- Трендовые градиенты в веб-дизайне
- Трендовые градиенты в веб-дизайне — применение 3D графики
- Типы градиентов
- Полезные инструменты для генерации CSS градиентов
- Коллекция вдохновляющих примеров использования градиентов
- Заполнение текста градиентами или изображениями в программах Pages, Numbers и Keynote
- Заполнение текста градиентом
- Заполнение текста двухцветным градиентом
- Заполнение градиентом из трех и более цветов
- Применение градиента ко всей странице или объекту
- Заполнение текста изображением
- Добавление стилей контурирования текста
- Guide-Apple
- Самые интересные новости о технике Apple и не только.
- Приложение Gradient — «С кем из звезд я родился в один день»
- Приложение, которое показывает «кто родился в один день со мной»
- CSS градиент не работает на iOS
- 3 ответов
- Обзор: многоцветная градиентная световая полоса Hue отлично подходит для телевизора, но требует обновлений
- Лучший способ посмотреть фильм
- Основные особенности световой полосы Hue Gradient Play
- Световая лента для телевизора
- Настройка и использование
- FTC предпринимает меры, чтобы заблокировать приобретение Nvidia Arm за 40 млрд долларов в судебном порядке
- Стоит ли покупать Philips Hue Play Gradient Lightstrip?
- Рейтинг: 3,5 из 5
- Где купить
Трендовые градиенты в веб-дизайне
Трендовые градиенты в веб-дизайне быстро завоевали свою популярность, во многом благодаря последней презентации Apple, где этот этот яркий элемент стал основой фирменного цвета флагмана Iphone X. Мы подготовили обзор с примерами использования этого модного элемента графического дизайна.
Градиенты уже давно известны были и популярны в свое время, изначально они использовались для создания приятного и мягкого фона. Но на новой волне популярности они применяются все шире. Так музыкальны сервис Spotify сочетает градиент с duotone, создавая яркие образы артистов и укрепляя собственный брендинг через использование этого прима во всех маркетинговых материалах.
Также в этом году мы видели различные варианты градиентов с яркими цветовыми палитрами, своеобразными формами, с эффектами размытия и искажения. Градиенты в настоящее время используются для решения различных задач, но в нынешнем тренде градиент все чаще применяться для создания акцентов и визуальной иерархии, накладываясь на заголовки, 3D-элементы, интерактивные элементы значк и многое другое.
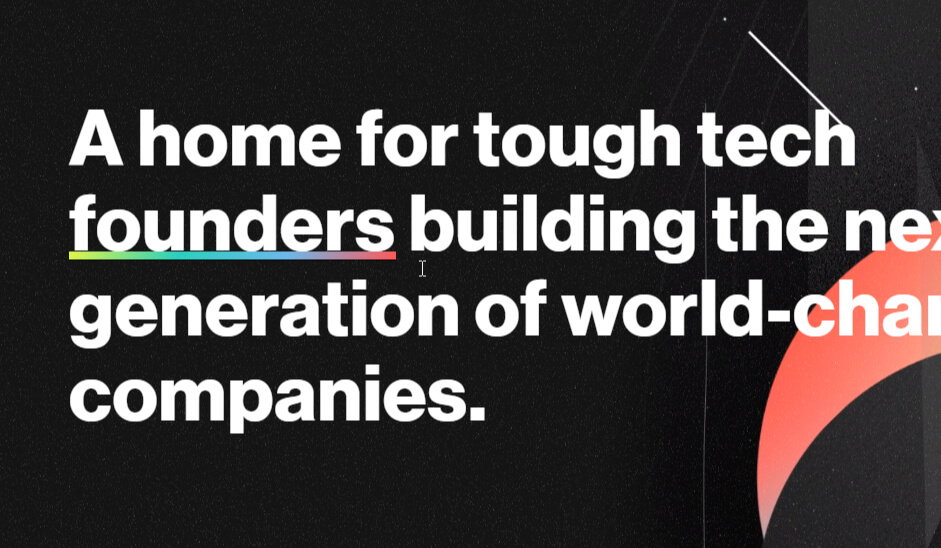
IPhone X представляет собой парадигму тенденций 2018 года. На своей целевой странице, рекламе и многих элементах своих маркетинговых кампаний Apple использует градиенты различных тонов на заголовках, текстах и даже на логотипах. Интересно, что в дизайне на домашнем экране iPhone X, используются различные типы градиентов, так традиционные линейные применяются для укрепления брендинга самой компании, а разноцветный градиент с неравномерным смешиванием создает, на этом фоне, выделяющуюся упаковку IPhone X.
Трендовые градиенты в веб-дизайне — применение 3D графики
Градиенты позволяют добиться эффекта объемности отдельного изображения, тем самым создавая иллюзию 3D графики. Так, правильно подобранное решение для фона объекта, и осветление у него отдельных участков, в сочетании с тенями, выделяет объект на плоскости и предает объем, что особенно хорошо смотрится с применением анимации. Этот прием очень работает, как декларативная функция, создавая запоминающийся образ страницы.
Типы градиентов
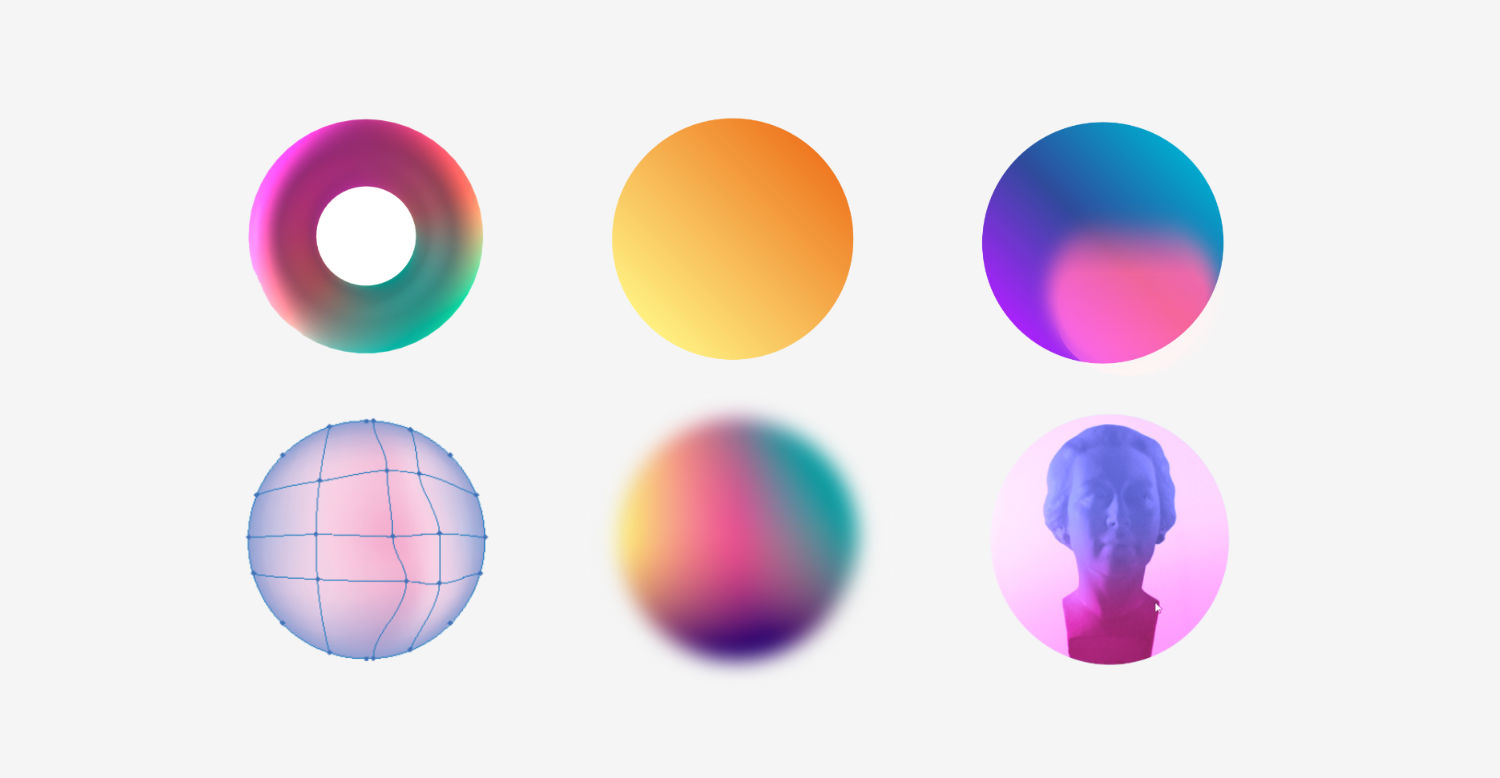
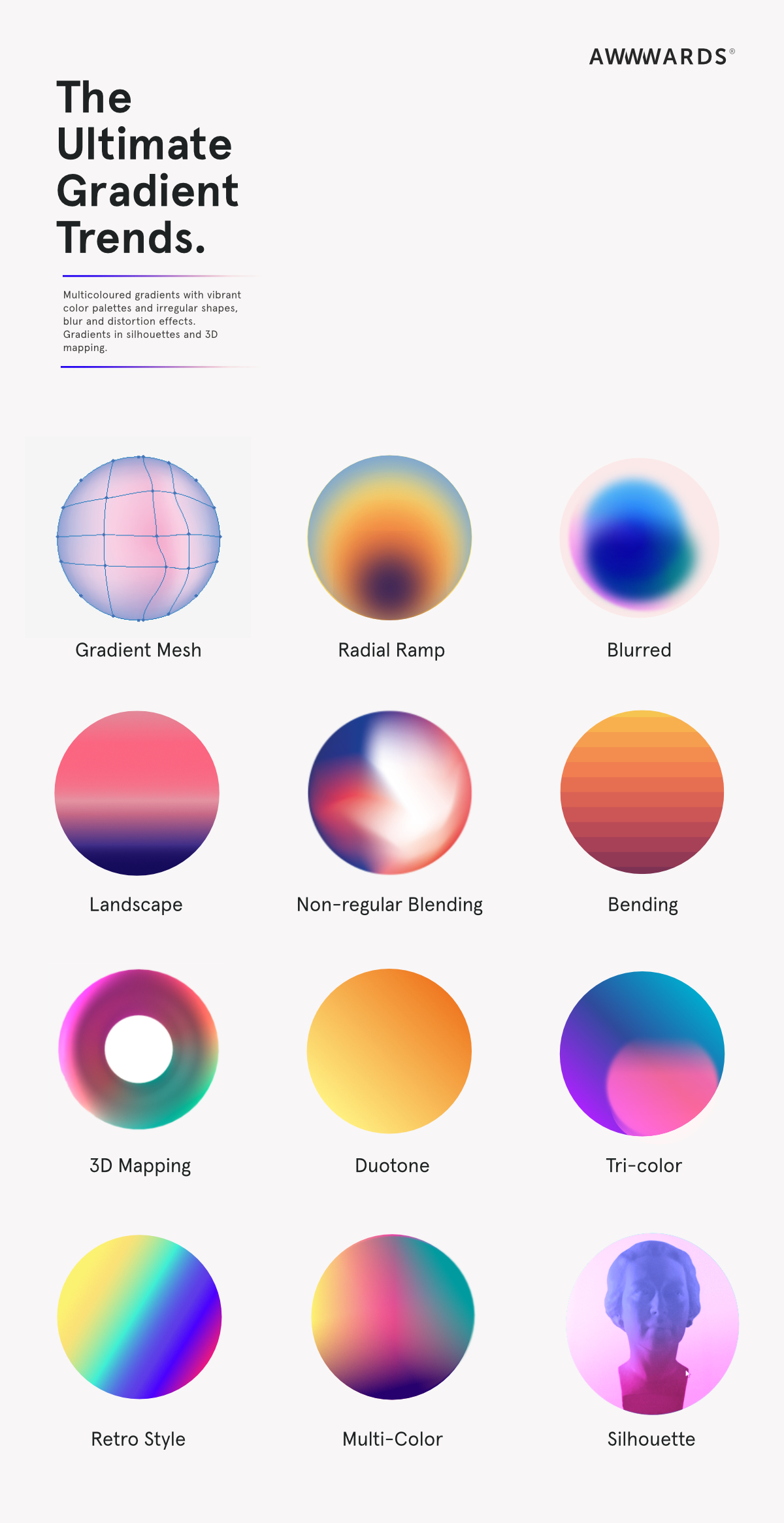
Мы можем сочетать цвета несколькими способами, наиболее распространенными являются линейные или радиальные градиенты с различными параметрами, такими как радиус, ориентация, непрозрачность или шум. Так, сейчас модно, как мы видим в на примере iPhone X, — это использование неравномерных смесей, которые используют градиентные сетки или другие методы. С градиентной сеткой мы искажаем поверхность градиента для создания свободной формы и неравномерной формы. Мы можем найти множество типов градиентов исходя из количества цветов, таких как монотонные, двухтонные или многоцветные, градиенты, как показано на следующем изображении.
Применение градиентов и их типов должно строиться на конкретных целях. Так непродуманное выделение элементов этим приемом будет нарушать визуальную иерархию, затруднять идентификацию элементов и тем самым путь пользователей.
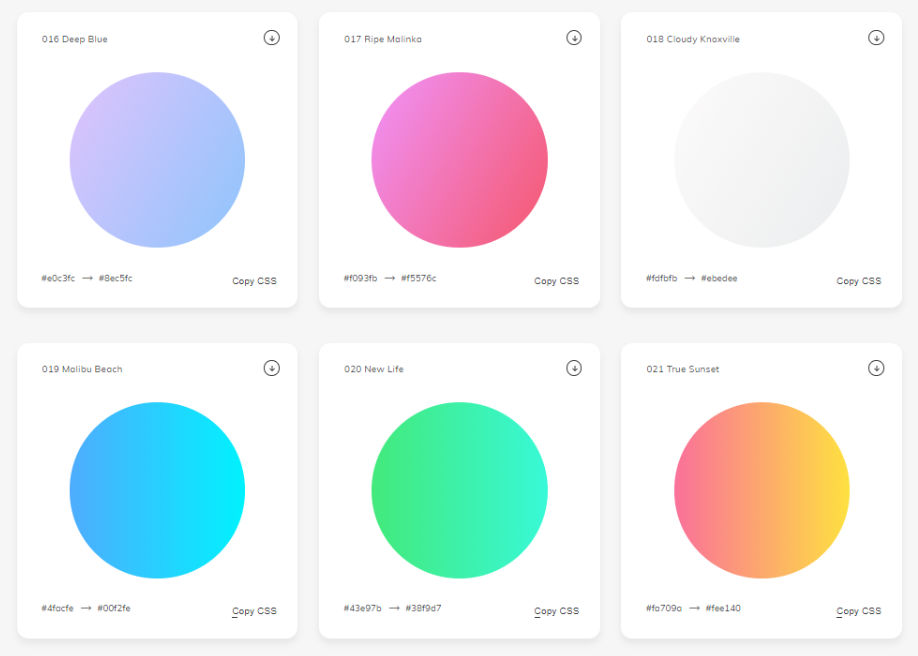
Полезные инструменты для генерации CSS градиентов
Стандарт CSS3 и возможности современных браузеров позволяют реализовать градиенты кодом избегая тяжелых графических фрагментов. Так на сегодняшний момент воссоздать эти эффекты в CSS, поможет множество доступных инструментов, генерирующих код: Webgradients, Khroma AI, Color Space, UI Gradients, Grabient, Coolhue, Easing Gradients в CSS.
Коллекция вдохновляющих примеров использования градиентов
Мы собрали небольшую коллекцию примеров, чтобы вы могли видеть эти эффекты в применении.
Источник
Заполнение текста градиентами или изображениями в программах Pages, Numbers и Keynote
Вы также можете выделить текст, добавив контуры.
Заполнение текста градиентом
Градиентное заполнение представляет собой плавный переход между двумя или более цветами. На iPhone, iPad, iPod touch или компьютере Mac можно заполнить текст двухцветным градиентом.
Заполнение текста двухцветным градиентом
Вы можете заполнить текст двухцветным градиентом и задать его направление и угол.
- Выделите текст, который необходимо заполнить градиентом. Чтобы заполнить весь текст в текстовом поле, выберите это текстовое поле.
- Нажмите кнопку «Формат» .
- Выберите «Цвет текста».
- Выберите «Градиент», коснувшись этого элемента на iPhone или iPad или щелкнув его на компьютере Mac.
- Чтобы изменить цвета градиента, выберите образцы с помощью инструмента выбора цвета или задайте точные цвета с помощью цветовых палитр. Например, можно выбрать переход от фиолетового к синему цвету.
Затем задайте угол и направление градиента.
Заполнение градиентом из трех и более цветов
На компьютере Mac можно заполнить текст градиентом, содержащим более двух цветов. Выделите текст, а затем выберите в выпадающем меню «Цвет текста» вариант «Сложная заливка градиентом». С помощью бегунка добавьте несколько точек перехода между цветами. Щелкните точку перехода, чтобы выбрать новый цвет. Перетяните точки перехода цветов, после чего задайте тип смешивания, угол и направление, чтобы настроить желаемый вид градиента.
Применение градиента ко всей странице или объекту
Градиентную заливку можно применить ко всей странице или объекту, даже заполнить цветом области, которые не содержат текст.
- В текстовом документе Pages выделите текст и выберите «Применить градиент ко всей странице».
- В документе Pages с макетом страниц, таблице Numbers или презентации Keynote выберите объект, а затем выберите «Применить градиент ко всему объекту».
При добавлении текста в документ в градиенте появится больше цветов, а при удалении текста их станет меньше.
Заполнение текста изображением
- Выделите текст, который необходимо заполнить изображением. Чтобы заполнить весь текст в текстовом поле, выберите это текстовое поле.
- Нажмите кнопку «Формат» .
- Выберите «Цвет текста».
- На iPhone или iPad коснитесь элемента «Изображение». На компьютере Mac щелкните «Заливка изображением».
- Для выбора изображения коснитесь элемента «Изменить» на iPhone или iPad или щелкните «Выбрать» на компьютере Mac. Выберите нужное изображение.
Вы можете изменить масштаб или растянуть изображение, заполнить текст несколькими копиями изображения или выбрать другой вариант заполнения.
Вы можете также применить к тексту наложение цвета. На iPhone или iPad включите параметр «Наложение цвета» и настройте отображение. Чтобы применить наложение цвета на Mac, выберите в меню «Цвет текста» вариант «Сложная заливка изображением», щелкните на цветовой палитре и выберите нужный цвет.
Добавление стилей контурирования текста
- Выберите текст, который необходимо контурировать. Чтобы контурировать весь текст в текстовом поле, выберите это текстовое поле.
- Нажмите кнопку «Формат» .
- На iPhone или iPad коснитесь кнопки «Еще» . На компьютере Mac нажмите кнопку дополнительных параметров ( ) в разделе «Шрифт».
- Выберите «Контурный».
- Задайте тип линии, цвет и ширину контура.
- Чтобы подчеркнуть выделенный фрагмент, можно убрать цветную заливку текста.
- На iPhone или iPad коснитесь кнопки «Формат» , выберите «Текст», а затем — «Цвет текста». Выберите «Шаблон», перейдите смахиванием к шаблонам с черно-белым оформлением и выберите вариант «Без заливки».
- На компьютере Mac щелкните всплывающее меню «Цвет текста» ниже раздела «Стили символов», а затем выберите вариант «Без заливки».
Источник
Guide-Apple
Самые интересные новости о технике Apple и не только.
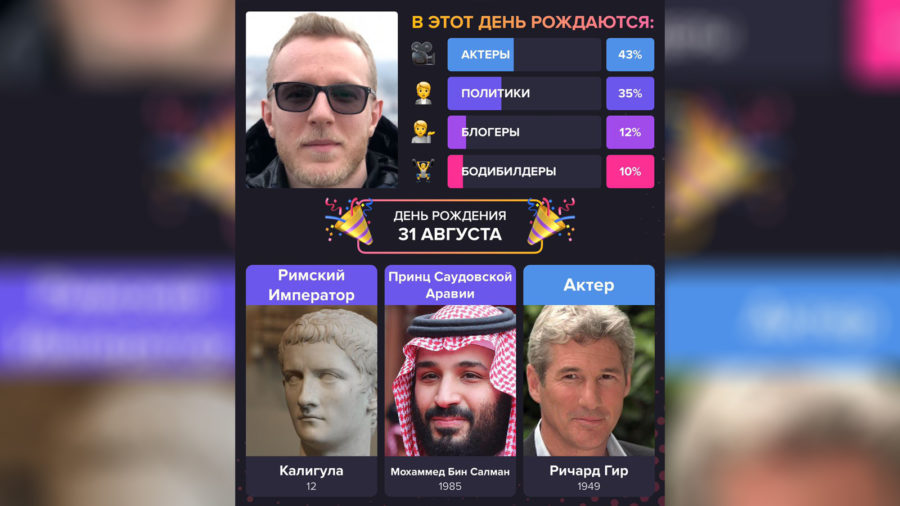
Приложение Gradient — «С кем из звезд я родился в один день»
Программа Градиент снова на слуху, ведь вышел новая маска, которая показывает знаменитостей с такой же датой рождения как у вас.
Весьма круто и необычно. Сегодня протестируем новый эффект и попробуем понять, станет ли он хайповым.
Приложение, которое показывает «кто родился в один день со мной»
Вы знаете программу Gradient из таких известных эффектов как «прогноз будущего», «на кого из животных ты похож» и много других.
Теперь это новое обновление с названием «С кем из знаменитостей я родился в один день».
Если очень коротко, вы выбираете фотку и свою дату рождения. После этого, показывается три звезд, которые родились в этот же день. Весьма круто, неправда ли?
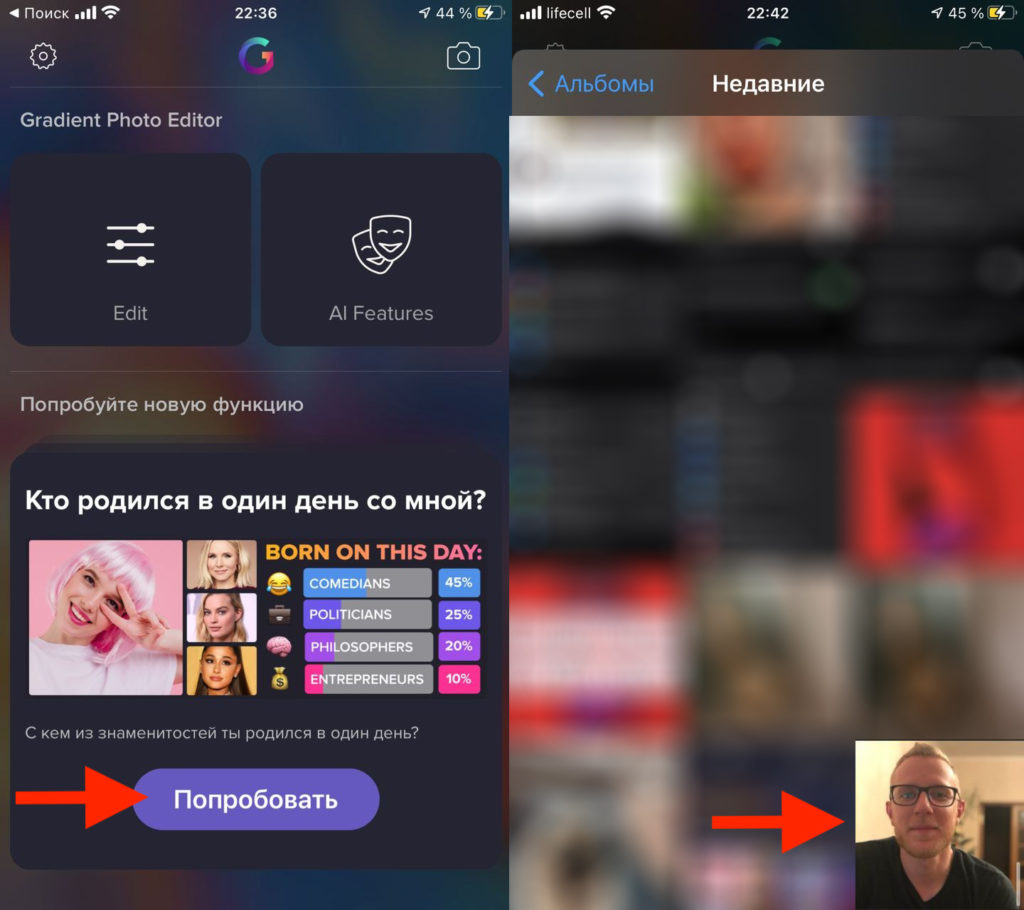
Пришло время и вам попробовать, что это за новая маска:
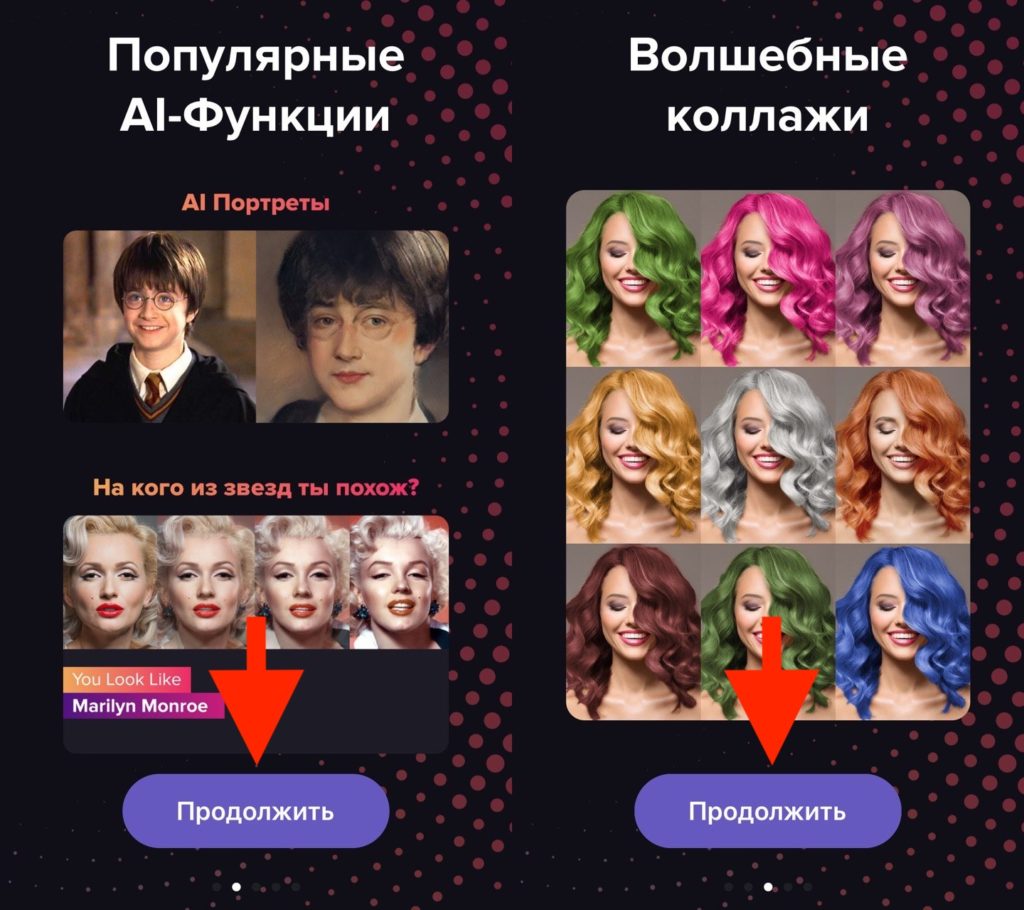
- выбираете свою операционную систему и нажимаете на ссылку, чтобы скачать приложение Gradient;

- открыв его, пролистываем знакомство нажимая Продолжить;
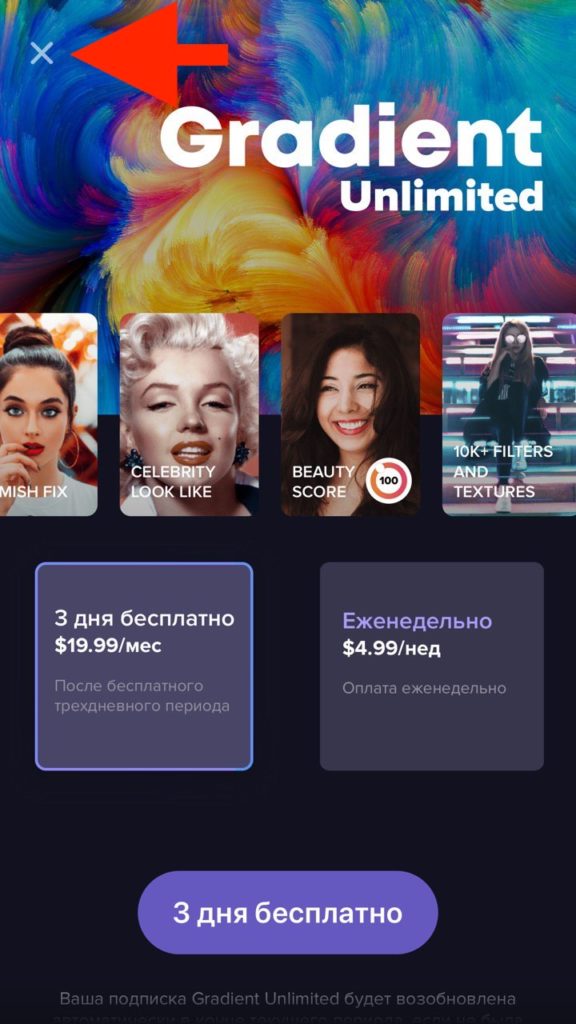
- дойдя до этапа с подпиской, нажимаем на крестик и получаем бесплатную версию;
- внизу можно найти блок с названием «Кто родился в один день со мной», где нужно нажать Попробовать;
- теперь выбираете нужное фото из галереи;
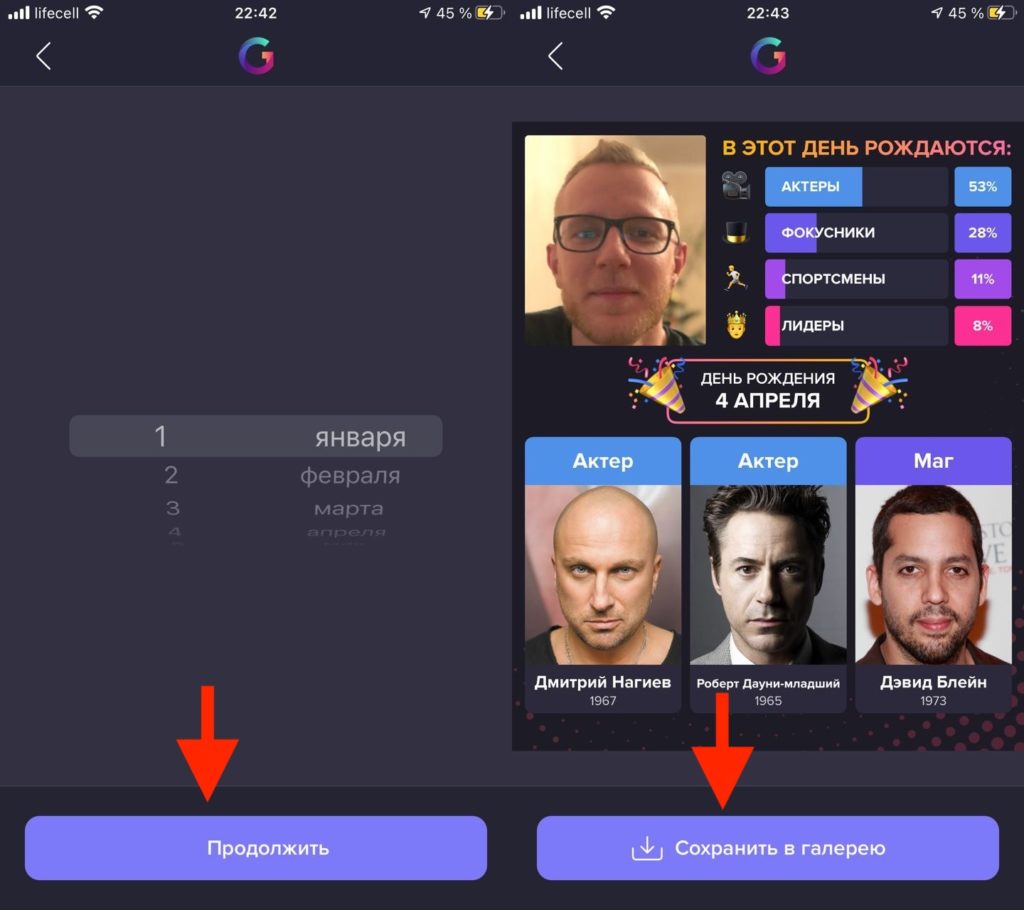
- выбрав своё день рождение, тапаем Продолжить;
- завершаем весь процесс нажав Сохранить в галерею.
Когда результат у вас в альбоме, вы можете его запостить в Twitter, Facebook, Instagram, Tik Tok и прочие социальные сети.
Пока непонятно, как сильно будет популярен этот тренд. Но можно сказать точно, этот контент может порадовать ваших подписчиков.
Источник
CSS градиент не работает на iOS
Я создал градиентный фон использование генератора CSS. Это прекрасно работает во всех основных браузерах и на Android. Однако в iOS я получаю этой.
что мне нужно добавить к этому градиенту, чтобы он работал на iOS?
Edit: поскольку этот вопрос не привлекает достаточного внимания, я хотел бы задать другой вопрос: Что мне нужно для CSS-тега для создания линейного градиента для safari / ios, когда, как в в этом случае-webkit-linear-gradient не работает? Есть ли другие теги градиента css, специально для safari?
вот код для моего фона:
3 ответов
сделайте эту проверку в iOS, но она должна работать:
Я бы также рекомендовал изучить предварительный процессор, такой как SASS, который будет генерировать много этих вещей для вас.
Вариант 1
в качестве альтернативы вы можете попробовать использовать тень окна вставки. Это не точно, и у него есть ограничения, но это просто вариант:)
вариант 2
Если вы знаете высоту, либо используйте тень коробки выше или просто используйте фоновое изображение. Таким образом, вы получите поддержку кросс-браузера без беспорядка, который представляет собой сто свойств CSS с префиксом, как указано выше 🙂
В mobile safari, по крайней мере, вы не можете использовать ключевое слово transparent , вы должны использовать rgba(255,255,255,0) вместо. Доказательство: https://developer.apple.com/library/safari/documentation/internetweb/conceptual/safarivisualeffectsprogguide/Gradients/Gradient.html
Поиск прозрачный, вы увидите даже в их официальном документе, они используют rgba для прозрачного цвета.
Источник
Обзор: многоцветная градиентная световая полоса Hue отлично подходит для телевизора, но требует обновлений
Хотя новая световая полоса с градиентом оттенка от Signify не впечатляет с точки зрения HomeKit, это лучший способ синхронизировать ваш телевизор с освещением.
Лучший способ посмотреть фильм
На протяжении многих лет Signify продолжала добавлять новые продукты на свою платформу Philips Hue. Мы видели лампочки любой формы и размера, новые приспособления и лампы, а также множество сопутствующих устройств Friends of Hue. Почти все из них работают с платформой Apple HomeKit.
Основные особенности световой полосы Hue Gradient Play
Семь адресных зон, яркость 1100 люмен. Доступны размеры для телевизоров с диагональю 55, 65 и 75 дюймов (подходят для других размеров). Работает с Apple HomeKit. Предназначен для работы с Hue HDMI Sync Box. Гибкий силиконовый материал.
Недавно мы увидели дебют Hue Gradient Play Lightstrip, который стал огромным шагом вперед для Hue. Световые полоски Hue были очень похожи на многие другие, поскольку они представляют собой плоские подгоняемые полоски, которые можно установить во многих местах. Но они могли излучать только один цвет за раз.
Эта новая световая полоса способна отображать несколько цветов одновременно. Он полагается на новую технологию Hue для создания не только нескольких адресуемых зон, но и плавных переходов между этими зонами и цветами.
Здесь есть потенциал на будущее, но сейчас он кажется очень ограниченным в этом довольно нишевом продукте.
Световая лента для телевизора
Вместо того, чтобы устанавливать под шкафами, вниз по лестнице или за столом, новая световая полоса Hue Gradient предназначена для установки на задней панели вашего телевизора и в сочетании с Hue HDMI Sync Box.
Вид сбоку на новую световую полосу Hue Play Gradient Lighstrip
Полоса уникальной формы с двумя черными плоскими сторонами, перпендикулярными друг другу. Затем между ними загибается полупрозрачная освещенная часть. При установке он помогает распределять свет под углом 45 градусов, что идеально подходит для подсветки телевизора.
Новая световая полоса Hue подключена к угловому креплению
Световая полоса поставляется в комплекте со всем необходимым монтажным оборудованием — двумя угловыми креплениями и тремя прямыми креплениями. Вы устанавливаете один в центре вверху телевизора, в углах именно там, где вы ожидаете, а затем два последних сразу снизу с каждой стороны. Клей уже нанесен на тыльную сторону каждого, поэтому его легко нанести.
Сигнифай продумала все мелкие детали. На задней панели нашего телевизора задняя панель сужается, что делает невозможным использование плоского углового крепления. Таким образом, крепление Hue является гибким, что позволяет устанавливать его заподлицо.
Угловое крепление сгибается к задней части телевизора
После того, как крепления размещены, световая полоса просто встанет на место. Он крепко держится, но его не сложно установить или вынуть. Разъем питания также выступает под прямым углом по направлению к середине телевизора, поэтому он не находится сбоку или снизу.
Настройка и использование
Создание развлекательной зоны в приложении Hue
После подключения световая полоса добавляется в приложение Hue, как и любой другой источник света Hue. Он точно так же подключается через Zigbee. После сопряжения вы можете изменить цвет всей световой полосы. Но досадным ограничением программного обеспечения является то, что вы не можете вручную установить несколько цветов на полосе.
Управляйте световой полосой с помощью HomeKit
Поддержка HomeKit также ограничена. Вы можете управлять светом, изменять его уровень яркости, планировать его, создавать правила автоматизации и изменять цвет всей световой полосы. Опять же, вы можете изменить цвет только всей световой полосы, а не выбирать сразу несколько цветов.
Пример Hue Gradient Lightstrip
Чтобы реализовать весь потенциал световой полосы Hue Gradient Play, вам понадобится Hue HDMI Sync Box. Использование света не обязательно, но оно ограничивает вас, если у вас его нет.
Эта небольшая коробка принимает несколько входов HDMI и передает видео через телевизор. При этом он анализирует видеопоток на предмет доминирующего цвета и окрашивает стену вокруг телевизора в соответствующие цвета.
FTC предпринимает меры, чтобы заблокировать приобретение Nvidia Arm за 40 млрд долларов в судебном порядке
Пример Hue Gradient Lightstrip
Раньше мы использовали световые полосы Hue Play — по одной с каждой стороны телевизора и по одной вверху. Они работали хорошо, но были меньше, по-прежнему отображали только три цвета одновременно и иногда не синхронизировались с телевизором.
Пример Hue Gradient Lightstrip
Мы перешли с этих световых полос на Hue Play Gradient Lightstrip, и это намного лучше. Как видно из примеров выше и в нашем видеообзоре, свет очень надежно синхронизируется с тем, что отображается на экране. Кроме того, он создает гораздо более захватывающий световой пейзаж с несколькими цветами. Он охватывает все три стороны телевизора, включая углы.
Это, безусловно, лучшая установка для синхронизации нашего телевизора с нашим освещением.
Стоит ли покупать Philips Hue Play Gradient Lightstrip?
Что нас разочаровывает в новой световой полосе, так это то, что ее можно использовать только с телевизором. Технология крутая и отлично выглядит, поэтому мы хотим, чтобы она была в большем количестве мест по всему дому. Мы хотели бы видеть световую полосу для наших шкафов, письменных столов, лестниц, мантии и многого другого с несколькими цветами. Мы хотим увидеть возможность устанавливать эти цвета из приложения Hue.
Идя дальше, нам не терпится увидеть, как Signify интегрирует эту технологию в другие источники света. Может быть, в свечах, которые могут одновременно отображать красный, белый, желтый и оранжевый, чтобы создать эффект пламени, или в подвесных светильниках, висящих над нашим обеденным столом, с несколькими цветами одновременно.
Один цвет на световой полосе Hue Gradient Lightstrip
Это не для того, чтобы полностью дискредитировать Hue Play Gradient Lightstrip. Он выглядит фантастически, и мы не можем сказать достаточно хороших отзывов об использовании его с нашим телевизором. Это выглядит невероятно и именно то, что нам нужно прямо сейчас, когда кинотеатры недоступны, и мы падаем на диваны, чтобы выпить новые фильмы.
Если у вас есть Sync Box или вы собираетесь приобрести его, то Gradient Light Strip — лучший способ его использовать.
Простота установки и монтажа Великолепно выглядит с поддержкой Hue Sync Box Поддержка HomeKit Технология, вероятно, появится в других продуктах Несколько размеров для большинства телевизоров Ограниченные функции без Hue Sync Box Невозможно установить несколько цветов вручную Нет поддержки небольших телевизоров
Рейтинг: 3,5 из 5
Где купить
Вы можете заказать световую полосу Philips Hue Gradient Lightstrip прямо на веб-сайте Hue. Он поставляется в размерах для 55-дюймовых, 65-дюймовых и 75-дюймовых телевизоров, хотя они будут соответствовать дополнительным размерам между ними в зависимости от того, как они установлены. Новая световая полоса Philips Hue Play Gradient Lightstrip стоит от 199 долларов до 239 долларов.
Источник