Еще один cкрипт генерации иконок для Android
Небольшое вступление
Довольно давно я работаю тестировщиком мобильных приложений. Преимущественно, android-приложений (хотя были и WinCE, и iOS). Преимущественно, руками (хотя пробовал и автоматизировать с monkeyrunner и uiautomator). В последнее время все больше времени приходится уделять проектированию интерфейсов, вопросам менеджмента, релизам и другим делам. Одним словом, задачки приходится решать хоть обычно и несложные, но довольно разнообразные. Об одной из них мне бы хотелось рассказать.
В чем, собственно, дело
Недавно мы с коллегой в команде Rumsunrise экспериментировали с поддержкой android 5 и material design в наших приложениях. В процессе подготовки проекта столкнулись с неожиданной мелкой проблемой из области дизайна.
Дело в том, что некоторые иконки из стандартного icon pack мы переименовали, чтобы было удобнее их использовать в своих проектах. А с выходом нового Android и, соответственно, нового icon pack от Google, нам нужно было подложить в проект и новые иконки.
Что это значило для нас? Подобрать новые иконки из material-design-icons для каждого значения dpi и разложить их по нужным директориям. Далее, в каждой директории переименовать иконки в соответствии с тем, как принято в проекте. Когда иконок две-пять, проблем нет — руками это делается быстро и безболезненно. Но если иконок, допустим, штук 25, то переименовывать даже часть из них вручную долго и неинтересно. А если учесть, что кроме иконок есть и другая графика (которая, к слову, может время от времени меняться), то ситуация была совсем грустной.
И тут мы подумали, что было бы неплохо проделать эту работу один раз для иконок и графики, имеющих самое большое разрешение (сейчас это — xxxhdpi), а всю остальную работу сделать скриптом.
Что же Гугл? Беглое исследование вопроса навело нас на некоторое количество скриптов для Gimp и Photoshop и на инструменты вроде генератора иконок из набора Android Asset Studio. Нас это, честно говоря, не очень устраивало. Как минимум, потому, что нужно было делать сразу и много. Чтобы не ресайзить, переименовывать и не раскладывать все иконки и графику вручную, написали простой (можно даже сказать, примитивный) скрипт на python, который теперь делает это за нас.
Итак, у меня есть набор xxxhdpi графики, готовой к употреблению в android-проекте. Из нее мне нужно получить иконки всех необходимых размеров и сложить их по соответствующим директориям.
Все, что мне нужно сделать теперь, это:
Сложить готовые нужные xxxhdpi-иконки в какую-нибудь директорию и сделать:
Что именно делает скрипт:
- создает в указанной директории поддиректории drawable-*dpi;
- берет xxxhdpi изображения;
- уменьшает их до необходимых размеров;
- раскладывает по соответствующим директориям;
После этого остается только забрать готовые наборы и положить их в проект.
Для изменения размеров иконок мы пользуемся PIL или Pillow (для ubuntu x64). Так что предварительно стоит сделать:
Или то, что вы обычно делаете для установки пакетов в вашем дистрибутиве.
Сам скрипт доступен в mercurial-репозитории на Bitbucket. Хочу сказать, что скрипт не претендует на звание универсального инструмента или образца хорошего кода. Мы знаем, что в нем есть еще много мест, которые можно сделать лучше. Но уже сейчас он работает и экономит нам время. Надеюсь, сэкономит он его и вам.
Источник
[Приложения] Создаем свои иконки для Android
 |
Header-img.png (1.14 MB, Downloads: 2)
2021-02-03 19:15:11 Upload
Как создать свои иконки для андроид?
Это просто. Тут нам понадобится два приложения: Nova launcher, Icon Pack Studio.
1. Создаём свой аккаунт. Конечно свой аккаунт персонализировать другой иконкой
нельзя .
После создания аккаунта, нажимаем кнопку » New «, и начинаем создание иконок. Когда создаём иконки, не забываем это делать крутым . Как раз ещё забыл сказать, что надо будет нажать после того как вы смотрите на все иконки(выходите на предпросмотр иконок) нажать на » Опубликовать «, потом заменить, и выбрать название которое будут видеть все. Чтобы не забыть название, можно и написать ваше название(которое видят все) в своей коллекции. Это я делаю обязательно. Это лучше выполнять, чтобы не забыть даже полное название.
2. Заходим в лаунчер. Там мы ставим свой набор иконок , но сначала устанавливаем заходом в приложение которое мы установили из Icon Pack Studio. Просто и легко!
Если хотите посмотреть мои работы в Icon Pack Studio, мой ник: Ninptoon . Наслаждайтесь!
Источник
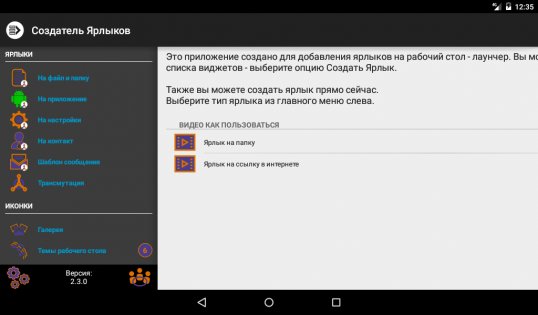
Создатель Ярлыков 3.2.4
















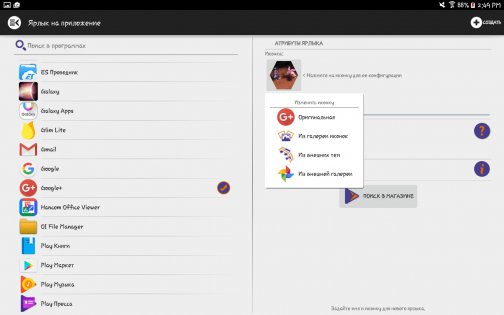
Создатель Ярлыков — это приложение позволяет создавать ярлыки на файлы, приложения, настройки, контакты и сообщения. Вы можете задать имя ярлыка и использовать большой выбор инструментов для выбора его иконки — иконку из темы, импортировать ее из файла (и создавать целые коллекции), обрезать изображение из внешней галереи или использовать иконку связанного приложения. Ярлыки поддерживаются практически на всех лаунчерах и вы можете не отказываться от своего любимого (или просто стандартного) лаунчера, при этом существенно расширив его возможности.
После предварительного создания ярлыка со сложной функциональностью им могут воспользоваться люди, слабо разбирающиеся в тонкостях своего устройства. Даже дети, не умеющие читать, смогут запустить любимый мультфильм ориентируясь на иконку ярлыка.
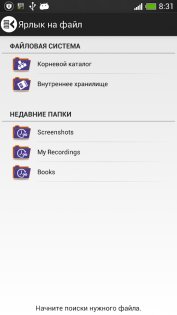
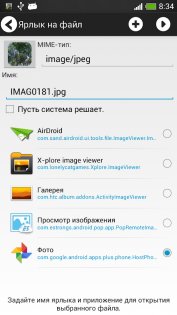
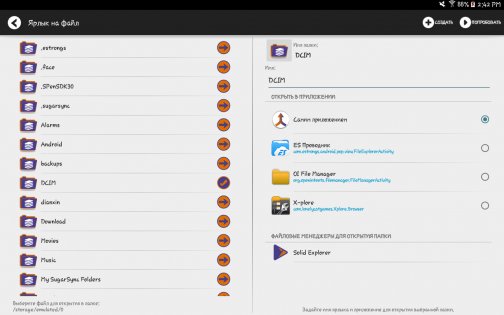
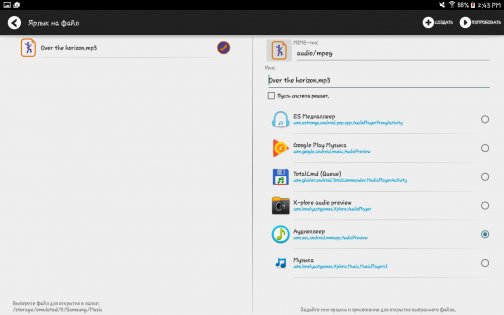
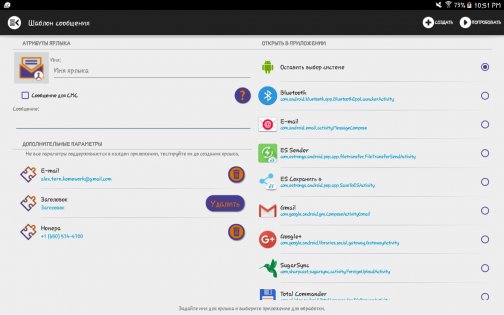
Для ярлыков на файл вы сможете выбрать приложение, которым файл будет открыт. Это может пригодиться если приложение подходит именно для этого специфического файла. В Android вы можете выбрать приложение по умолчанию только для типа файла, что не всегда подходит. Например качество воспроизведения одних фильмов лучше на одном проигрывателе, но другой лучше справляется со специфическим кодеком или вообще только в нем воспроизводиться звук. Используя приложение вы сможете создать ярлыки на ваши любимые фильмы и задать наилучший проигрыватель для каждого.
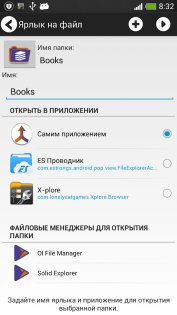
Есть возможность создать ярлык на папку для быстрого доступа к набору файлов. Папка может быть открыта в некоторых сторонних браузерах или вы всегда сможет воспользоваться встроенным легковесным браузером.
В Android уже есть способы для создания ярлыков на приложения и контакты, но это приложение позволит вам настроить вид создаваемого ярлыка в соответствии с вашими предпочтениями. Ярлыки могут располагаться только на главном экране и само приложение не поменяет свою иконку, как и контакт в списке всех контактов.
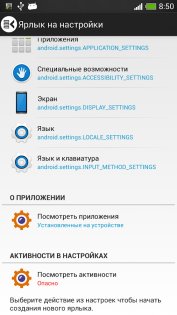
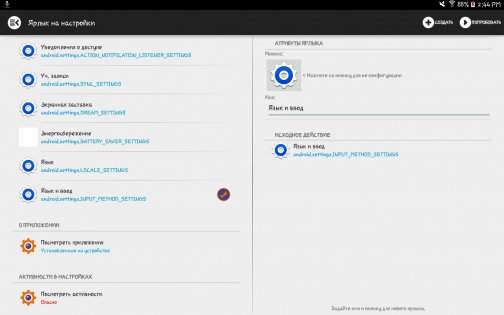
Приложение предоставляет богатый список системных настроек для которых могут быть созданы ярлыки. Иногда вам необходим лишь один тип настроек и если добираться до него через стандартные настройки долго, то данный тип ярлыков может вам пригодиться. К тому же проверьте — действительно ли вы знакомы со всеми настройками вашего устройства.
С помощью страницы Трансмутация вы сможете изменять отображение для ярлыков созданных ранее или же редактировать отображения ярлыка добавленного из других приложений.
Особенности Создателя Ярлыков:
- возможность создавать ярлыки на файлы, приложения, контакты и сообщения.
- возможность редактировать отображение ярлыков созданных другими приложениями.
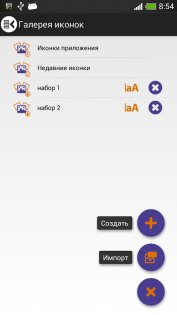
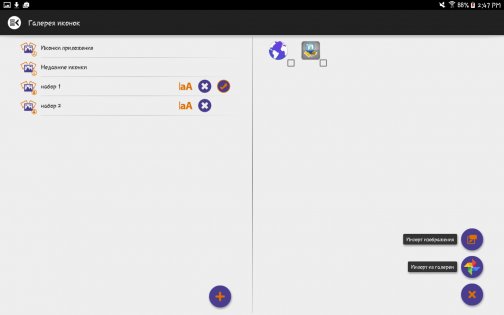
- управление коллекциями иконок и возможность импорта коллекции из zip архива (требуется Pro режим).
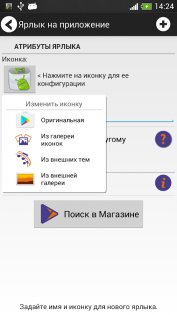
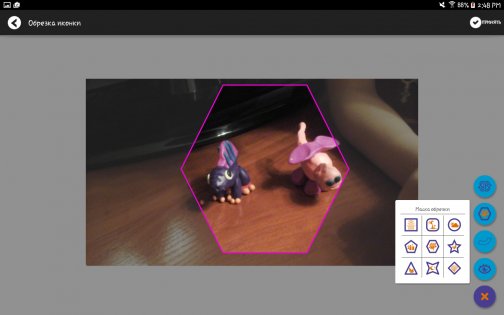
- возможность импорта изображений из сторонних галерей и широкие возможности по обрезке изображения с целью создания собственной иконки.
- интеграция тем от некоторых популярных лаунчеров с возможностью выбора иконки (требуется Pro режим) и установки обоев.
- приложение не имеет прав для записи на файловую систему и работает только в выделенном системой пространстве.
- поддержка планшетов.
Сейчас приложения позволяет купить Pro режим со следующими преимуществами:
- Импортирование иконок в галерею.
- Использование иконок из тем.
- Удаление рекламы (если она будет добавлена в будущем) и других досаждающих диалогов.
Пояснения к требуемым разрешениям:
- Доступ к хранилищу и карточке необходим для выбора файла при создании ярлыка.
- Доступ к контактам необходим для выбора контакта при создании ярлыка.
- Добавление ярлыков говорит само за себя.
- Доступ и интернет необходим только для рекламы и не используется в других частях приложения.
На Android 6.0 вы можете заблокировать доступ к файлам и контактам — приложение корректно обрабатывает этот случай и попросит вас предоставить доступ только если вы захотите воспользоваться соответствующей функциональностью (например доступ к контактам если вы захотите создать ярлык на контакты).
Источник
Как создать свой собственный Icon Pack на Android
Во многих случаях мы спрашиваем себя, откуда берется столько значков? Это вопрос, на который уже есть ответ, и который совсем не сложен. Дело не в том, чтобы изучать компьютерную инженерию или программирование, это гораздо проще, чем все это. Таким образом, мы увидим, как вы можете создавать пакеты значков полностью с нуля .
По нескольким причинам, две из которых выделяются над остальными. Во-первых, из-за всего того, что мы имеем в наличии, большое количество его не убеждает нас, или просто у нас есть творческая идея, которую мы хотим поставить на службу всем пользователям через приложение, хотя для этого потребуется некоторые знания по программированию.
Как создать свой собственный пакет иконок
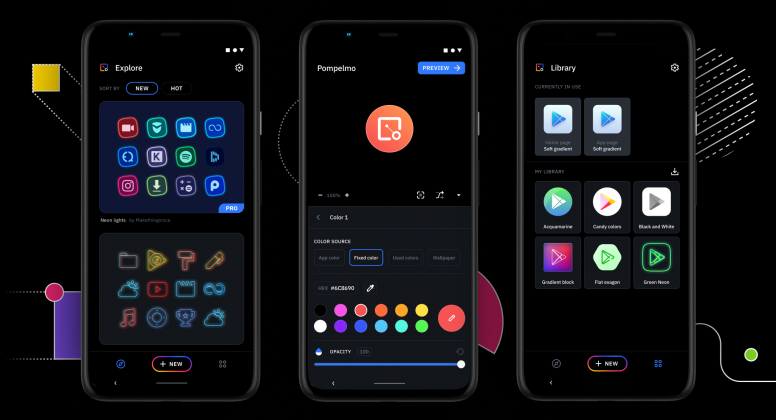
Практически существующий метод является единственным, который дает хорошие результаты при установке их на смартфон с использованием загрузки приложения. Эта программа, которую мы собираемся использовать, называется Icon Pack Studio это будет инструмент для создания всех пакетов значков, которые мы хотим получить от создателей SmartLauncher, так что это очень важное одобрение приложения.
Его работа очень проста, так как только при входе в него мы можем сразу создать нашу персонализированную иконку. Мы рекомендуем покинуть это меню как можно скорее, поскольку это быстрый редактор, который не имеет всех параметров, которые действительно включает приложение. Идем к знаку «+», где появятся все параметры настройки.
Мы можем изменять такие аспекты, как граница, форму, которую он будет иметь, выбирать дизайн логотипа, перемещать его положение и регулировать его размер, среди прочего. Любопытно, что по цвету значка можно выбрать, хотим ли мы, чтобы приложения имели одинаковые цвета, или изменить в зависимости от того, какой . То есть мы можем заказать приложение, чтобы настроить цвета Instagram к фиолетовому, Spotify на зеленый и т. д. Для этого в разделе «Заливка» нажмите «Цвета приложения» в раскрывающемся меню.
Как только дизайн будет решен, мы нажимаем на глазок, который находится в верхнем правом углу, что приведет нас к предварительному просмотру, чтобы проверить, как было создано наше творение. Если мы удовлетворены, мы сохраняем и даем имя этому пакету, но он еще не будет установлен на смартфоне. Мы ждем, пока не появится уведомление от приложения, нажмите на него и затем «Установить». Теперь да, этот новый пакет значков будет реализован в терминале, но мы можем найти проблему .
Как адаптировать новый пакет ко всем программам запуска
И это то, что это приложение имеет небольшое ограничение, поскольку, будучи создателями SmartLauncher, оно совместимо только с их разработками, а с Nova Launcher их больше нет. Для всех других пусковых установок это изменение дизайна не будет применено к иконкам. К счастью, есть решение, чтобы облегчить эту проблему.
Благодаря приложению Adapticons мы можем применить то, что создали в любом средстве запуска, от разработчика, или если мы хотим применить его к слою персонализации, который у нас есть по умолчанию на мобильном устройстве. Это действительно программа, которая также служит для создания пользовательских пакетов, но она работает с редактором несколько более нестабильно, чем в предыдущем приложении Поэтому его сильной стороной является то, что мы можем загрузить созданный нами пакет, импортировать его в Adapticons и автоматически применить его. на любой лаунчер.
Для этого мы добавляем виджет Adapticons, нажимаем и выбираем приложение, для которого мы собираемся изменить дизайн. После того, как мы войдем в меню редактирования, важно выбрать опцию «Исходная форма», прежде чем перейти в раздел «Изменить значок», который находится чуть дальше по меню. Появится плавающее окно, в котором мы дадим «Значок импорта», чтобы загрузить созданный нами дизайн. Так что со всеми приложениями мы хотим изменить. Во всяком случае, мы рекомендуем использовать Nova Launcher для лучшей реализации иконок.
Источник