- How to Make Android Apps for Beginners
- How to Make an App in Java
- Run Android Studio
- Start Working on Java App Development
- Modify the App Layout
- Add Constraints
- Assigning Activity to the Button
- Conclusion
- Android App Templates and UI Kits From CodeCanyon
- Build Your First Android App in Java
- 1. Welcome!
- What you must know already
- What you’ll learn
- Use Android Studio and Java to write Android apps
- Note: This version of the codelab requires Android Studio 3.6 or higher.
- 2. Install Android Studio
- Note: This version of the codelab requires Android Studio 3.6 or higher.
- 3. Task: Create your first project
- What you’ll learn
- Step 1: Create a new project
- Step 2: Get your screen set up
- Step 3: Explore the project structure and layout
- Step 4: Create a virtual device (emulator)
- Step 5: Run your app on your new emulator
How to Make Android Apps for Beginners
Are you a new developer learning Java? Read ahead to learn how to make your first Java Android app as a beginner.
Creating a mobile application is a big step towards turning your idea into reality. But the primary concern among new developers is how to make an Android app with all the resources at their disposal. If you’re a beginner, you won’t know the purpose of many of them. So it’s important to begin from the basics and know the starting point.
This guide will walk you through the basics of building an Android app and answer your questions about how to make an app with Java. We’ll be creating a Java Android app using Android Studio as our Integrated Development Environment (IDE).
How to Make an App in Java
To start making a Java Android app, you have to start with an IDE. There are several options for IDEs, but two of the most efficient ones are Eclipse and Android Studio.
For this guide, we are using Android Studio 3.1.3. Android Studio is a complete IDE that offers tools to make app development very simple and easy. It has an advanced code editor and several app design templates. There are tools for development, debugging, and testing as well.
You can learn how to install Android Studio in our post on how to get started making Android apps.



Run Android Studio
Let’s begin with a new project on Android Studio. It gives the option to Create New Project on the welcome screen. You can also continue with your current project if you have one.

Once you choose to create a new project, the next step is choosing your activity. You will be provided with several options, but we’ll begin with an Empty Activity for this tutorial on creating a Java app.

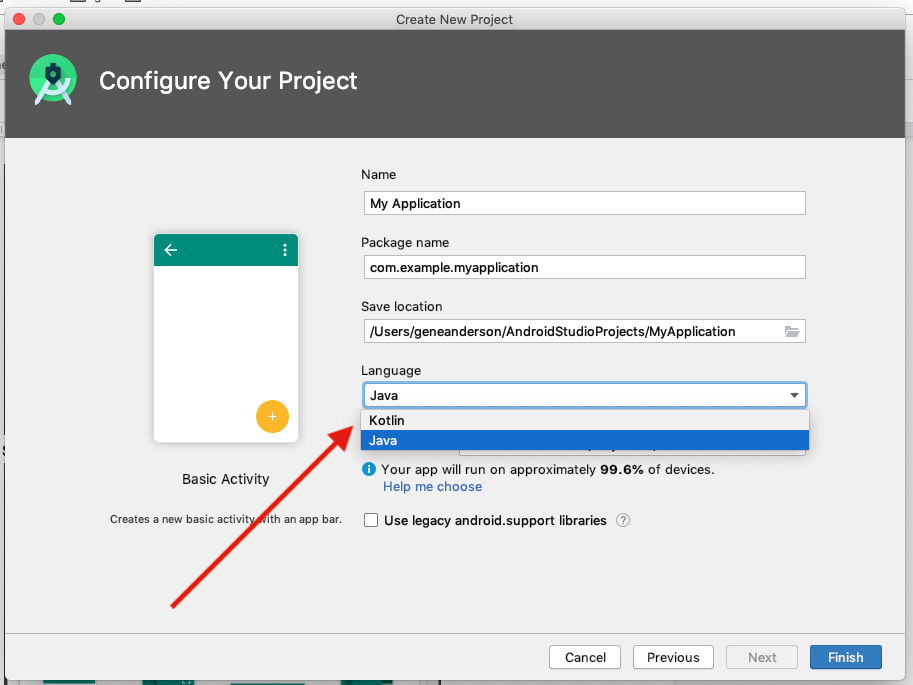
The next step is configuring your activity by giving it a name. Let’s name our app MyBasicApp. From the drop-down menu, choose the Java language. Click Finish.
Now we are ready to start creating our app!
Start Working on Java App Development
At this stage, Android Studio has created two folders that are visible in the left corner. They are:
- A folder for MyBasicApp—this folder carries the code for your app.
- A folder of Gradle scripts—Gradle is a free and open-source tool used by Android Studio to turn the code into an .apk file for your app.
Since we selected the Basic Activity template, Android Studio has created some preset files for our project. You can expand the folders to view them.
Clicking on the app folder will give a drop-down menu with three to four subfolders: manifests, Java, Java (generated), and res. Expanding each one of them will open more folders. Each folder stores a separate component of your project.
In the MyBasicApp folder, go to the Java folder and click on com.example.mybasicapp. This folder contains the source code of your Java Android app.
Now, click the res folder and open the layout folder. It contains a file activity_main.xml. It is the layout of your app. Click to open it.
Now your project view has opened the source code and the layout in two separate tabs. It looks like this:

The .xml file gives you a layout where you can drag and drop elements to build your file. You can also change it to code editor by clicking on text at the bottom left corner. Now you can edit the source code instead of adding elements to the design layout.
In the layout editor, the left pane contains all the elements that you can add to the layout. If you see the component tree, there is just one element—Hello World—in our app.
The elements we add to our layout will be shown in the component tree and how they are added in relation to each other.
Here, ConstraintLayout is the root of the view hierarchy (it is the dimensions of the page on which components will be added).
The ConstraintLayout has a TextView called Hello World.
The TextView is the component that came with a blank activity. The layout at this stage looks like this:

The XML code for this layout will be this:
It has one root hierarchy with just one text element.
Note that this is the basic layout that Android Studio generated itself. We haven’t made any modifications to it yet.
Modify the App Layout
The next step is to modify the layout by adding components of your choice and associating activities with them.
Here you can either start with this ConstraintLayout with TextView in it, or you can clear the ConstraintLayout and begin with a clean slate in terms of layout.
Let’s say you want to change the text on the TextView . You can go to the code editor and view the properties of the TextView element. The code will be like this:
Change the string to whatever you like. For now, I’ll stick with Hello World.
If you have set up an Android Virtual Device (AVD) in the Studio, the app will run on the simulator like this:

This is the basic TextView with Hello World! as its string. You can modify the attributes of this text component. Edit the text, font, size, and color to give a new look to TextView .
The XML code for these changes would be this:
We have changed the font to Sans Serif and made the color darker gray . The font size is also increased to 30sp , and the text is made bold.
The changes as visible in the AVD:

Add Constraints
Up to now, we’ve just modified the stock Empty Activity set up by Android Studio. Now, we will see how to add constraints and views to the user interface.
In the Layout Editor, there is a palette on the right side from where you can choose the constraints you’d like to add.

You can add more than one view and constrain them to top, bottom, left, or right. These views have attributes that can be edited to modify them.
To better understand what an attribute is, select textView in the Component Tree and look at the Constraint Widget in the Attributes panel.

The square represents the constraints.
The rectangular box and each of the four dots represent a constraint. You can increase or decrease their value based on the point where you want to place the view.
Here is how it looks in the Layout Editor.

You can drag and drop the Views from the left palette to add them in the ConstraintLayout . After adding them, you can apply constraints to determine their position. Each new button added to the layout is given a unique identity.
Here is how your layout will look after adding the constraints to the views:

Here is the XML code for the finished layout:
Assigning Activity to the Button
The layout design is the meat of your app. You have added a Button , but it doesn’t do anything when pressed. To make it interactive and responsive to users’ actions, we have to assign activity to it.
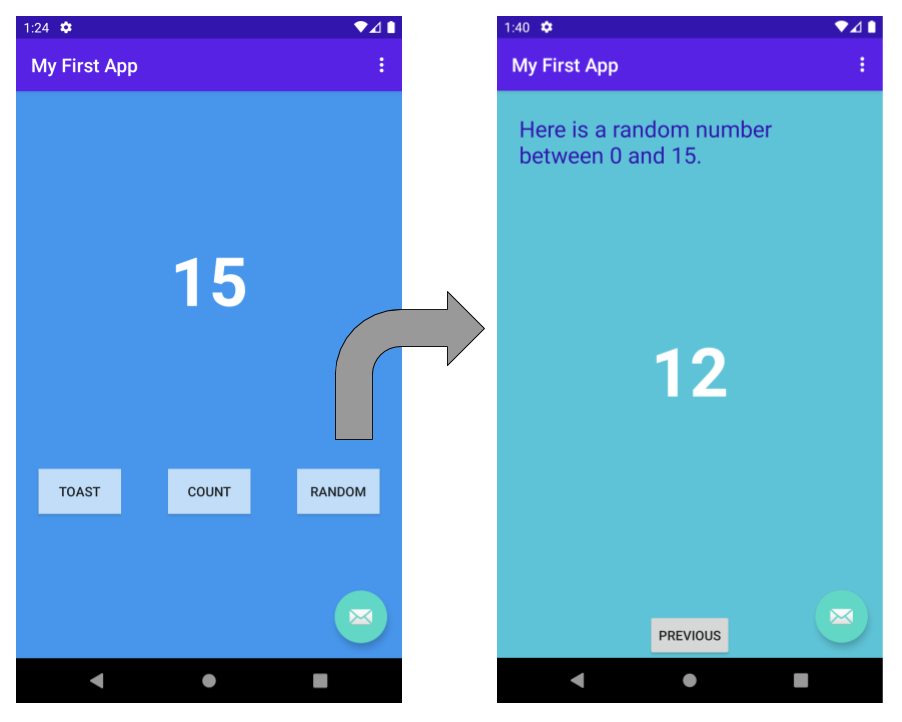
Let’s say this is the last step on your app, and upon clicking Next you want people to see the message Finish. Here’s how to do it.
The Next button has an id called @+id/next . Since no other element is using this id, we can use it to find the button and add it to the Java code so that the activity doesn’t get associated with another button.
The id for a view helps you identify it as each id differs from other viewers’ id. With the findViewByID() function, next can be found through its id, R.id.next .
Here is the final code that will display the finish message:
Run the app to see how the Button works.

Conclusion
This guide covered everything from setting up the Android Studio to coding and testing a Button . It’s not hard to get started coding an app—Java mobile app development has become easier since a lot of elements are drag and drop.
Android App Templates and UI Kits From CodeCanyon
You may have noticed that our app looks very plain and simple. That’s because we’re using the default theme, without applying any styles to our views. CodeCanyon is full of Android UI kits that offer beautiful, hand-crafted styles you can apply to your views.

The kits generally also have several custom views and layouts. You can refer to the following articles to learn more about them:
Источник
Build Your First Android App in Java
1. Welcome!
In this codelab, you’ll learn how to build and run your first Android app in the Java programming language. (If you’re looking for the Kotlin version of this codelab, you can go here.)
What you must know already
This codelab is written for programmers and assumes that you know either the Java or Kotlin programming language. If you are an experienced programmer and adept at reading code, you will likely be able to follow this codelab, even if you don’t have much experience with Java.
What you’ll learn
- How to use Android Studio to build your app.
- How to run your app on a device or in the emulator.
- How to add interactive buttons.
- How to display a second screen when a button is pressed.
Use Android Studio and Java to write Android apps
You write Android apps in the Java programming language using an IDE called Android Studio. Based on JetBrains’ IntelliJ IDEA software, Android Studio is an IDE designed specifically for Android development.
Note: This version of the codelab requires Android Studio 3.6 or higher.
To work through this codelab, you will need a computer that can run Android Studio 3.6 or higher (or already has Android Studio 3.6 or higher installed).
2. Install Android Studio
Note: This version of the codelab requires Android Studio 3.6 or higher.
You can download Android Studio 3.6 from the Android Studio page.
Android Studio provides a complete IDE, including an advanced code editor and app templates. It also contains tools for development, debugging, testing, and performance that make it faster and easier to develop apps. You can use Android Studio to test your apps with a large range of preconfigured emulators, or on your own mobile device. You can also build production apps and publish apps on the Google Play store.
Note: Android Studio is continually being improved. For the latest information on system requirements and installation instructions, see the Android Studio download page.
Android Studio is available for computers running Windows or Linux, and for Macs running macOS. The OpenJDK (Java Development Kit) is bundled with Android Studio.
The installation is similar for all platforms. Any differences are noted below.
- Navigate to the Android Studio download page and follow the instructions to download and install Android Studio.
- Accept the default configurations for all steps, and ensure that all components are selected for installation.
- After the install is complete, the setup wizard downloads and installs additional components, including the Android SDK. Be patient, because this process might take some time, depending on your internet speed.
- When the installation completes, Android Studio starts, and you are ready to create your first project.
Troubleshooting: If you run into problems with your installation, see the Android Studio release notes or Troubleshoot Android Studio.
3. Task: Create your first project
In this step, you will create a new Android project for your first app. This simple app displays the string «Hello World» on the screen of an Android virtual or physical device.
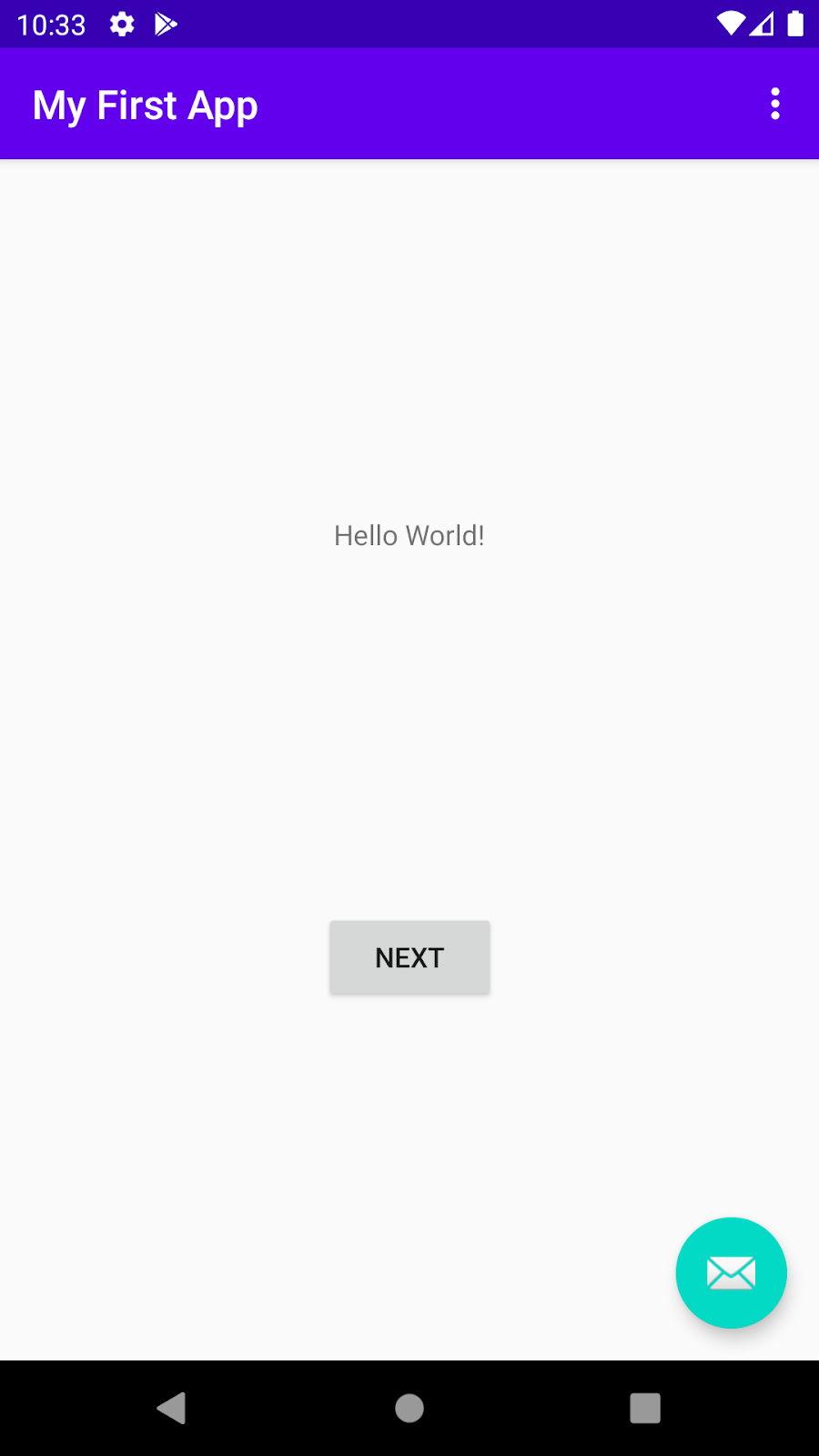
Here’s what the finished app will look like:
What you’ll learn
- How to create a project in Android Studio.
- How to create an emulated Android device.
- How to run your app on the emulator.
- How to run your app on your own physical device, if you have one.
Step 1: Create a new project
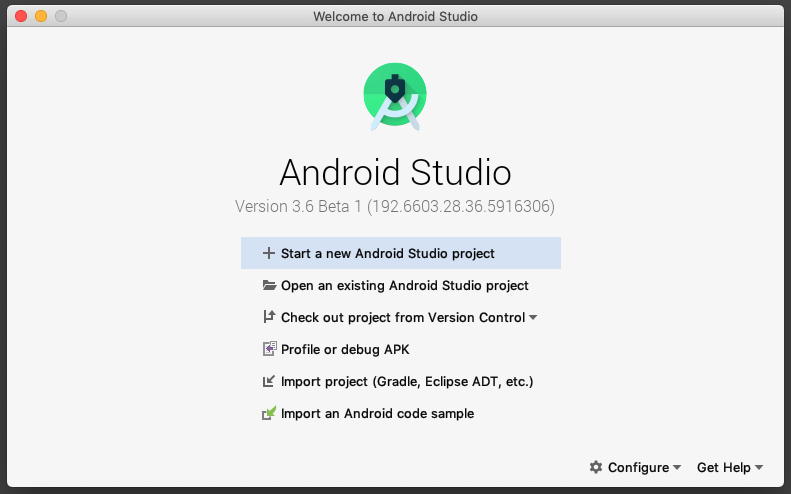
- Open Android Studio.
- In the Welcome to Android Studio dialog, click Start a new Android Studio project.
- Select Basic Activity (not the default). Click Next.
- Give your application a name such as My First App.
- Make sure the Language is set to Java.
- Leave the defaults for the other fields.
- Click Finish.
After these steps, Android Studio:
- Creates a folder for your Android Studio project called MyFirstApp. This is usually in a folder called AndroidStudioProjects below your home directory.
- Builds your project (this may take a few moments). Android Studio uses Gradle as its build system. You can follow the build progress at the bottom of the Android Studio window.
- Opens the code editor showing your project.
Step 2: Get your screen set up
When your project first opens in Android Studio, there may be a lot of windows and panes open. To make it easier to get to know Android Studio, here are some suggestions on how to customize the layout.
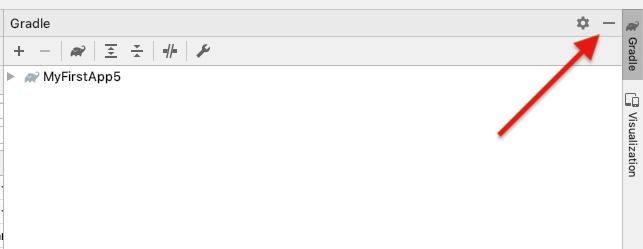
- If there’s a Gradle window open on the right side, click on the minimize button (—) in the upper right corner to hide it.
- Depending on the size of your screen, consider resizing the pane on the left showing the project folders to take up less space.
At this point, your screen should look a bit less cluttered, similar to the screenshot shown below.
Step 3: Explore the project structure and layout
The upper left of the Android Studio window should look similar to the following diagram:
Based on you selecting the Basic Activity template for your project, Android Studio has set up a number of files for you. You can look at the hierarchy of the files for your app in multiple ways, one is in Project view. Project view shows your files and folders structured in a way that is convenient for working with an Android project. (This does not always match the file hierarchy! To see the file hierarchy, choose the Project files view by clicking (3).)
- Double-click the app (1) folder to expand the hierarchy of app files. (See (1) in the screenshot.)
- If you click Project (2), you can hide or show the Project view. You might need to select View > Tool Windows to see this option.
- The current Project view selection (3) is Project > Android.
In the Project > Android view you see three or four top-level folders below your app folder: manifests, java, java (generated) and res. You may not see java (generated) right away.
- Expand the manifests folder.
This folder contains AndroidManifest.xml . This file describes all the components of your Android app and is read by the Android runtime system when your app is executed. 2. Expand the java folder. All your Java language files are organized here. The java folder contains three subfolders:
com.example.myfirstapp: This folder contains the Java source code files for your app.
com.example.myfirstapp (androidTest): This folder is where you would put your instrumented tests, which are tests that run on an Android device. It starts out with a skeleton test file.
com.example.myfirstapp (test): This folder is where you would put your unit tests. Unit tests don’t need an Android device to run. It starts out with a skeleton unit test file. 3. Expand the res folder. This folder contains all the resources for your app, including images, layout files, strings, icons, and styling. It includes these subfolders:
drawable: All your app’s images will be stored in this folder.
layout: This folder contains the UI layout files for your activities. Currently, your app has one activity that has a layout file called activity_main.xml . It also contains content_main.xml , fragment_first.xml , and fragment_second.xml .
menu: This folder contains XML files describing any menus in your app.
mipmap: This folder contains the launcher icons for your app.
navigation: This folder contains the navigation graph, which tells Android Studio how to navigate between different parts of your application.
values: This folder contains resources, such as strings and colors, used in your app.
Step 4: Create a virtual device (emulator)
In this task, you will use the Android Virtual Device (AVD) manager to create a virtual device (or emulator) that simulates the configuration for a particular type of Android device.
The first step is to create a configuration that describes the virtual device.
- In Android Studio, select Tools >AVD Manager, or click the AVD Manager icon in the toolbar.
- Click +Create Virtual Device. (If you have created a virtual device before, the window shows all of your existing devices and the +Create Virtual Device button is at the bottom.) The Select Hardware window shows a list of pre-configured hardware device definitions.
- Choose a device definition, such as Pixel 2, and click Next. (For this codelab, it really doesn’t matter which device definition you pick).
- In the System Image dialog, from the Recommended tab, choose the latest release. (This does matter.)
- If a Download link is visible next to a latest release, it is not installed yet, and you need to download it first. If necessary, click the link to start the download, and click Next when it’s done. This may take a while depending on your connection speed.
Note: System images can take up a large amount of disk space, so just download what you need.
- In the next dialog box, accept the defaults, and click Finish.
The AVD Manager now shows the virtual device you added.
- If the Your Virtual Devices AVD Manager window is still open, go ahead and close it.
Step 5: Run your app on your new emulator
- In Android Studio, select Run > Run ‘app’ or click the Run icon in the toolbar.
The icon will change when your app is already running.
If you get a dialog box stating «Instant Run requires that the platform corresponding to your target device (Android N. ) is installed» go ahead and click Install and continue.
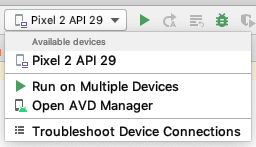
- In Run > Select Device, under Available devices, select the virtual device that you just configured. This menu also appears in the toolbar.
The emulator starts and boots just like a physical device. Depending on the speed of your computer, this may take a while. You can look in the small horizontal status bar at the very bottom of Android Studio for messages to see the progress.
Messages that might appear briefly in the status bar
Gradle build running
Waiting for target device to come on line
Источник

































 The icon will change when your app is already running.
The icon will change when your app is already running.