- Адаптивные значки
- Дополнительное чтение
- Векторная иконка приложения для Андроид — полное руководство.
- Прежде чем мы начн ём
- Подготовка файлов
- Настройка файлов конфигурации
- Используем иконки из библиотеки Material Design
- Используем иконки из библиотеки Material Design : 1 комментарий
- Иконки для android studio xml
Адаптивные значки
В Android 8.0 Oreo появилась поддержка адаптивных значков.
Для работы с адаптивными значками следует использовать API 26 и выше. Адаптивные значки состоят из двух слоёв: фон и основная часть.
В манифесте по-прежнему остаётся старая запись о значке.
Далее следует создать файл res/mipmap-anydpi-v26/ic_launcher.xml. Android Studio 3.0 генерирует подобный файл, можете изучать его.
Слои содержат векторные изображения VectorDrawable. К слову сказать, в качестве фона можно использовать просто цвет.
Для передней части значка можно использовать PNG-файл (используйте ресурсы mipmap).
Для совместимости с Android 7 вы должны также создать ещё один файл ic_launcher_round.xml с таким же содержанием.
Если изучить ресурс для фона, то можно заметить, что для значка используются размеры 108dp*108dp. Основной слой значка имеет те же размеры, но нужно учитывать одно обстоятельство — фоновый слой работает как маска, накладываемая на передний значок. Поэтому вы должны проследить, чтобы маска случайно не закрыла важные детали значка.
Гарантировано будет виден центр значка 66dp, а 77dp применимо к общему размеру значка.
Адаптивные значки можно применить к App Shortcut.
На эмуляторе следует выбрать устройство Pixel и включить у него режим разработчика. Далее в настройках домашнего экрана появится пункт Change icons shape.
Дополнительное чтение
Implementing Adaptive Icons – Google Developers – Medium — в статье приводится пример применения линейного градиента для тени.
Releases · nickbutcher/AdaptiveIconPlayground — приложение с открытым исходным кодом для удобного просмотра эффектов значков с настройками.
Источник
Векторная иконка приложения для Андроид — полное руководство.
Aug 15 · 4 min read
Однажды копаясь в Андроид документации я с большим удивлением заметил, что в SDK к версии 26 были до б авлены не только адаптивные иконки, но и возможность совсем отказаться от растровых иконок лаунчера на новейших версиях Андроид. Это значит, что вам вовсе не нужно создавать по растровому ассету к каждому разрешению экрана воспользоваться одним/двумя векторными файлами для всех возможных разрешений! Так как растровые иконки достаточно увесистые вы можете таким образом сэкономить много килобайтов в размере приложения. Тут как и везде есть свои моменты и к сожалению я не нашел в интернете полного описания всего процесса. Ну что же, значит пришла моя пора заполнить этот пробел! Ниже вы найдёте видео процесса изготовления единой векторной иконки для приложения, а руководство также доступно на английском и чешском языках.
Прежде чем мы начн ём
Избавится от растровых изображений в целой аппликации — мечта многих оптимизаторов. Особенно если приложения не большое а растровые иконки, при неправильном изготовлении весят почти четверть общего размера приложения. Но тут как и везде есть свои недостатки, давайте поговорим о них, возможно в вашем случае векторная икона — не вариант. Итак:
- Векторный формат в ОС Андроид был введен в версии 21, в качестве иконки приложения в лаунчере векторные изображения можно использовать только в версиях 26 и выше. Это значит, что если Ваше приложение должно поддерживать и более старые версии — Вам все равно придется иметь в наличии растровые иконки. Так что бонус тут не большой.
- Векторный формат который используется в ОС Андроид это не привычные нам SVG/EPS/AI и так далее, это формат XML, а это значит очень ограниченное использование. Этот формат не поддерживает атрибуты стилей, т.е. какие либо эффекты, блендинг, даже простейшие тени, блюр. Вы можете видеть начале видео, что происходит с тенями — они просто пропадают. Если у вас достаточно умелый график в команде, то в принципе это ограничение можно обойти переведя например тени в простые градиенты от полного цвета в абсолютно прозрачный итд. Если же у вас вовсе нет векторного оригинала или там слишком много эффектов — возможно игра не стоит свеч.
На этом минусы заканчиваются. Если ваше приложение должно запускаться лишь на устройствах которые ещё получают закладки безопасности (т.е. в момент написания статьи SDK версии 27+) или же использует какие то новшества современных Андроид систем/датчиков/устройств — векторная иконка отличный выбор. Вы можете сэкономить в несколько раз как на размере так и на файлах для иконки, имея лишь 1-2 файла изображения и пару файлов с их описанием! Звучит круто? Тогда ниже вы найдете рецепт того как это все приготовить.
Подготовка файлов
Я не буду вдаваться в подробности создания файлов иконки, так как они абсолютно идентичны остальным адаптивным иконкам. В интернете буквально тонны всевозможных шаблонов для адаптивных иконок и руководств для них. Можно использовать их все, с той лишь разницей, что в результате мы будем использовать файлы SVG а не PNG. Т.е. это будет один или два файла: первый с задним фоном, который должен иметь область для параллакс эффекта и файл переднего плана. В моем примере я использую вариант где задним фоном служит просто цвет, так что у меня будет один файл с описанием цвета и один файл с векторной графикой.
Итак если вы имеете файл(ы) SVG, то в следующем шаге нам понадобится Android Studio, впрочем если вы занимаетесь разработкой для ОС Андроид, вы и так знаете этот софт. Это бесплатное ПО можно скачать по адресу:
Важно! Векторные ассеты можно создавать лишь в версии 4.2.2 и выше.
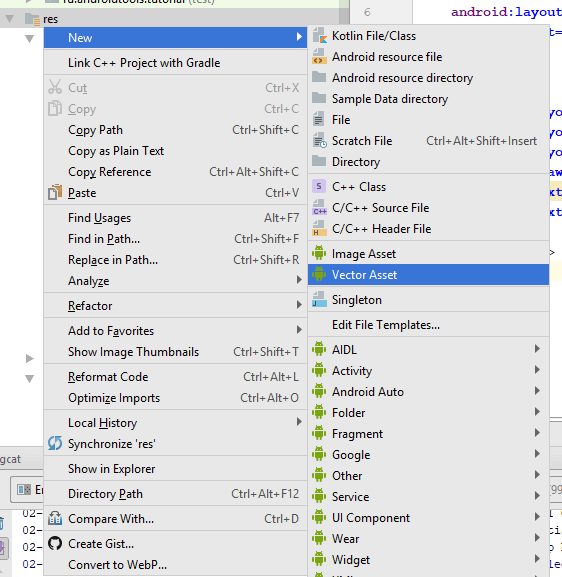
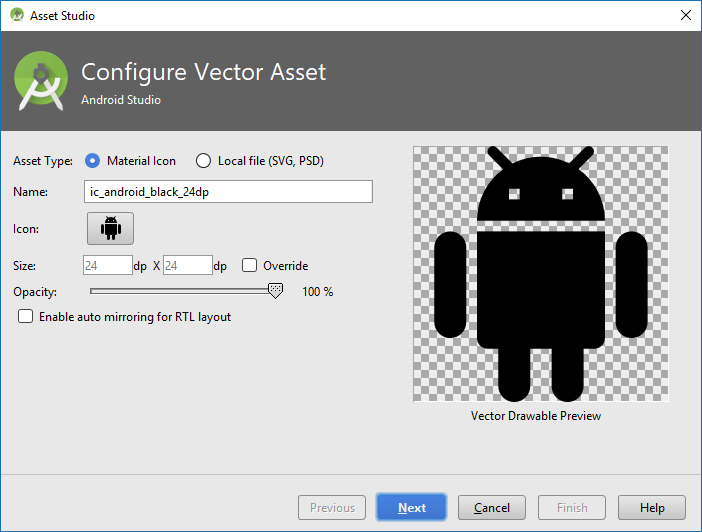
Запустите студию, откройте свой проект, после загрузки выберете вкладку Project (первая вкладка слева сверху). В папке с ресурсами с помощью правого клика мыши выведите контекстное меню. В нем выберете первый элемент — New, затем Vector Asset. Откроется Asset Studio, в нем выберете тип: Локальный файл и путь через кнопку с папкой. Проверьте как иконка выглядит и нажмите кнопку Next. Тут вы увидите путь и название к вашему XML файлу с векторной иконкой. Повторите для второго файла если вы используете вектор как в переднем так и на заднем плане. Готово.
Настройка файлов конфигурации
И так изображения готовы, но ваш проект пока не знает пути к ним и как их отобразить. Вам нужно будет добавить/изменить несколько файлов:
- build.gradle — здесь необходимо включить поддержку векторных файлов, просто добавьте эти две строки в конфигурацию и зависимости:
- в папку с ресурсами добавьте папку “ mipmap-anydpi-v26”, т.е. как видно из названия это ассеты для любого DPI в версиях ОС выше 26. В нем будут два файла: ic_launcher_round.xml и ic_launcher.xml в которых необходимо описать что использовать как фон а что как передний план. В моем случае это цвет для фона и векторная графика для переднего плана.
- Ну и на конец то что мы описали в предыдущем пункте нужно добавить в папку drawable а также если вы использовали цвет в качестве фона — описать этот цвет в colors.xml.
Теперь система знает как, где и что, использовать в качестве иконки приложения в лаунчере. Запустите чистую инсталляцию и проверьте результаты своей работы. Как видите, техническая часть достаточно простая (если сравниватъ с PNG иконками).
В результате VCS должна показать вот такие изменения:
Как минимум две новые строки в файле:
./app/build.gradle
Новая папка “ mipmap-anydpi-v26” с двумя файлами:
./app/src/main/res/mipmap-anydpi-v26/ic_launcher_round.xml
./app/src/main/res/mipmap-anydpi-v26/ic_launcher.xml
Один XML файл с изображением переднего плана:
./app/src/main/res/drawable/ic_launcher_foreground.xml
И либо описание цвета в качестве фона:
./app/src/main/res/values/colors.xml
либо изображение:
./app/src/main/res/drawable/ic_launcher_background.xml (в данной конфигурации отсутствует).
В ссылке ниже вы найдете все необходимые файлы из примера показанного в видео. Можете использовать их как пример для своего приложения. Спасибо за внимание!
Источник
Используем иконки из библиотеки Material Design
Во время разработки приложений часто возникает ситуация, когда нужно найти какие-либо изображения, например, иконки для кнопок. Для этого случая у Google есть своя библиотека Material Design Icons, содержащая различные иконки на все случаи жизни.
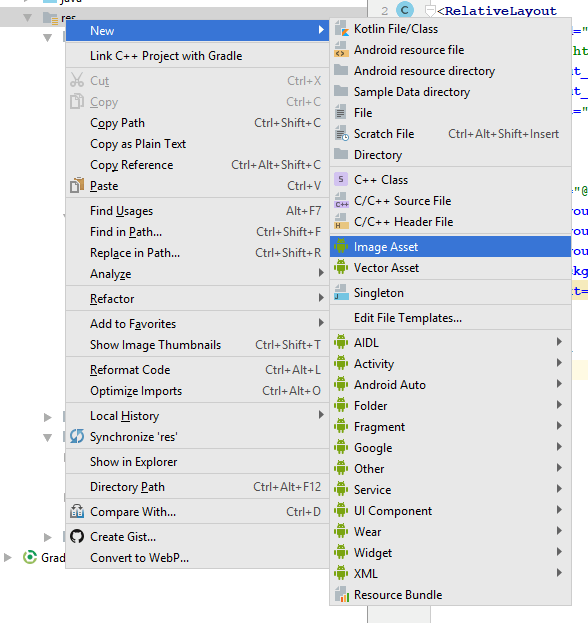
Хотя вы можете искать нужные иконки в исходнике на GitHub, Android Studio позволяет импортировать иконки, не заходя на сторонние сайты. Для этого вам достаточно кликнуть правой кнопкой на папку res и выбрать New — Image Asset.
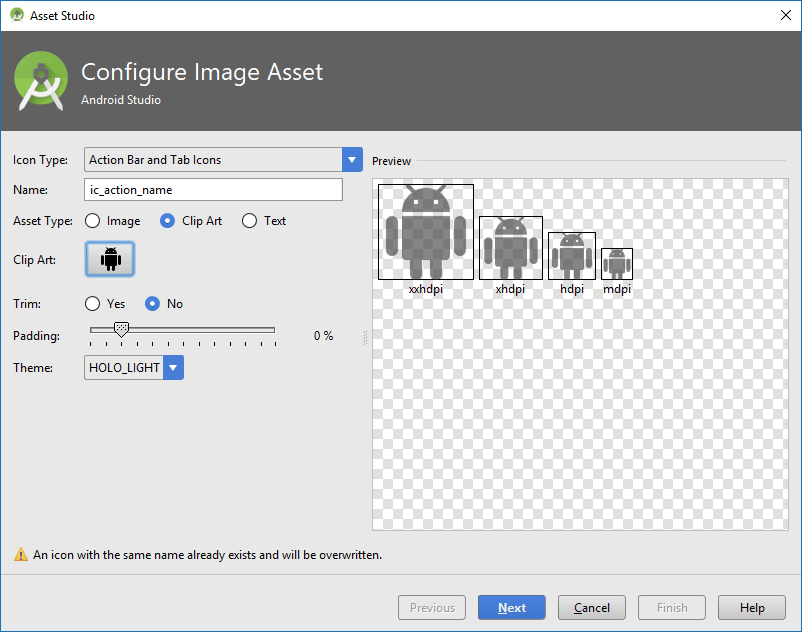
Откроется окно Asset Studio. Здесь вы можете настроить иконку своего приложения, иконки тулбара и уведомлений. В данном случае нам нужно выбрать Action Bar and Tab icons.
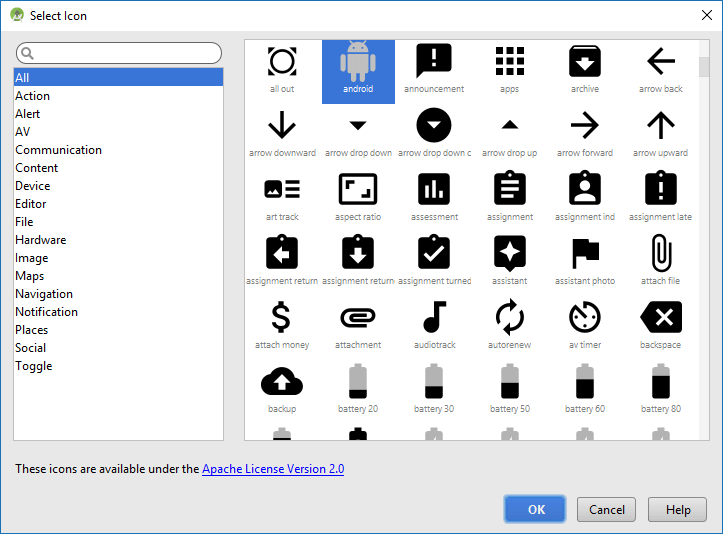
Здесь нужно выбрать тип Clip Art и нажать на иконку, после чего появится список всех доступных в библиотеке иконок.
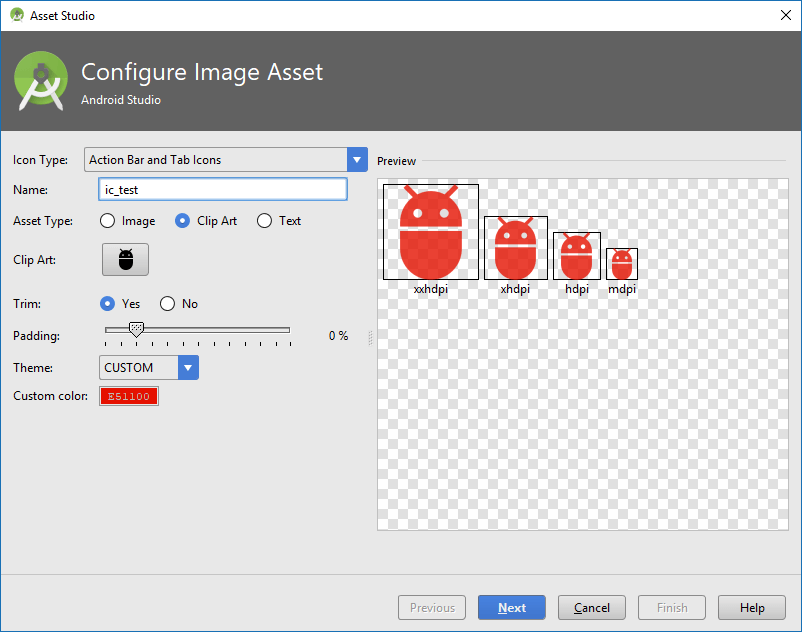
Для удобства они разбиты на категории, также вы можете ввести название иконки в поиске. После выбора иконки вы вернётесь на предыдущее окно, где можете при необходимости сменить тему (HOLO_DARK, HOLO_LIGHT или CUSTOM) для настройки цвета иконки, а также задать имя для иконки и отступы от границы. При регулировке отступов в окошке справа вы увидите, как иконки будет смотреться при разных разрешениях экрана.
После нажатия на Next вы увидите, в каких папках будут созданы иконки, и, нажав Finish, завершите их создание. После этого вы можете применять добавленные иконки в своём приложении.
В случае, если под рукой нет Android Studio, вы можете зайти на сайт Android Asset Studio, где аналогично можете создавать иконки для приложений.
Кроме стандартных PNG изображений есть также возможность импортировать векторные изображения. Для этого вместо Image Asset нужно будет выбрать Vector Asset.
В открывшемся окне мы сможете импортировать своё векторное изображение, либо взять готовое из библиотеки.
В результате в проект импортируется XML-файл, содержащий информацию о векторном изображении. Вы можете использовать его точно также, как и обычные PNG-изображения.
Однако в случае, если нужно показать векторное изображение на версии ниже Android 5.0 Lolipop, в файле build.gradle модуля приложения нужно дописать следующую строку.
Кроме того, при добавлении вектора через XML на старых версиях может возникнуть краш приложения, поэтому лучше всего добавлять их программно с помощью класса VectorDrawableCompat.
Используем иконки из библиотеки Material Design : 1 комментарий
Когда используешь Android Asset Studio скачивается архив с png файлами разных размеров, как их сразу все импортировать в android studio?
Источник
Иконки для android studio xml
. allows to include any icon font with all its vector icons in your project. No limits. Scale with no limit, use any color at any time, provide a contour, and many additional customizations.
- No customization limitations (size, color, contour, background, padding, positioning, . )
- Shadow support
- Use as XML Drawable starting API 24
- One icon source (no more mdpi, hdpi, . )
- Flexibility
- Size
- Colors
- Contour
- Shadow
- Auto mirroring for RTL (opt-in)
- If it takes a Drawable, it will also work with the IconicsDrawable!
- Save in APK size
- Compose support
Already available fonts
- Kotlin Next Gen | v5.3.3
- Kotlin | v4.0.2
- Java AndroidX | v3.2.5
- Java Appcompat | v3.0.4
1. Provide the gradle dependency
1b. (optional) Add the view’s dependency
2. Choose your desired fonts
Note: Fonts ending with -kotlin require at least v4.x of Android-Iconics Note: v5.1.x or newer requires the latest font versions
⚠️ The fonts use the jetpack startup library to automatically register themself. If jetpack startup is disabled, it is required to manually register the fonts. Please find additional details in the Register fonts.
Use as drawable
If you use the Iconics library via XML provide the icon you want to use in the following syntax: gmd-favorite —> fontId — iconName . A list of the available fonts and their fontId can be found here. All icon names from the default fonts can be found via the DEMO application.
Notation within text
Drawable XML (API 24+)
Specify the drawable in your drawable folder.
Use like any normal drawable in your application. This feature was suggested and initially provided by @dzamlo
To include the experimental compose support in your project add the following dependency to your project (since v5.2.0)
Use the provided Image wrapper and set the icon.
| Link | Prefix | Dependency |
|---|---|---|
| Google Material Design Icons ORIGINAL by Google | gmd,gmo,gmr,gms | implementation ‘com.mikepenz:google-material-typeface<-outlined,rounded,sharp>:+@aar’ |
| Material Design Iconic Font Google Material Iconic | gmi | implementation ‘com.mikepenz:material-design-iconic-typeface:+@aar’ |
| Fontawesome | faw | implementation ‘com.mikepenz:fontawesome-typeface:+@aar’ |
| FontawesomeBrand | fab | implementation ‘com.mikepenz:fontawesome-typeface:+@aar’ |
| FontawesomeRegular | far | implementation ‘com.mikepenz:fontawesome-typeface:+@aar’ |
| Meteocons | met | implementation ‘com.mikepenz:meteocons-typeface:+@aar’ |
| Octicons | oct | implementation ‘com.mikepenz:octicons-typeface:+@aar’ |
| Community Material | cmd | implementation ‘com.mikepenz:community-material-typeface:+@aar’ |
| Weather Icons | wic | implementation ‘com.mikepenz:weather-icons-typeface:+@aar’ |
| Typeicons | typ | implementation ‘com.mikepenz:typeicons-typeface:+@aar’ |
| Entypo | ent | implementation ‘com.mikepenz:entypo-typeface:+@aar’ |
| Devicon | dev | implementation ‘com.mikepenz:devicon-typeface:+@aar’ |
| Foundation Icons | fou | implementation ‘com.mikepenz:foundation-icons-typeface:+@aar’ |
| Ionicons | ion | implementation ‘com.mikepenz:ionicons-typeface:+@aar’ |
| Pixden7Stroke | pe7 | implementation ‘com.mikepenz:pixeden-7-stroke-typeface:+@aar’ |
| Material Design DX | cmf | implementation ‘com.mikepenz:material-design-icons-dx-typeface:+@aar’ |
| Phosphor Icons | pho | implementation ‘com.mikepenz:phosphor-typeface:+@aar’ |
Licenses for all included fonts are linked inside the class or can be found on the coresponding repositories.
Appcompat v1.4.x introduces default enabled emoji support into all AppCompat* views, which prevents the IconicsView* views (iconics-views module) from properly applying the spannable style. To fix this problem, emoji support has to be disabled by doing:
If you want to add your own custom font, or a GenericFont you have to register this font (before using it). The best place to do this is the Application .
And initialize Iconics as you wish
Everything is easy and simple. Right? But now you got a single icon within your textview and you need additional styling? Just define the style for all icons or only a specific one. You can find this in the PlaygroundActivity of the sample too.
String icon-key or typeface enum
Sometimes you won’t like to use the icon-key («faw-adjust») like this, but use the enum provided by a specific font. Both is valid:
Create custom fonts
This is possible with only the *.ttf and *.css mapping file. And will take you 2 minutes.
You can get these two files by downloading a web icon font, or if you want to create your own custom icon font from *.svg files then you can use following tools:
After you got those two files, head over to the icon addon creation tool android-iconics.mikepenz.com. Enter all the information. Add the *.ttf and *.css and click the button. It will generate and download the icon font addon as zip. (this tool is local only, no files are sent to a server, you can safely use it with any icons)
String fields for icons
For generating string field for each of icons of your font, you can use this simple generator: Android-Iconics String Generator
Android module generator
A awesome gradle plugin which can automatically fetch a font from Fontastic, and generate the Android Module for your project. Iconics-Font-Generator
ProGuard / R8 rules are bundled internally with each font.
Источник