- GridLayout
- Цифровая клавиатура
- Русские Блоги
- Android GridLayout динамически добавляет элементы
- Определение высоты строки и ширины столбца
- Способ заполнения
- Как контролировать расстояние между ячейками
- Динамически добавлять дочерние элементы (ячейки) в Gridlayout
- Дизайн пользовательского интерфейса Android: создание цифровой клавиатуры с помощью GridLayout
- Шаг 0: Начало работы
- Шаг 1: Планирование клавиатуры
- Шаг 2: Определение грид-стратегии
- Шаг 3: Определение простых ячеек
- GridView
- Знакомьтесь — GridView
- Свойства
- Базовый пример
- GridView с картинками
- GridView с картинками и пояснительным текстом
- res/layout/cellgrid.xml
- Убрать вертикальную прокрутку
- Галерея
- Загружаем картинки из внешнего накопителя
- ImageAdapter.java
GridLayout
В Android 4.0 появился новый вид макета под именем GridLayout (раздел Layouts на панели инструментов). На первый взгляд он может показаться похожим на TableLayout. Но на самом деле он гораздо удобнее и функциональнее. И очень рекомендуется изучить и использовать его в своих новых проектах, которые разрабатываются под новую платформу.
Позже в библиотеку совместимости добавили класс android.support.v7.widget.GridLayout, который позволяет использовать компонент и для старых устройств. Найти его можно в разделе AppCompat.
Разметка относится к классу android.widget.GridLayout и имеет колонки, ряды, клетки как в TableLayout, но при этом элементы могут гибко настраиваться.
В GridLayout для любого компонента можно указать строку и колонку, и в этом месте таблицы он будет размещён. Указывать элемент для каждой ячейки не понадобится, это нужно делать только для тех ячеек, где действительно должны быть компоненты. Компоненты могут растягиваться на несколько ячеек таблицы. Более того, в одну ячейку можно поместить несколько компонентов.
В данной разметке нельзя использовать атрибут веса, поскольку он не сработает в дочерних представлениях GridLayout. Используйте атрибут layout_gravity.
Обратите внимание на атрибуты layout_column и layout_columnSpan, используемые для указания самой левой колонки и количества занимаемых компонентом колонок. Также доступны атрибуты layout_row и layout_rowSpan.
Для дочерних элементов не нужно указывать атрибуты layout_height и layout_width, по умолчанию они устанавливаются в значение wrap_content.
Количество колонок и рядов используются атрибуты android:columnCount=»number» и android:rowCount=»number».
Цифровая клавиатура
Для демонстрации создадим пример цифровой клавиатуры или калькулятора, чтобы понять преимущества нового шаблона.
Итак, мы хотим создать разметку, напоминающую цифровую панель на многих моделях клавиатур для настольного компьютера или обычный калькулятор. Если вы посмотрите на цифровую панель, то увидите, что часть клавиш имеет больший размер и вытянуты в длину или ширину. Подобный дизайн практически невозможно реализовать старыми способами — придётся постоянно использовать вложенные конструкции LinearLayout, TableLayout и др.
Но, теперь у нас есть GridLayout. Во многом его поведение схоже с LinearLayout — у него есть горизонтальная и вертикальная ориентации, которые определяют вывод следующего элемента.
Для цифровой клавиатуры, если начнем с клавиши слэша (/) с позиции 4 колонки, то используя горизонтальную ориентацию, нам не нужно пропускать клетки. Выбирая горизонтальную ориентацию, мы ограничиваем число колонок для автоматического переноса новой клетки на следующий ряд. В нашем примере используется четыре колонки. В каждой клетке макета будет находиться кнопка, отцентрированая относительно клетки. Сама разметка должна занимать весь контент экрана.
Дочерние элементы настраиваются не совсем привычном образом. Нам не нужно явно задавать размеры (ширину и высоту) каждого элемента. Согласно нашему плану мы должны использовать четыре колонки для 16 кнопок. Попробуем.
Вот как будет выглядеть первоначальная XML-разметка для нашей цели:
А так будет выглядеть форма в графическом дизайнере:
Поиграйтесь с параметром android:columnCount, чтобы увидеть, как ведёт себя шаблон при разных значениях.
Теперь займёмся более точной настройкой. Например, первая клавиша клавиатуры — символ слеша (/) будет иметь такой же размер, как большинство кнопок, но начинаться с четвёртой колонки. Клавиша (+) идёт после клавиши (9) и занимает три воображаемых ряда. Клавиша (0) должна занять две колонки. Клавиша (=) должна занять три колонки. Внесём требуемые изменения:
Теперь мы видим такую картину:
Это не совсем то, что нам нужно. Вроде клавиши зарезервировали себе место, но не растянулись до нужных размеров. Исправляем ситуацию. Здесь на помощь нам придёт атрибут layout_gravity. Применим его у клавиш, которые необходимо растянуть:
Финальный результат радует глаз:
Как видите, если разобраться, то ничего сложного. Разметка получилась лаконичной и удобной для чтения.
Источник
Русские Блоги
Android GridLayout динамически добавляет элементы
Повсюду есть учебники по основному использованию GridLayout.Научитесь пользоваться GridLayout
Динамически добавлять эффекты реализации
Рекомендуется использовать GridLayout в пакете v7 compile ‘com.android.support:gridlayout-v7:25.0.1’
Определение высоты строки и ширины столбца
Высота каждой строки определяется максимальной высотой ячейки в этой строке, а ширина каждого столбца определяется максимальной шириной в каждом столбце. Элементы, меньшие, чем высота строки и ширина столбца, могут быть выровнены и заполнены.
Способ заполнения
Укажите параметр android: layout_gravity для ячейки. Метод заполнения ячейки. Обратите внимание, что он действителен только в том случае, если размер самого элемента Cell меньше размера занимаемой им сетки. Например, размер самого элемента меньше, чем высота строки и ширина столбца, или когда он занимает больше Когда строка или несколько столбцов:
- центр — не меняет размер элемента, только по центру
- center_horizontal — не меняйте размер, центр по горизонтали
- center_vertical-Не изменять размер, центр по вертикали
- топ-не меняй размер, ставь сверху
- слева — не меняй размер, ставь слева
- снизу — не меняйте размер, ставьте внизу
- вправо — не меняйте размер, ставьте вправо
- start-Не меняйте размер, ставьте в начале (это относится к тексту, читаемому справа налево в RTL, если используется начало / конец, затем start = слева, end = вправо, когда текст LTR, start = вправо, когда RTL end = left, что означает, что система будет обрабатывать это автоматически)
- конец — не меняйте размер, ставьте в конце
- fill-stretch элемент управления, чтобы заполнить сетку, которую он должен занимать
- fill_vertical-only растянуть заливку в вертикальном направлении
- fill_hor Horizontal — только растянуть и заполнить в горизонтальном направлении
- clip_vertical-обрезает элемент по вертикали, только когда размер элемента превышает пространство сетки
- clip_horizontal — обрезать элемент по горизонтали, только когда размер элемента превышает пространство сетки
Как контролировать расстояние между ячейками
Интервал по умолчанию
Вы можете использовать расстояние по умолчанию для Android: useDefaultMargins = «true» или GridLayout # setUseDefaultMargins (). Значением этого атрибута по умолчанию является «ложь».
Другой способ — установить поля для каждой ячейки, как обычный менеджер по расположению.
Как правило, если вас не устраивает поле по умолчанию для системы, вы можете установить useDefaultMargins = «false», а затем управлять интервалом, устанавливая поля для ячейки.
Динамически добавлять дочерние элементы (ячейки) в Gridlayout
Источник
Дизайн пользовательского интерфейса Android: создание цифровой клавиатуры с помощью GridLayout
На первый взгляд вы можете удивиться, почему новый класс GridLayout существует даже в Android 4.0 (он же Ice Cream Sandwich). Это очень похоже на TableLayout. На самом деле, это очень полезный новый элемент управления макетом. Мы создадим простую цифровую клавиатуру, используя GridLayout, чтобы продемонстрировать небольшой вкус ее мощности и элегантности.
GridLayout (android.widget.GridLayout) изначально кажется, что это способ создания таблиц, очень похожих на TableLayout (android.widget.TableLayout). Однако он гораздо более гибкий, чем элемент управления TableLayout. Например, ячейки могут занимать строки, в отличие от TableLayout. Однако его гибкость обусловлена тем фактом, что он действительно помогает выровнять объекты вдоль линий виртуальной сетки, созданной при построении представления с помощью GridLayout.
Шаг 0: Начало работы
Мы предоставляем полный исходный код для примера приложения, обсуждаемого в этом руководстве. Вы можете скачать образец исходного кода, который мы предоставляем для ознакомления .
Шаг 1: Планирование клавиатуры
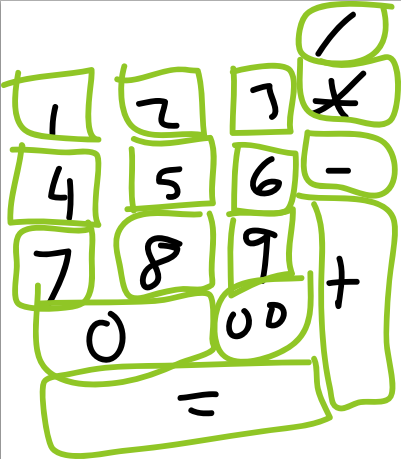
Ниже приведен примерный набросок клавиатуры, которую мы будем строить.
Некоторые примечания для макета:
- 5 строк, 4 столбца
- Оба столбца и строки используются
- Не все клетки заселены
При разработке макета, подобного этому, до появления GridLayout, мы бы знали, что использование TableLayout было бы невозможным из-за диапазона строк. Мы, вероятно, прибегнем к использованию вложенной комбинации элементов управления LinearLayout — не самого эффективного дизайна. Но в Android 4.0 есть более эффективный элемент управления, который соответствует нашим целям: GridLayout.
Шаг 2: Определение грид-стратегии
Элементы управления GridLayout, как и элементы управления LinearLayout, могут иметь горизонтальную и вертикальную ориентации. То есть установка вертикальной ориентации означает, что следующая ячейка будет на одну строку ниже текущей и, возможно, будет перемещаться вправо к следующему столбцу. Горизонтальная ориентация означает, что следующая ячейка находится справа, а также, возможно, переносится к следующему ряду, начиная слева.
Для этой клавиатуры, если мы начнем с ячейки с косой чертой (/) и будем использовать горизонтальную ориентацию, пропустить ячейки не нужно. Выбор горизонтального означает, что мы должны ограничить количество столбцов, чтобы автоматически перенести следующую строку в правильном месте. В этом примере есть 4 столбца.
Наконец, мы хотим, чтобы элемент управления View в каждой ячейке (в данном случае это элементы управления Button) был центрирован, и мы хотим, чтобы весь макет соответствовал содержимому.
Следующий XML определяет контейнер GridLayout, который нам понадобится:
Шаг 3: Определение простых ячеек
Дочерние элементы управления GridLayout определяются немного иначе, чем вы могли бы привыкнуть. Вместо явного объявления размера (ширины и высоты) для элемента управления с помощью wrap_content или match_parent по умолчанию используется wrap_content для всех дочерних элементов, а match_parent ведет себя так же, как wrap_content, так как определение размера контролируется различными правилами (о которых вы можете прочитать в документы GridLayout для создания более сложных макетов, выровненных по сетке).
Каждая ячейка будет содержать один элемент управления Button с текстовой меткой. Следовательно, каждая из простых ячеек просто определяется следующим образом:
Источник
GridView
Знакомьтесь — GridView
Компонент GridView представляет собой плоскую таблицу. Для GridView можно использовать собственные поля для отображения элементов данных, создав класс, производный от класса ArrayAdapter или BaseAdapter и т.п, и переопределив его метод getView().
В старых версиях студии находился в разделе Containers, сейчас находится в Legacy и считается устаревшим.
Число столбцов для GridView чаще задаётся статически. Число строк в элементе определяется динамически на основании числа элементов, которые предоставляет адаптер.
Свойства
- android:numColumns — определяет количество столбцов. Если поставлено значение auto_fit, то система вычислит количество столбцов, основанное на доступном пространстве
- android:verticalSpacing — устанавливает размер пустого пространства между ячейками таблицы
- android:columnWidth — устанавливает ширину столбцов
- android:stretchMode — указывает, куда распределяется остаток свободного пространства для таблицы с установленным значением android:numColumns=»auto_fit». Принимает значения columnWidth для paспределения остатка свободного пространства между ячейками столбцов для их увеличения или spacingWidth — для увеличения пространства между ячейками
Базовый пример
Если поместить GridView на форму, то увидим следующую картину.
Внесём небольшие правки
В коде реализуем наполнение таблицы через адаптер. Создадим новый файл DataAdapter.java:
Теперь напишем код для основного окна приложения. Как и у ListView, нам нужно использовать метод setAdapter(), а также методы setOnItemSelectedListener(), onItemSelected(), onNothingSelected().
Запустите проект и начинайте выбирать любой элемент — его название отобразится в текстовой метке в верхней части экрана. Я обратил внимание, что в эмуляторе с помощью джойстика можно выбрать нужный элемент, но в современных телефонах джойстика нет, поэтому я позже добавил метод setOnItemClickListener(), чтобы можно было щёлкать по элементам в GridView и выводить их названия в метке.
GridView с картинками
Вместо текста можно использовать и картинки. Немного модифицируем проект. В шаблоне разметки изменим GridView:
Создадим новый адаптер ImageAdapter.java, в котором будет возможность подключать картинки
Теперь код в основной активности:
Зная номер позиции можно доработать программу, чтобы при щелчке на картинке, она открывалась на весь экран. Давайте так и сделаем. Создадим новый XML-файл разметки в папке res/layout под именем full_image.xml:
Создадим новую активность, в которой будет выводиться изображение на весь экран (файл FullImageActivity.java):
Класс получает от намерения номер позиции и выводит по этому номеру изображение из ресурсов.
Теперь в основной активности модифицируем код для щелчка
Осталось добавить в манифест новую активность:
У нас получилась галерея с просмотром отдельной картинки.
GridView с картинками и пояснительным текстом
Модифицируем предыдущий пример и создадим сетку, состоящую из картинок с сопроводительным текстом внизу.
Можно было оставить предыдущую разметку для активности, но я решил чуть её изменить, убрав лишние элементы
Теперь создадим разметку для отдельной ячейки сетки — нам нужны ImageView и TextView:
res/layout/cellgrid.xml
Создадим новый класс ImageTextAdapter. Он практически не отличается от класса ImageAdapter, поменялся только метод getView(), разницу в коде я закоментировал для сравнения
Осталось вызвать нужный адаптер в активности:
Убрать вертикальную прокрутку
Прочитал заметку про убирание вертикальной прокрутки, которая возникает при движении пальцем вверх. Может пригодится кому-то:
Галерея
Рассмотрим вариант создания галереи на основе GridView.
Создаём новый проект. Также нужно подготовить фотографии для галереи, которые следует поместить в папку res/drawable-hdpi.
Поместим на главном экране приложения GridView:
Создадим новый класс ImageAdapter.java, наследующий от BaseAdapter, для размещения изображений в сетке GridView через собственный адаптер.
Открываем основной класс приложения и связываем через созданный адаптер изображения с GridView:
Запустим проект и проверим, что всё отображается нормально.
Не обращайте внимания, что картинки на скриншоте повторяются, просто было лень готовить пятнадцать разных фотографий.
На этом урок можно было закончить, но давайте доработаем приложение, чтобы выбранная картинка отображалась в полном размере на весь экран. Для этого нужно передать идентификатор выбранного изображения новой активности.
Создадим в папке layout файл разметки full_image.xml для этой цели.
Создадим новый класс FullImageActivity.java для активности, которая будет отображать картинку на весь экран. Активность через намерение будет получать идентификатор картинки и выводить её на экран.
Не забываем прописать новый класс в манифесте проекта.
Возвращаемся к главной активности и добавляем обработчик щелчков на сетке:
Снова запускаем проект и щёлкаем по любой миниатюре — должен запуститься новый экран с картинкой во весь рост. Теперь можно разглядеть кота получше.
Загружаем картинки из внешнего накопителя
Попробуем загрузить картинки с внешнего накопителя в GridView. Пример писался под Android 2.3, возможно сейчас уже не заработает.
Разметка основного экрана состоит из одного компонента GridView:
Для данного компонента нужен адаптер. Создадим новый класс ImageAdapter.
ImageAdapter.java
Код для главной активности:
В этом примере при щелчке выводится всплывающее сообщение. Вы можете запустить новую активность с показом выбранной картинки.
Источник