- Темная тема добралась до приложения Google на iPhone. Как включить?
- Google Chrome для iOS получил ночную тему. Как включить
- Экономит ли ночная тема зарядку
- Как включить ночную тему в Chrome
- Как включить темный режим Google Chrome на смартфонах Android и iOS
- Темная тема в Google Chrome: как настроить
- Темный режим для Chrome на Android
- Темный режим для Chrome на iOS
- Как изменить тему хрома на iphone со скрытой настройкой пользовательского интерфейса 2021
- Make Google Chrome Look Better
- Включение темы
- Как отключить предлагаемые статьи в Chrome для iOS и Android, не влияя на поиск
- Итак, что изменилось?
- Как легко скачать любой PDF на Chrome для iOS
- На iPad
- #Советы и хитрости
- Так чего же ты ждешь?
- Учебное пособие: преобразование пользовательского интерфейса Windows 7, чтобы он выглядел как интерфейс пользователя Windows 8
- Как вернуть Windows 7 персонализации пользовательского интерфейса в Windows 10
- Как использовать наборы пользовательского интерфейса в Adobe XD
Темная тема добралась до приложения Google на iPhone. Как включить?
Все очень просто (но может придется подождать).
Google добавила поддержку темной темы в свое одноименное поисковое приложение для iPhone. Темная тема будет становиться доступной пользователям постепенно в течение недели. В Google пообещали, что до конца недели темный интерфейс смогут включить все пользователи приложения.
Для того, чтобы активировать темную тему в приложении Google для iPhone необходимо обновить его до последней версии. Если в результате обновления темная тема не появилась в настройках приложения, следует принудительно закрыть приложение и запустить его заново. Если и в этом случае отвечающий за включение темной темы переключатель не появится, это будет означать, что опция пока недоступна.
Темная тема в приложении Google должна стать доступна для всех пользователей iPhone до конца недели. Отметим, что включить темную тему в приложении Google смогут в том числе пользователи iPhone под управлением iOS 12. Это станет возможным благодаря тому, что Google реализовала поддержку темной темы без использования API темной темы iOS 13.
Источник
Google Chrome для iOS получил ночную тему. Как включить
Несмотря на то что многие пользователи Mac и iOS предпочитают пользоваться Safari, Google Chrome всё ещё остаётся самым популярным браузером как среди настольных, так и мобильных платформ. Но если раньше Google брала исключительно расширениями, которых не было у других, то теперь даже сложно сказать, в чём именно причина такой популярности. Быстродействие? Удобство? Логичность? Скорее всего, и то, и другое, и третье, приправленное желанием поискового гиганта постоянно развиваться и следовать трендам.
Google Chrome для iOS получил ночную тему, правда, не в том виде, как, вероятно, ждали некоторые
Обычно мы не пишем про продукцию Google на страницах AppleInsider.ru, ведь для этого у нас есть отдельный проект. Но сегодня ночью Google сделала то, о чём определённо стоит знать пользователям iOS. Конечно ж, речь идёт об обновлении Chrome за номером 78, которое уже доступно для загрузки для устройств под управлением iOS и iPadOS. Его главным нововведением стала поддержка ночной темы, которая позволяет затемнить оформление браузера, сделав его интерфейс более комфортным для восприятия в условиях недостаточного освещения.
Экономит ли ночная тема зарядку
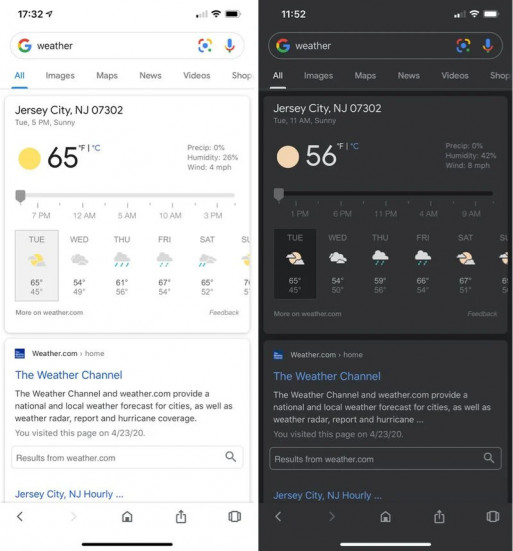
Как выглядит ночная тема в Google Chrome
В отличие от большинства приложений для iOS, которые поддерживают ночную тему, оформление Google Chrome не является чисто чёрным, но это и к лучшему. Видимо, дизайнеры Google решили, что лучше сделать акцент на тёмно-серой гамме, которая должна прийтись по вкусу большему числу пользователей. В конце концов, лично мне такое оформление кажется куда более приятным для глаз, поскольку не вызывает отторжения из-за отсутствия навязчивого сходства с режимом инверсии, как в случае с чисто чёрным цветом.
Читайте также: Google Chrome ломает приложения для монтажа видео на Mac
Правда, тёмно-серая гамма не позволит добиться столь же высокой энергоэффективности, как при использовании чисто чёрного оттенка. Это связано с особенностями работы AMOLED-дисплеев, которые состоят из сотен синих, красных и зелёных светодиодов. Их сочетание позволяет сформировать абсолютно любой цвет, кроме чёрного, потому что для его отображения светодиоды отключаются вообще, экономя таким образом энергию аккумулятора. В случае с тёмно-серым цветом светодиоды не отключаются полностью, а продолжают светиться, пусть и с меньшей интенсивностью.
Как включить ночную тему в Chrome
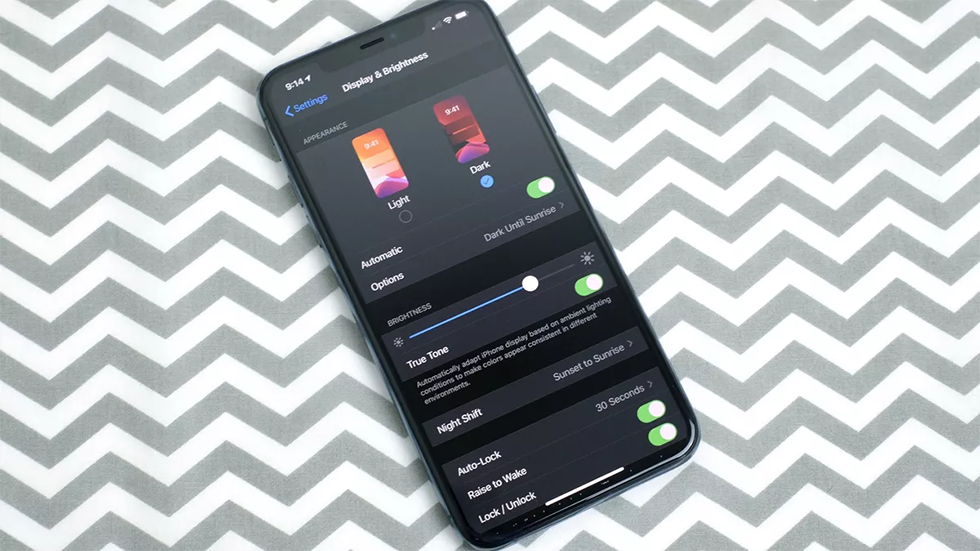
Как включить ночную тему в iOS 13 или iPadOS
Обновлённый Google Chrome для iOS не имеет отдельного переключателя для активации ночного режима. Тут он, как и в большинстве приложений, адаптированных под iOS 13, зависит от работы системной темы, активирующей ночной режим во всех программах сразу. Чтобы включить его, необходимо перейти в «Настройки» — «Экран и яркость» и в разделе «Оформление» активировать «Тёмное». При желании можно настроить его автоматическое включение. Тогда ночной режим будет активироваться в выбранные вами часы и отключаться на следующие сутки.
Несмотря на то что, обновление Google Chrome с ночной темой уже вышло, возможно, встроенный в App Store инструмент обновления приложений может его не видеть и не предлагать к установке. Поэтому, если вам не терпится прямо сейчас установить апдейт и протестировать работу ночной темы, найдите в поиске App Store браузер Google Chrome и перейдите на его страницу, где вы, скорее всего, увидите кнопку «Обновить». Нажмите её и дождитесь установки обновления, после чего активируйте системную ночную тему и оцените, как изменился интерфейс браузера.
Название: Chrome — браузер от Google
Издатель/разработчик: Google LLC
Цена: Бесплатно
Встроенные покупки: Нет
Совместимость: Универсальное приложение
Ссылка: Установить
Источник
Как включить темный режим Google Chrome на смартфонах Android и iOS
Темная тема в Google Chrome: как настроить
Темная тема в браузере Google Chrome — отличное подспорье тем, кто бережет глаза и заботится об их комфорте при длительном интернет-серфинге. Особенно это актуально по ночам, к тому же в данном «моде» улучшаются характеристики автономности вашего смартфона.
В этом посте — краткий инструктаж по установке темного режима Chrome для мобильных операционных систем Android и iOS
Темный режим для Chrome на Android
Он доступен на Андроид-девайсах, начиная с Пятой версии. Мы рекомендуем пользоваться самым последним обновлением. Откройте Chrome > три вертикальные точки: Настройки > Темы > Темная тема.
Вариант: опция System Default переведет браузер в темный режим, если включена функция экономии заряда батареи или если для всего устройства установлены «темные» настройки.
Другой путь. Можно использовать экспериментальную функцию Принудительный темный режим для веб-контента. Она сделает большинство интернет-сайтов темными, даже если они не были предназначены для этого. В адресной строке Chrome введите chrome://flags/#enable-force-dark и нажмите Enter.
Темный режим для Chrome на iOS
Он доступен для iOS 13 и выше, причем как общесистемная настройка, а не локальная спецификация браузера. Если вы включили темный режим на своем iOS-девайсе, все приложения, поддерживающие его, будут темными, включая Chrome .
Для включения: Настройки > Экран и яркость: выберите «Темный», что включить темную тему.
Альтернативно: Центр управления > длительное нажатие на измеритель Яркости > Включить «темную тему» .
Третий вариант: Настройки > Основные > Универсальный доступ > Адаптация дисплея > Инверсия цвета.
На выбор предлагаются Классическая и Смарт-инверсии. В первом случае система полностью выполнит инверсию всех цветов. Для установки темной темы нам нужна Смарт-инверсия. Она не меняет темные цвета дизайна интерфейсов и не коверкает колористику картинок и видео.
Достоинство этого метода в том, что можно настроить темный режим по расписанию.
Источник
Как изменить тему хрома на iphone со скрытой настройкой пользовательского интерфейса 2021
Make Google Chrome Look Better
Chrome на iOS резко упал. Помимо функций кросс-платформенной синхронизации, которые он предлагает, браузер Google довольно ограничен в плане настройки. По сравнению с Safari даже тема, которую использует Chrome, оставляет желать лучшего — на самом деле она выглядит довольно устаревшей и скучной.
Но не больше. Недавнее обновление Chrome для iOS принесло множество радикальных изменений в дизайн, и если вы ненавидите текущую тему браузера, новый интерфейс должен быть очень кстати. Похоже, что многие обсуждаемые изменения в Material Design наконец-то стали доступны в iOS. Уф.
Однако Google на самом деле не сделал новый пользовательский интерфейс стандартным по умолчанию в Chrome, поэтому вам нужно вручную включить его с небольшим изменением в панели экспериментальных настроек браузера.
Итак, давайте продолжим и бросим текущую тему навсегда.
Включение темы
Новый пользовательский интерфейс Material Design, получивший название «Этап обновления пользовательского интерфейса 1», доступен только в Chrome версии 68 (или выше) для iOS. Поэтому обязательно обновите ваш браузер до последней версии через App Store, прежде чем продолжить.
Для начала перейдите на панель экспериментальных настроек Chrome. Для этого введите chrome: // flags в адресную строку новой вкладки и нажмите Enter.
На экране Chrome Experimental Features введите « Обновить» в поле поиска. Вы должны увидеть опцию с надписью UI Refresh Phase 1 появиться в верхней части экрана. Используйте раскрывающееся меню рядом с ним и выберите «Включено».
Примечание. Вы можете увидеть флаг Chrome с другим номером версии фазы в последующих обновлениях браузера.
Чтобы применить изменения, необходимо принудительно выйти из приложения — просто дважды нажмите кнопку «Домой» и проведите картой приложения Chrome вверх. Однако на iPhone X вам нужно провести пальцем вверх от нижней части экрана, чтобы перейти к переключателю приложений, а затем коротко нажмите и удерживайте карту приложения Chrome — после этого коснитесь значка красного цвета.
После того, как вы принудительно выйдите из Chrome, просто перезапустите его, чтобы проверить браузер во всей его новой славе.
Выглядит совсем по-другому, не так ли?
Также на
Как отключить предлагаемые статьи в Chrome для iOS и Android, не влияя на поиск
Итак, что изменилось?
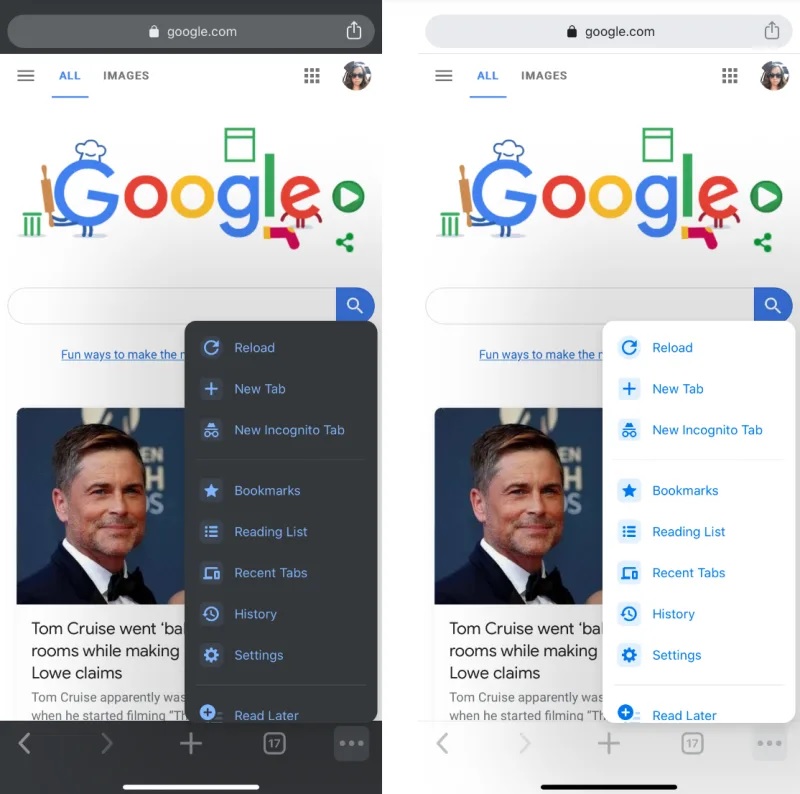
Как видите, куча вещей изменилась. Мгновенно заметны округлые изгибы панели поиска, кнопок и значков, которые теперь кажутся довольно современными, гораздо большими и более отчетливыми. Даже цвета больше не выглядят тусклыми или тусклыми, и они действительно появляются, когда вы впервые открываете новую вкладку.
Вы также можете увидеть несколько новых значков с метками «Закладки», «Список чтения», «Последние вкладки» и «Журнал», которые находятся под списком посещаемых вами сайтов. Должно быть очень удобно, чтобы добраться до этих мест гораздо быстрее.
Далее вы увидите огромные изменения в параметрах навигации, которые теперь перечислены в нижней части экрана. Несмотря на то, что панель URL все еще находится в верхней части, возможность вернуться назад или двигаться вперед без необходимости протягивать палец вверх до самого верха ощущается освежающей.
Кроме того, положение строки URL также не имеет значения. Вам больше не нужно нажимать его, чтобы начать поиск — просто используйте новый значок поиска, и все готово. Всегда было неудобно использовать адресную строку, особенно когда у вас уже загружен сайт, поэтому это новое дополнение к Chrome является серьезным улучшением.
Даже переключение между вкладками облегчается — нумерованный значок, отображающий переключатель вкладок, теперь удобно расположен в правом нижнем углу браузера. Еще лучше, нажав на него, вы откроете свои вкладки в формате миниатюр — очень напоминающий сам переключатель приложений iOS — вместо обычного ящика, который позволяет находить и выбирать любую вкладку, которую вы хотите легко и быстро.
Теперь с помощью переключателя вкладок можно мгновенно перейти в режим инкогнито, проведя пальцем влево, а для проверки списка синхронизированных устройств необходимо провести пальцем вправо.
А как насчет меню Chrome? Ну, у него также был визуальный ремонт. Вы должны увидеть элементы внутри теперь, отображенные голубоватым цветом, с соответствующими значками рядом с каждым списком. И так же, как переключатель табуляции, его расположение в нижнем краю экрана делает его открытие несложным.
К сожалению, панель «Настройки» — это все тот же скучно выглядящий список опций, который был представлен ранее, что понятно, поскольку обновление пользовательского интерфейса еще не стало массовым. Также ожидайте, что некоторые другие элементы, такие как панель «История» и «Закладки», будут выглядеть и функционировать одинаково.
Короче говоря, все, что не видно на первый взгляд, скорее всего будет похоже на стандартную тему Chrome.
Также на
Как легко скачать любой PDF на Chrome для iOS
На iPad
Если вы используете iPad, вы можете переключиться на новый интерфейс, используя ту же процедуру. И с базовой точки зрения изменения выглядят еще более заметными из-за наличия настольных вкладок, которые теперь имеют закругленные края.
Но кроме этого, вы, вероятно, не найдете каких-либо улучшений с точки зрения навигации — если только вы не используете Chrome в режиме разделенного просмотра, в этом случае значки поиска и переключения вкладок перемещаются в нижнюю часть экрана, как на iPhone.
Также на
#Советы и хитрости
Так чего же ты ждешь?
Благодаря новому обновлению дизайна, Chrome выглядит и функционирует лучше, чем когда-либо прежде. Опции навигации и поиска в нижней части экрана имеют огромное значение и должны обеспечивать более быстрый поиск и переключение между вкладками.
Однако не забывайте, что весь дизайн все еще находится на экспериментальной стадии. Иногда вы можете заметить несколько аномалий, когда некоторые веб-элементы не будут отображаться правильно. Если это мешает вам нормально просматривать страницы, подумайте о том, чтобы вернуться к теме по умолчанию, пока Google не обнаружит ошибки в этой теме.
Учебное пособие: преобразование пользовательского интерфейса Windows 7, чтобы он выглядел как интерфейс пользователя Windows 8
Полное руководство по созданию Windows 7 UI выглядят как Windows 8. Существует множество бесплатных программ, которые помогут вам настроить пользовательский интерфейс Windows 7, чтобы он был похож на пользовательский интерфейс Windows 8.
Как вернуть Windows 7 персонализации пользовательского интерфейса в Windows 10
В Windows 10 есть несколько изменений, и меню «Персонализация» для некоторых может выглядеть совершенно иначе. Если вы хотите вернуться в знакомое меню, вот как.
Как использовать наборы пользовательского интерфейса в Adobe XD
Только начал работать над Adobe XD? Ознакомьтесь с этой статьей, где вы найдете простое руководство по использованию наборов пользовательского интерфейса в Adobe XD для упрощения вашей работы.
Источник