- Google навигатор скачать для Android
- Предназначение и функционал Google Maps на Android
- Возможности сервиса в офлайн-режиме
- Скачать Google карты на Android
- Вариант 1: Google Play
- Вариант 2: APK файл
- Отличительные особенности сервиса
- Преимущества и недостатки Google карт
- Google навигатор скачать для Android
- Карты Google на телефон
- Как скачать Гугл навигацию для Андроида
- Как скачать Гугл карты на устройства Apple
- Использование офлайн карт
- Как пользоваться офлайн навигатором
- Навигация с архитектурными компонентами от Google. Часть 1. Знакомство
Google навигатор скачать для Android
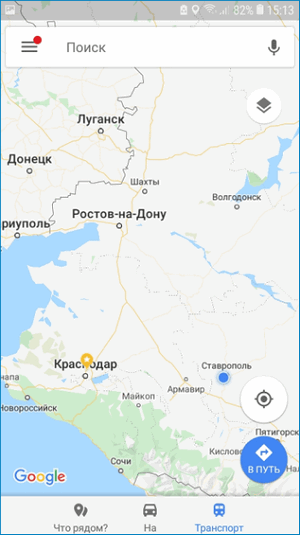
Для быстрого поиска маршрута между двумя точками можно воспользоваться онлайн-картами от Гугл. Разберем, как скачать Google карты для Андроид-смартфона.
Предназначение и функционал Google Maps на Android
Гугл Карты – самый популярный сервис навигации в мире. Он помогает :
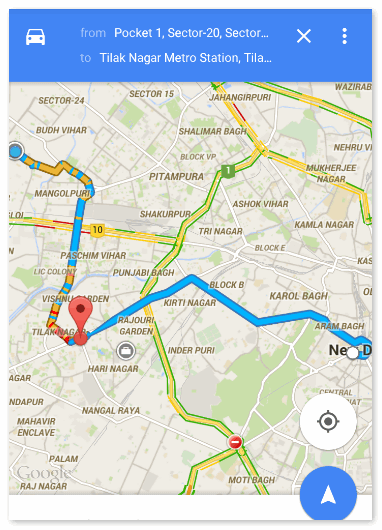
- прокладывать быстрый путь до точки назначения;
- отслеживать пробки и аварии на дорогах;
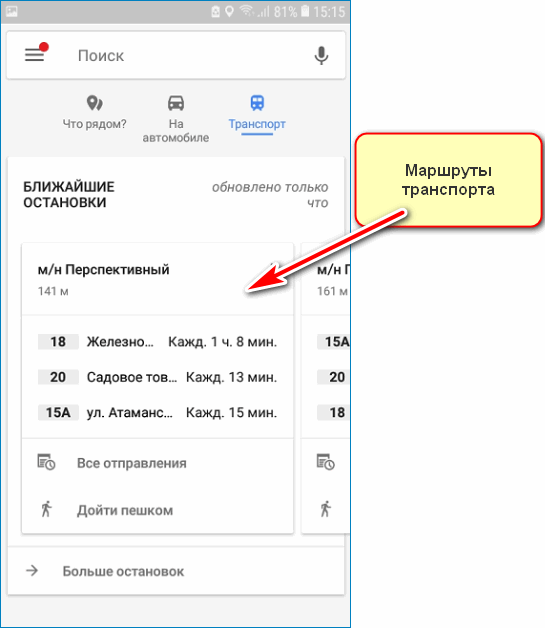
- узнать маршруты муниципального транспорта.
Функции Google Maps :
- детальные изображения объектов;
- возможность подбора проезда с учетом заторов и ДТП;
- удобная система поиска адресов;
- просмотр панорам;
- работа в оффлайн-режиме;
- GPS-навигация для пешеходов и водителей;
- создание списка любимых мест;
- поиск ресторанов и кафе по типу кухни с возможностью забронировать столик;
- наличие описания разных мест, отзывов реальных людей;
- сводка о достопримечательностях, находящихся поблизости.
Доступ к сервису предоставляется бесплатно, для этого нужно загрузить приложение на смартфон.
Возможности сервиса в офлайн-режиме
Google карты работают без подключения к сети.
Набор функций в офлайне будет ограничен :
- не отображаются актуальные сведения о движении на дорогах;
- нельзя оставлять оценки и прочитать отзывы посетителей;
- невозможно просмотреть сведения о местах и компаниях.
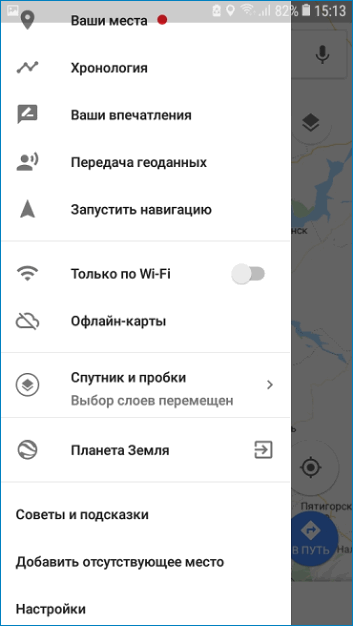
Для работы без сети нужно активировать режим «офлайн» в меню. В открывшемся списке необходимо выбрать «Офлайн-карты».
Важно! Стоит заранее загрузить на телефон все карты. Тогда при отсутствии сети достаточно просто открыть Google Maps, ориентируясь по сохраненным ранее локациям.
Скачать Google карты на Android
Установить сервис можно двумя способами.
Вариант 1: Google Play
Для загрузки приложения нужно :
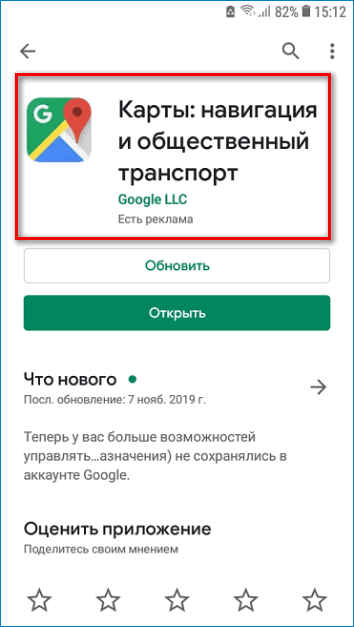
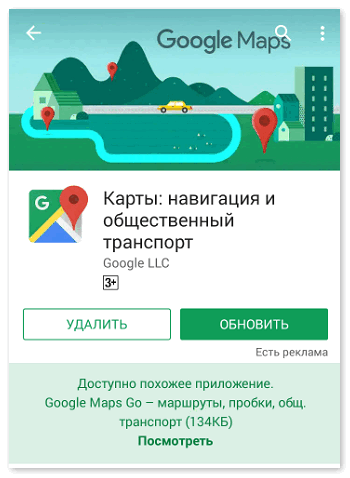
- Открыть Google Play.
- В поисковой строке ввести «Google Maps».
- Нажать «Скачать».
Гугл карты автоматически установятся на устройство. При первом запуске нужно разрешить доступ к требуемым функциям смартфона (подключение GPS и т.п.), чтобы сервис работал корректно.
Вариант 2: APK файл
На сторонних сайтах доступны архивы с прошлыми версиями приложения. После загрузки нужно разрешить установку из ненадежных источников и запустить файл apk.
Отличительные особенности сервиса
Гугл карты на Андроид позволяют :
- Определить, на какой автобус сесть, чтобы доехать до места назначения.
- Увидеть панораму интересующей точки – здания или улицы.
- Голосовой GPS-навигацией пользуются водители, пешеходы и велосипедисты. Для каждого из них прокладывается маршрут.
Опции дополняются с каждым обновлением.
Преимущества и недостатки Google карт
В Google Maps есть карты более 200 стран, что облегчает путешествия в РФ за границей. Во время работы навигатора используется минимум трафика. Для некоторых зданий: аэропортов, ТЦ и метро доступны схемы. О каждом заведении или мероприятии можно почитать отзывы, посмотреть оценки посетителей, добавить в избранное, проголосовать, запланировать поездку.
Российские сервисы, например, Яндекс.Карты лучше отображают отечественные локации, но при поездках за рубеж стоит довериться Google Maps.
Google Maps – удобная система навигации для пешеходов и водителей . В ее базе данных более 200 стран и 100 млн мест. Детальные изображения с маршрутами общественного транспорта не дадут сбиться с пути, а отзывы помогут выбрать подходящее место для отдыха.
Источник
Google навигатор скачать для Android
Карты полезны автомобилисту, туристу и простому человеку. Гугл навигатор – это удобная альтернатива приложениям на смартфоны разных операционных систем. Навигатор Google Maps позволяет проложить комфортный маршрут без лишних метров.
Карты Google на телефон
Приложение развивалось долго и медленно. Сейчас у пользователей есть неплохое приложение. Гугл навигатор для Андроид недавно добавил функцию онлайн карт. Однако, он загружает данные только больших городов на территории стран СНГ. Если турист будет выезжать за пределы такого населенного пункта, то ему понадобится подключение к интернету.
Google навигатор может проложить комфортный маршрут к точке на карте. К его достоинствам относится:
- Скорость работы.
- GPS-навигация — отображаются бары, рестораны, гостиницы, торговые комплексы и так далее.
- Возможность узнать загруженность конкретной дороги.
Если пользователь заблудился или попал в незнакомый район, то этот софт быстро найдет оптимальный путь и покажет точные координаты местоположения. В этом может помочь Гугл навигатор онлайн. Однако, это удобно не для всех
Как скачать Гугл навигацию для Андроида
Чтобы установить эту утилиту на телефон необходимо перейти в официальный магазин с приложениями. Он загружается в Google Play. Компания предоставляет полностью бесплатное пользование. Нужно указать только почту и пароль от учетной записи «Google». После чего приложение установится на Android.
Если пользователь не имеет доступа к интернету на своем устройстве или ему нужно сэкономить время загрузки, можно воспользоваться отдельным загрузчиком. Лучше всего это делать через торрент. Для этого нужно в поиске найти файл с приложением и загрузить его. Важно скачивать установочные файлы только из проверенных и надежных источников.
Это приложение не дает сбоев и быстро реагирует на изменения расположения человека. Гугл навигатор для Андроид скачать может каждый человек. Также он показывает точное местоположение пользователя и учитывает все нюансы географии.
Как скачать Гугл карты на устройства Apple
Для Айфона можно скачать это приложение только в официальном магазине «iTunes». Чтобы это сделать нужно войти в учетную запись, используя личные данные. Далее в магазине найти раздел с приложением и запустить загрузку. После скачивания может потребоваться регистрация, а если аккаунт уже существует, нужно ввести логин и пароль пользователя.
На устройствах Эпл пользователь может построить свою линию движения из меню «Центр уведомлений». Благодаря недавнему обновлению появилась возможность отправить свое географическое положение через «iMessage». Это можно сделать для всех своих контактов, даже участвуя в разговоре. Также предусмотрена возможность найти определенное место в городе, используя приложение. Для этого достаточно прописать название в поиске. Всю информацию можно синхронизировать между компьютером и телефоном.
Использование офлайн карт
Такая функция появилась недавно. Раньше существовал только навигатор онлайн. Это было неудобно, ведь людям приходилось быть зависимыми от подключения к интернету. Это препятствовало удобному использованию сервиса, потому что не на всей территории стран СНГ есть стабильное подключение. Разработчики прислушались к пользователям и выпустили офлайн версию карт.
В таком режиме человек может сохранить нужный ему маршрут или участок. В некоторых случаях можно скачать карту целого города. Все функции работают автономно, можно пользоваться офлайн навигатором с такими же параметрами, как и в версии с подключением к интернету. Однако, в таком режиме нельзя посмотреть движение общественного транспорта в городе и проложить дистанцию для пеших прогулок.
Как пользоваться офлайн навигатором
Использование этой функции имеет некоторые тонкости. Чтобы скачать определенный географический отрезок на устройство с операционной системой Android или iOS нужно знать, как пользоваться утилитой:
- Открыть приложение.
- Подключиться к интернету.
- Найти нужное место.
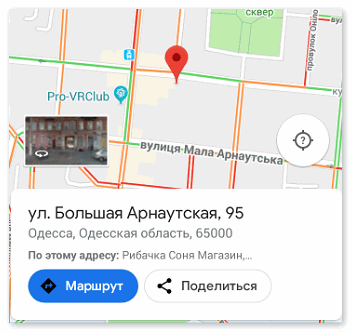
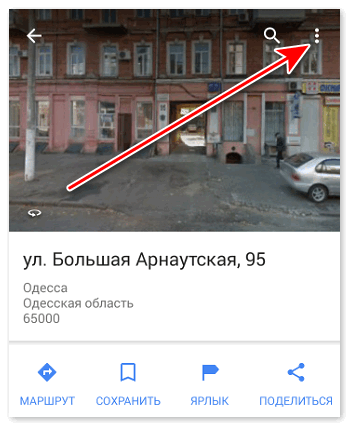
- Кликнуть на название местоположения, после чего появится изображение трех точек.
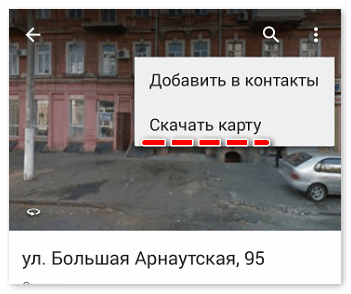
- Нажать на «Загрузить карту».
Функционал у такой версии навигатора не урезан. Вся информация сохранена на телефоне и подключение ко всемирной сети уже не нужно.
Источник
Навигация с архитектурными компонентами от Google. Часть 1. Знакомство
Одной из проблем, с которыми сталкивается разработчик немного подразросшегося приложения — навигация между экранами. Когда сценарии становятся нелинейными, уже тяжело обойтись стандартными startActivity и changeFragment. Эту проблему каждый решал по-своему: делал какое-то свое решение для навигации, использовал стороннее (к примеру, Cicerone) или же оставлял все как есть и городил кучу флагов и if else. Это очень огорчало инженеров Google, и вот уже на Google I/O 2018 появилось решение Navigation, которое идёт в комплекте с остальными Архитектурными компонентами!
В данной статье мы разберемся, что вообще требуется от фреймворка для навигации, познакомимся с тем, как устроено решение от Google и какими абстракциями оно оперирует.
Требования к навигации
Начнём с требований, которые мы предъявляем фреймворку для навигации. В цикле статей мы будем к ним возвращаться, когда поймём, что они выполняются или нет.
Приоритет 1 (Обязательно):
[1] Отвязка от жизненного цикла.
[2] Возможность осуществлять вложенную навигацию.
[3] Автоматически открывает предыдущий экран при команде «Назад».
[4] Есть возможность добавить анимацию для смены экранов.
[5] Передача аргументов.
[6] Возможность перестраивать навигацию в рантайме.
[7] Поддержка Shared element.
[8] Возможность открывать и закрывать цепочку экранов.
Приоритет 2 (желательно):
[9] Удобный механизм работы с deeplink.
[10] Возможность имплементации на Activity, Fragment, View.
[11] Тестирование навигации.
[12] Гибкость при изменениях.
[13] Возможность навигации из бизнес-логики.
[14] Возможность подменять экраны, которые находятся в навигационном стеке.
[15] Проверка аргументов во время компиляции.
[16] Имеет визуальное представление для простого проектирования.
Постулаты навигации
Итак, для начала разберёмся с новыми принципами, которые диктует нам Google:
Принцип 1. Фиксированная точка старта
Все ссылки в приложение ведут в одну точку.Это означает, что мы всегда стартуем с одного экрана (по сути это SplashScreen), а дальше уже решаем, куда идти в приложении.
Принцип 2. Навигация работает в виде стека LIFO
Мы можем только делать операции push и pop, а экраны, которые лежат в середине стека, неприкосновенны.
Принцип 3. Кнопки Back и Up работают одинаково
Наконец-то стрелка тулбара и хардварная «Назад» будут работать одинаково! Больше не смущаем пользователей!
Принцип 4. Диплинки в приложение порождают стек экранов, аналогичный тому, если бы мы дошли до экрана самостоятельно
Если мы открыли приложение по диплинку, нажимая кнопку «Назад», мы пройдем по всем экранам, аналогично тому, как если бы мы их открывали без диплинка.
Определения
Для быстрого погружения можно скачать сэмпл с Github, чтобы попутно смотреть всё на практике.
В конце статьи также написано как побороть Android Studio, если сразу же не завелось.
Итак, как же устроен новый навигационный фреймворк. Он состоит из следующих компонентов:
Destination — экран, который открывается при навигации. Сохраним именно это обозначение, чтобы удобно было обращаться к документации. Это может быть Fragment, Activity, View и вообще всё, что вы подразумеваете под экраном навигации. В дальнейшем я буду говорить о фрагментах, но не забывайте, что можно использовать не только их.
NavHost интерфейс — это view-контейнер, по которому переключаются экраны (Destination), когда пользователь перемещается по приложению. Реализация по умолчанию для него — это NavHostFragment. В него посредством xml устанавливается граф для навигации.
NavGraph — это xml-предоставление навигации. В нём описываются экраны Destination и связи между ними.
NavController — сущность, которая осуществляет механизм навигации. Именно к нему мы будем обращаться, когда будем переключать между собой экраны (Destination). NavController устанавливается в NavHost. Если мы имеем дело с готовым NavHostFragment, то вся логика создания и предоставления NavController уже сделана за нас.
Action — команда переключения на другой экран. Её отправляем NavController-у для смены Destination
FragmentNavigator — внутренний класс, который инкапсулирует в себе транзакции фрагментов.
Принцип работы
Построенный NavGraph устанавливается в NavHostFragment (как частный случай NavHost). Теперь он знает, какие есть Action и какие экраны им соответствуют.
NavHostFragment предоставляет NavController, который сообщает ему о предстоящей транзакции. К NavController мы обращаемся из кода, отдавая нужную команду Action. За конечное переключение экранов отвечает FragmentNavigator, с которым взаимодействует NavHostFragment.
Имплементация
Настало время разобраться, как с этим зверем работать.
Для начала подключаем все необходимые библиотеки и плагины. Актуальную информацию проверяйте в соответствующем разделе на сайте Google.
Создаём навигационный граф
Далее создаём карту навигации. Для неё зафиксирован отдельный тип ресурса — navigation, для которого предусмотрен специальный редактор.
Для этого создаём файл res/navigation/nav_graph.xml с содержимым. Можно это сделать не руками, а через стандартный конструктор
Переключаем редактор на вкладку Design, и в нём мы накидываем экраны (Destination) и связываем их при помощи стрелок Actions.
Механика очень интуитивна и похожа на взаимодействие с ConstraintLayout. Если возникли проблемы, то можно посмотреть на детальный гайд от Google. (Выполнено требование [3]).
Конструктор состоит из двух видов сущностей: Destination (экраны) и Action (стрелочки).
Destination имеет набор атрибутов:
- ID — идентификатор экрана, для связи с другими посредством Action.
- Class — класс данного экрана (к примеру, LoginFragment).
Дополнительно имеется три группы параметров: - Arguments — аргументы, которые его параметризуют.
- Actions — команды, определяющие, куда можно перейти с текущего экрана.
- Deeplinks — диплинки для перехода на экран из-за пределов приложения.
Также существует возможность сделать этот экран стартовым.
Action имеет набор атрибутов.
- ID — идентификатор Action: его мы будем использовать для переключения экранов.
- Destination — ID Destination, на который ведёт Action.
Дополнительно имеется 4 группы параметров: - Transition — анимация для переключения. Можно указать различные виды для действий: Enter, Exit, Pop Enter, Pop Exit. Анимации берутся из xml ресурсов. Легко определить свои, для этого просто добавьте соответствующий ресурс в папку res/anim. (См пример с nav_custom_enter_anim.xml)
- ArgumentDefaultValue — значение аргументов для фрагмента по умолчанию.
- PopBehavior — как навигации вести себя при закрытии фрагмента. К примеру, мы можем захотеть закрыть все экраны из стека и вернуться к стартовому. (См пример с Action action_notificationFragment_to_dashboardFragment — в нем мы как раз переходим на главный экран). (Выполнено требование [16])
- LaunchOption — опции по работе со стеком, напоминают launch Mode при работе со стеком Activity.
В итоге получается картинка похожая на титульную из статьи.
Привязываем навигационный граф к контейнеру
Навигационный граф есть, теперь привязываем его к контейнеру. Для этого добавляем в xml MainActivity, который выступает холдером для всей навигации NavHostFragment, и устанавливаем ему атрибуты:
Предпоследняя строчка говорит о том, что навигация будет осуществляться по созданному нами навигационному графу.
Последняя строчка означает, что NavHostFragment установлен дефолтным, это гарантирует обработку системного ‘back’. Для выполнения принципа 3 навигации также необходимо переопределить в Activity действие на стрелку назад:
Выполнение команды навигации
Для того, чтобы переключиться на другой фрагмент, нам необходимо получить Navigator.
Это возможно сделать несколькими способами.
По сути, это команды из разных контекстов для поиска View, имплементирующую NavHost, и получения у неё NavController-а.
Далее у полученного NavController вызывается один из методов для навигации.
Для осуществления навигации при помощи NavController
у нас имеются в распоряжении:
- Несколько перегруженных методов navigate(). В них параметрами являются
- ActionId — тот самый ID Action из xml
- Bundle — набор аргументов,
- NavOptions — аргументы для Action, по которым определяется анимация, стек и пр.),
- NavDirections — абстракция, оборачивающая Bundle и ActionId
- Пара перегруженных методов popBackStack() для перехода к экранам из текущего стека.
В нашем примере используются только Action для перехода вперед. Команда ‘Back’ обрабатывается автоматически и вызывает обратное действие у Action (тот самый атрибут PopBehavior)
Так, при переходе назад после Action (команды) action_notificationFragment_to_dashboardFragment с экрана DashboardFragment мы попадаем не на NotificationFragment, а на HomeFragment.
Итоги
На первый взгляд, фреймворк от Google не вызвал резкого осуждения и выглядит как нечто, на что необходимо посмотреть внимательнее.
В этой части мы удостоверились, что выполнены требования [3] и [16]. После первого взгляда, таблица наших требований к навигации для решения от Google выглядит так:
Приоритет 1 (обязательно):
[1] Отвязка от жизненного цикла.
[2] Возможность осуществлять вложенную навигацию.
[3] Автоматически открывает предыдущий экран при команде «Назад» [✓].
[4] Есть возможность добавить анимацию для смены экранов.
[5] Передача аргументов.
[6] Возможность перестраивать навигацию в рантайме.
[7] Поддержка Shared element.
[8] Возможность открывать и закрывать цепочку экранов.
Приоритет 2 (желательно):
[9] Удобный механизм работы с deeplink.
[10] Возможность имплементацию на Activity, Fragment, View.
[11] Тестирование навигации.
[12] Гибкость при изменениях.
[13] Возможность навигация из бизнес логики.
[14] Возможность подменять экраны которые находятся в навигационном стеке.
[15] Проверка аргументов во время компиляции.
[16] Имеет визуальное представление для простого проектирования [✓].
Что дальше?
В следующих частях рассмотрим (может быть порядок будет меняться):
- Транзакции для открытия фрагментов с аргументами.
- Диплинки.
- Встроенные средства для работы с BottomNavigation и Toolbar.
- Разные типы навигации: вложенную и с несколькими Activity.
- Как всё устроено внутри и насколько хорошо работает с жизненным циклом.
- Как сделать навигацию на вью.
- Как собрать навигационный граф из кода.
- Как тестировать навигацию.
- На сколько всё это готово к бою и какие абстракции надо добавить.
Как запустить прямо сейчас
Описанный пример лежит у меня на Github. Для того, чтобы его запустить, необходима Android Studio не ниже 3.2 Canary.
У меня завелось только с версией SDK Build Tools 28.0.0-rc1 (на 28.0.0-rc2 все отправлялось в бесконечную загрузку)
Если вдруг и это не помогло, то сделайте clean — меня в паре случаев выручало.
Источник