- Notifications
- Service
- Test if it works
- Introduction
- Sending notifications to multiple devices
- General Options
- Attachments
- Opening a URL
- Grouping
- Replacing
- Clearing
- Subtitle / Subject
- Android Specific
- Notification Color
- Sticky Notification
- Notification Channels
- Creating a channel
- Removing a channel
- Specific channel properties
- Notification Channel Importance
- Notification Vibration Pattern
- Notification LED Color
- Persistent Notification
- Notification Timeout
- Notification Message HTML Formatting
- Notification Icon
- Text To Speech Notifications
- Chronometer Notifications
- Alert Once
- Notification Status Bar Icon
- iOS/macOS Specific
- Sounds
- Badge
- Interruption Level
- Presentation Options
- Performing a Shortcut
Notifications
The notify integration makes it possible to send notifications to a wide variety of platforms. To use it you have to setup at least one notification target (notifier), check the integrations list for one that fits your use case.
If you want to send notifications to the Home Assistant web interface, you may use the Persistent Notification integration.
Service
Once loaded, the notify platform will expose a service that can be called to send notifications.
| Service data attribute | Optional | Description |
|---|---|---|
| message | no | Body of the notification. |
| title | yes | Title of the notification. |
| target | yes | Some platforms allow specifying a recipient that will receive the notification. See your platform page if it is supported. |
| data | yes | On platforms who have extended functionality. See your platform page if it is supported. |
The notify integration supports specifying templates. This will allow you to use the current state of Home Assistant in your notifications.
In an action of your automation setup it could look like this with a customized subject.
Test if it works
After you setup a notifier a simple way to test if you have set up your notify platform correctly, is to open Developer Tools from the sidebar and then select the Services tab. Choose your service from the Service dropdown menu, enter the sample below into the Service Data field, and press the CALL SERVICE button.
Источник
Introduction
The mobile_app notify platform accepts the standard title , message and target parameters used by the notify platform. The mobile _ app notify platform supports targets as services. As long as you granted notifications permissions during setup, you will find all your devices listed as targets for the notify service with names prefixed notify.mobile_app_ followed by the Device ID of you device. This can be checked in the App Configuration menu of the sidebar and defaults to the name specified in the General>About within the iOS/macOS settings app or under About>Phone in Android settings (with spaces and non alphanumeric characters replaced by underscores). A requirement of the notify platform is that you must specify at least message: in your payload. A minimum working example of a notification is:
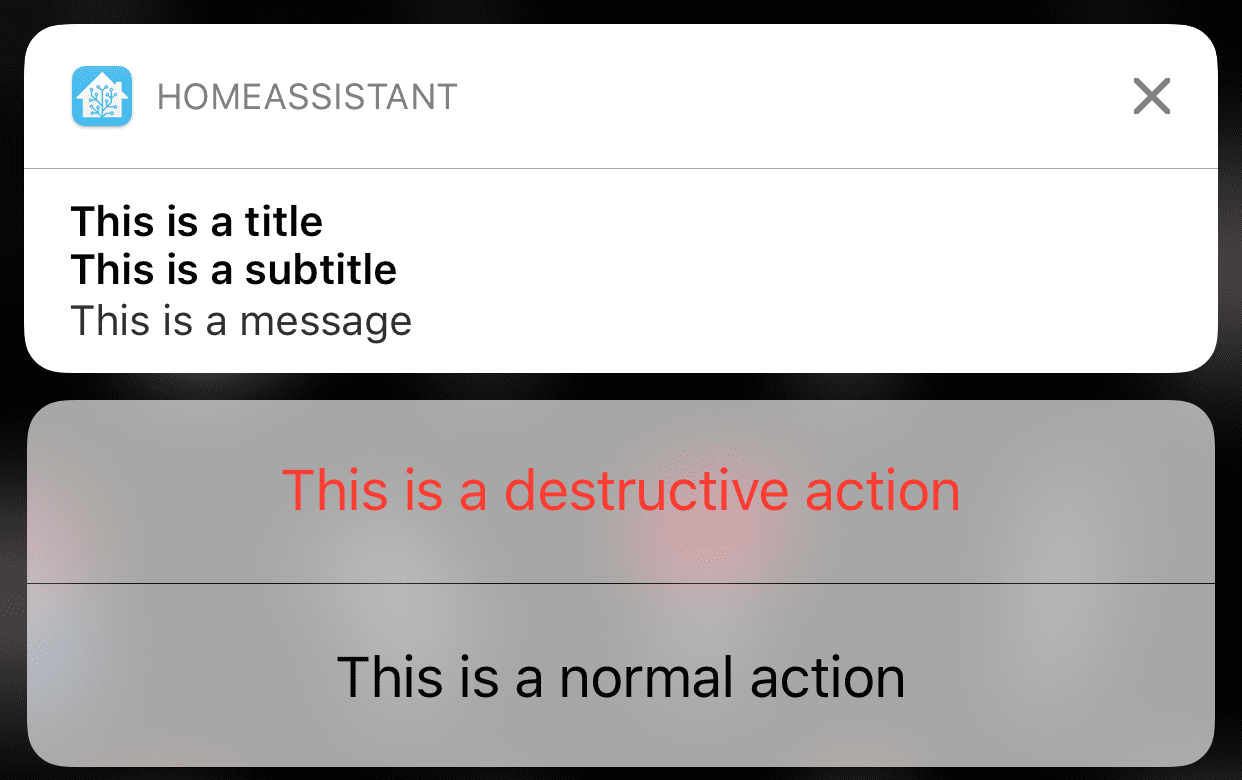
The mobile_app platform provides many enhancements to the simple notification generated above. The image below, for example, shows an iOS actionable notification allowing you to trigger different automations from each button.
Sending notifications to multiple devices
To send notifications to multiple devices, create a notification group:
Now, you can send notifications to everyone in the group using:
General Options
Attachments
You can attach media and other content to notifications. See Attachments.
Opening a URL
When tapping on a notification, you can choose to open a URL, which can fall into one of the following buckets:
- A relative URL to your Home Assistant instance, like /lovelace/test .
- If you have multiple servers connected to an iOS or mac app, relative URLs will be treated with respect to the server that sent the notification.
- An full URL like https://example.com
- For a particular action in Actionable Notifications, see its documentation.
- An application using app://
is replaced with the actual package you wish to open.
- The More Info panel of an entity using entityId: where is replaced with the entity ID you wish to view. Ex: entityId:sun.sun .
For relative URLs, you can open a lovelace view in the format /lovelace/test where test is replaced by your defined path in the defined view or a lovelace dashboard in the format /lovelace-dashboard/view where /lovelace-dashboard/ is replaced by your defined dashboard URL and view is replaced by the defined path within that dashboard.
Grouping
Combine notifications together visually.
Replacing
Replace an existing notification by using a tag for the notification. All subsequent notifications will take the place of a notification with the same tag.
does not support replacing critical notifications.
Clearing
Clearing a notification on iOS requires app version 2021.5 or later.
You can clear an existing notification which has a tag by sending clear_notification .
will only clear the most recent critical notification from a given tag.
Subtitle / Subject
Subtitles and subjects are secondary headings you can use in your notifications beyond the title property.
A subtitle displays in addition to title and message.
A subject may take the place of longer content (more than 6 lines), depending on your device.
Android Specific
Notification Color
In Android you can set the color of the notification, you can use either the color name or the hex code.
Sticky Notification
You can set whether to dismiss the notification upon selecting it or not. Setting sticky to ‘true’ will keep the notification from being dismissed when the user selects it. Setting it to ‘false’ (default) will dismiss the notification upon selecting it.
Notification Channels
Notification channels allows users to separate their notifications easily (i.e. alarm vs laundry) so they can customize aspects like what type of sound is made and a lot of other device specific features. Devices running Android 8.0+ are able to create and manage notification channels on the fly using automations. Once a channel is created you can navigate to your notification settings and you will find the newly created channel, from there you can customize the behavior based on what your device allows.
Creating a channel
In order to create a notification you will need to specify the channel you wish to use. By default all notifications use General if channel is not defined.
In the example below a new channel will be created with the name Motion :
Default values for a channel if not provided will be as follows:
- Importance: Default which means Default notification importance: shows everywhere, makes noise, but does not visually intrude.
- Vibration Pattern: Vibration disabled
- LED Color: LED disabled
Removing a channel
If you wish to remove a channel you will need to send message: remove_channel with the channel you wish to remove. Removing a channel doesn’t reset the settings to the default values, it just removes it from the notification channels list. If you send a notification to a removed channel, it will restore it. The only way to really remove a channel is by clearing the app data which will remove everything.
Depending on when you installed the app you may want to send remove_channel to channel: default to clean up the old default channel:
Specific channel properties
If your device is on Android 8.0+ the following properties will become the default for the channel the first time they are set:
These options will be ignored once they are set for a particular channel, only lowering of the importance will work (if the user has not already modified this).
Devices running Android 5.0-7.1.2 do not have channels and do not need to worry about this note.
Notification Channel Importance
When you are setting the channel for your notification you also have the option to set the importance for the channel per notification. Possible values for this property are high , low , max , min and default . To learn more about what each value does see the FCM docs. For devices before Android 8.0 this property can be used like priority with the same options described up above.
See Specific channel properties for important behavior of this property.
Notification Vibration Pattern
You can set the vibration pattern for the channel by setting the vibrationPattern property. Possible values are a list of numbers. eg. «100, 1000, 100, 1000, 100» etc.. The pattern specification is «off time, on time, off time, on time, off time» etc.
See Specific channel properties for important behavior of this property.
Notification LED Color
Some Android devices have a multi-color notification LED. By setting the ledColor property you can control what color the LED will flash. Possible values are the same as for property color eg ‘#2DF56D’ # or ‘red’.
See Specific channel properties for important behavior of this property.
Persistent Notification
Persistent notifications are notifications that cannot be dimissed by swiping away. These are useful if you have something important like an alarm being triggered. In order to use this property you must set the tag property as well. The persistent property only takes boolean ( true/false ) values, with false being the default. The persistent notification will still be dismissed once selected, to avoid this use sticky: true so the notification stays.
In the example below we will create a notification and then later on we will remove it.
To remove the persistent notification we send clear_notification to the tag that we defined.
Notification Timeout
You can set how long a notification will be shown on a users device before being removed/dismissed automatically. You may use the timeout property along with the value in seconds to achieve this.
Notification Message HTML Formatting
You can add some custom HTML tags to the message of your notification.
Notification Icon
You can set the icon for a notification by providing the icon_url . The URL provided must be either publicly accessible or can be a relative path (i.e. /local/icon/icon.png ), more details can be found in attachments. It is important to note that if you set the image then Android will not show the icon for the notification, the image will be shown in its place. So the message will be shown with the image and with the image as the icon.
Text To Speech Notifications
Instead of posting a notification on the device you can instead get your device to speak the notification. This notification works different than the others. You will set message: TTS and the actual text to speak would be in the title . Current support is limited to the current Text To Speech locale set on the device. If there is an error processing the message you will see a toast message appear on the device. Check to make sure that the Google Text To Speech engine is up to date and set as the default, in case you run into any issues.
By default Text To Speech notifications use the music stream so they will bypass the ringer mode on the device as long as the device’s volume is not set to 0. You have the option of using channel: alarm_stream to have your notification spoken regardless of music volume.
If you find that your alarm stream volume is too low you can use channel: alarm_stream_max which will temporarily set the alarm stream volume to the max level, play the notification and then revert back to the original volume level.
You may not want the TTS notification to be spoken in certain situations (e.g. if the Ringer mode is not normal or DND is enabled). This can be done by adding a condition in your automation that checks the state of other sensors. Few examples are presented below:
Chronometer Notifications
You can create notifications with a count up/down timer (chronometer) by passing the chronometer and when options. This feature requires at least Android 7.0.
Do note that the notification will not disappear when the timer reaches 0. Instead, it will continue decrementing into negative values. You may want to utilize notification timeouts or replace the notification when the timer hits zero.
- chronometer — true to enable chronometer mode
- when — the timestamp to count up or down to (seconds since 01/01/1970)
Alert Once
On Android you have the option for making a notification only alert once on the device. This means it will only make a sound, vibrate and/or flash the LED once. Although it is not an Android requirement this feature will not appear to function if you do not have a tag set. This setting is set to false by default as each and every notification will alert the user. This feature makes use of the Alert Once API
Notification Status Bar Icon
On Android you also have the option of changing the notification status bar icon to any icon on Material Design. By default the Home Assistant icon will appear. The expected format is the same in Home Assistant mdi:cellphone . If you provide an invalid icon name then no icon will be shown. Requires Android 6+.
iOS/macOS Specific
Sounds
By default the default notification sound (Tri-tone on iOS) will be played upon receiving a notification. See the Sounds documentation for details of the available sounds and how to add custom sounds. The default notification sounds (Tri-tone) can be disabled by setting sound to none in the data payload:
Badge
You can set the app icon badge in the payload. The below example will make the app icon badge say 5:
By setting the message to delete_alert you can silently update the app badge icon in the background without sending a notification to your phone.
2021.7 will automatically reset the badge to 0 when launching the app. You can control this behavior in App Configuration > Notifications.
Interruption Level
On iOS 15, you can set the interruption level of a notification, which has the following types:
| Value | Description | Overrides Focus |
|---|---|---|
| passive | Quiet notifications without waking screen | No |
| active | Default behavior | No |
| time-sensitive | Important notifications | Yes |
| critical | Critical notifications | Yes, even mute |
time-sensitive requires iOS-2021.10 or later.
You can read more about these levels in the Apple documentation.
By default, time-sensitive notifications will be read as an announcement. You can control what notifications are announced in the system Settings app > Notifications > Announce Notifications > Home Assistant.
This level is set in the payload. The below example delivers a passive notification:
Presentation Options
By default, if the app is open (in the foreground) when a notification arrives, it will display the same as when the app is not active (in the background), with a visual alert showing notification contents, a badge update (if one was sent in the notification) and the sound of your choice. You can control how a notification is displayed when the app is in the foreground by setting the presentation_options string array. Allowed values are alert , badge and sound .
Performing a Shortcut
You can perform a Shortcut when launching for a notification and have an event fire from the results. See Siri Shortcuts documentation.
Источник