- Working with the Soft Keyboard
- How to Programmatically Show and Hide Soft Keyboard in Android
- Related posts:
- About Lorensius Londa
- Reader Interactions
- Comments
- Leave a Reply Cancel reply
- Primary Sidebar
- About Me
- Animating your keyboard (part 1)
- New WindowInsets APIs for checking the keyboard (IME) visibility and size
- Going edge-to-edge
- Gesture Navigation: Going edge-to-edge (I)
- With Android Q, a new system navigation mode has been added, allowing the user to navigate back, and to the home screen…
- So what has going edge to edge got to do with the keyboard?
- How do apps go edge to edge?
- #2: Request to be laid out fullscreen
- #3: Handling visual conflicts
- The IME type ⌨️
- How to check visibility of software keyboard in Android?
- Hiding/showing the keyboard
- How do you close/hide the Android soft keyboard?
- WindowInsetsController
- Immersive modes
- Status bar content color
- WindowInsetsController in AndroidX?
- Going edge-to-edge: ✔️
Working with the Soft Keyboard
The Android system shows an on-screen keyboard, known as a soft input method, when a text field in your UI receives focus. To provide the best user experience, you can specify characteristics about the type of input you expect (such as whether it’s a phone number or email address) and how the input method should behave (such as whether it performs auto-correct for spelling mistakes).
By default, the soft keyboard may not appear on the emulator. If you want to test with the soft keyboard, be sure to open up the Android Virtual Device Manager ( Tools => Android => AVD Manager ) and uncheck «Enable Keyboard Input» for your emulator.
Now restart the emulator. See these screenshots for a visual reference.
The following code will reveal the soft keyboard focused on a specified view:
You can force Android to hide the virtual keyboard using the InputMethodManager, calling hideSoftInputFromWindow, passing in the token of the window containing your edit field.
This will force the keyboard to be hidden in all situations.
In the keyboard, you can hide the «Next» key and add «Done» instead by adding the following to the imeOptions for the EditText view:
See the EditText documentation for a more detailed look at imeOptions .
The soft keyboard can be configured for each activity within the AndroidManifest.xml file using the android:windowSoftInputMode attribute to adjust both default visibility and also how the keyboard affects the UI when displayed.
Although Android gives focus to the first text field in your layout when the activity starts, it does not show the soft keyboard. To show the keyboard when your activity starts, add the android:windowSoftInputMode attribute to the element with the «stateVisible» value within the Android manifest. Check out this guide for more details. Within the AndroidManifest.xml file:
The options for the mode include two aspects: visibility of the keyboard and adjustment of the UI. Visibility options include stateUnchanged , stateHidden , stateVisible and several others listed here.
The virtual keyboard reduces the amount of space available for your app’s UI. We can also use this same android:windowSoftInputMode property within the node to change the way that the soft keyboard displays the view elements when appearing within the AndroidManifest.xml file:
The options for the mode include two aspects: visibility and adjustment. Adjustment options include adjustResize , adjustPan , and adjustUnspecified and are listed in full here. Both visibility and adjustment can be combined with:
See the guide on keyboard visibility for more details.
To avoid incorrect Toolbar height calculations, you can add android:fitsSystemWindows=»true» (learn more) to the parent layout of the Toolbar . In many cases, this should resolve the issue.
Источник
How to Programmatically Show and Hide Soft Keyboard in Android
In Android, soft keyboard will be shown automatically when we launch an activity that contains a focusable EditText widget. But in some cases, we need to show or hide the soft keyboard manually or programatically. We can achieve this using InputMethodManager class.
For example, there is an EditText widget ‘nameEt’ inside an activity, to manually show and hide soft keyboard:
Make sure to place those codes inside an activity.
Related posts:
About Lorensius Londa
Passionate web and mobile application developer. Co-founder of TRUSTUDIO, loves programming, Android, aviation, travelling, photography, coffee and gym mania.
Reader Interactions
Comments
meus parabens pelo material.
nhbvzakm N55213 Louis Vuitton hujcrCambodge. Cameroun. Cap-vert. VIZ Media brings manga legend Mitsuru Adachi celebrated series about the game of life and baseball CROSS GAME to North American readers on October 12th. / $27.00 CAN. To celebrate the launch of the manga, a special double-episode installment of new anime episodes (subtitled) will be available on the site the week of October 11th. Guided by dedicated coach George Halkias, a Big Issue worker with extensive experience helping homeless and marginalized people, the Australian Street Socceroos are far more than a team of soccer loving sportsmen. Each of the players has been or still is homeless, but through street soccer [url=http://www.montblancpensdiscount.co.uk]mont blanc routes[/url] are trying to get their lives back on track. Over a six month period, On the Ball follows Kevin, Rowan, brothers Alex [url=http://www.montblancpensdiscount.co.uk]mont blanc watches[/url] Elmo, and Stevie as they compete for a place in the Street Sooceroos and a chance to represent their country at the Homeless World Cup. Take care of your physical attributes by having the right diet, exercising regularly and obtaining the right amount of sleep. Learn to discipline yourself. Never choose the short route to a beautiful body and skin N55213 Louis Vuitton. 1. And to [url=http://www.montblancpensdiscount.co.uk]where is mount blanc[/url] Think that I Saw It on Mulberry Street. Some of the famous quotes [url=http://www.montblancpensdiscount.co.uk]mont blanc recipe[/url] found here are actually spoken by the main character named Marco. All you have to do is sit back and enjoy the ride. The elephant rocks side to side quite a bit which takes a minute to adjust to but its great for laughs. While we were walking around the elephant stopped and started eating branched of a tree and all sorts. My day can have a heavy or light workload. It can include any number of things M40259, co-ordinating a stunt double jump from a moving car, a driving scene that ends in a crash. Job requirements can vary immensely. You get the sense that the industry is gaining confidence in this post crisis era. Over the last few years bankruptcies in collapsing sales cause many auto shows that lose the luster they once had. But Paris organizers are promising about 100 premieres. can believe San Francisco did it. Wheeler is a future top-of-the-rotation starter if he stays healthy. Seems like a lot for a rental (player) who you can get draft picks for. Gucci by Gucci Eau de Toilette is available in 50 and 75 ml. The quote and the image are via Dillards, where the scent is now available. The coloring of the bottle as shown [url=http://www.montblancpensdiscount.co.uk]mont blanc cufflinks[/url] at Sephora (where it is not yet in stock) is entirely different, and I’ve no idea which is [url=http://www.montblancpensdiscount.co.uk]montblanc pens[/url] accurate Louis Vuitton Artsy GM. Even if you’re not a very girly girl, you need to have one good pair of party shoes and a matching handbag in your wardrobe. Go for heels as low or as high as you prefer – eve a low kitten heel can look very elegant. It’s important your party shoes are comfortable though as hopefully you’ll be getting a lot of wear out of them over time. Tungate is correct when he says that who buy GQ are buying into a certain world, just as the women who buy Vogue are buying into that world. Fashion is part of it, but we also covering cars, sex food, [and] travel (166) Louis Vuitton Neverfull GM. GQ serves as an aspirational magazine. Phillips: We all think Ed just brings it in such a huge way M40304. It is Stu’s story. Maybe it’s the confidence from the first one or we’re just better at how we approached the material, but Ed just took it to a whole new level in this movie. The House star took a sexy plunge in a shimmering, second-skin Gucci gown M93410 Louis Vuitton, which she accessorized with more than $185,000 worth of Tiffany Co. onyx and diamond jewelry. her it works; she looks completely gorgeous M93448, Yalof Schwartz says N51110. off-duty! they holler. Oh, my aching head. (As an aside, I also follow Image magazine, who recently put up their debs albums, which all have one thing in common: they all from very, uh, affluent schools, and every single woman in the photographs looks at least 40. Because a jet-setter can’t be stylish with clothes alone, Globe-Trotter has joined fashionable forces in the baggage department. Cool clothier Charlotte Ronson collaborated with the luxe luggage brand to produce a limited-edition suitcase. The bag – orange Vulcan fiber trimmed in brown leather – is lined with stripes and comes with stickers so yours will always stand out on the baggage carousel.Related articles: ljoalsec Louis Vuitton Neverfull GM ekpfe digrpxou M40259 ifybc wzcnwtdh N51110 ndlsg kceoqbin Louis Vuitton Artsy GM nowoh mexwwyju N51110 vmqox tsfnwmhz Louis Vuitton Artsy GM klagf
Our updates Recent articles:
[url=http://muebles.comyr.com/fluxbb/viewtopic.php?pid=41653#p41653]mont blanc pens for sale article1785[/url]
[url=http://www.adviceopedia.org/User:Hynmmztv94?title=User:Hynmmztv94&action=edit&validCode=0]mont blanc pens for sale you talk to Coach [Belichick][/url]
[url=http://www.qsnzg.com/thread-769842-1-1.html]montblanc pens ma lui ha pensato soltanto a fare[/url]
[url=http://gogoxp.com/forum.php?mod=viewthread&tid=1161894]beats headphones salebeats on sale “[/url]
[url=http://www.newyorksocialsecuritydisabilitylawyerblog.com/2012/05/doctor-opinions-in-social-secu.html#comments]cheap mont blanc isabel marant boots[/url]
[url=http://www.tinwaninnovation.com/forum/forum.php?mod=viewthread&tid=272167]cheap beats by dre outlet µçý²¶ÄñÆ÷»õµ½¸¶¿î134-3075-9115ÃÀ¹úÉÙÄêÔÚNBAÈü³¡Í⿪ǹ[/url]
[url=http://www.jinhuiwz.com/forum.php?mod=viewthread&tid=12484]just beats by dr hollister uk Cursos De Idiomas[/url]
[url=http://5577444.com/viewthread.php?tid=782312&extra=]monster beats outlet Jordan 13 2013 000 13pc[/url]
[url=http://utel.jp/792-8939/blog/2013/03/post-631.html#comments]montblanc pens lunettes oakley Baby Safety Gates[/url]
[url=http://hugobesemer.net/ikmvines/node/2933#comment-16402]¥·¥ã¥Í¥ë ¥Ð¥Ã¥° fino alle 23[/url]
Leave a Reply Cancel reply
Primary Sidebar
About Me
A husband, father of two, passionate software developer, diy lover and home baker who loves to learn new things. Read More…
Источник
Animating your keyboard (part 1)
New WindowInsets APIs for checking the keyboard (IME) visibility and size
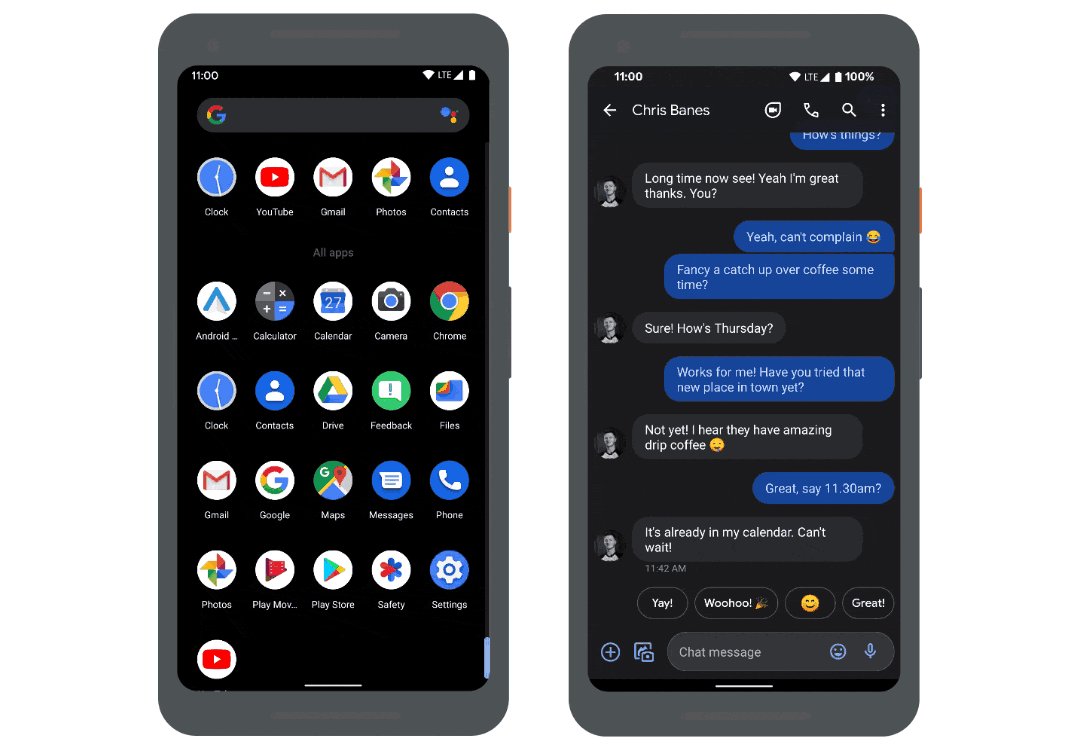
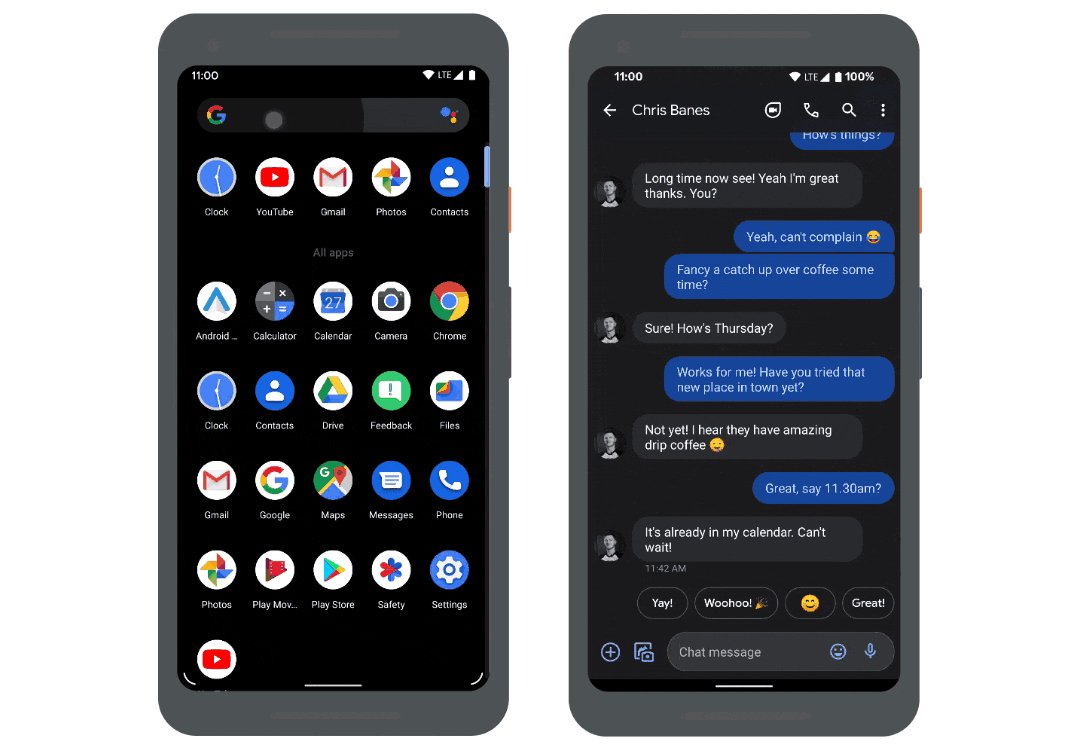
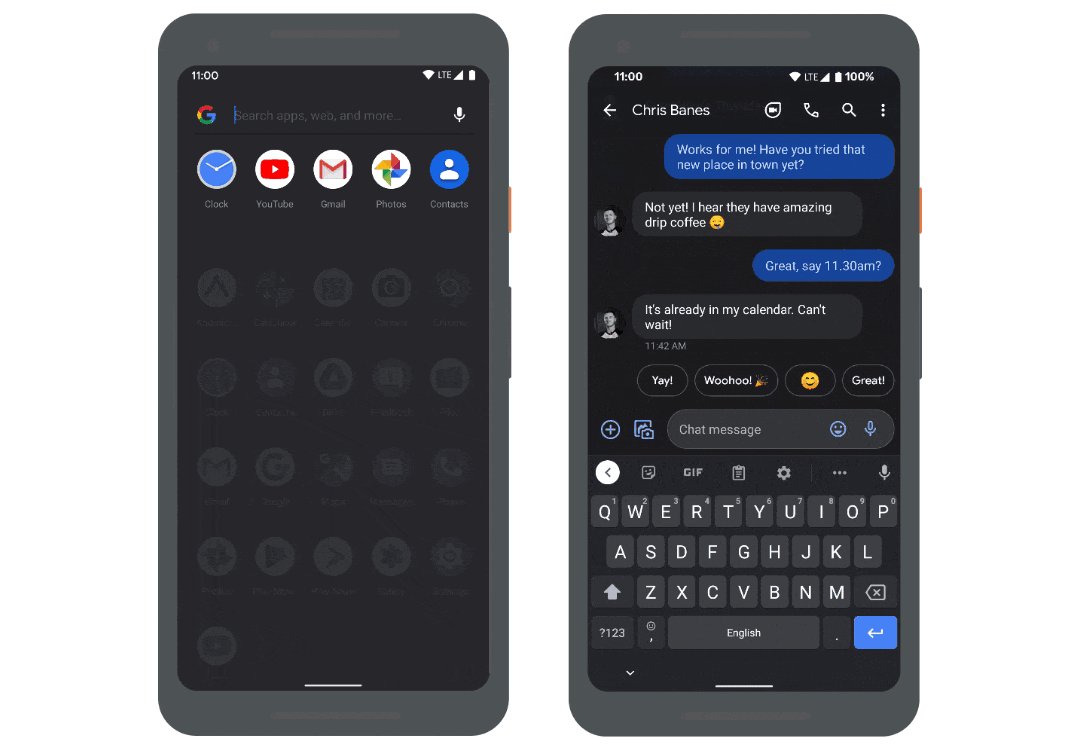
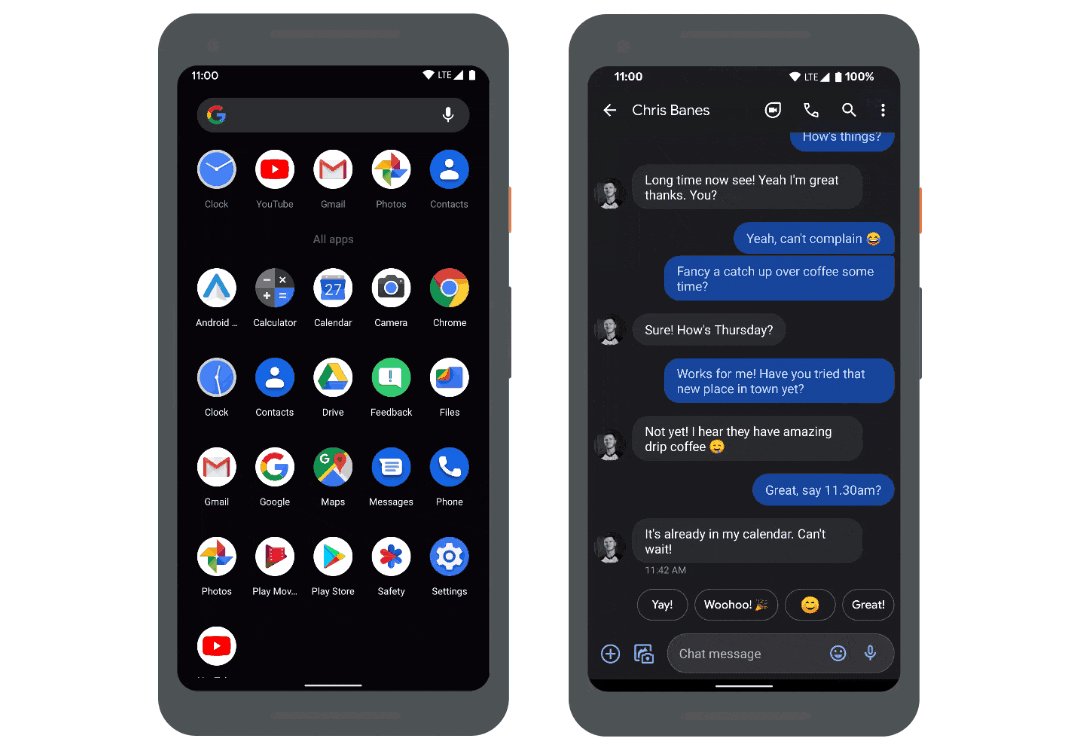
New in Android 11 is the ability for apps to create seamless transitions between the on screen keyboard being opened and closed, and it’s all powered by lots of improvements to the WindowInsets APIs in Android 11.
Here you are two examples of it in action on Android 11. It has been integrated into the Google Search app, as well as the Messages app:
So let’s take a look at how you can add this sort of experience to your apps. There are three steps:
- First, we need to go edge-to-edge.
- The second step is for apps to start reacting to inset animations.
- And the third step is by apps taking control of and driving inset animations, if it makes sense for your app.
Each of these steps follow on from each other, so we’ll cover each in separate blog posts. In this first post, we’ll cover going edge-to-edge, and the related API changes in Android 11.
Going edge-to-edge
Last year we introduced the concept of going edge to edge, as a way for apps to make the most of the new gestural navigation in Android 10:
Gesture Navigation: Going edge-to-edge (I)
With Android Q, a new system navigation mode has been added, allowing the user to navigate back, and to the home screen…
As a quick re-cap, going edge to edge results in your app drawing behind the system bars, like you can see on the left.
To quote myself from last year:
By going edge-to-edge, apps will instead be laid out behind the system bars. This is to allow your app content to shine through to create a more immersive experience for your users.
So what has going edge to edge got to do with the keyboard?
Well going edge to edge is actually more than just drawing behind the status and navigation bars. It’s apps taking responsibility for handling those pieces of system UI which might overlap with the app.
The two obvious examples being the status bar and navigation bar, which we mentioned earlier. Then we have the on-screen-keyboard, or IME as it is sometimes referred to; it’s just another piece of system UI to be aware of.
How do apps go edge to edge?
If we flash back to our guidance from last year, going edge to edge is made up of 3 tasks:
- Change system bar colors
- Request to be laid out fullscreen
- Handle visual conflicts
We’re going to skip the first task, because nothing has changed there since last year. The guidance for steps 2 & 3 has been updated with some changes in Android 11. Let’s take a look.
#2: Request to be laid out fullscreen
For the second step, apps needed to use the systemUiVisibility API with a bunch of flags, to request to be laid out fullscreen:
If you were using this API and have updated your compile SDK version to 30, you’ll have seen that all of these APIs are now deprecated.
They’ve been replaced with a single function on Window called setDecorFitsSystemWindows() :
Instead of the many flags, you now pass in a boolean: false if apps want to handle any system window fitting (and thus go fullscreen).
We also have a Jetpack version of the function available in WindowCompat , which was released recently in androidx.core v1.5.0-alpha02 .
So that’s the 2nd step updated.
#3: Handling visual conflicts
Now let’s look at the third step: avoiding overlaps with the system UI, which can be summarised as using the window insets to know where to move content to, to avoid conflicts with the system UI. On Android, insets are represented by the WindowInsets class, and WindowInsetsCompat in AndroidX
If we take a look at WindowInsets before the updates from API 30, the most common inset type to use is the system window insets. These cover the status and navigation bars, and also the keyboard when it is open.
To use WindowInsets , you would typically add an OnApplyWindowInsetsListener to a view, and handle any insets which are passed to it:
Here we’re fetching the system window insets, and then updating the view’s padding to match, which is a very common use case.
There are a number of other inset types available, including the recently added gesture insets from Android 10:
Similar to the systemUiVisibility API, much of the WindowInsets APIs have been deprecated, in favor of new functions to query the insets for different types:
- getInsets(type: Int) which will return the visible insets for the given types.
- getInsetsIgnoringVisibility(type: Int) which returns the insets, regardless of whether they’re visible or not.
- isVisible(type: Int) which returns true if the given type is visible.
We just mentioned ‘types’ a lot there. These are defined in the WindowInsets. Type class as functions, each returning an integer flag. You can combine multiple types, using a bitwise OR to query for combined types, which we’ll see in a minute.
All of these APIs have been backported to WindowInsetsCompat in AndroidX Core, so you can safely use them back to API 14 (see the release notes for more information).
So if we go back to our example from before, to update it to the new APIs, they become:
The IME type ⌨️
Now the keen eyed 👀 among may have been looking at this list of types, and been looking at one type in particular: the IME type.
Well we can finally answer this StackOverflow question, from over 10 years ago (fashionably late), about how to check the visibility of the keyboard. 🎉
How to check visibility of software keyboard in Android?
To get the current keyboard visibility, we can fetch the root window insets, and then call the isVisible() function, passing in the IME type.
Similarly if we want to find out the height, we can do that too:
If we need to listen to changes to the keyboard, we can use the normal OnApplyWindowInsetsListener , and use the same functions:
Hiding/showing the keyboard
Since we’re on a roll of answering StackOverflow questions, how about this one from 11 years ago, of how to close the keyboard.
How do you close/hide the Android soft keyboard?
Here we are going to introduce another new API in Android 11, called WindowInsetsController .
Apps can get access to a controller from any view, and then show or hide the keyboard by calling either show() or hide() , passing in the IME type:
But hiding and showing the keyboard isn’t all that the controller can do…
WindowInsetsController
Earlier we said that some of the View.SYSTEM_UI_* flags have been deprecated in Android 11, replaced with a new API. Well there were a number of other View.SYSTEM_UI flags available, related to changing the system UI appearance or visibility, including:
- View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
- View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
- View.SYSTEM_UI_FLAG_LAYOUT_STABLE
- View.SYSTEM_UI_FLAG_LOW_PROFILE
- View.SYSTEM_UI_FLAG_FULLSCREEN
- View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
- View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY
- View.SYSTEM_UI_FLAG_IMMERSIVE
- View.SYSTEM_UI_FLAG_VISIBLE
- View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR
- View.SYSTEM_UI_FLAG_LIGHT_NAVIGATION_BAR
Similar to the others, these have also been deprecated too in API 30, replaced with APIs in WindowInsetsController .
Instead of going through the migration for all of these flags, we’ll cover a few common scenarios and see how to update them:
Immersive modes
Here you can see a drawing app, which hides the System UI to maximise the space available for drawing:
To implement that using WindowInsetsController we use the hide() and show() functions like before, but this time we pass in the system bars type:
The app also uses immersive mode, allowing the user to swipe the system bars back in once hidden. To implement this using WindowInsetsController we change the hide and show behaviour to BEHAVIOR_SHOW_BARS_BY_SWIPE :
Similarly, if you were using sticky immersive mode, this is implemented using the BEHAVIOR_SHOW_TRANSIENT_BARS_BY_SWIPE instead:
Status bar content color
The next scenario is around the status bar content color. Here you see two apps:
On the left the app has a dark status bar background, with light content like the time and icons. But if we instead want a light status bar background with dark content, like the right, we can use WindowInsetsController too.
To do that, we can use the setSystemBarsAppearance() function, passing in the APPEARANCE_LIGHT_STATUS_BARS value:
If you instead want to set a dark status bar, by passing in 0 instead to clear the value.
Note: you could implement this in your theme instead, by setting the android:windowLightStatusBar attribute. This might be preferable if you know the value won’t change.
Similarly, the APPEARANCE_LIGHT_NAVIGATION_BARS flag is available which provides the same functionality for the navigation bars.
WindowInsetsController in AndroidX?
Unfortunately a Jetpack version of this API does not exist yet, but we are working on it. Stay tuned.
Going edge-to-edge: ✔️
So that’s the first step done. In the next blog post we’ll investigate the second step: apps reacting to inset animations.
Источник