- Открытие файлов HTML на Android
- Способ 1: Системные средства
- Способ 2: HTML Viewer
- Способ 3: HTML Reader/Viewer
- Html help file android
- Html help file android
- Example 1 Of Parse HTML File content Using WebView With Example In Android Studio:
- Example 2 Of HTML In Android Studio Using TextView:
- Example 3 Of HTML content in WebView With Example in Android Studio:
- Html help file android
Открытие файлов HTML на Android
Способ 1: Системные средства
Сначала рассмотрим системные возможности Android. В актуальных версиях «зелёного робота» есть встроенный инструмент для работы с HTML-файлами, доступный в меню «Открыть через…». Использование этой функции покажем на примере чистого Android 10.
- Запустите встроенный файловый менеджер, который называется «Файлы».
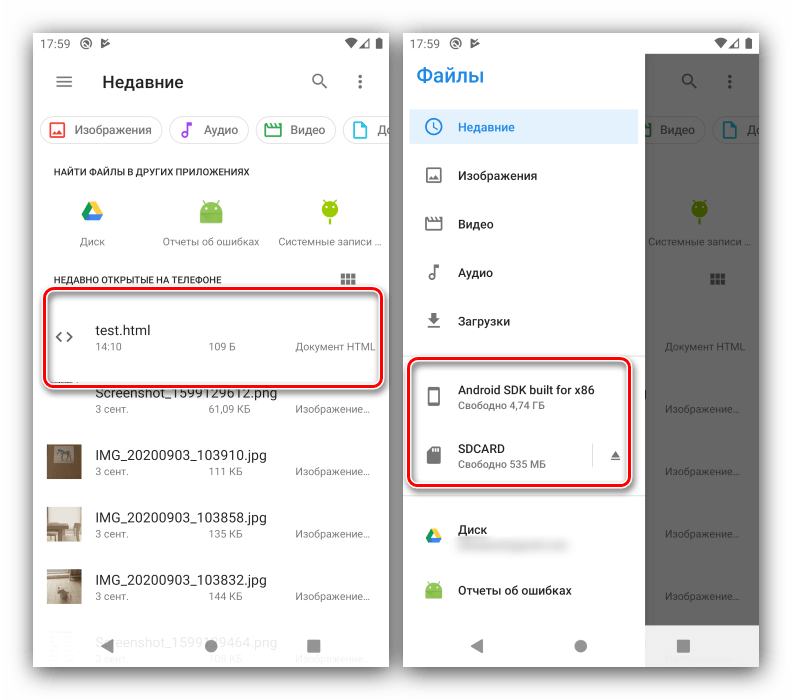
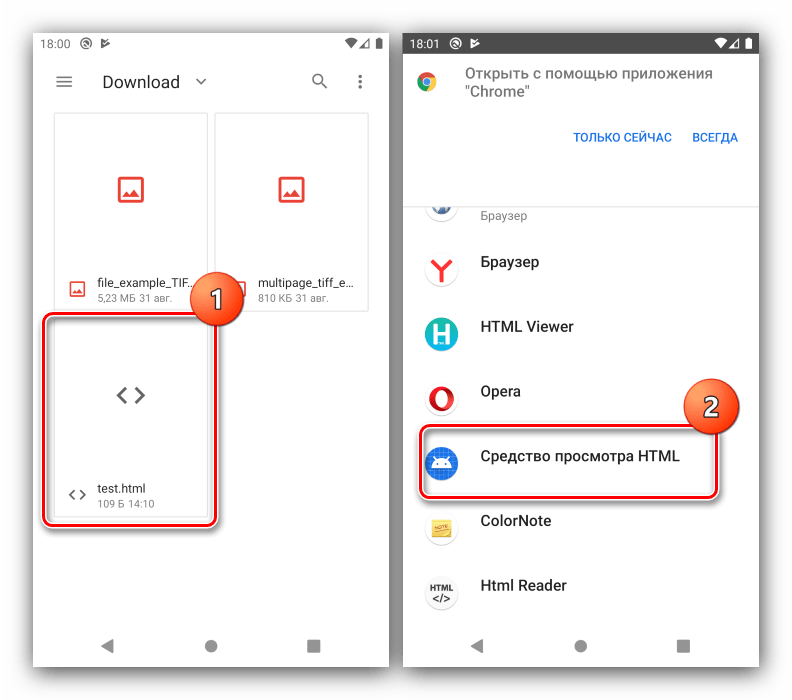
Далее найдите целевой документ – например, в меню «Недавние» или перейдя в требуемую папку.
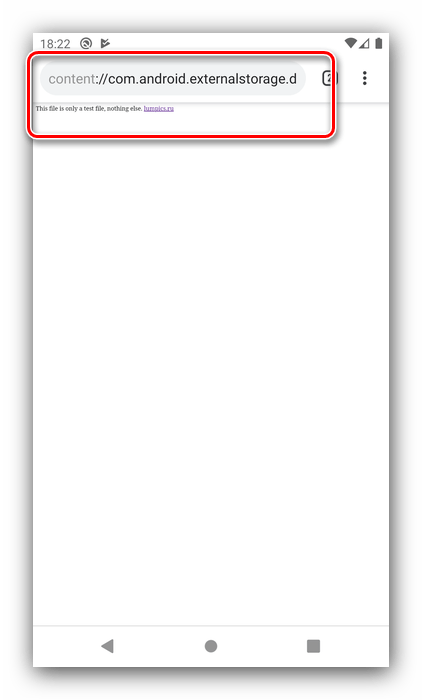
Утилита покажет документ как обычную веб-страницу.
Также посредством рассмотренного инструмента можно просмотреть HTML с помощью любого установленного браузера – например, Google Chrome.
К сожалению, не предусмотрено никаких системных средств для открытия файла с гипертекстовой разметкой в режиме кода.
Способ 2: HTML Viewer
Теперь обратим внимание на специализированные приложения, одним из которых является HTML Viewer от разработчика Yogev Haham.
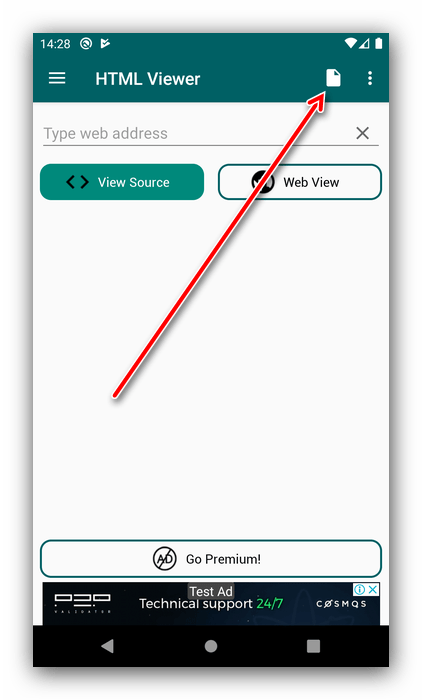
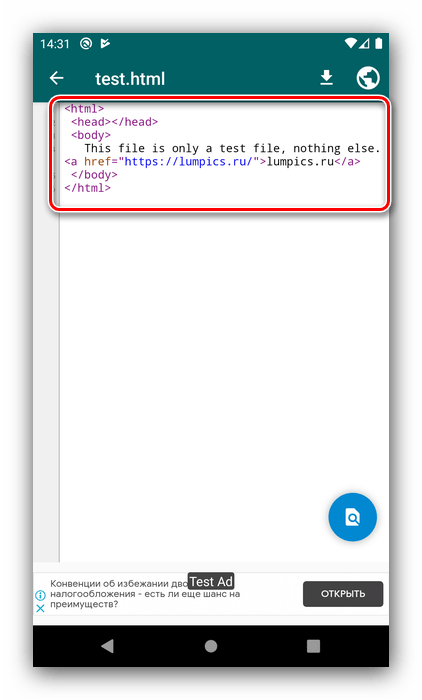
- Запустите программу, затем тапните по кнопке с иконкой файла вверху справа.
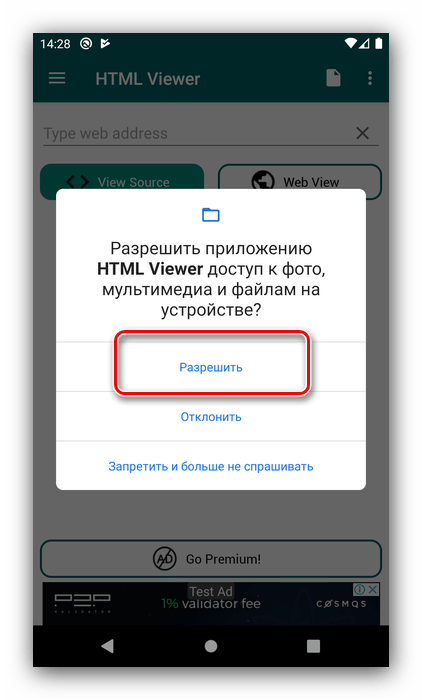
ХТМЛ Вьювер запросит доступ к накопителю, предоставьте его.
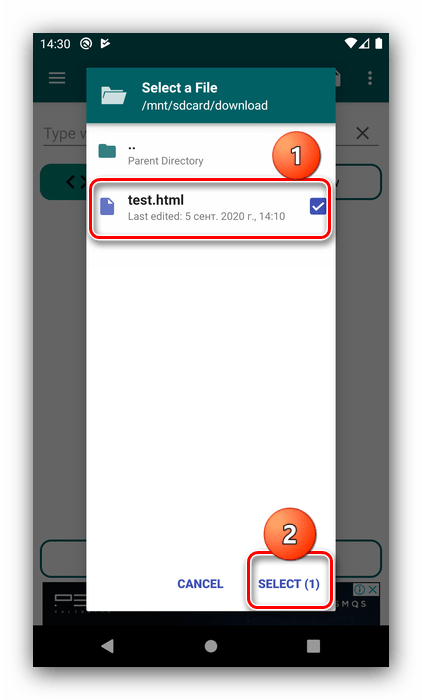
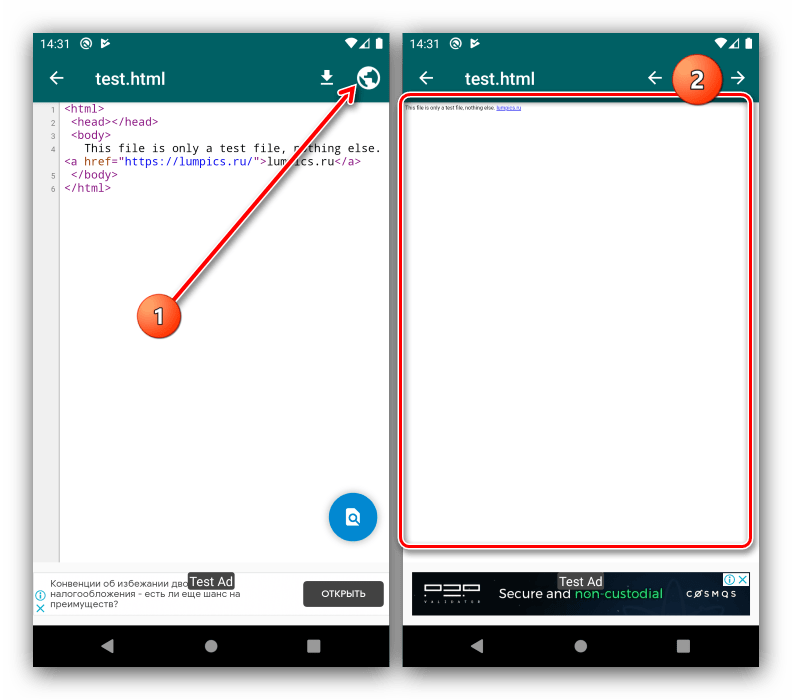
Для того чтобы просмотреть его в веб-режиме, тапните по значку глобуса.
Как видим, HTML Viewer отлично справляется с поставленной задачей. Единственными препятствиями для комфортного использования могут стать только отсутствие русского языка и наличие рекламы.
Способ 3: HTML Reader/Viewer
Если предыдущее приложение вас по каким-то причинам не устроило, можете воспользоваться решением HTML Reader/Viewer, предоставляющим похожую функциональность.
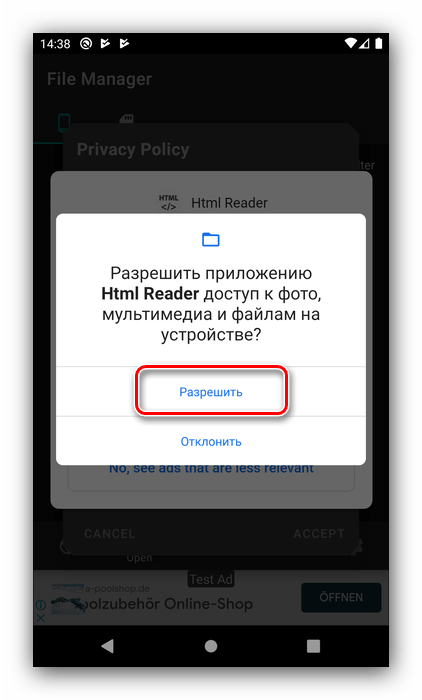
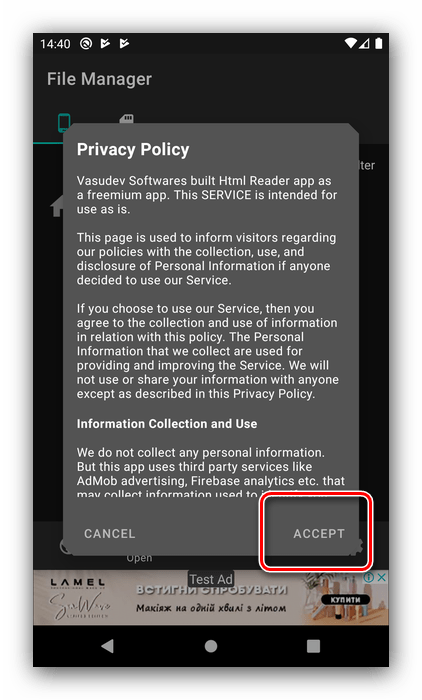
- Откройте программу и выдайте ей все требуемые разрешения.
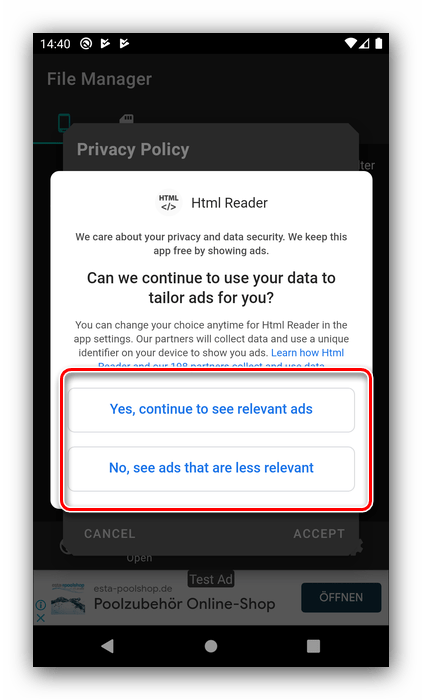
Далее появится сообщение для настройки показа рекламы – использовать таргетированную или нет. Выберите подходящий вам вариант.
Примите условия использования.
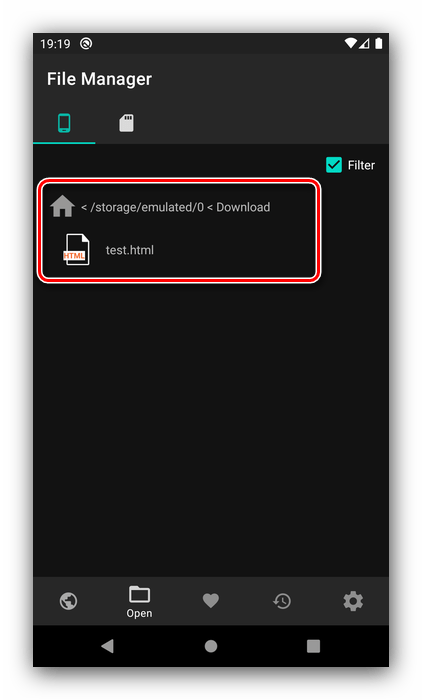
Теперь станет доступен интерфейс приложения, в котором по умолчанию отображается файловый менеджер – перейдите в нём к местоположению целевого HTML и тапните по нему для открытия.
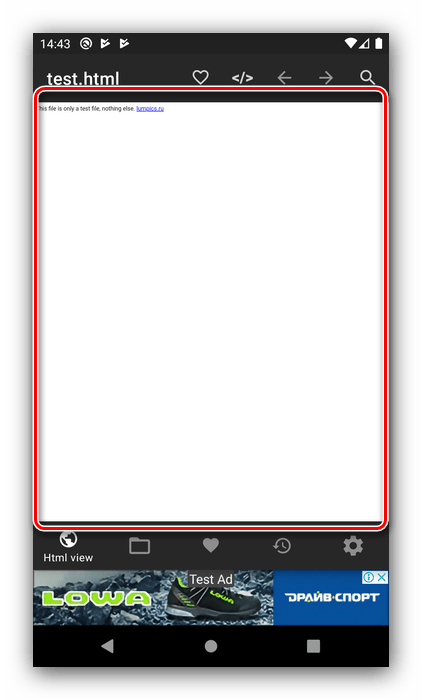
Документ будет запущен в режиме веб-просмотра – так, как страница выглядит в интернете.
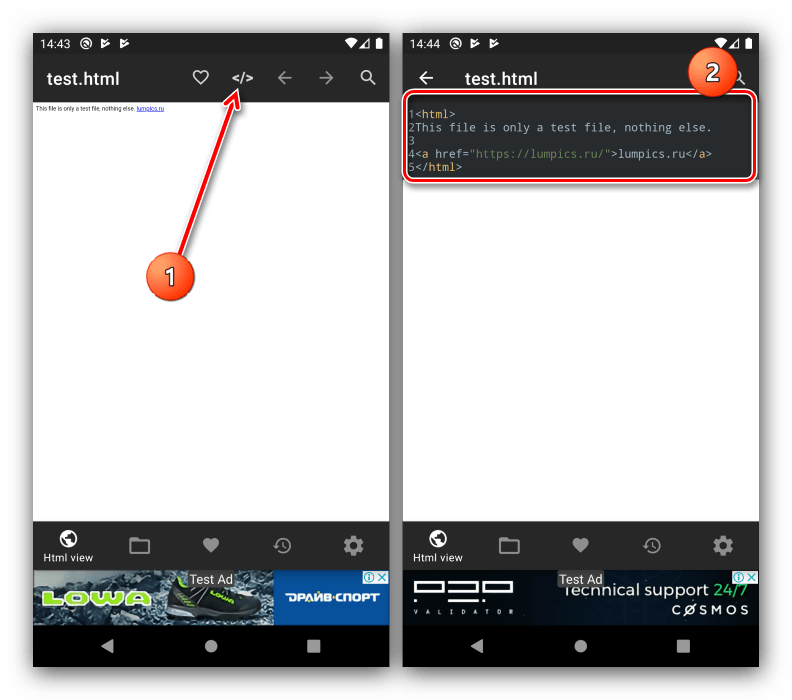
Чтобы просмотреть код файла, нажмите на кнопку « ».
Данное приложение похоже на первое нами упомянутое, но в дополнение к режимам просмотра позволяет открывать большие документы. Недостатки у ХТМЛ Ридер/Вьювер также похожи – отсутствует русский язык и есть достаточно навязчивая реклама.
Помимо этой статьи, на сайте еще 12473 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Источник
Html help file android
Краткое описание:
Программа для чтения электронных книг форматов CHM.
Описание:
Это бесплатная версия программы Chm Reader X. Она обладает тем же функционалом, что и Chm Reader X, но содержит рекламу.
Программа имеет небольшой вес, адаптирована для планшета и телефона и обладает следующими характеристиками:
- Оптимизированный движок программы позволяет открывать большие файлы CHM (> 100M) намного быстрее, чем другие ридеры.
- Лучшая совместимость с плохо отформатированным документом CHM. Это позволяет открыть некоторые файлы, которые не могли быть открыты на других ридерах.
- Поддержка Содержания в виде древа.
- Функция Поиска
- Поддержка Полноэкранного режима
- Сохранение позиции и масштаба страницы между различными сеансами чтения.
- Поддержка CHM и HTML файлов.
- Поддержка использования кнопок Громкости для перемещения по страницам
- Ассоциация с CHM/HTML файлами в Проводнике. (Работает только с некоторыми диспетчерами файлов, например: OI File manager)
- Поддержка Закладок.
- Поддержка изменения языка кодировки в случае, если текст файла CHM отображается не должным образом.
- Поддержка режима пониженной освещенности.
- Поддержка внедренных в документ PDF файлов.
- Поддержка Быстрой прокрутки. Просто перетащите ползунок прокрутки.
- Тап зоны вверху и внизу страницы для быстрого перемещения по странице.
Известные проблемы на Kit Kat
In Kit Kat, due to Google changed the web view engine with Chrome which has many bugs and compatibility issues. Some of features is not working.
Необходимые разрешения
Программе требуется разрешение на доступ к Internet: для открытия внешних ссылок имеющихся в некоторых файлах CHM.
Требуется Android: 4.2 или более поздняя
Русский интерфейс: любительский
Скачать: версия: 2.1.160802
Русская версия 
Версия 2.1.160802:
* Fix SDCard permission issue in Android 6
Изменения предыдущих версий:
* Add options to disable click to turn page function and disable volume control function.
* Fix bug page position is not saved.
* Fix URL issue. Fix crash issue.
* Support MHT. Fix bugs.
* Support embedded MHT file. Add 10px margins.





Источник
Html help file android
7. FROM_HTML_SEPARATOR_LINE_BREAK_LIST: This flag is used to indicate that texts inside
- elements will be separated from other texts with one newline character by default.
8. FROM_HTML_SEPARATOR_LINE_BREAK_LIST_ITEM: This flag is used to indicate that texts inside
elements will be separated from other texts with one newline character by default.
9. FROM_HTML_SEPARATOR_LINE_BREAK_PARAGRAPH: This flag is used to indicate that inside
elements will be separated from other texts with one newline character by default.
Example 1 Of Parse HTML File content Using WebView With Example In Android Studio:
Below is the example of HTML in which we parse the HTML file and display the HTML content in our Android WebView. In this example firstly we create a assets folder and store a HTML file in it. After that we create a WebView in our XML file and then get the reference of WebView in our MainActivity and finally with the help of loadUrl() method we display the content in our webView.
Step 1: Create a new project and name it HtmlExample.
Step 2: Open res -> layout -> activity_main.xml (or) main.xml and add following code:
In this step we open an xml file and add the code for displaying a WebView.
Step 3: Now create assets folder in App. You can read here how to create assets folder in Android Studio
Step 4: Now inside assets folder add a HTML file name myfile.html. You can read here how to add local html file in Android Studio. Also inside myfile.html add the below HTML content or add any content in HTML format.
Step 5: Now Open src -> package -> MainActivity.java
In this step we open MainActivity where we add the code to initiate the WebView and then display the HTML content from file stored in assets folder into WebView.
Output:
Now run the App and you will see local content added in HTML file is loaded in Webview.
Example 2 Of HTML In Android Studio Using TextView:
Below is the example of HTML in which we display the HTML content in our Android TextView with the help of fromHtml() method. In this example firstly we create a TextView in our XML file and then get the reference of TextView in our MainActivity and finally with the help of fromHtml() method we set the content in our TextView.
Step 1: Create a new project and name it HtmlExample.
Step 2: Open res -> layout -> activity_main.xml (or) main.xml and add following code:
In this step we open an xml file and add the code for displaying a TextView.
Step 3: Now Open src -> package -> MainActivity.java
In this step we open MainActivity where we add the code to initiate the TextView and then set the HTML content which is stored in a string variable into TextView using fromHtml() method.
Output:
Now run the App and you will see HTML content is shown in TextView.
Example 3 Of HTML content in WebView With Example in Android Studio:
Below is the example of HTML in which we display the HTML content in our Android WebView. In this example firstly we create a WebView in our XML file and then get the reference of WebView in our MainActivity and finally with the help of loadDataWithBaseURL() method we display the content in our webView.
Step 1: Create a new project and name it HtmlWebViewExample.
Step 2: Open res -> layout -> activity_main.xml (or) main.xml and add following code:
In this step we open an xml file and add the code for displaying a WebView.
Step 3: Now Open src -> package -> MainActivity.java
In this step we open MainActivity where we add the code to initiate the WebView and then display the HTML content which is stored in a string variable into WebView.
Output:
Now run the App and you will see HTML content is displayed using Webview.
Источник
Html help file android
Сообщение отредактировал gorand39 — 13.05.19, 17:27
Официальная версия от Google Play Market
v. 1.3.5
What’s new:
* Some improvements and bugs fixed.
[Внесены некоторые улучшения и исправлены ошибки]
CPU: noarch
Size: 2,21 М (2 316 050 B )
MD5: e8f93f9066717fd47cb8a74d854c27bb
Скачать: 
Ниже доступны для скачивания более новые версии [на 00.20 мск 24.04.2019 скачено 8 раз]
Сообщение отредактировал gorand39 — 24.05.19, 08:48
Официальное обновление от Google Play Market
v. 1.3.6 от 23.12.2018
What’s new:
» * Shortcuts bug fixed.»
[* Исправлена ошибка с ярлыками.]
CPU: noarch
Build: 20181224
Size: 2,21 M ( 2 317 358 B )
MD5: fb2322cbea1f20fab611f45e86cd3504
Скачать : 
[на 00.20 мск 24.04.2019 скачено 25 раз]
Ниже доступны для скачивания более новые версии
Сообщение отредактировал gorand39 — 24.05.19, 08:46
Как показала проверка HTML-редактора приложения,
он реально работает, но с одной особенностью:
сохранение отредактированной HTML-страницы
производится в кодировке UTF-8.
Эта кодировка действительно применяется наиболее часто,
но встречаются и другие.
Так, после редактирования одной из страниц,
после её сохранения, при просмотре
на экране отобразились т.н. «крякозяблы»
(нечитаемый текст).
Повторный внимательный просмотр кода показал:
исходная страница была выполнена в кодировке Windows-1251 —
— это непосредственно указано в её заголовке.
«Реинкорнация» веб-страницы заняла 5 секунд:
достаточно было открыть её в любом текстовом редакторе
(например, в приложении Jota+ , спасибо нашим «умельцам» 🙂 ),
и тут же сохранить в W-1251.
После этого размер файла несколько уменьшился
(кодировка W-1251 в отличии от UTF-8 использует однобайтное,
а не 2-хбайтное, кодирование символов),
а страница вновь стала читаемой
(со всеми внесёнными изменениями).
Сообщение отредактировал gorand39 — 19.01.19, 16:11
Android: 4.0 — 9.0
CPU: noarch
Build: 20190118
Size: 2,22 M ( 2 325 080 B )
MD5: 9e0ee5e6a90c602fcfafba1a8312c27a
Скачать : 
[на 00.20 мск 24.04.2019 скачено 12 раз]
Ниже доступны для скачивания более новые версии
Сообщение отредактировал gorand39 — 24.05.19, 08:46
Android: 4.0 -9.0
CPU: noarch
Build: 20190119
Size: 2,22 M ( 2 327 337 B )
MD5: 8bccedd8db87652ee923d4b4e2c8594d
Скачать : 
[на 12.00 мск 01.07.2019 скачено 108 раз]
Сообщение отредактировал gorand39 — 01.07.19, 12:12
Официальное обновление от Google Play Market
v. 1.4.0 (20190426) от 23.04.2019
What’s new:
* Info dialog fixed. [* Исправления информационного диалогового окна.]
Android: 4.0.1 +
CPU: noarch
Build: 20190426
Size: 2,22 M ( 2 327 832 B )
MD5: 82a76027a37e1634aa6d771b90a80553
Скачать : 
[на 12.00 мск 01.07.2019 скачено 71 раз]
Сообщение отредактировал gorand39 — 01.07.19, 12:13
Android: 4.1 — 9.0
CPU: noarch
Build: 20190428
Size: 2,59 M ( 2 719 954 B )
MD5: 98a290d48e2d87f48ddaf366dc3b6325
Скачать : 
[на 12.00 мск 01.07.2019 скачено 22 раза]
P.S.
1. «New document navigation (with tabs)» [Новая навигация по документам (с вкладками)] —
— вьювер (как и многие браузеры) стал многооконным:
можно открыть сразу несколько страниц в разных вкладках.
Названия открытых страниц отображаются внизу экрана.
Переход по вкладкам — свайп по странице влево/вправо.
Адрес открытых страниц сохраняется в памяти
и при следующем запуске приложения все вкладки восстанавливаются.
2. Открытие файлов HTML стало более стабильным, без срывов.
3. Версия пока только «англоязычна».
Сообщение отредактировал gorand39 — 01.07.19, 12:13
Android: 4.1 — 9.0
CPU: noarch
Build: 20190505
Size: 2,63 M ( 2 759 498 B )
MD5: ec96f9be6ab12d9b4a39c69e4dd3de0b
Скачать : 
[на 12.20 мск 12.04.2019 скачено 328 раз]
P.S.
«Восстановлена» мультиязычность
Сообщение отредактировал gorand39 — 12.04.20, 12:19
Почему приложение нет на play market?
Сообщение отредактировал olegrele — 08.06.19, 22:57
Источник