- Векторная иконка приложения для Андроид — полное руководство.
- Прежде чем мы начн ём
- Подготовка файлов
- Настройка файлов конфигурации
- Используем иконки из библиотеки Material Design
- Используем иконки из библиотеки Material Design : 1 комментарий
- Адаптивные значки
- Дополнительное чтение
- Использование адаптивных иконок в Android 8.0 Oreo
Векторная иконка приложения для Андроид — полное руководство.
Aug 15 · 4 min read
Однажды копаясь в Андроид документации я с большим удивлением заметил, что в SDK к версии 26 были до б авлены не только адаптивные иконки, но и возможность совсем отказаться от растровых иконок лаунчера на новейших версиях Андроид. Это значит, что вам вовсе не нужно создавать по растровому ассету к каждому разрешению экрана воспользоваться одним/двумя векторными файлами для всех возможных разрешений! Так как растровые иконки достаточно увесистые вы можете таким образом сэкономить много килобайтов в размере приложения. Тут как и везде есть свои моменты и к сожалению я не нашел в интернете полного описания всего процесса. Ну что же, значит пришла моя пора заполнить этот пробел! Ниже вы найдёте видео процесса изготовления единой векторной иконки для приложения, а руководство также доступно на английском и чешском языках.
Прежде чем мы начн ём
Избавится от растровых изображений в целой аппликации — мечта многих оптимизаторов. Особенно если приложения не большое а растровые иконки, при неправильном изготовлении весят почти четверть общего размера приложения. Но тут как и везде есть свои недостатки, давайте поговорим о них, возможно в вашем случае векторная икона — не вариант. Итак:
- Векторный формат в ОС Андроид был введен в версии 21, в качестве иконки приложения в лаунчере векторные изображения можно использовать только в версиях 26 и выше. Это значит, что если Ваше приложение должно поддерживать и более старые версии — Вам все равно придется иметь в наличии растровые иконки. Так что бонус тут не большой.
- Векторный формат который используется в ОС Андроид это не привычные нам SVG/EPS/AI и так далее, это формат XML, а это значит очень ограниченное использование. Этот формат не поддерживает атрибуты стилей, т.е. какие либо эффекты, блендинг, даже простейшие тени, блюр. Вы можете видеть начале видео, что происходит с тенями — они просто пропадают. Если у вас достаточно умелый график в команде, то в принципе это ограничение можно обойти переведя например тени в простые градиенты от полного цвета в абсолютно прозрачный итд. Если же у вас вовсе нет векторного оригинала или там слишком много эффектов — возможно игра не стоит свеч.
На этом минусы заканчиваются. Если ваше приложение должно запускаться лишь на устройствах которые ещё получают закладки безопасности (т.е. в момент написания статьи SDK версии 27+) или же использует какие то новшества современных Андроид систем/датчиков/устройств — векторная иконка отличный выбор. Вы можете сэкономить в несколько раз как на размере так и на файлах для иконки, имея лишь 1-2 файла изображения и пару файлов с их описанием! Звучит круто? Тогда ниже вы найдете рецепт того как это все приготовить.
Подготовка файлов
Я не буду вдаваться в подробности создания файлов иконки, так как они абсолютно идентичны остальным адаптивным иконкам. В интернете буквально тонны всевозможных шаблонов для адаптивных иконок и руководств для них. Можно использовать их все, с той лишь разницей, что в результате мы будем использовать файлы SVG а не PNG. Т.е. это будет один или два файла: первый с задним фоном, который должен иметь область для параллакс эффекта и файл переднего плана. В моем примере я использую вариант где задним фоном служит просто цвет, так что у меня будет один файл с описанием цвета и один файл с векторной графикой.
Итак если вы имеете файл(ы) SVG, то в следующем шаге нам понадобится Android Studio, впрочем если вы занимаетесь разработкой для ОС Андроид, вы и так знаете этот софт. Это бесплатное ПО можно скачать по адресу:
Важно! Векторные ассеты можно создавать лишь в версии 4.2.2 и выше.
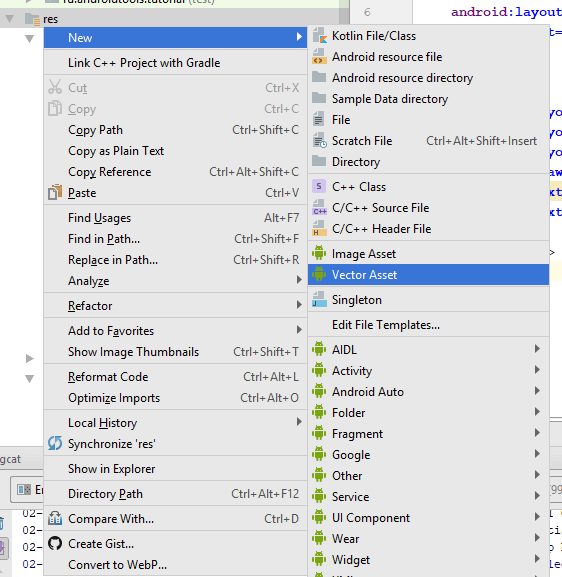
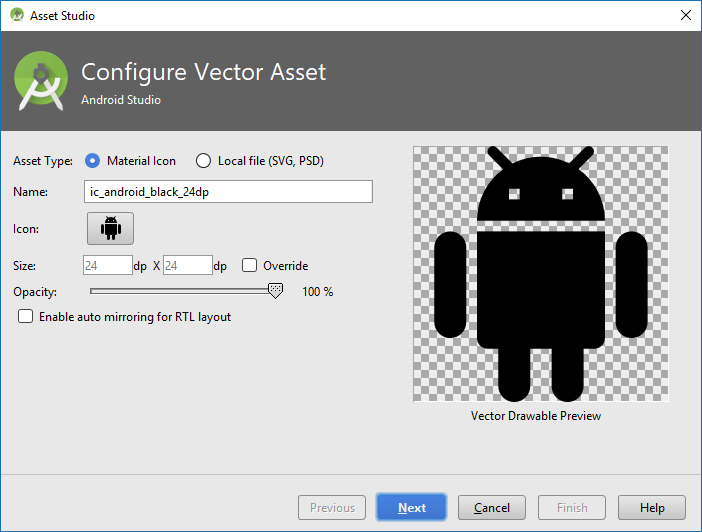
Запустите студию, откройте свой проект, после загрузки выберете вкладку Project (первая вкладка слева сверху). В папке с ресурсами с помощью правого клика мыши выведите контекстное меню. В нем выберете первый элемент — New, затем Vector Asset. Откроется Asset Studio, в нем выберете тип: Локальный файл и путь через кнопку с папкой. Проверьте как иконка выглядит и нажмите кнопку Next. Тут вы увидите путь и название к вашему XML файлу с векторной иконкой. Повторите для второго файла если вы используете вектор как в переднем так и на заднем плане. Готово.
Настройка файлов конфигурации
И так изображения готовы, но ваш проект пока не знает пути к ним и как их отобразить. Вам нужно будет добавить/изменить несколько файлов:
- build.gradle — здесь необходимо включить поддержку векторных файлов, просто добавьте эти две строки в конфигурацию и зависимости:
- в папку с ресурсами добавьте папку “ mipmap-anydpi-v26”, т.е. как видно из названия это ассеты для любого DPI в версиях ОС выше 26. В нем будут два файла: ic_launcher_round.xml и ic_launcher.xml в которых необходимо описать что использовать как фон а что как передний план. В моем случае это цвет для фона и векторная графика для переднего плана.
- Ну и на конец то что мы описали в предыдущем пункте нужно добавить в папку drawable а также если вы использовали цвет в качестве фона — описать этот цвет в colors.xml.
Теперь система знает как, где и что, использовать в качестве иконки приложения в лаунчере. Запустите чистую инсталляцию и проверьте результаты своей работы. Как видите, техническая часть достаточно простая (если сравниватъ с PNG иконками).
В результате VCS должна показать вот такие изменения:
Как минимум две новые строки в файле:
./app/build.gradle
Новая папка “ mipmap-anydpi-v26” с двумя файлами:
./app/src/main/res/mipmap-anydpi-v26/ic_launcher_round.xml
./app/src/main/res/mipmap-anydpi-v26/ic_launcher.xml
Один XML файл с изображением переднего плана:
./app/src/main/res/drawable/ic_launcher_foreground.xml
И либо описание цвета в качестве фона:
./app/src/main/res/values/colors.xml
либо изображение:
./app/src/main/res/drawable/ic_launcher_background.xml (в данной конфигурации отсутствует).
В ссылке ниже вы найдете все необходимые файлы из примера показанного в видео. Можете использовать их как пример для своего приложения. Спасибо за внимание!
Источник
Используем иконки из библиотеки Material Design
Во время разработки приложений часто возникает ситуация, когда нужно найти какие-либо изображения, например, иконки для кнопок. Для этого случая у Google есть своя библиотека Material Design Icons, содержащая различные иконки на все случаи жизни.
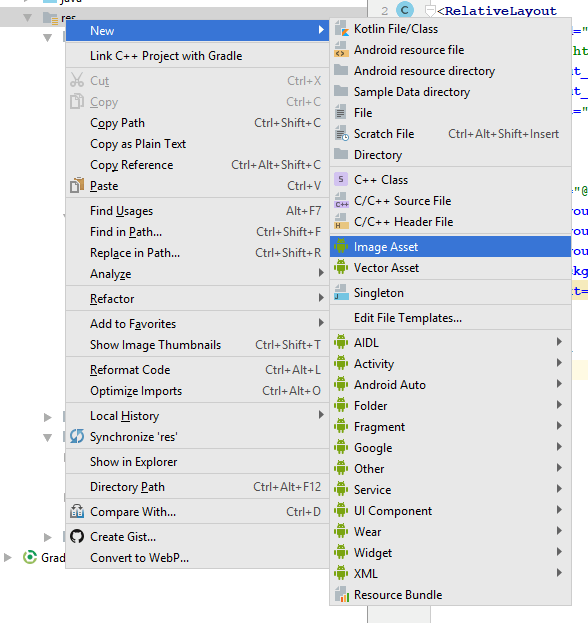
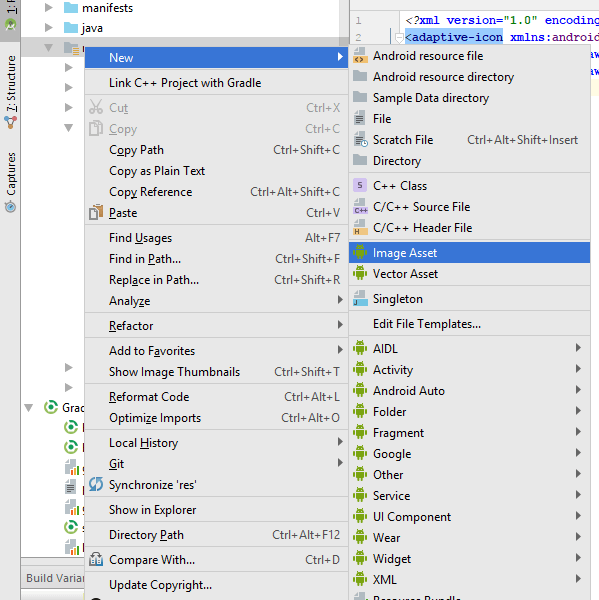
Хотя вы можете искать нужные иконки в исходнике на GitHub, Android Studio позволяет импортировать иконки, не заходя на сторонние сайты. Для этого вам достаточно кликнуть правой кнопкой на папку res и выбрать New — Image Asset.
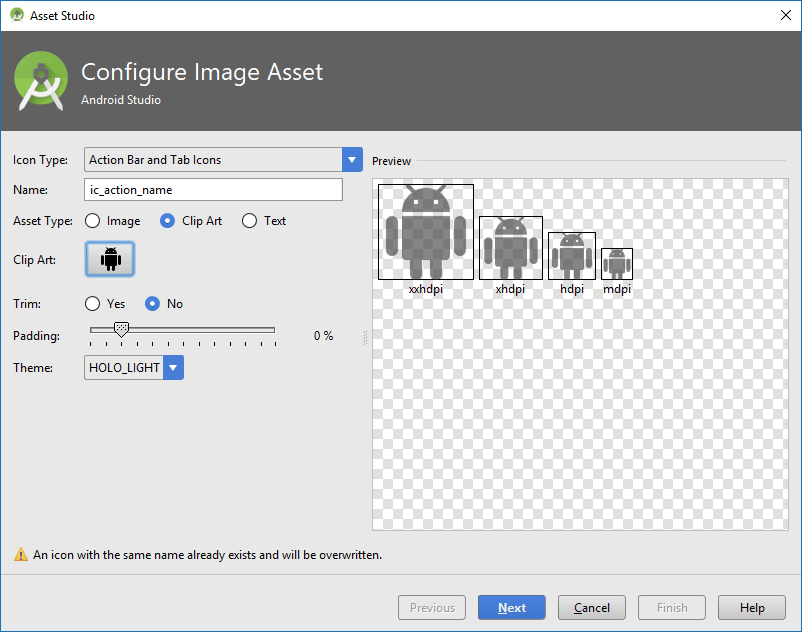
Откроется окно Asset Studio. Здесь вы можете настроить иконку своего приложения, иконки тулбара и уведомлений. В данном случае нам нужно выбрать Action Bar and Tab icons.
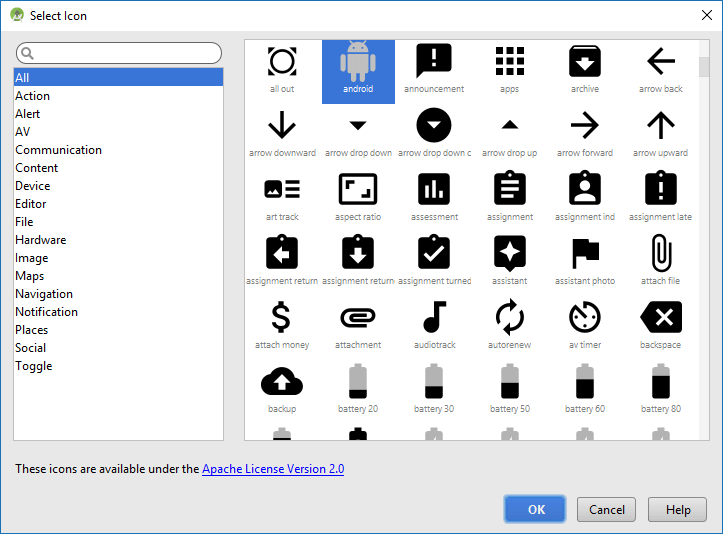
Здесь нужно выбрать тип Clip Art и нажать на иконку, после чего появится список всех доступных в библиотеке иконок.
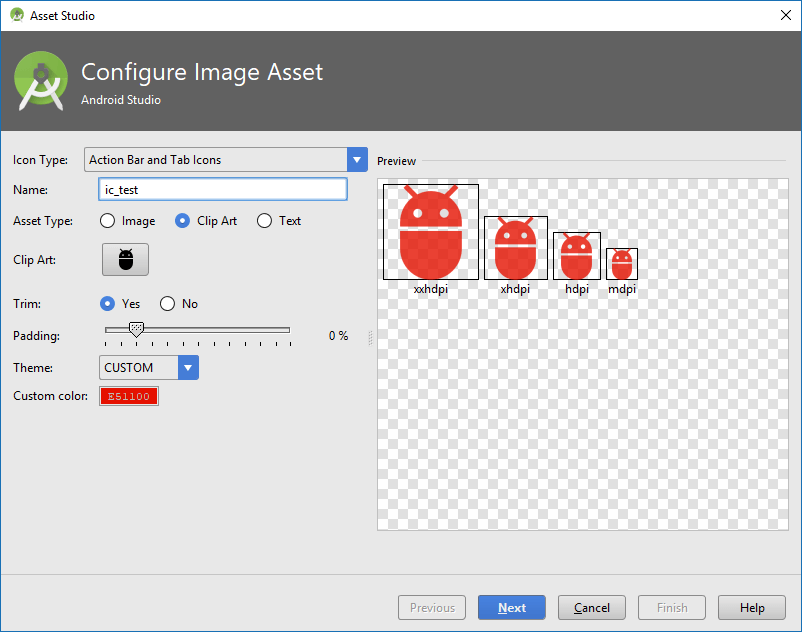
Для удобства они разбиты на категории, также вы можете ввести название иконки в поиске. После выбора иконки вы вернётесь на предыдущее окно, где можете при необходимости сменить тему (HOLO_DARK, HOLO_LIGHT или CUSTOM) для настройки цвета иконки, а также задать имя для иконки и отступы от границы. При регулировке отступов в окошке справа вы увидите, как иконки будет смотреться при разных разрешениях экрана.
После нажатия на Next вы увидите, в каких папках будут созданы иконки, и, нажав Finish, завершите их создание. После этого вы можете применять добавленные иконки в своём приложении.
В случае, если под рукой нет Android Studio, вы можете зайти на сайт Android Asset Studio, где аналогично можете создавать иконки для приложений.
Кроме стандартных PNG изображений есть также возможность импортировать векторные изображения. Для этого вместо Image Asset нужно будет выбрать Vector Asset.
В открывшемся окне мы сможете импортировать своё векторное изображение, либо взять готовое из библиотеки.
В результате в проект импортируется XML-файл, содержащий информацию о векторном изображении. Вы можете использовать его точно также, как и обычные PNG-изображения.
Однако в случае, если нужно показать векторное изображение на версии ниже Android 5.0 Lolipop, в файле build.gradle модуля приложения нужно дописать следующую строку.
Кроме того, при добавлении вектора через XML на старых версиях может возникнуть краш приложения, поэтому лучше всего добавлять их программно с помощью класса VectorDrawableCompat.
Используем иконки из библиотеки Material Design : 1 комментарий
Когда используешь Android Asset Studio скачивается архив с png файлами разных размеров, как их сразу все импортировать в android studio?
Источник
Адаптивные значки
В Android 8.0 Oreo появилась поддержка адаптивных значков.
Для работы с адаптивными значками следует использовать API 26 и выше. Адаптивные значки состоят из двух слоёв: фон и основная часть.
В манифесте по-прежнему остаётся старая запись о значке.
Далее следует создать файл res/mipmap-anydpi-v26/ic_launcher.xml. Android Studio 3.0 генерирует подобный файл, можете изучать его.
Слои содержат векторные изображения VectorDrawable. К слову сказать, в качестве фона можно использовать просто цвет.
Для передней части значка можно использовать PNG-файл (используйте ресурсы mipmap).
Для совместимости с Android 7 вы должны также создать ещё один файл ic_launcher_round.xml с таким же содержанием.
Если изучить ресурс для фона, то можно заметить, что для значка используются размеры 108dp*108dp. Основной слой значка имеет те же размеры, но нужно учитывать одно обстоятельство — фоновый слой работает как маска, накладываемая на передний значок. Поэтому вы должны проследить, чтобы маска случайно не закрыла важные детали значка.
Гарантировано будет виден центр значка 66dp, а 77dp применимо к общему размеру значка.
Адаптивные значки можно применить к App Shortcut.
На эмуляторе следует выбрать устройство Pixel и включить у него режим разработчика. Далее в настройках домашнего экрана появится пункт Change icons shape.
Дополнительное чтение
Implementing Adaptive Icons – Google Developers – Medium — в статье приводится пример применения линейного градиента для тени.
Releases · nickbutcher/AdaptiveIconPlayground — приложение с открытым исходным кодом для удобного просмотра эффектов значков с настройками.
Источник
Использование адаптивных иконок в Android 8.0 Oreo
Хорошая иконка приложения имеет такое же значение, как обложка для книги и одежда для человека. Она создаёт первое впечатление о приложении, поэтому нужно стремиться к тому, чтобы это первое впечатление было хорошим. Однако из-за того, что каждый разработчик стремится создать свою уникальную иконку приложения, происходит такая ситуация, когда на экране устройства находится множество стилистически разных иконок, не похожих друг на друга. Такая проблема уже давно решается: Samsung, например, на своих устройствах помещает все иконки приложений в специальную рамку. Теперь же за решение этой задачи первые шаги сделал Google.
Одним из нововведений, появившихся в Android 8.0 Oreo, стали адаптивные иконки. Их задачей является достижение стилистической согласованности всех иконок на устройстве. К примеру, на одном устройстве все иконки могут быть в форме окружностей, на другом же — в форме квадрата с закруглёнными углами. Производители будут сами решать, какой стиль иконок должен быть на их устройствах, затем система будет применять его к каждой иконке приложения.
Такие иконки довольно просты в реализации, они состоят из двух слоёв: заднего фона и переднего плана.
В соответствии с этим нововведением, изменились также гайдлайны для иконок, теперь они выглядят следующим образом:
- Оба слоя должны иметь размер 108dp x 108dp;
- Внутренние 72dp x 72dp выделяются под собственно иконку;
- Внешние 18dp от каждой стороны резервируются для создания различных стилей под разные устройства. (ВНИМАНИЕ! Производитель в некоторых случаях может указать маску размером 33dp).
Следуя этим указаниям, создадим адаптивные иконки для нашего приложения GreenBro.
Важно! Для того, чтобы добавить в приложение адаптивные иконки, требуется Android Studio 3.0, которая на данный момент находится в бета-версии.
Создание адаптивных иконок достаточно простое. Для начала нужно определиться со слоями, какой будет передним планом, а какой — фоном. Назовём эти слои, например, ic_launcher_foreground и ic_launcher_background. После этого нужно создать варианты этих изображений для всех размеров экранов (mdpi, hdpi, xhdpi и другие, использующиеся в вашем приложении). Сделать это можно как вручную, так и с помощью Asset Studio.
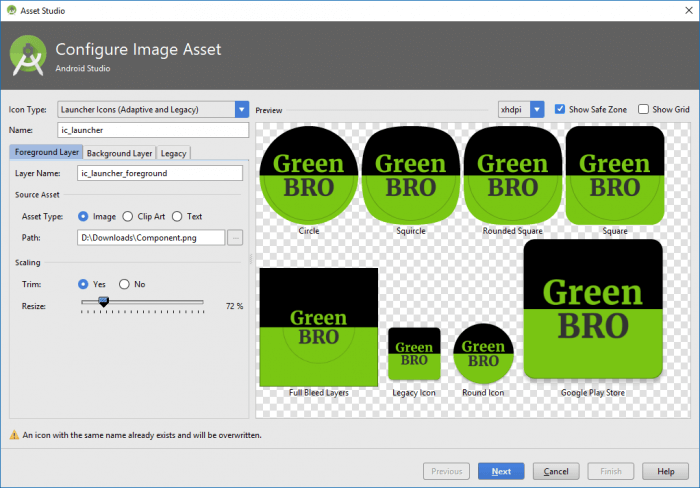
Чтобы открыть Asset Studio, нужно переключить отображение проекта на Android, затем правой кнопкой мыши нажать на папку res и выбрать New — Image Asset.
В открывшемся окне можно настроить передний план и фон, их размеры и сразу увидеть, как это будет выглядеть при использовании разных масок, что очень удобно.
Теперь, когда иконки созданы, нужно открыть папку mipmap-anydpi (или создать, если таковой нет) и затем создать в ней файл ic_launcher.xml со следующим кодом:
С помощью этого кода мы задаём, какой из слоёв будет на переднем плане, а какой — на заднем фоне. На этом всё. Поскольку у нас в манифесте уже прописано android:icon=»@mipmap/ic_launcher», адаптивные иконки подключатся автоматически на устройствах с API 26 и выше, для остальных версий будет использоваться стандартный вариант.
Поскольку Android 8.0 Oreo ещё не достиг релиза, проверить его на реальных устройствах весьма трудно, поэтому изучать работу будем на эмуляторах. В этом поможет приложение AdaptiveIconPlayground, которое позволяет менять стиль иконок на устройстве. Результат работы можно увидеть ниже.
Источник