- Upload File/Image to the server using Volley in Android.
- What is a MultiPart Request?
- Using Restful API
- Example of upload file/image to a server with the multipart request using volley.
- 1. Creating an Android project.
- 2. Add Dependency.
- 3. Sync Project.
- 4. Adding Permission in AndroidMainfest.xml file.
- 5. User Interface
- 6. VolleyMultipartRequest
- 7. Upload file/image to the server.
- 8. Above code explanation.
- 9. Run the Project
- ANDROID – Upload an image to Server in Android Studio
- More Similar Posts
- 101 thoughts on “ ANDROID – Upload an image to Server in Android Studio ”
Upload File/Image to the server using Volley in Android.
Upload file/image to the server using volley in Android is a very frequently used thing. In most of the apps, we need user avatar, i.e. user profile image.
In this article, we are going to see an example to Android upload a file/image to the server with a Multipart using volley.
What is a MultiPart Request?
HttpMultipart requests are used to send heavy data or files like audio and video to the server.
Android Volley gives you a very faster and optimized environment to send heavy data or files to the server. Here I post an image file selected from the gallery.
Using Restful API
Here, I am going to use the below API URL to upload the file/image.
ROOT_URL =“http://seoforworld.com/api/v1/file-upload.php”
Example of upload file/image to a server with the multipart request using volley.
1. Creating an Android project.
- Open Android Studio and create a new project (I created UploadFile)
2. Add Dependency.
Add Volley to your project. You can quickly add it using Gradle. Extract Gradle Scripts and open build.gradle (Module: app)
So your dependencies block will look like
3. Sync Project.
Now click on Sync Project With Gradle Icon from the top menu and it will automatically download and add volley library to your project.
4. Adding Permission in AndroidMainfest.xml file.
We also need the Internet and Read and Write Storage permission. So inside AndroidManifest.xml add these permissions.
your AndroidManifest.xml file will look like as below:-
5. User Interface
Now inside activity_main.xml and write the following XML code into your activity_main.xml.
6. VolleyMultipartRequest
Here, we need to perform a multipart request. But the problem is volley doesn’t support multipart requests directly. So that is why we need to create our Custom Volley Request.
Create a java class with VolleyMultipartRequest and write the below code in that file.
7. Upload file/image to the server.
Now, the main thing to upload files/images to the server. We will do it inside the MainActivity.java file.
write the below code to your MainActivity.java file.
8. Above code explanation.
The below code is used to take permission from the device for access gallery on Button click.
In the MainActivity.java file, Function showFileChooser() is used to choose an image from the device gallery.
And, To complete the image choosing process we need to override the onActivityResult() method.
getPath() method is used to get the absolute path of the file/image.
And, uploadBitmap() method is used to upload file/image to the server.
9. Run the Project
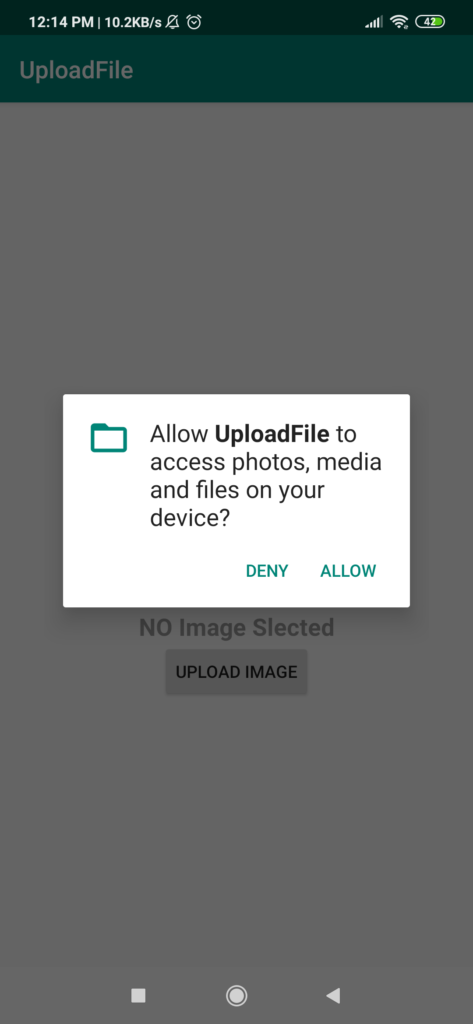
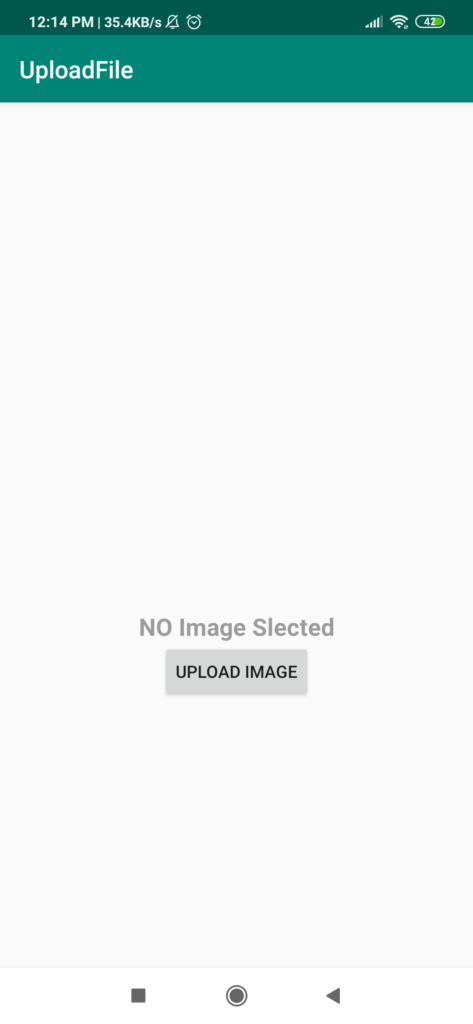
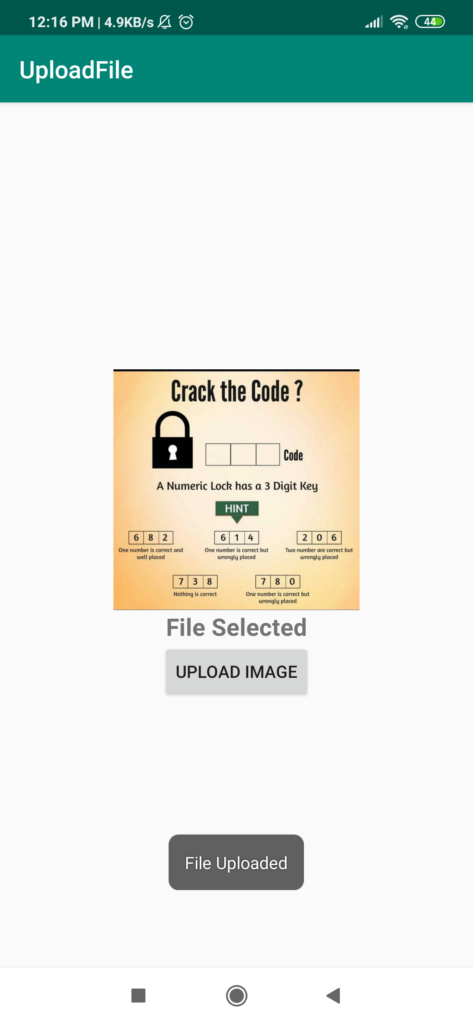
On running the project you will get the following output.

b. Click on the upload image button and give permission.
c. Image/File Uploaded

Источник
ANDROID – Upload an image to Server in Android Studio
In today’s tutorial I will show you how to send an image to server using POST method in ANDROID.
Uploading an image to server is a basic requirement in many of our application.
Sending data to server which is using a PHP Script is already explained in this example .
Now in this example I will show you how to send an image file.
For that first we have to read the file, put it in nameValuePairs and then send using HttpPost.
I have already shown you three other methods on uploading a file to server. If you want you can check these posts.
These are for downloading files from the server.
if you want to use the android using php and mysql
please check these posts.
Add Permission
Add “android.permission.INTERNET” permission to your AndroidManifest.xml file.
You need to add the below to your build.gradle since Apache library is deprecated by Google.
Our Sample build.gradle may look like this.
Layout
Our Sample XML layout will look like this.
Android Source Code
We will have a separate class for sending image.
Create a class named “UploadImageApacheHttp” and copy the below contents to it.
Before that, download the Base64 file from here which encodeBytes in Base64 Format.
Add it to your project.
File Upload Utility class
Now the Activity that implements it.
Note : Make sure you select the image from the Gallery, because this demo is designed for selecting from Gallery.
MainActivity
Note : You should do networks operations inside a thread only.
AND you cannot modify UI elements inside a UIThread only.
Create a folder named Upload_image_ANDROID in your htdocs folder and inside that create a file named upload_image.php and copy this code into it.
I am saying the htdocs folder because I am using XAMPP. You change this according to your use.
Now run your program and check the folder in which your php file resides.
Note: Make sure your server is running.
Here I am uploading the icon image itself.
If you want to upload another file in your SDCARD you have to change this line to give the exact path
For example if I have to upload a file residing in my SDCARD I would change the path like this.
Source Code
You can download the complete Android studio Source Code from here.
Please send your comments to coderzheaven@gmail.com
More Similar Posts
101 thoughts on “ ANDROID – Upload an image to Server in Android Studio ”
Just what I was looking for, appreciate it for posting .
Hi, Please could you tell me what i need to use for main.xml file, thankyou
Lucy
Hello Lucy..
The main.xml file is for the interface. Since in this example it shows how to upload an image to server there is actually no need of an interface. You can put anything in the main.xml file. For example you can have a button which when clicked will upload the image, then put the code provided inside the button click, that’s all.
You have to provide a layout for the setContentView() otherwise the program will not run.
Hi James,
Thanks for the quick response, I confess, i’m an android newbie 🙁
Would you be ever so kind as to help me out getting this to work, i guess all i need is the main.xml with a button that will upload the image, and the code to know that the button is there.
Hope you can help, you can email me if you wish
Thankyou
Lucy
@Lucy : Please wait for the answer we will contact you shortly.
Very nice tutorial:)
Thank u .Nice Tuto:)
I would like to uploade many images..
How can I give a name for each image?
Thanks.
It helps me so much
I prefer to send it just as a byte array
I don’t code for the server.
Thanks a lot
but i have problem with Base64.encodeBytes(byte_arr);
it gives me error :S
Did you include the file Base64.java.
Hi, I have the same problem with Peter gabra, and I have include the Base64.java in the src, could you help me to fixed it?
Did you download the complete source code. Try changing the filename to something else and change accordingly in the main file.
Hi, thanks my problem solve now. I want to ask about base 64, because it just possible to send the image with small size, is there possible to send the image in big size to server using base64?
thanks
hei james nice tutorial. I am a newbie for android. May i have the full source code for this? and also i cannot find the “get picture from sd card gallery” thing like a picker in your code. so how do i pick the pic from my gallery?
Hi,,
Nice post … But I have question what about image captured by Image and store it at Media.EXTERNAL_CONTENT_URI location.
It works fine, thanks.
On the server the image gets “uploaded_image” filename.
I’m sending to the server a file from my device’s sd card, it works ok (I have to downsize it though because I get out of memory error)
I want the file name to be the same as the original, how can I do that??
I’ve found out how to do it..
(passed the file name in nameValuePairs to the php file
Thank you very very very much. This has been a tremendous help!
I’d just like to add one small comment. I would suggest resizing the image before sending it the server because otherwise if the image is too big, it is very likely that you’ll get an out of memory exception.
Bitmap resizedDishImage = Bitmap.createScaledBitmap(dishImage, 150, 150, false);
I tried your code and it works fine with a local server, but with a remote server it doesn’t work 🙁
Have you an idea why ?
No, it works perfectly with any server. Please check your server address or anyother parameters you are sending.
hlo sir, is it possible to upload image on cpanel server with this code
Very nice post. Is there a way I can do this using a web app instead of an installed app?
I cant see the php code.
Sorry Hari that was problem with my syntax highlighter, please check the post again.
Thanks for the reply. Its working very fine. Thanks man
the encodeBytes method is giving me an error saying “encodedBytes is undefined for type Base64” . i have downloaded the Base64 class, and inserted it into my project..could you please help me.
hey this “Bitmap bitmap = BitmapFactory.decodeFile(“/sdcard/mypic.jpg”);” does not work, do you have any idea why?
but if it works whrn i used Bitmap bitmap = BitmapFactory.decodeResource(getResources(),R.drawable.icon);
This is because you don’t have mypic.jpg in that path.
hi i run ur apps successfully…result also displayed successfully.Image upload complete. Please check your php file directory……But my doubt is where is uploaded file is saved..how is know the above image is successfully uploaded…where i see the image after successful completion…
The uploaded file will be saved in the uploads directory in your server where your php file is located.
I can’t view the uploaded image, do I need to change anything in the php code, if so pls tell what are the things to be changed , Thank you
Do you have proper permissions in your upload folder?
Wooow… thanku so much. It works great. And how can I upload an image which is captured? where I have modify in this code…?
hi!
can anyone suggest me an alternative to above server side phpscript.
Any help will be appreciated..
its so excellent tutorial…..i m getting a problem……i want to upload an image on jboss server……what i has to bb done on jboss server……what code i hv to write there…….plz any one guide me………..
hi guys
can i ask qustion?
did i need to write code to start xampp for android?
because i didnt sure cellphone can work?
No Steven, there is no connection between starting the xampp server and android. if your http request have to reach the server, xampp should be on and running.
Hi James
I am Sorry ,Could you tell me
I just need to put the upload_image.php this file to htddocs folder in xampp
Did I need to set any about website?
oh I know where is my problem.
if you want to connection and run in Android cellphone.
Your IP must be entity.
otherwise you can,t connection, this is message for dont understand other guys.
No you can test it locally. The post describes how to work with it locally. If you have a server then put the file in the right place and just change the UR.
i am able to sleect both the files..but when i hit StartUpload button, the upload process dialog box shows for 1 sec and then the error message is shown saying “Unfortunately the process pack.coderzheaven” has stopped.
i have added the internet permission in manifest also.. my Wamp server is On..also i have used localhost instead of 10.0.2.2 in the code.. Can u plz tell me where i am going wrong ?
what is the reason for the error in the logcat? please check that and paste it here.
what is this thing ?
and how come i dint see any package from the coding above ?
example like : package com.sample.testing
opps sorry, when i see the coding above the package seems to be appear as something like this,
span package /span pack.coderzheaven;
i only see it as “package pack.coderzheaven;’
after i dropped comment..
Sorry Kyle, that was the problem with the syntax highlighter.
pls help me error
ERROR Permission denied
That’s the problem with you server. Check the permissions.
How to download pictures that i have just uploaded in this localserver i tried putting back in for example ‘http://192.168.1.3/Upload_image_ANDROID/upload_image.php’ where i presume i uploaded but didnt work
Change 192.168.1.3 to 127.0.0.1
I am getting error as null. Bitmap.compress is not working.Can you plz help me..
echo ‘Image upload complete. Please check your php file directory……’;
sir i have a problem.. how can we view the image($file) in our page. because u can view the image only in the php..
this is my code
code is not workng
https://www.coderzheaven.com/uploading-downloading-files-android/ Try this link. You have to upload the image back or download the image and show it in an imageView.
I have an app that captures an image and displays it.how do I upload the captured image?thanks
You will get the image inside onActivityResult() function. From there save it in a temporary file and then upload using the above example.
Great tutorial 🙂 i am getting ERROR null(showing in toast).Plz help me out…….
So I am …
I have traced that the application stopped at the following statement.
HttpResponse response = httpclient.execute(httppost);
The httppost information is correct. Any idea?
Give internet permission in the Manifest file.
setContentView(R.layout.main);
I am getting error on this line and all other lines where R is present
There is R.java file in my gen folder i always get error on this please help!
setContentView(R.layout.main);
you have to chage “main ” according to the name of your xml file .for example : activity_main.xml .
After Uploading a file in mnt/sd card to mySQL ,Dialog box is still being uploading..Do I need to remove files in my Gallery (Emulator). I am not getting Output
great tutorial! but I have a stupid question..
“How does the server know where this image uploaded to?”
I added in the SQL statement for tables and columns. good news is the image string had successfully changed to the image path(eg. sdcard/…../sample.png)
but bad news is.. my server’s image folder does not contain that image that i just uploaded.. may i know which code did i missed out? or what went wrong?
no error code given.. only success all the way..
Server will not know where to upload the files. The folder to upload the file is written by you in the PHP file.
I can’t view the uploaded image, do I need to change anything in the php code, if so pls tell what are the things to be changed , Thank you
Do you have the proper upload location in code?
pls tell me in which line should we provide the upload location
I haven’t changed anything in this code, where should I change, Thank you
I already have the Internet Permission in manifest.Always i try to upload the file i get:
07-23 14:46:12.681: I/System.out(16675): Error in http connection android.os.NetworkOnMainThreadException
Sometimes make a jpg file in server with the name but with 0 size.
About this line: HttpResponse response = httpclient.execute(httppost);
Wait for the response?or make a threat?
It can be the size of the pic to upload?there is a limit?
I tried with small icon pic but nothing.
Do the uploading inside a thread, because on newer versions of android it will not allow network operations to be done in the main thread. Update UI elements inside the thread from another runonUIThread only. Otherwise the application will crash.
I have made an edit to reflect the changes.
Nice work man, Thanks, This is exactly I was looking for. I want to save the file in the root folder but it is toasting the message permission denied. I guess I need to be the super user. How can we do it? Do we need to change in Android or the PHP code.
One more question I need to take pictures from camera and send it without saving it in the phone memory location. I have a code running which takes pictures every 10 Sec but I need to integrate with this, So instead of using BitmapFactory.decodeResource(getResources(),R.drawable.icon); what shall I use?
Great tutorial, but I get an error on line 33; The method encodeBytes(byte[]) is undefined for the type Base64 and I have the Base64.java in my package. Can you help me out?
Sorry my line 33 is your line 30
Please tell me how can i assign a variable name to my image file which is being uploaded?
please tell me how can i change the name of my image file which is being uploade?
Hi James, do you have the code to retrieve the image and display it in a listview?
Hello, I’m having a little trouble with this program. It is with this line:
HttpResponse response = httpclient.execute(httppost);
it says:
Description Resource Path Location Type
Syntax error on tokens, TypeArgumentList1 expected instead NewSpotActivity.java /AndroidConnectingToPhpMySQL/src/com/example/androidhive line 142 Java Problem
Can you show me the source code of main.xml layout of project you use?
great tutorial and it works !! thank you James.
And i have a question ,well i’m triying to follow the speed of the upload .I already did it with the download and it worked .
while ((count = input.read(data)) != -1) <
total += count;
long endtTime = System.currentTimeMillis();
long passed;
passedTime =endtTime – startTotalTime;
// publishing the progress….
// After this onProgressUpdate will be called
publishProgress(“”+(int)((total*100)/lenghtOfFile));
Log.i(“log_lenghtOfFile”,lenghtOfFile+”” );
Log.i(“log_total”,total+”” );
Log.i(“log_ourcentage”,(int)((total*100)/lenghtOfFile)+”” );
Log.i(“log_passed_time”,passedTime +”” );
>
but i had a problem with the uploading i need to get :
t= 10 s uploded data =10byte /total data
t =45 uploaded data =150byte/total data (for example )
Ididn’t found where i could follow the rate of uploading ,i tryed to do that in base64,but it didn’t work.
please if you have an idea help me.
hey i m new to android development, i want to do my final year project based on this. can u plz send me complete code with main.xml and menifest.xml.. plzz mail me the code as soon as possible. ur help is very iportant for me. plz
Thank you very much………thanks a loooooooooooooot..
God bless you
Where to see the uploaded image?
Check the directory specified in the code.
is it necessary to use
header(‘Content-Type: bitmap; charset=utf-8’);
or can we remove that?
didn’t try removing it.
Silly me.. I forgot to change the request tag in the PHP script. Working perfect now. Thanks for this. It’s just what I needed. Simple enough for me to understand and a good starting point. Next I will try to assign a specific file name, put the file name in my database, and also retrieve the image back to my list view.
Notice: Undefined index: image in C:\wamp\www\Upload_image_ANDROID\upload_image.php on line 2
i found this error while running server part code and i also run this code on wamp
Hi how to upload both image file and string details from android to server using post methode with basic namevalue pairs can u give some sample code please.
You can simply copy paste the code into an Activity and it will work.
excellent tutorial have to do a lot of changes but at the end code works….
if you don’t the errors then follow these steps..
1
permission (internet)(read external storage) in manifest file
2
download base64 file to your project package where image file is placed
3
then some exceptions that android studio will handle as well
4
thanks to JAMES nice tutorial…..
5
setContentView(here put you xml file just and rest is fine…just run the code now and image will be uploaded to the website through app…:)….. )
6
some may have errors regarding gradle build
use sdk min 8 max 21
This is great, Thank you!! Could you please post both php files??
Hi Gabriel, which is the second php file you are asking about?
Источник