Streaming Examples
View various examples of .M3U8 files formatted to index streams and .ts media segment files on your Mac, iPhone, iPad, and Apple TV.


Advanced stream
- TS stream compatible with macOS v10.7 or later, iOS 6 or later, and tvOS 9 or later
- fMP4 stream compatible with macOS v10.12 or later, iOS 10 or later, and tvOS 10 or later
- Supports «EXT-X-INDEPENDENT-SEGMENT» tag
- AVERAGE-BANDWIDTH, CODECS, RESOLUTION, FRAME-RATE attributes in variant definitions
- Floating point durations as separate segment files
- H.264 @ 30Hz and 60Hz
- 16×9 aspect ratio
- 8 video variants
- Gear 1 — 480×270 @ 775 kbps
- Gear 2 — 640×360 @ 1.2 Mbps
- Gear 3 — 768×432 @ 1.5 Mbps
- Gear 4 — 960×540 @ 2.5 Mbps
- Gear 5 — 1280×720 @ 3.5 Mbps
- Gear 6 — 1920×1080 @ 5 Mbps
- Gear 7 — 1920×1080 @ 6.5 Mbps
- Gear 8 — 1920×1080 @ 8 Mbps
- I-Frame variants (fast-forward / rewind support)
- 3 audio renditions
- AAC-LC — 48 kHz stereo @ 161 kbps
- AC-3 — 48 kHz 5.1 @ 384 kbps
- EC-3 — 48 kHz 5.1 @ 192 kbps
- 1 subtitle rendition (WebVTT)
- English


Advanced stream (HEVC/H.264)
- Stream backwards compatible with macOS v10.7 or later, iOS 6 or later, and tvOS 9 or later
- HEVC variants compatible with macOS v10.13 or later, iOS 11 or later, and tvOS 11 or later
- Floating point durations as separate segment files
- H.264 and HEVC @ 30Hz and 60Hz
- 16×9 aspect ratio
- Nine HEVC video variants
- Gear 9 — 1920×1080 @ 5.8 Mbps
- Gear 8 — 1920×1080 @ 4.5 Mbps
- Gear 7 — 1920×1080 @ 3.2 Mbps
- Gear 6 — 1280×720 @ 2.4 Mbps
- Gear 5 — 960×540 @ 1.7 Mbps
- Gear 4 — 768×432 @ 990 kbps
- Gear 3 — 640×360 @ 660 kbps
- Gear 2 — 480×270 @ 350 kbps
- Gear 1 — 416×234 @ 145 kbps
- Nine H.264 video variants
- Gear 9 — 1920×1080 @ 7.8 Mbps
- Gear 8 — 1920×1080 @ 6.0 Mbps
- Gear 7 — 1920×1080 @ 4.5 Mbps
- Gear 6 — 1280×720 @ 3.0 Mbps
- Gear 5 — 960×540 @ 2.0 Mbps
- Gear 4 — 768×432 @ 1.1 Mbps
- Gear 3 — 640×360 @ 730 kbps
- Gear 2 — 480×270 @ 365 kbps
- Gear 1 — 416×234 @ 145 kbps
- I-Frame variants (fast-forward / rewind support)
- 3 audio renditions
- AAC-LC — 48 kHz stereo @ 160 kbps
- AC-3 — 48 kHz 5.1 @ 384 kbps
- EC-3 — 48 kHz 5.1 @ 192 kbps
- 1 subtitle rendition (WebVTT)
- English

Basic stream
- Compatible with macOS v10.7 or later and iOS 4.3 or later
- 4×3 aspect ratio
- H.264 @ 30Hz
- floating point durations as separate segment files
- CODECS attribute in master playlist
- 4 video variants
- Gear 1 — 400×300 @ 232 kbps
- Gear 2 — 640×480 @ 650 kbps
- Gear 3 — 640×480 @ 1 Mbps
- Gear 4 — 960×720 @ 2 Mbps
- 1 audio-only variant
- Gear 0 AAC — 22.05 kHz stereo @ 40 kbps

Basic stream
Note: The primary audio in the stream should be used for any sync testing. The second alternate audio demonstrates the use of an alternate audio option, but was not designed as a true sync verification.
- Compatible with macOS v10.7 or later and iOS 5 or later
- 16×9 aspect ratio
- H.264 @ 30Hz
- single .ts file, with byte-ranges in the playlists
- floating point durations
- CODECS and RESOLUTION attributes in master playlist
- I-Frames (fast forward rewind support)
- closed captions
- timed metadata (timecode every 5 seconds)
- 5 video variants
- Gear 1 — 416×234 @ 265 kbps
- Gear 2 — 640×360 @ 580 kbps
- Gear 3 — 960×540 @ 910 kbps
- Gear 4 — 1280×720 @ 1 Mbps
- Gear 5 — 1920×1080 @ 2 Mbps
- 1 audio-only variant
- Gear 0 — AAC — 22.05 kHz stereo @ 40 kbps
- 1 alternate audio
- alt audio — AAC — 22.05 kHz stereo @ 40 kbps
- subtitles (WebVTT)
Источник
Альтернатива HLS для iOS Safari — потоковое видео через Websocket
Apple HTTP Live Streaming — широко распространенная технология для доставки видео на мобильные устройства, которая делает ставку на простоту, универсальность и проходимость. В качестве протокола доставки используется самый простой, доступный и проверенный протокол Интернета HTTP, что позволяет доставить видео практически на любое устройство или ПО в сети.
Ниже под катом рассматривается альтернатива — Websocket Streaming для iOS Safari и подробно описывается процесс тестирования.
Выигрывая в универсальности, технология HLS уступает в скорости доставки и отображения видео. Видеопоток разбивается на фрагменты (chunks), которые скачиваются по HTTP как обычные файлы, буферизуются и собираются в видео на стороне плеера. Основным недостатком является большая задержка воспроизведения видео — 5 и более секунд.
Если у вас система видеонаблюдения или воспроизведение предзаписанного видео, для вас неважны 5-10 секунд задержки. Например, если на видео открывается вид парковки, на которой ничего не происходит, то 10 секунд разницы не имеют значения, разве что увидеть ту же картинку на 10 секунд позже.
Аналогично с предзаписанным видео: 10 секунд буферизации ни на что не повлияют.
Другое дело, когда какое-либо событие транслируется в реальном времени, например, вебинар, где ведущий получает вопросы от зрителей и отвечает на них. Здесь дополнительная задержка может вызвать некоторый дискомфорт.
Вот как выглядит HLS-плеер на iOS Safari:
Видео занимает весь экран и нет возможности этому помешать. HLS плеер запускается отдельно от браузера, и в нем проигрывается видеопоток. Такое отображение вполне удобно для просмотра видео — включил и смотришь.
Неудобства возникают в том случае, когда от web-приложения требуется некоторая интерактивность. К подобным приложениям могут предъявляться следующие требования:
- воспроизведение видео непосредственно на HTML-странице в браузере;
- на этой же странице могут быть размещены другие элементы, например, чат.
В основном, к таким web-приложениям относятся вебинары, видеочаты и трансляции с возможностью одновременного обсуждения в чате (например, спортивное событие).
На первый взгляд, самое простое решение — сделать iOS приложение для такой задачи, например, трансляция+чат и отправить пользователей скачивать приложение. Однако, как показывает практика, не все пользователи любят/умеют делать дополнительные телодвижения: заходить на App Store, озадачиваться настройками безопасности, скачивать приложение, запускать его и, наконец, смотреть трансляцию. Гораздо проще и короче в этом случае выглядит путь “клик по ссылке в Safari” — “просмотр трансляции прямо в браузере”.
Итак, имеем два требования для iOS Safari:
- видео должно воспроизводиться с минимальной задержкой;
- видео должно воспроизводиться прямо в браузере средствами HTML5.
Оптимальным решением была бы поддержка технологии WebRTC. Действительно, применение технологии WebRTC решило бы проблему задержки и позволило бы играть поток прямо в браузере так, как это работает, например, в Android Chrome. К сожалению, поддержки WebRTC нет в iOS Safari и перспективы такой поддержки на данный момент весьма туманны.
Как обычно, когда нет поддержки от официального производителя, есть альтернативы,
одна из которых — доставка видео на iOS Safari по протоколу Websockets и отрисовка этого видеопотока средствами браузера.
Websockets — в данном случае единственный доступный в iOS Safari протокол, способный обеспечить быструю доставку видеопотока. Протокол работает на основе TCP как и HTTP, но, в отличие от последнего, гораздо лучше подходит для передачи потоковых данных в силу того, что бинарные данные передаются внутри уже установленного соединения и нет лишних HTTP заголовков при их передаче.
В настоящей статье мы сравним классический подход с использованием HLS c вещанием того же живого потока по Websocket на iOS Safari, для этого настроим и протестируем обе технологии.
Браузер iOS Safari выбран не случайно. IE и Mac Safari поддерживают Flash, Chrome, FF и Opera поддерживают WebRTC. И только iOS-устройства ограничены использованием HLS, альтернатива которому рассматривается в настоящей статье.
Стриминг видео через Websocket назовем VoW (Video over Websockets), а плеер, который этот поток играет, — VoW-Player.
Подробно опишем тестирование HLS и VoW, включая установку всего необходимого инструмента.
HLS — Apple HTTP Live Streaming
Создаем два дроплета
Для чистоты эксперимента используем два разных виртуальных сервера Centos 6.5 64 bit, 1 GB RAM на digitalocean.
Заходим на oracle.com, скачиваем, распаковываем и устанавливаем JDK
Oracle JDK можно скачать здесь.
Можно было бы установить и RPM, но простое копирование папки тоже работает.
Wowza будет принимать RTMP-поток и отдавать его как HLS. Скачиваем с сайта wowza.com. После этого нужно будет получить бесплатную лицензию разработчика.
Установщик спросит логин и пароль администратора, которые позже можно будет использовать для входа в админку.
Сам сервер и административный интерфейс запускаются отдельно.
Заходим в админ интерфейс Wowza
После успешного запуска админка доступна на порту 8088.
Логин и пароль были заданы во время установки.
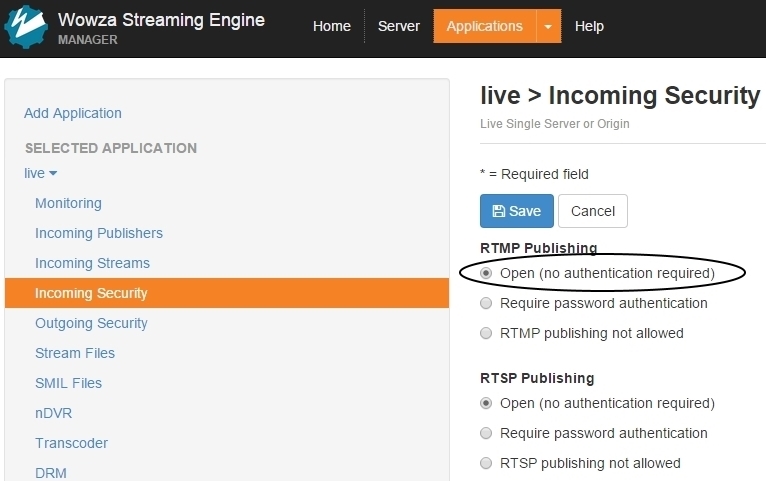
Разрешаем подключения в настройках live > Incoming Security
По умолчанию RTMP-Publishing разрешен только по паролю. Разрешаем публиковать потоки всем желающим — опция ‘no authentication required’. Так будет проще тестировать, а позже всегда успеем закрыть доступ.
Качаем Wirecast Live Encoder
Выбор Wirecast был обусловлен тем, что он хорошо кодирует звук в AAC. Например, FMLE (Flash Media Live Encoder) под Windows 8 такого делать не умеет. FMLE под Mac умеет кодировать AAC, но Mac под рукой не оказалось.
К сожалению, с Wirecast-ом не получилось захватить видео с вебкамеры на Windows 8.1 64 bit, поэтому пришлось стримить видеоролик. Ниже дано описание процесса. На момент написания статьи использовалась версия Wirecast-6.0.4-64-bit.
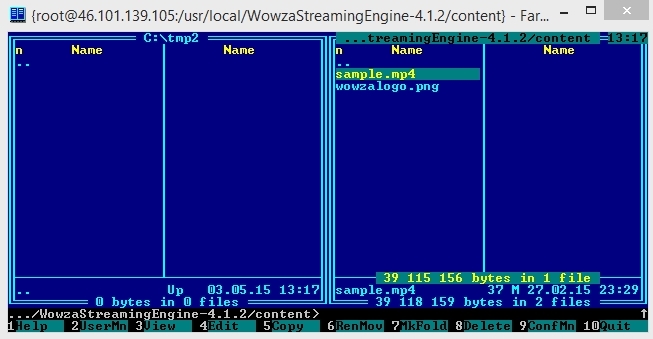
Качаем sample.mp4 файл из каталога WowzaStreamingEngine/content на сервере
Видеоролик про зайца в формате MPEG4 идет в комплекте с Wowza. Скачиваем его на компьютер, где установлен Wirecast Encoder.
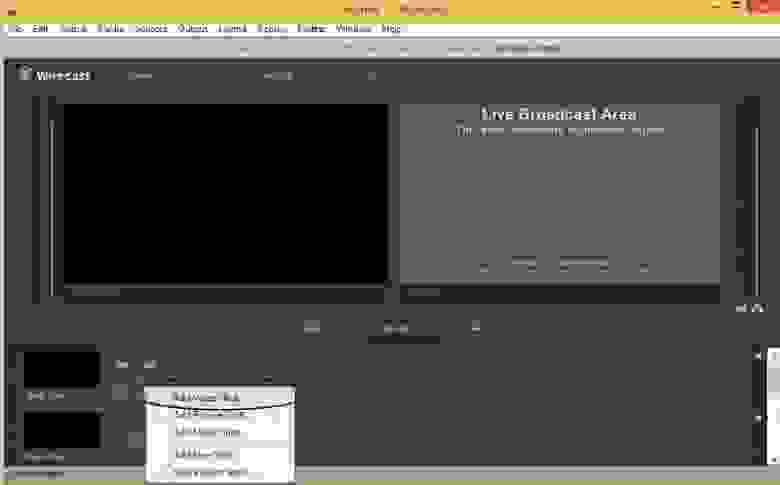
Открываем sample.mp4 файл в Wirecast
Добавляем ролик в Wirecast, просто выбрав его в файловой системе.
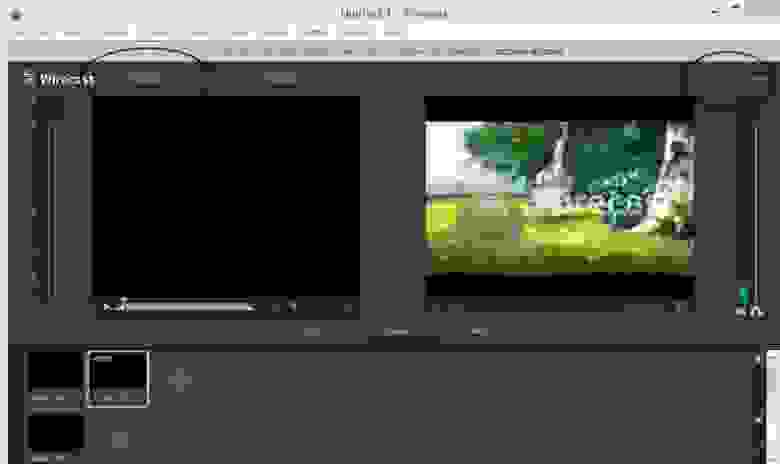
Запускаем воспроизведение sample.mp4 в Wirecast
Чтобы поставить ролик на воспроизведение, нужно нажать кнопку с изображением правой стрелки, которая находится прямо под зайцем. См. скриншот ниже.
Настраиваем Output Settings
Теперь задаем настройки кодирования. С этими настройками видео будет перекодировано и отправлено в сеть по протоколу RTMP.
Кодируем под мобильные устройства H.264 + AAC, задаем разрешение 320×240.
Настраиваем адрес RTMP-севрера
Здесь указываем адрес дроплета, на котором установлена Wowza. Имя потока: myStream.
Начинаем вещание потока
Нажимаем кнопку ‘Stream’ чтобы начать процесс перекодирования видео и отправку RTMP-потока на сервер. В правом верхнем углу появляется зеленый индикатор соединения.
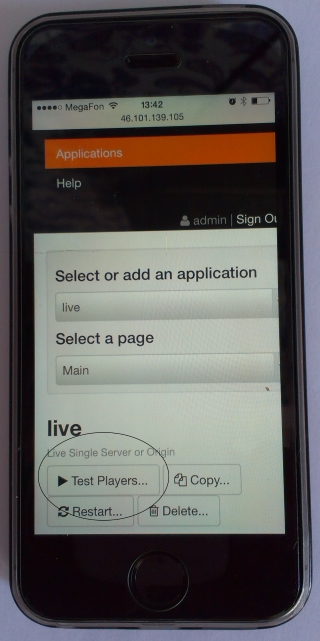
Открываем админку Wowza в iOS Safari, приложение live
Если открыть админку не в iOS Safari, то при попытке получить УРЛы для воспроизведения по HLS будет выдана ошибка ‘Ваше устройство не поддерживает HLS’ или что-то похожее, поэтому заходим в админку в iOS Safari, выбираем приложение ‘live’ и кликаем по кнопке ‘Test Players’.
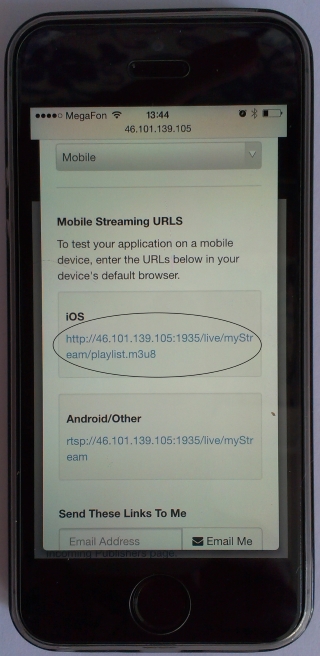
Кликаем по HLS-урлу и начинаем воспроизведение в Apple iPhone Safari
Никакого плеера там не оказалось, просто HTTP URL, с которого можно забрать видео по HLS. iOS Safari браузер открывает этот URL и включает внутренний HLS Player на воспроизведение видео. Получаем по HLS ролик, который стримит Wirecast в режиме Live.
Отметим, что задержка воспроизведения составляет около 25 секунд. Наверняка, это где-то можно тюнить, но ‘из коробки’ имеем то, что имеем.
Таким образом получаем следующую схему вещания HLS:
Схема достаточно простая: отправляем ролик по RTMP и раздаем по HLS.
VoW — Video over Websockets
Устанавливаем JDK на второй дроплет тем же способом, что и для Wowza
Устанавливаем и настраиваем Web Call Server 4
Скачиваем и устанавливаем WCS4-сервер
Установщик спросит два раза IP-адрес.
Нужно указать IP-адрес дроплета оба раза.
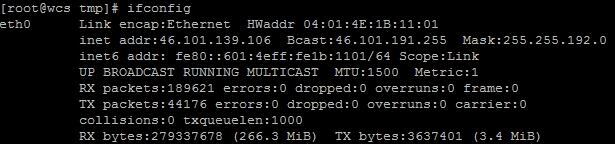
IP адрес определяется например командой ifconfig.
В нашем случае это 46.101.139.106.
Получаем бесплатную лицензию и активируем ее после установки
Добавляем поддержку AAC-кодека в настройках и RTSP interleave mode
AAC — это mpeg4-generic. ‘Interleave mode’ добавляем на тот случай, если Wowza-сервер был сконфигурирован на работу RTSP через TCP.
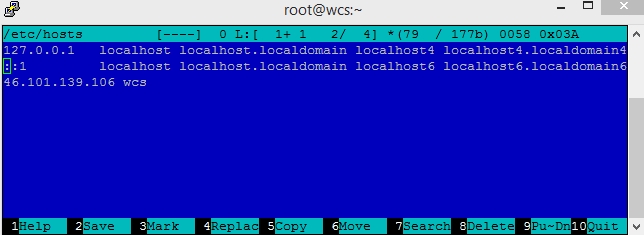
Сервер запускается довольно долго на виртуалке. Ждем 1 минуту. Перед запуском желательно прописать в /etc/hosts IP адрес сервера и имя хоста (hostname). Без этого с запуском могут быть проблемы.
Устанавливаем и запускаем Apache
Apache будет отдавать страничку с тестовым плеером.
Разворачиваем пример с VoW Player в web-каталоге
Указываем URL подключения к серверу и стрим, который нужно забрать
Подключаемся к серверу через Websocket:
Забираем поток с Wowza по RTSP:
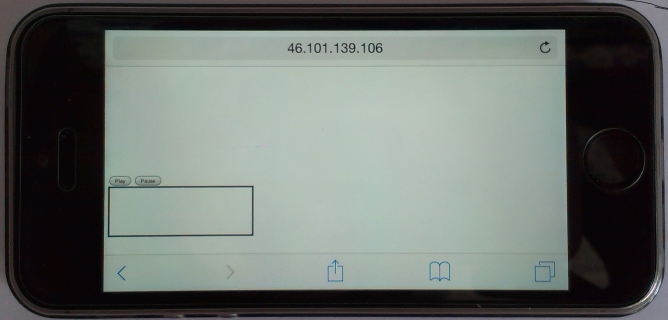
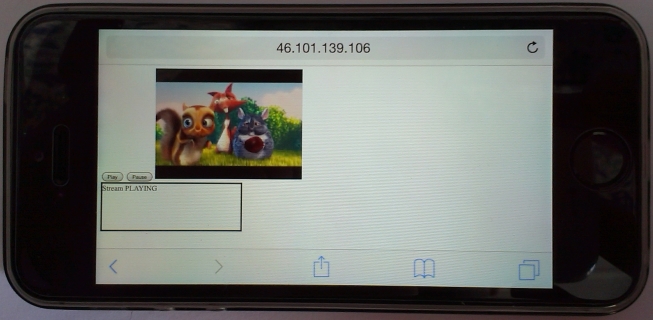
Открываем плеер в iOS Safari
На странице есть область отображения видео, две кнопки и область отображения текущих статусов воспроизведения.
Нажимаем ‘Play’ для того чтобы начать воспроизведение. Видим, что внутренний плеер iOS не подключается и видео воспроизводится непосредственно в теле HTML-страницы. Контролы ‘Play’ и ‘Pause’, а также блок статусов остаются на своих местах.
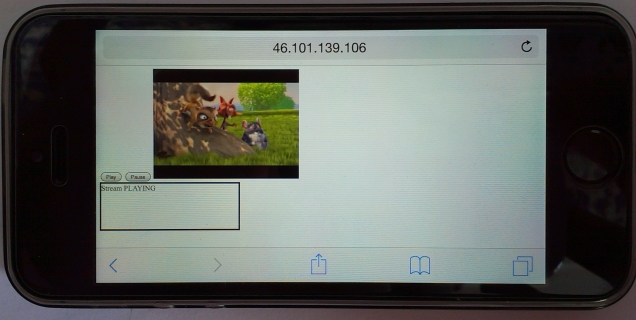
Так выглядит видео, растянутое на весь экран пальцами:
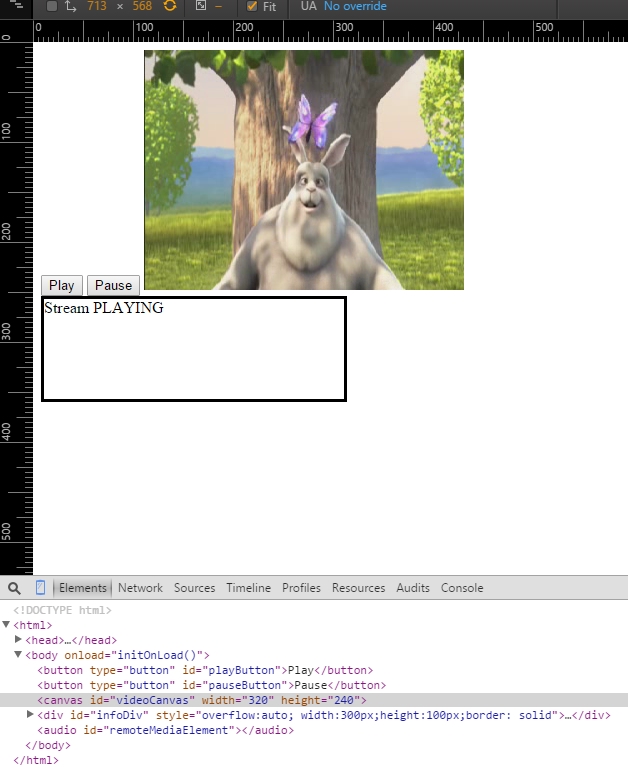
Если открыть ту же страницу в Google Chrome и применить Developer Tools, то можно увидеть HTML5 canvas — элемент, в который происходит отрисовка видео.
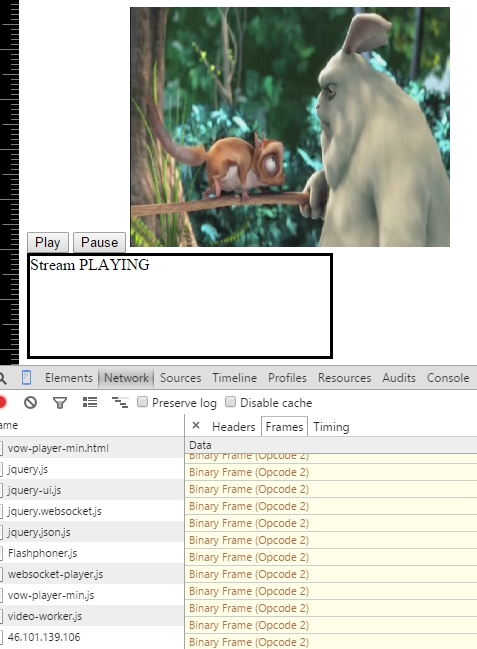
Если копнуть глубже и заглянуть во вкладку ‘Network’, можно увидеть множество Websocket Binary Frames, прилетающих с высокой скоростью, — это и есть тот видеопоток, который мы видим на HTML5 Canvas — элементе.
Задержка воспроизведения кардинально отличается от HLS и составляет всего около 3 секунд. Картинку видно четко. Артефакты отсутствуют. Аудио и видео отыгрывают синхронно без видимых недостатков.
В результате имеем следующую следующую схему вещания:
Интересно было бы также провести тесты расхода батареи. Есть основания полагать, что при VoW батарея садится быстрее, чем при штатном использовании HLS-плеера, хотя бы потому, что при HLS возможен аппаратный декодинг видео, а в VoW-плеере видео декодируется с помощью JavaScript.
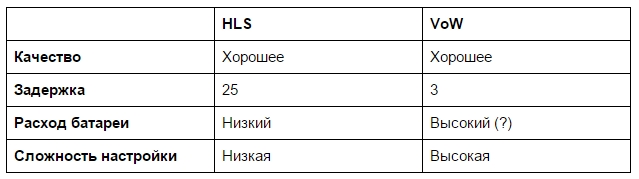
В качестве итога нарисуем табличку различий данных технологий вещания.
Под сложностью настройки здесь понимается ввод дополнительного звена (WCS-сервер) и сам VoW-Player, что соответственно увеличивает время и сложность настройки системы.
Ниже оставляю демо-урлы с роликом про зайца для желающих протестировать самостоятельно.
Бесперебойную работу урлов не гарантирую.
Отдельная благодарность зайцу Big Buck Bunny. Без него не вышло бы такого красочного повествования.
Источник