- Адаптивное горизонтальное меню на чистом CSS
- Адаптивная навигация: куда деть меню на смартфонах
- 1. Навигация вверху или оставляем все как есть
- 2. Ссылка на футер, к навигации
- 3. Выпадающий список ( ) вместо навигации
- 4. Раскрывающееся меню
- 5. Выезжающее меню со сдвигом контента
- 6. Вариации
- МОБИЛЬНАЯ ВЕРСИЯ горизонтального меню | Адаптируем меню на чистом CSS
- Дополнительное видео
- Адаптируем горизонтальное меню
- Скачиваем и подготавливаем код
- Описываем CSS стили под мобильные устройства
- Описываем вложенные пункты
- Описываем вложенные подпункты
- Анимирование элементов
Адаптивное горизонтальное меню на чистом CSS
Так как мобильный дизайн, это не только макет и скорость, нужно учитывать и пользовательский интерфейс. В этом материале он будет сосредоточен на одном аспекте, это безусловно навигационных меню, где как можно подробно рассмотрим все подходы их работу на мобильных устройствах. Навигация по интернет ресурсу исторически включала все на сайте в огромных многоуровневых списках, чтоб были всегда на виду или доступ как можно быстрей к ним осуществлялся.
Ведь сама навигация будет отвечать за весь материал, что находится на интернет площадке, и нужно его как можно грамотно предоставить, что эта навигация отлично справится. Вы можете как добавить категорию, так и убрать, здесь все от веба мастера больше зависит. И это качается палитры цвета, по умолчанию они сделана на градиентах, чтоб оригинально смотрелось, и видно сразу, что под светлый фон выстроенная.
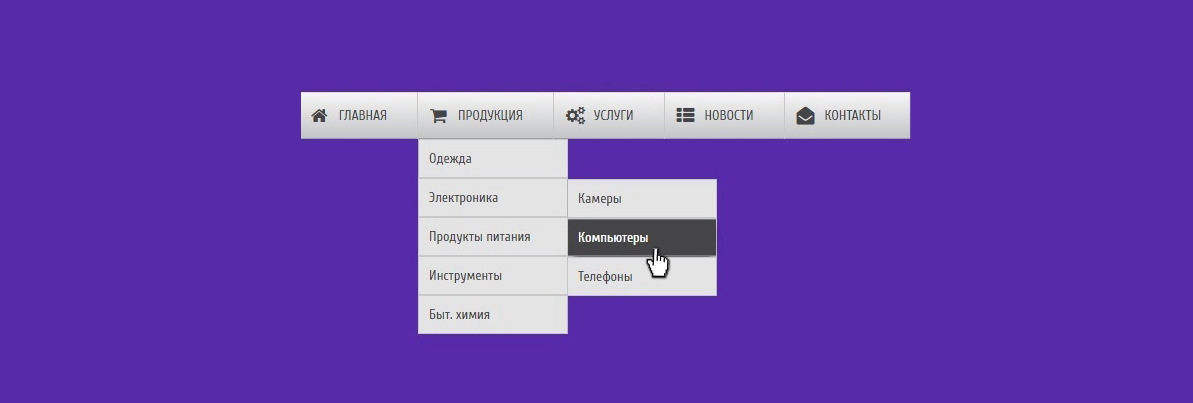
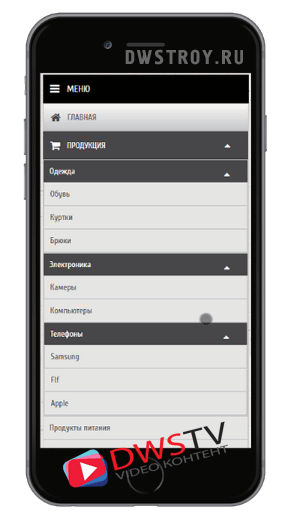
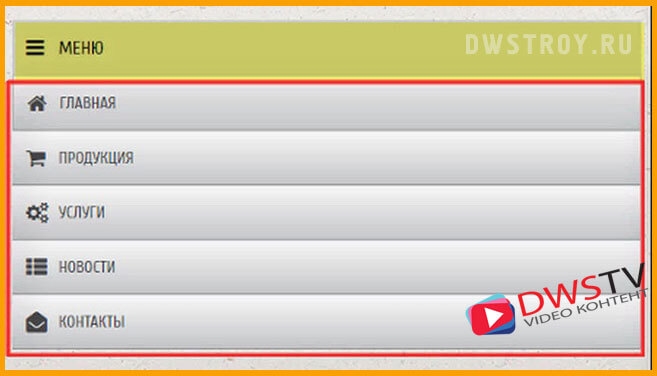
Проверяя его на тестовом сайте, предлагаю посмотреть снимки, как работает.
1. Здесь видим, что по умолчанию у каждого так изначально появляется.

2. Здесь уже на узком экране, потому по сторонам идет синее, это сделано специально, чтоб видно было его раскрытие, это простой фон, что у каждого он разный.
Источник
Адаптивная навигация: куда деть меню на смартфонах

Адаптировать свой сайт под мобильные устройства уже пытаются очень многие. Используют новые возможности CSS3 и на простых сайтах и на куда более сложных. В процессе возникают некоторые сложности, причем одной из важнейших является поведение меню сайта при просмотре на маленьких экранах. Решают данную проблему, как выяснилось, несколькими способами. Для меня же данная задача недавно стала особенно актуальной, поэтому я слежу за материалами в сети, касающимися адаптивного дизайна. И недавно я наткнулся на хороший анализ существующих паттернов адаптивной навигации.
Так как я имею отношение к опен-сорсному адаптивному HTML5-шаблону Simpliste, то решил все существующие возможности работы с навигацией испробовать на практике. Но кроме получения собственного опыта, мне удалось создать несколько наглядных примеров, доступных для использования любым желающим, а также подготовить описание процесса, с которым приглашаю вас ознакомиться.
Сама статья, заинтересовавшая меня и подтолкнувшая к действию, называется Responsive Navigation Patterns. На нее я и буду опираться, а в качестве примеров будут выступать страницы шаблона Simpliste с реализацией паттернов и полным описанием того, как добиться такого же результата.
Существует несколько подходов к адаптивной навигации. Рассмотрим их по порядку.
1. Навигация вверху или оставляем все как есть
Самый очевидный и самый распространенный способ. Нужно только позаботиться о том, чтобы все вместилось в ширину экрана и не выпирало. В структуре HTML не меняется ничего, но ссылки меню могут получить немного измененные стили, возможны разного рода вариации с внешним видом ссылок, которые могут упрощаться, центрироваться, заменяться иконками или подрожать внешнему виду интерфейсов мобильных устройств.
Такой подход используется в темах оформления Simpliste.
Преимущества
Достигается проще всего. Не нужно использовать Javascript (и нет зависимости от него), не нужно невероятных маневров с CSS.
Недостатки
Проблема может начаться тогда, когда количество пунктов меню слишком велико. Во-первых, высота блока навигации может стать такой, что он полностью перекроет содержимое сайта на первой странице и пользователю придется «листать» сайт вниз, чтобы добраться до нужной ему информации. И так на каждой странице сайта. Во-вторых, возникает вопрос многоуровневых меню. Если их просто выстроить одно под другим, то возвращаемся к проблеме высоты блока навигации. В-третьих, если все заранее не предусмотреть, то добавление новых пунктов меню может вызвать неприятное «съезжание» и переносы.
Примеры

2. Ссылка на футер, к навигации
Демо с полным описанием.
Этот метод не так распространен. Суть его в том, что в шапке создается ссылка, которая на широких мониторах скрывается, а отображается при необходимости на мобильных устройствах. Эта ссылка-якорь ведет к меню, которое находится в футере сайта. При этом само меню либо позиционируется с помощью CSS, либо дублируется в шапке и футере, тогда меню в шапке скрывается на малых разрешениях. В качестве ссылки можно использовать как текст, так и какую-нибудь понятную иконку.
Достоинства
Остается единственная ссылка в шапке, которая занимает очень мало места. Нет зависимости от скриптов.
Недостатки
Придется дописывать дополнительный CSS код, чтобы либо перемещать меню из футера вверх на настольных компьютерах (с помощью position:absolute или position:fixed), либо прятать меню в шапке на мобильных устройствах, если оно дублирует меню футера. Кроме того, ощущение от резкого «прыжка» при перемещении по такой ссылке может застать пользователя врасплох.
Пример
3. Выпадающий список ( ) вместо навигации
Демо с полным описанием.
Такой подход распространяется все больше. Здесь используется Javascript, который «пробегается» по всем пунктам меню, создавая из них список . То есть навигацией станет интерфейсный элемент, поддерживаемый операционной системой посетителя.
Процесс написания скрипта для такого меню был подробно описан в статье на Smashing Magazine. Но можно воспользоваться готовым плагином jQuery, как я и сделал в собственном решении.
Достоинства
Выгладит компактно. Узнаваемо как элемент навигации и привычно пользователю. Для сайтов со сложной навигацией и вложенными меню может стать отличным решением.
Недостатки
Сложно будет заставить элемент интерфейса мобильной ОС выглядеть так, как хочется вам. На разных устройствах внешний вид и поведение будут несколько отличаться. Зависимость от Javascript. Неудобство при навигации действительно больших размеров, когда все пункты выстраиваются в длинный однообразный ряд, хотя вложенность уровней сохраняется.
Примеры

4. Раскрывающееся меню
Демо с полным описанием.
Этот подход тоже достаточно популярен. Особенно учитывая возможность экспериментировать с дизайном. Суть его в том, что в мобильной версии меню прячется, но остается ссылка или кнопка, нажав на которую можно раскрыть навигацию. Работает все с помощью Javascript. Можно сравнить подход со ссылкой на футер, но в данном случае меню возникает там же, где пользователь нажал на кнопку, то есть вверху страницы. Как вариант, пару самых главных ссылок можно оставить, а при нажатии на кнопку раскрывать остальные.
Существует готовое решение, работающее с jQuery. Но мне оно показалось сложным для персонализации. Поэтому был написан свой код для jQuery, который не настолько сложен и при желании его можно легко переделать либо в чистый Javascript, либо в какой-то более приспособленный для мобильных устройств код. Но тесты на эмуляторах показали, что мое решение вполне рабочее.
Скриптом создается ссылка, которая будет раскрывать предварительно скрытое меню. Посмотреть в деле и взять необходимые стили можно в демо.
Достоинства
Выглядеть может так, как пожелаете. Пользователя никуда не перебрасывает. Для вложенных меню есть возможность создавать иерархии с раскрытием при нажатии.
Недостатки
Зависимость от Javascript. Возможные проблемы с производительностью, если потребуется анимировать меню.
Примеры




5. Выезжающее меню со сдвигом контента
Демо с полным описанием.
Данный вариант был описан как отдельный подход. Но на самом деле это скорее вариация раскрывающегося меню. Суть его в том, что при клике на ссылку или кнопку меню не просто раскрывается, но выезжает с края окна браузера, сдвигая при этом контент за предел окна.
Готового решения найти не получилось, поэтому было создано свое.
На самом деле, не много скриптов.
Основную работу выполняет CSS. При изменении класса тега body меняется положение меню, которое спозиционировано через position:fixed, а контент приобретает дополнительный отступ слева, уступая место меню. В браузерах Webkit удалось даже добиться анимации через CSS transitions, то есть в айфонах и андроидах меню будет эффектно выезжать. Опять же, посмотреть и взять необходимые стили можно в демо.
Есть недостаток, который нужно описать отдельно. Когда в меню слишком много пунктов, то меню с position:fixed будет «съедаться» нижним краем. В таком случае помогает использование position:absolute, но происходит «прыжок» к началу сайта после клика на кнопку-ссылку.
Достоинства
Интересное решение, возможность экспериментировать с внешним видом. Контекст не теряется, так как контент, хоть и прикрыт краем окна, но все же виден.
Недостатки
Зависимость от Javascript, необходимость настраивать CSS. position:fixed поддерживается не во всех старых версиях мобильных устройств (там будет position:absolute), описанная выше проблема с высотой меню.
Пример
6. Вариации
Существуют различные вариации, как в подходе к навигации, так и в ее оформлении и в функционале.
Можно просто ставить меню в футере, без ссылок на него. Можно прятать меню вообще (что не рекомендуется). Можно экспериментировать с раскрывающимся меню, например давая пользователям возможность вытянуть его. Никто не мешает совместить выезжающую с краю навигацию с раскрытием пунктов вложенных меню.
Все приведенные демо являются частью расширений xtensions для HTML5-шаблона Simpliste, который можно бесплатно скачать и использовать в собственных проектах.
Источник
МОБИЛЬНАЯ ВЕРСИЯ горизонтального меню | Адаптируем меню на чистом CSS
- CSS / CSS3
- Flexbox CSS
- JavaScript
- JavaScript с нуля
- JS и Jquery
- Уроки по 1С-Битрикс
- Контент менеджер
- Авторизация на сайте
- Элементы управления
- Работа с информацией
- Управление структурой
- Сайт на 1С-Битрикс
- Создание landing page
- Контент менеджер
- Видео новости
- Модули расширений
- Расширения и плагины
- Bootstrap
Дополнительное видео



ПОДПИСКА на УРОКИ

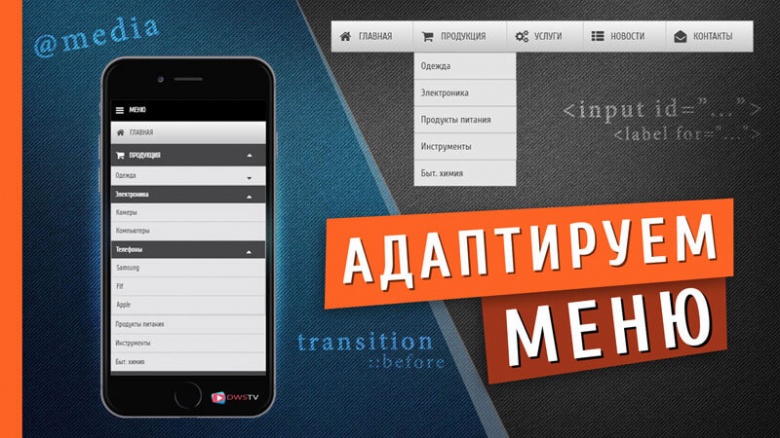
Адаптируем горизонтальное меню
В первой части видео показывал, как можно реализовать горизонтальное меню при помощи display:flex; , данное видео продолжение, и тут будем адаптировать горизонтальное меню под мобильные устройства. Рекомендую посмотреть видео по Media queries CSS на базе которого будем проводить адаптацию.
See the Pen NwOREZ by Denis (@Dwstroy) on CodePen.
В видео уроке задействуем:
- Дополним верстку мета тегом
- Задействуем input с атрибутом type=»checkbox» ;
- Используем label с атрибутом for=»…..» для отслеживания клика;
- Воспользуемся медиа запросом @media all and (max-width: 800px) ;
- И для анимации применим transition ;
Определяемся, какой хотим достичь результат.
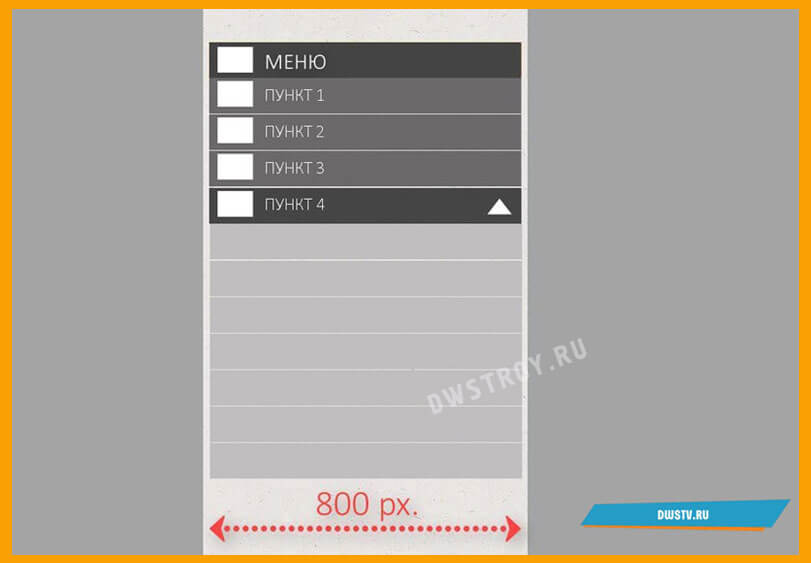
Нам нужно, что бы меню на маленьких расширений экрана менее 800 пик. по ширине, переводилось в одну строку, содержание его пунктов скрывалось, появлялась кнопка с «МЕНЮ» и иконкой. По нажатию на кнопку будем отображать весь список с соответствующими иконками. У разделов включенные в себя подменю добавим иконку в виде треугольника, символизирующая, что там есть подразделы, а по нажатию на данный раздел с иконкой, разворачивается вложенный список, по второму клику вкладки будем сворачивать.

Суть я думаю, вы уловили, и по окончанию урока мы получим такой результат.

Скачиваем и подготавливаем код
С качаем с предыдущего урока код горизонтального меню «Выпадающее меню на чистом CSS / HTML». Перенесем его в свою среду разработки, в моем случае использую PhpStorm, в группе VK найдете на этот редактор ссылку, скачивайте, устанавливайте и пользуйтесь https://vk.com/topic-70729755_35330805.
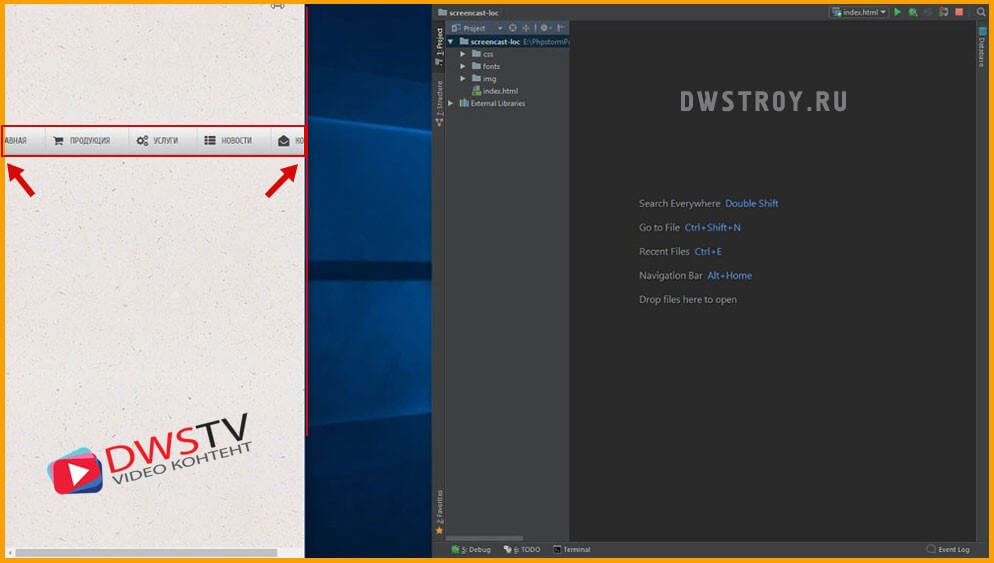
И так, откроем index.html страницу, включим режим просмотра для мобильных устройств и на текущий момент видим, горизонтальное меню не адаптировано и нам предстоит с этим поработать.

Я первым делом создам отдельный файл, где буду описывать код мобильного меню. Это поможет в дальнейшем избежать путаницы и Вам будет проще ориентироваться в написанных стилях.
В директории CSS создаем media.css . В Index.html подключаем данный файл, обязательно обратите внимание, что бы он находился ниже основного стиля, так как в первую очередь, подгружаем style.css , а затем уже media.css для адаптации горизонтального меню.
Так как будем адаптировать меню под мобильные устройства воспользуемся мета тегом viewport со следующими атрибутами, name=»viewport» и content=»width=device-width, initial-scale=1″ . Прописываем тег в самом верху после UTF-8 .
Данный мета тег помогает настроить адаптивность сайта под мобильные устройства, но также с помощью его можно улучшить представления веб-страниц имеющие фиксированную или гибкую разметку.
Давайте более подробнее разберем его составляющую:
Атрибут name указывает браузеру что данная страница касается информации viewport , то есть это видимая область пользователю веб-страницы. Та область, которая в свою очередь видна без прокрутки.
Второй атрибут данного тега content имеет пару ключей со своими значениями.
Параметр width со значением device-width отвечает за ширину видимой области, что бы она равнялась ширине устройства, а второй параметр initial-scale устанавливает первоначальный масштаб веб-страницы. Значение 1 означает, что масштаб равен 100% .
Так же у этого тега есть другие параметры, но в рамках данного урока они нам не понадобятся, нам достаточно этих данных что бы адаптировать меню.
Описываем CSS стили под мобильные устройства
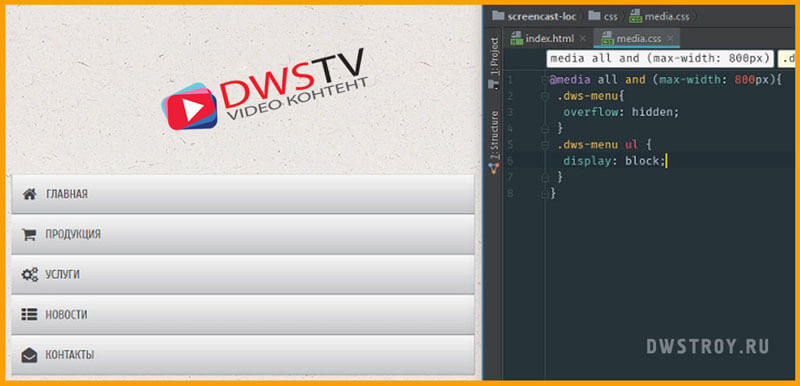
П ереходим в media.css , в нем опишем медиа запрос под расширения менее 800 пик. Пишем стандартную конструкцию media запроса. Основному блоку меню с классом .dws-menu добавляем overflow: hidden; для того чтобы сформировать отступ от краев.
В принципе идея следующая, на небольших экранах, скрывать базовое меню, а в место него отображать input и label . Когда пользователь кликает на label , основное меню показывается под ним.

Есть и другие варианты реализации данной идее, можно скрывать и отображать при помощи JS скрипта, но в этом случае идет дублирование кода и не во всех браузерах удается его стилизовать. К тому же у нас урок по CSS и будем придерживаться данной темы.
Я разделяю написание кода на три этапа:
- в первом этапе описываем его основную структуру, и стили;
- во втором этапе анимируем;
- и заключающим третьим этапом, предаем красивое оформление.
Идею я думаю вы поняли, и приступим к описанию кода.
Предварительно выстроим меню в вертикальном виде, для этого достаточно сделаем UL блочным элементом.

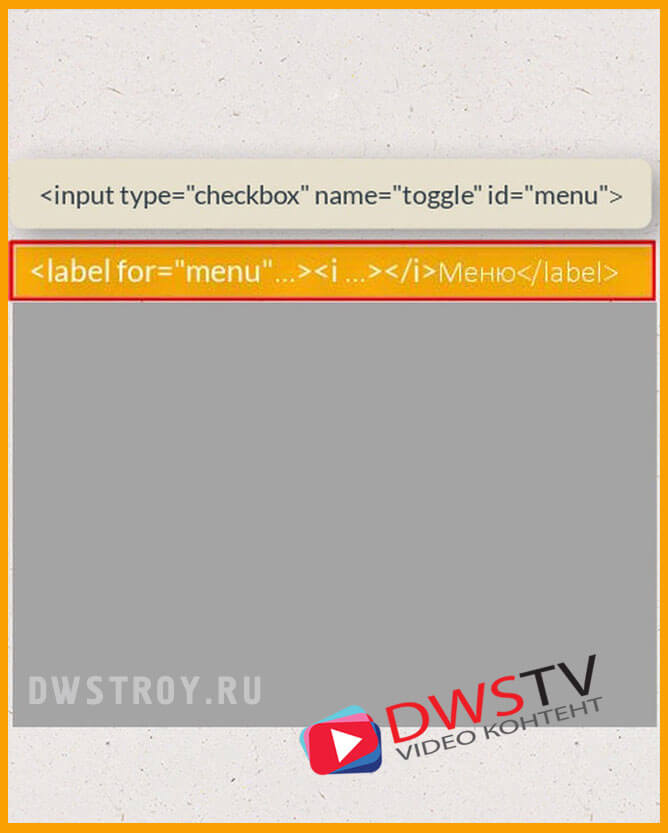
Теперь добавим в верстку сайта следующие селекторы input и label с использованием checkbox , который будет принимать щелчок и отображать меню.
Перед списком вставляем input , в нем прописываем атрибут type со значением checkbox , дадим имя, обязательно присвоим ID при помощи которого label будет отслеживать нажатие по данному селектору. Далее присвоим инпуту класс, для его дальнейшего оформления.
Затем опишем label , у которого основная функция отследить клик по определенному input , в нем обязательно пропишем атрибут for со значением ID с input , присвоим свой класс для стилилизации, а в нутрии прописываем иконку, которую возьмем из подключенных нами до этого шрифтов.
Далее переходим в медиа стили и приступим к их оформлению.
Скроем полностью checkbox в блоке .dws-menu , они нам тут не понадобятся. Пропишем их выше основных стилей так как к @media запросам они не относятся.
Затем стилиллизуем кнопку label , код опишем выше @media запроса, что бы эти стили применялись изначально когда страничка загрузилась.
Отбираем кнопку .dws-menu label.toggleMenu , задаем задаем ей цвет background: #C9C9C9; , и делаем кнопку блочным элементом, что бы она приняла форму данного меню.
Приводим ее к внешнему виду, как выглядят основные кнопки. Для этого сделаем внутренние отступы padding: 15px 40px; , текст пропишем заглавными буквами и немного его уменьшаем. При наведении делаем cursor: pointer; .
Далее с позиционируем иконку, и для этого зададим блоку position: relative; :
Отбираем иконку, и позиционируем ее абсолютно данному блоку, увеличим до 18 пик. что бы она сочеталась с остальными иконками.
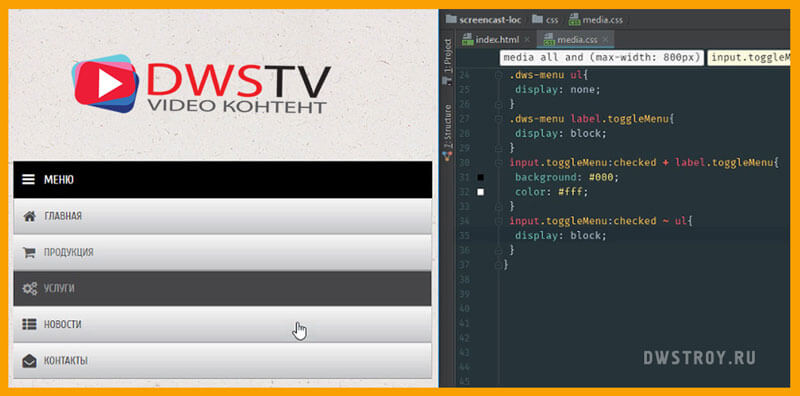
Теперь нужно при маленьком разрешении скрыть все пункты и оставить одну кнопку. Для этого пишем в медиа запросе display: none;

При широком расширении, тоже ее скрываем:
А в мобильной версии отобразим:
Следующим этапом по щелчку нужно поменять цвет на более темный и развернуть основной список. Для этого будем отслеживать щелчок мышкой и менять цвет кнопки.
Отбираем кнопку при щелчке, и применяем к ней действия, меняем цвет кнопки и шрифта:
Далее прописываем отображение основного списка меню. Отбираем щелчек по кнопке, и при помощи данной конструкции описываем к чему его применить.

С основным меню мы разобрались, и можно приступать к описанию вложенных пунктов меню.
Описываем вложенные пункты
Д ля удобства просмотра выпадающих списков я в основном стиле скрою отступ меню, что бы его расположить в самом верху экрана.
По аналогии как делали с основным меню, практически то же самое делаем с вложенными пунктами. Добавляем к пункту «Продукция» input и label и опишем стили его отображения.
При нажатии видим небольшой отступ, давайте его скроем, в основных стилях добавляем его к описываемому до этого стилю.
И по аналогии как делали до этого, отображаем пункты по щелчку, для этого отберем label в субменю, позиционируем его абсолютно с нулевыми значениями, ширину и высоту делаем по 100%, задаем курсор, хотя он и не обязательный в мобильной версии, но нам для удобства он не помешает. Обязательно прописать, что это блочный элемент:
При нажатии на пункт меню меняем цвет фона и шрифта:
Далее разворачиваем все пункты подменю:
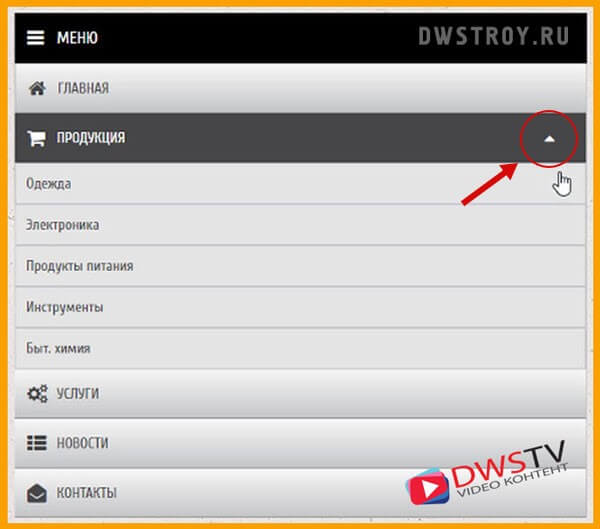
Для того что бы видеть какой из пунктов имеет подменю, добавим соответствующую иконку в виде треугольника.
Отбираем libel субменю и при помощи псевдоэлементов добавим иконку с подключенных шрифтов.
Цвет делаем у нее серым:
С позиционируем иконку по правой стороне:
И нахватает второй иконки, которая будет отображать, что пункт развернут при щелчке, для этого отбираем субменю по щелчку и меняем иконку, а также задаем белый цвет:

По аналогии прописываем input и label в последующих меню в данной группе, только обязательно меняем у них идентификатор.
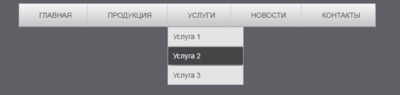
Следующий пункт это «Услуга» и там пропишем данные параметры:
Описываем вложенные подпункты
П о аналогии как делали с основным меню, практически туже операцию нужно провести и с вложенными субменю. Первым делом пропишем input и label в одном из подменю.
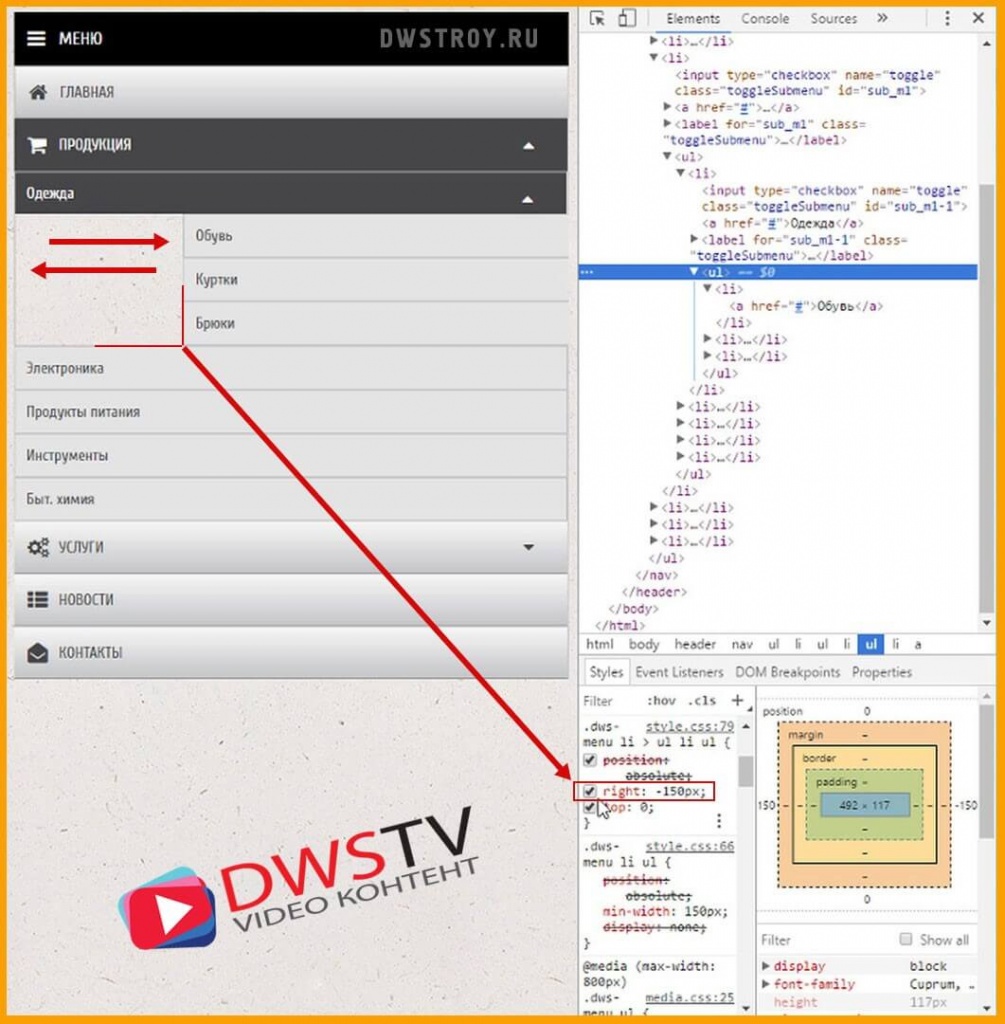
Первый пункт по списку идет «Одежда», пишем там свою конструкцию и сразу проверяем что получилось:
Практически меню готово осталось немного у него подкорректировать ширину. Смотрим из за чего она так формируется. Видим, что основными стилями добавляется отступ и нам нужно его убрать.

Отбираем вложенные меню и позиционируем его абсолютно с отступами в автомате:
Дописываем следующие пункты в данной ветке и не забываем задаем каждому пункту свой ID .
Как видим меню оптимально отображается, пункты все работаю, переключаются, и следующим этапом сделаем анимацию.
Анимирование элементов
И дея анимирования не просто появления меню, а плавное его выезжание по клику с верху в низ.
Для этого нам нужно задействовать высоту блока и повещаем на нее анимацию.
Меняем у блока ul display на block , и скрываем его не при помощи none , а про помощи max-height в ноль. Прописываем дополнительно transition в 0,3 сек по данному параметру.
А при клике добавляем max-height: 5000px; и transition делаем в 2 сек.
В заключении допишем ингредиент кнопки как у всех изначально. Для этого открою основной стиль, скопирую данный ингредиент и вставим в @media файл.
На этом все код Мобильного меню готов, и теперь можно его проверять на разных расширениях.
Обязательно внедряйте приобретенные знания в свои проекты и пользователи это оценят.
Источник