Google Login and Logout in Android With Firebase (Kotlin Implementation)
A detailed explanation of how to implement Google Login and Logout in your Android App
Google Sign-In is a secure way to authenticate users in your apps. It reduces the hassle of dealing and handling those extra passwords by the user to get authenticated to the app. One can use the same Google login option to authenticate to multiple apps. This saves us from clicking that “Forgot Password?” button every time someone forgets the login password.
These days most of the apps we use have an option of Google Login for user authentication thereby the user experience easy and effective.
In this article, I am going to demonstrate the implementation of Google Login-and Logout using Firebase in Kotlin using Android Studio. Let’s get started:)
Step 1: Create an Android Studio project by selecting an empty activity. You can name your project in any way you want, I have named it GoogleLoginLogOut. Do not forget to select the language as Kotlin. Select the minimum SDK version 21 ie. Android 5.0 Lolipop.
Step 2: Add Firebase to your Android Studio Project as shown below.
- Click on tools, then click on Firebase.
2. Click on Authentication in the Firebase Assistant and then select Email and Password Authentication. After this, you will see the option for Connecting to Firebase, you need to click on that option.
3. Now you’ll be directed to the firebase console page on your browser where you have to create a project by clicking on “Add Project”. Then click on continue. Kindly disable Google Analytics for this project. We don’t need it for now.
4. Click on “Create Project” and click on “Connect”. Now you will see that Firebase is connected to your Android Studio Project.
Click on “Add Firebase Authentication to your app” to set up the dependencies correctly.
Step 3: To enable the authentication provider, we need to include some dependencies in the App Level Gradle file which are given as follows.
Add the following dependency to Project Level Gradle
Click on “Sync Now” after adding these dependencies.
You can see that the build is successful and dependencies are set up correctly. To authenticate your client, add your SHA-1 to your firebase project in the firebase console. To obtain your SHA-1 fingerprint, run the signing report in Android Studio.
Now, go to the firebase console and open your project there. Click on project settings and then click on “Add a fingerprint” and paste your SHA-1 fingerprint there and save it.
Step 4: Now we need to select the Sign-In Method. For this, go to Authentication in Firebase Console on your browser, click on the “Sign-In Method”. You’ll see the option for Google Sign-In. Enable it, add your email id and save it.
Step5: Now we can start implementing Google Sign-In in our Android Studio project by adding some code.
Before integrating google sign-in, let’s work a little bit on the UI of the app. We need to create an empty activity named LoginScreen.kt that takes us to the MainActivity of our app.
Set the LoginScreen.kt as the launcher activity while creating it.
Now for the UI of the login screen, we need to add the following code in activity_login_screen.xml.
This is how our login screen looks after adding the above XML code. By clicking on the button we will be directed to MainActivity.kt where we will implement Google Logout.
Step 6: Now we will be integrating Google Login in our app. Add the following code to LoginScreen.kt
- First, we get the shared instance of the FirebaseAuth object, Req Code and GoogleSigninClient in LoginScreen.kt
2. We have to configure the GoogleSignInOptions object, call requestIdToken in LoginScreen.kt
You must pass the server’s client ID to the requestIdToken method. This is done in the following way:
Click on this page to get the server’s client ID. Then click on “Configure Project”. Then select your project in the drop-down list. In my case it is GoogleLoginLogout.
Copy your package name and SHA-1 fingerprint and paste in the following dialog box where you have to configure the Auth Client.
Copy the client ID after clicking on “Create” and pass it inside the requestIdToken method as a String resource.
Step 7: After this, we have to create signInGoogle() function, onActivityResult() and handleResult() function LoginScreen.kt.
Step 8: Make a Kotlin object named SavedPreference in order to access the user credentials anywhere in the app and add the following code there:
Step9: Now we have to call the signInGoogle() method on click of the button in the login screen that we made earlier. This is done in on create method of LoginScreen.kt.
Step10: To ensure that we directly reach MainActivity when the account is Logged in, we add the following code in LoginScreen.kt as well:
This completes Google Login Implementation in Android Studio using Firebase. When I log in to my app using my Gmail ID, it takes me to the MainActivity and my user credentials automatically update in the Firebase Authentication user list as follows.
Step11: Since GoogleLogin is implemented, we will now proceed with the implementation of Google Logout.
Inside activity_main.xml create a button which when clicked, logs out the user from the app. Add the following code to activity_main.xml for the same.
Step12: Now we will implement the Logout on click of the “LOGOUT” button. This directs us to the login screen again. The following code is written in MainActivity.kt to make the Logout feature functional.
We have to configure the GoogleSignInOptions object, call requestIdToken in Mainactivity.kt as follows:
After this, we will implement logout on click of the LOGOUT button
Clicking this logs us out of our app and so that we can log in again with some other Gmail ID or the same ID if we want.
So this was the entire implementation of Google login and Google logout using Firebase. You can integrate this feature in your android apps to ease out user authentication.
Kindly try implementing this feature and tell me how did you like the tutorial.
Leave your suggestions in the comments below about what tutorials should I make further.
If you liked the implementation please do not forget to click the 👏 button. Thank you:)
Kindly check the project on my Github account for more reference
Источник
Try Sign-In for Android
Use our Android sample app to see how Sign-In works, or add Sign-In to your existing app.
Get the project
If this is your first time using a Google services sample, check out the google-services repository.
Open Android Studio.
Select File > Open, browse to where you cloned the google-services repository, and open google-services/android/signin .
Configure a Google API project
To use the sample, you need to provide some additional information to finish setting up your project. Click the button below, and specify the package name com .google .samples .quickstart .signin when prompted. You will also need to provide the SHA-1 hash of your signing certificate. See Authenticating Your Client for information.
The sample’s IdTokenActivity and ServerAuthCodeActivity examples require you to specify an OAuth 2.0 web client ID. In a real app, this client ID would represent your app’s backend server. A client ID for this purpose was created when you configured the project above.
Find this value by opening the Google API Console:
Your web server client ID is displayed next to Web client (Auto-created for Google Sign-in). Copy and paste the client ID into your project’s strings.xml file:
Run the sample
Now you’re ready to build the sample and run it from Android Studio.
Build the sample and click the run button and select a connected device or emulator with the latest version of Google Play services.
How it works
The application builds a GoogleSignInClient , specifying the sign-in options it needs. Then, when the sign-in button is clicked, the application starts the sign-in intent, which prompts the user to sign in with a Google account.
Next steps
If you want to see how you can implement Google Sign-In in your own app, take a look at our implementation guide.
Did you have a good experience? Run into trouble? Let us know!
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник
Аутентификация OAuth2 в приложении посредством Google Sign-In. Непрерывный доступ к API Google
«С 20 апреля 2017 года отправка запросов на авторизацию из встроенных браузеров будет блокироваться».
Такое сообщение с 1 марта можно увидеть в некоторых приложениях, где необходима авторизация. Об этом Google написали в своём блоге еще в августе 2016, и это значит, что скоро во многих приложениях придется переписывать реализацию регистрации. Приятного мало, однако выход есть – использовать рекомендуемый способ авторизации Google Sign-in.
Об этом способе и будет идти речь в уроке, а также как получить токены, необходимые для работы с API Google.
В уроке будет присутствовать частичный перевод официальных документаций. Но сперва немного предыстории из моей практики и первой работы с OAuth2, возможно кто-то окажется в похожей ситуации.
Понадобилось мне для приложения получить чат с прямой трансляции YouTube. И тогда я узнала, что для отправки запросов на получение трансляции (и только потом чата) необходимо провести OAuth2 аутентификацию пользователя. Я начала искать. Информации по такой теме очень мало, она разрознена, не подходила для моего случая, и конечно же всё было на английском языке. В основном информация была для работы с наиболее популярными API: Drive, Cloud, Google Plus. В официальной документации API YouTube есть готовый код, бери да пользуйся, однако для Android он не подходит. Потратив немалое количество времени, методом проб и ошибок я пришла к рабочему решению. Первое, что мне захотелось сделать после, это собрать информацию «в кучу» и разложить по полочкам, что и сподвигло на написание этого урока.
Изначально моё решение начиналось с того, что перед пользователем открывался WebView для авторизации (ввод email, пароля). Далее запрашивалось разрешение на использование данных, и только после разрешения в ответе приходил код аутентификации (AuthCode), подробнее что с ним делать будет далее. Url, который открывался в WebView был следующий:
Это ни что иное, как post запрос, в ответ на который приходила страница, содержащая authCode, причем код был в заголовке страницы. Всё, как по рекомендации к API, а действия для сокрытия этого кода от пользователя оставили на разработчика.
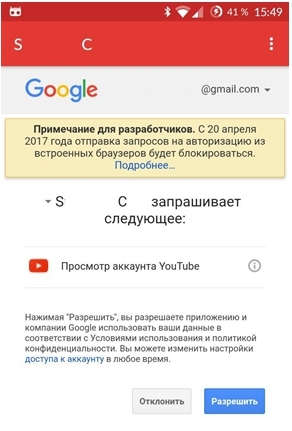
Всё работало хорошо, приложение опубликовано, но в один прекрасный день я увидела следующее:
Перейдя по ссылке «Подробнее» попадаем в блог, где сказано, что во имя безопасности, аутентификация через WebView работать не будет с 20 апреля. Ну вот, думаю я, только сделала и придется переделывать через Sign-In. Причем первоначально я пыталась сделать реализацию именно через этот сервис. Однако с уже имеющимися знаниями «что и зачем» получилось довольно быстро. И так, начнем.
1. Получение учетных данных
В Диспетчере API создаем новый проект (или выбираем существующий):
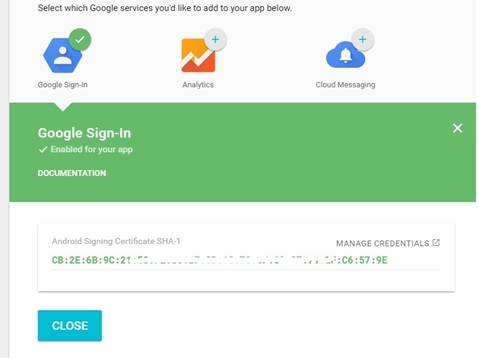
Для авторизации понадобится файл конфигурации, который можно получить в мастере:
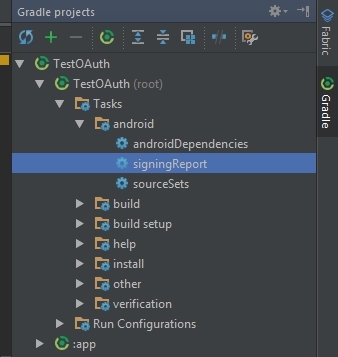
Заполняем поля название приложения и пакет. Далее выбираем какой сервис подключаем (Google Sign-In), здесь нужно ввести SHA1 ключ приложения, получить его просто: в Android Studio находим вкладку Gradle, раскрываем вкладки Tasks-android-signingReport. Щелкаем два раза, и в логах появится информация о ключах. Находим ключ SHA1, копируем.
Жмем кнопку «Generate configuration file», а после «Download google-services.json». Этот файл json сохраняем в папку проекта «app».
Важно! Если вы собираетесь публиковать приложение в Google Play, debug ключ SHA1 нужно будет заменить на release ключ, соответственно и заменить файл конфигурации.
Заходим в Диспетчер API, видим, что сгенерировались ключи и идентификаторы клиентов OAuth. Нам понадобятся только данные Web client (идентификатор клиента и секрет клиента).

Во вкладке «Окно запроса доступа OAuth» можно поменять email и название продукта — это то, что будет написано, когда будет запрашиваться разрешение «Приложение **** запрашивает: …»
2. Настройка Sign-In клиента
Чтобы получить доступ к Google Api Client, в файл gradle app нужно добавить в зависимости:
И плагин (в конец файла):
В файл gradle project в зависимости:
Здесь наибольший интерес вызывают строки:
requestServerAuthCode(getString(R.string.server_client_id)) – запрашиваем authCode, передавая параметр идентификатор клиента (весь полностью), который получили выше.
requestScopes(new Scope(«***»)) – запрашиваем необходимую для используемого API область/области доступа. Есть некоторые уже определенные области в Scopes, но, если нужной там не нашлось, можно задать свою, как в моём случае. Для пользователя будет отображаться как доступ «к чему» хочет получить приложение.
Тут всё по стандарту из документации:
enableAutoManage(this, this) – в параметры передается активити и слушатель соединения (реализуем интерфейс GoogleApiClient.OnConnectionFailedListener).
addApi(Auth.GOOGLE_SIGN_IN_API, gso) – указываем, что используем Sign In api и ранее созданный объект опций.
Теперь для запуска авторизации нужна кнопка (либо любой другой элемент). Можно использовать стандартную кнопку Sign In Button. Разметка xml:
Выглядит она так:
В активити кнопка определяется как и все другие view, на нее повешаем слушатель и по клику выполним метод:
Код вызываемого метода представляет собой создание интента и вызов активити для авторизации:
В параметр передаем сконфигурированный mApiClient. RC_AUTH_CODE любое число, как и всегда, для отслеживания результата активити.
При нажатии на копку, будет предложено выбрать аккаунт для входа, либо добавить новый. После выбора, приложение запросит разрешение:
3. Получение Auth code
После того, как пользователь даст разрешение, в onActivityResult получаем данные его аккаунта:
В результате получаем auth code как обычную строку, выглядит он примерно так:
Так же из аккаунта можно получить email пользователя, username и аватарку:
acct.getEmail()
acct.getDisplayName()
acct.getPhotoUrl()
Эти данные могут понадобиться, например, чтобы вставить их в header NavigationView.
4. Получение Access Token и Refresh Token
Получили auth code, теперь его нужно поменять на необходимые для запросов к API токены. Для этого формируем запрос по адресу https://www.googleapis.com/oauth2/v4/token. Например я сделаю это с помощью OkHttp.
Рассмотрим подробнее параметры. В Request.Builder() Передаем url по которому получаем токены:
В header указываем Content-Type:
Указываем, что это метод POST, в него передаем body:
Сформированный requestBody обязательно должен содержать параметры:
«grant_type», «authorization_code» – указываем, что передавать будем auth code
«client_id», getString(R.string.server_client_id) – параметр является client id, полученный в Диспетчере API
«client_secret», getString(R.string.client_secret) — секрет клиента, полученный в Диспетчере API
«code», authCode – собственно полученный код.
Запрос асинхронный, в ответе получаем обычный json со всеми нужными для работы данными:
«access_token» – токен доступа, ради которого всё проводилось
«expires_in» – время жизни access токена, по умолчанию токен живет 1 час, а в сутки можно получать по запросу 25 токенов, не более.
«token_type» – тип токена, его тоже необходимо запомнить, он также вставляется в запрос к api в дальнейшем.
«refresh_token» – токен для обновления access токена, когда пройдет час жизни. Refresh токен неизменен. Часто на форумах видела проблему, с которой сталкивалась и сама: в запросе не приходил этот токен. Ошибки заключаются в неправильном получении учетных данных, либо неправильные запросы. Если авторизация проводилась через WebView, и в url не указывался такой важный параметр как access_type=offline, то refresh токен попросту не приходил.
5. Обновление Access токена
Час прошел, access токен больше не активен, необходим новый. После этого посыпятся ошибки 401 или 403, сервер скажет, что пользователь не авторизован или не имеет доступа. Запрашивать новое разрешение не годится, если нам нужна непрерывная сессия, например как у меня, нужно непрерывно получать сообщения из чата в течении трансляции, а это несколько часов. Что делать? Посылать запрос на получение нового токена.
Запрос в основном такой же как в пункте 4, за исключением некоторых параметров:
Здесь важные параметры:
«grant_type», «refresh_token» – в типе указываем что посылаем refresh токен
«refresh_token», mRefreshToken – и сам токен
Ответом будет json, содержащий новый access токен, с которым снова можно обращаться к API:
На этом авторизация и аутентификация пользователя завершена.
Для примера покажу как выглядит запрос к API, а также как я выполняю обновление токена.
Для запроса к API я использую Retrofit2 + RxAndroid. Так выглядит запрос на получение чата прямой трансляции:
Здесь важно заметить, что в header по ключу Authorization должны передаваться тип токена и сам access токен. То есть так:
Далее делаю запрос через RxAndroid, и так как в коллбэк onError приходят всевозможные ошибки, то туда же приходит ошибка HttpException с кодом 401 Unauthorized по истечении часа. Здесь же я обрабатываю её, проверяю, если это та самая ошибка, то привожу к соответствующему типу, проверяю действительно ли это код 401 и выполняю метод получения нового токена, затем повторяю запрос.
Так же для проверки токена существует GET запрос:
В ответ придут данные о токене, если он еще активен, либо ошибка, если его время жизни истекло.
Опять же, реализацию обновления токена Google оставляет на разработчика.
Выйти из аккаунта и отозвать авторизацию намного проще, в официальной документации найти не составит труда, если понадобится.
Рекомендую перед началом работы проверять запросы в стороннем приложении/расширении, например Postman, чтобы убедиться в правильности ввода параметров и полученных ответах. Я буду очень рада, если кому-то урок окажется полезным!
Источник