- Трендовые градиенты в веб-дизайне
- Трендовые градиенты в веб-дизайне — применение 3D графики
- Типы градиентов
- Полезные инструменты для генерации CSS градиентов
- Коллекция вдохновляющих примеров использования градиентов
- Guide-Apple
- Самые интересные новости о технике Apple и не только.
- Ethnicity Estimate Test по фото — приложение Gradient
- Ethnicity Estimate маска в Инстаграм
- Аналоги фильтров энтичности в Инсте
- Как сделать красивый градиент в Adobe Photoshop
- Как создать свой градиент в Фотошопе
- Как сделать фон градиентом
- Как залить объект градиентом
- Как наложить градиент на текст
- Как наложить градиент на фото в Adobe Photoshop
- Где взять идеи для градиентов: лучшие сервисы
- Coolors
- Uigradients
- CoolHue
- Заключение
Трендовые градиенты в веб-дизайне
Трендовые градиенты в веб-дизайне быстро завоевали свою популярность, во многом благодаря последней презентации Apple, где этот этот яркий элемент стал основой фирменного цвета флагмана Iphone X. Мы подготовили обзор с примерами использования этого модного элемента графического дизайна.
Градиенты уже давно известны были и популярны в свое время, изначально они использовались для создания приятного и мягкого фона. Но на новой волне популярности они применяются все шире. Так музыкальны сервис Spotify сочетает градиент с duotone, создавая яркие образы артистов и укрепляя собственный брендинг через использование этого прима во всех маркетинговых материалах.
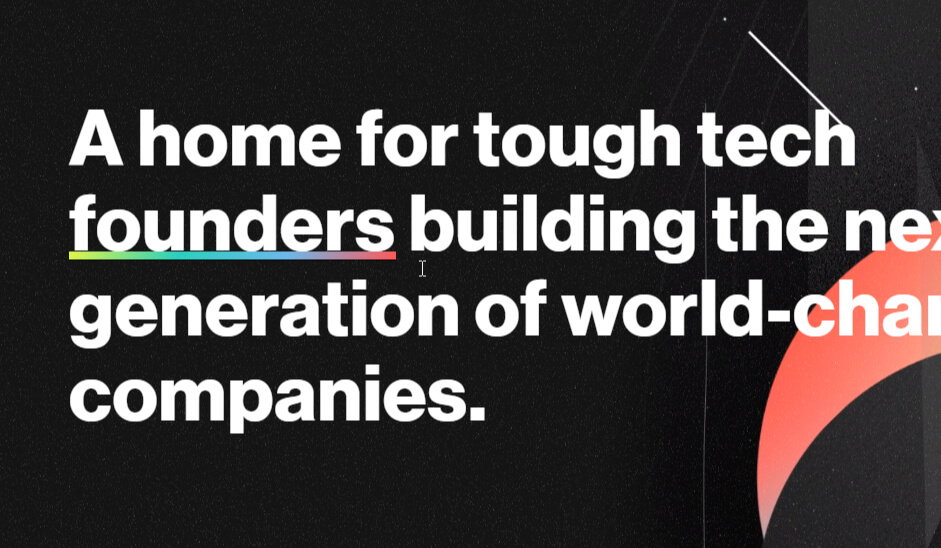
Также в этом году мы видели различные варианты градиентов с яркими цветовыми палитрами, своеобразными формами, с эффектами размытия и искажения. Градиенты в настоящее время используются для решения различных задач, но в нынешнем тренде градиент все чаще применяться для создания акцентов и визуальной иерархии, накладываясь на заголовки, 3D-элементы, интерактивные элементы значк и многое другое.
IPhone X представляет собой парадигму тенденций 2018 года. На своей целевой странице, рекламе и многих элементах своих маркетинговых кампаний Apple использует градиенты различных тонов на заголовках, текстах и даже на логотипах. Интересно, что в дизайне на домашнем экране iPhone X, используются различные типы градиентов, так традиционные линейные применяются для укрепления брендинга самой компании, а разноцветный градиент с неравномерным смешиванием создает, на этом фоне, выделяющуюся упаковку IPhone X.
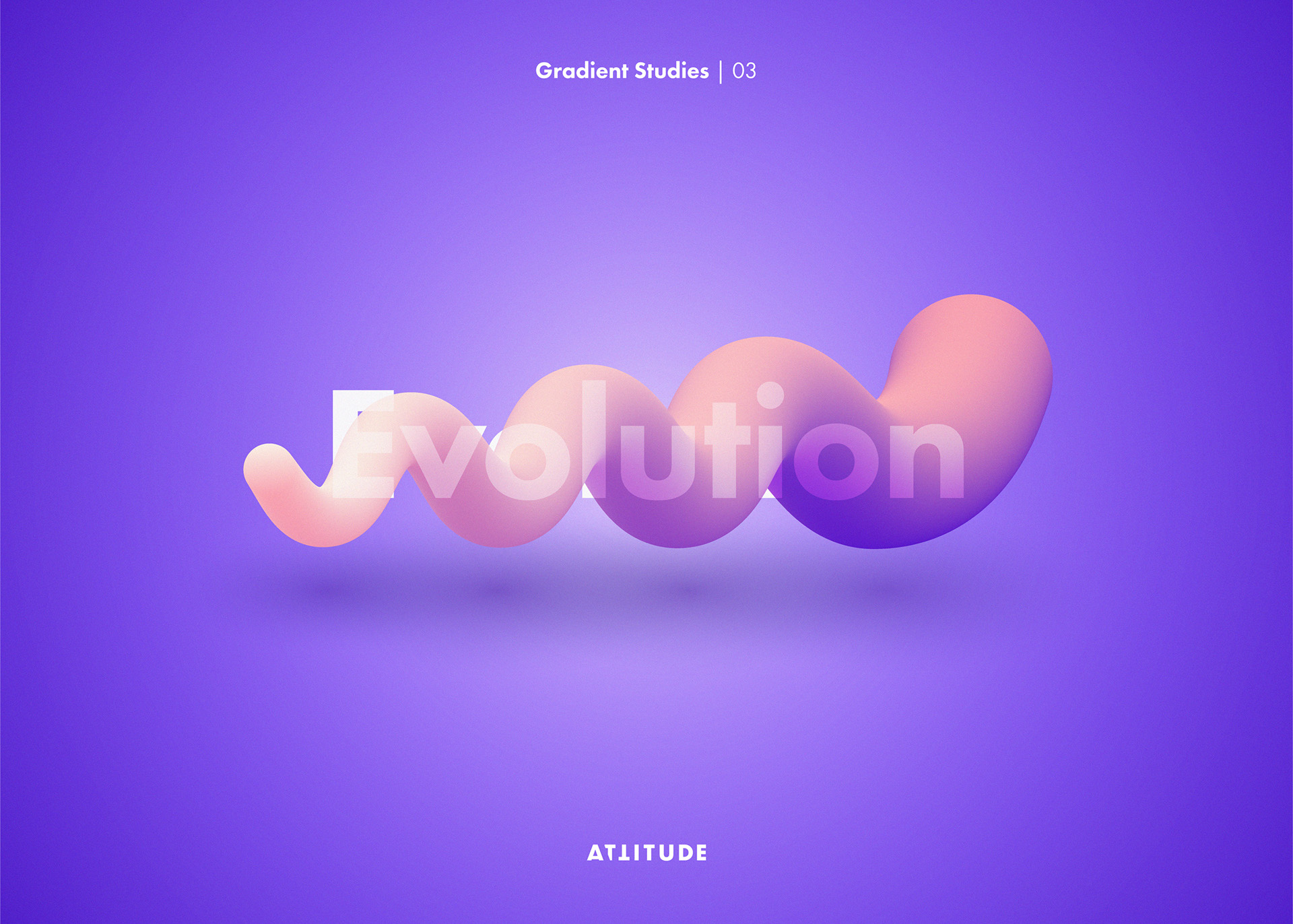
Трендовые градиенты в веб-дизайне — применение 3D графики
Градиенты позволяют добиться эффекта объемности отдельного изображения, тем самым создавая иллюзию 3D графики. Так, правильно подобранное решение для фона объекта, и осветление у него отдельных участков, в сочетании с тенями, выделяет объект на плоскости и предает объем, что особенно хорошо смотрится с применением анимации. Этот прием очень работает, как декларативная функция, создавая запоминающийся образ страницы.
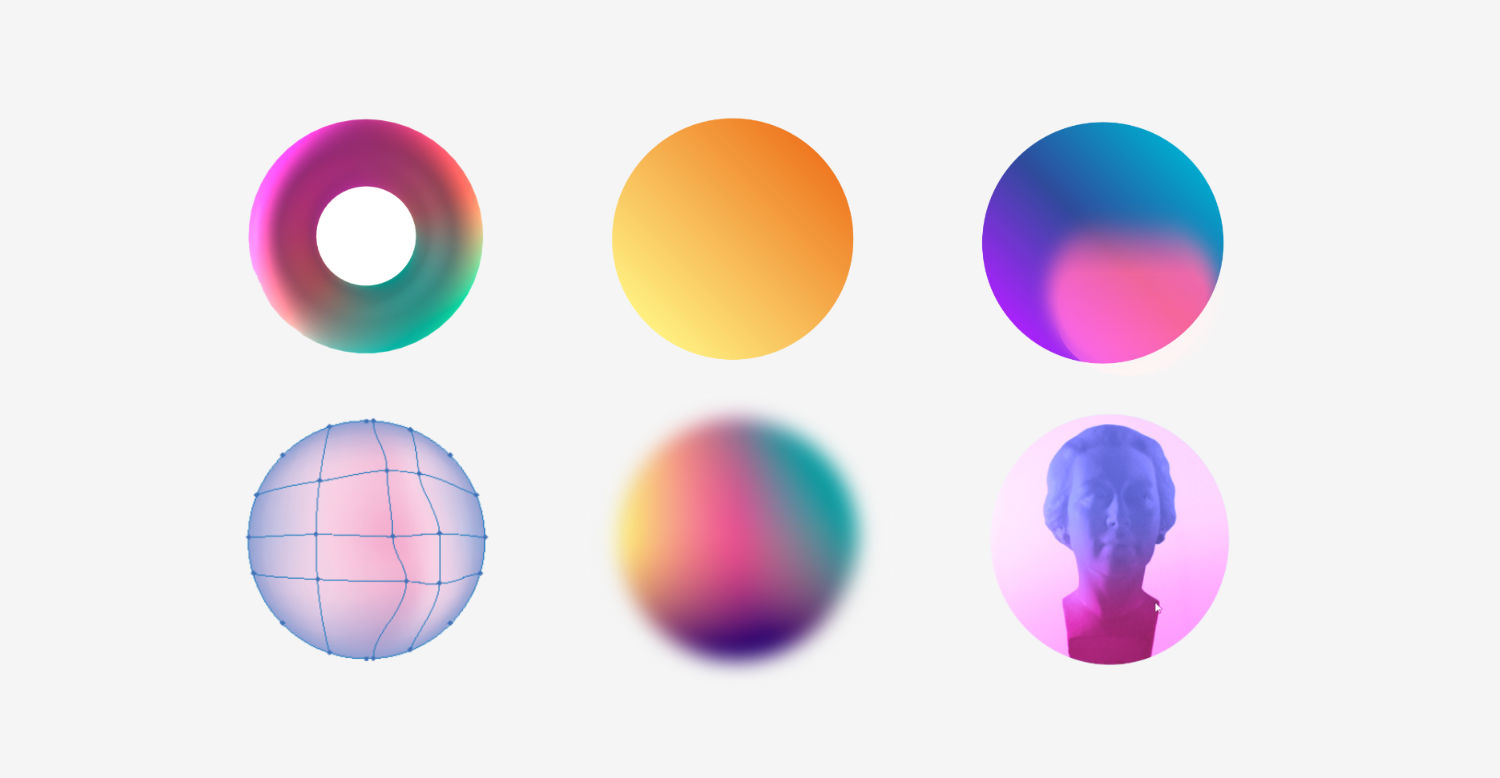
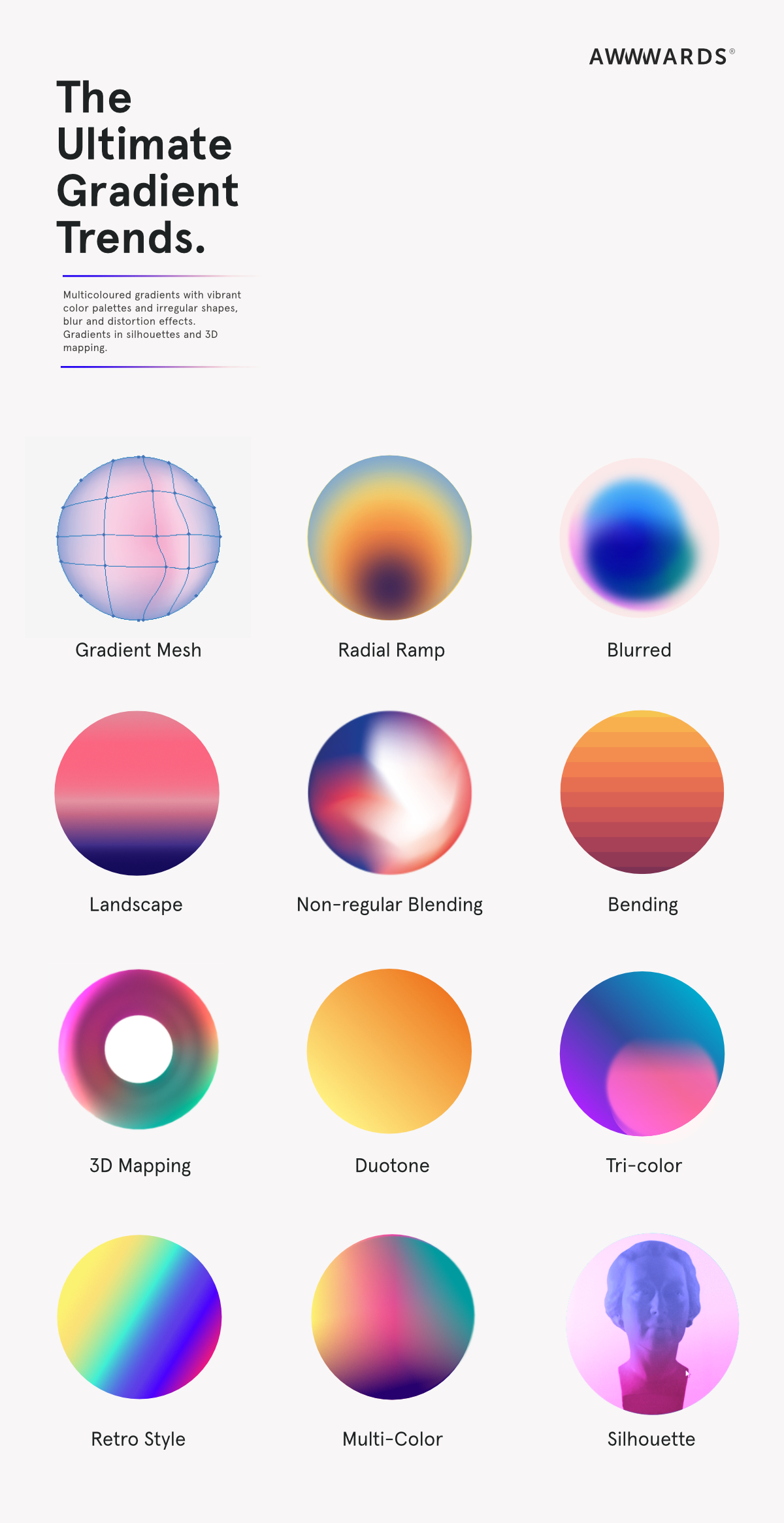
Типы градиентов
Мы можем сочетать цвета несколькими способами, наиболее распространенными являются линейные или радиальные градиенты с различными параметрами, такими как радиус, ориентация, непрозрачность или шум. Так, сейчас модно, как мы видим в на примере iPhone X, — это использование неравномерных смесей, которые используют градиентные сетки или другие методы. С градиентной сеткой мы искажаем поверхность градиента для создания свободной формы и неравномерной формы. Мы можем найти множество типов градиентов исходя из количества цветов, таких как монотонные, двухтонные или многоцветные, градиенты, как показано на следующем изображении.
Применение градиентов и их типов должно строиться на конкретных целях. Так непродуманное выделение элементов этим приемом будет нарушать визуальную иерархию, затруднять идентификацию элементов и тем самым путь пользователей.
Полезные инструменты для генерации CSS градиентов
Стандарт CSS3 и возможности современных браузеров позволяют реализовать градиенты кодом избегая тяжелых графических фрагментов. Так на сегодняшний момент воссоздать эти эффекты в CSS, поможет множество доступных инструментов, генерирующих код: Webgradients, Khroma AI, Color Space, UI Gradients, Grabient, Coolhue, Easing Gradients в CSS.
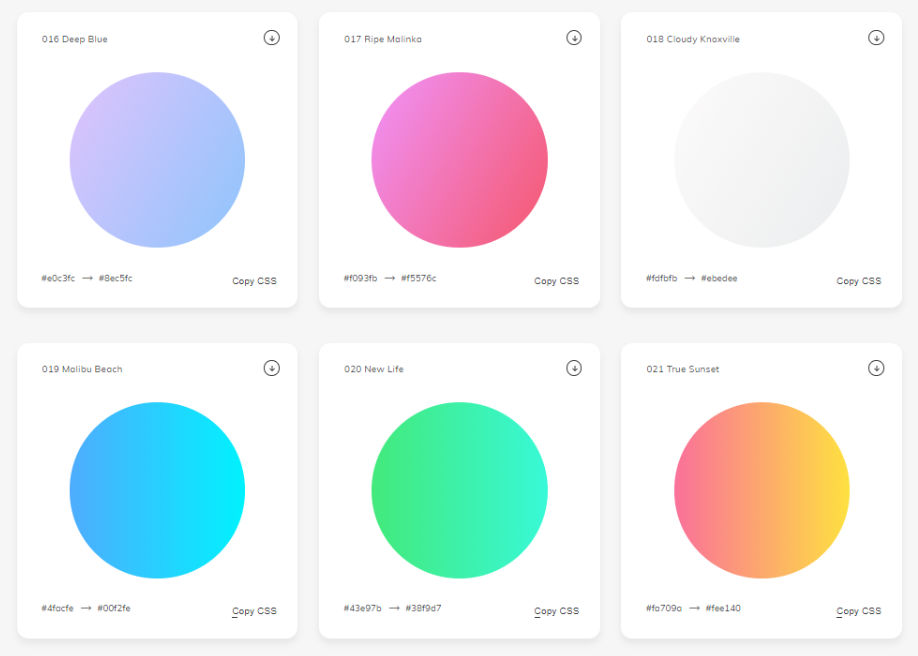
Коллекция вдохновляющих примеров использования градиентов
Мы собрали небольшую коллекцию примеров, чтобы вы могли видеть эти эффекты в применении.
Источник
Guide-Apple
Самые интересные новости о технике Apple и не только.
Ethnicity Estimate Test по фото — приложение Gradient
Наверняка все видели посты в Инстаграм, где показывается Ethnicity Estimate Test. Чаще всего это делается при помощи вашего фото.
Хайп потихоньку угасает, но есть достаточно много людей, которые хотят узнать, кто они по национальности.
Сегодня обсудим это приложение, как оно называется и как оно работает. Найдете всю самую необходимую информацию.
Ethnicity Estimate маска в Инстаграм
Суть заключается в том, что всё чаще появляются посты, где люди проверяют свою этническую принадлежность.
Есть приложение Gradient, которое использует определенные алгоритмы для определение национальностей, к которым вы можете относится.
Наверняка вы помните эту программу, когда был бум на функцию «на кого из звезд ты похож». Так вот, это тоже самый продукт.
Работает всё следующим образом:
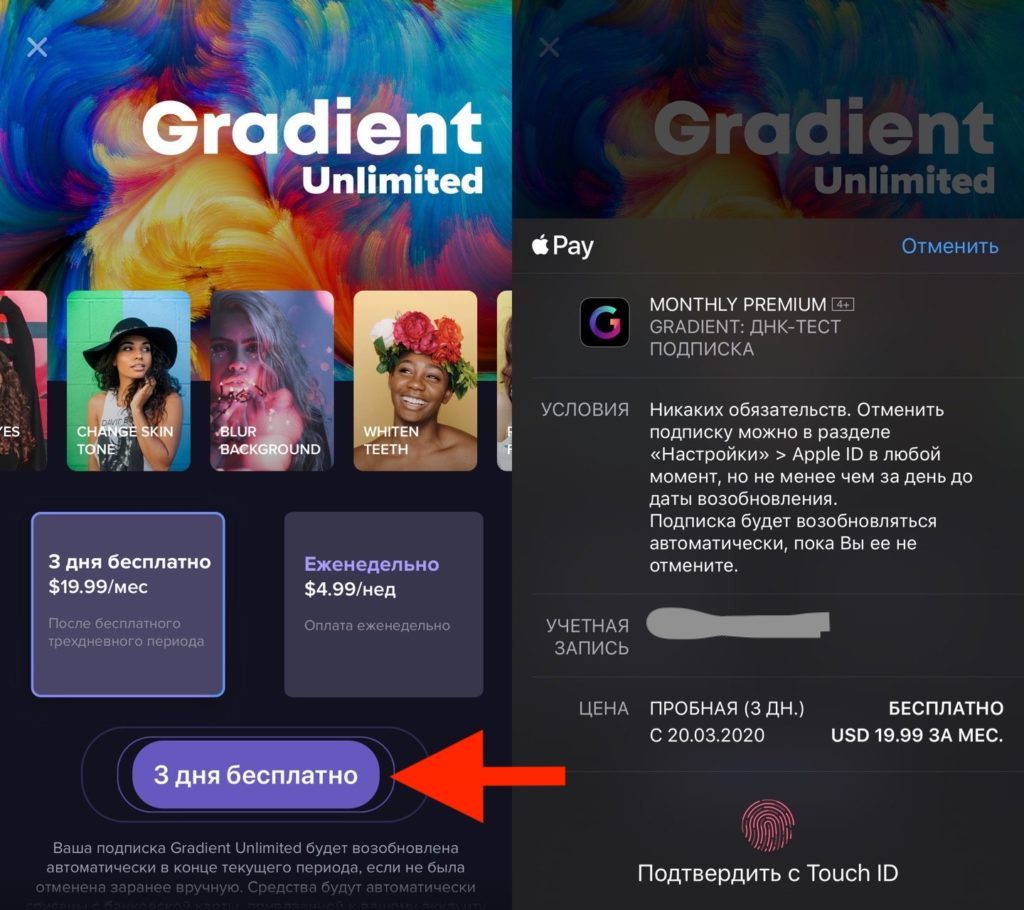
- открываем приложение Градиент: ДНК-Тест (скачать: для iOS, для Android);
- пролистав текст про фичи, используем Touch ID (или другие технологии) для установки (оно бесплатное первые три для, дальше будут ссылки, как отменить подписку);
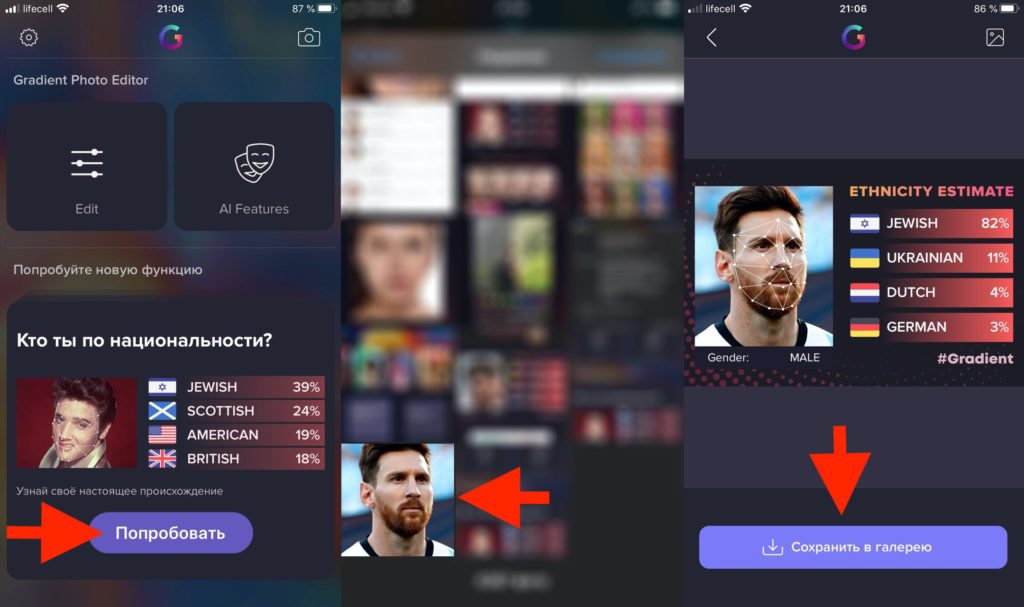
- открывается главное окно, где выбираем Попробовать;
- тапаем на нужное фото из альбома, получаем результат;
- теперь нажимаем Сохранить в галерею.
Как вы наверняка догадываетесь, алгоритм не работает правильно на все сто процентов и по моим догадкам, искуственный интелект делает DNA Test по чертам вашего лица.
ОБЯЗАТЕЛЬНО ПРОЧИТАЙТЕ! Вы можете пользоваться этой программой бесплатно лишь первые три дня. Дальше придется платить, если привязана карточка.
Поэтому, не забываем отписаться на протяжении этого времени (вот шаги для отписки iOS, Android). Но возможно вам захочется продлить подписку, ведь продукт весьма интересный.
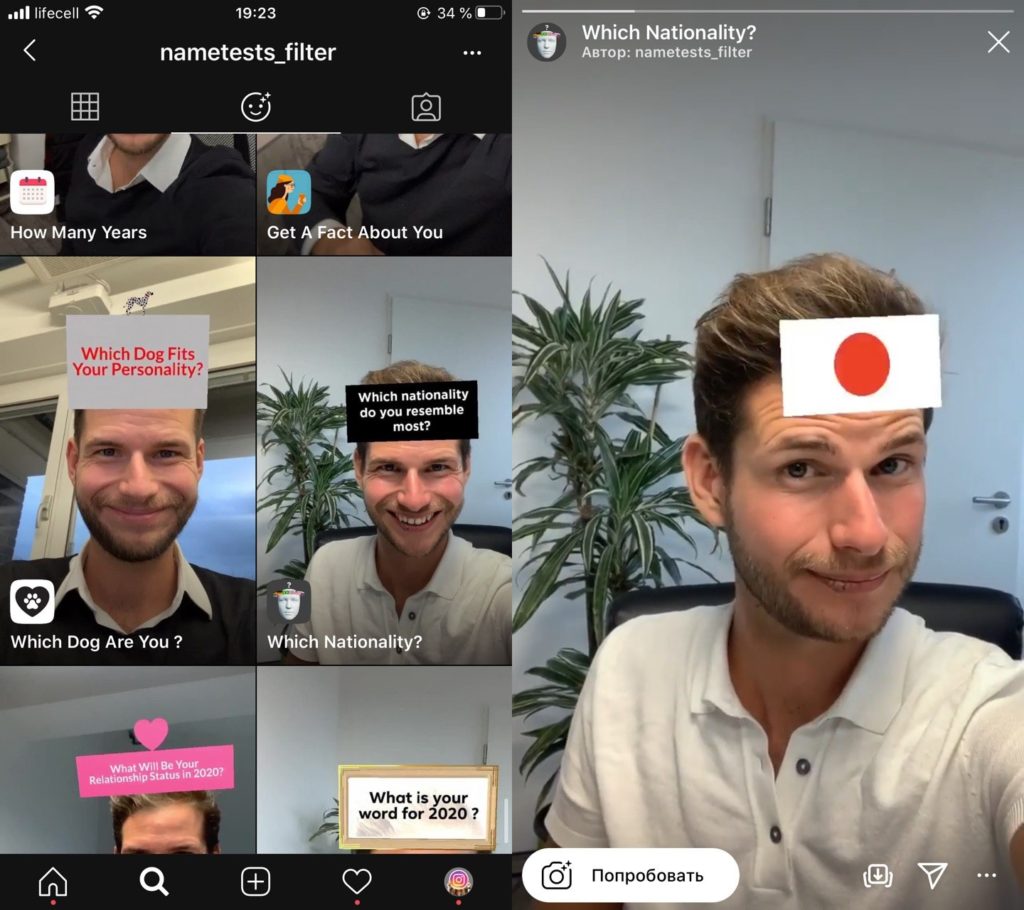
Аналоги фильтров энтичности в Инсте
На самом деле, данный тренд уже достаточно давно гуляет по Instagram и проявляется он в виде масок.
Эти эффекты немного хуже, ведь они работают исключительно на алгоритме случайности.
То есть, случайным образом выбираются национальности и показываются на экран.
Вот ссылочки на них:
- @nametests_filter — Which Nationality? — первый эффект, который начал появляться в сторис на эту тему.
- @makar_9n — кто ты по нации?, what is your nation? — у этого паренька есть русский и англоязычный варианты.
Вполне возможно, что есть и другие варианты эффектов. Эти фильтры являются самыми популярными на данный момент.
Но опять же напоминаю, что в отличии приложения Gradient, они работают по принципу рандома.
Источник
Как сделать красивый градиент в Adobe Photoshop
Всем привет! Сегодня я хочу рассказать вам о том, как пользоваться инструментами для создания градиентов в Фотошопе.
Градиенты и цветовые переходы часто используются в современном графическом дизайне – этот тренд ворвался в визуальную среду еще в 2018 и все еще не теряет своей актуальности. Дизайнеры используют градиенты для оформления фонов, иконок, типографики и многого другого, а еще с его помощью можно имитировать 3D!
Что самое главное для новичков в Photoshop – сделать градиент очень просто. Давайте разберем процесс на примерах.
Как создать свой градиент в Фотошопе
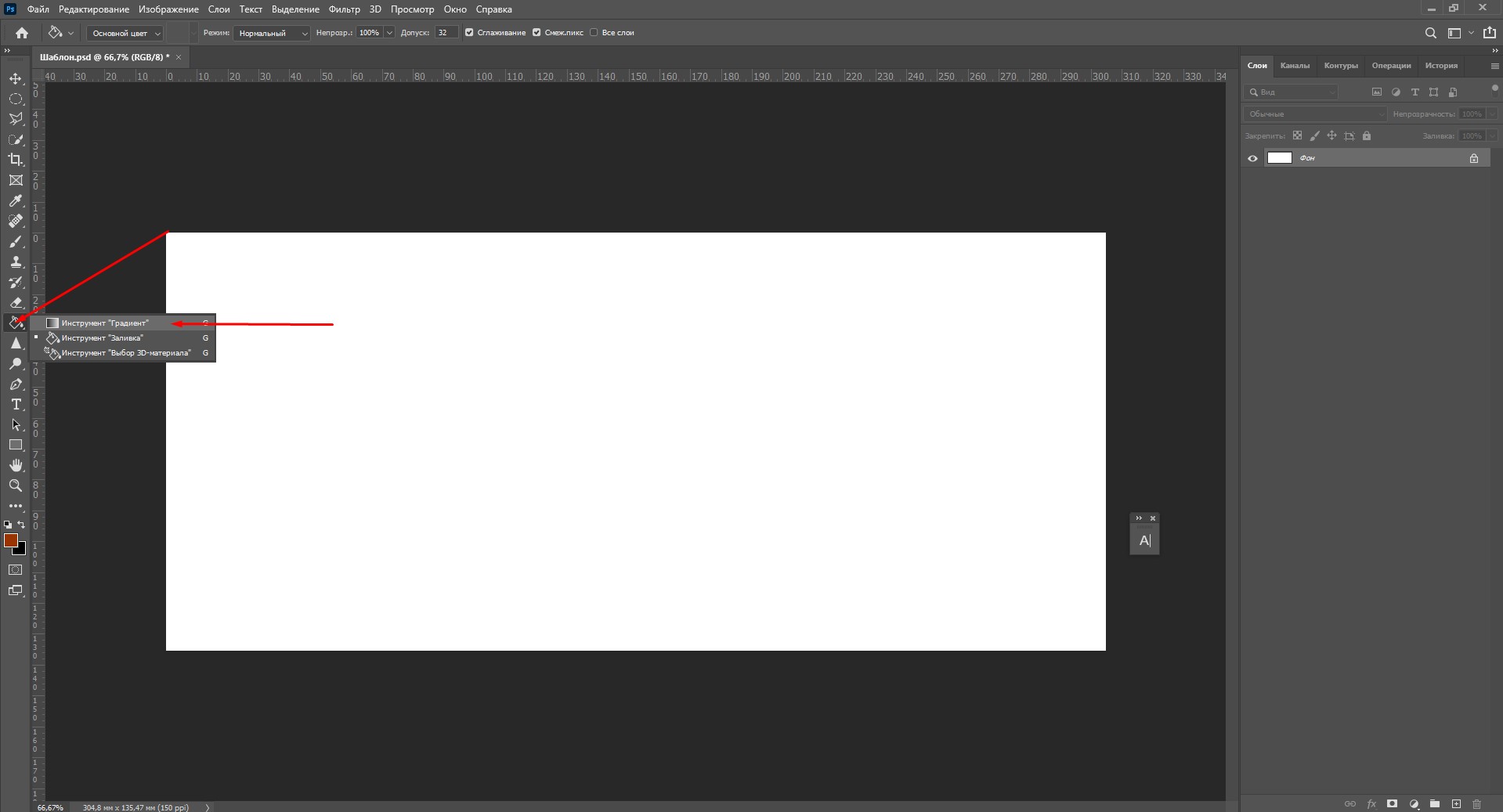
- Откройте инструмент «Градиент». Он находится на панели инструментов в левой части экрана Adobe Photoshop. Если он не отображается сразу – просто кликните правой кнопкой мыши по «Заливке» и выберите его в выпадающем меню.
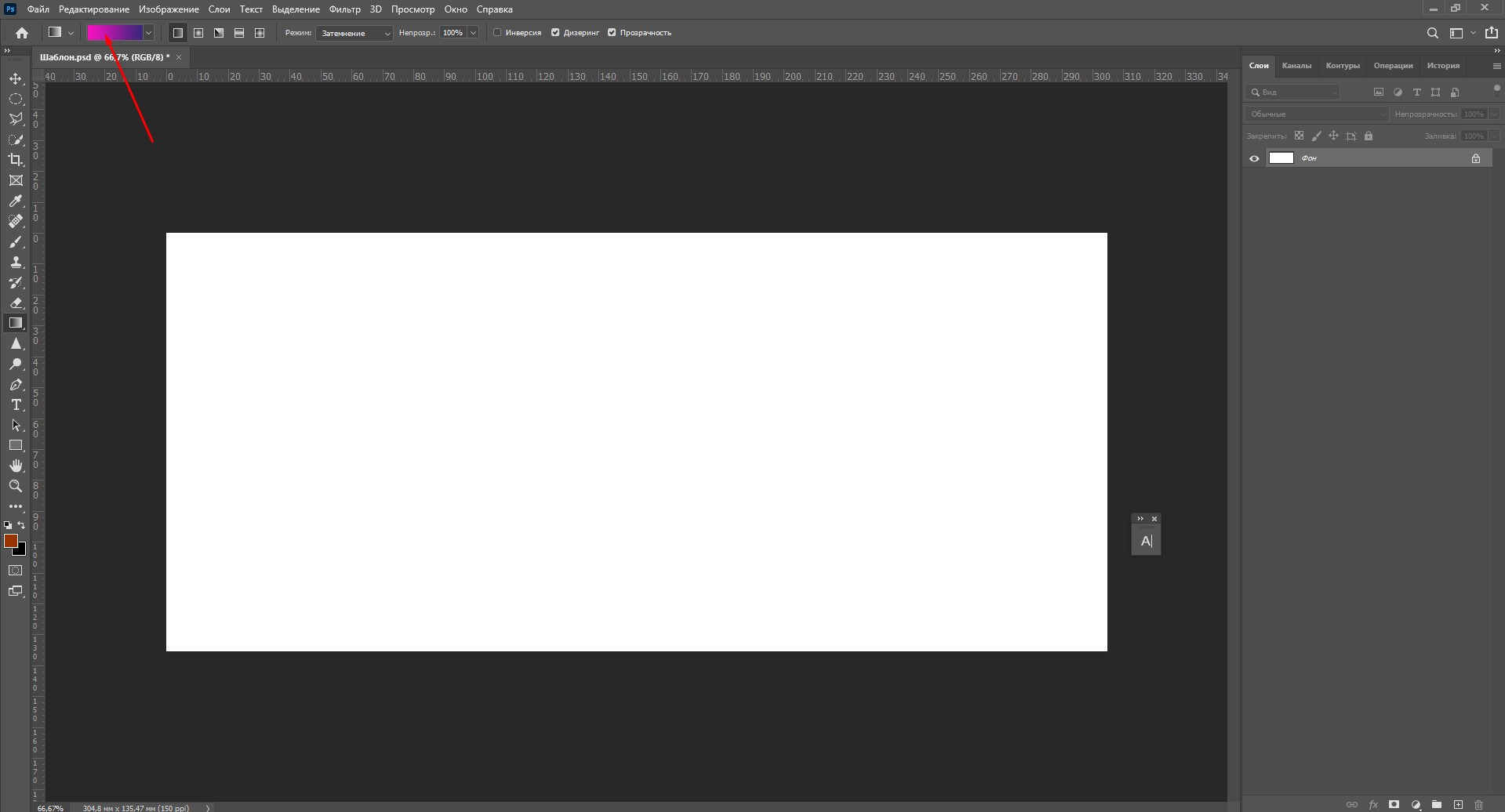
- В верхней части экрана появится изображение градиента. Кликните по нему.
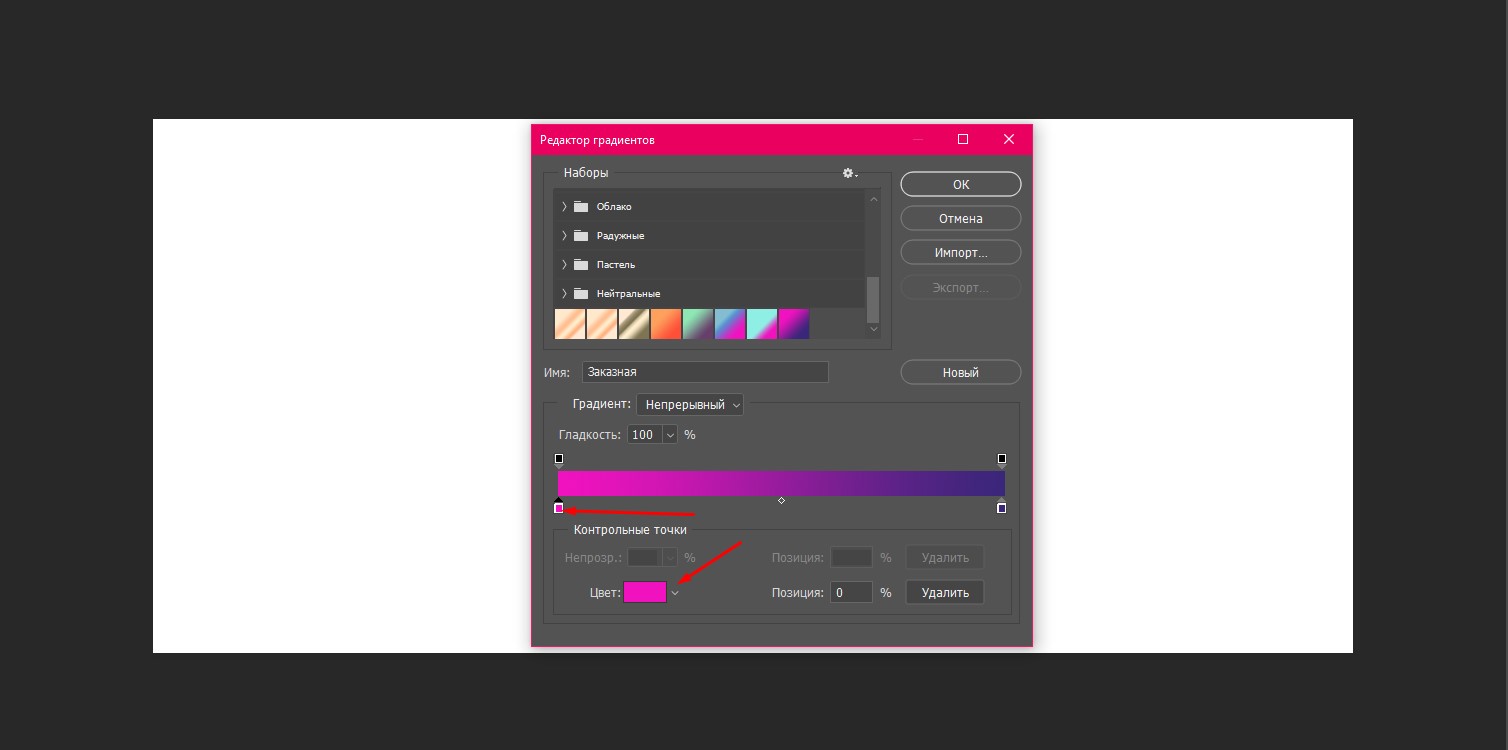
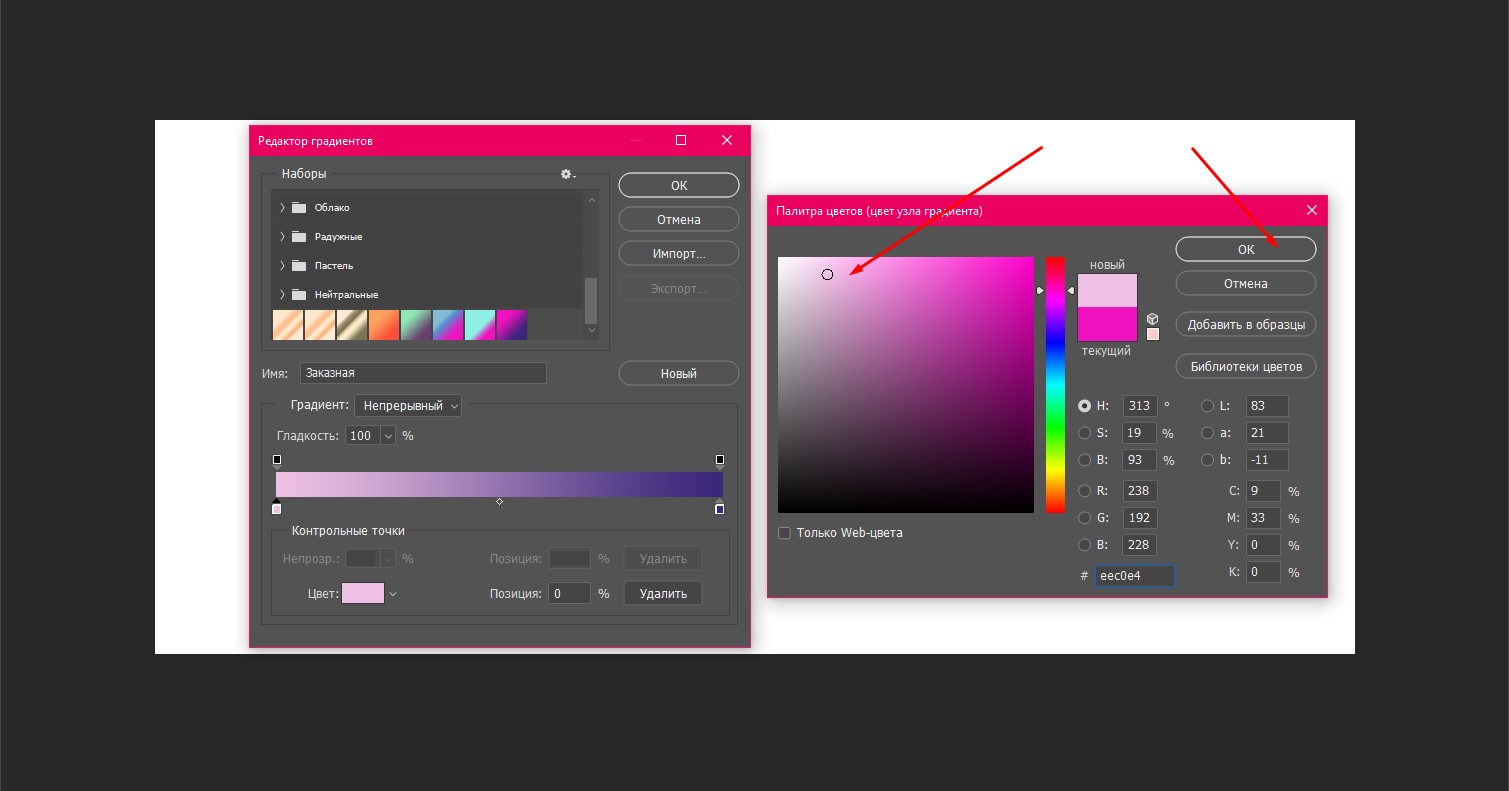
- Открылось окно редактора градиентов. Щелкните по контрольной точке, а затем на окошко «Цвет».
- Теперь задайте цвет. Я хочу сделать переход от сиреневого к темно-фиолетовому. Выбираю для этой точки наиболее светлый оттенок и нажимаю ОК.
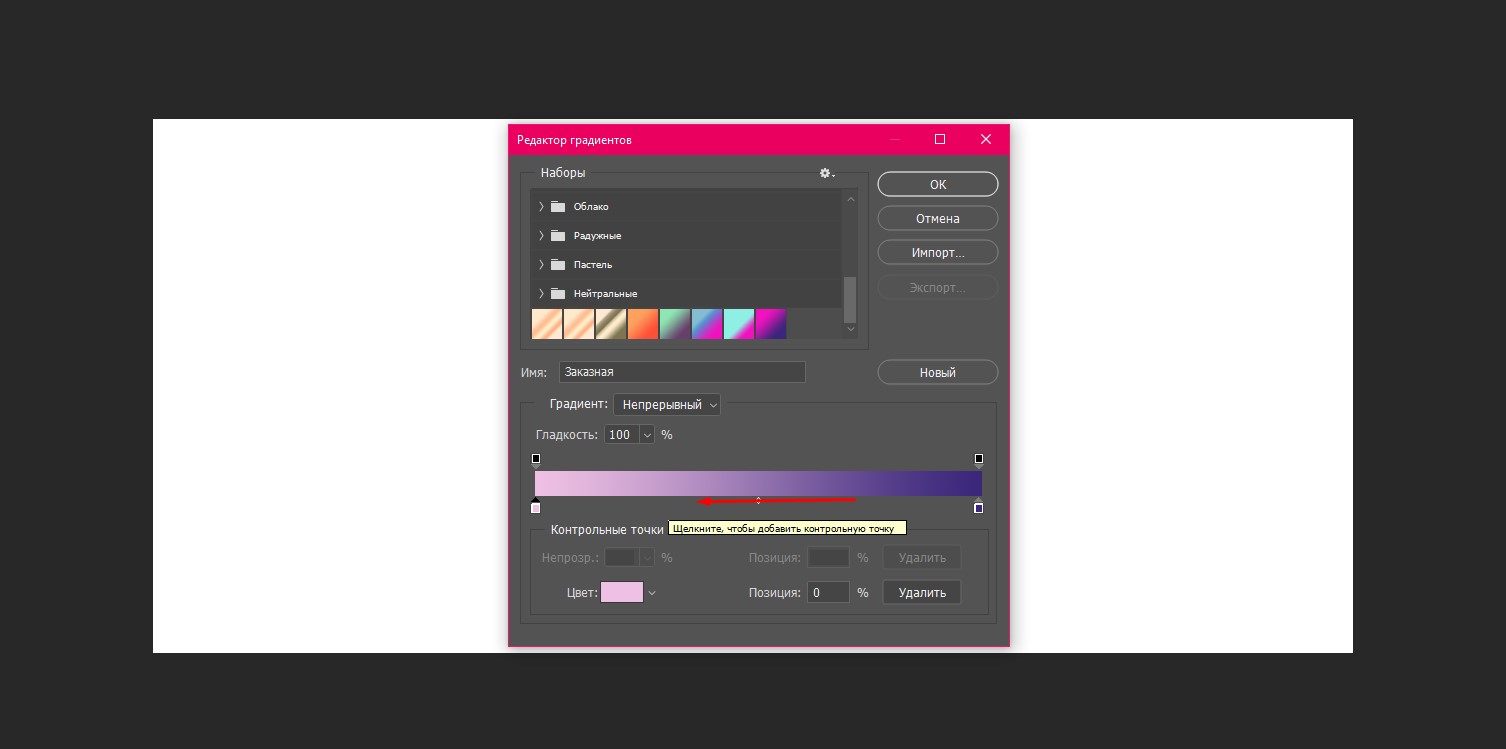
- Таким же образом настройте второй цвет. Если вы хотите добавить больше оттенков в градиент, создайте новую контрольную точку. Чтобы это сделать, щелкните на область прямо под линией градиента.
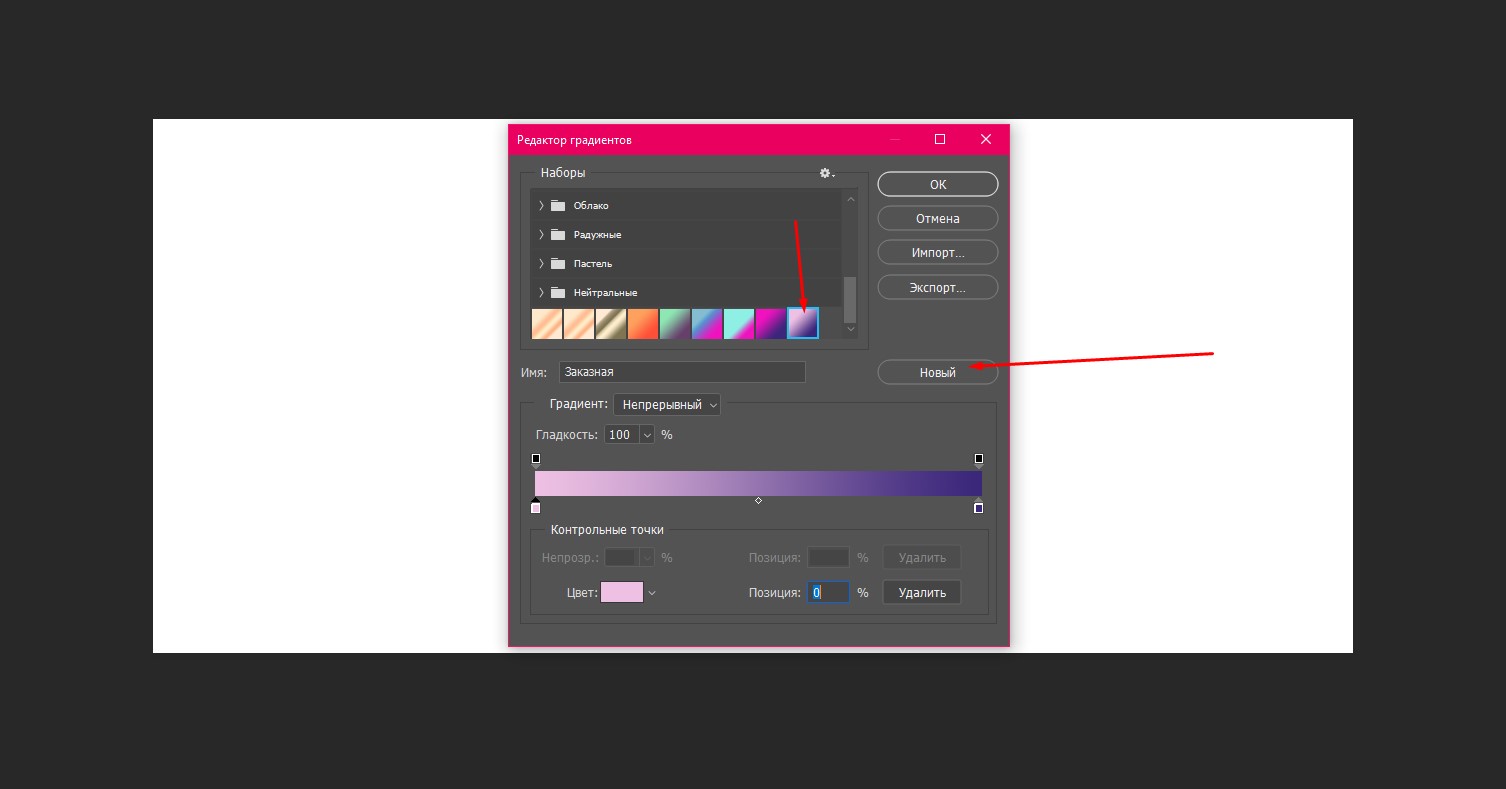
- Сохраните свой новый градиент, нажав на кнопку «Новый». Теперь он всегда будет лежать в списке градиентов в этом окне.
Как сделать фон градиентом
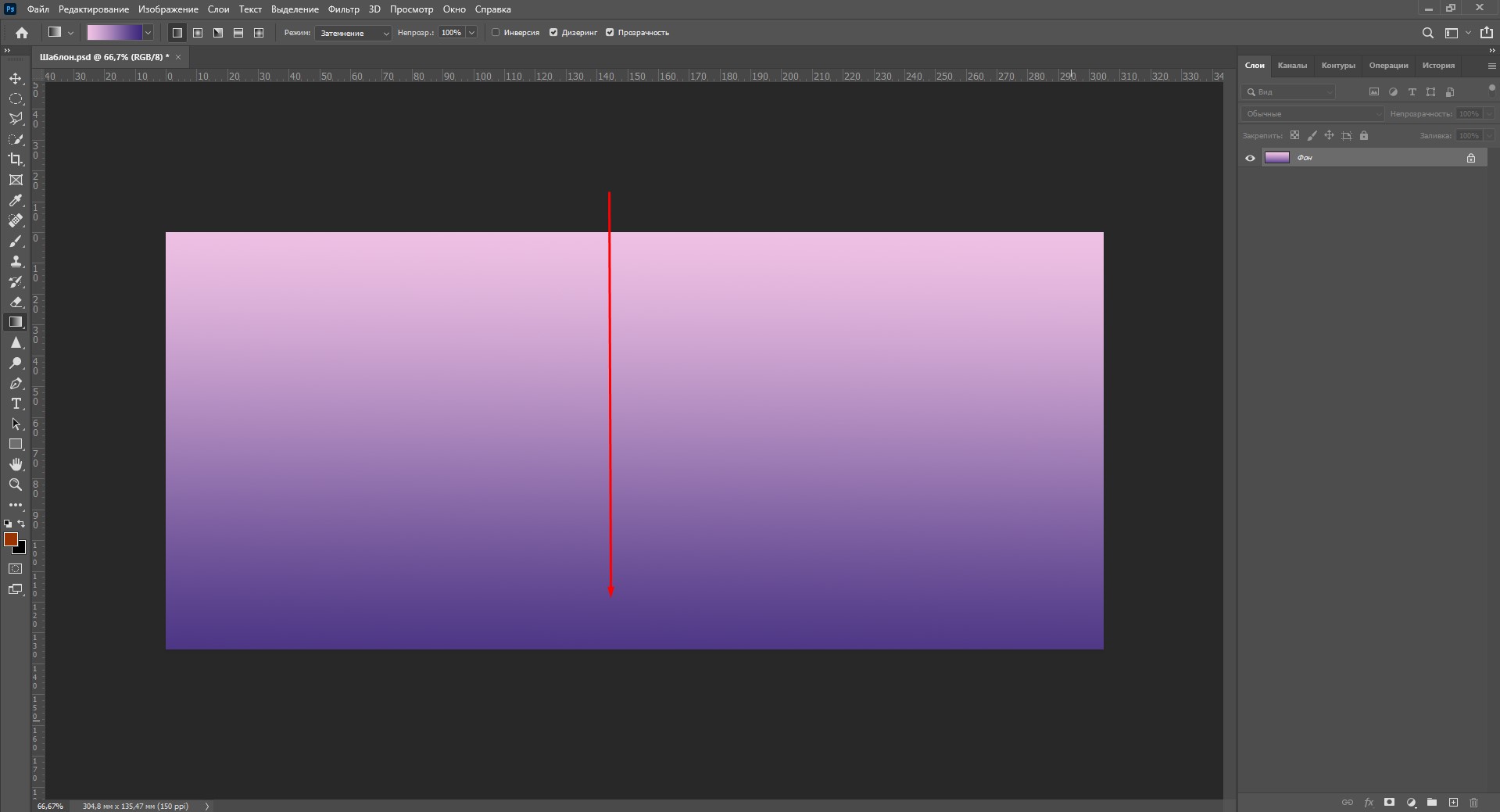
- Чтобы залить фон градиентом, выберите инструмент «Градиент».
- Затем кликните мышью в той части экрана, откуда будет начинаться заливка.
- Проведите мышью по экрану.
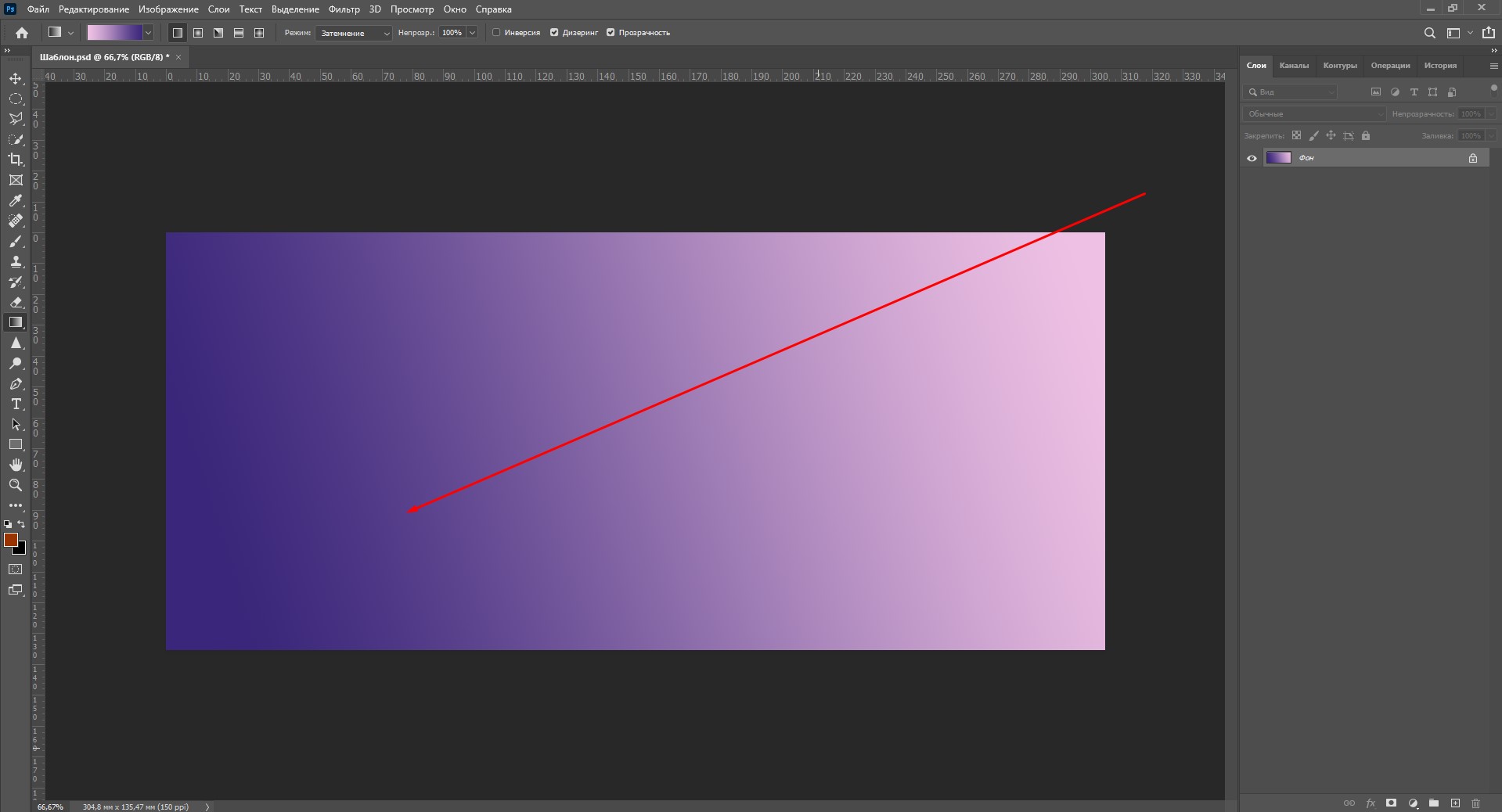
Например, чтобы сделать переход цвета, как показано ниже, щелкните и проведите мышью сверху вниз.
А чтобы сделать такой переход, я кликнула и провела мышкой по диагонали справа налево. Попробуйте! Это работает во все стороны.
Как залить объект градиентом
Если делать заливку объектов градиентом в Фотошопе, можно добиться классного эффекта 3D, который в этом году самый трендовый. Я хочу показать вам, как сделать вот такую картинку:
Какой получается объем! На этом примере вы поймете все основные принципы использования градиента на объектах в Photoshop. Смотрите пошаговую инструкцию:
- Я создаю новый документ и заливаю фон сохраненным градиентом, как я показывала в предыдущем пункте.
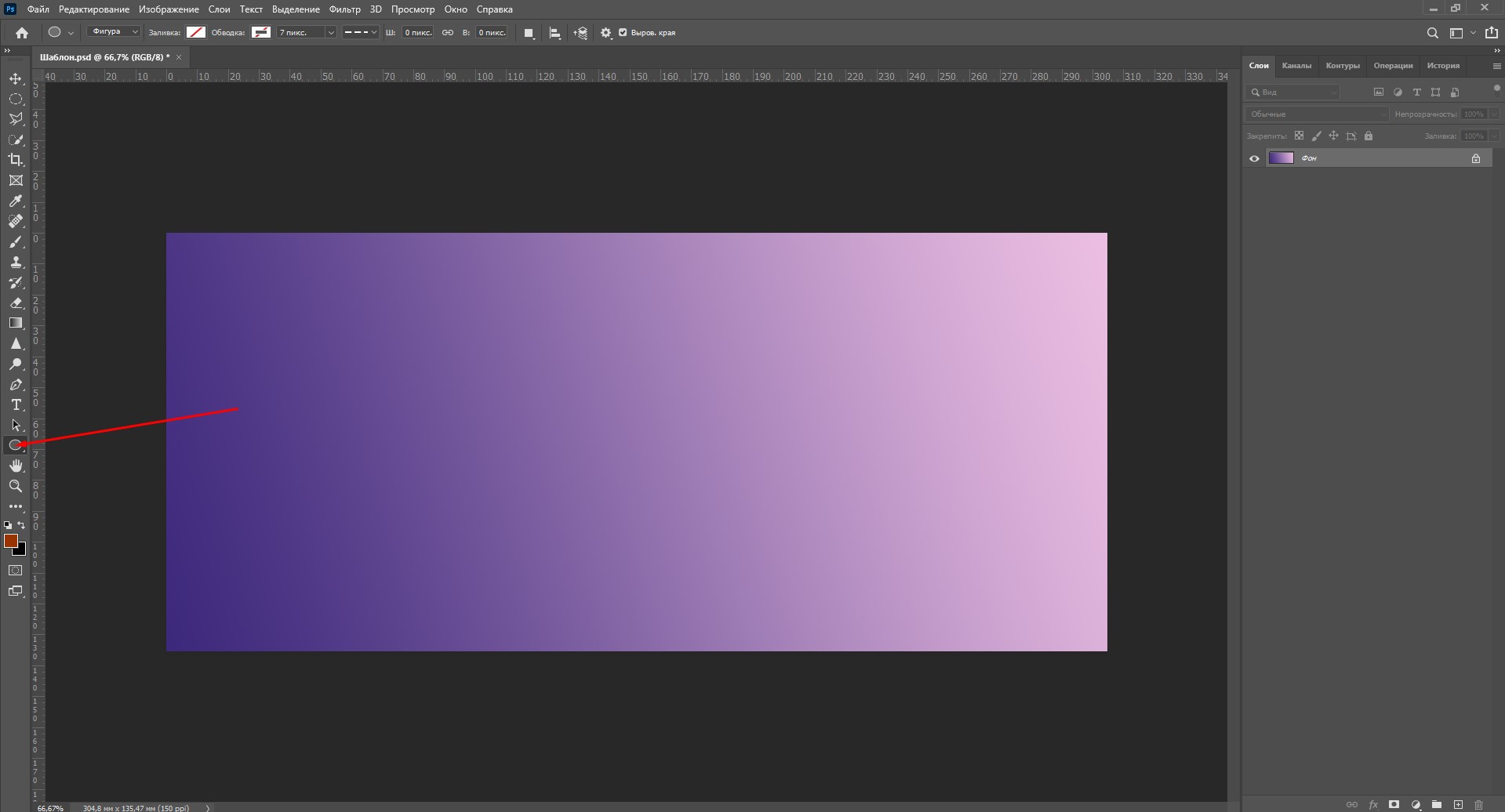
- Чтобы создать шары, я воспользуюсь инструментом «Эллипс». Находится он вот здесь.
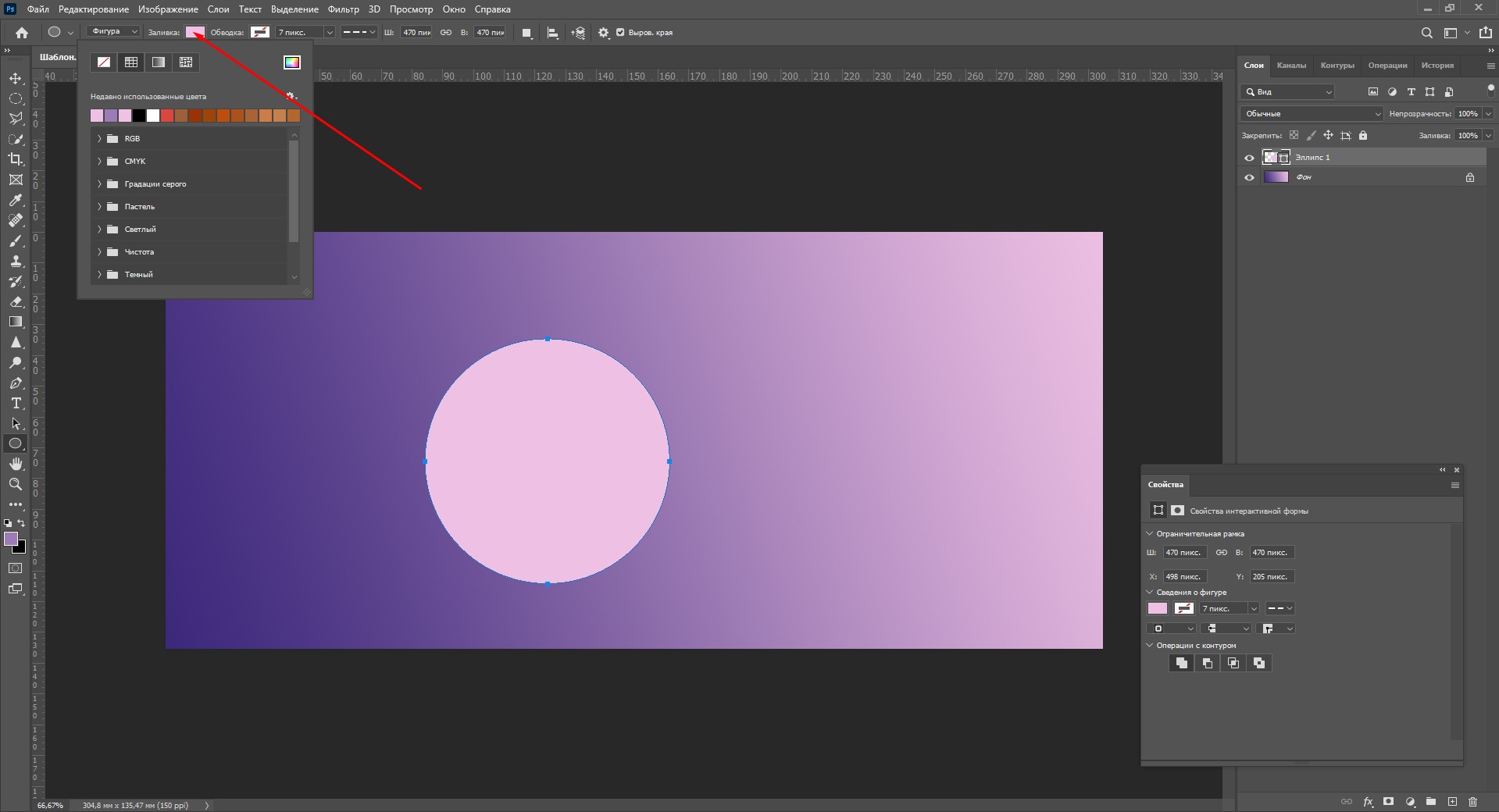
- С зажатой клавишей Shift создаю эллипс. Он автоматически появляется на новом слое. В меню «Заливка» можно выбрать цвет.
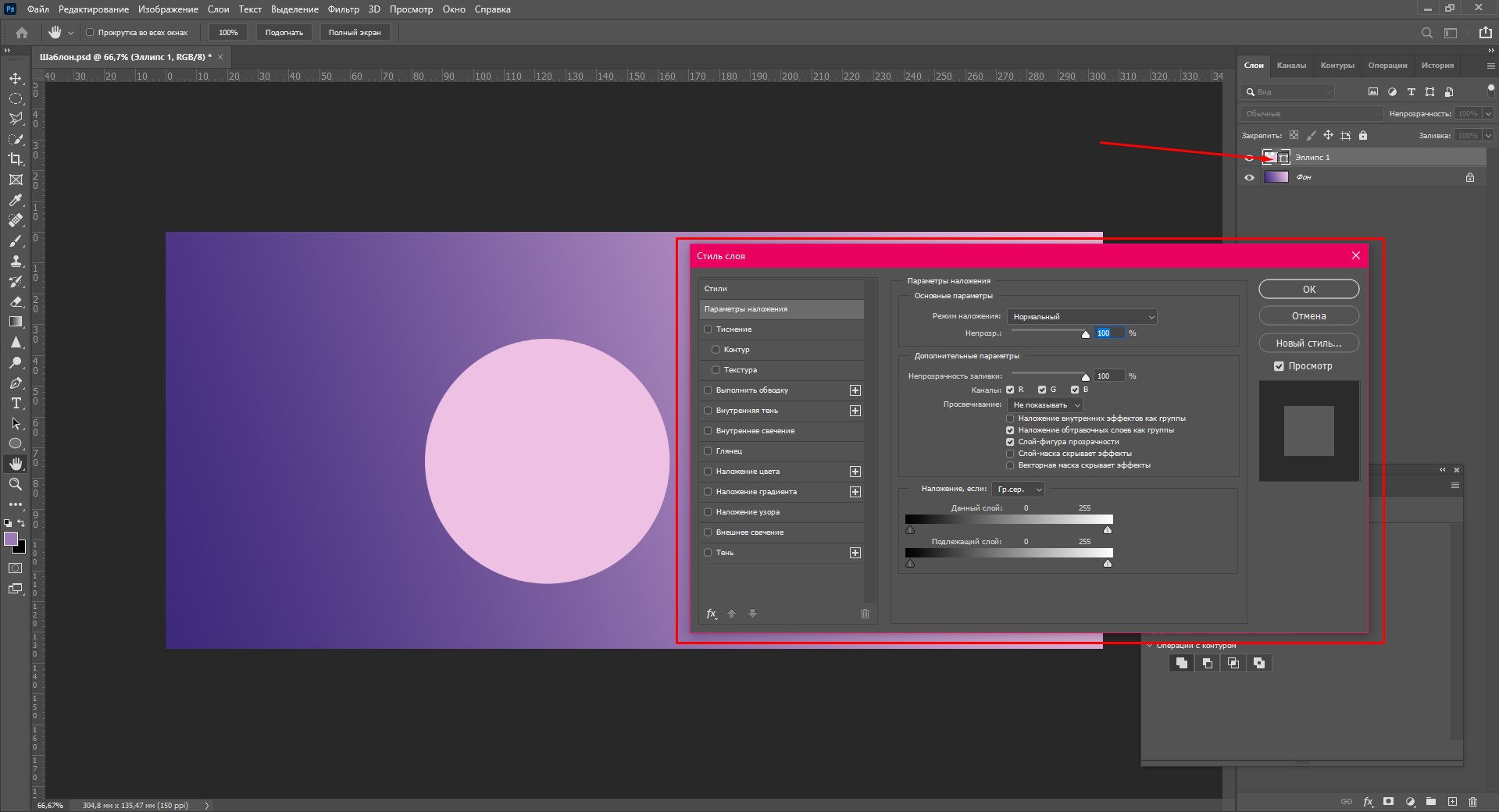
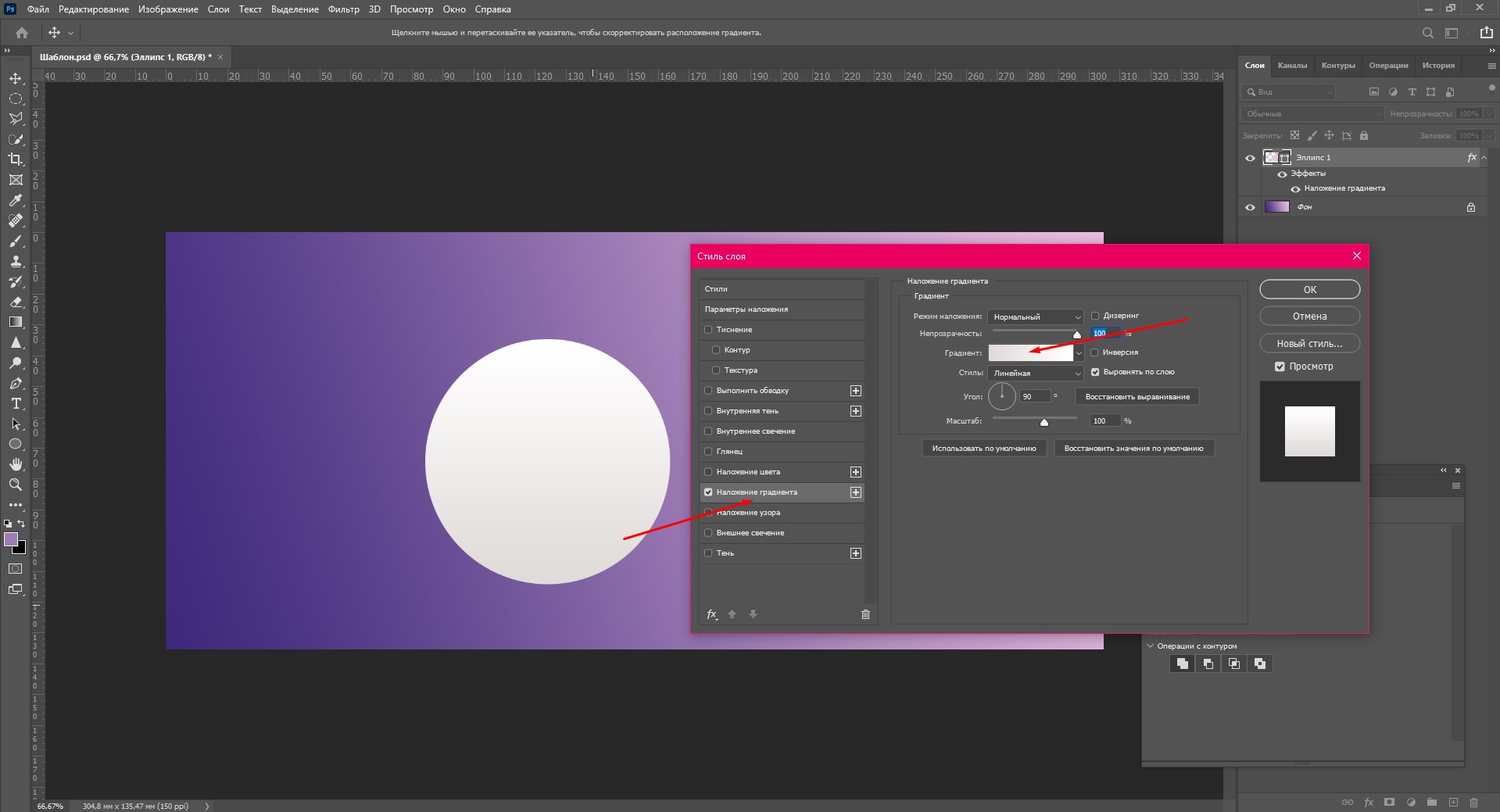
- Теперь дважды кликаю по слою с эллипсом, и появляется окно стилей.
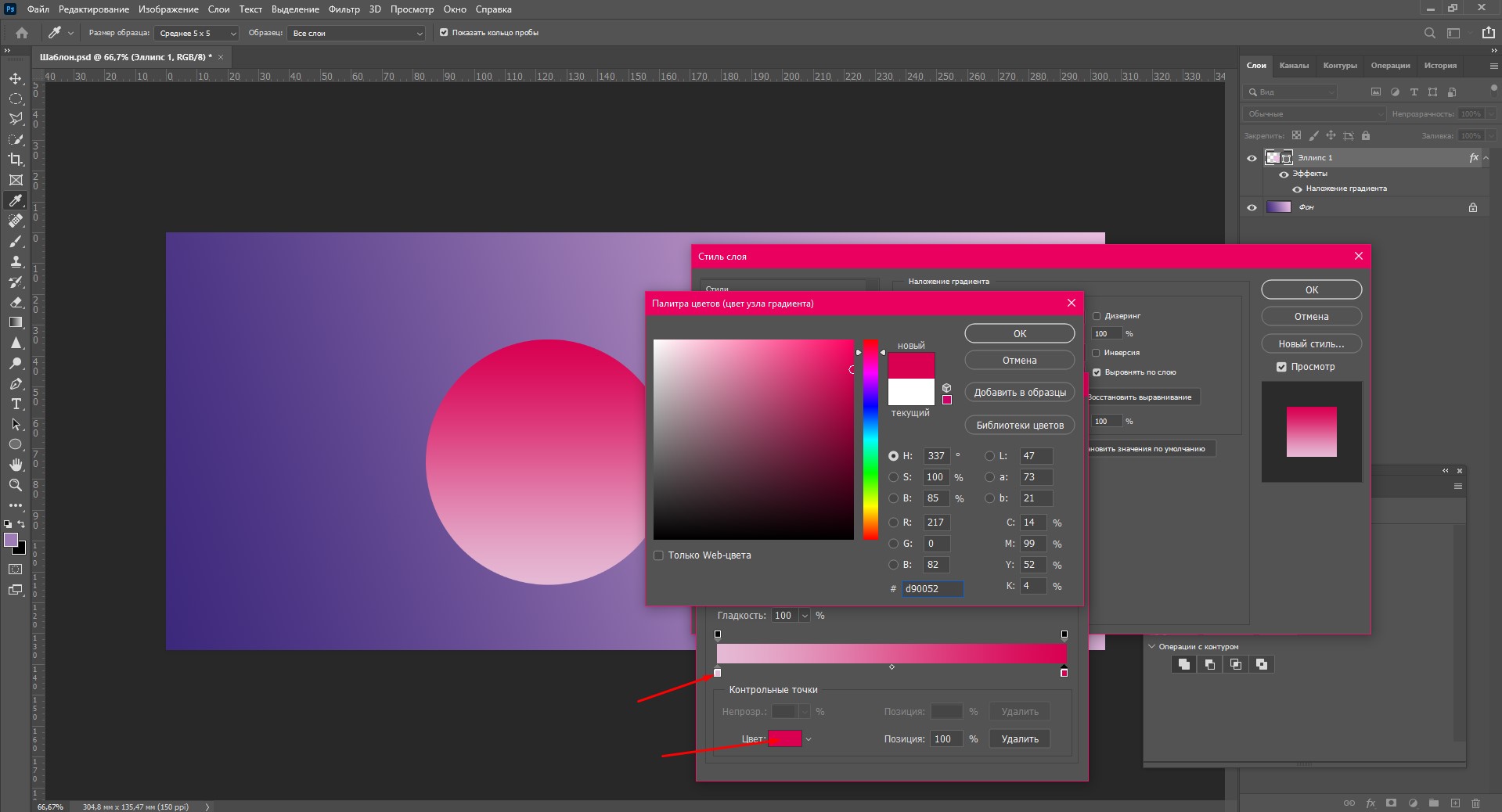
- Тут нужно нажать «Наложение градиента» (слева), а потом кликнуть по окошку с градиентом, чтобы настроить цвет.
- Я хочу сделать шарик в малиновых тонах. Выбираю, какого цвета будет светлая и теневая сторона шара.
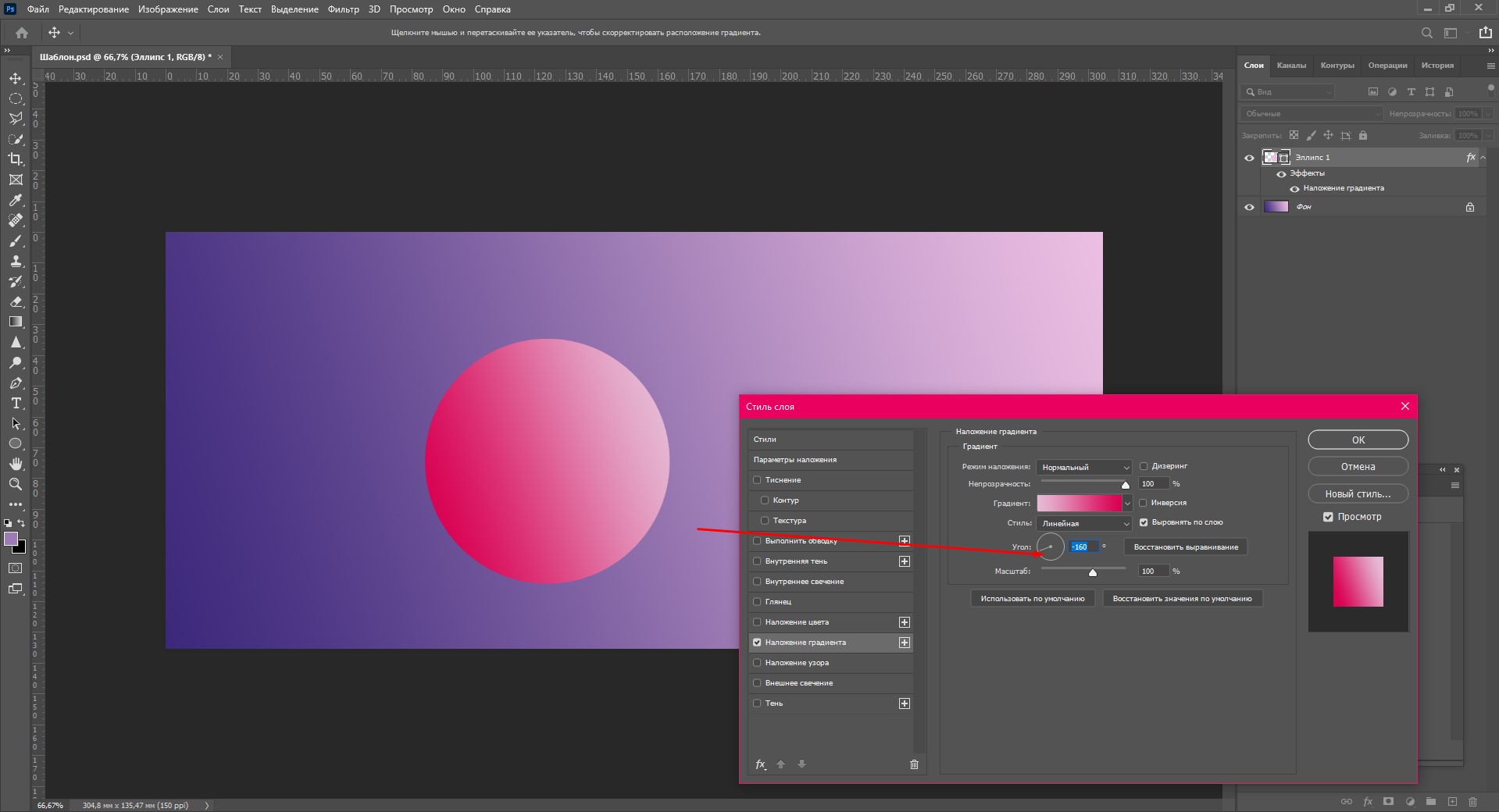
- Настраиваю угол, чтобы «освещение» объекта совпадало с градиентом фона.
Первый этап пройден. Это главное, что вам нужно знать о заливке объектов градиентом. Но если вы хотите повторить мою картинку, смотрите дальше.
Давайте добавим немного «натуральности», чтобы шарик выглядел объемнее.
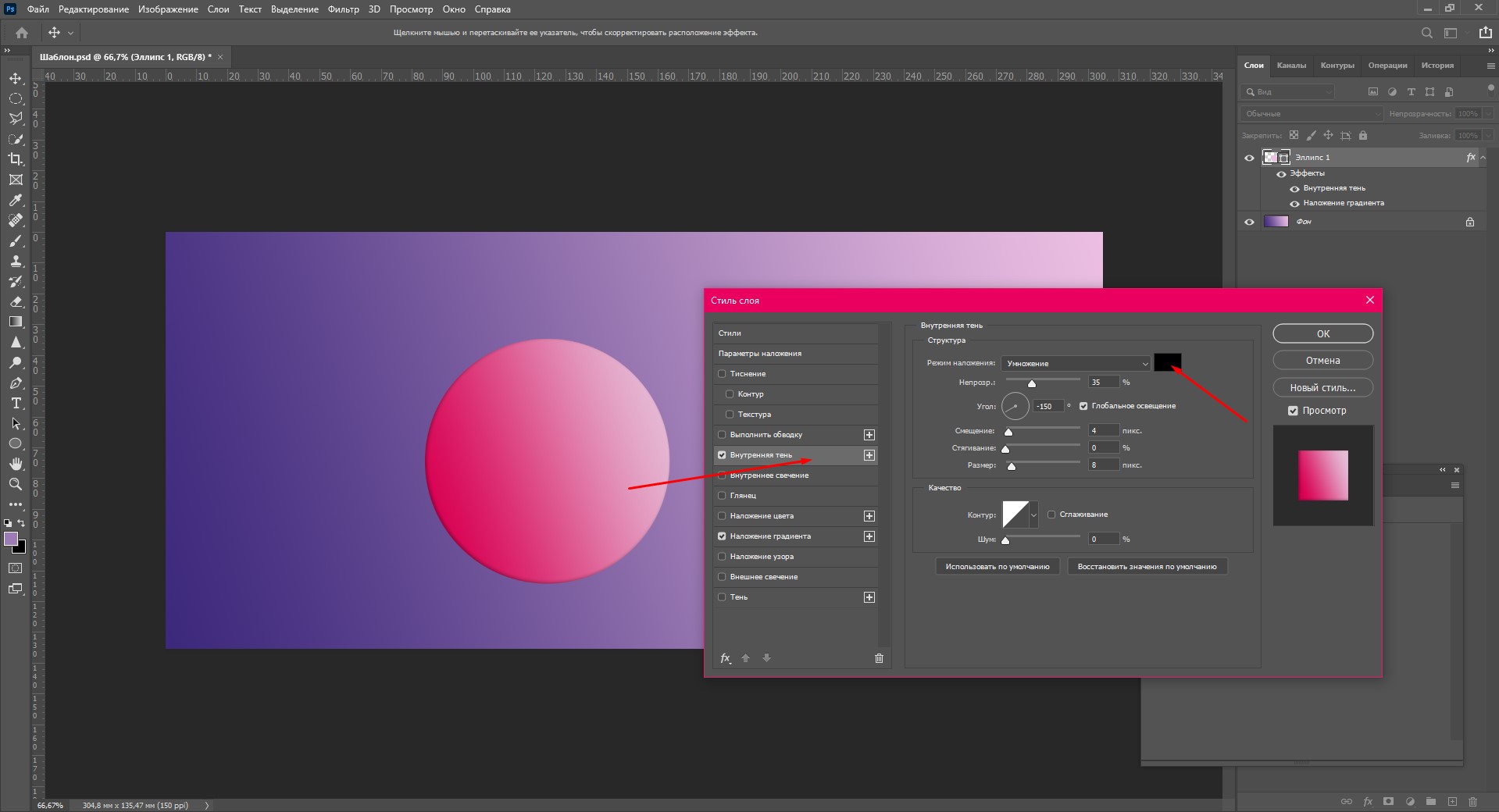
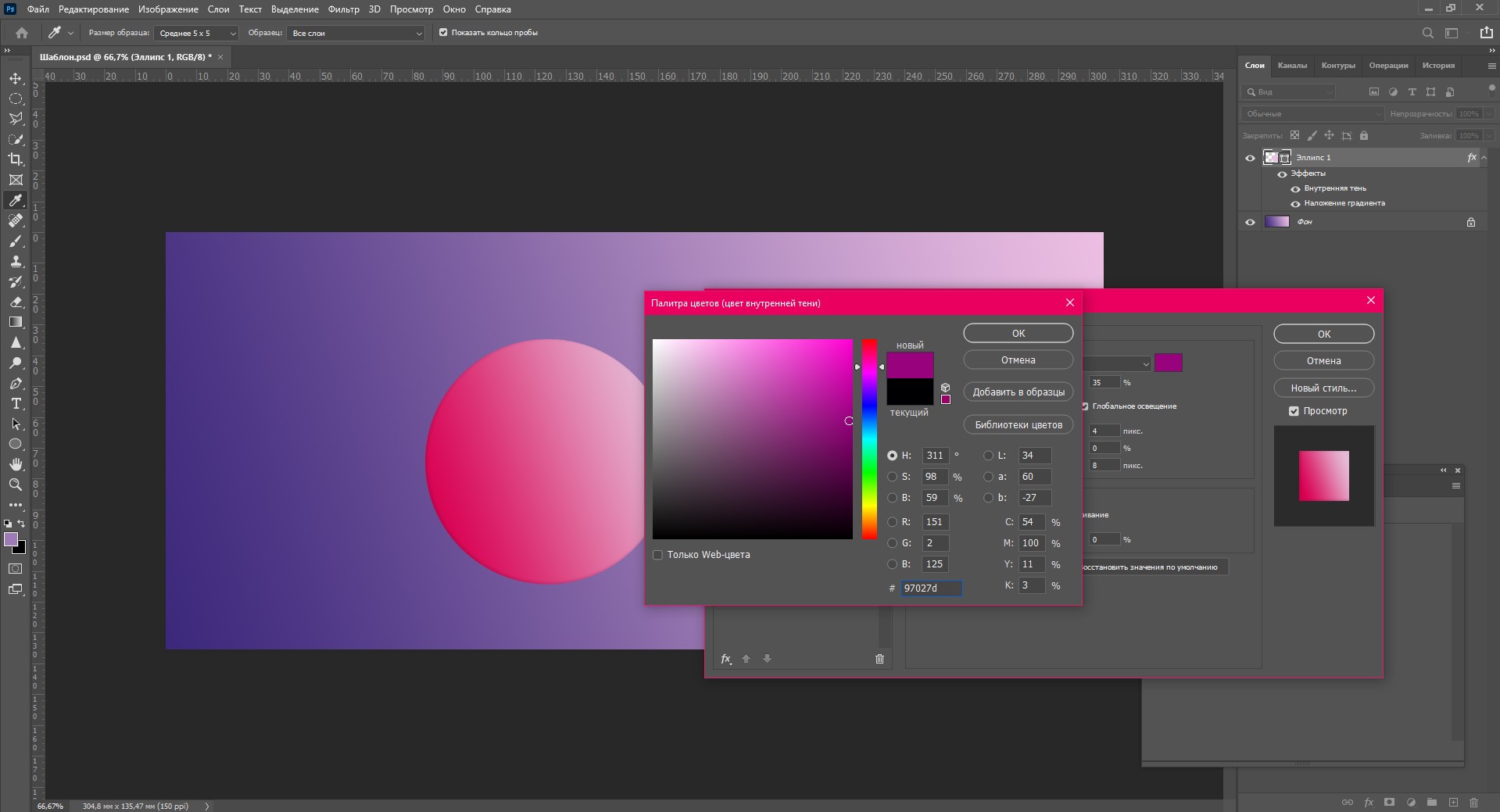
- Добавляю пункт «Внутренняя тень» и щелкаю по цвету.
- Выбираю цвет тени. Пусть уходит в фиолетовый.
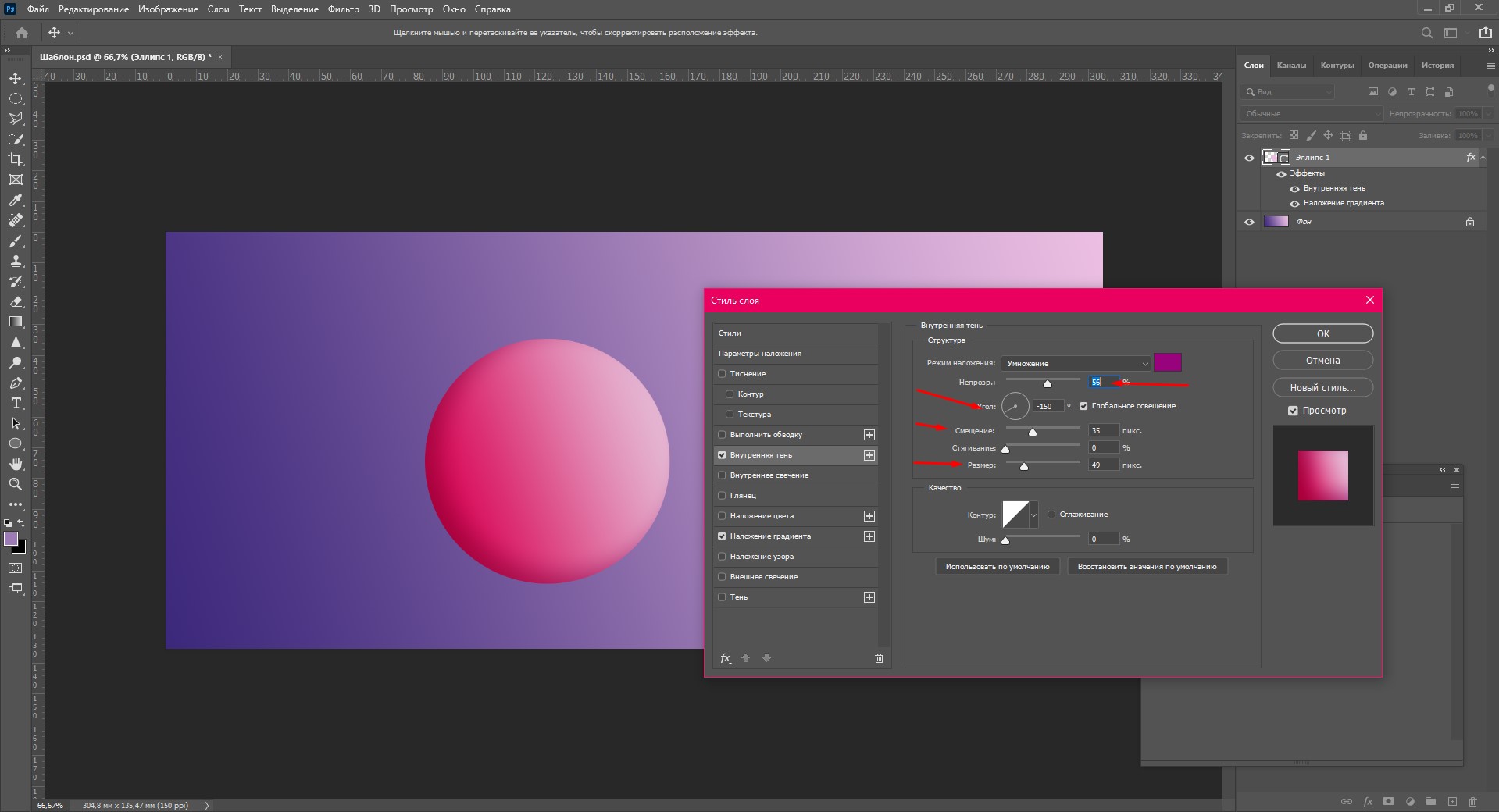
- Теперь настрою угол, непрозрачность, смещение и размер этой тени. Поиграйте с ползунками, чтобы создать наиболее натуральный и мягкий эффект. После этого закройте окно стилей.
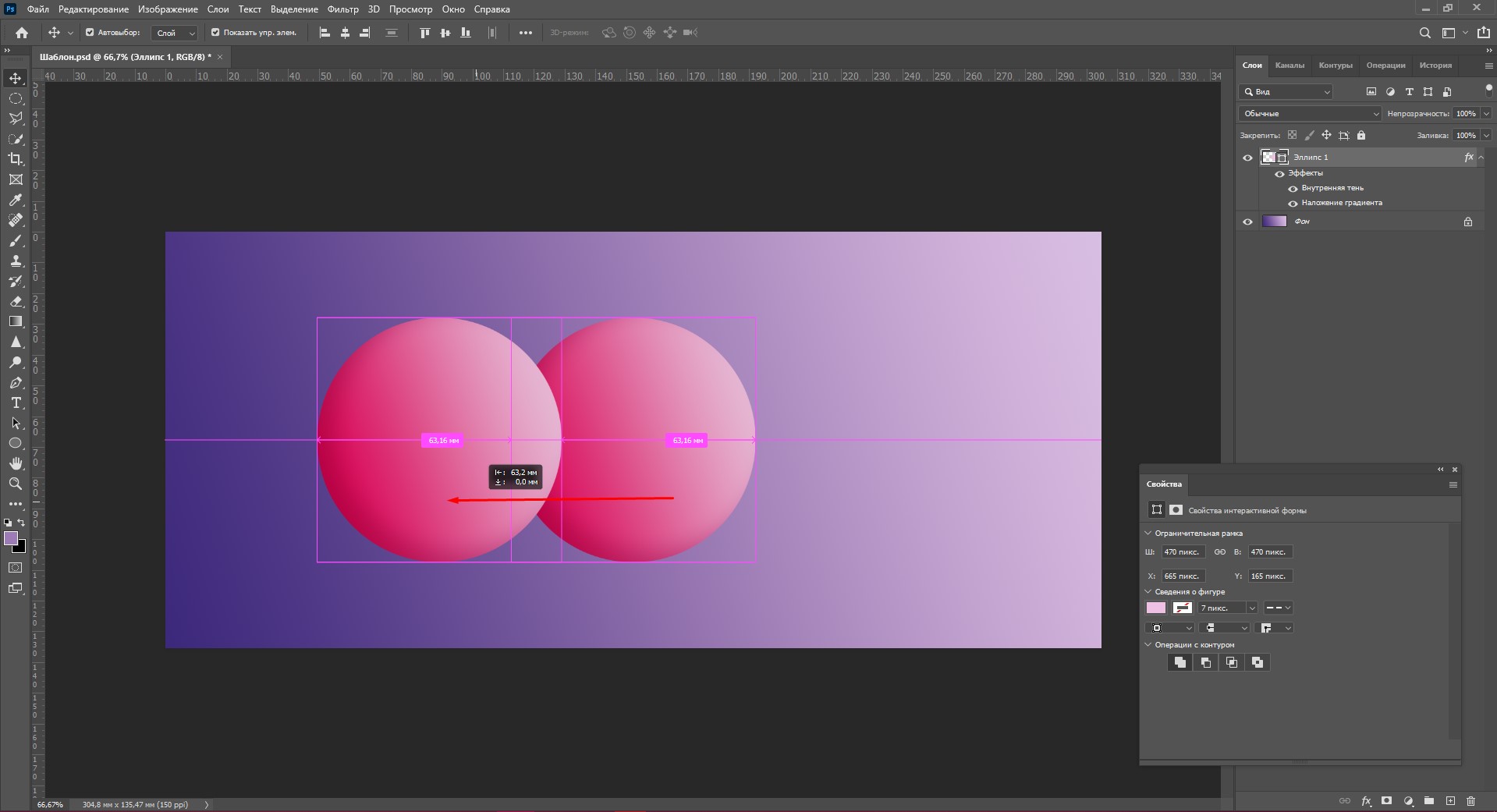
Теперь я хочу скопировать и изменить размер объекта. Для копирования щелкните по объекту с инструментом «Перемещение» (V на клавиатуре) и с зажатой клавишей Ctrl сдвиньте его в сторону. Объект оказался на новом слое.
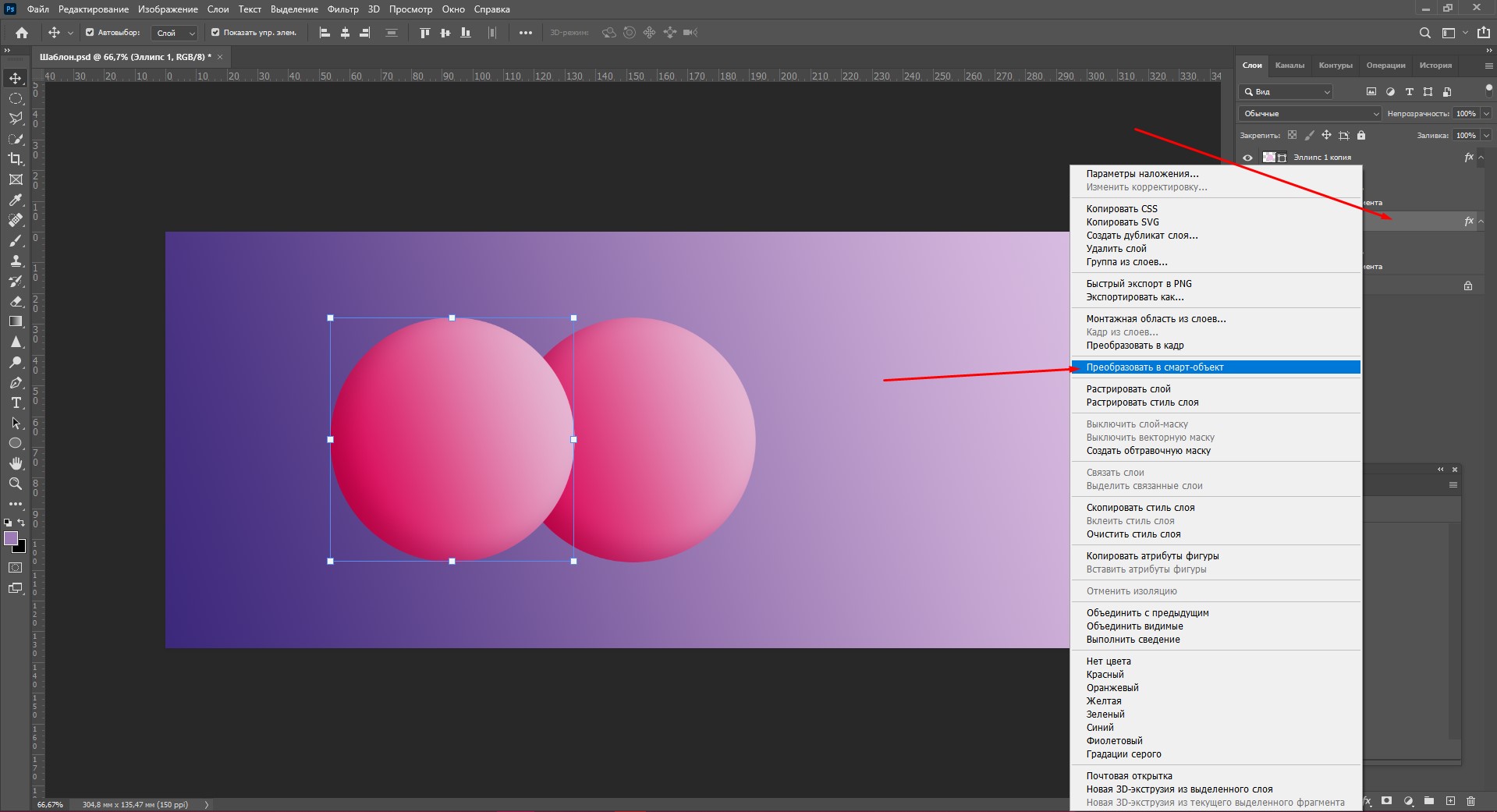
Чтобы он масштабировался с эффектами, нажмите правой кнопкой мыши по слою, а затем на «Преобразовать в смарт-объект».
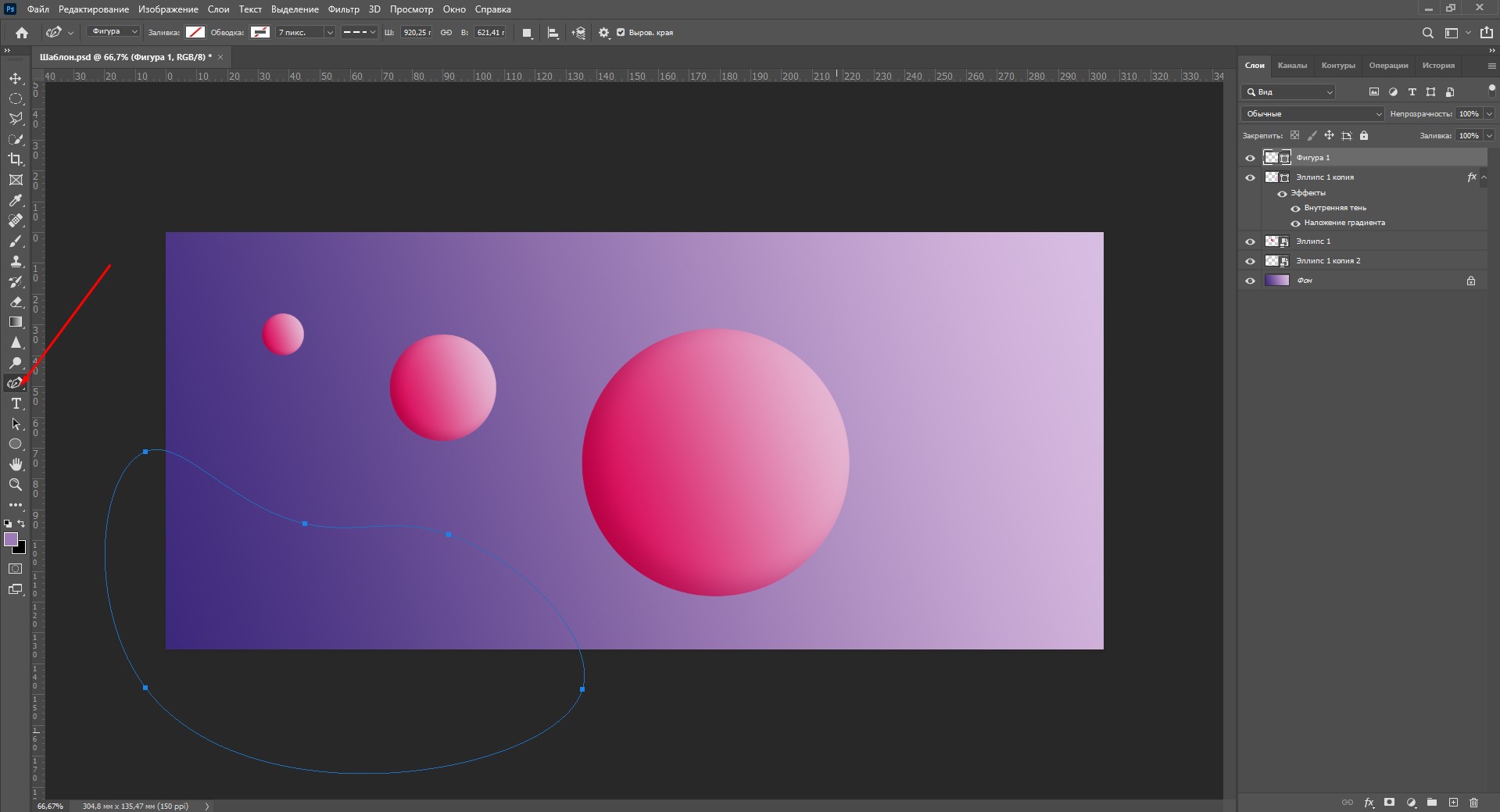
Таким образом я несколько раз копирую и размещаю шарик в разных местах. Далее с помощью инструмента «Перо кривизны» (P) я нарисую еще один объект.
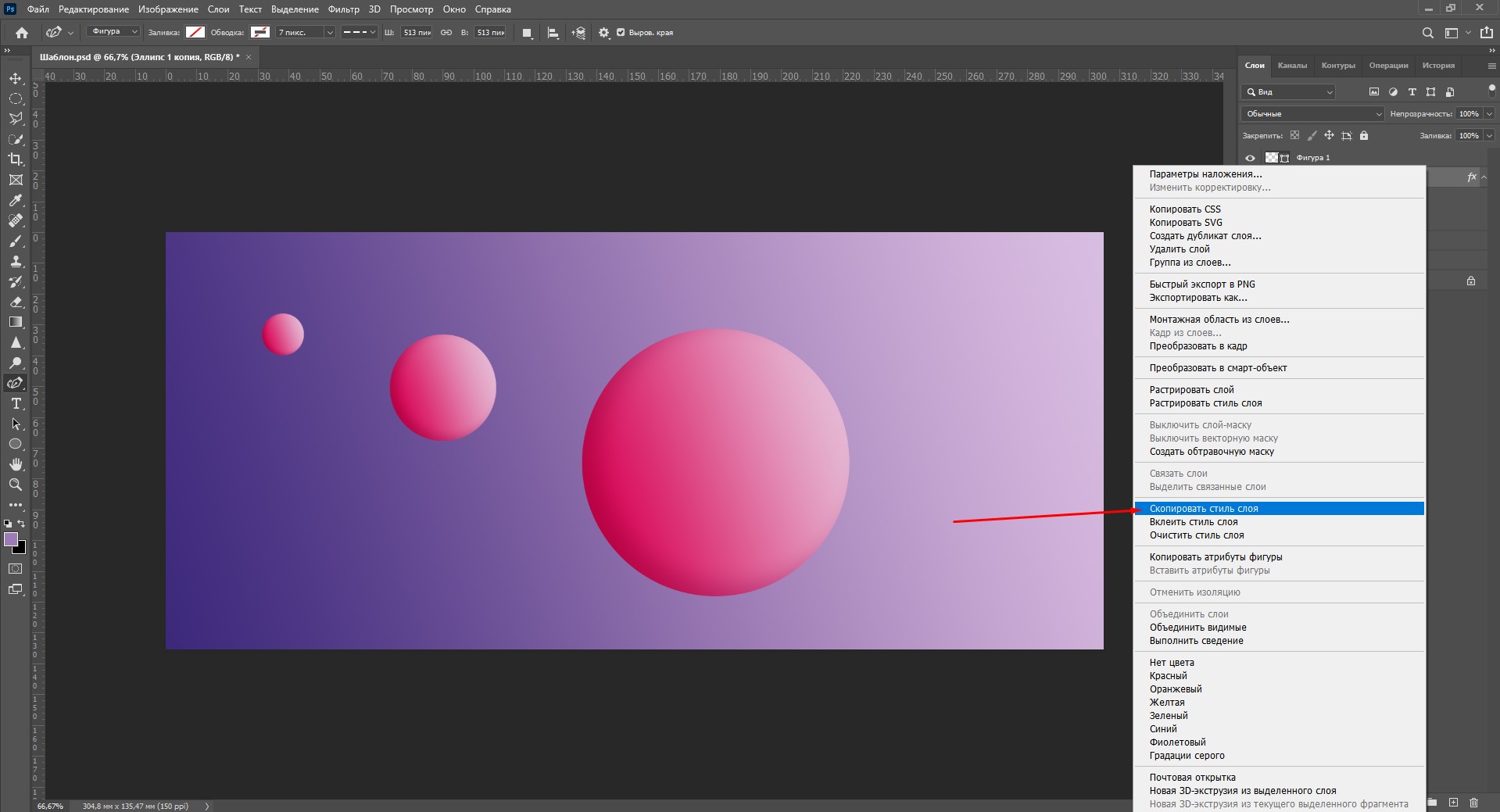
Нужно сделать заливку этого объекта с такими же настройками, как у шаров. Для этого я нажимаю правой кнопкой мыши по слою с первым шаром (который не смарт-объект) и копирую стиль слоя. Эта функция позволяет скопировать все настройки, которые мы делаем в окне стилей слоя.
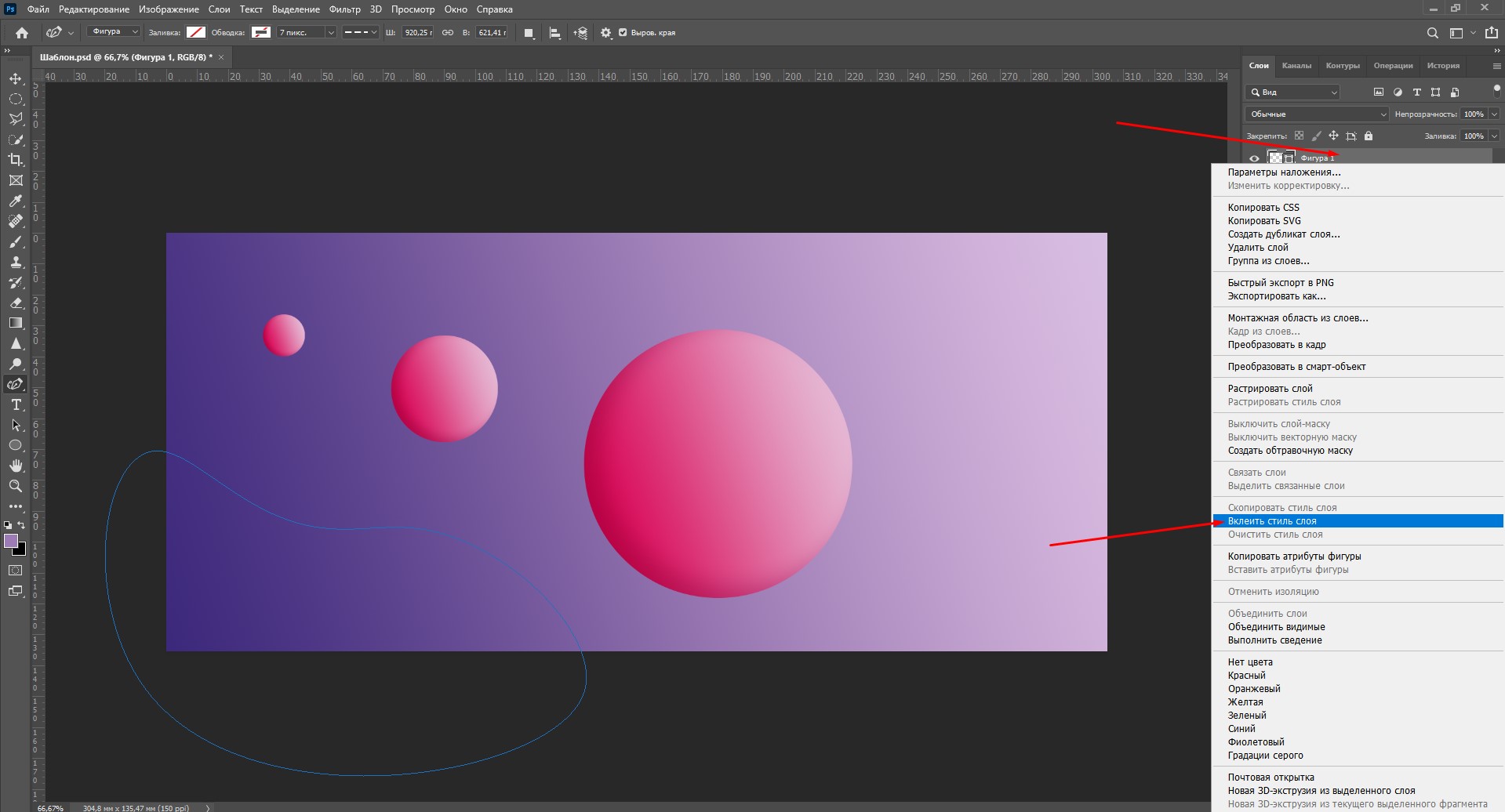
Теперь нужно щелкнуть правой кнопкой мыши по слою с новой фигурой и вклеить стиль слоя.
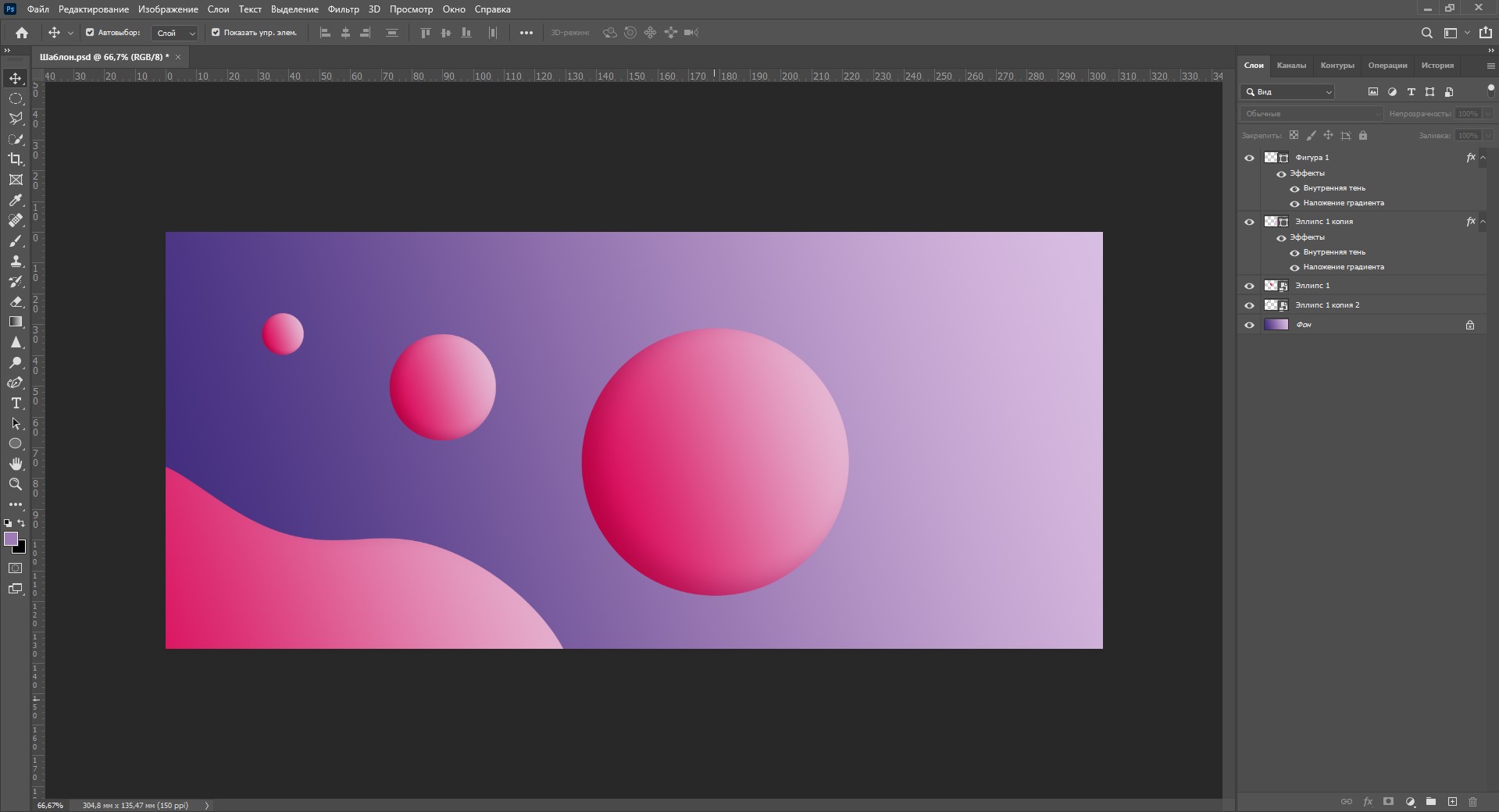
Смотрите, теперь новый объект, нарисованный пером, выглядит так же. Эта функция работает для всех новых объектов, которые вы создадите.
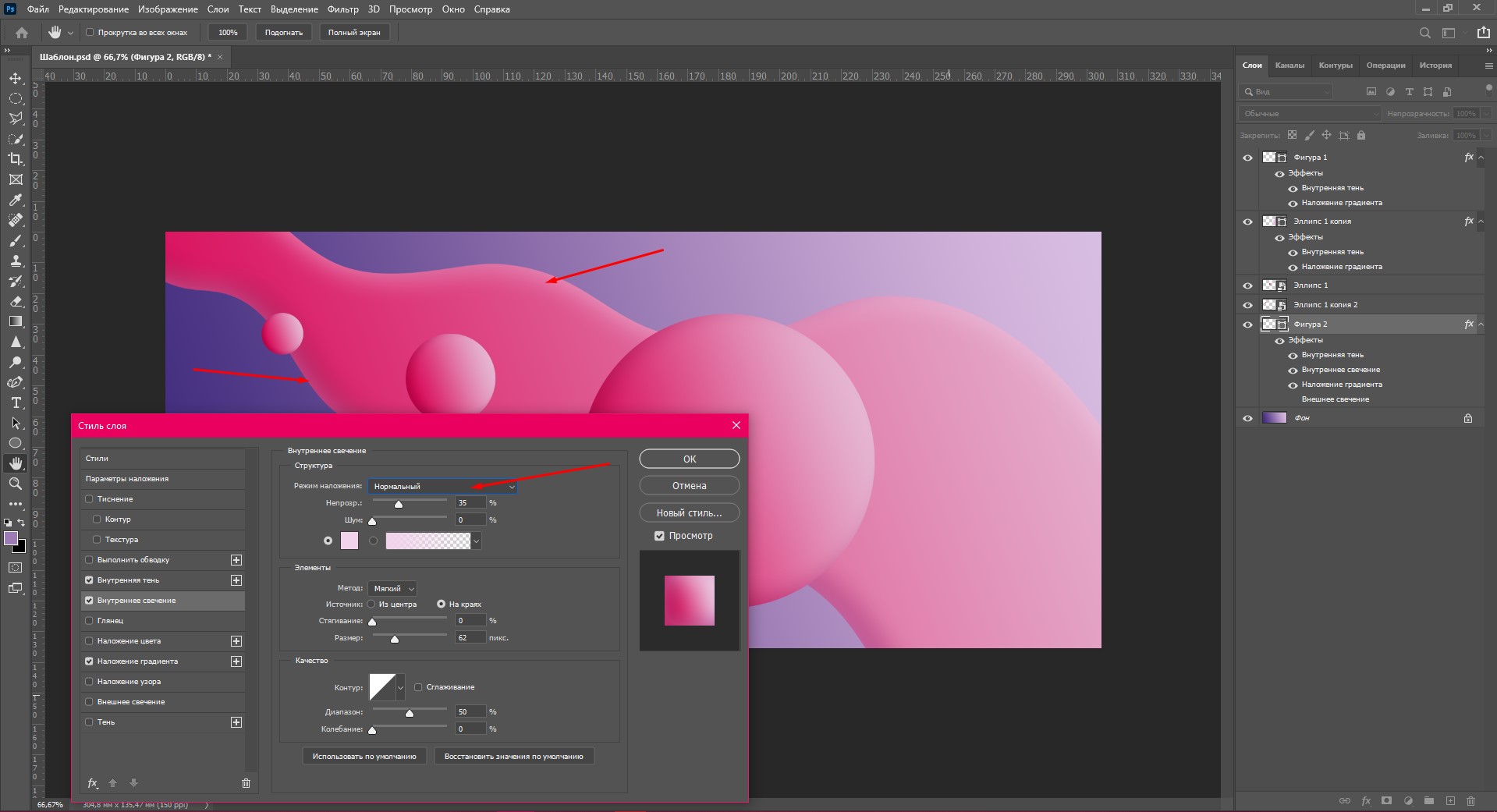
То же самое я делаю для еще одной фигуры. Но здесь я подумала, что неплохо было бы добавить внутреннее свечение, чтобы создавалась иллюзия, как свет «обволакивает» ее. Дважды кликаю по слою с новой фигурой, чтобы вызвать окно стилей, и добавляю свечение.
Можете скопировать еще несколько шаров и добавить фильтр «Размытие по Гауссу», чтобы казалось, что они плавают где-то вдалеке. То же самое и для объекта на переднем плане – так будет выглядеть правдивее. Вот вам и имитация 3D в Фотошопе.
Как наложить градиент на текст
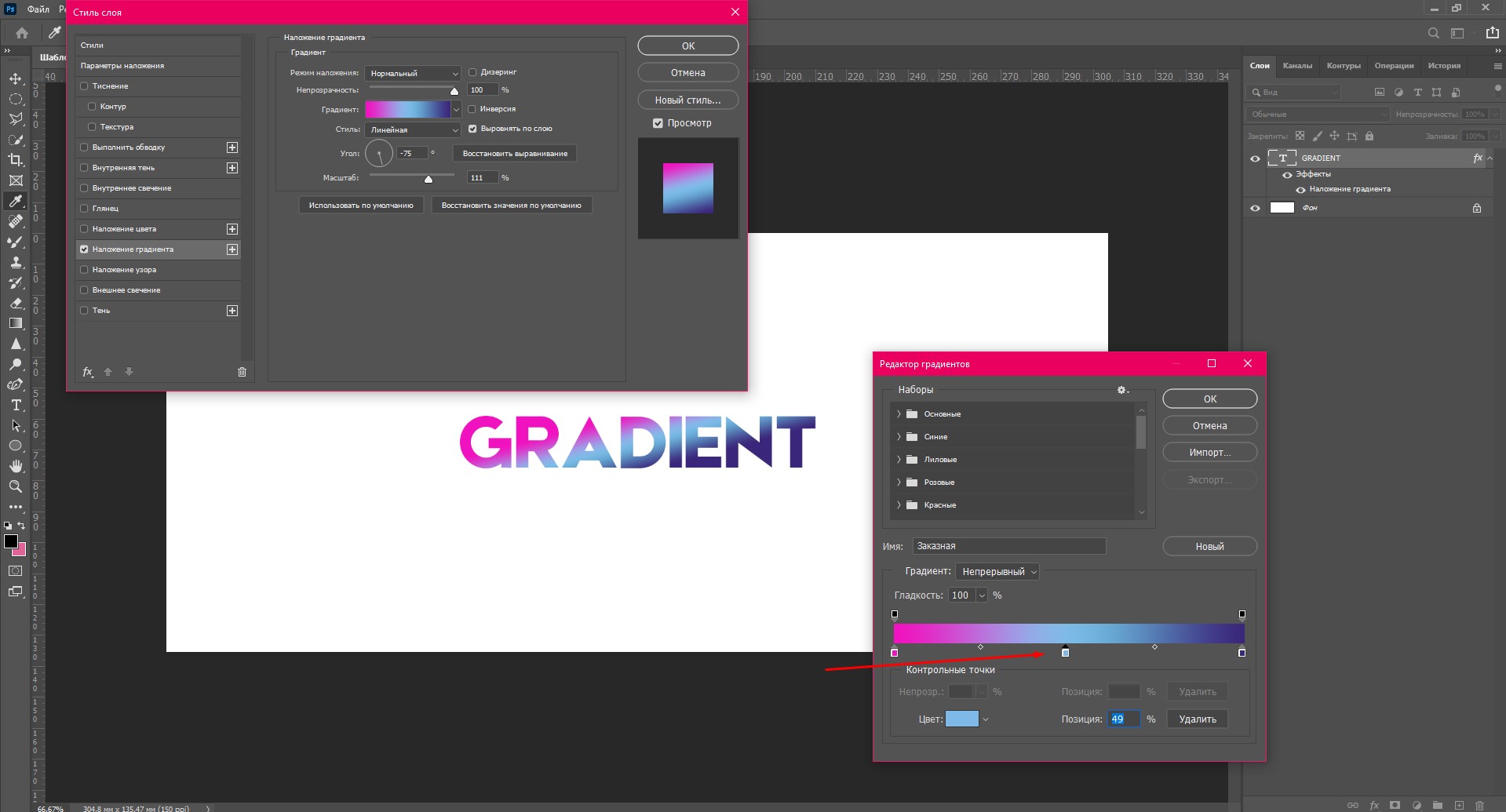
Наложить градиент на текст очень просто: мы будем пользоваться тем же окном стилей слоя. Давайте напишем какой-нибудь текст. Я просто возьму слово «Gradient», написанное жирным шрифтом черного цвета. Итак:
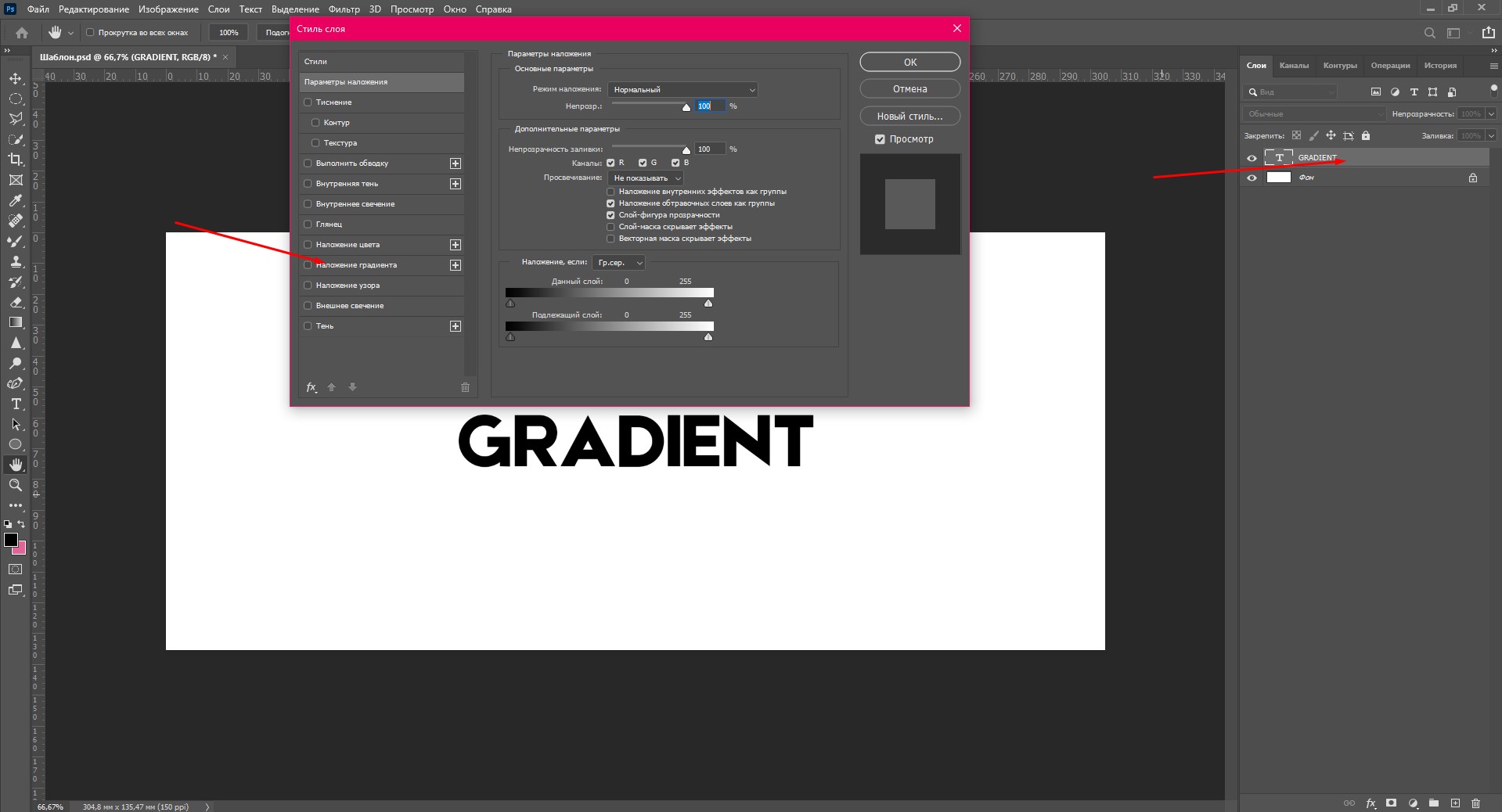
- Дважды кликните по слою с текстом и выберите «Наложение градиента» в новом окне.
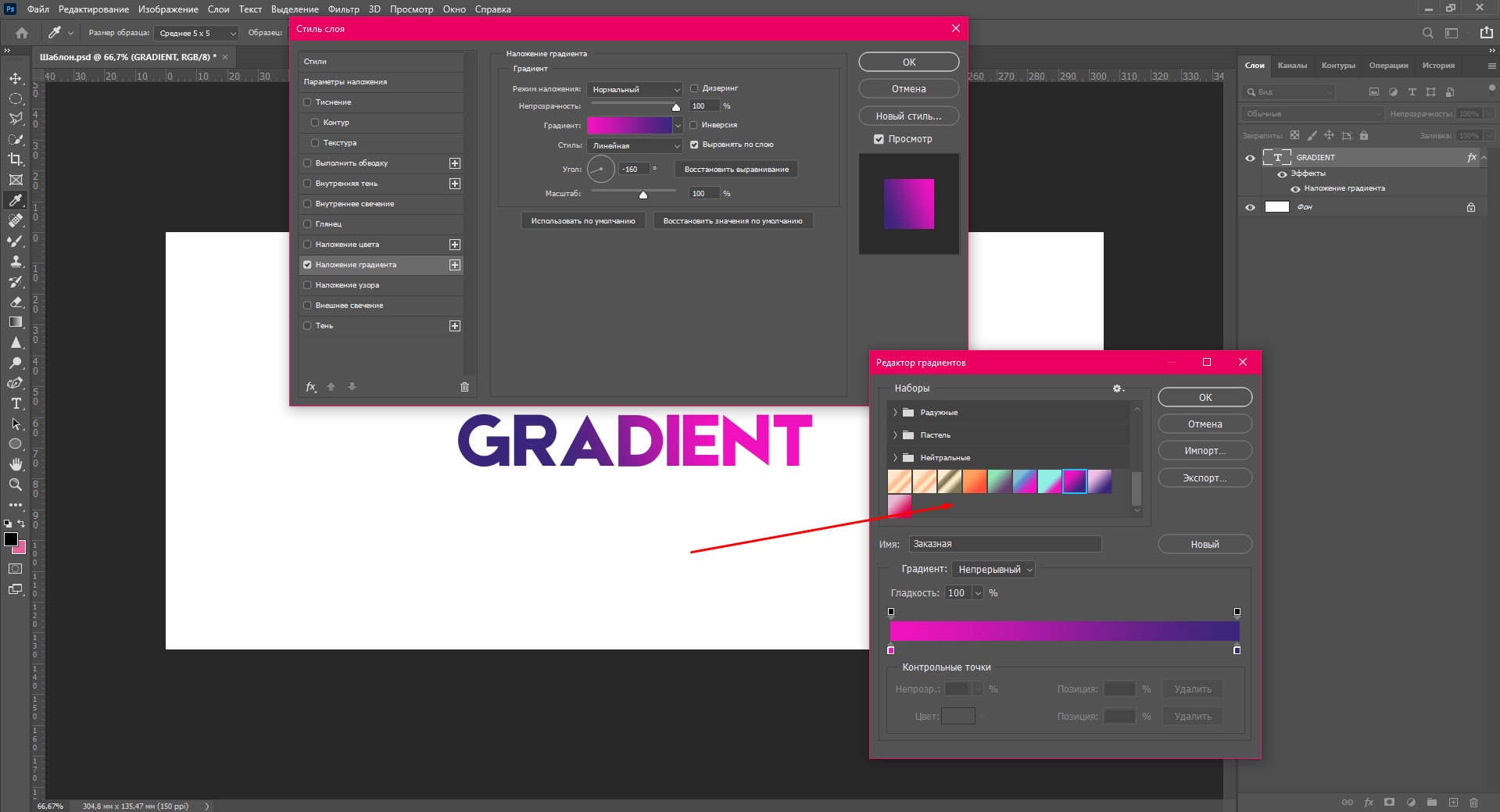
- Выберите градиент из готовых наборов либо создайте свой. О том, как сделать собственный градиент, я писала выше в этой статье.
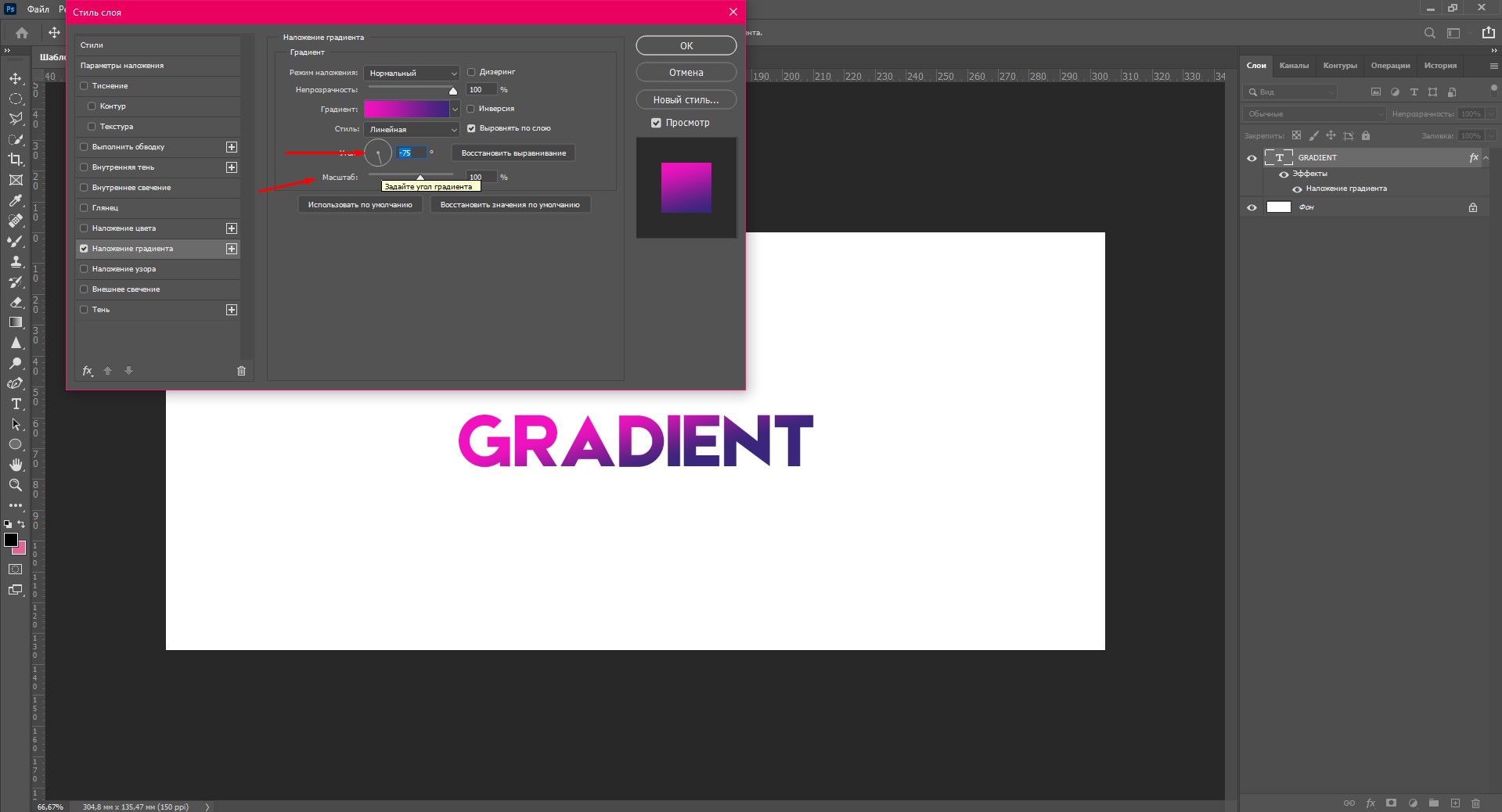
- Вы можете изменять угол и масштаб наложения градиента, чтобы добиться желаемого эффекта.
- Если добавить новую точку цвета, можно создавать градиент из трех или более оттенков. Экспериментируйте!
Как наложить градиент на фото в Adobe Photoshop
Если наложить градиент на фотографию, можно добиться впечатляющего визуального эффекта. В этом году один из трендов в дизайне – монохром и двухцветность. Научитесь в несколько кликов создавать стильные изображения!
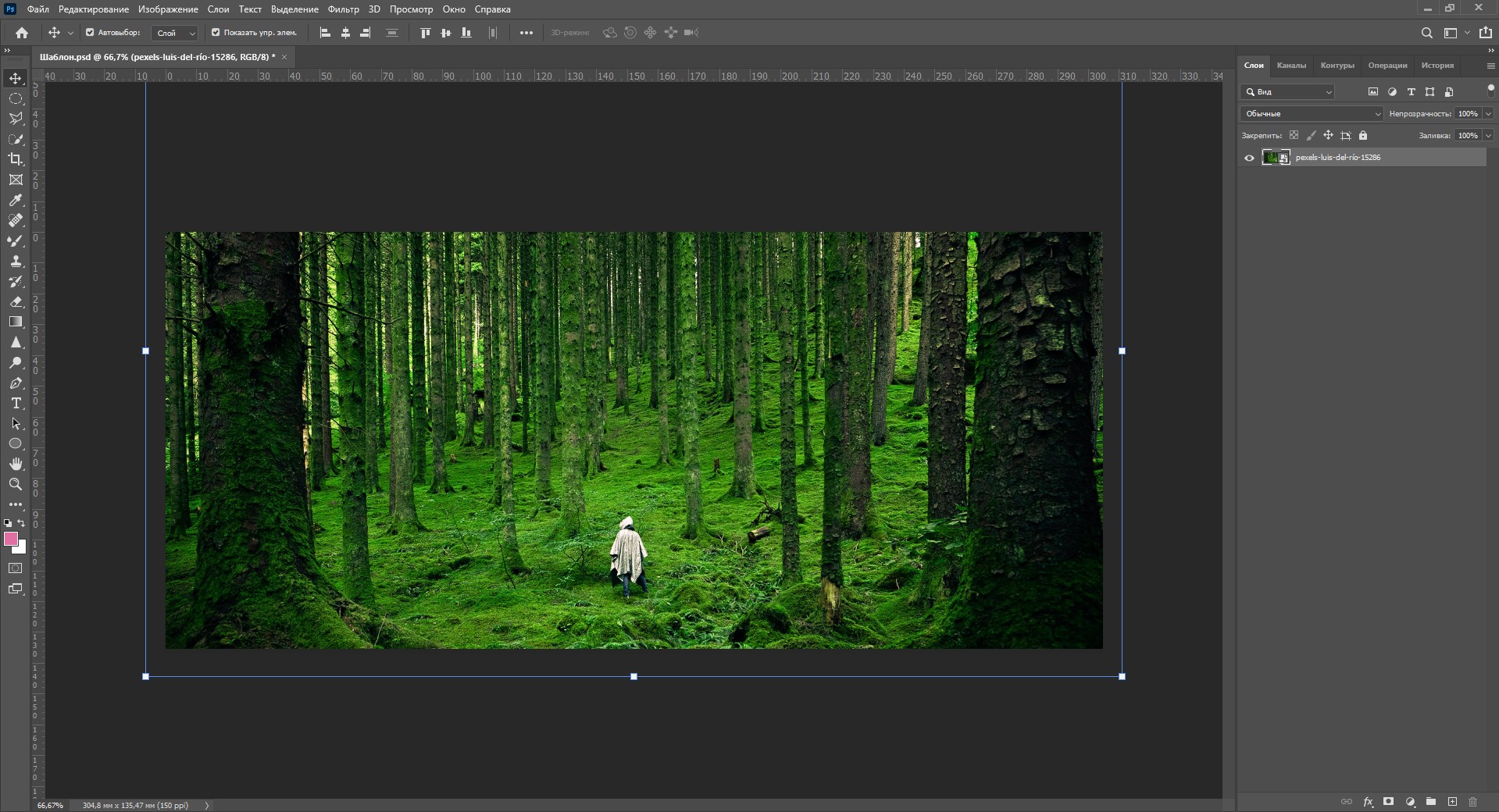
- Откройте фотографию в новом документе и выберите слой с фото.
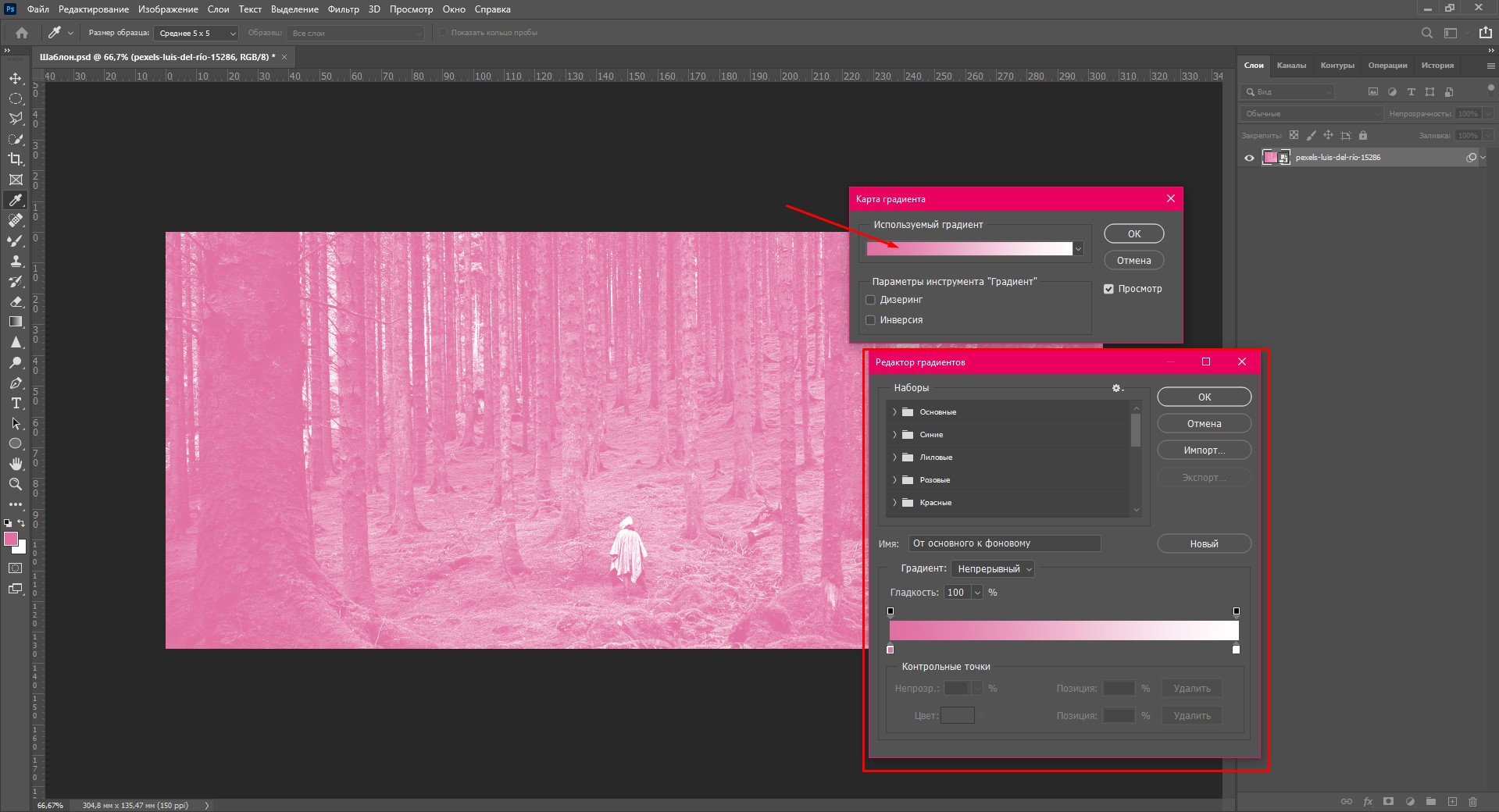
- Пройдите по вкладкам «Изображение» – «Коррекция» – «Карта градиента».
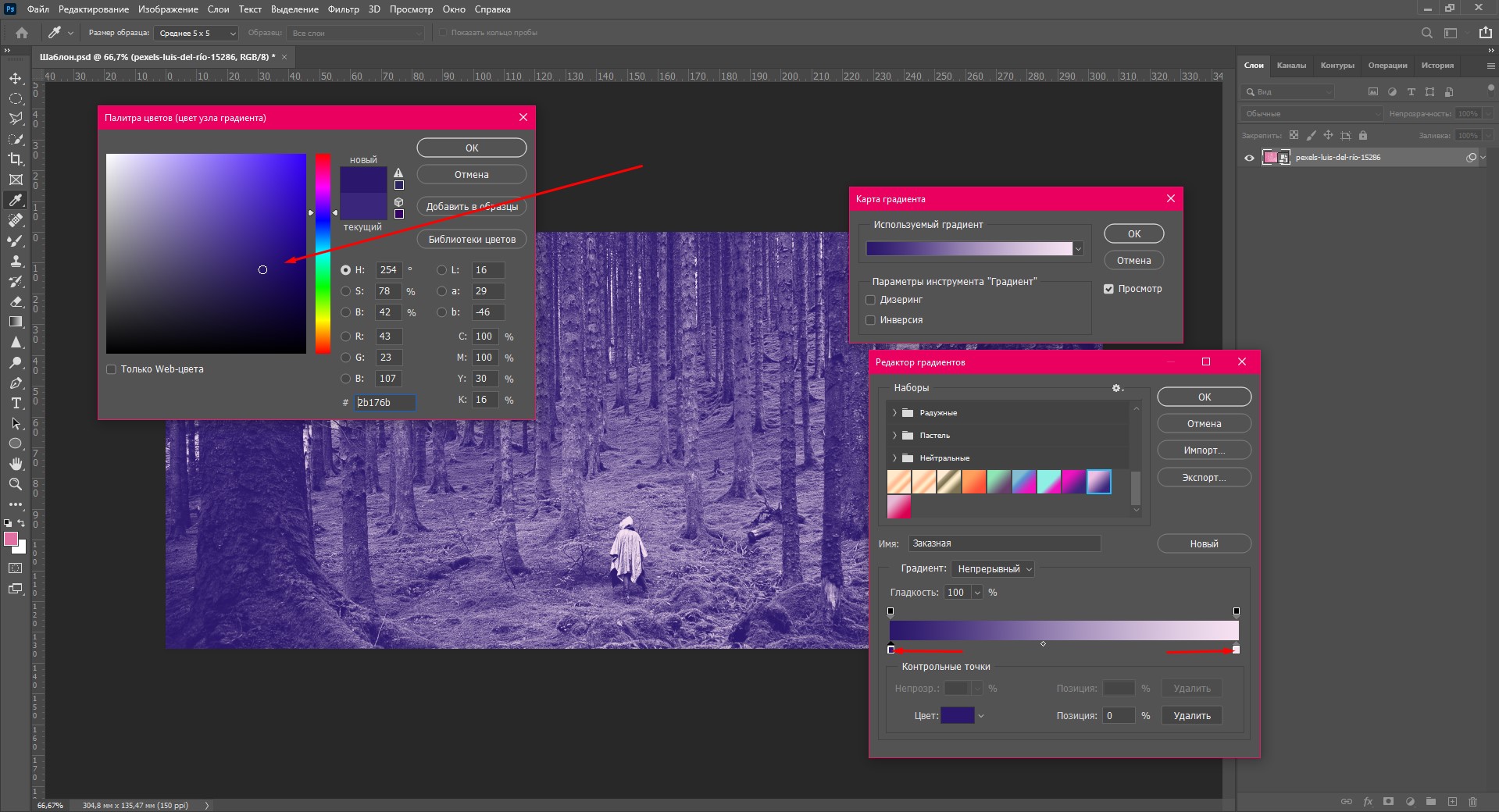
- Щелкните по линии с градиентом, чтобы открыть редактор и изменить цвета контрольных точек.
Где взять идеи для градиентов: лучшие сервисы
Создать красивый градиент самостоятельно не всегда легко. А бывает, что просто нет времени для раздумий. Для этого и придумали сервисы, где можно подсмотреть идеи градиентов. Я подобрала для вас 3 лучших.
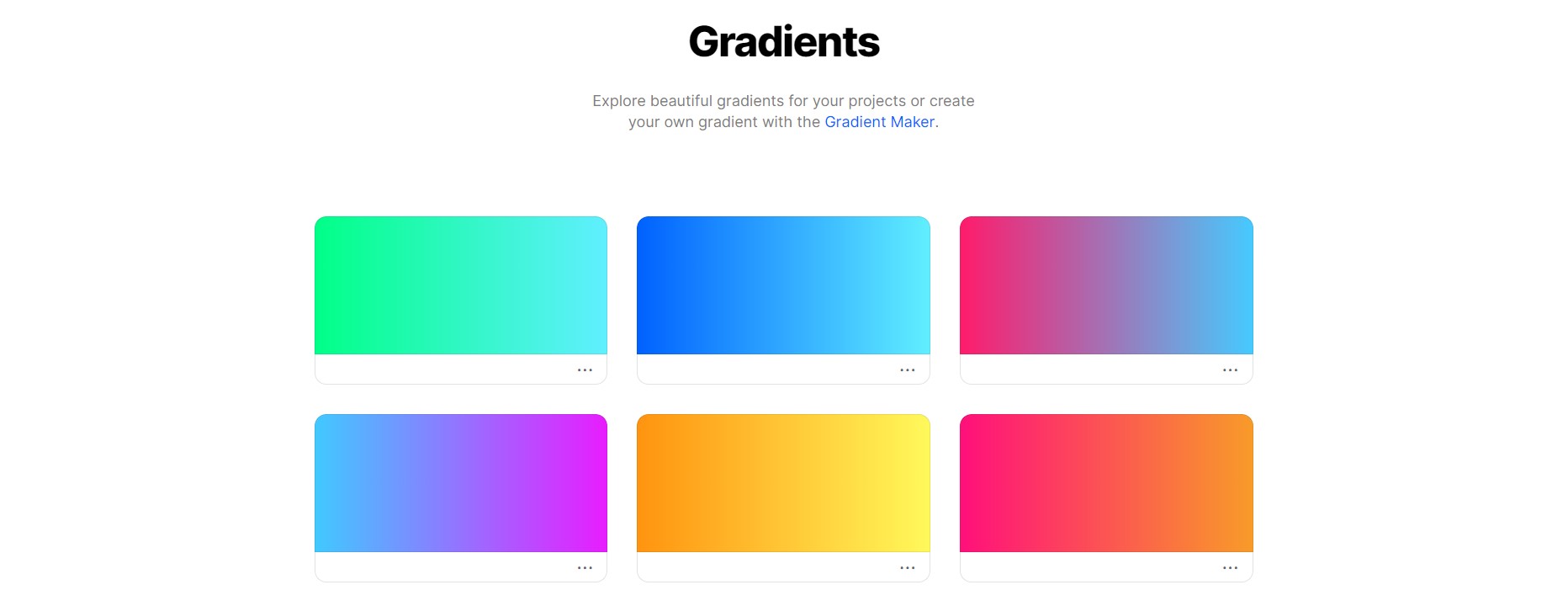
Coolors
На этом сайте можно просматривать как готовые наборы градиентов, так и создавать собственные. У цветов имеются номера, так что их с легкостью можно перенести в любой редактор.
Перейти на ресурс можно по ссылке.
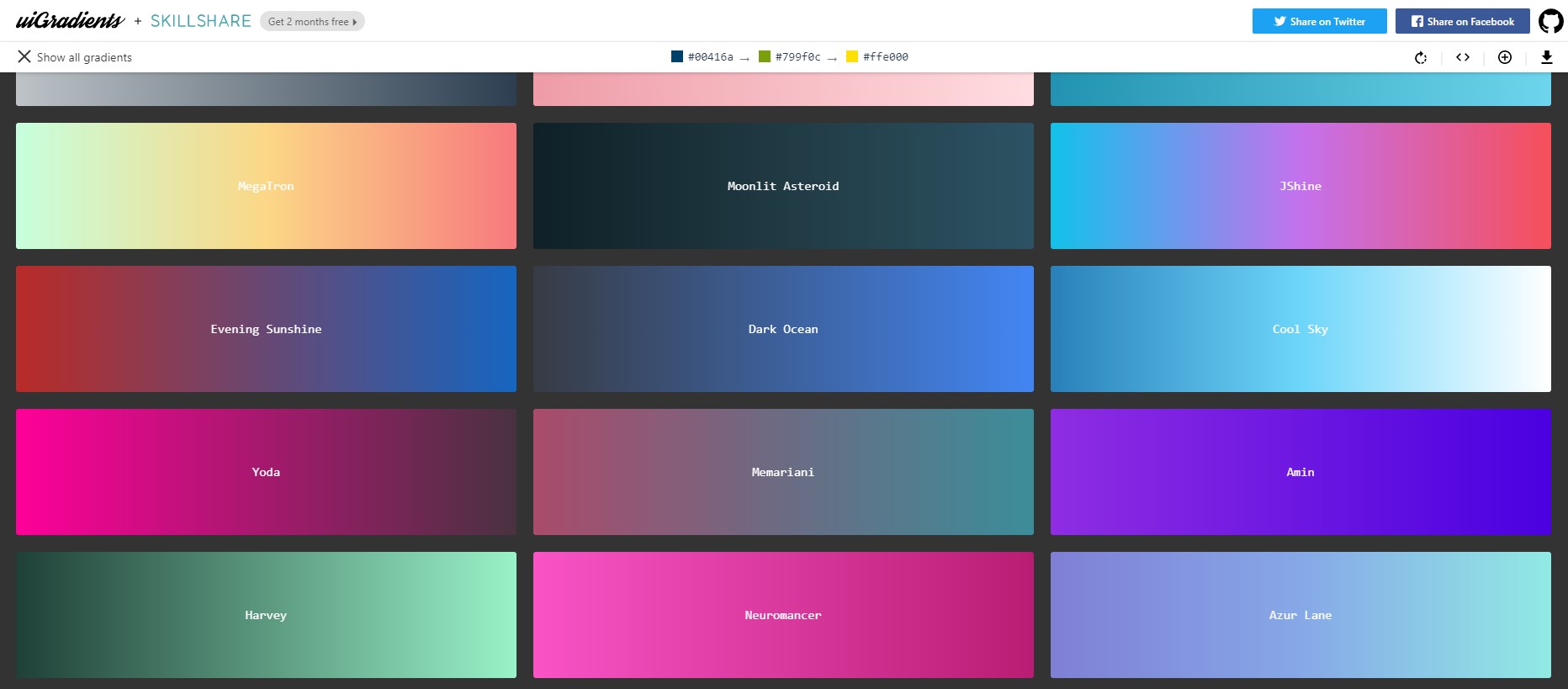
Uigradients
Здесь вы можете посмотреть самые невероятные варианты сочетаний. Хорош сервис тем, что градиенты можно посмотреть в полноэкранном формате. И еще есть маленькая фишка: каждый градиент имеет уникальное название, поэтому выглядит это очень атмосферно. Как вам градиент под именем Moonlit Asteroid?
Изучите остальные варианты здесь.
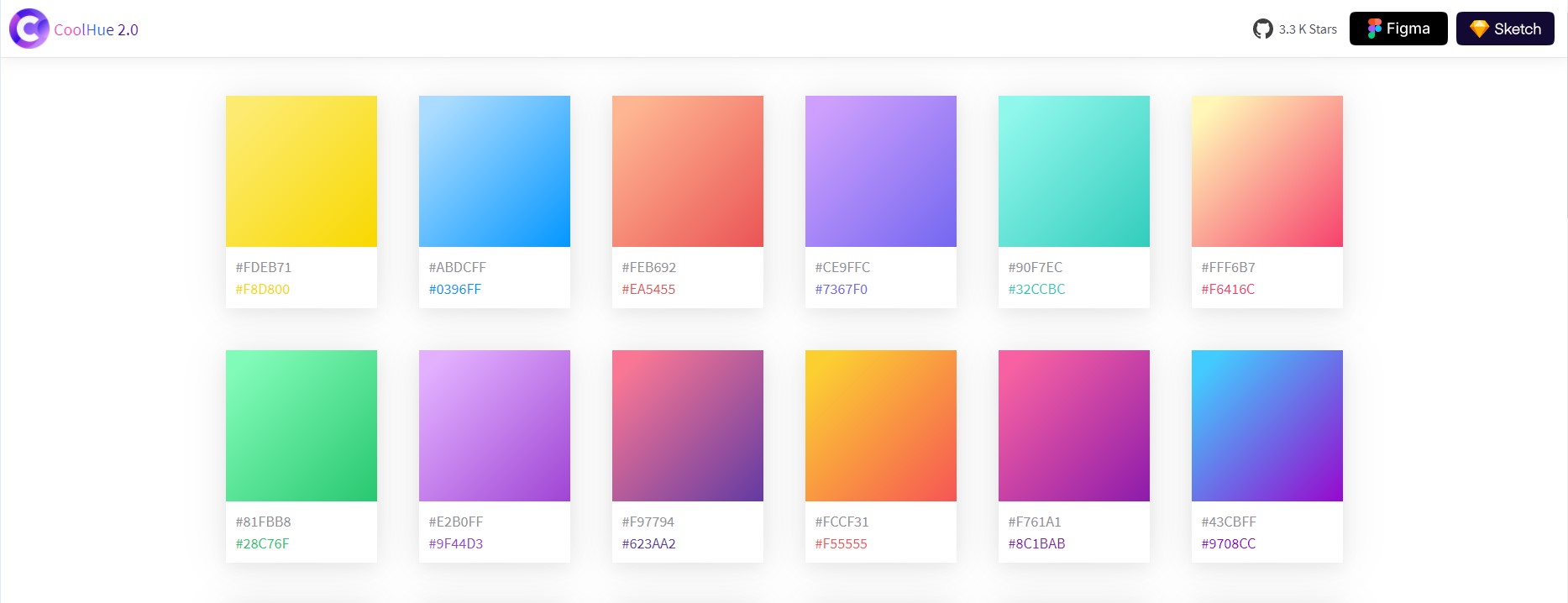
CoolHue
Небольшая, но очень милая коллекция готовых градиентов. Любой из них можно загрузить в виде PNG-изображения.
Заключение
Создать градиент в Фотошопе не такое уж трудное дело, правда? Оставаясь в тренде, градиенты намертво закрепились в дизайне на ближайшие годы, поэтому знать, как их использовать, будет полезно для начинающего специалиста.
Надеюсь, что вы научились создавать и применять градиенты для ваших проектов, изучив этот материал. Удачи!
Источник