- How To Build An Android App Using Android Studio?
- 4 Simple Steps To Create An App With Android Studio
- Start By Forming New Project
- 2. Create An Activity
- 3. Build A Layout
- 4. Implement Event Handler
- Wrapping Up
- Build and run your app
- Change the run/debug configuration
- Change the build variant
- Build your project
- Monitor the build process
- Apply Changes
- Requirements
- Use Apply Changes
- Enable Run fallback for Apply Changes
- Platform-dependent changes
- Limitations of Apply Changes
- Code changes that require app restart
- Libraries and plugins
- Code that directly references content in an installed APK
How To Build An Android App Using Android Studio?
To develop a native Android app, you can straight use all the features and functionality attainable on an Android device (phone or tablet). But for that, you have to use the Android platform’s Java API framework. This API will help you perform multiple tasks like, drawing text, playing sounds or videos, add colours on the screen, and communicating with a device’s hardware sensors.
Well, there are several APIs that are used to build a mobile app, but when it comes to Android app development, then most of the professionals prefer using Android Studio.
Do You Know?
1636 organizations reportedly use Android Studio in their tech stacks, including Google, Accenture, and Delivery Hero.
At Trustradius Android Studio IDE got 8.6 scores out of 10.
Android Studio outstanding features and functionalities such as Flexible Gradle-based build system, Expanded template support, Built-in support for Google Cloud Platform, Rich layout editor, and more made it so popular. If while using Android Studio features you are countering difficulty then you can hire Android app programmers as this will help you make correct and efficient use of this IDE. Let’s move further and talk about how to build an Android app with Android Studio.
4 Simple Steps To Create An App With Android Studio
Here I am focusing on building a simple clock app showing local time. Additionally, it will also show the current time in two different countries that are India and Germany.
If in case you don’t know how to install Android Studio, then just follow the steps mentioned below:
Utilize the installer to install Android Studio following its instructions appearing on the screen.
After installing the Audio Studio, follow the below-mentioned steps to build a simple Android clock app with Android Studio. Google released the stable version of Android Studio 4.0 on May 28, 2020, to know more about it Click Here.
Start By Forming New Project
Once after installing the Android Studio, open the IDE by double-clicking on the app icon. Thereafter, click the Start a new Android Studio project button present in the Welcome window.
Thereafter, the next window will open from there select Add No Activity option as we are not using Android Studio temple in the Clock app. Then click on the Next tab to proceed further.
You’ll now see a Create Android Project form on the screen where you have to enter a few crucial details about your app like app name, save location, language, package name, and minimum API level.
Enter the app name which you want to launch on Google app store. Always choose a unique and attractive app name. The package name is also a unique identifier for your app on Google Play.
Once after entering all details don’t forget to recheck the same after doing so simply click on the Finish button.
On clicking the Finish button, Android Studio will take a few minutes to create and configure the project.
2. Create An Activity
Well, activity is one of the most significant components of an Android app as it allows us to build and display a user interface to the users. An app can have multiple activities, each yielding the user to execute an action. For example, a chat app can have four activities: one is user sign up, another one to sign in, the third one is sending messages and the last one of receiving messages.
To make the process simple here, we will create an app with a single activity. In order to build the activity, in the Project panel of Android Studio, make right-click on the app and after that select New > Activity > Empty Activity.
Thereafter one dialogue box will pop up on the screen, on that enter MainActivity as the name of the activity, examine the Launcher Activity alternative, and lastly press the Finish tab.
Checking the Launcher Activity option is essential because it enables the users to start the activity using an Android launcher. Launcher activity works as an entrance point to the app.
3. Build A Layout
Every activity generally has at least one layout connected with it. When you create activity in the previous step, you also make the empty layout for it. In order to view the same, open it in the activitymain.xml file.
An activity’s layout essentially consists of views and view groups. A design is rarely associated with the widget. buttons, labels, text fields, and progress bars are popular parts of views. A view group is an element that can work as a receptacle for views. Normally, view groups also assist in setting the position and dimensions of user views.
ConstraintLayout is one of the most robust and extensible view groups accessible today. By default, it is the root node of the activity’s layout XML file. It looks like this:
As I have already told you that: we are focusing on building the simple clock app which displays the current time in 2 distinct countries (India and Germany). If while writing the Android app, you are facing issues, then hire Android app developers; this will help your business in creating outstanding mobile apps.
To enable the user to pick the country they’re interested in; the app layout will include two button views, one for Germany, and another for India. In order to display the time, the app layout will have a TextClock view.
For that we will use the following code inside the ConstraintLayout:
Each view must hold the layoutwidth and layoutheight properties as they only decide how large the view size is. Other properties like layoutconstraintBottomtoBottomOf and layoutconstraintLeft_toLeftOf are crucial to setting the view. With the help of above code, TextClock view can be set in the centre of the screen, and both button views at the bottom of the screen.
By default, the TextClock view just displays the hours and minutes. The format12Hour property enables you to transform that. In the mentioned code, its value is fixed to h:mm:ss a. This means the TextClock view will represent the hours, minutes, seconds, and an AM/PM suffix.
Both button views have an onClick attribute. This attribute is utilized to specify click event handlers to the buttons.
The handlers don’t exist, but you can request Android Studio to produce it for you. In order to do so, move the name of the handler until you see a red light bulb appear beside it. Thereafter tap the light bulb and choose the second alternative, the option with the yellow light bulb.
Now press Shift-F10 to run the app. If there are no errors in the XML code, you will be able to see something like this on your phone:
Note: The buttons don’t work but, the TextClock view will display the local time, updating itself.
4. Implement Event Handler
When event handlers are generated for the two buttons, then Android Studio adds two programs to the activity’s Java file, MainActivity.java. On opening it, you will find the following code:
Within the event handlers, we need to alter the time zone of the TextClock view. In order to reference a view present in the layout XML file from inside the Java file you just need to use findViewById() method.
On having reference to the TextClock view, you can use setTimeZone() method to modify its time zone. For the same add the following code within the onClickGermany() method:
Likewise, append the following code within the onClickIndia() method:
Note R is an auto-generated class which includes IDs of all the views you hold in your layouts. The findViewById() method requires you to utilize this class while passing an ID to it.
Lastly, press the Shift-F10 button to re-run the app. Now, you will be able to click both buttons to modify the clock’s time zone.
Wrapping Up
In this way, you will be able to create an Android app using Android Studio. Well, to enhance the working of an app, you have to update the app timely; this can be done by introducing the new functionalities and features within the mobile application.
Well, sometimes a few errors can hinder you in developing an Android app using Android Studio to resolve such things you will require skilled Android app developers. That’s why I will recommend you to hire Android app developers from the best IT outsourcing company; this will offer a smooth development process for creating an impactful mobile app.
Источник
Build and run your app
Android Studio sets up new projects to deploy to the Android Emulator or a connected device with just a few clicks. Once your app is installed, you can use Apply Changes to deploy certain code and resource changes without building a new APK.
To build and run your app, follow these steps:
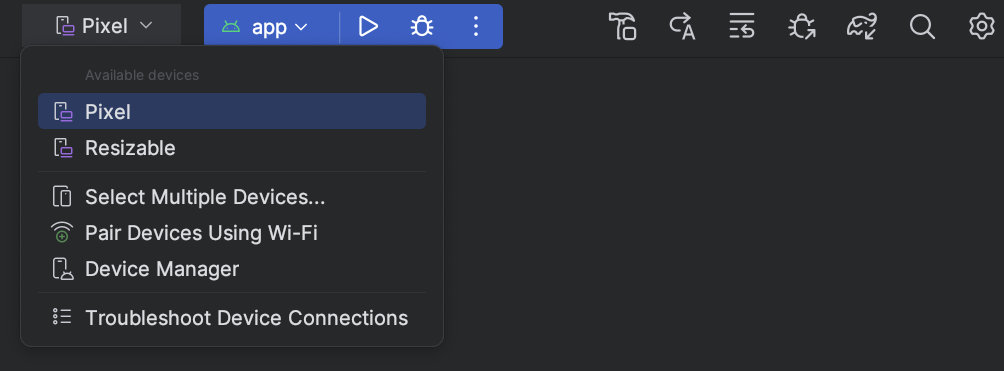
- In the toolbar, select your app from the run configurations drop-down menu.
From the target device drop-down menu, select the device that you want to run your app on.
If you don’t have any devices configured, then you need to either connect a device via USB or create an AVD to use the Android Emulator.
Click Run .
Change the run/debug configuration
When you run your app for the first time, Android Studio uses a default run configuration. The run configuration specifies whether to deploy your app from an APK or an Android App Bundle, the module to run, package to deploy, activity to start, target device, emulator settings, logcat options, and more.
The default run/debug configuration builds an APK, launches the default project activity, and uses the Select Deployment Target dialog for target device selection. If the default settings don’t suit your project or module, you can customize the run/debug configuration, or even create a new one, at the project, default, and module levels. To edit a run/debug configuration, select Run > Edit Configurations. For more information, see Create and Edit Run/Debug Configurations.
Change the build variant
By default, Android Studio builds the debug version of your app, which is intended for use only during development, when you click Run.
To change the build variant Android Studio uses, select Build > Select Build Variant in the menu bar.
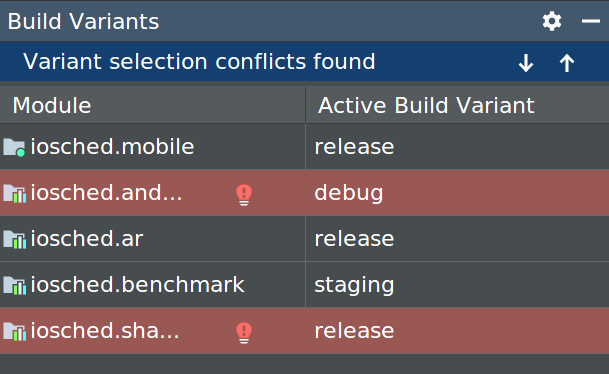
For projects without native/C++ code, the Build Variants panel has two columns: Module and Active Build Variant. The Active Build Variant value for the module determines which build variant the IDE deploys to your connected device and is visible in the editor.
Figure 1. The Build Variants panel has two columns for projects that do not have native/C++ code
To switch between variants, click the Active Build Variant cell for a module and choose the desired variant from the list field.
For projects with native/C++ code, the Build Variants panel has three columns: Module, Active Build Variant, and Active ABI. The Active Build Variant value for the module determines the build variant that the IDE deploys to your device and is visible in the editor. For native modules, the Active ABI value determines the ABI that the editor uses, but does not impact what is deployed.
Figure 2. The Build Variants panel adds the Active ABI column for projects with native/C++ code
To change the build variant or ABI, click the cell for the Active Build Variant or Active ABI column and choose the desired variant or ABI from the list. After you change the selection, the IDE syncs your project automatically. Changing either column for an app or library module will apply the change to all dependent rows.
By default, new projects are set up with two build variants: a debug and release variant. You need to build the release variant to prepare your app for public release.
To build other variations of your app, each with different features or device requirements, you can define additional build variants.
Conflicts in Android Studio’s Build Variants dialog
In Android Studio’s Build Variants dialog, you might see error messages indicating conflicts between build variants, such as the following:
This error does not indicate a build issue with Gradle – it is only indicating that the Android Studio IDE itself cannot resolve symbols between the variants of the selected modules.
For example, if you have a module M1 that depends on variant v1 of module M2 , but M2 has variant v2 selected in the IDE, you have unresolved symbols in the IDE. Let’s say that M1 depends on a class Foo which is only available in v1 . When v2 is selected, that class is not known by the IDE and it will fail to resolve it and show errors in the code of M1 .
These error messages appear because the IDE cannot load code for multiple variants simultaneously. In terms of your app’s build, however, the variant selected in this dialog will have no effect because Gradle builds your app with the source code specified in your Gradle build recipes, not based on what’s currently loaded in the IDE.
Build your project
The Run button builds and deploys your app to a device. However, to build your app to share or upload to Google Play, you’ll need to use one of the options in the Build menu to compile parts or all of your project. Before you select any of the build options listed in table 1, make sure you first select the build variant you want to use.
Table 1. Build options in the Build menu.
| Menu Item | Description |
|---|---|
| Make Module | Compiles all source files in the selected module that have been modified since the last build, and all modules the selected module depends on recursively. The compilation includes dependent source files and any associated build tasks. You can select the module to build by selecting either the module name or one of its files in the Project window. |
| Make Project | Makes all modules. |
| Clean Project | Deletes all intermediate/cached build files. |
| Rebuild Project | Runs Clean Project for the selected build variant and produces an APK. |
| Build Bundle(s) / APK(s) > Build APK(s) | |
| Build Bundle(s) / APK(s) > Build Bundle(s) | |
| Brings up a dialog with a wizard to set up a new signing configuration, and build either a signed app bundle or APK. You need to sign your app with a release key before you can upload it to the Play Console. For more information about app signing, see Sign your app. |
Note: The Run button builds an APK with testOnly=»true» , which means the APK can only be installed via adb (which Android Studio uses). If you want a debuggable APK that people can install without adb, select your debug variant and click Build Bundle(s) / APK(s) > Build APK(s).
For details about the tasks that Gradle executes for each command, open the Build window as described in the next section. For more information about Gradle and the build process, see Configure Your Build.
Monitor the build process
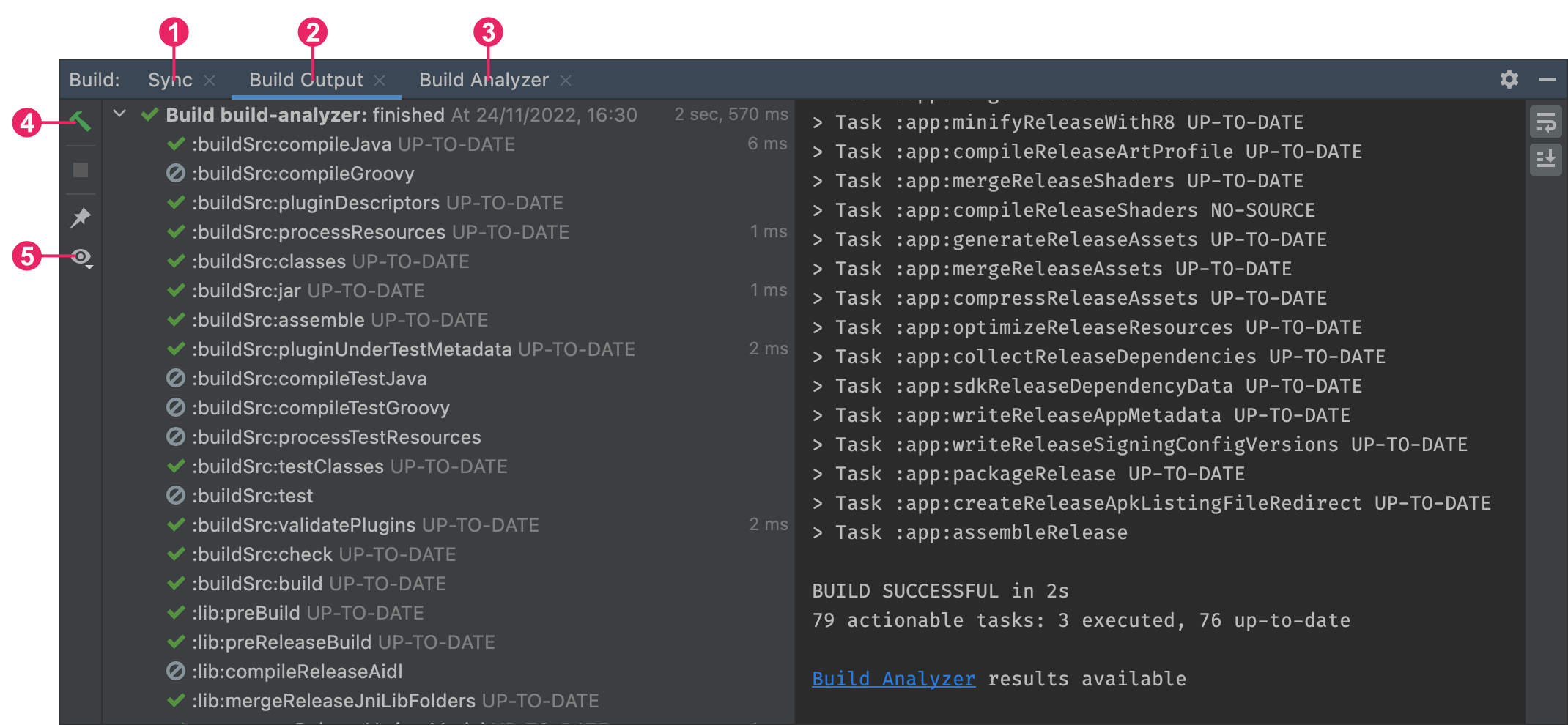
You can view details about the build process by clicking View > Tool Windows > Build (or by clicking Build in the tool window bar). The window displays the tasks that Gradle executes in order to build your app, as shown in figure 3.
Figure 3. The Build output window in Android Studio
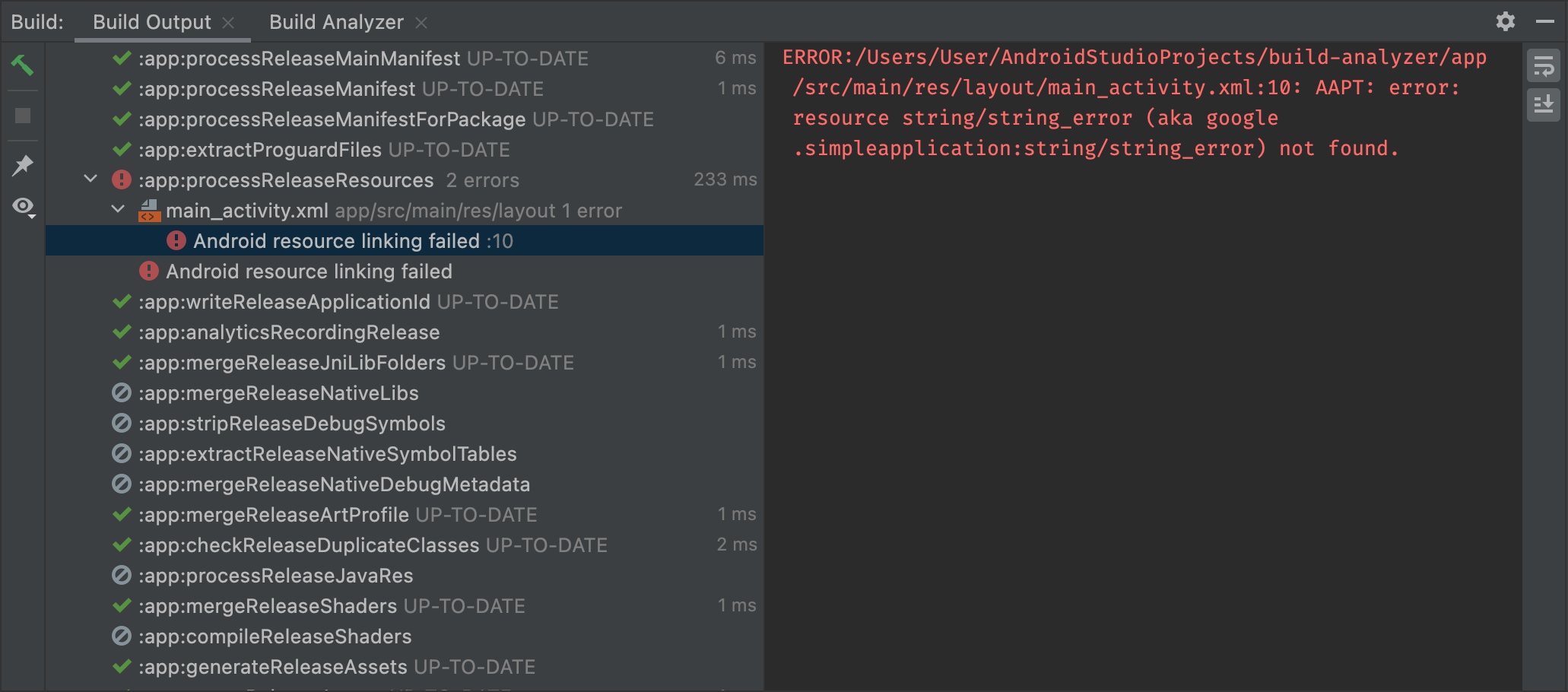
- Build tab: Displays the tasks Gradle executes as a tree, where each node represents either a build phase or a group of task dependencies. If you receive build-time or compile-time errors, inspect the tree and select an element to read the error output, as shown in figure 4.

Figure 4. Inspect the Build output window for error messages
If your build variants use product flavors, Gradle also invokes tasks to build those product flavors. To view the list of all available build tasks, click View > Tool Windows > Gradle (or click Gradle in the tool window bar).
If an error occurs during the build process, Gradle may recommend some command-line options to help you resolve the issue, such as —stacktrace or —debug . To use command-line options with your build process:
- Open the Settings or Preferences dialog:
- On Windows or Linux, select File >Settings from the menu bar.
- On Mac OSX, select Android Studio >Preferences from the menu bar.
- Navigate to Build, Execution, Deployment >Compiler.
- In the text field next to Command-line Options, enter your command-line options.
- Click OK to save and exit.
Gradle applies these command-line options the next time you try building your app.
Apply Changes
In Android Studio 3.5 and higher, Apply Changes lets you push code and resource changes to your running app without restarting your app—and, in some cases, without restarting the current activity. This flexibility helps you control how much of your app is restarted when you want to deploy and test small, incremental changes while preserving your device’s current state. Apply Changes uses capabilities in the Android JVMTI implementation that are supported on devices running Android 8.0 (API level 26) or higher. To learn more about how Apply Changes works, see Android Studio Project Marble: Apply Changes.
Requirements
Apply Changes actions are only available when you meet the following conditions:
- You build the APK of your app using a debug build variant.
- You deploy your app to a target device or emulator that runs Android 8.0 (API level 26) or higher.
Use Apply Changes
Use the following options when you want to deploy your changes to a compatible device:
Apply Changes and Restart Activity
Attempts to apply both your resource and code changes by restarting your activity but without restarting your app. Generally, you can use this option when you’ve modified code in the body of a method or modified an existing resource.
You can also perform this action by pressing Ctrl+Alt+F10 (or Control+Shift+Command+R on macOS).
Apply Code Changes
Attempts to apply only your code changes without restarting anything. Generally, you can use this option when you’ve modified code in the body of a method but you have not modified any resources. If you’ve modified both code and resources, use Apply Changes and Restart Activity instead.
You can also perform this action by pressing Ctrl+F10 (or Control+Command+R on macOS).
Run
Deploys all changes and restarts the app. Use this option when the changes that you have made cannot be applied using either of the Apply Changes options. To learn more about the types of changes that require an app restart, see Limitations of Apply Changes.
Enable Run fallback for Apply Changes
After you’ve clicked either Apply Changes and Restart Activity or Apply Code Changes, Android Studio builds a new APK and determines whether the changes can be applied. If the changes can’t be applied and would cause Apply Changes to fail, Android Studio prompts you to Run your app again instead. However, if you don’t want to be prompted every time this occurs, you can configure Android Studio to automatically rerun your app when changes can’t be applied.
To enable this behavior, follow these steps:
Open the Settings or Preferences dialog:
- On Windows or Linux, select File > Settings from the menu bar.
- On macOS, select Android Studio > Preferences from the menu bar.
Navigate to Build, Execution, Deployment > Deployment.
Select the checkboxes to enable automatic Run fallback for either of the Apply Changes actions.
Click OK.
Platform-dependent changes
Some features of Apply Changes depend on specific versions of the Android platform. To apply these kinds of changes, your app must be deployed to a device running that version of Android (or higher).
| Type of change | Minimum platform version |
|---|---|
| Adding a method | Android 11 |
Limitations of Apply Changes
Apply Changes is designed to speed up the app deployment process. However, there are some limitations for when it can be used. If you encounter any issues while using Apply Changes, file a bug.
Code changes that require app restart
Some code and resource changes cannot be applied until the app is restarted, including the following:
- Adding or removing a field
- Removing a method
- Changing method signatures
- Changing modifiers of methods or classes
- Changing class inheritance
- Changing values in enums
- Adding or removing a resource
- Changing the app manifest
- Changing native libraries (SO files)
Libraries and plugins
Some libraries and plugins automatically make changes to your app’s manifest files or to resources that are referenced in the manifest. These automatic updates can interfere with Apply Changes in the following ways:
- If a library or plugin makes changes to your app’s manifest, you can’t use either Apply Code Changes or Apply Changes and Restart Activity and have to restart your app before you can see your changes.
- If a library or plugin makes changes to your app’s resource files, you can’t use Apply Code Changes , and you must use Apply Changes and Restart Activity to see your changes.
You can avoid these limitations by disabling all automatic updates for your debug build variants.
For example, Crashlytics updates app resources with a unique build ID during every build, which prevents you from using Apply Code Changes and requires you to restart your app’s activity to see your changes. You can disable this behavior so that you can use Apply Code Changes alongside Crashlytics with your debug builds.
Code that directly references content in an installed APK
If your code directly references content from your app’s APK that’s installed on the device, that code can cause crashes or misbehave after clicking Apply Code Changes . This behavior occurs because when you click Apply Code Changes, the underlying APK on the device is replaced during installation. In these cases, you can click Apply Changes and Restart Activity or Run , instead.
Content and code samples on this page are subject to the licenses described in the Content License. Java is a registered trademark of Oracle and/or its affiliates.
Источник