- Размер иконок и значков в iOS
- Как увеличить или уменьшить иконки на iPhone?
- Функция масштабирования iPhone: что это и как с ней обращаться.
- Как уменьшить масштаб изображения дисплея до стандартного?
- Что стоит знать о функции масштабирования.
- Выводы
- Guide-Apple
- Самые интересные новости о технике Apple и не только.
- Как увеличить/уменьшить иконки в iOS 13?
- Как увеличить/уменьшить ярлыки в iOS 13?
- Изменение размера иконок на iPhone X
- Как изменить размер иконок на iPhone X
- Изменение размера иконок с помощью iPhone
- Изменение иконок через iTunes
- С помощью Jailbreak
- Размеры иконок у приложений для iOS
Размер иконок и значков в iOS
Каждому приложению необходима иконка приложения и файл, или изображение, запуска. Кроме того, некоторым приложениям необходимы пользовательские иконки для представления приложением конкретного контента, функцийи, или режимов в панели навигации, панели инструментов и панели вкладок.
Ниже приведена таблица с размерами значков, а также добавляемый суффикс к наименованию файла с изображением.
Все размеры указаны в пикселях.
| В качестве: | iPhone 6 Plus (@3x) | iPhone 6 и iPhone 5 (@2x) | iPhone 4s (@2x) | iPad и iPad mini (@2x) | iPad 2 and iPad mini (@1x) |
|---|---|---|---|---|---|
| Иконка приложения (AppIcon требуется для всех приложений) | 180 x 180 | 120 x 120 | 120 x 120 | 152 x 152 | 76 x 76 |
| Изображение иконки для App Store (требуется для всех приложений) | 1024 x 1024 | 1024 x 1024 | 1024 x 1024 | 1024 x 1024 | 1024 x 1024 |
| Загрузочный файл или изображение (требуется для всех приложений) | Используйте загрузочный файл | Для iPhone 6 исп. загр. файл, для iPhone 5, 640 x 1136 | 640 x 960 | 1536 x 2048 (портретная) 2048 x 1536 (горизонтальная) | 768 x 1024 (портретная) 1024 x 768 (горизонтальная) |
| Иконка результата Spotlight поиска (рекомендуется) | 120 x 120 | 80 x 80 | 80 x 80 | 80 x 80 | 40 x 40 |
| Иконка для меню установок (рекомендуется) | 87 x 87 | 58 x 58 | 58 x 58 | 58 x 58 | 29 x 29 |
| Иконки для Toolbar и Navigation bar (необязательно) | Около 66 x 66 | Около 44 x 44 | Около 44 x 44 | Около 44 x 44 | Около 22 х 22 |
| Tab bar (необязательно) | Около 75 x 75 (максимум: 144 x 96) | Около 50 x 50 (максимум: 96 x 64) | Около 50 x 50 (максимум: 96 x 64) | Около 50 x 50 (максимум: 96 x 64) | Около 25 x 25 (максимум: 48 x 32) |
| Иконки обертки для приложения Газетного киоска | По крайней мере, 1024 пикселей по длинного края | По крайней мере, 1024 пикселей по длинного края | По крайней мере, 1024 пикселей по длинного края | По крайней мере, 1024 пикселей по длинного края | По крайней мере, 512 пикселей по длинного края |
| Web clip иконка (рекомендуется для веб-приложений и веб-сайтов | 180 x 180 | 120 x 120 | 120 x 120 | 152 x 152 | 76 x 76 |
Для всех изображений и иконок, рекомендуется формат PNG. Вы должны избегать использования чересстрочных PNG файлов.
Стандартная глубина бит для иконок и изображений составляет 24 бита, то есть 8 бит для красного, зеленого и синего плюс 8-бит для альфа канала, что в общей сложности составляет 32 бита (PNG32).
Источник
Как увеличить или уменьшить иконки на iPhone?
Интерфейс продукции iPhone изначально задуман комфортным для использования и интуитивно простым: иконки всех приложений удобно расположены на нескольких экранах, которые без труда можно листать и выбирать нужное. Однако, иногда пользователи сталкиваются со случайным казусом: изображение на экране девайса вдруг стало увеличенным, все значки вдруг стали огромными и их невозможно нормально открывать или находить нужные программы!
Что произошло, для чего существует такая опция и как с ней работать — об этом подробно расскажем сегодня в статье. А также дадим наглядные пошаговые советы, как уменьшать или увеличивать иконки — при помощи фото- и видео-инструкций, сделанных на iPhone 8 Plus!
Функция масштабирования iPhone: что это и как с ней обращаться.
Причиной внезапного увеличения изображения на дисплее и, как следствие, изменения размера иконок, может быть функция масштабирования, которая могла включиться случайно во время того, когда Вы увеличивали экран, чтобы, например, прочесть мелкий текст на сайте.
Масштабирование — это опция из раздела Специальные возможности, предназначена она для людей с ослабленным зрением, чтобы они могли легче видеть изображения и текст на экране.
Как уменьшить масштаб изображения дисплея до стандартного?
Если масштабирование было случайно включено, его легко можно отменить, уменьшив размеры изображаемого на экране до стандартных показателей, либо вообще отключить. Как это сделать:
- Держим вместе три пальца, и дважды касаемся экрана всеми тремя пальцами одновременно. Этот жест возвращает уровень масштабирования на прежний.
- Когда мы находимся в режиме масштабирования, важно помнить о «правиле трёх пальцев» (их также можно найти в разделе Настроек, в меню масштабирования — опция «Увеличение»)
- трехпальцевое нажатие для увеличения;
- трехпальцевое двойное нажатие плюс сжимание пальцами для перетаскивания — для перемещения по экрану
Чтобы предотвратить случайное включение функции масштабирования экрана, ее можно отключить. Для этого:
- Выбираем Настройки, заходим там в раздел Универсальный доступ
- Выбираем опцию «Увеличение» и передвигаем движок в пассивное положение. Можно убедиться, что функция отключилась, дважды нажав на экран тремя пальцами — экран при этом не увеличится.
- Соответственно, если мы, наоборот, хотим увеличить изображение на дисплее и иконки, мы можем снова активировать опцию «Увеличение», и увеличивать/уменьшать размеры экрана, касаясь по нему дважды тремя пальцами.
Что стоит знать о функции масштабирования.
Данная опция доступна, начиная с устройств iPhone 3GS и новее, на iPod Touch 3-го поколения и всех последующих, а также на всех iPad.
Если на Вашем устройстве все значки и изображения экрана внезапно увеличились, скорее всего, виновником был именно зум, который Вы нечаянно включили случайным двойным нажатием трёх пальцев по экрану. Поэтому, просто выполните описанные в предыдущей главе действия. Если это не помогло, и изображение дисплея все равно увеличенное — стоит обратиться напрямую в техническую поддержку Apple, так как произошёл какой-то сбой.
Помимо опции масштабирования, или зума, для увеличения текста и его лучшей читаемости для пользователей с ослабленным зрением, существует специальная функция «Увеличение текста»:
- Заходим в Настройки, оттуда — в Универсальный доступ.
- Выбираем «Дисплей и размер текста», затем — «Увеличенный текст».
- С помощью линейки увеличения внизу, можно выбирать, насколько увеличить/уменьшить текст. При помощи движка можно включить или отключить опцию
Выводы
Таким образом, Apple предоставляет своим пользователям возможность увеличивать или уменьшать дисплей, если это необходимо. Главное — понимать, откуда берётся эта функция, и как ее выключить в случае ненадобности. Надеемся, мы подробно раскрыли данный вопрос, и наши читатели с легкостью смогут разобраться с данной утилитой.
Также для увеличения конкретно текста на экране есть отдельная опция, о которой мы тоже поговорили.
Желаем удобного использования Ваших Apple-девайсов! Настраивайте дисплей под себя и пусть работа будет в радость!
Источник
Guide-Apple
Самые интересные новости о технике Apple и не только.
Как увеличить/уменьшить иконки в iOS 13?
iOS 13 принесла достаточно много интересных фич. Но как оказалось, кроме них у пользователей есть и другие заботы, которые касаются стандартных настроек.
Одной из них является увеличение и уменьшение иконок приложений на рабочем столе. Давайте коротко расскажу, как изменить этот параметр.
Как увеличить/уменьшить ярлыки в iOS 13?
Менять размер значков программ можно при первой же настройке телефона. Казалось бы, на первый взгляд всё идеально, но хочется что-то поменять.
Сделать это можно буквально за пару секунд:
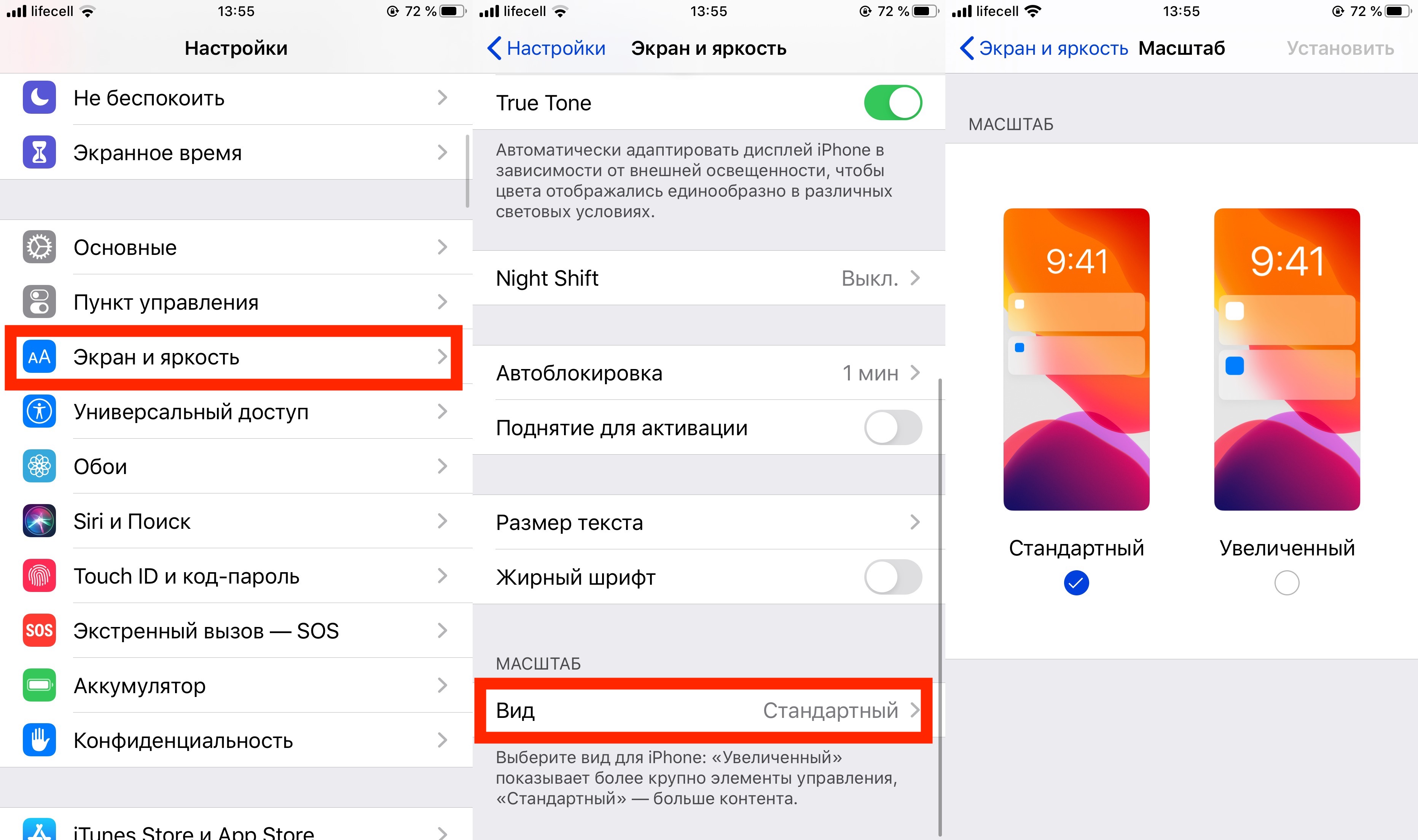
- открываем Настройки;
- листаем вниз и нажимаем Экран и яркость;
- ищем самый последний раздел Масштаб, в котором можно найти нужный пункт Вид;
- выбираете Стандартный или Увеличенный.
Экран и яркость — Вид
Выставляйте размер ярлыков на ваше усмотрение. Единственное, что хочется упомянуть, так это большее количество контента при выбора Стандартного вида.
Но если плохое зрение или слишком большие пальцы, то Увеличенный вид создан именно для вас.
Источник
Изменение размера иконок на iPhone X
время чтения: 3 минуты
При использовании iPhone есть возможность установить персональные настройки так, чтобы смартфон было максимально удобно применять. Изменения базовых параметров можно сделать для отображения экрана, приложений, функций и напоминаний.
Для удобного использования дисплея телефона и экрана «Домой» также важно научиться, как увеличивать иконки на iPhone X. Это делается различными способами: в меню устройства, в настройках iTunes на компьютере (при синхронизации смартфона) или с использованием специальных программ, если телефон работает в режиме Jailbreak.
Как изменить размер иконок на iPhone X
Начиная с шестой модели в iPhone появилась возможность увеличивать размер иконок, отображаемых на всех экранах «Домой». Стандартно на экране значки приложений расположены в 4 столбика по 7 строк, если иконки увеличить, то на экране их поместится меньше.
Изменение размера иконок с помощью iPhone
Для изменения параметров иконок на экране «Домой» необходимо осуществить специальные настройки в системном меню.
- Для этого нужно зайти в «Настройки» и «Основные»;
- Затем выбрать раздел «Универсальный доступ», а в нем — подраздел «Увеличение».
Использование этого режима позволит легче дотягиваться большим пальцем до дальнего края и углов экрана смартфона.
Может случиться, что из-за слишком больших иконок будет нельзя перейти в меню с настройками, тогда нужно изменить масштаб всего экрана. Чтобы уменьшить изображение дисплея, нужно 2 раза нажать на произвольное место на нем тремя пальцами одновременно.
Изменение иконок через iTunes
- К компьютеру необходимо подсоединить смартфон кабелем или если включена беспроводная синхронизация устройств соединить по Bluetooth, затем запустить iTunes;
- Нужно дождаться, когда в левом меню появится iPhone, затем кликнуть по нему, перейти во вкладку «Обзор» и там нажать на кнопку«Настроить универсальный доступ»;
- Откроется новое меню «Универсальный доступ», в нем в разделе «Зрение» нужно выбрать параметр «Увеличение», затем подтвердить выбор кнопкой «Ок«.
С помощью Jailbreak
Если на устройстве установлен Jailbreak, стоит воспользоваться специальными приложениями-твиками, загруженными из Cydia (аналог AppStore) или иных источников. Эти приложения позволяют не только увеличить, но и уменьшить размер иконок (в отличие от стандартных опций смартфона). Изменить параметры иконок приложений удастся при помощи Icon Resizer — джейлбрейк-приложения для смартфонов iPhone с открытым доступом к файловой системе.
Для использования этого твика после его загрузки и установки нужно открыть программу «Настройки» и нажать на строчку с опциями Icon Resizer. Программа предложит несколько вариантов размеров, а также список приложений, для которых доступны эти изменения.
Данный твик предлагает изменять размер иконок в диапазоне от 20 до 120 пунктов, базовый размер значков приложений установлен на отметку в 62 пункта, но можно выставить любое значение. Однако следует помнить, что пользоваться значками приложений будет неудобно, если установить их значение больше 70, т. к. они будут слишком крупными для стандартного дисплея iPhone. В указанном диапазоне программа не делает ограничений, поэтому в айфоне можно значки как уменьшить, так и увеличить.
Если после использования Icon Resizer внешний вид иконок не нравится, можно легко вернуться к изначальному изображению, для этого в настройках твика есть специальная кнопка-выключатель. После нажатия на нее все изменения, совершенные программой, отключатся.
Источник
Размеры иконок у приложений для iOS

Для начала, небольшой рисунок (спасибо Себастьяну де Визу, невероятно талантливому дизайнеру и «хозяину» блога Cocoia, за предоставленный оригинал в формате PSD), демонстрирующий все, что я буду рассказывать:
Как видите, при создании иконки универсального приложения дизайнеру придется нарисовать минимум 6 различных вариантов (на самом деле — больше).
Обратите внимание, что в независимости от того, как вы нарисуете значок программы, к ней будет автоматически применена рамка со скругленными краями, поэтому можно особо не задумываться и оставить оригинал квадратным. Но если вы хотите использовать некоторые особенные графические приемы, подчеркивающие границы значка, их придется рисовать вручную.
Теперь давайте, все-таки, остановимся на размерах иконок, которые придется нарисовать (я не ставил второй размер, потому что эти файлы квадратные):
- 57 px для старого-доброго iPhone и iPod touch с обычным дисплеем.
- 72 px для iPad.
- 114 px — двойной размер — для iPhone 4, чтобы значок «сиял» на ретина-дисплее.
- 512px иконка используется для отображения в iTunes, в том числе, для CoverFlow, и App Store, где она уменьшается почти в 3 раза до 175 px.
- 29 px для приложения Настроек на iPhone и iPad, а также для Spotlight на iPhone. Несмотря на свой небольшой размер, они очень важны.
- 48 px для Spotlight на iPad. Здесь есть небольшой нюанс: в информации для разработчиков на сайте Apple говорится об иконках размером в 50 px, но на самом деле, конечный размер составляет 48 х 48 точек. Просто iOS «отрезает» по одному пикселю с каждой стороны и добавляет туда тень. Немного странное решение, но его стоит учитывать при рисовании значка.
- 58 px для приложения Настроек и Spotlight в iPhone 4. Все верно, вы должны сделать две иконки практически идентичного размера (57 и 58 px). Особенно возрадуются дизайнеры, у которых по середине проходит вертикальная линия 🙂
- 64 px для значка документа. Кто не знает, мобильные приложения в iOS могут предоставлять иконку документа.
- Возможно, когда Apple выпустит iPad с новым сетчаточным дисплеем, придется «осваивать» еще как минимум 2 размера для иконок — 144 px для рабочего стола и 96 px для Spotlight.
Отлично, не правда ли? 😉
Кстати, со значком веб-приложений все немного сложнее — я не знаю, как предопределить конкретную иконку для каждого размера экрана. По всей видимости, придется использовать единое изображение размером, скажем, 128 x 128 px, которое затем просто уменьшится в зависимости от устройства.
В принципе, идея с несколькими иконками не нова и уже много лет используется в Mac OS X. Причем для каждого конкретного размера требуется не просто уменьшать большую иконку с множеством деталей, но выделять важные (отбрасывая при это этом второстепенные) элементы, иначе финальный результат превратится в «кашу».
В качестве примера можно рассмотреть значок папки в Finder. Обратите внимание, что оригинальный («большой») значок уменьшается дизайнерами Apple только до 64 px, после чего на первый план выходят совершенно другие иконки, несущие ту же самую метафору. А пиктограмма для боковой панели вообще не выглядит, как папка:
Напоследок, я хотел бы указать вот еще что. При возможности, для создания иконки постарайтесь использовать векторный редактор — потому что такой значок можно будет совершенно спокойно масштабировать в любую сторону без потери качества. Кто знает, может быть именно вам в следующий раз позвонит Apple и попросит иконку большого размера на постер в своем розничном магазине или громадный плакат наподобие тех, что висели в холле Moscone Center во время проведения WWDC 2010.
Источник