- GridLayout
- Цифровая клавиатура
- Русские Блоги
- Android GridLayout динамически добавляет элементы
- Определение высоты строки и ширины столбца
- Способ заполнения
- Как контролировать расстояние между ячейками
- Динамически добавлять дочерние элементы (ячейки) в Gridlayout
- Xamarin. Android GridLayout
- Создание макета сетки
- Указание ориентации
- Указание явной позицией
- Указание интервала
- Объединение столбцов и строк
- Равномерное заполнение колонками пространства с помощью GridLayout
- Решение
GridLayout
В Android 4.0 появился новый вид макета под именем GridLayout (раздел Layouts на панели инструментов). На первый взгляд он может показаться похожим на TableLayout. Но на самом деле он гораздо удобнее и функциональнее. И очень рекомендуется изучить и использовать его в своих новых проектах, которые разрабатываются под новую платформу.
Позже в библиотеку совместимости добавили класс android.support.v7.widget.GridLayout, который позволяет использовать компонент и для старых устройств. Найти его можно в разделе AppCompat.
Разметка относится к классу android.widget.GridLayout и имеет колонки, ряды, клетки как в TableLayout, но при этом элементы могут гибко настраиваться.
В GridLayout для любого компонента можно указать строку и колонку, и в этом месте таблицы он будет размещён. Указывать элемент для каждой ячейки не понадобится, это нужно делать только для тех ячеек, где действительно должны быть компоненты. Компоненты могут растягиваться на несколько ячеек таблицы. Более того, в одну ячейку можно поместить несколько компонентов.
В данной разметке нельзя использовать атрибут веса, поскольку он не сработает в дочерних представлениях GridLayout. Используйте атрибут layout_gravity.
Обратите внимание на атрибуты layout_column и layout_columnSpan, используемые для указания самой левой колонки и количества занимаемых компонентом колонок. Также доступны атрибуты layout_row и layout_rowSpan.
Для дочерних элементов не нужно указывать атрибуты layout_height и layout_width, по умолчанию они устанавливаются в значение wrap_content.
Количество колонок и рядов используются атрибуты android:columnCount=»number» и android:rowCount=»number».
Цифровая клавиатура
Для демонстрации создадим пример цифровой клавиатуры или калькулятора, чтобы понять преимущества нового шаблона.
Итак, мы хотим создать разметку, напоминающую цифровую панель на многих моделях клавиатур для настольного компьютера или обычный калькулятор. Если вы посмотрите на цифровую панель, то увидите, что часть клавиш имеет больший размер и вытянуты в длину или ширину. Подобный дизайн практически невозможно реализовать старыми способами — придётся постоянно использовать вложенные конструкции LinearLayout, TableLayout и др.
Но, теперь у нас есть GridLayout. Во многом его поведение схоже с LinearLayout — у него есть горизонтальная и вертикальная ориентации, которые определяют вывод следующего элемента.
Для цифровой клавиатуры, если начнем с клавиши слэша (/) с позиции 4 колонки, то используя горизонтальную ориентацию, нам не нужно пропускать клетки. Выбирая горизонтальную ориентацию, мы ограничиваем число колонок для автоматического переноса новой клетки на следующий ряд. В нашем примере используется четыре колонки. В каждой клетке макета будет находиться кнопка, отцентрированая относительно клетки. Сама разметка должна занимать весь контент экрана.
Дочерние элементы настраиваются не совсем привычном образом. Нам не нужно явно задавать размеры (ширину и высоту) каждого элемента. Согласно нашему плану мы должны использовать четыре колонки для 16 кнопок. Попробуем.
Вот как будет выглядеть первоначальная XML-разметка для нашей цели:
А так будет выглядеть форма в графическом дизайнере:
Поиграйтесь с параметром android:columnCount, чтобы увидеть, как ведёт себя шаблон при разных значениях.
Теперь займёмся более точной настройкой. Например, первая клавиша клавиатуры — символ слеша (/) будет иметь такой же размер, как большинство кнопок, но начинаться с четвёртой колонки. Клавиша (+) идёт после клавиши (9) и занимает три воображаемых ряда. Клавиша (0) должна занять две колонки. Клавиша (=) должна занять три колонки. Внесём требуемые изменения:
Теперь мы видим такую картину:
Это не совсем то, что нам нужно. Вроде клавиши зарезервировали себе место, но не растянулись до нужных размеров. Исправляем ситуацию. Здесь на помощь нам придёт атрибут layout_gravity. Применим его у клавиш, которые необходимо растянуть:
Финальный результат радует глаз:
Как видите, если разобраться, то ничего сложного. Разметка получилась лаконичной и удобной для чтения.
Источник
Русские Блоги
Android GridLayout динамически добавляет элементы
Повсюду есть учебники по основному использованию GridLayout.Научитесь пользоваться GridLayout
Динамически добавлять эффекты реализации
Рекомендуется использовать GridLayout в пакете v7 compile ‘com.android.support:gridlayout-v7:25.0.1’
Определение высоты строки и ширины столбца
Высота каждой строки определяется максимальной высотой ячейки в этой строке, а ширина каждого столбца определяется максимальной шириной в каждом столбце. Элементы, меньшие, чем высота строки и ширина столбца, могут быть выровнены и заполнены.
Способ заполнения
Укажите параметр android: layout_gravity для ячейки. Метод заполнения ячейки. Обратите внимание, что он действителен только в том случае, если размер самого элемента Cell меньше размера занимаемой им сетки. Например, размер самого элемента меньше, чем высота строки и ширина столбца, или когда он занимает больше Когда строка или несколько столбцов:
- центр — не меняет размер элемента, только по центру
- center_horizontal — не меняйте размер, центр по горизонтали
- center_vertical-Не изменять размер, центр по вертикали
- топ-не меняй размер, ставь сверху
- слева — не меняй размер, ставь слева
- снизу — не меняйте размер, ставьте внизу
- вправо — не меняйте размер, ставьте вправо
- start-Не меняйте размер, ставьте в начале (это относится к тексту, читаемому справа налево в RTL, если используется начало / конец, затем start = слева, end = вправо, когда текст LTR, start = вправо, когда RTL end = left, что означает, что система будет обрабатывать это автоматически)
- конец — не меняйте размер, ставьте в конце
- fill-stretch элемент управления, чтобы заполнить сетку, которую он должен занимать
- fill_vertical-only растянуть заливку в вертикальном направлении
- fill_hor Horizontal — только растянуть и заполнить в горизонтальном направлении
- clip_vertical-обрезает элемент по вертикали, только когда размер элемента превышает пространство сетки
- clip_horizontal — обрезать элемент по горизонтали, только когда размер элемента превышает пространство сетки
Как контролировать расстояние между ячейками
Интервал по умолчанию
Вы можете использовать расстояние по умолчанию для Android: useDefaultMargins = «true» или GridLayout # setUseDefaultMargins (). Значением этого атрибута по умолчанию является «ложь».
Другой способ — установить поля для каждой ячейки, как обычный менеджер по расположению.
Как правило, если вас не устраивает поле по умолчанию для системы, вы можете установить useDefaultMargins = «false», а затем управлять интервалом, устанавливая поля для ячейки.
Динамически добавлять дочерние элементы (ячейки) в Gridlayout
Источник
Xamarin. Android GridLayout
GridLayout — Это новый ViewGroup подкласс, который поддерживает размещение представлений в двухмерной сетке аналогично таблице HTML, как показано ниже:
GridLayout работает с иерархией с плоским представлением, где дочерние представления задают свои расположения в сетке, указывая строки и столбцы, в которых они должны находиться. Таким образом, GridLayout может позиционировать представления в сетке, не требуя, чтобы в промежуточных представлениях была представлена табличная структура, например, в строках таблицы, используемых в таблелайаут. Благодаря поддержке плоской иерархии свойство GridLayout может более быстро разметки своих дочерних представлений. Давайте взглянем на пример, иллюстрирующий то, что эта концепция фактически означает в коде.
Создание макета сетки
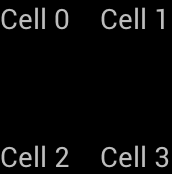
Следующий XML-код добавляет несколько TextView элементов управления в значение TextView .
Макет изменит размеры строк и столбцов таким образом, чтобы ячейки могли вместить их содержимое, как показано на следующей схеме:
При запуске в приложении происходит следующий пользовательский интерфейс:
Указание ориентации
Обратите внимание, что в приведенном выше коде XML TextView не указана строка или столбец. Если эти значения не указаны, объект GridLayout назначает каждое дочернее представление по порядку на основе ориентации. Например, изменим ориентацию свойства GridLayout с горизонтального на вертикальную по вертикали следующим образом:
Теперь элемент GridLayout будет располагать ячейки сверху вниз в каждом столбце, а не слева направо, как показано ниже:
Это приводит к следующему пользовательскому интерфейсу во время выполнения:
Указание явной позицией
Если нужно явно управлять положением дочерних представлений в GridLayout , можно задать свои layout_row layout_column атрибуты и. Например, следующий код XML приведет к отображению макета на первом снимке экрана (показанном выше), независимо от ориентации.
Указание интервала
Существует несколько вариантов, которые будут предоставлять пространство между дочерними представлениями GridLayout . Можно использовать атрибут, layout_margin чтобы задать поля для каждого дочернего представления напрямую, как показано ниже.
Кроме того, в Android 4 теперь доступен новое представление с общими шагами общего назначения Space . Чтобы использовать его, просто добавьте его в качестве дочернего представления. Например, приведенный ниже XML-код добавляет дополнительную строку в, GridLayout присвоив ей значение rowcount 3, и добавляет Space представление, которое предоставляет интервалы между TextViews .
Этот XML-код создает отступ в, GridLayout как показано ниже:
Преимуществом использования нового Space представления является то, что оно позволяет использовать интервалы и не требует от нас устанавливать атрибуты для каждого дочернего представления.
Объединение столбцов и строк
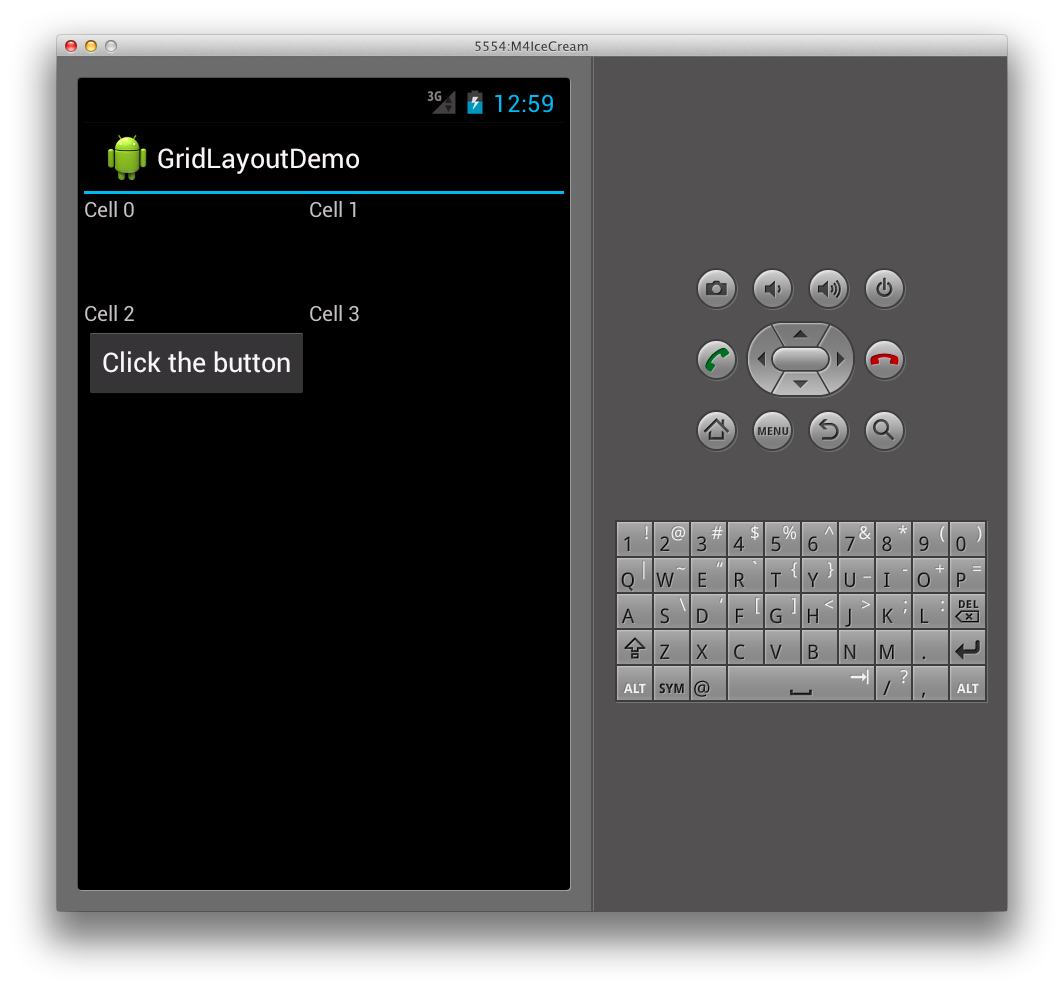
GridLayout Также поддерживает ячейки, охватывающие несколько столбцов и строк. Например, предположим, что мы добавляем еще одну строку, содержащую кнопку, GridLayout как показано ниже:
Это приведет GridLayout к тому, что первый столбец растягивается в соответствии с размером кнопки, как показано здесь:
Чтобы избежать растягивания первого столбца, можно установить кнопку, чтобы она занимала два столбца, задав его ColumnSpan следующим образом:
Это приводит к отображению макета TextViews , аналогичного макету, который мы ранее делали, с кнопкой, добавленной в нижнюю часть, GridLayout как показано ниже:
Источник
Равномерное заполнение колонками пространства с помощью GridLayout

Добрый день! Имеется GridLayout с размерами 3х3 заполняющий все пространство, внутри расположено.

Что-то ничего дельного на форуме так и не нашел. Поэтому вынужден открыть тему. На вин.форме.
Равномерное заполнение картинки внутри блока
Всем привет Есть блок например шириной 200px; высотой — 200px; Есть картинка(с другой шириной и.
Непонятное заполнение дискового пространства
Новогодним утром звонит мне по скайпу мама и жалуется на недостаток свободного места на диске с.
колонок сколько должно быть?
Добавлено через 12 минут
Динамическая кнопка с картинкой
там код, который я делал для одного неблагодарного человека
код переделывается для любого количества колонок и под любой лаяут
Спасибо, Паблито!
3 колонки. Попытаюсь разобраться в Вашем примере.
Добавлено через 3 часа 53 минуты
Паблито, помогите разобраться с примером.
Вставила виджет в разметку:
я для себя начал делать по этой задаче, как сделаю — отпишусь
вопрос — в процессе работы программы будут добавляться какие-то вьюшки, которые будут идти в GridLayout в три колонки, количество строк заранее неизвестно
я все правильно понял?
Решение
небольшое исправление, в примере выше я забыл что высота будет тоже меняться, там тоже присутствует вес
и GridLayout был не в скроллвью
поэтому так addViewToGrid
Паблито, большое спасибо.
Универсальная штука
Добавлено через 22 минуты
насколько я понимаю, GridLayout.spec() начинает работать с редакции от API:23 ?
так и не смог победить строку
lp.columnSpec = GridLayout.spec(GridLayout.UNDEFINED, 1f);
подчёркивает spec и указывает на версию 23, а у меня мол, поддержка min:api14
у меня задача разместить произвольный алфавит в кнопках на экране примерно так
| 0000000 |
| 0000000 |
| 0000000 |
| 0000000 |
| 00000 |
разумеется, при другой ориентации будет другое соотношение вертикальных/горизонтальных элементов
00000
00000
00000
00000
00000
00000
000
хочется сделать универсальный алгоритм, а учитывая приличное количество влияющих факторов, второй день чешу репу в все их учесть
предполагаю, чтобы разместить несколько рядов кнопок с различным количеством в рядах и выравниванием всей таблицы по линии центра, оптимально будет использовать набор горизонтальных LinearLayout в таком же вертикальном.
посоветуйте, правильно понимаю?
говорю сразу — в яву и андроид вникаю третий день ))
Источник