- Адаптивные значки
- Дополнительное чтение
- Русские Блоги
- Разница между android: icon и android: roundIcon в приложении
- 8.0 адаптация иконки системного приложения
- Зачем нужно адаптировать иконку приложения?
- 8.0 адаптация иконки системного приложения
- Придется ли мне адаптироваться?
- Создать новый проект
- Использование адаптивных иконок в Android 8.0 Oreo
Адаптивные значки
В Android 8.0 Oreo появилась поддержка адаптивных значков.
Для работы с адаптивными значками следует использовать API 26 и выше. Адаптивные значки состоят из двух слоёв: фон и основная часть.
В манифесте по-прежнему остаётся старая запись о значке.
Далее следует создать файл res/mipmap-anydpi-v26/ic_launcher.xml. Android Studio 3.0 генерирует подобный файл, можете изучать его.
Слои содержат векторные изображения VectorDrawable. К слову сказать, в качестве фона можно использовать просто цвет.
Для передней части значка можно использовать PNG-файл (используйте ресурсы mipmap).
Для совместимости с Android 7 вы должны также создать ещё один файл ic_launcher_round.xml с таким же содержанием.
Если изучить ресурс для фона, то можно заметить, что для значка используются размеры 108dp*108dp. Основной слой значка имеет те же размеры, но нужно учитывать одно обстоятельство — фоновый слой работает как маска, накладываемая на передний значок. Поэтому вы должны проследить, чтобы маска случайно не закрыла важные детали значка.
Гарантировано будет виден центр значка 66dp, а 77dp применимо к общему размеру значка.
Адаптивные значки можно применить к App Shortcut.
На эмуляторе следует выбрать устройство Pixel и включить у него режим разработчика. Далее в настройках домашнего экрана появится пункт Change icons shape.
Дополнительное чтение
Implementing Adaptive Icons – Google Developers – Medium — в статье приводится пример применения линейного градиента для тени.
Releases · nickbutcher/AdaptiveIconPlayground — приложение с открытым исходным кодом для удобного просмотра эффектов значков с настройками.
Источник
Русские Блоги
Разница между android: icon и android: roundIcon в приложении
8.0 адаптация иконки системного приложения
Зачем нужно адаптировать иконку приложения?
Некоторые друзья могут растеряться. Значок приложения существует с древних времен Android, а функция чрезвычайно проста, достаточно поставить картинку. Что лучше всего подходит для этого? Но на самом деле в текущей среде Android функция значка приложения очень сбивает с толку.
Если мы хотим поговорить об истории значков приложений для мобильных телефонов, мы должны начать с Apple. В 1980-х годах, когда Apple еще разрабатывала компьютеры Lisa и Macintosh, Джобс был ярым сторонником закругленных прямоугольников. В то время инженеры Apple написали замечательный алгоритм, который может рисовать круги и эллипсы на компьютере. Все зрители были шокированы, кроме Джобса, потому что Джобс считал, что хотя круги и эллипсы тоже хороши, если бы они могли нарисовать полосу Еще лучше прямоугольник со скругленными углами. В то время инженер считал, что это невозможно, и что прямоугольники с закругленными углами не нужны вообще, если они соответствуют основным требованиям чертежа. Джобс злобно потащил его по трем улицам, указывал на различные примеры скругленных прямоугольников на улице, и, наконец, на следующий день инженер сделал функцию рисования скругленных прямоугольников.
Поэтому, когда в 2007 году родился iPhone, не все значки приложений былиНеожиданныйЗакругленные прямоугольные значки используются в земле, даже сторонние приложения вынуждены использовать закругленные прямоугольные значки, и это правило сохраняется до сегодняшней iOS 11, как показано на следующем рисунке:
Напротив, когда разрабатывалась система Android, ей не нравилась закрытость и принужденность Apple. Вместо этого она выбрала свободу и открытость и не выдвигала никаких обязательных требований к форме значка приложения. Разработчики могут выбирать:
Как видите, на Android значок приложения может быть квадратом, кругом, прямоугольником с закругленными углами или любой другой неправильной графикой.
Изначально это были разные дизайнерские концепции двух компаний, и трудно сказать, какая из них выше. Но поскольку операционная система Android имеет открытый исходный код, некоторые отечественные производители мобильных телефонов изменили эту функцию при настройке операционной системы. Например, мобильные телефоны Xiaomi решили приблизиться к Apple и заставить значки приложений округляться. Что делать, если значки некоторых приложений не являются прямоугольниками со скругленными углами? Система Xiaomi автоматически добавит к нему эффект закругленных углов, как показано на рисунке ниже:
Такой подход Xiaomi, похоже, учится у Apple, но на самом деле это довольно отвратительно. Поскольку каждый может видеть, что этот автоматически добавленный прямоугольник с закругленными углами очень уродлив, многие компании просто проектируют значки приложений в виде прямоугольников с закругленными углами, и бывает, что Android и iOS используют один и тот же набор значков, чтобы избежать проблем.
Но это огорчает Google. Разве это не изменение, которое заставляет разработчиков создавать значки в виде прямоугольников с закругленными углами? Поэтому на прошлогодней конференции Google I / O Google раскритиковал подход Xiaomi по имени, заявив, что он нарушает философию свободы и открытости Android.
В дополнение к обязательным закругленным углам значка приложения, необходимым для изменения направления, метод обработки Xiaomi имеет еще один недостаток, то есть, если закругленная дуга значка приложения отличается от той, которая требуется системой Xiaomi, произойдет необычно уродливый эффект:
Видеть такие значки приложений действительно неловко. Просто потому, что скругленные углы двух значков приложений предназначены для большего размера, чем закругленные углы, требуемые системой Xiaomi, такие уродливые белые границы добавляются автоматически.
Проблема уже существует, как ее решить? Если честно, это действительно проблема, которая долгое время была головной болью, и Google уже много лет закрывает на это глаза. Наконец, в системе Android 8.0 Google намерен внимательно изучить стандартизацию значков приложений Android, сегодня мы узнаем. Чтобы
8.0 адаптация иконки системного приложения
Эту проблему Google все еще довольно сложно решить. Поскольку Google делает упор на свободу и открытость, для Xiaomi также есть свобода людей заставлять все значки приложений округляться. Нарушает ли это понятие свободы и открытости, если вы запрещаете людям это делать? Конечно, мы здесь, чтобы обсудить это, как сначала обсудить курицу или яйцо, но Google все же нашел идеальное решение.
Начиная с системы Android 8.0, значки приложений разделены на два уровня: слой переднего плана и слой фона. Другими словами, когда мы разрабатываем значок приложения, нам нужно разделить передний план и фон. Передний план используется для отображения логотипа значка приложения, а фон используется для выделения логотипа значка приложения. Следует отметить, что фоновый слой может определять только цвета и текстуры, но не формы.
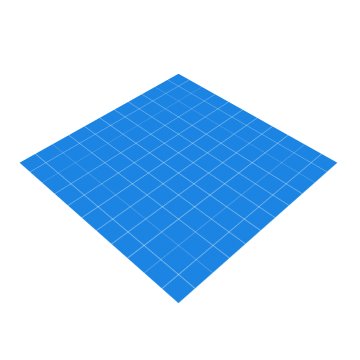
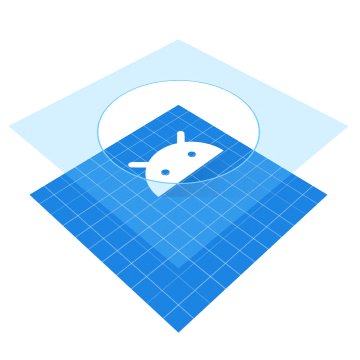
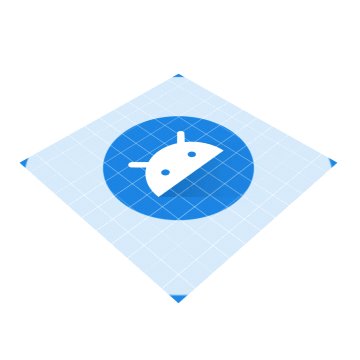
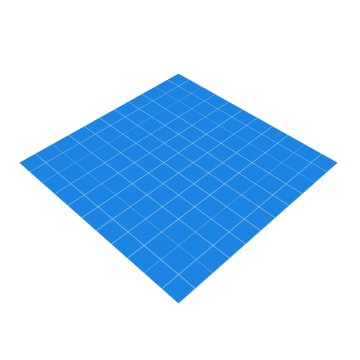
Так кто же определяет форму значка приложения? Google оставил это право производителям мобильных телефонов. Разве некоторые производители мобильных телефонов не любят изучать округлые значки Apple? Нет проблем, поскольку дизайн значка приложения разделен на два уровня, производителям мобильных телефонов нужно только нанести слой маски поверх этих двух слоев. Эта маска может быть прямоугольником со скругленными углами, кругом, квадратом и т. Д., В зависимости от конкретного производителя мобильного телефона. В зависимости от обстоятельств вы можете мгновенно сделать все значки приложений на телефоне одинаковыми. Принципиальная схема выглядит следующим образом:
Как видите, фоновый слой здесь представляет собой синюю карту сетки, а слой переднего плана — этоРобот AndroidИзображение логотипа, а затем покрыть слоем круглой маски и, наконец, вырезать круглый значок приложения. Чтобы
Придется ли мне адаптироваться?
Некоторые друзья могут подумать, что этот двухслойный дизайн значка приложения слишком громоздкий, может ли он быть неподходящим? Некоторые друзья могут также сказать, что их приложение не адаптировало значок приложения, и оно по-прежнему хорошо работает на телефонах Android 8.0.
Фактически, эта новая функция Google будет постепенно переходить к ней, а не навязывать ее всем разработчикам сразу. Если targetSdkVersion в вашем приложении ниже 26, то нет необходимости адаптировать значок приложения, и система Android 8.0 по-прежнему имеет обратную совместимость. Но если вы укажете targetSdkVersion равным 26 или выше, тогда система Android будет думать, что ваше приложение адаптировано к системе 8.0, что, конечно же, включает в себя адаптацию значка приложения.
Если вы укажете targetSdkVersion равным 26, но не адаптируете значок приложения в системе Android 8.0, какой эффект это будет иметь? Вот несколько отрицательных примеров:
Это снимок экрана телефона Google Pixel с операционной системой Android 8.0. Как видите, значки этих двух приложений очень странные, изначально они были выполнены в виде прямоугольника с закругленными углами, но снаружи расположен белый кружок. Почему так происходит? Это потому, что эти два приложения указали targetSdkVersion на значение выше 26, но они не адаптировали значок приложения в системе 8.0, а маска, установленная телефоном Pixel, является круговой, поэтому она автоматически устанавливается на внешнем слое значка приложения. Белый круг.
Видно, что приложения iQiyi и Ele.me не тестировались на совместимость с Pixel. Однако, учитывая, что они предоставляют услуги только на внутреннем рынке, они такжепростительный。
Конечно, скоро начнется популяризация домашних мобильных телефонов Android 8.0. Я считаю, что никто не хотел бы, чтобы их приложение имело указанные выше эффекты, поэтому давайте начнем конкретно изучать, как адаптировать значки приложений в системе 8.0. . Чтобы
Создать новый проект
Если меня кто-то спросит, сложно ли адаптировать иконку системного приложения 8.0? Отвечу здесь, это совсем не сложно. Я считаю, что каждый, кто прочитал эту статью, может сразу ее изучить, но при этом предполагается, что вам нужен хороший инструмент — Android Studio 3.0 или выше.
Рад сообщить, что в Android Studio 3.0 встроена функция адаптации значков системных приложений 8.0. Если вы установили Android Studio 3.0, поздравляю, у вас все получилось на 90%. Если вы все еще используете старую версию Android Studio, быстро перейдите и обновитесь, а затем прочтите эту статью.
Итак, теперь мы используем Android Studio 3.0 для создания нового проекта, назовем его IconTest.
Источник
Использование адаптивных иконок в Android 8.0 Oreo
Хорошая иконка приложения имеет такое же значение, как обложка для книги и одежда для человека. Она создаёт первое впечатление о приложении, поэтому нужно стремиться к тому, чтобы это первое впечатление было хорошим. Однако из-за того, что каждый разработчик стремится создать свою уникальную иконку приложения, происходит такая ситуация, когда на экране устройства находится множество стилистически разных иконок, не похожих друг на друга. Такая проблема уже давно решается: Samsung, например, на своих устройствах помещает все иконки приложений в специальную рамку. Теперь же за решение этой задачи первые шаги сделал Google.
Одним из нововведений, появившихся в Android 8.0 Oreo, стали адаптивные иконки. Их задачей является достижение стилистической согласованности всех иконок на устройстве. К примеру, на одном устройстве все иконки могут быть в форме окружностей, на другом же — в форме квадрата с закруглёнными углами. Производители будут сами решать, какой стиль иконок должен быть на их устройствах, затем система будет применять его к каждой иконке приложения.
Такие иконки довольно просты в реализации, они состоят из двух слоёв: заднего фона и переднего плана.
В соответствии с этим нововведением, изменились также гайдлайны для иконок, теперь они выглядят следующим образом:
- Оба слоя должны иметь размер 108dp x 108dp;
- Внутренние 72dp x 72dp выделяются под собственно иконку;
- Внешние 18dp от каждой стороны резервируются для создания различных стилей под разные устройства. (ВНИМАНИЕ! Производитель в некоторых случаях может указать маску размером 33dp).
Следуя этим указаниям, создадим адаптивные иконки для нашего приложения GreenBro.
Важно! Для того, чтобы добавить в приложение адаптивные иконки, требуется Android Studio 3.0, которая на данный момент находится в бета-версии.
Создание адаптивных иконок достаточно простое. Для начала нужно определиться со слоями, какой будет передним планом, а какой — фоном. Назовём эти слои, например, ic_launcher_foreground и ic_launcher_background. После этого нужно создать варианты этих изображений для всех размеров экранов (mdpi, hdpi, xhdpi и другие, использующиеся в вашем приложении). Сделать это можно как вручную, так и с помощью Asset Studio.
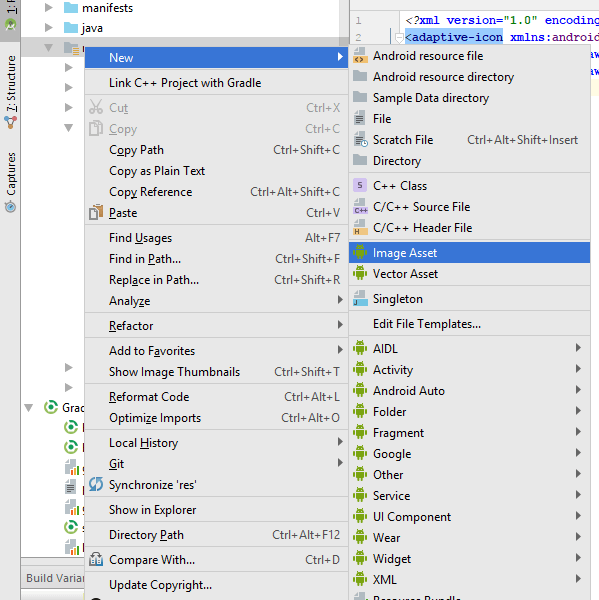
Чтобы открыть Asset Studio, нужно переключить отображение проекта на Android, затем правой кнопкой мыши нажать на папку res и выбрать New — Image Asset.
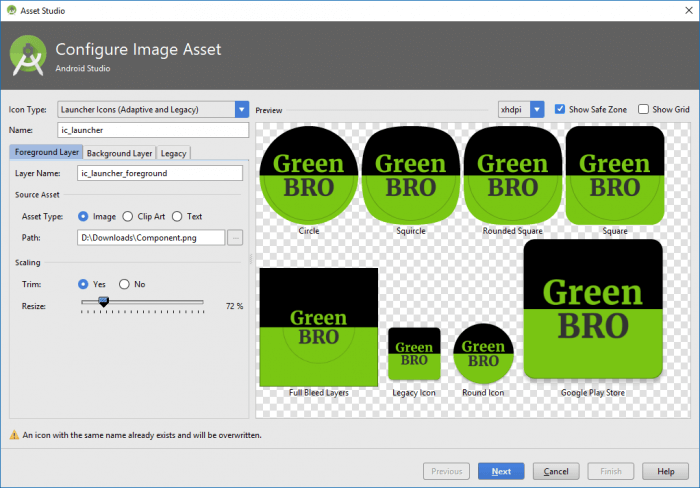
В открывшемся окне можно настроить передний план и фон, их размеры и сразу увидеть, как это будет выглядеть при использовании разных масок, что очень удобно.
Теперь, когда иконки созданы, нужно открыть папку mipmap-anydpi (или создать, если таковой нет) и затем создать в ней файл ic_launcher.xml со следующим кодом:
С помощью этого кода мы задаём, какой из слоёв будет на переднем плане, а какой — на заднем фоне. На этом всё. Поскольку у нас в манифесте уже прописано android:icon=»@mipmap/ic_launcher», адаптивные иконки подключатся автоматически на устройствах с API 26 и выше, для остальных версий будет использоваться стандартный вариант.
Поскольку Android 8.0 Oreo ещё не достиг релиза, проверить его на реальных устройствах весьма трудно, поэтому изучать работу будем на эмуляторах. В этом поможет приложение AdaptiveIconPlayground, которое позволяет менять стиль иконок на устройстве. Результат работы можно увидеть ниже.
Источник