- Основы создания интерфейса
- Введение в создание интерфейса
- Создание интерфейса в коде java
- Инструкция по Андроид (Android) — описание интерфейса пользователя
- Введение
- Построение простого пользовательского интерфейса
- В этом уроке
- Вы также должны прочитать
- Альтернативные макеты
- Создание линейного макета
- Добавление текстового поля
- Об объектах ресурсов
- Добавление строковых ресурсов
Основы создания интерфейса
Введение в создание интерфейса
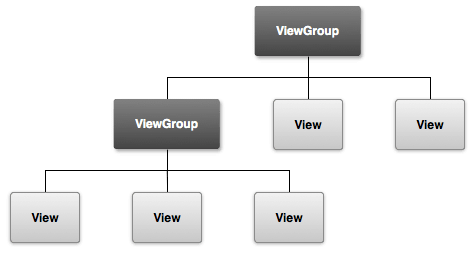
Графический интерфейс пользователя представляет собой иерархию объектов android.view.View и android.view.ViewGroup . Каждый объект ViewGroup представляет контейнер, который содержит и упорядочивает дочерние объекты View . В частности, к контейнерам относят такие элементы, как RelativeLayout, LinearLayout, GridLayout, ConstraintLayout и ряд других.
Простые объекты View представляют собой элементы управления и прочие виджеты, например, кнопки, текстовые поля и т.д., через которые пользователь взаимодействует с программой:
Большинство визуальных элементов, наследующихся от класса View, такие как кнопки, текстовые поля и другие, располагаются в пакете android.widget
При определении визуального у нас есть три стратегии:
Создать элементы управления программно в коде java
Объявить элементы интерфейса в XML
Сочетание обоих способов — базовые элементы разметки определить в XML, а остальные добавлять во время выполнения
Сначала рассмотрим первую стратегию — определение интерейса в коде Java.
Создание интерфейса в коде java
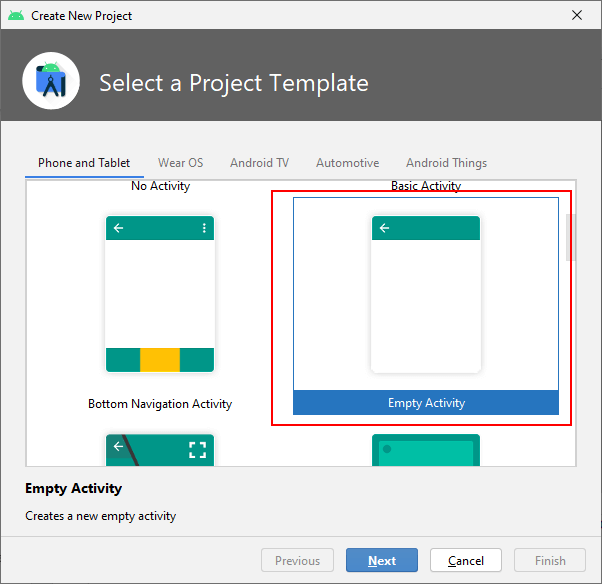
Для работы с визуальными элементами создадим новый проект. В качестве шаблона проекта выберем Empty Activity :
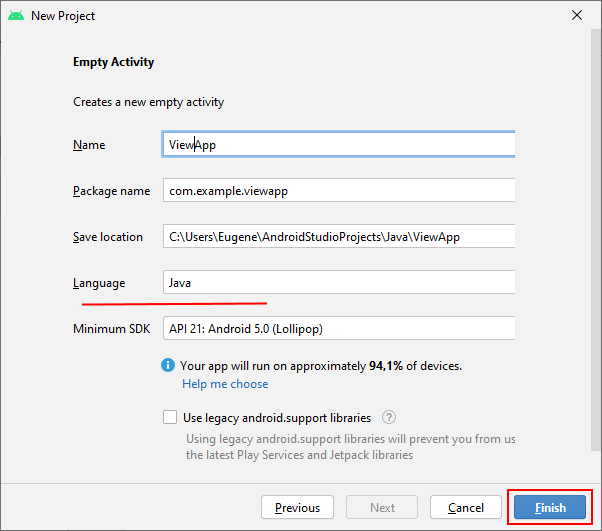
Пусть он будет называться ViewsApp:
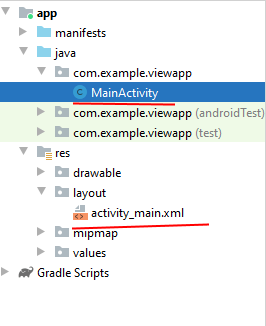
И после создания проекта два основных файла, которые будут нас интересовать при создании визуального интерфейса — это класс MainActivity и определение интерфейса для этой activity в файле activity_main.xml .
Определим в классе MainActivity простейший интерфейс:
При создании виджетов в коде Java применяется их конструктор, в который передается контекст данного виджета, а точнее объект android.content.Context , в качестве которого выступает текущий класс MainActivity.
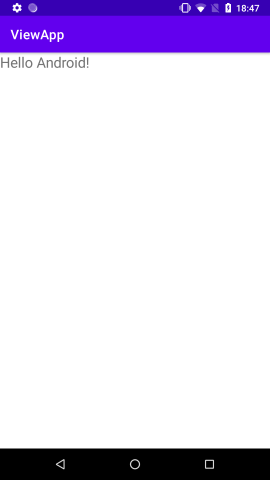
Здесь весь интерфейс представлен элементом TextView, которое предназначено для выводa текста. С помощью методов, которые, как правило, начинаются на set , можно установить различные свойства TextView. Например, в данном случае метод setText() устанавливает текст в поле, а setTextSize() задает высоту шрифта.
Для установки элемента в качестве интерфейса приложения в коде Activity вызывается метод setContentView() , в который передается визуальный элемент.
Если мы запустим приложение, то получим следующий визуальный интерфейс:
Подобным образом мы можем создавать более сложные интерейсы. Например, TextView, вложенный в ConstraintLayout:
Для каждого контейнера конкретные действия по добавлению и позиционированию в нем элемента могут отличаться. В данном случае контейнеров выступает класс ConstraintLayout, поэтому для определения позиционирования и размеров элемента необходимо создать объект ConstraintLayout.LayoutParams . (Для LinearLayout это соответственно будет LinearLayout.LayoutParams, а для RelativeLayout — RelativeLayout.LayoutParams и т.д.). Этот объект инициализируется двумя параметрами: шириной и высотой. Для указания ширины и высоты можно использовать константу ViewGroup.LayoutParams.WRAP_CONTENT , которая устанавливает размеры элемента, необходимые для размещения а экране его содержимого.
Далее определяется позиционирование. В зависимости от типа контейнера набор устанавливаемых свойств может отличаться. Так, строка кода
указывает, что левая граница элемента будет выравниваться по левой ганице контейнера.
указывает, что верхняя граница элемента будет выравниваться по верхней ганице контейнера. В итоге элемент будет размещен в левом верхнем углу ConstraintLayout.
Для установки всех этих значений для конкретного элемента (TextView) в его метод setLayoutParams() передается объект ViewGroup.LayoutParams (или один из его наследников, например, ConstraintLayout.LayoutParams).
Все классы контейнеров, которые наследуются от android.view.ViewGroup (RelativeLayout, LinearLayout, GridLayout, ConstraintLayout и т.д.), имеют метод void addView(android.view.View child) , который позволяет добавить в контейнер другой элемент — обычный виджет типа TextView или другой контейнер. И в данном случае посредством данного метода TextView добавляется в ConstraintLayout:
Опять же отмечу, что для конкретного контейнера конкретные действия могут отличаться, но как правило для всех характерно три этапа:
Создание объекта ViewGroup.LayoutParams и установка его свойств
Передача объекта ViewGroup.LayoutParams в метод setLayoutParams() элемента
Передача элемента для добавления в метод addView() объекта контейнера
Хотя мы можем использовать подобный подход, в то же время более оптимально определять визуальный интерейс в файлах xml, а всю связанную логику определять в классе activity. Тем самым мы достигнем разграничения интерфейса и логики приложения, их легче будет разрабатывать и впоследствии модифицировать. И в следующей теме мы это рассмотрим.
Источник
Инструкция по Андроид (Android) — описание интерфейса пользователя
| Сайт недорого! |
| Контент-маркетинг |
| Реклама в Интернет |
| Двойная загрузка Ubuntu и Windows 8 |
| Как сделать двойную загрузку Ubuntu 14.04 и Windows 8 . |
| Установка программ на Андроид |
| Установка новых программ на Андроид вполне проста. Есть два способа . |
| Как раздать Интернет по WiFi на Windows 7 |
| . инструкция как раздать WiFi с Windows 7 . |
| Точка доступа WiFi на Андроид |
| . инструкция как раздать WiFi с Андроида . |
| Точка доступа WiFi на Windows 8.1 |
| . инструкция как раздать WiFi с Windows 8.1 . |
| USB модем Билайн, Мегафон, МТС |
| не работает, не подключается — что делать? |
| Раздача интернета по сети |
| Как расшарить интернет по сети Linux и Windows. |
| Точка доступа на Ubuntu 12.04 |
| . Создание WiFi точки доступа на Ubuntu 12.04. |
| Настроить WiFi на Windows 7 |
| . в этой статье будет описан процесс настройки шаг за шагом с иллюстрациями. |
| DSL, FTTx — настройка интернета МТС, Ростелеком |
| Настройка pppoe соединения в Windows 7. |
| Инструкция по Андроид |
| . Обзор и описание графического интерфейса Андроид (Android). |
| Как расшарить файлы и папки Linux |
| . сетевой доступ без пароля на Linux. |
| Настройка Ubuntu 14.04 |
| . скорость и удобство работы Ubuntu 14.04 . |
| Как выбрать SSD? |
| . характеристики SSD . функции SSD. |
| Как выбрать монитор? |
| . характеристики монитора . функции монитора. |
| Как выбрать планшет? |
| . характеристики планшета . функции планшета. |
| Как выбрать фотоаппарат |
| . будет описано устройство фотоаппарата . перечислены виды фотоаппаратов. |
| Установка Windows 7 c USB-флешки |
| Используя USB Flash можно установить Windows 7. |
| Установка Ubuntu 12.04 LTS . |
| простая инструкция как установить Linux Ubuntu 12.04 поверх Windows 7 . |
| Установка Windows XP/7 на нетбук |
| Сложность установки Windows XP на нетбуки заключается в том, что эти компьютеры не имеют CD-DVD приводов . |
| Загрузочная установочная USB-флешка Windows 7 или 8 |
| . Как сделать установочную USB-Flash Windows 7 или 8. |
| Как записывать диски . |
| . Теория и практика записи CD и DVD дисков . |
| Как записать MP3 . |
| Запись диска с mp3 треками, который может быть прочитан в бытовых mp3 плеерах . |
| Флешка CD-ROM |
| как создать USB CD-ROM из флеш-диска Apacer . |
| Записываемые CD и DVD диски . |
| На сегодняшний день (начало 2005 года) существует три базовых типа (формата) записываемых дисков DVD . |
Если вам оказалась полезна или просто понравилась эта статья, тогда не стесняйтесь — поддержите материально автора. Это легко сделать закинув денежек на Яндекс Кошелек № 410011416229354. Или на телефон +7 918-16-26-331.
Даже небольшая сумма может помочь написанию новых статей 🙂
Или поделитесь ссылкой на эту статью со своими друзьями.
Введение
Операционная система Андроид (Android) на сегодняшний день по распространенности едва ли уступает Windows. Она используется более чем в 90% процентах смартфонов и планшетов. Отличительная особенность ее пользовательского (графического) интерфейса заключается в том, что он разработан для использования без клавиатуры и мыши — только лишь с экраном который реагирует на прикосновения пальцев (тачскрин).
В целом управление Андроид несложно.
Эта инструкция в некоторых деталях может не совпадать интерфейсом Андроид на конкретном устройстве. Дело в том, что некоторые производители устройств изменяют стандартный интерфейс Андроид. Особенно большие изменения делает Самсунг.
Тем не менее, общие принципы организации интерфейса сохраняются.
Источник
Построение простого пользовательского интерфейса
В этом уроке
Вы также должны прочитать
Графический интерфейс пользователя для Android приложения строится с использованием иерархии View и ViewGroup объекты. View объекты это виджеты пользовательского интерфейса, такие как кнопки или текстовые поляи ViewGroup это невидимый вид контейнеров, которые определяют расположение дочерних представлений, как например, в сетке или вертикальном списке.
Android предоставляет XML словарь, который соответствует подклассам View и ViewGroup , так что вы можете определить свой пользовательский интерфейс в XML, используя иерархию элементов пользовательского интерфейса.
Альтернативные макеты
Объявление макета пользовательского интерфейса в XML, а не во время выполнения кода, полезно по нескольким причинам, но особенно важно, что вы можете создавать различные макеты для различных размеров экрана. Например, вы можете создать две версии макета и указать системе использовать один на «малых» экранах, а другой на «больших» экранах. Для получения дополнительной информации см. курс Поддержка различных устройств.
Рисунок 1. Иллюстрация того, как ViewGroup объекты образуют ветки в макете и содержат другие View объекты.
В этом курсе, вы создадите макет в XML, который включает текстовое поле и кнопку. В следующем уроке, вы ответите на нажатие кнопки, отправив содержание текстового поля в другую деятельность.
Создание линейного макета
Откройте fragment_main.xml файл из res/layout/ каталога.
Примечание: В Eclipse, когда вы открываете файл макета, вам вначале откроется редактор графических макетов. Это редактор, который поможет вам построить макеты с использованием WYSIWYG инструментов. В этом уроке, вы будете работать напрямую с XML, поэтому нажмитеfragment_main.xml вкладку в нижней части экрана, чтобы открыть XML редактор.
Шаблон BlankActivity, который вы выбрали при создании этого проекта, включает в себя fragment_main.xml файл с RelativeLayout представлением верхнего уровня и TextView дочерним представлением.
элемент и измените элемент на . Затем добавьте android:orientation атрибут и установите его в «horizontal» . Результат выглядит следующим образом:
LinearLayout представляет собой группу представлений (подкласс ViewGroup ) , который раскладывает дочерние представления в вертикальном или горизонтальном положении, как указано в android:orientation атрибуте. Каждый дочерний элемент LinearLayout появляется на экране в том порядке, в котором он появляется в XML.
Два других атрибута, android:layout_width и android:layout_height , требуются для всех представлений для того, чтобы указать их размер.
Поскольку LinearLayout является корнем в макете, он должен заполнить всю область экрана, которая доступна для приложения, установив ширину и высоту в «match_parent» . Это значение указывает, что представление должно расширить свою ширину или высоту до соответствия ширине или высоте родительского представления.
Для получения дополнительной информации о свойствах макета, см. Макет.
Добавление текстового поля
Чтобы создать текстовое поле, редактируемое пользователем, добавьте элемент внутри .
Как и любому View объекту, необходимо задать определенные XML атрибуты для указания EditText свойств объекта. Вот как вы должны объявить его в элементе:
Об объектах ресурсов
Объект ресурса это просто уникальное целое имя, которое ассоциируется с ресурсом приложения, таким как растровое изображение, файл макета или строки.
Каждый ресурс имеет соответствующий объект ресурса, определенный в вашем проекте в gen/R.java файле. Вы можете использовать имена объектов в R классе для обозначения ваших ресурсов, например, когда необходимо указать значение строки для android:hint атрибута. Вы также можете создавать произвольные идентификаторы ресурсов, которые вы будете ассоциировать с представлением с помощью android:id атрибута, который позволяет ссылаться на это представлением из другого кода.
Инструменты SDK создают R.java каждый раз при компиляции вашего приложения. Вы никогда не должны изменять этот файл вручную.
Для получения дополнительной информации, прочитайте руководство Предоставление ресурсов.
Об этих атрибутах:
android:id Он обеспечивает уникальный идентификатор для представления, который можно использовать для ссылки на объект из кода приложения для чтения и манипулирования объектом (вы увидите это в следующем уроке).Знак «собачки»( @ ) требуется, когда вы ссылаетесь на любой объект ресурса из XML. За ним следует тип ресурса( id в данном случае), косая черта, а затем имя ресурса( edit_message ).Знак плюс( + ) перед типом ресурса требуется только тогда, когда вы определяете идентификатор ресурса впервые. При компиляции приложения, инструменты SDK используют этот имя идентификатора ресурса для создания нового идентификатора ресурса в вашем проекте в gen/R.java файле, который относится к EditText элементу. После того, как идентификатор ресурса объявляется один раз таким образом, другие ссылки на него не требуют знака плюс. Использовать знак плюс необходимо только при указании нового идентификатора ресурса, но не требуется для конкретных ресурсов, таких как строки или макеты. См. сноску для получения дополнительной информации об объектах ресурсов. android:layout_width и android:layout_height Вместо того чтобы использовать конкретные размеры по ширине и высоте, «wrap_content» указывает, что представление должно быть большим на столько, чтобы вместить содержимое представления. Если бы вы использовали вместо него «match_parent» , то EditText элемент заполнил бы весь экран, потому что это бы соответствовало размеру родительскому LinearLayout . Для получения дополнительной информации см. Макеты. android:hint Это строка по умолчанию для отображения, когда текстовое поле пустое. Вместо использования жестко запрограммированной строки в качестве значения, «@string/edit_message» значение ссылается на ресурс строки, определенный в отдельном файле. Поскольку это относится к конкретному ресурсу (это не просто идентификатор), ему не нужно указывать знак плюс. Тем не менее, т.к. вы еще не определили строковый ресурс, вы увидите ошибку компилятора на этом этапе. Вы исправите это в следующем разделе, определив строку.
Примечание: Этот строковый ресурс имеет то же имя, что и элемент идентификатора: edit_message . Однако, ссылки на ресурсы всегда объединены по типу ресурсов (таких как id или string ), поэтому использование такого же имени не вызывает коллизий.
Добавление строковых ресурсов
Когда вам нужно добавить текст в пользовательский интерфейс, вы всегда должны указывать каждую строку как ресурс. Строковые ресурсы позволяют управлять всем текстом пользовательского интерфейса в одном месте, что позволяет его легче найти и обновить текст. Использование внешних ресурсов для строк также позволяет локализовать ваше приложение под разные языки, предоставляя альтернативные определения для каждого строкового ресурса.
По умолчанию, ваш Android проект включает в себя файл строковых ресурсов res/values/strings.xml . Добавьте новую строку с именем «edit_message» и задайте ей значение «Enter a message». (Вы можете удалить строку «hello_world».)
Пока вы находитесь в этом файле, также добавьте строку «Send» для кнопки, которую вы скоро добавите, называемую «button_send» .
Источник