- Assets (Активы)
- Чтение файлов
- Используем собственные шрифты
- Загрузка локальных файлов из активов в WebView
- Получаем список файлов в папке assets
- Ограничение на размер файлов
- Что делает файл: / / / Android asset / www / index.HTML-код означает?
- 6 ответов
- Assets Folder in Android Studio
- How the asset folder is different from the Resource Raw folder?
- But when to use which folder?
- How to Create Assets Folder in Android Studio?
- Что означает файл: ///android_asset/www/index.html?
- Разработка HTML5 игры под Android с нуля и до релиза
- Вместо вступления
- Шаг 1. Написание самой игры
- Шаг 2. Android Studio. Создание обертки для игры
- Шаг 3. Android Studio. Сборка приложения и его подписывание
Assets (Активы)
В Android имеется ещё один каталог, в котором могут храниться файлы, предназначенные для включения в пакет — assets. Этот каталог находится на том же уровне, что и res. Для файлов, располагающихся в assets, в R.java не генерируются идентификаторы ресурсов. Для их считывания необходимо указать путь к файлу. Путь к файлу является относительным и начинается с /assets. Этот каталог, в отличие от подкаталога res, позволяет задавать произвольную глубину подкаталогов и произвольные имена файлов и подкаталогов.
По умолчанию проект в студии не содержит данную папку. Чтобы её создать, выберите меню File | New | Folder | Assets Folder.
Чтение файлов
Для доступа к файлам используется класс AssetManager. Пример для чтения текстового файла.
Сначала на Kotlin.
Для доступа к графическому файлу из актива можно использовать следующий код:
Вы также можете загрузить изображение в Bitmap, используя BitmapFactory.decodeStream(), вместо Drawable.
Функция-расширение для Kotlin, которая вернёт Bitmap.
Используем собственные шрифты
Напишем практический пример создания приложения, в котором будут использоваться собственные шрифты, не входящие в стандартную библиотеку шрифтов Android. Для этого мы упакуем нужные шрифты вместе с приложением. Поместим в каталог assets/fonts файлы шрифтов (можно скачать бесплатные шрифты с сайтов 1001 Free Fonts или Urban Fonts ).
В файл разметки добавим пару текстовых полей с заготовленным текстом для вывода этого текста с нашим шрифтом.
В классе активности загрузим объект EditText из ресурсов, а затем создадим объект Typeface, используя вызов статического метода Typeface.createFromAsset(). Метод createFromAsset() принимает два параметра:
- объект AssetManager, который можно получить вызовом метода getAssets()
- путь к файлу актива.
Например, загрузить шрифт для текстового поля EditText можно следующим способом:
Запустив проект, мы увидим в текстовых полях надписи Happy New Year! и Meow!, выводимые нашими собственными шрифтами.
Пример для фрагмента.
Загрузка локальных файлов из активов в WebView
Если нужно загрузить локальные страницы и изображения из активов в WebView, то можно использовать префикс file://android_asset. Подробнее смотрите в статье про WebView.
Получаем список файлов в папке assets
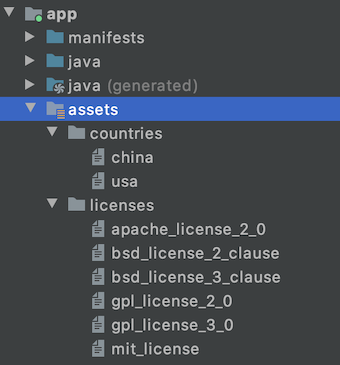
Можно получить список файлов, которые находятся в папке assets. Для быстрой проверки кода я вручную скопировал в папку два файла:
Кроме ваших файлов, также возвращаются странные папки /images, /sounds, /webkit. Учитывайте это в своих проектах. Так как в папке можно создавать собственные подпапки, то можно воспользоваться вспомогательным методом:
Ограничение на размер файлов
По сети гуляет информация, что существует ограничение в 1 Мб на размер файлов в папке assets. При превышении размера у вас может появиться ошибка:
Я не сталкивался, поэтому рецепт решения проблемы не предлагаю.
Источник
Что делает файл: / / / Android asset / www / index.HTML-код означает?
Я хочу знать, что значит file:/// означает При загрузке html-файла из папки assets в android
это абсолютное имя пути, которое указывает на корневой каталог?
Я видел это в учебнике для phonegap, кстати.
6 ответов
file:/// — это URI (Uniform Resource Identifier), который просто отличается от стандартного URI, который мы все знаем слишком хорошо — http:// .
это означает абсолютное имя пути, указывающее на корневой каталог в любой среде, но в контексте Android это соглашение, чтобы сказать Android run-time сказать»здесь каталог www есть файл под названием index.html расположенном в
Если кто-то использует AndroidStudio, убедитесь, что папка assets помещена в
app/src/main / активы
URI-код «file:///android_asset/» указывает на YourProject/app/src/main/assets/ .
Примечание: android_asset/ использует единственное число (актив) и src/main/assets использует множественное (активов).
Предположим, у вас есть файл YourProject/app/src/main/assets/web_thing.html что вы хотели бы отобразить в WebView. Вы можете обратиться к нему так:
код выше может быть расположен в папке активность класс, возможно, в onCreate метод.
здесь руководство общий структура каталогов проекта android, которая помогла мне понять этот ответ.
это на самом деле называется file:///android_asset/index.html
file:///android_assets/index.html даст вам ошибку построения.
считайте отредактировать заголовок вопрос
что значит файл:/ / / android_asset / index.HTML-код означает
Я использую Android Studio (Eclipse с ADT не может работать должным образом из-за проблемы сборки).
Источник
Assets Folder in Android Studio
It can be noticed that unlike Eclipse ADT (App Development Tools), Android Studio doesn’t contain an Assets folder in which we usually use to keep the web files like HTML. Assets provide a way to add arbitrary files like text, XML, HTML, fonts, music, and video in the application. If one tries to add these files as “resources“, Android will treat them into its resource system and you will be unable to get the raw data. If one wants to access data untouched, Assets are one way to do it. But the question arises is why in the asset folder? We can do the same things by creating a Resource Raw Folder. So let discuss how the assets folder is different from the Resource Raw folder?
How the asset folder is different from the Resource Raw folder?
In Android one can store the raw asset file like JSON, Text, mp3, HTML, pdf, etc in two possible locations:
- assets
- res/raw folder
Both of them appears to be the same, as they can read the file and generate InputStream as below
But when to use which folder?
Below is some guidance that might be helpful to choose
1. Flexible File Name: (assets is better)
- assets: The developer can name the file name in any way, like having capital letters (fileName) or having space (file name).
- res/raw: In this case, the name of the file is restricted. File-based resource names must contain only lowercase a-z, 0-9, or underscore.
2. Store in subdirectory: (possible in assets)
- assets: If the developer wants to categories the files into subfolders, then he/she can do it in assets like below.
3. Compile-time checking: (possible in res/raw)
- assets: Here, the way to read it into InputStream is given below. If the filename doesn’t exist, then we need to catch it.
- res/raw folder: Here, the way to read it into InputStream is:
So putting a file in the res/raw folder will provide ensure the correct file-name during compile time check.
4. List filenames at runtime: (possible in assets)
- assets: If the developer wants to list all the files in the assets folder, he/she has used the list() function and provide the folder name or ” “ on the root folder as given below.
- res/raw: This is not possible in this folder. The developer has to know the filename during development, and not runtime.
So, in assets, one can read the filename during runtime, list them, and use them dynamically. In res/raw, one needs to code them ready, perhaps in the string resources file.
5. Filename accessible from XML: (possible in res/raw)
So if you need to access your file in any XML, put it in the res/raw folder. Let’s make a table to remember the whole scenario easily.
| Res/Raw Folder |
|---|
| Flexible File Name NO |
| Store in subdirectory NO |
| Compile-time checking YES |
| List filenames at runtime NO |
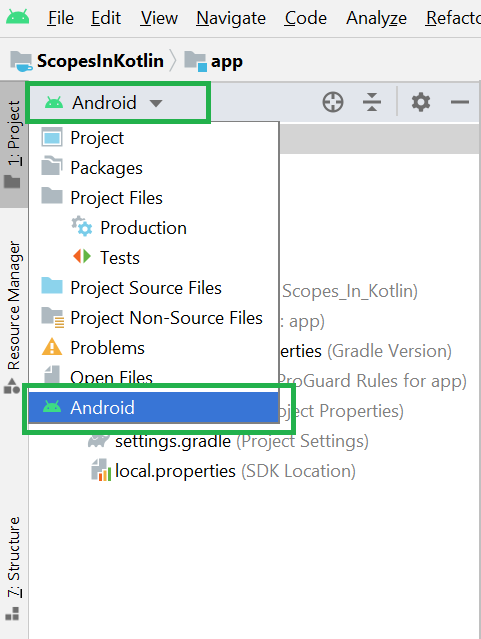
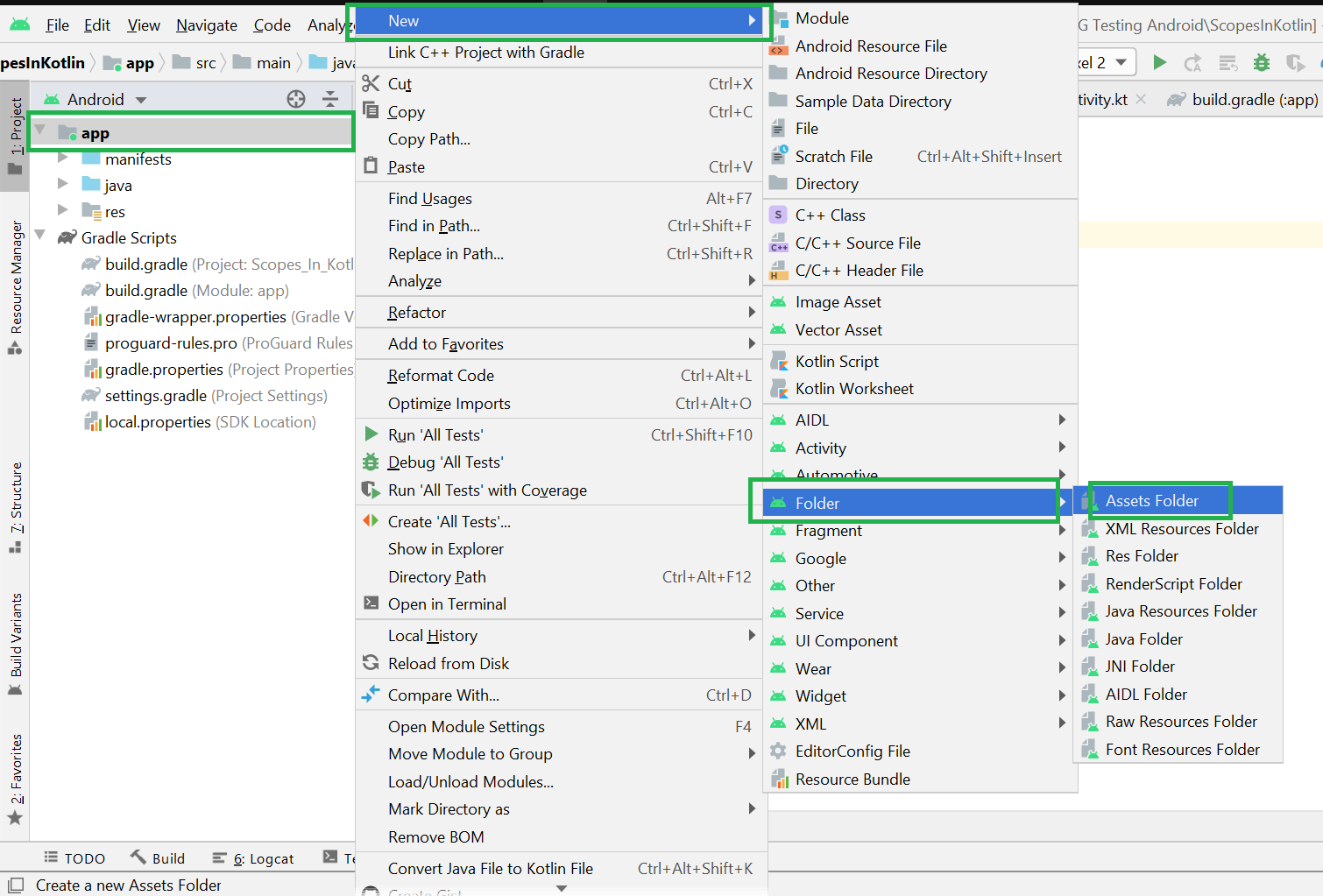
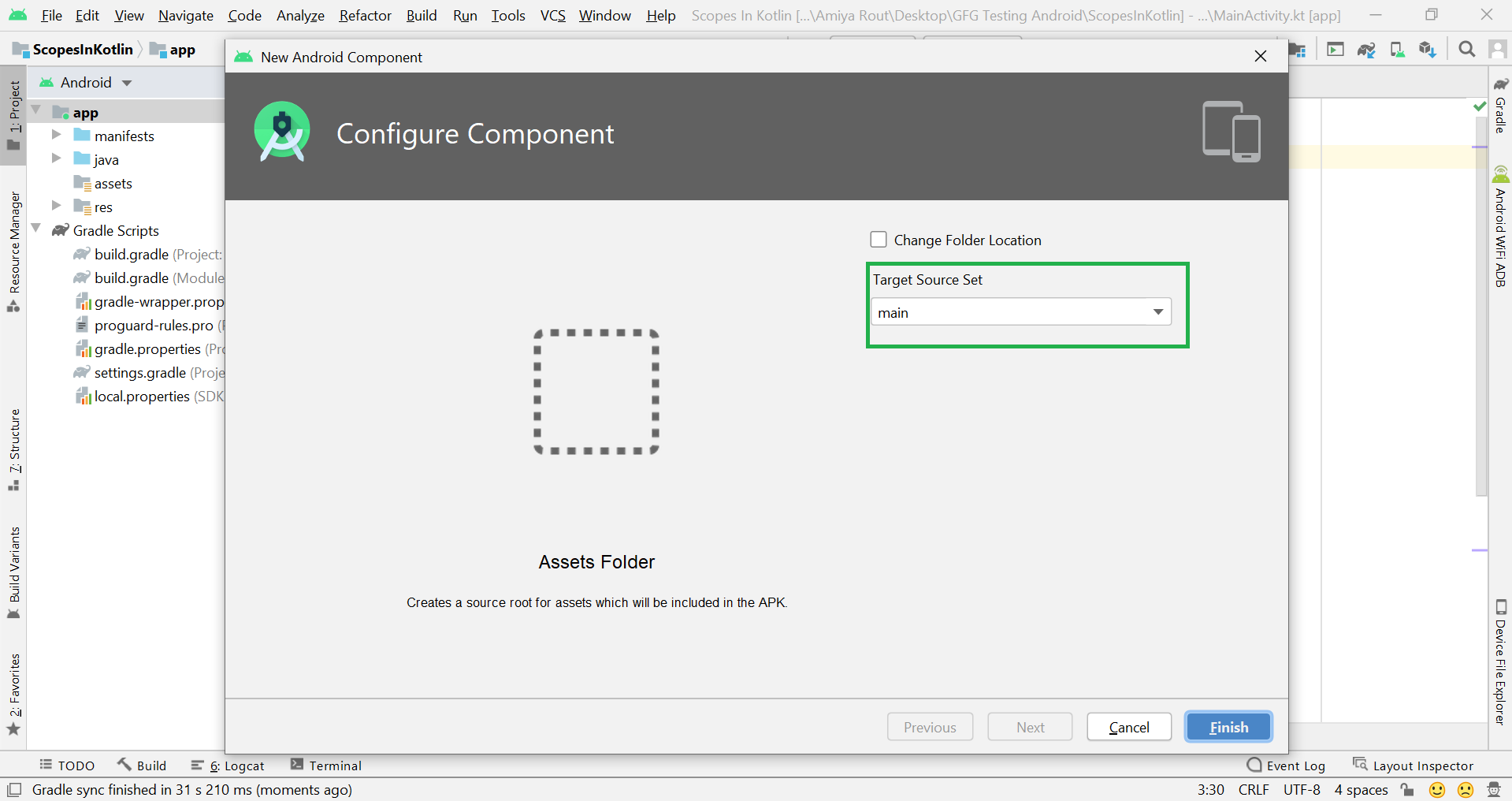
Filename accessible from XML How to Create Assets Folder in Android Studio?Now let’s discuss how to create an assets folder in the android studio. Below is the step-by-step process to create an assets folder in Android studio. Step 1: To create an asset folder in Android studio open your project in Android mode first as shown in the below image. Step 2: Go to the app > right-click > New > Folder > Asset Folder and create the asset folder. Step 3: Android Studio will open a dialog box. Keep all the settings default. Under the target source set, option main should be selected. and click on the finish button. Step 4: Now open the app folder and you will find the assets folder by the name of “assets” as shown in the below image. Источник Что означает файл: ///android_asset/www/index.html?Я хочу знать, что делает file:/// при загрузке html-файла из папки с ресурсами в android Это абсолютное имя пути, указывающее на корневой каталог? Я видел это в учебнике для телефонного разговора. file:/// – это URI (Uniform Resource Identifier), который просто отличает от стандартного URI, который все мы знаем слишком хорошо – http:// . Это подразумевает абсолютное имя пути, указывающее на корневой каталог в любой среде, но в контексте Android это соглашение, чтобы сказать, что время выполнения Android: « Здесь каталог www имеет файл index.html расположенный в Папка с assets в корневом каталоге проекта «. Так как активы загружаются во время выполнения, например, виджет WebView точно знает, где загрузить загруженный файл ресурсов, указав file:/// URI. Рассмотрим пример кода: Очень легко сделать здесь ошибку, некоторые из них выведут ее как file:///android_assets , обратите внимание на множественное количество активов в URI и задаются вопросом, почему встроенный ресурс не работает! Если кто-то использует AndroidStudio, убедитесь, что папка с ресурсами помещена в приложение / SRC / основные / активы URI «file:///android_asset/» указывает на YourProject/app/src/main/assets/ . Примечание: android_asset/ использует сингулярный (актив) и src/main/assets использует множественное число (активы). Предположим, у вас есть файл YourProject/app/src/main/assets/web_thing.html который вы хотите отобразить в WebView. Вы можете ссылаться на него следующим образом: Вышеприведенный фрагмент может быть расположен в вашем классе Activity , возможно, в методе onCreate . Вот руководство к общей структуре каталогов проекта андроида, которое помогло мне разобраться в этом ответе. Это называется file:///android_asset/index.html file:///android_assets/index.html даст вам ошибку сборки. Попробуйте изменить заголовок вопроса на
Я использую Android Studio (Eclipse с ADT не может работать должным образом из-за проблемы с сборкой). Решение, которое сработало для меня: Я помещаю /assets/www/index.html в каталог app / src / main / assets. (Учтите, что AndroidStudio имеет разные перспективы, такие как Project или Android) Используйте super.loadUrl («file: /// android_asset /www/index.html»); Вместо super.loadUrl («file: /// android_assets /www/index.html»); (Нет) Это файл: /// android_asset / … not file: /// android_assets / … заметить, что множественное число активов неверно, даже если ваше имя файла является активом Источник Разработка HTML5 игры под Android с нуля и до релизаВместо вступленияПотратив несколько суток подряд (без перерыва на сон) на изучение поддержки HTML5 всеми любимыми Android-гаджетами, решил, что данной теме стоит уделить внимание. В статье постараюсь раскрыть по шагам все этапы (конечно же базовые/ключевые/основные) создания HTML5 Игрового приложения для Android от идеи до релиза самого APK файла. Возможно, ничего нового я и не открою маститым разработчикам, но для новичков постараюсь описать все как можно проще, со скриншотами и пояснениями. Желающих узнать подробнее приглашаю под кат. Вообще много можно говорить о потенциале Android, о развитии HTML5 и об их взаимодействии. Я этого делать не буду. Так что, сразу к делу. Идея создания игры под Android наверняка заседает в разумах Весь процесс будет разбит на несколько шагов а итоговое приложение будет состоять из двух частей: Шаг 1. Написание самой игрыЕще одним плюсом написания игры на HTML5 является тот факт, что для тестирования не требуется куча запущенных программ, IDE, эмуляторов и так далее. Нужен лишь браузер (в моем случае это Chromium) и текстовый редактор (BlueFish) Игра будет несложной: есть синий прямоугольник и есть зеленый прямоугольник. Задача игрока — перетащить синий прямоугольник на зеленый в обход красного, который перемещается по игровому полю в произвольном направлении. Для разработки игры буду использовать J2ds (игровой движок). Код готовой игры: На качество кода игры внимания можно не обращать, ибо не это цель статьи. Хотя конечно, можно оптимизировать сколько угодно, этот процесс вообще наверное бесконечен. Шаг 2. Android Studio. Создание обертки для игрыЯ не собираюсь ни с кем мериться крутостью той или иной IDE для разработки под Android, а покажу на примере Android Studio. Для работы нам потребуется: Как только все установите (Этих двух программ достаточно), запускайте Android Studio. Откроется стартовое окно (если первый запуск), если не первый — то откроется сама IDE, но сути не меняет, пройдем в SDK Manager: Тут нужно галочками отметить необходимые вам версии Android, с которыми вы будете работать, в моем случае это Android 4.4.2, вы можете выбрать хоть все сразу. Главное — выберете обязательно «Tools» и «Extras» и нажимайте «install packages». Как только у вас все скачалось, запустится IDE с унылым серым фоном и несколькими кнопками, жмем первую и создаем новый проект. Если IDE запустилась сразу в рабочем состоянии, то: «File->New->New Project»
В следующем окне заполняем данные для создания классов, я менять не буду для наглядности: Торжественно жмем Finich и ждем, пока IDE все сконфигурирует и подготовит для работы. Откроется окно с дизайнером форм. Оно не такое, как в Lazarus, Delphi, но что-то схожее все равно имеется: Не спешите ничего менять или что-то щелкать, настройка еще не окончена. Открываем «Tolls->Android->AVD Manager» для настройки эмулятора. Тут, если ничего нет, жмем «Create Virtual Device», если есть, можете не создавать новый, у меня уже был, т.к. я «натыкал» его, пока разбирался. Если же вам нужно создать новый эмулятор, то там все просто: На третьем шаге подробнее: Т.К. игра у нас вытянута по горизонтали, выбрать нужно ландшафтный режим. Когда все настройки введены, жмем на зеленый треугольник и запускаем эмулятор. После запуска ждем, когда устройство полностью загрузится и запустится ОС: Это окно не закрывайте, в нем будет происходить эмуляция. Теперь можно вернуться в редактор, и изменить ориентацию в дизайнере форм: Можно запускать! Вот теперь точно можно. Если появится запрос на выбор эмулятора — то можно поставить галочку внизу: Мои поздравления! Все работает, проверено! Сворачиваем наш эмулятор (Но не закрываем!) и переходим в редактор, Там все немного сложнее (чуть-чуть). Т.к. мы делаем игру в HTML5, а тут у нас только обертка для игры, удаляем весь текст и вставляем следующее: Теперь, если опять переключиться на дизайн, то выглядеть будет иначе: Как видно, теперь вместо «Hello, World» во всю красуется растянутый на весь экран — WebView. Этот объект и является нашим «окном» в игровой мир. Можете запустить даже, посмотреть, будет белый экран. Идем дальше. А дальше нам нужно перейти в наш проект, для этого слева открываем поле «Project» и выбираем вкладку «Android», если не выбрана:
Пришло время поработать над функционалом нашего «браузера», ведь это именно он! Открываем класс «MainActivity.java» и удаляем все лишнее, оставив только основное: Если не забыли, мы в файле activity_main добавили WebView, обратите внимание на выделенную жирным строчку: Нам нужно объявить объект класса WebView. Для этого к списку импортов дописываем: А затем объявляем наш объект myWeb внутри класса MainActivity: Теперь, после строчки setContentView(R.layout.activity_main); вставляем следующий код: Вот что получилось у меня в редакторе: А вот, что в эмуляторе: Если у вас так же — мы на верном пути! Осталось дело за небольшим: В нашем случае ключевая папка: «android_asset», давайте ее создадим (да, по умолчанию ее нет в проекте): Жмем по ней правой кнопкой мыши -> «Show in Files», откроется системный проводник (в моем случае Nautilus), обратите внимание на путь к папке. Имейте так же ввиду, что папка называется «assets», но доступ к ней идет через «android_asset». Дальше все совсем просто — копируем нашу игру в папку assets: Файл index.html — это тот самый index из начала этой статьи. Ну что, пробуем запустить! Небольшой совет: тестировать лучше всего на реальном устройстве посредством USB, так результаты теста будут нагляднее, да и управлять мышью не самый удобный вариант, не говоря уже о множественном нажатии. Шаг 3. Android Studio. Сборка приложения и его подписываниеКогда игра вами полностью отлажена (в браузере или на эмуляторе), обертка полностью готова и все этапы разработки позади, можно собирать приложение. Android Studio позволяет собирать приложения и подписывать их вашими ключами. Для создания ключей в этой IDE есть специальная утилита «KeyTool». Переходим к созданию исполняемого файла приложения («Build -> Generate Signed APK»): Если ранее ключей и алиасов вы не создавали, нажимайте «Create New». Заполнить поля можете на свое усмотрение, достоверность данных целиком лежит на вас. Первое поле — это путь к папке, в которую будет сохранен ключ. Форма после нажатия Ok заполнится автоматически: Для последующих приложений создавать новые ключи не обязательно, вы можете подписывать вашим ключем и другие приложения, именно для этого и есть кнопка «Choose Existing». На следующем шаге IDE попросит у вас еще раз ввести пароль, а затем указать папку для сохранения APK файла. Теперь можете расслабиться и попить, к примеру, кофе.Система начала компиляцию, результат в статусбаре: После того, как компиляция завершится, система вам об этом сообщит. Теперь достаточно переместить файл на телефон / планшет и установить, как обычное приложение. Источник |