- Иконки для андроид для разработчиков
- 64 иконок социальных сетей
- 5 бесплатных онлайн-сервисов для редактирования шрифтов
- Лучшие фреймворки CSS в 2017 году
- Noway Regular & Italic — новый шрифт от Apito
- Скачать бесплатно 48 иконок «Nolan Business»
- Vintage Letterpress Text Effects
- Красивый набор иконок для компании
- Как правильно подготавливать иконки для разработчика Андроид?
- Используем иконки из библиотеки Material Design
- Используем иконки из библиотеки Material Design : 1 комментарий
- Топ-20 лучших наборов иконок для Android
- Подводя итоги
- Иконки для андроид для разработчиков
Иконки для андроид для разработчиков
В этой рубрике будут публиковать иконки и другие полезные мелочи, которые пригодятся Вам в процессе создания сайта.
64 иконок социальных сетей
В этот раз мы вам предлагаем набор иконок социальных сетей, которые могут быть вам полезны.
5 бесплатных онлайн-сервисов для редактирования шрифтов
В этой статье мы хотели бы познакомить вас с 5 лучшими бесплатными редакторами шрифтов, которые помогут вам создавать собственные инновационные и креативные шрифты для ваших веб-сайтов.
Лучшие фреймворки CSS в 2017 году
В этой статье мы хотели бы продемонстрировать некоторые из лучших CSS-фреймворков на 2017 год , им пользуются несколько разработчиков и имеют множество функций.
Noway Regular & Italic — новый шрифт от Apito
Новый шрифт от испанской независимой цифровой студии литейного производства и графического дизайна.
Скачать бесплатно 48 иконок «Nolan Business»
Эти иконки нового стиля отлично подойдут для корпоративных сайтов и для стартапов.
Vintage Letterpress Text Effects
Этот графический ресурс дает вам быструю и легкую возможность применить к вашим проектам высококачественный ретро / винтажный стиль. Вы можете использовать его на простых текстах, фигурах и логотипах.
Красивый набор иконок для компании
Красивый набор из 50 иконок. Подойдет для любого сайта или приложения. Скачать бесплатно набор можно по ссылке сразу под превью.
Источник
Как правильно подготавливать иконки для разработчика Андроид?
В гайде показано следующее:
Т.е. сама иконка вписывается в квадрат 24х24dp, а потом этот квадрат вписывается в квадрат 48x48dp. И когда я нарезал у меня так и получалось, что для mdpi размер png получался 48x48dp с иконкой 24х24dp внутри него.
Но потом кодер сказал мне, что когда вставил в приложение, иконка оказалась маленькой и сказал, что эти отступы вокруг самой иконки (Touch target) при нарезке делать не нужно.
Прикрепил иконки.


- Вопрос задан более трёх лет назад
- 1189 просмотров
Оценить 1 комментарий
Ознакомьтесь более внимательно с гайдами от гугла. В «Clearance» как раз говорится о том, что размер самой иконки 24dp, а Touch target 48dp. Поэтому от вас требуется иконка 24dp под разные разрешения, а программист уже сам сделает отступы по 12dp со всех сторон:
Вообще, рекомендуется использовать стандартные гугловские иконки, если это возможно. В вашем случае лучше так и сделать. Зайдите на гугловский сайт, либо на materialdesignicons.com и скачайте архив с этой иконкой для разных разрешений. В результате у вас получится 5 папок со всеми нужными иконками, которые вы передадите программисту.
Если же вы не нашли подходящую иконку, то можете обратиться к восхитительному ресурсу. Загружаете свою иконку для максимального расширения (xxxhdpi) размером 96х96 px. На выходе получите 5 иконок, которые уже лежат в нужных папках.
Таким образом, вы предоставите программисту все необходимые иконки на блюдечке с голубой каемочкой, и он не будет вас материть.
И еще, как мне кажется, вы делаете неправильно, когда режете иконку прямо вместе с фоном. Более разумно передавать иконку с прозрачным фоном, а цвет самой иконки сделать белым. Потому что в случае изменения цветовой схемы приложения, придется перерисовывать все иконки (менять их фон или цвет). В коде же можно будет добавить пару строк:
Источник
Используем иконки из библиотеки Material Design
Во время разработки приложений часто возникает ситуация, когда нужно найти какие-либо изображения, например, иконки для кнопок. Для этого случая у Google есть своя библиотека Material Design Icons, содержащая различные иконки на все случаи жизни.
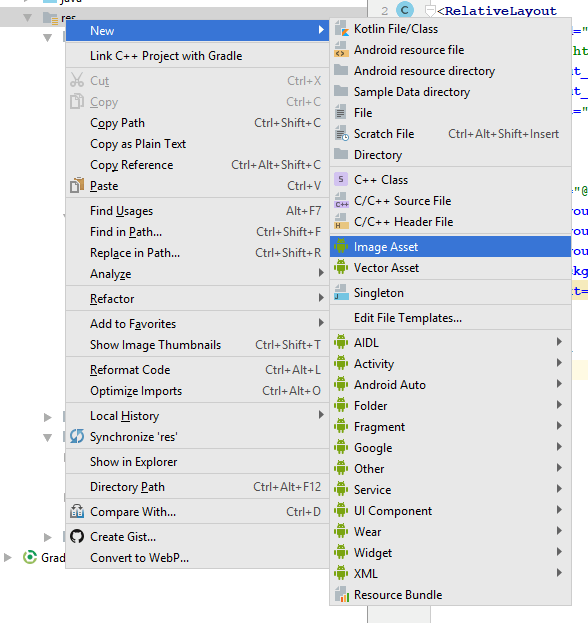
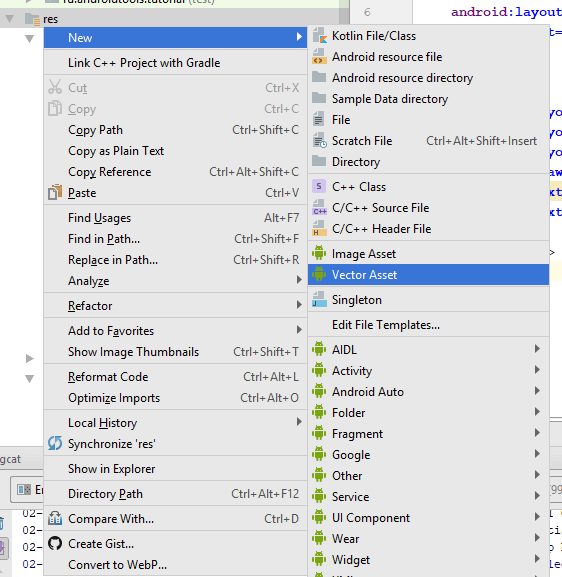
Хотя вы можете искать нужные иконки в исходнике на GitHub, Android Studio позволяет импортировать иконки, не заходя на сторонние сайты. Для этого вам достаточно кликнуть правой кнопкой на папку res и выбрать New — Image Asset.
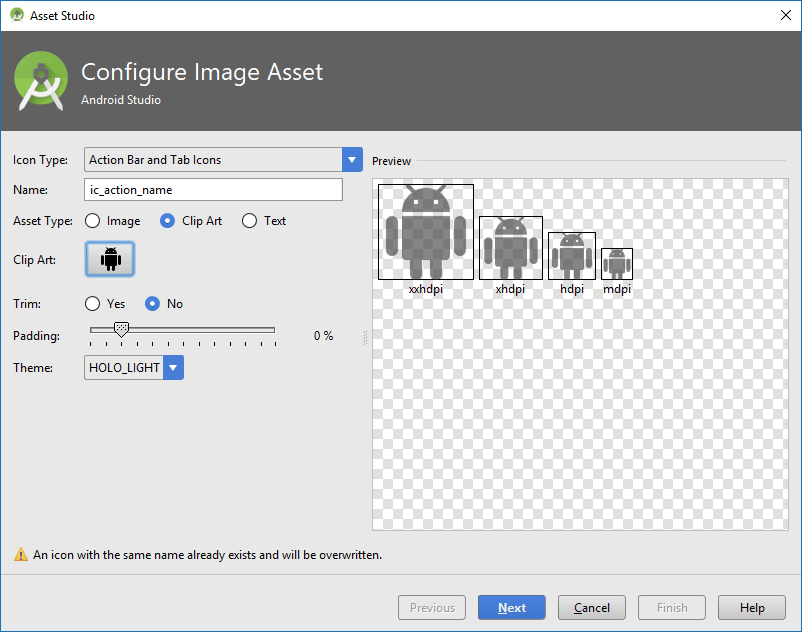
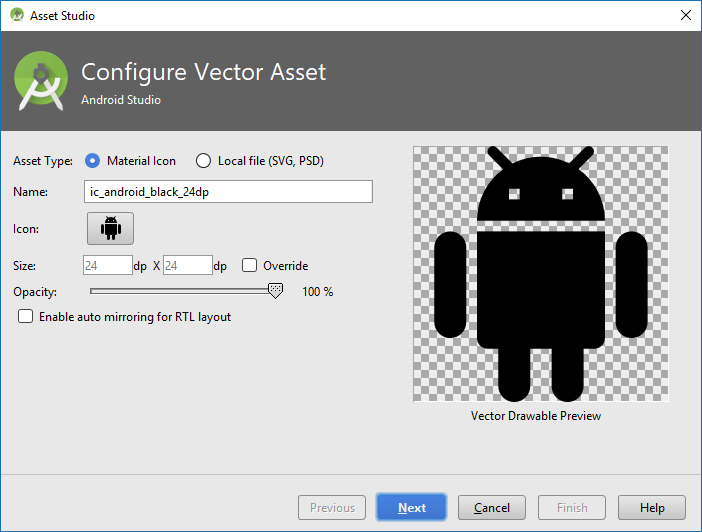
Откроется окно Asset Studio. Здесь вы можете настроить иконку своего приложения, иконки тулбара и уведомлений. В данном случае нам нужно выбрать Action Bar and Tab icons.
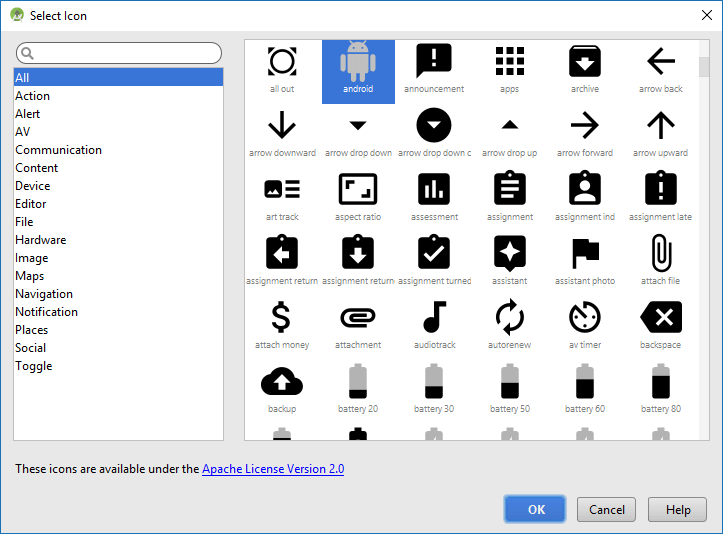
Здесь нужно выбрать тип Clip Art и нажать на иконку, после чего появится список всех доступных в библиотеке иконок.
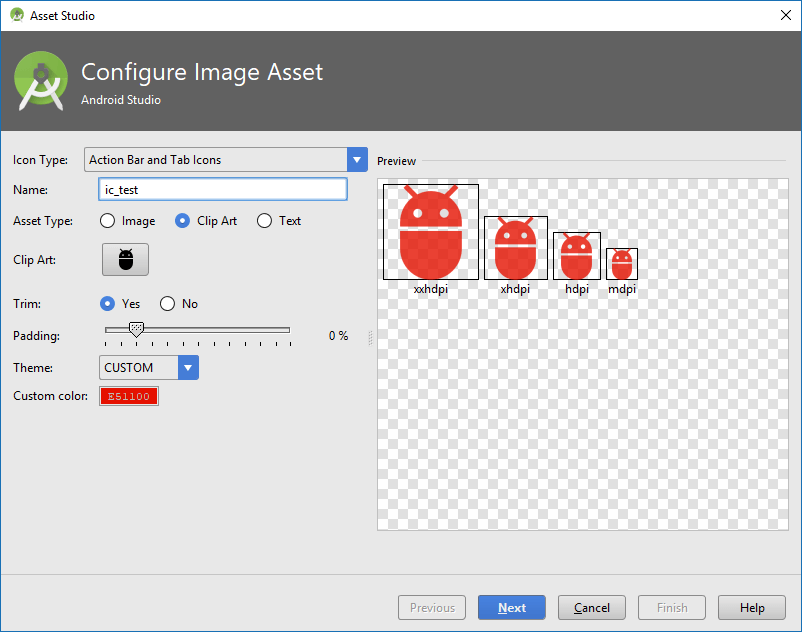
Для удобства они разбиты на категории, также вы можете ввести название иконки в поиске. После выбора иконки вы вернётесь на предыдущее окно, где можете при необходимости сменить тему (HOLO_DARK, HOLO_LIGHT или CUSTOM) для настройки цвета иконки, а также задать имя для иконки и отступы от границы. При регулировке отступов в окошке справа вы увидите, как иконки будет смотреться при разных разрешениях экрана.
После нажатия на Next вы увидите, в каких папках будут созданы иконки, и, нажав Finish, завершите их создание. После этого вы можете применять добавленные иконки в своём приложении.
В случае, если под рукой нет Android Studio, вы можете зайти на сайт Android Asset Studio, где аналогично можете создавать иконки для приложений.
Кроме стандартных PNG изображений есть также возможность импортировать векторные изображения. Для этого вместо Image Asset нужно будет выбрать Vector Asset.
В открывшемся окне мы сможете импортировать своё векторное изображение, либо взять готовое из библиотеки.
В результате в проект импортируется XML-файл, содержащий информацию о векторном изображении. Вы можете использовать его точно также, как и обычные PNG-изображения.
Однако в случае, если нужно показать векторное изображение на версии ниже Android 5.0 Lolipop, в файле build.gradle модуля приложения нужно дописать следующую строку.
Кроме того, при добавлении вектора через XML на старых версиях может возникнуть краш приложения, поэтому лучше всего добавлять их программно с помощью класса VectorDrawableCompat.
Используем иконки из библиотеки Material Design : 1 комментарий
Когда используешь Android Asset Studio скачивается архив с png файлами разных размеров, как их сразу все импортировать в android studio?
Источник
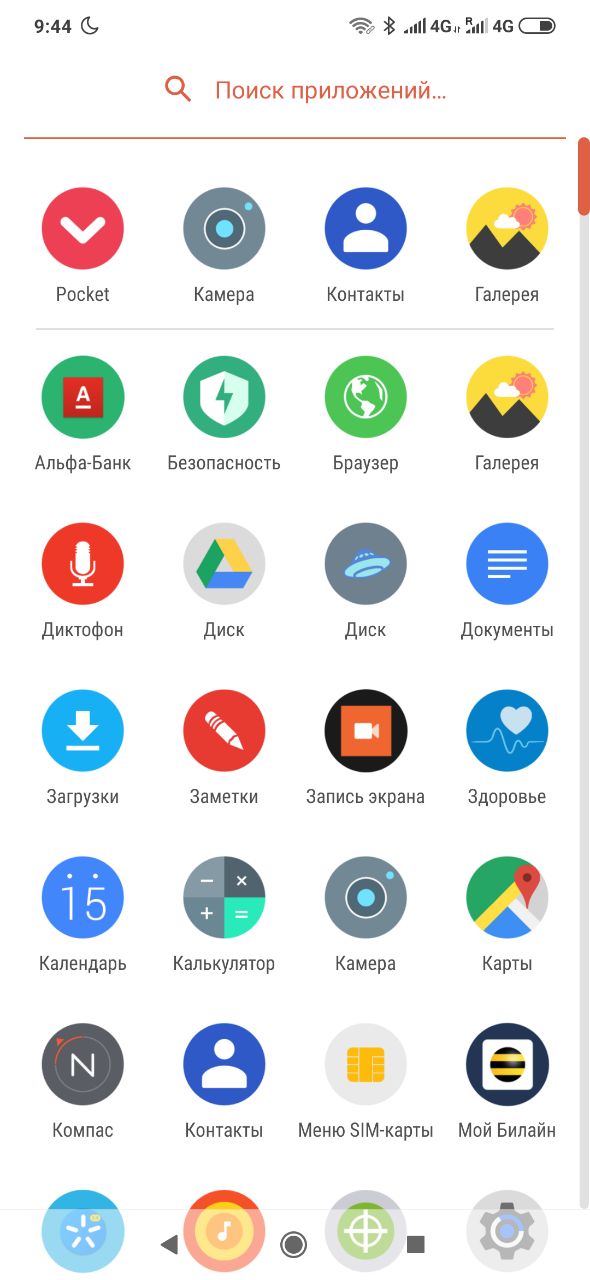
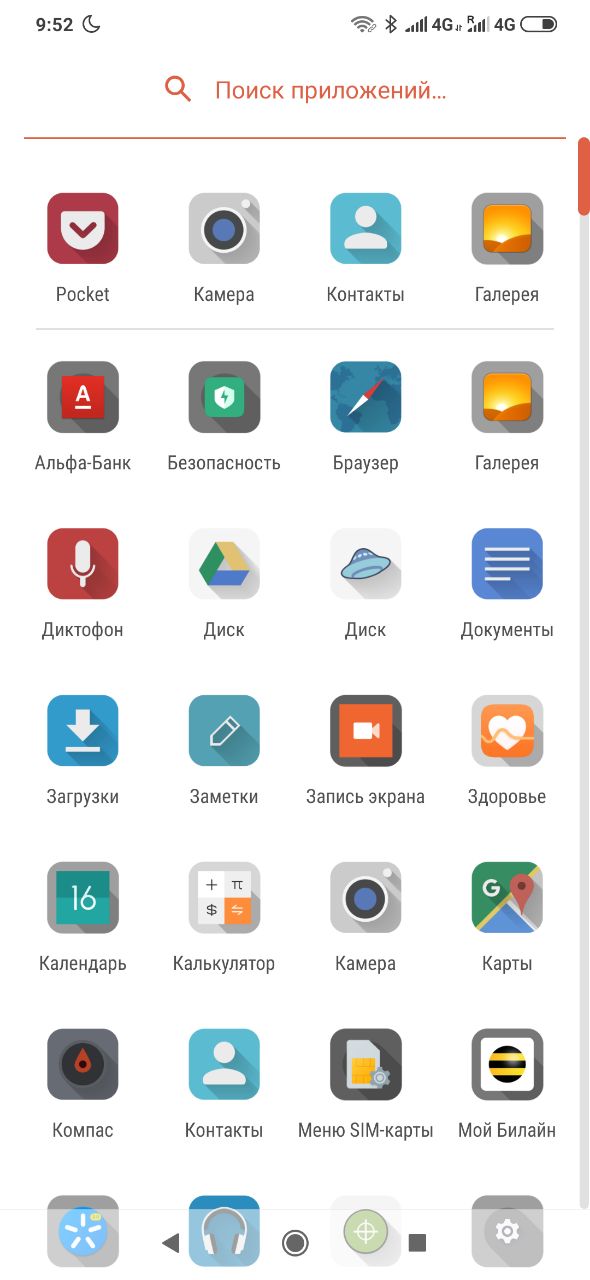
Топ-20 лучших наборов иконок для Android
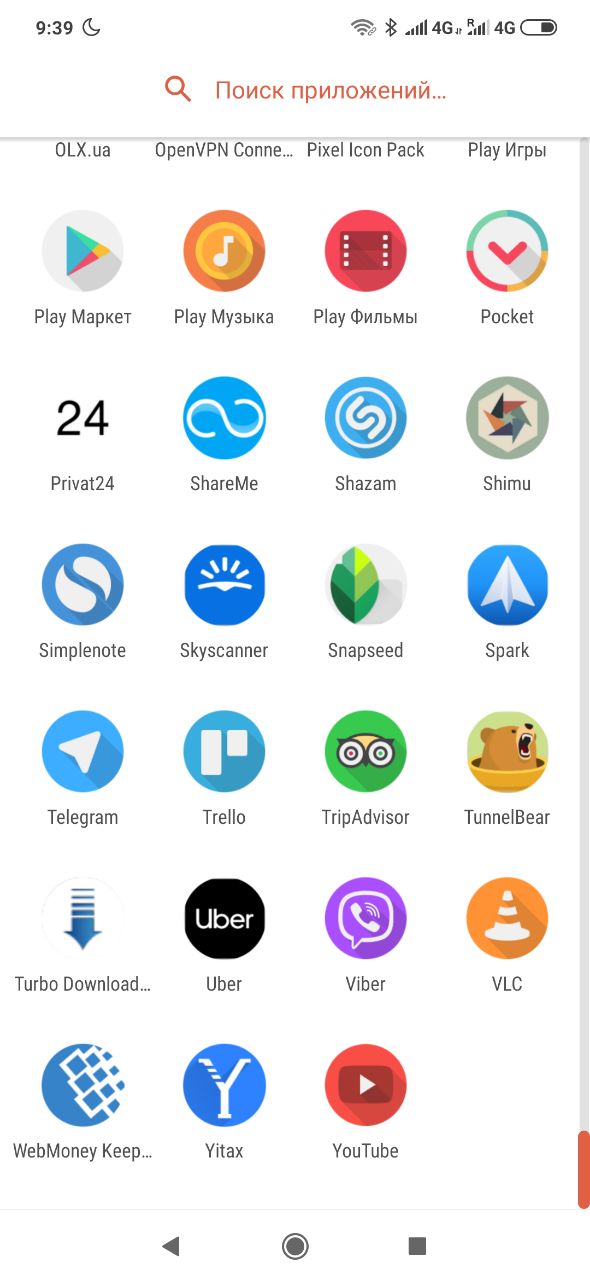
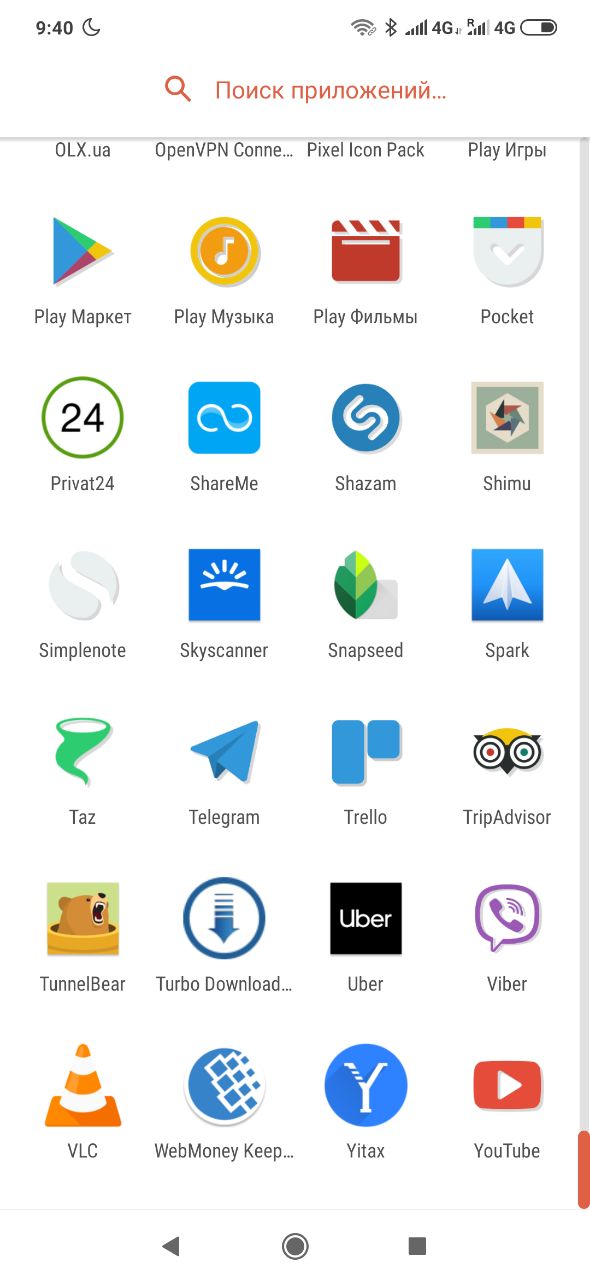
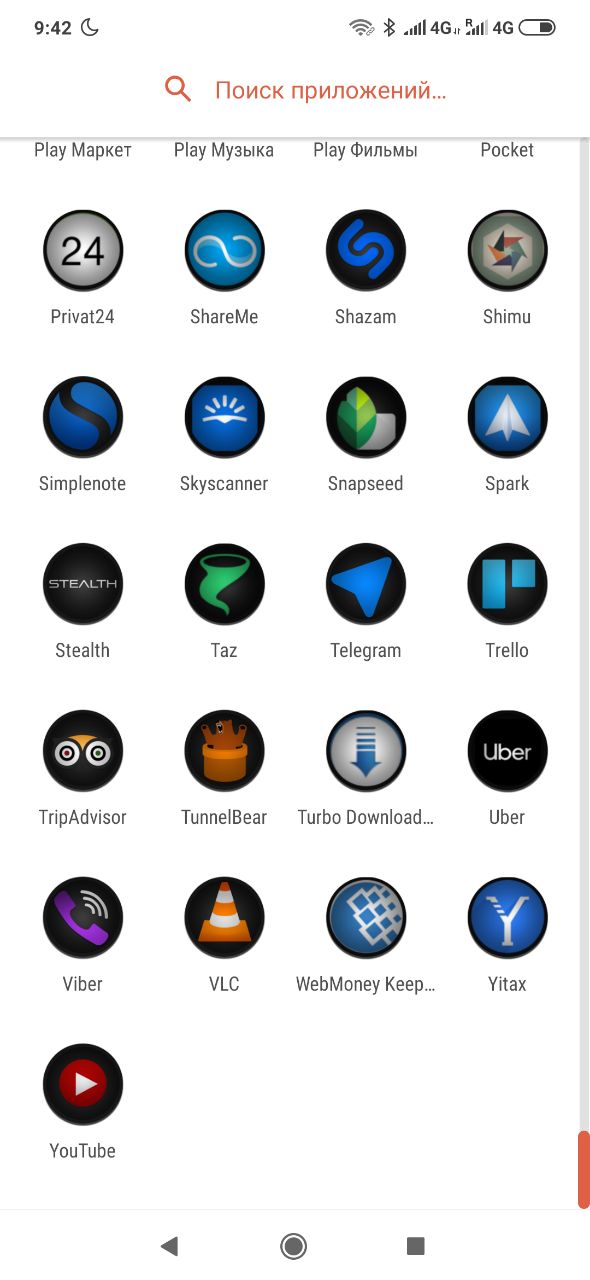
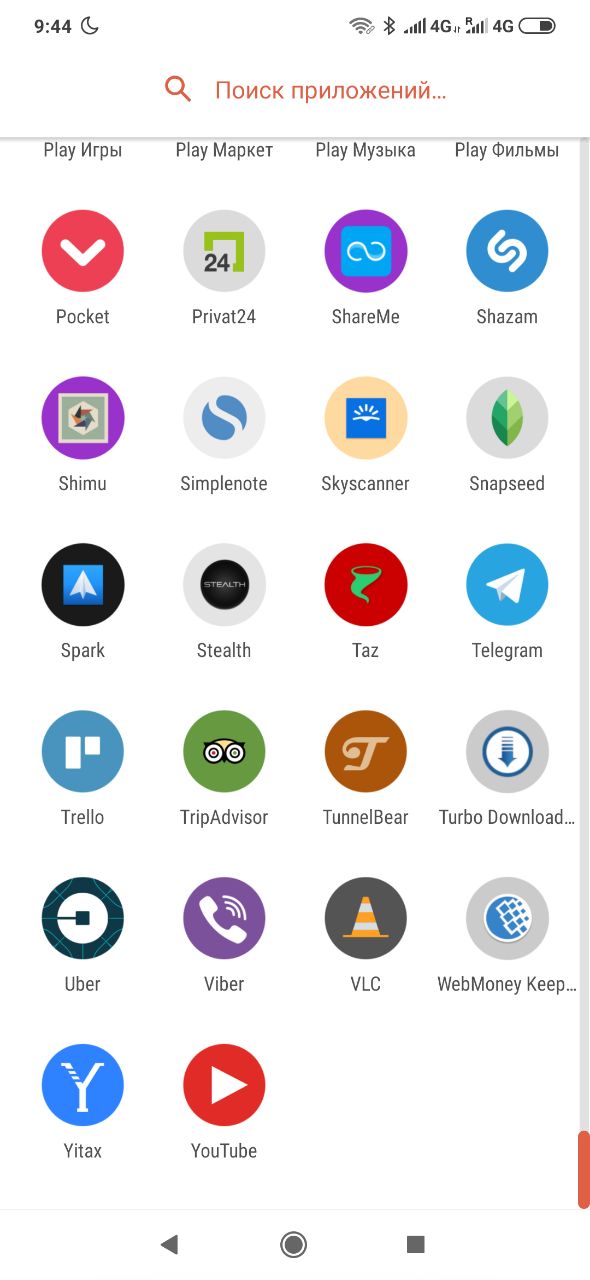
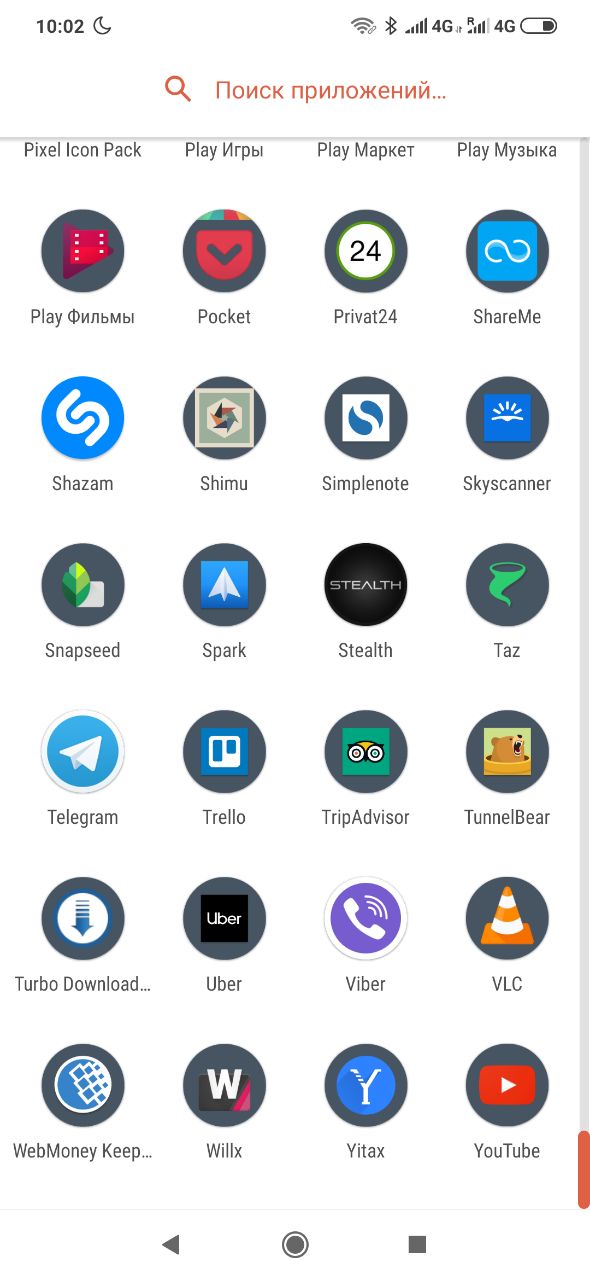
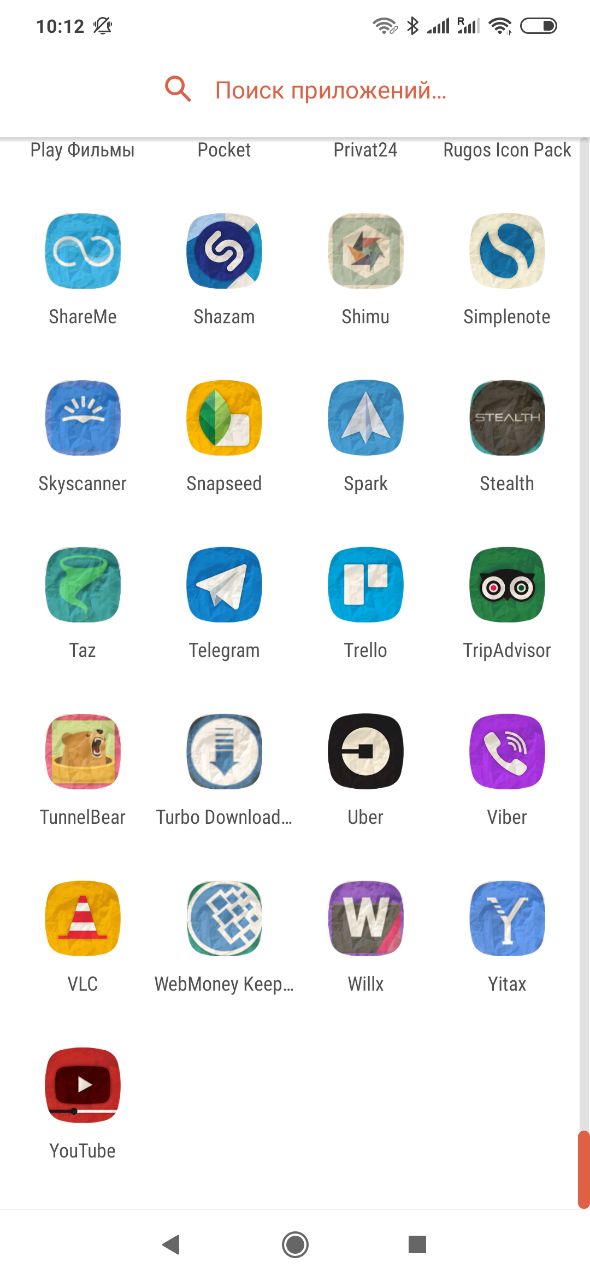
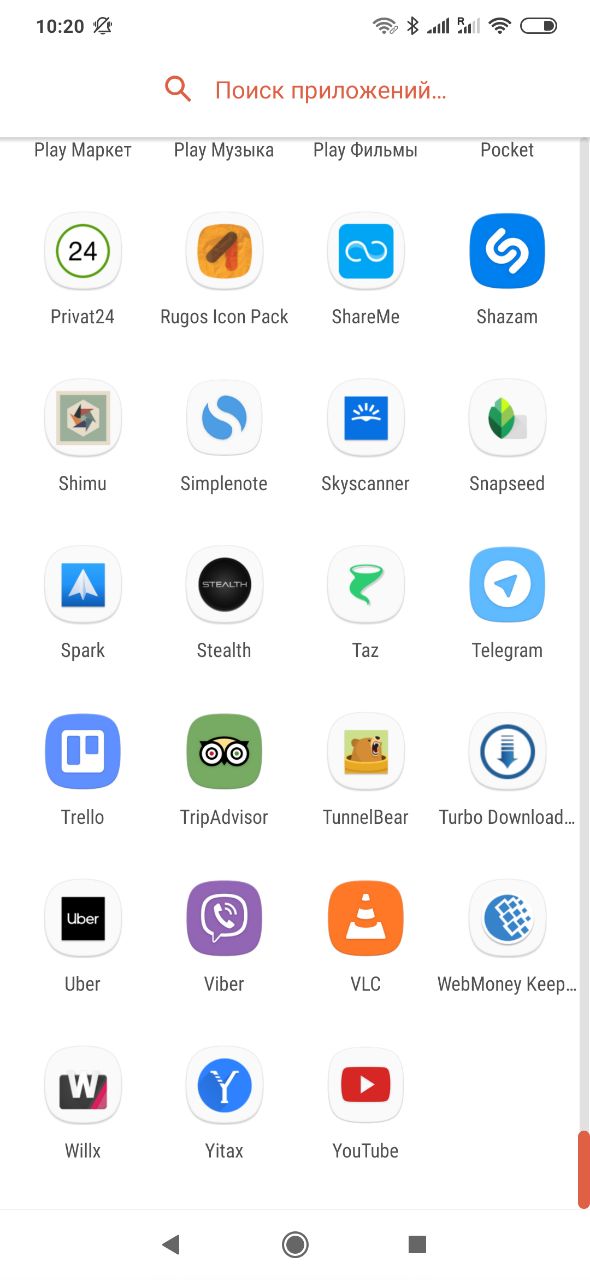
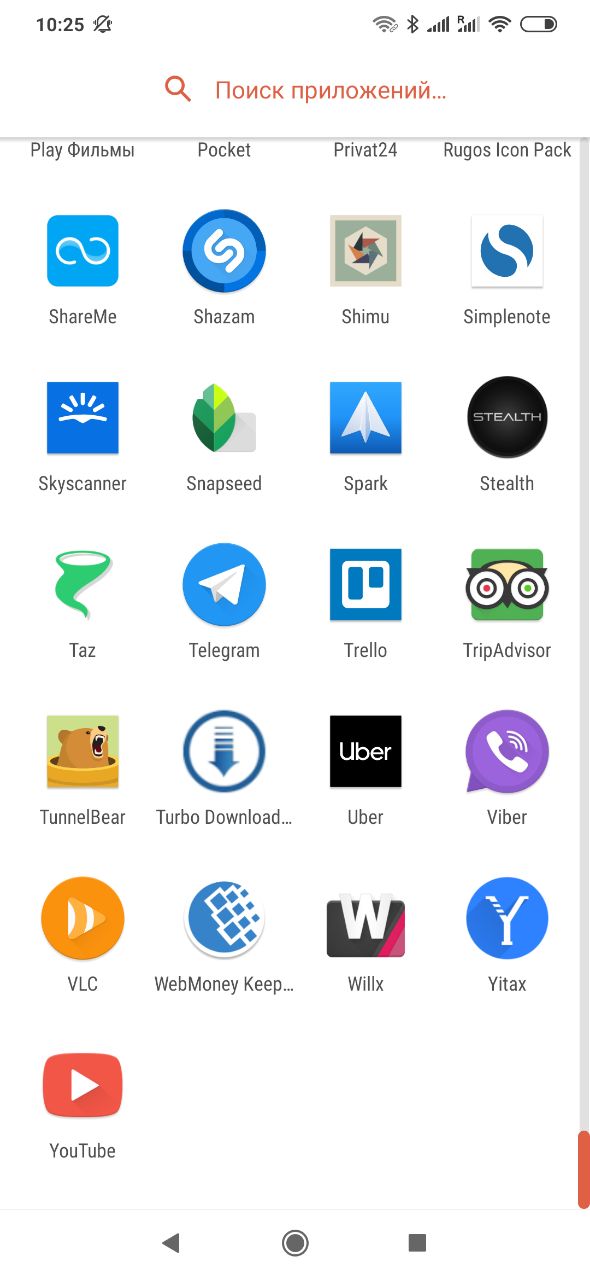
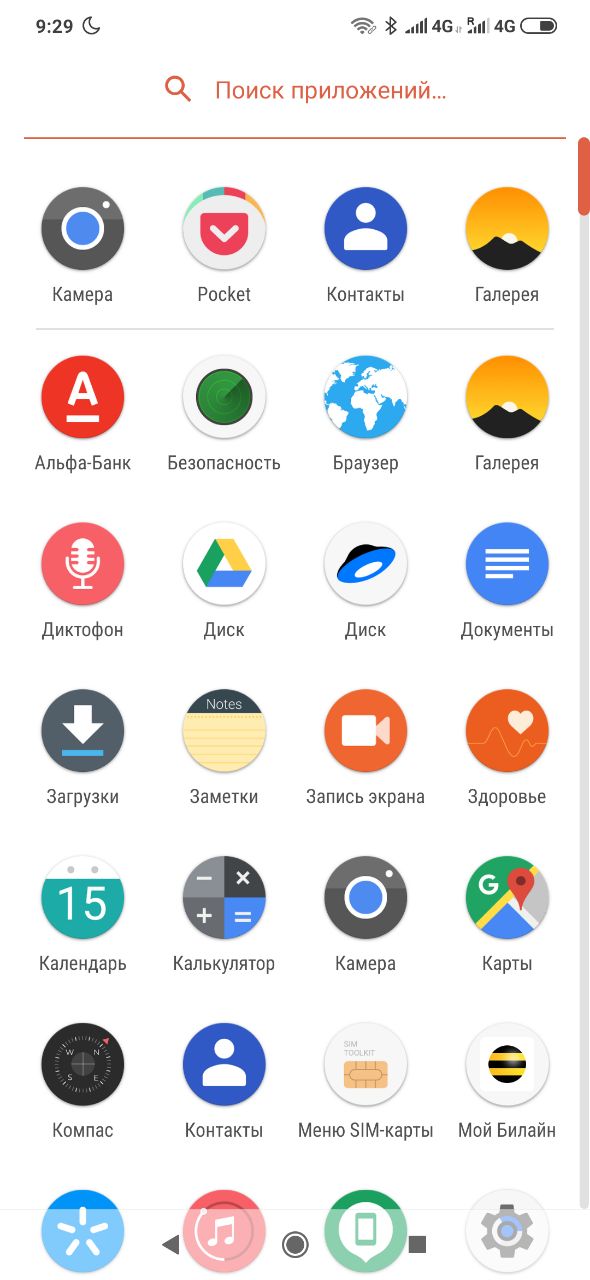
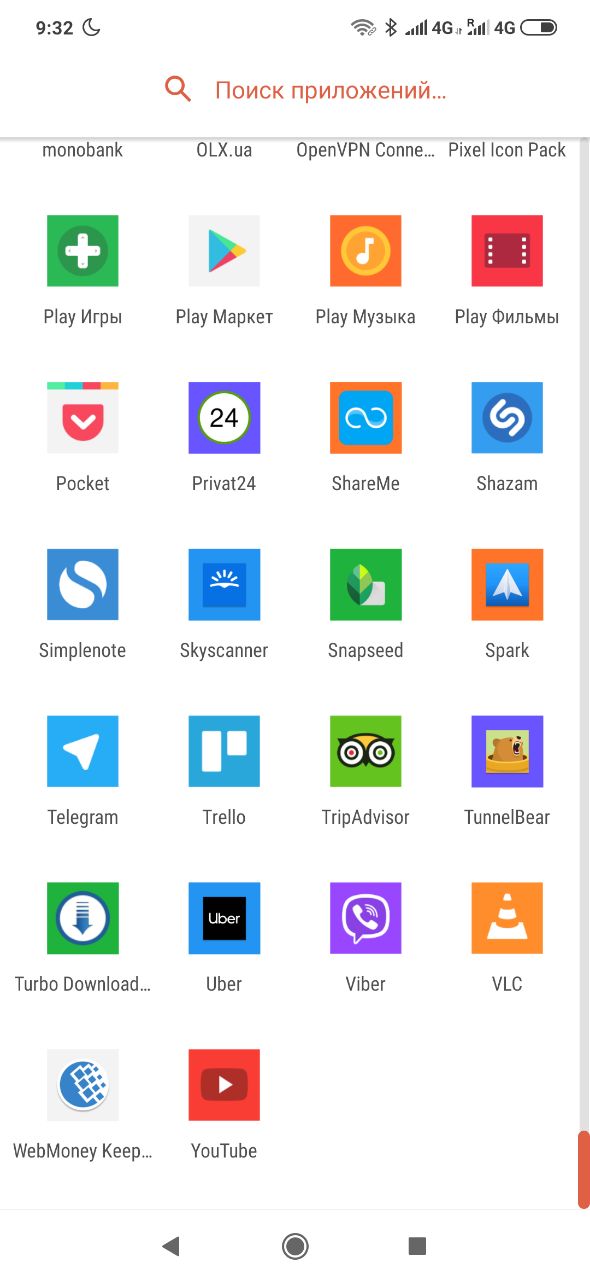
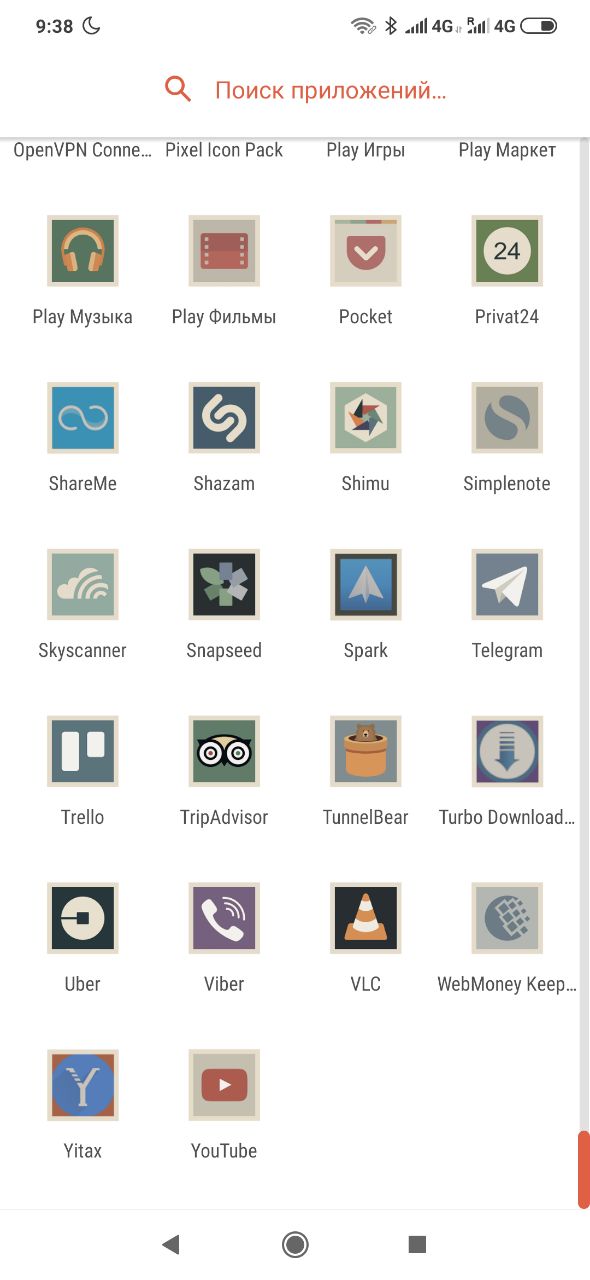
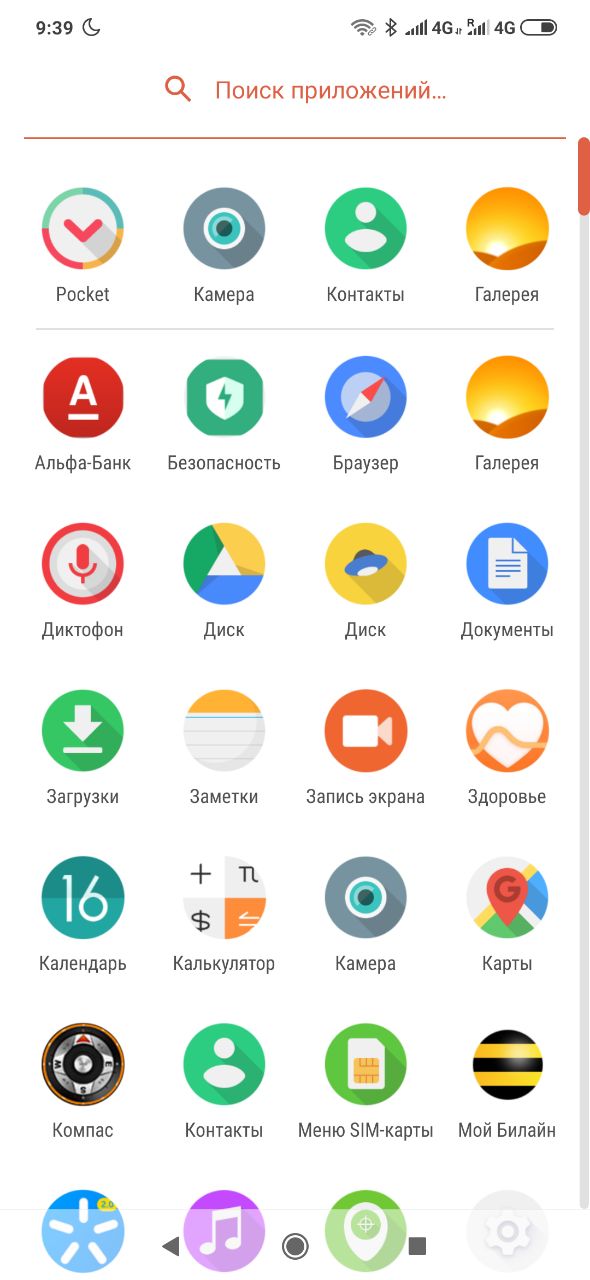
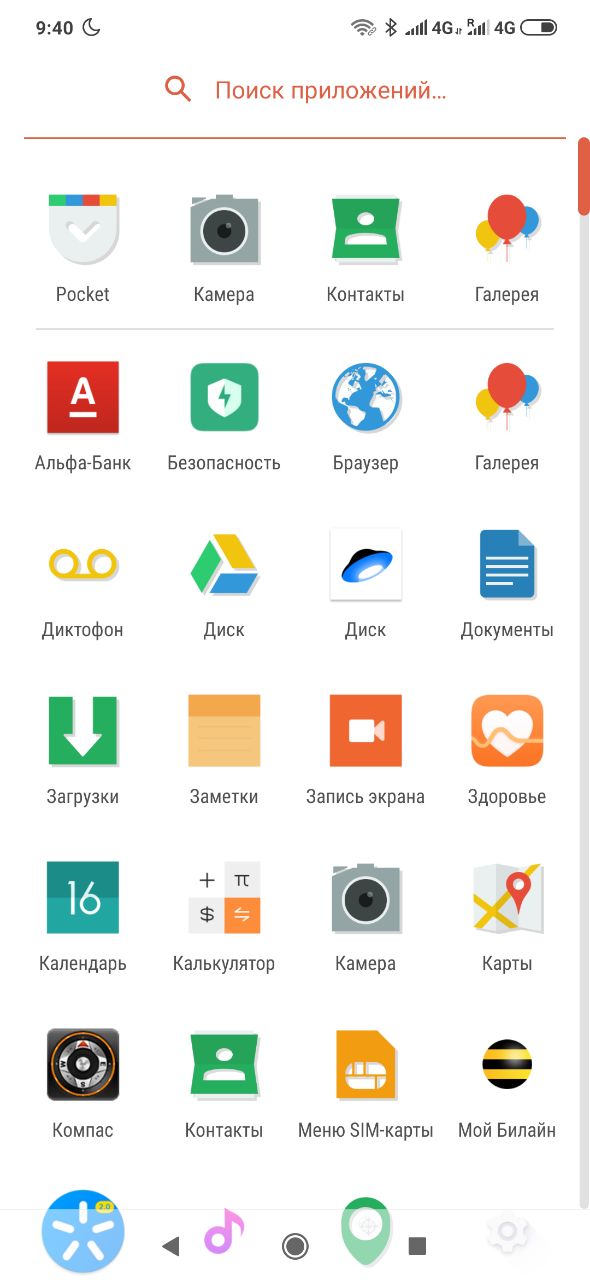
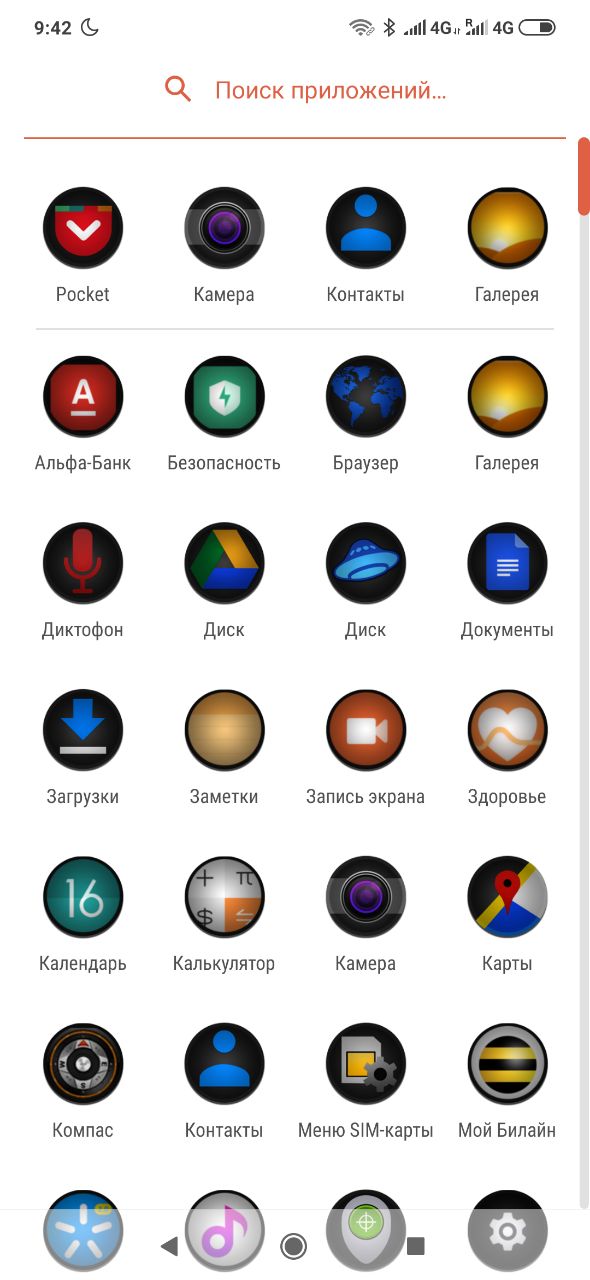
Стандартные лаунчеры для Android редко поддерживают неофициальные наборы иконок, которые заменяют стандартные значки приложений. А вот сторонние — вроде Nova, Apex, Holo или Next — дают возможность просто и быстро поменять их на более привлекательные. Вот самые интересные, которые сейчас есть на сайте.

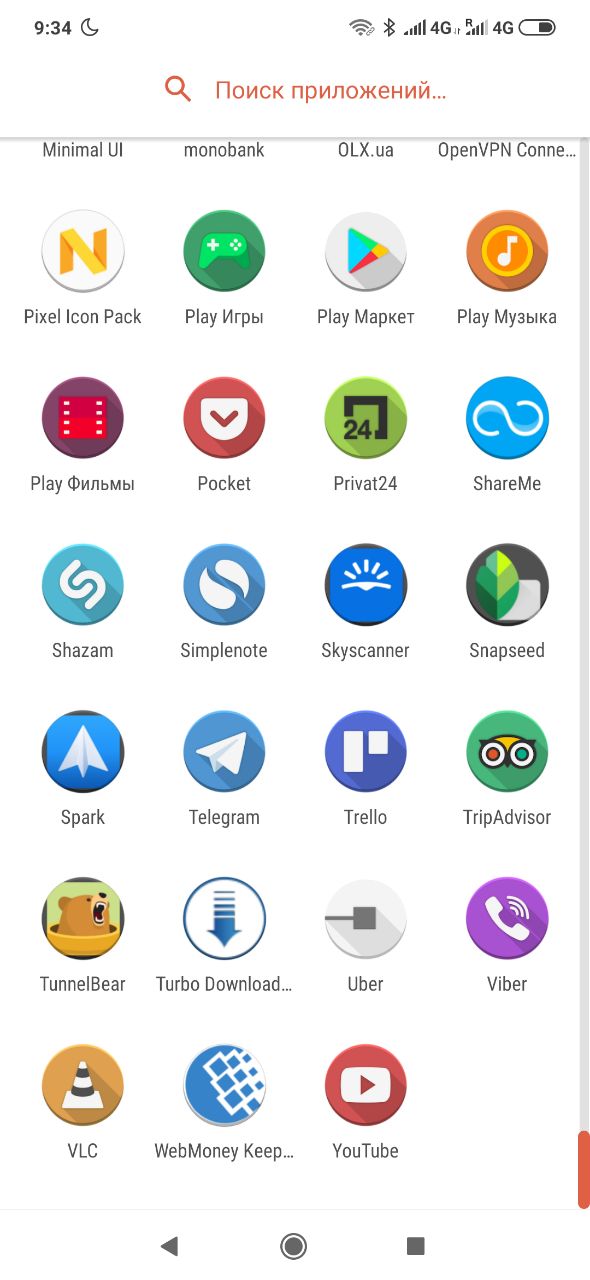
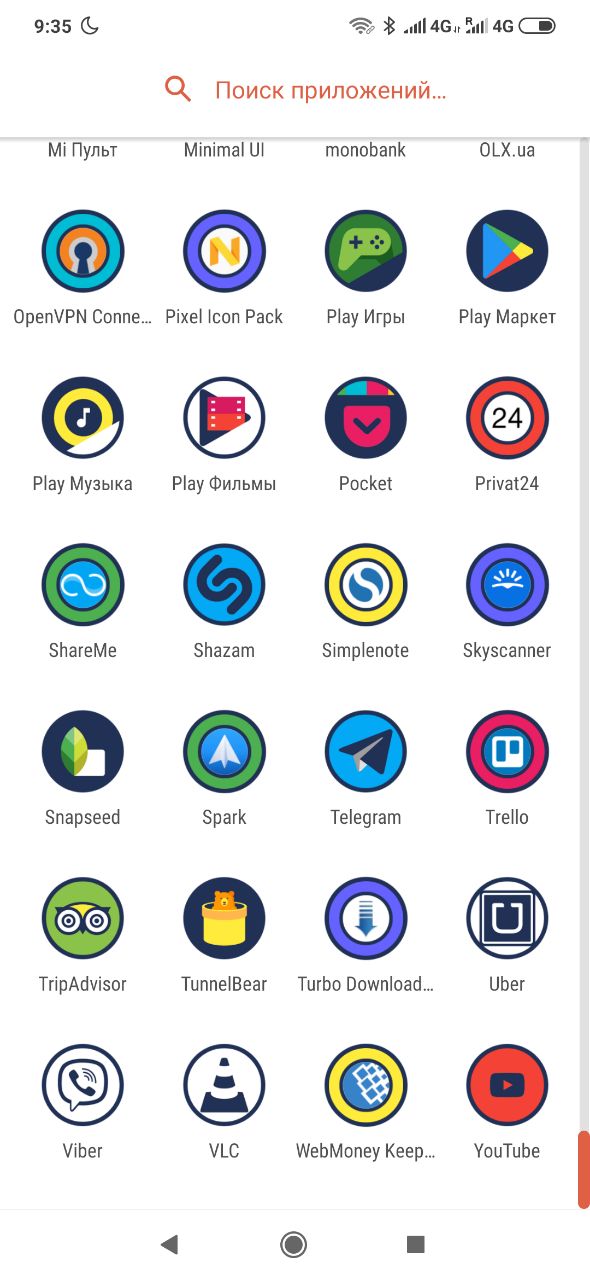
Pixel — набор иконок в стиле Pixel Launcher. Все значки круглые — те, которых нет в паке, заливаются белым цветом.

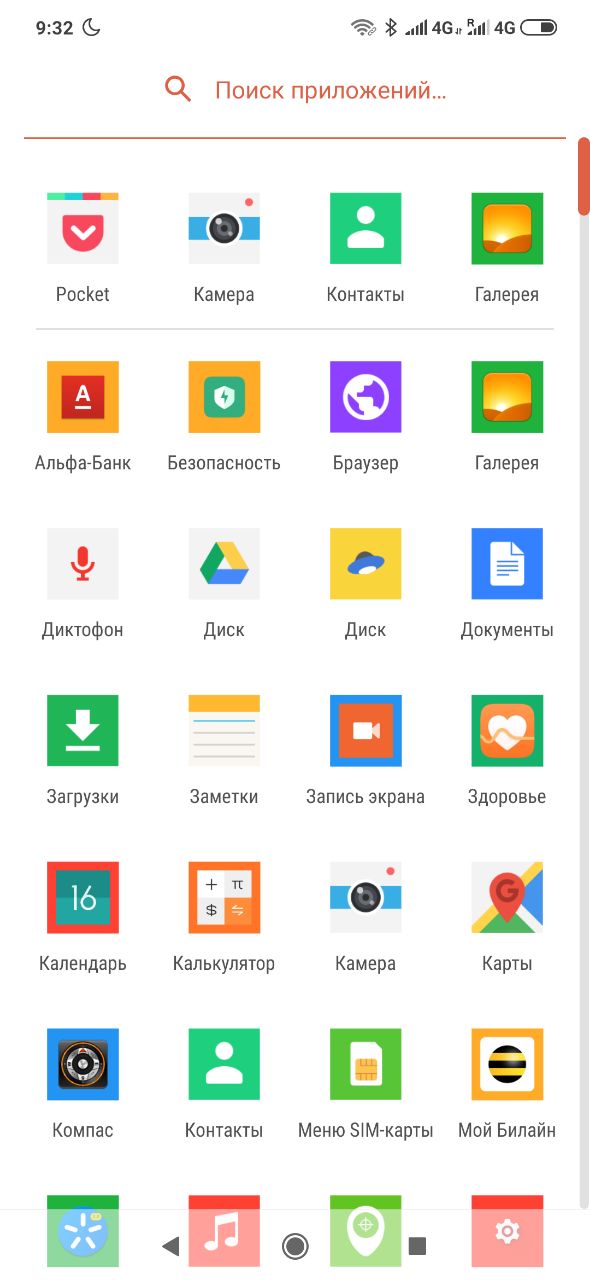
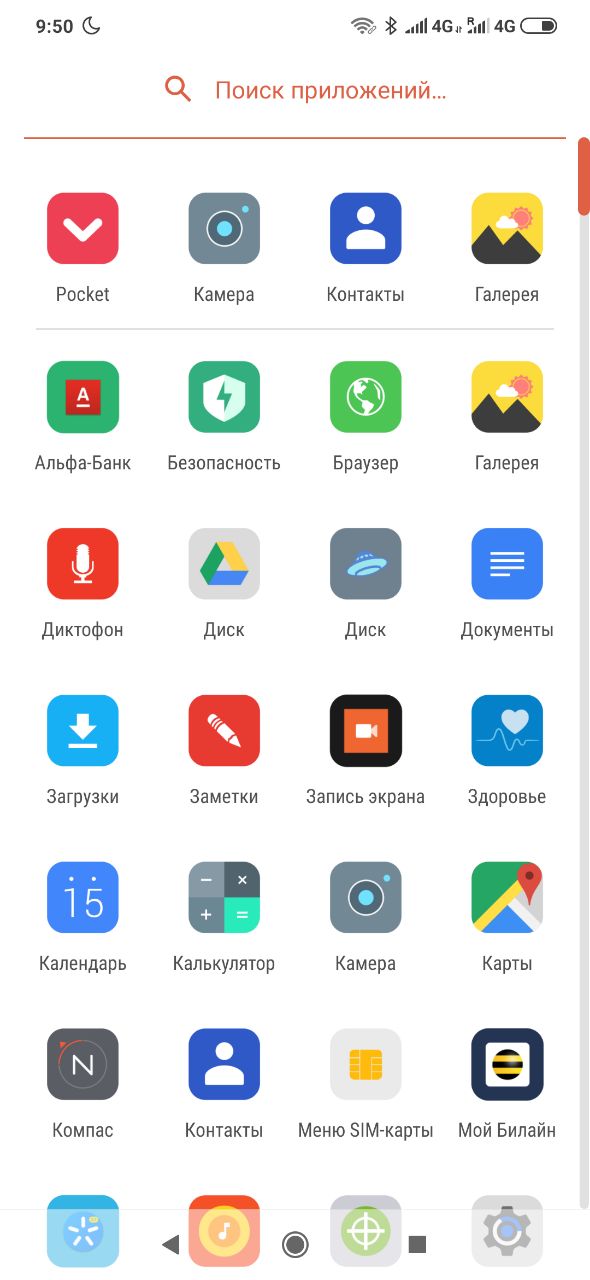
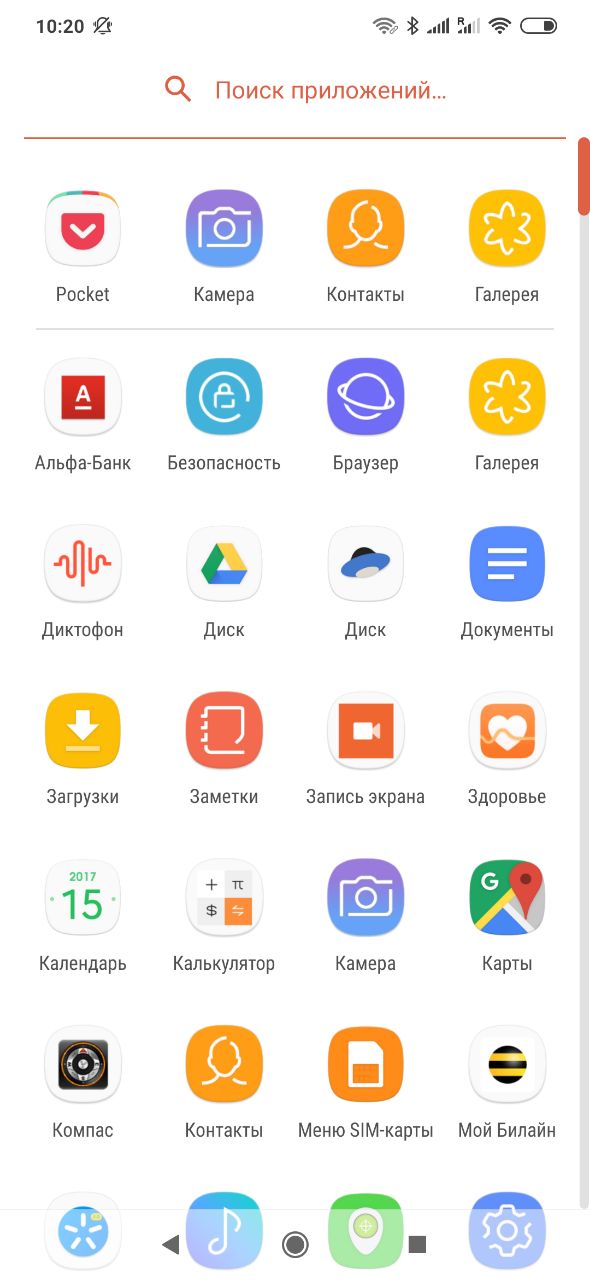
Minimal UI — красивый минималистичный набор иконок квадратной формы в разных цветах.

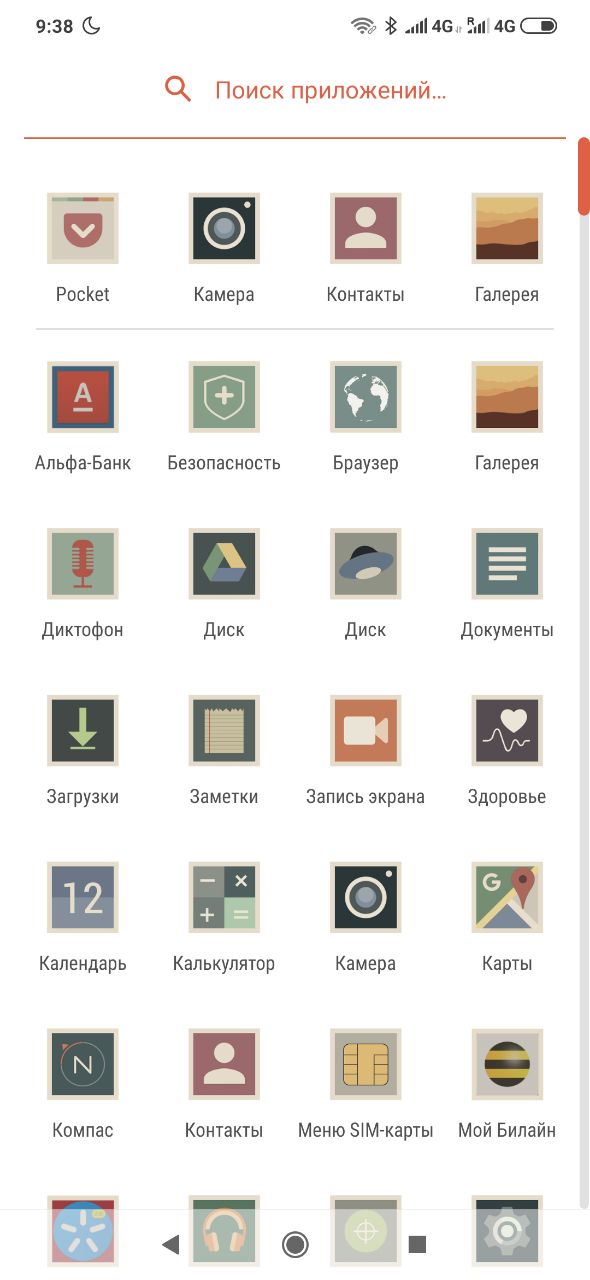
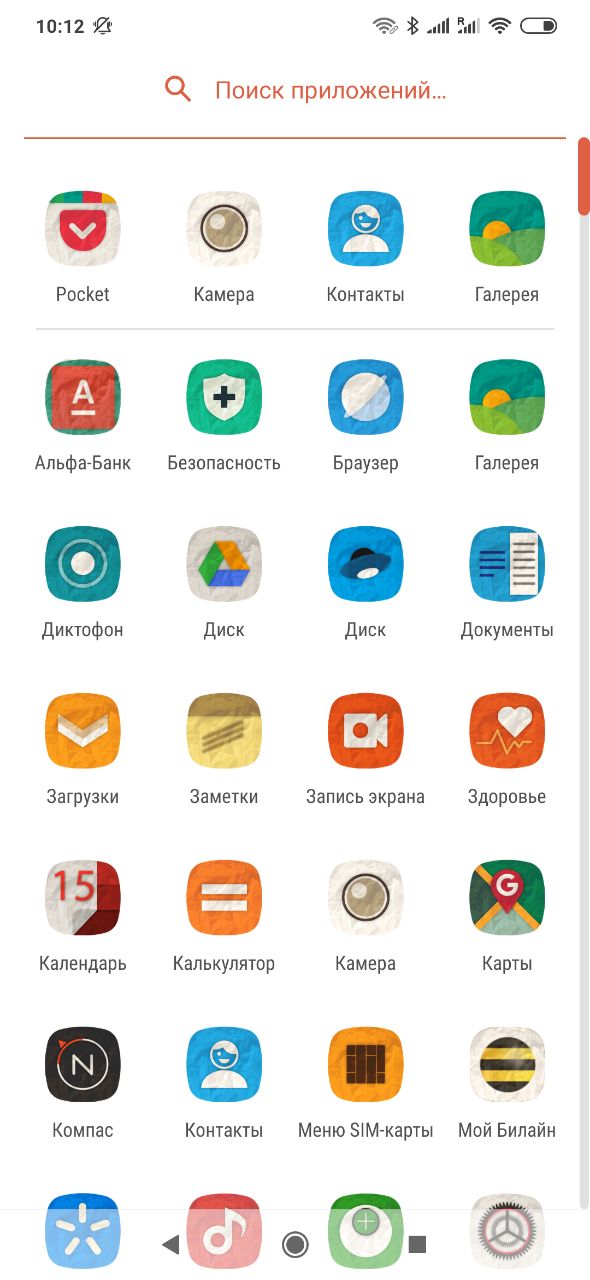
Blax — винтажный набор значков, который понравится поклонникам состаренных предметов и аксессуаров.

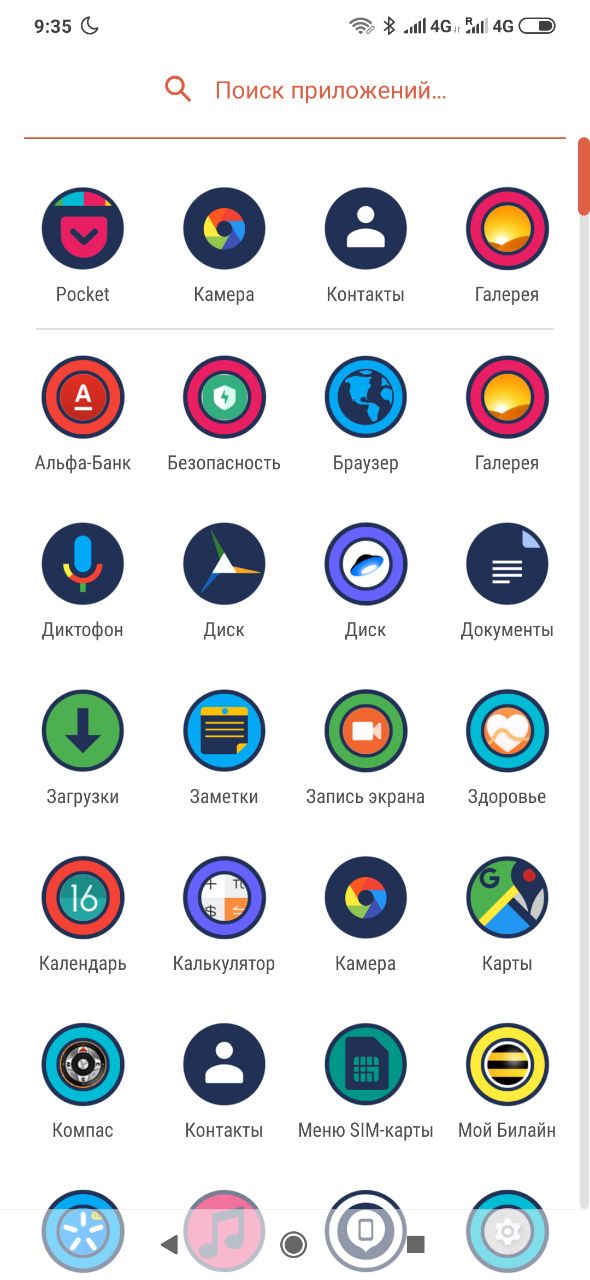
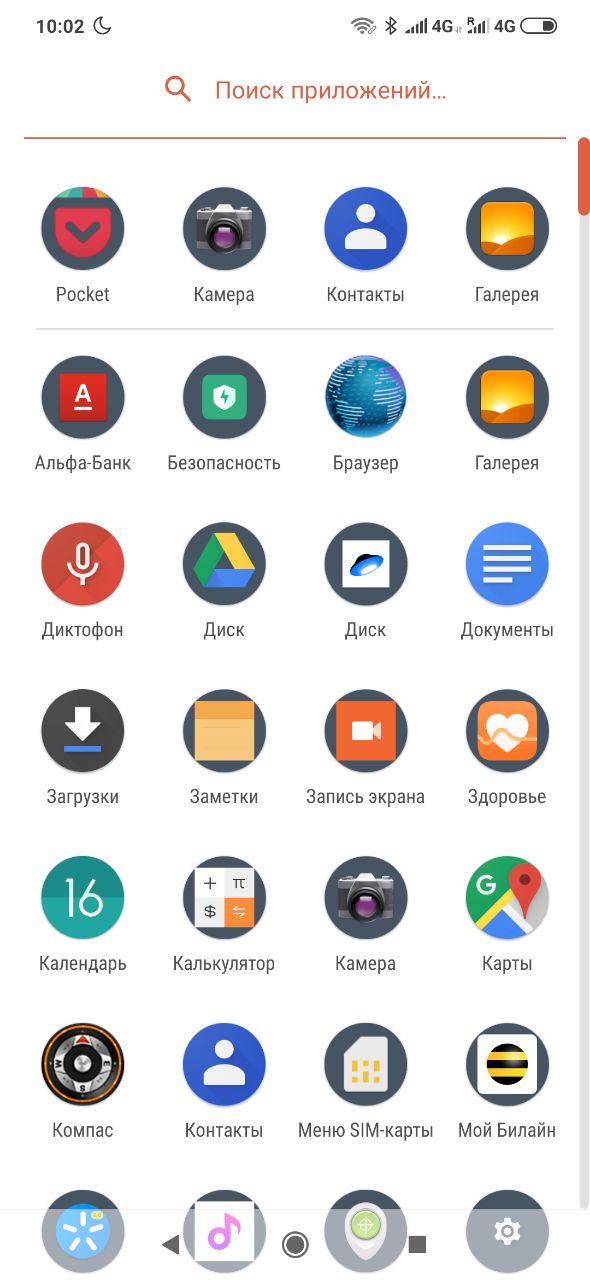
Aron — любопытный набор круглых значков, главным цветом в которых стал тёмно-синий. Если бы у Trashbox был фирменный пак иконок, они бы напоминал этот.

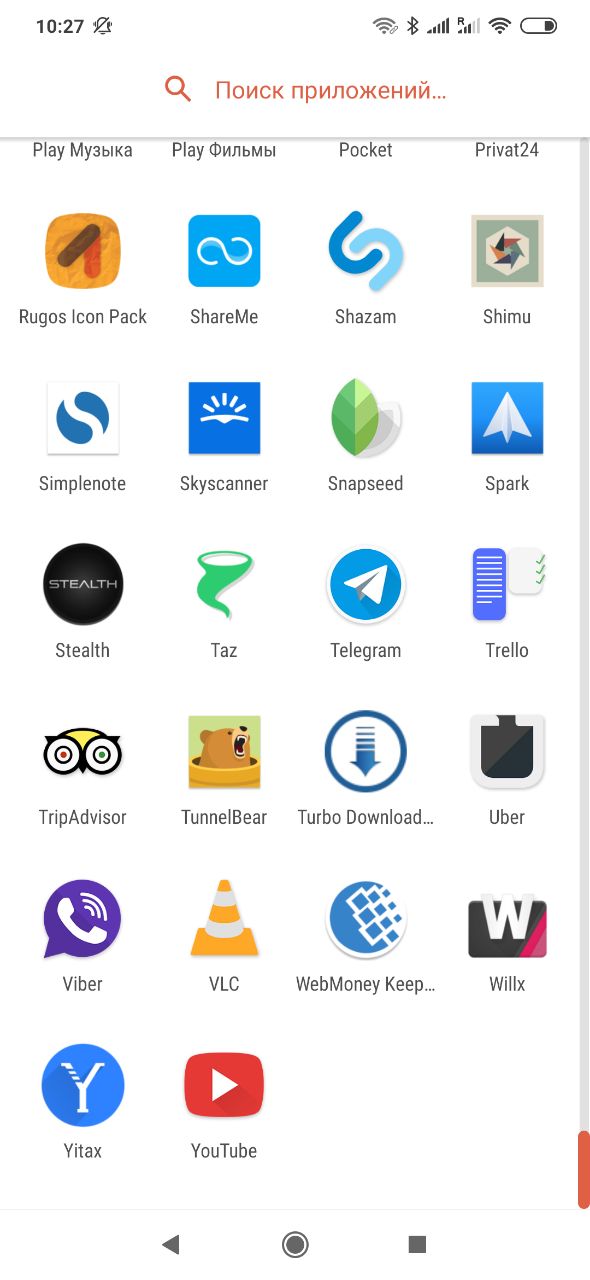
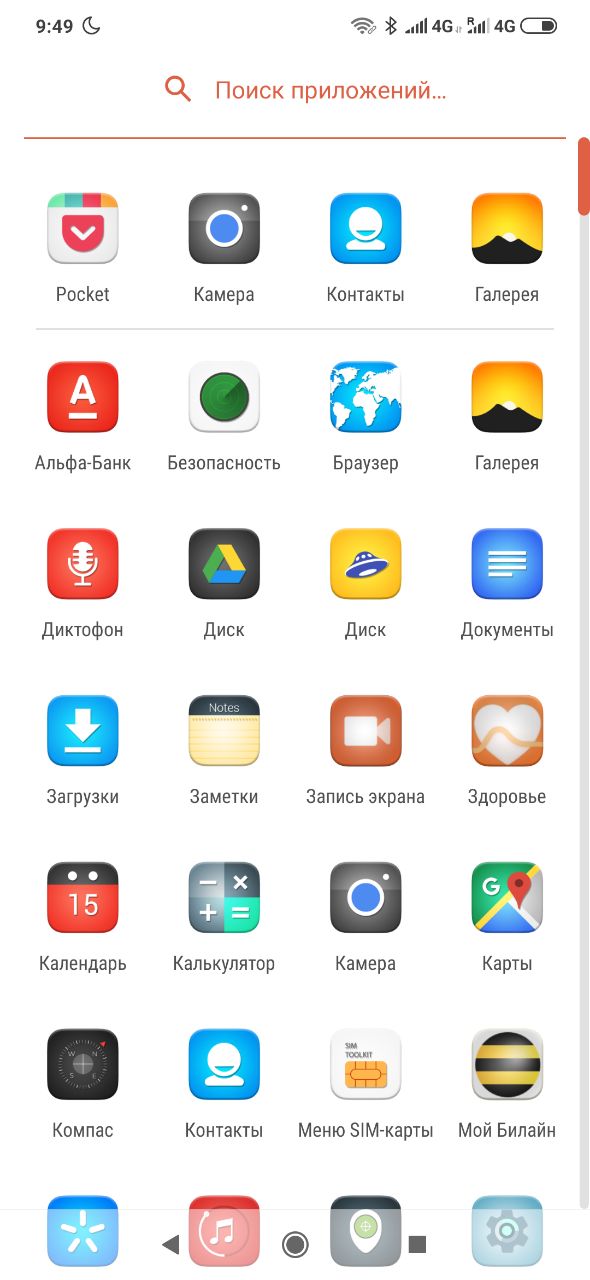
Shimu — ещё один винтажный пак иконок. На этот раз они квадратной формы.

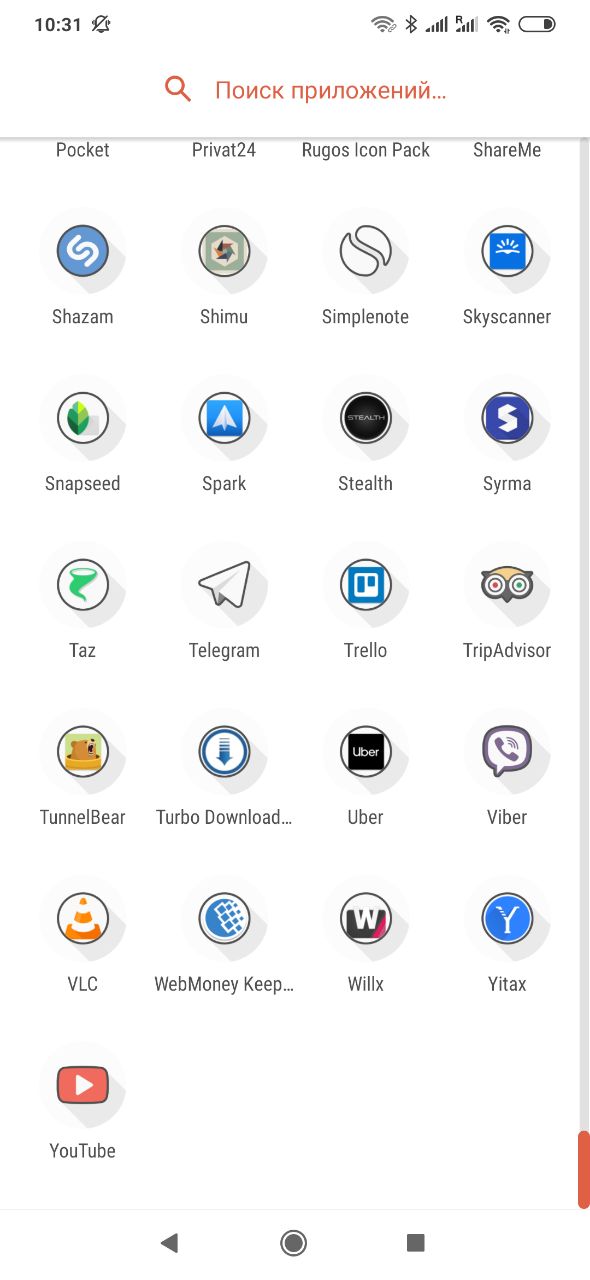
Click — симпатичный минималистичный сборник значков круглой формы, который придётся по вкусу тем, кто не любит лишние детали.

Naxos Taz — интересный набор значков с вырезами. Они смотрятся абсолютно по-разному, в зависимости от фона, на который попадают.

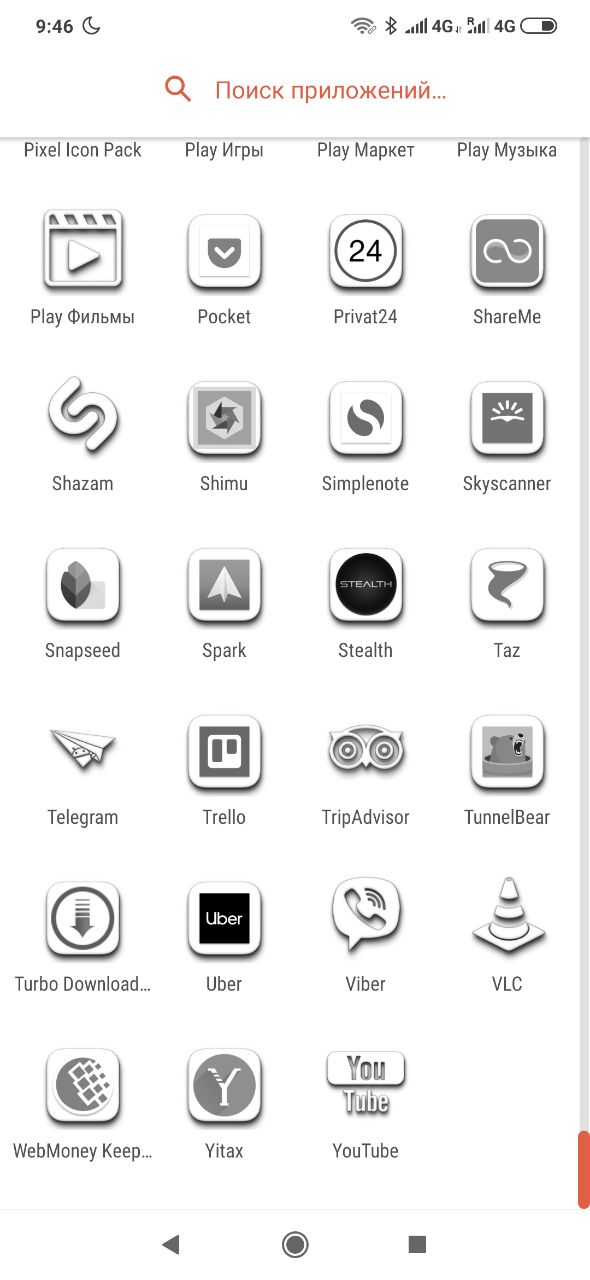
Stealth — тёмный набор значков, который подойдёт для использования с вечерней темой оформления интерфейса.

Elun — ещё один качественный минималистичный пак со значками для вашего смартфона.

Embossed — неординарный сборник объёмных иконок, который подойдёт для большинства популярных лаунчеров.

Fab — красивый набор значков, в котором есть иконки даже для многих популярных игр.

Alos — светлый пак со значками квадратной формы с закруглёнными углами.

Lumos — ещё один набор значков с элементами винтажа, который придётся по вкусу поклонникам патины.

Dark Pixel — очередной пак с иконками в стиле лаунчера Pixel, но с акцентом на тёмные тона, а не светлые.

Rugos — создаётся ощущение, что значки из этого набора сначала нанесли на бумагу, а потом загрузили в стиральную машину и хорошенько прополоскали.

DreamUX — в этот набор попало больше тысячи значков из Samsung Galaxy S8.

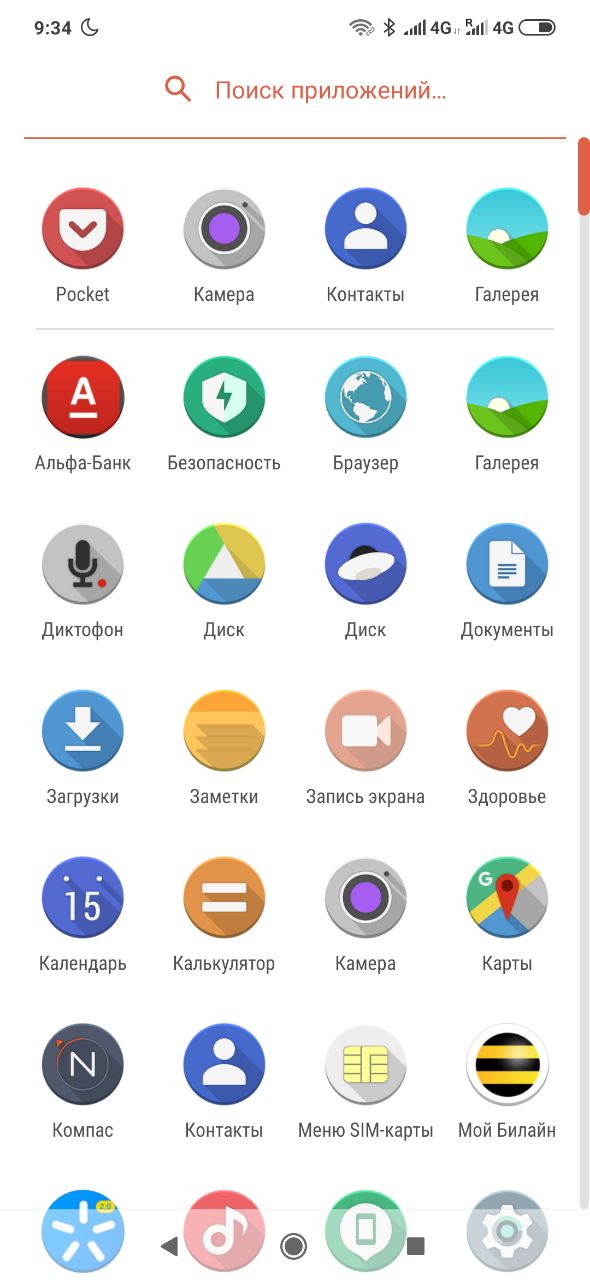
Materis — очередной минималистичный пак со значками, которые подходят под фирменный Material Design от Google.

Moonshine — примитивный набор значков для вашего лаунчера, который исправит недостатки стандартных иконок, если такие есть.

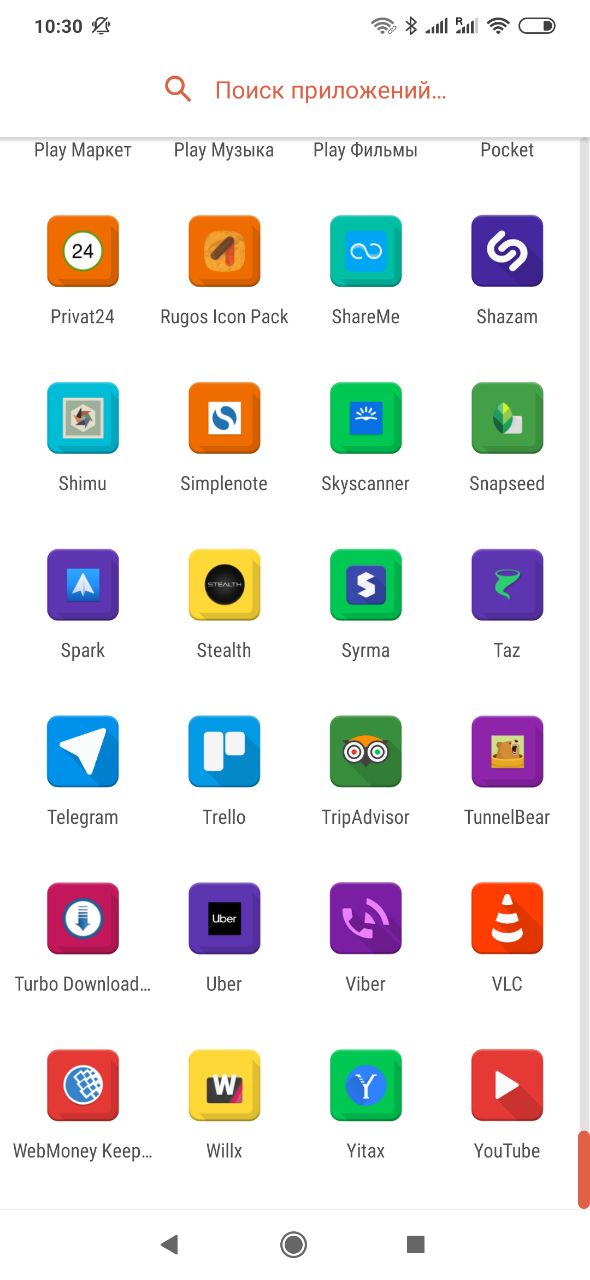
SYRMA — неординарный пак со значками, которые, создаётся ощущение, нарисованы на разноцветных каменных табличках.

Fluxo — любопытный набор иконок круглой формы на полупрозрачной подложке.
Подводя итоги
Выбор набора иконок для своего Android-смартфона — дело вкуса. Одним нравятся состаренные значки, вторые предпочитают максимально минималистичные варианты, а для многих других куда большее значение играет их форма. Столько людей — столько и мнений, и эта подборка затронула большинство из них.
Источник
Иконки для андроид для разработчиков
- Тема предназначена ТОЛЬКО для публикации готовых тем, иконок, иконпаков (в виде apk файлов или архивов) док-баров или других украшательств для лаунчеров.
- Любые вопросы и обсуждения КАТЕГОРИЧЕСКИ запрещены, нарушители будут НАКАЗАНЫ!
- Готовый контент публикуем только по шаблону. Оформленные материалы не по правилам, могут быть удалены без предупреждения.
- Обсуждение, работоспособность, запросы на изменение и прочие технические нюансы по иконпакам задаём в теме Разработка и обсуждение тем для лаунчеров
- Работа программ-лаунчеров, их глюки, совместимость с версиями андрюши, девайсами и прочая лабуда обсуждается в профильных темах в разделе Android-Программы
- Перед оформлением украшательств, обязательно рекомендуется проверить, не размещались ли они уже ранее в теме.
- Поиск украшательств для лаунчеров осуществляется в теме Поиск Тем Оформления, Виджетов, Обоев
- Публикация ссылки на Google Play для скачивания иконпака (в особенности платного) при отсутствии наличия оригинального апк-файла в сообщении, приравнивается к коммерческой деятельности и пиару аккаунта разработчика на форуме! Что строго наказуемо!
- При публикации обновлений готовых украшений, огромная просьба — Не создавайте дубликаты! Обновляйте уже существующие посты. При обновлении контента, достаточно перезалить файл в соответствущем посте и написать в тему сообщение следующего вида:»Обновление: [Theme] Theme. 11.11.1911.» (название должно быть ссылкой и вести на соответствующий контент).
Релизёры — удаляйте устаревшие посты с обновлениями. Спасибо Вам за Ваши будущие релизы! - Все графические изображения (кроме основного скриншота) необходимо убирать под спойлер
- Все вопросы по конкретным материалам задавайте только в QMS автора поста.
Мини-картинка превью (по желанию; размер не более 130*130, Png на прозрачном фоне) [size=3][COLOR=darkblue][b][Themes] Название темы, № (номер версии)[/b][/COLOR][/size]
[COLOR=royalblue][b]Автор:[/b][/COLOR] Указываем имя автора (если есть)
[COLOR=royalblue][b]Ссылка на оригинальную тему:[/b][/COLOR] указываем откуда скачали (ссылкой)
[COLOR=royalblue][b]Ссылка на оригинальный пост:[/b][/COLOR] (если публикуете новую версию темы и не являетесь автором оригинального сообщения с этой темой; в противном случае удалите эту строку из шаблона)
[SPOILER=Поддерживаемые лаунчеры:] сюда скопировать названия лаунчеров, которые поддерживает публикуемый Вами иконпак[/SPOILER][SPOILER=Скриншоты] скриншоты с Вашего устройства или оригинальные с маркета (желательно не менее трёх) [/SPOILER]
[b][color=»royalblue»] Скачать: [/color][/b] Прикрепляем apk-файл
Источник