- Android Google Map Street View Example
- Android Tutorial
- Google Map StreetView
- Street View Panorama Listeners
- Getting Started
- Project Structure
- Street View для мобильных устройств
- Поддержка Photo Sphere для Android
- Street View в Maps API для Android и iOS
- Просмотр улиц
- Примеры кода
- Общие сведения о функции «Просмотр улиц» в Maps SDK для Android
- Начало работы
- Как использовать API
- Как добавить панораму в Просмотре улиц
- Как добавить объект Fragment
- Как добавить код Просмотра улиц
- Kotlin
- Kotlin
- Kotlin
- Kotlin
- Подробнее о настройке исходного состояния
- Kotlin
- Подробнее о StreetViewPanoramaFragment
- StreetViewPanoramaView
- Как настроить функции, управляемые пользователем
- Как задать местоположение панорамы
- Kotlin
- Kotlin
- Как увеличить или уменьшить масштаб
- Kotlin
- Как задать ориентацию камеры (точку обзора)
- Kotlin
Android Google Map Street View Example
Android Tutorial
In this tutorial, we’ll be implementing the StreetView feature of Google Maps in our Android Application.
To integrate Google Maps API in your application follow this tutorial.
Google Map StreetView
As the name says, Street View provides a view of the street. Instead of seeing the location’s pin on the road, with a StreetView you can an image of the entire Street!
Google Street View provides panoramic 360-degree views of the location. Street View is available with Google Maps v2 in Android.
To view Street View in your application you need to use the StreetViewPanorama class.
StreetViewPanorama is responsible for displaying the 360-degree panoramic image with the viewer(you) at the center of the sphere.
To integrate Street View in your application you need to use add the fragment StreetViewPanoramaFragment in your XML layout.
To load Google Maps Street View in your application you need to implement the interface : OnStreetViewPanoramaReadyCallback .
The method onStreetViewPanoramaReady gets triggered. In this method we set the following properties on the StreetViewPanaroma instance:
- setPosition – We pass the LatLang here. Optionally we can pass a constant StreetViewSource.OUTDOOR to view the outdoor view of the location(on the street) instead of the inside view.
- setStreetNamesEnabled(boolean) – Enabling this would show the street name (if it exists) on the panoramic image.
- setUserNavigationEnabled(boolean) – Enabling this allows the user to navigate to different panoramas by clicking on the navigation links.
- setPanningGesturesEnabled() and setZoomGesturesEnabled() allow us to change the camera angles and zoom into the streets respectively.
To get the current location in the Street View we do: streetViewPanorama.getLocation().position .
getLocation() returns a StreetViewPanoramaLocation instance. On this instance we can retrieve the properties links .
Links is basically an array of all the panoramic images connected to the current one.
Street View Panorama Listeners
We can add listener events on the StreetViewPanaroma instance :
- OnStreetViewPanoramaChangeListener
- OnStreetViewPanoramaCameraChangeListener
- OnStreetViewPanoramaClickListener
Inside the method, we can add any custom action such as disabling the zoom gestures when the orientation is tilted beyond a certain level.
In the next section, we’ll implement Google Maps Street View in our Android Application.
Getting Started
Add your own SHA-1 Key and generate the API key in the Google console.
Add the following meta-data in the Android Manifest.xml application tag :
Add the following permissions as well:
Add the following dependencies in your build.gradle file:
Now we are all set to implement Google Maps Street View in our Android Application.
Project Structure
The code for the activity_main.xml is given below:
We’ve added a FloatingActionButton which would toggle the StreetView Fragment to display a new location.
The code for the MainActivity.java is given below:
We show two locations in the same place. One is indoor and the other is outdoor.
panoramaChangeListener gets triggered whenever the panorama image changes. It displays a Toast of the current position.
And the place is Lords! The mecca of Cricket. Relish it in the output below:
This brings an end to this tutorial. You can download the project from the link below:
Источник
Street View для мобильных устройств
Поддержка Photo Sphere для Android
Для приложений Android, в которых требуется отображение сферических изображений, также называемых панорамами, в интерактивном средстве просмотра сферических изображений службы Google Play предоставляют поддержку этой функции. См. См. веб-сайт для разработчиков Android для получения дополнительной информации.
Street View в Maps API для Android и iOS
Google Maps Android API и Google Maps SDK for iOS предоставляют службу Street View для получения и работы с изображениями, использующимися в Google Street View. Изображения возвращаются в виде сферических панорам.
Каждая сферическая панорама Street View представляет собой изображение или группу изображений, обеспечивающих полный круговой обзор из одной точки. Изображения выполнены в соответствии с равнопромежуточной проекцией (проекция Плате-Карре), содержащей 360-градусный горизонтальный обзор (полный оборот) и 180-градусный вертикальный обзор (от направления строго вверх до направления строго вниз). Полученная 360-градусная панорама определяет проекцию на сфере с помощью переноса изображения на двухмерную поверхность этой сферы.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник
Просмотр улиц
Google Просмотр улиц – это сервис, с помощью которого можно увидеть круговые панорамы множества разных мест по всему миру.
Платная функция. Хотя вызовы Maps SDK для Android бесплатны, за вызовы Dynamic Street View начисляется плата. Подробнее об оплате использования платформы Google Карт…
В этом видео рассказывается о том, как с помощью Просмотра улиц можно помочь пользователю найти адрес на карте и составить впечатление о месте.
В Google Maps Android API версии 2 поддерживается та же область покрытия, как и в приложении «Google Карты» для устройств Android. Подробнее о функции «Просмотр улиц» и о поддерживаемых областях на интерактивной карте…
Класс StreetViewPanorama моделирует панораму Просмотра улиц в вашем приложении. В интерфейсе вашего приложения панораму представляет объект StreetViewPanoramaFragment или StreetViewPanoramaView .
Примеры кода
В репозитории ApiDemos на сайте GitHub доступны примеры, демонстрирующие работу с Просмотром улиц.
Примеры для Java:
Примеры для Kotlin:
Общие сведения о функции «Просмотр улиц» в Maps SDK для Android
Maps SDK для Android позволяет получать изображения из сервиса «Просмотр улиц» и управлять их показом. Изображения возвращаются в панорамном формате.
Каждая панорама Просмотра улиц представляет собой изображение или набор изображений, которые обеспечивают полный круговой обзор из одной точки. Используются изображения с равнопромежуточной проекцией (Plate Carrée), которая обеспечивает обзор в 360° по горизонтали и 180° по вертикали. Полученная круговая панорама представляется в виде проекции на сфере (то есть изображение накладывается на двухмерную поверхность сферы).
Объект StreetViewPanorama используется для отображения панорамы в качестве сферы, в центре которой находится камера. Манипулируя объектом StreetViewPanoramaCamera , можно управлять ориентацией камеры (ее азимутом и наклоном), а также масштабом.
Начало работы
Следуя указаниям из руководства по началу работы, настройте проект Maps SDK для Android. Затем добавьте панораму Просмотра улиц, выполнив описанные ниже действия.
Клиентская библиотека Google Play Services SDK содержит примеры панорам Просмотра улиц, которые вы можете импортировать в собственный проект и использовать как основу для разработки. Рекомендации по импорту примеров приведены в разделе Введение.
Как использовать API
Добавьте панораму Просмотра улиц во фрагмент для Android, следуя инструкциям ниже, – это самый простой способ. Затем ознакомьтесь с дополнительной информацией о фрагментах, представлениях и настройке панорамы.
Как добавить панораму в Просмотре улиц
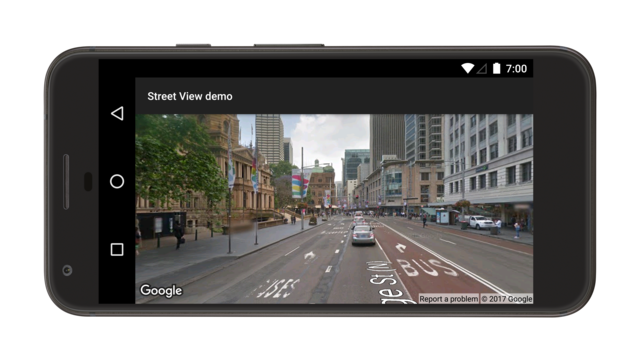
Следуя приведенным ниже инструкциям, вы можете добавить в свое приложение панораму, которая будет выглядеть как в этом примере:
- Добавьте объект Fragment в объект Activity, который будет обрабатывать панораму в Просмотре улиц. Самый простой способ сделать это – добавить элемент в файл макета для объекта Activity .
- Реализуйте интерфейс OnStreetViewPanoramaReadyCallback и используйте метод обратного вызова onStreetViewPanoramaReady(StreetViewPanorama) , чтобы получить дескриптор объекта StreetViewPanorama .
- Вызовите метод getStreetViewPanoramaAsync() , чтобы зарегистрировать обратный вызов.
Далее приведены подробные описания каждого шага.
Как добавить объект Fragment
Добавьте элемент в файл шаблона для объекта activity, чтобы определить объект Fragment. В этом элементе задайте атрибуту class значение com.google.android.gms.maps.StreetViewPanoramaFragment (или SupportStreetViewPanoramaFragment ).
Пример фрагмента в файле макета:
Как добавить код Просмотра улиц
Для работы с панорамой Просмотра улиц внутри приложения необходимо реализовать интерфейс OnStreetViewPanoramaReadyCallback и настроить обратный вызов для объекта StreetViewPanoramaFragment или StreetViewPanoramaView . В этом руководстве используется StreetViewPanoramaFragment , поскольку это самый простой способ добавить Просмотр улиц в приложение. Сначала нужно реализовать интерфейс обратного вызова:
Kotlin
В методе onCreate() объекта Activity установите файл макета как представление контента. Например, если файл макета называется main.xml , используйте следующий код:
Kotlin
Получите дескриптор фрагмента, вызвав метод FragmentManager.findFragmentById() и передав ему идентификатор ресурса элемента . Обратите внимание на то, что идентификатор ресурса R.id.streetviewpanorama добавляется в проект Android автоматически при создании файла макета.
Затем используйте метод getStreetViewPanoramaAsync() , чтобы настроить обратный вызов для фрагмента.
Kotlin
Выполните обратный вызов onStreetViewPanoramaReady(StreetViewPanorama) . В ответ вы получите непустой экземпляр класса StreetViewPanorama , готовый к использованию.
Kotlin
Подробнее о настройке исходного состояния
В отличие от карт, начальное состояние панорамы в Просмотре улиц нельзя настроить с помощью файла XML. Тем не менее вы можете настроить панораму программно, передав объект StreetViewPanoramaOptions , содержащий параметры, которые вы хотите задать.
- Если вы используете StreetViewPanoramaFragment , с помощью статического метода-фабрики StreetViewPanoramaFragment.newInstance(StreetViewPanoramaOptions options) создайте фрагмент и передайте нужные параметры.
- Если вы используете StreetViewPanoramaView , вызовите конструктор StreetViewPanoramaView(Context, StreetViewPanoramaOptions) и передайте нужные параметры.
Kotlin
Подробнее о StreetViewPanoramaFragment
StreetViewPanoramaFragment – это подкласс класса Fragment для Android, позволяющий поместить панораму Просмотра улиц во фрагмент для Android. Объекты StreetViewPanoramaFragment выступают в роли контейнеров панорамы и обеспечивают доступ к объекту StreetViewPanorama .
StreetViewPanoramaView
StreetViewPanoramaView – это подкласс класса View в Android. Он позволяет поместить панораму Просмотра улиц в объект View . Объект View представляет прямоугольный участок экрана и является основным структурным элементом приложений и виджетов для Android. Как и StreetViewPanoramaFragment , объект StreetViewPanoramaView служит контейнером для панорамы и обеспечивает работу необходимых функций при помощи объекта StreetViewPanorama . Если вы используете этот класс, необходимо передавать все методы жизненного цикла объекта activity (такие как onCreate() , onDestroy() , onResume() и onPause()) соответствующим методам класса StreetViewPanoramaView .
Как настроить функции, управляемые пользователем
По умолчанию при просмотре панорамы в Просмотре улиц пользователям доступны следующие функции: панорамирование, масштабирование и перемещение к соседним панорамам. Вы можете включить или отключить поддержку жестов с помощью методов объекта StreetViewPanorama . Если жесты отключены, остается возможность вносить изменения программно.
Показать или скрыть методы Java.
setPanningGesturesEnabled() Определяет, может ли пользователь изменять ориентацию камеры перетаскиванием. setUserNavigationEnabled() Определяет, может ли пользователь перейти к другой панораме, нажав на ссылку навигации или дважды нажав на панораму. setZoomGesturesEnabled() Определяет, может ли пользователь изменять масштаб жестом сведения или разведения пальцев. setStreetNamesEnabled() Определяет, будут ли отображаться названия улиц на поверхности дорог.
Показать или скрыть методы Kotlin.
isPanningGesturesEnabled() Определяет, может ли пользователь изменять ориентацию камеры перетаскиванием. isUserNavigationEnabled Определяет, может ли пользователь перейти к другой панораме, нажав на ссылку навигации или дважды нажав на панораму. isZoomGesturesEnabled Определяет, может ли пользователь изменять масштаб жестом сведения или разведения пальцев. isStreetNamesEnabled Определяет, будут ли отображаться названия улиц на поверхности дорог.
Как задать местоположение панорамы
Чтобы задать местоположение панорамы в Просмотре улиц, вызовите метод StreetViewPanorama.setPosition() и передайте ему объект LatLng . Также можно передать объекты radius и source в качестве необязательных параметров.
Радиус имеет смысл использовать, если вы хотите расширить или сузить область, в которой сервис «Просмотр улиц» будет искать подходящую панораму. Радиус 0 означает, что панорама должна быть в точности связана с указанной точкой LatLng . Радиус по умолчанию – 50 метров. Если в соответствующей области обнаружено несколько панорам, то API возвращает ту, которая наиболее точно соответствует указанным критериям.
Указать источник (параметр source) имеет смысл в случае, если вы хотите искать панорамы только вне помещений. По умолчанию могут выдаваться панорамы, снятые внутри таких помещений, как музеи, публичные здания, кафе и офисы компаний. Обратите внимание, что для указанного местоположения может не найтись панорамы, снятой вне помещений.
Kotlin
Вы также можете указать местоположение с помощью идентификатора панорамы, передав объект panoId методу StreetViewPanorama.setPosition() .
Чтобы получить идентификаторы соседних панорам, сначала вызовите метод getLocation() , чтобы получить объект StreetViewPanoramaLocation . Этот объект будет содержать идентификатор текущей панорамы и массив объектов StreetViewPanoramaLink , каждый из которых будет содержать идентификатор одной из смежных панорам.
Kotlin
Как увеличить или уменьшить масштаб
Вы можете изменить масштаб программно, задав значение поля StreetViewPanoramaCamera.zoom . При значении масштаба 1,0 изображение будет увеличено в 2 раза.
В приведенном ниже фрагменте кода с помощью метода StreetViewPanoramaCamera.Builder() создается новая камера с теми же значениями наклона и азимута, что и у существующей камеры, но с масштабом, увеличенным на 50 %.
Kotlin
Как задать ориентацию камеры (точку обзора)
Вы можете настроить ориентацию камеры для панорамы в Просмотре улиц, указав значения полей bearing (азимут) и tilt (наклон) объекта StreetViewPanoramaCamera .
bearing Направление камеры, указанное как угол (в градусах) по часовой стрелке от географического севера. Направлению на географический север соответствует значение 0, на восток – 90, на юг – 180, а на запад – 270. tilt Угол наклона по оси Y. Диапазон значений – от -90 до 90. Направлению строго вниз соответствует значение -90, направлению на горизонт – значение 0, а направлению строго вверх – значение 90. Изменение измеряется от исходного угла наклона камеры, используемого по умолчанию. В большинстве случаев (но не всегда) этот угол является строго горизонтальным. Например, при съемке панорамы на холме угол наклона по умолчанию, скорее всего, не будет горизонтальным.
В приведенном ниже фрагменте кода с помощью метода StreetViewPanoramaCamera.Builder() создается новая камера с теми же параметрами масштаба и наклона, что и у существующей камеры, но с азимутом, смещенным на 30 градусов влево.
Kotlin
В приведенном ниже фрагменте кода камера наклоняется вверх на 30 градусов.
Источник