- display image from URL retrieved from ALAsset in iPhone
- 4 Answers 4
- Как получить ссылку на фото или видео из iPhone (iPad) и поделиться ей, не устанавливая никаких приложений
- Для чего это нужно?
- Как создать Общий альбом фото (видео) в режиме web-сайта с URL-ссылками на iPhone или iPad
- Как создать Общий альбом фото (видео) в режиме web-сайта с URL-ссылками на Mac
- Заключение
- downloading images from url
- 2 Answers 2
- Not the answer you’re looking for? Browse other questions tagged iphone or ask your own question.
- Linked
- Related
- Hot Network Questions
- Subscribe to RSS
- Image from url iphone
- About
display image from URL retrieved from ALAsset in iPhone
I am using a ALAsset Framework for accessing the files in the device’s photo gallery.
So far I am able to access the thumbnail and display it.
I want to display the actual image in an image view but I am unable to figure out how to do this.
I tried using the URLs field in the ALAsset object but was unsuccessful.
Anybody knows how this can be done?
Here’s some code where I was able to access the thumbnail and place it in a table cell:
4 Answers 4
The API has changed the rules slightly and you dont get direct file system access to the iPhoto library any more. Instead you get asset library URL’s like this.
You use the ALAssetLibrary object to access the ALAsset object via the URL.
so from the docs for ALAssetLibrary throw this in a header (or your source)
which isnt strictly needed but keeps things pretty.
and then in your source.
A couple of things to note are that this uses blocks which were new to me before I started my iOS4 porting but you might like to look at
They bend your head a little but if you think of them as notification selectors or callbacks it kind of helps.
- when findLargeImage returns the resultblock wont have run yet as its a callback. So largeImage wont be valid yet.
- largeImage needs to be an instance variable not scoped to the method.
I use this construct to do this when using the method but you may find something more suitable to your use.
Thats what I learned while trying to get this working anyway.
iOS 5 update
When the result block fires seems to be a bit slower with iOS5 & maybe single core devices so I couldnt rely on the image to be available directly after calling findLargeImage . So I changed it to call out to a delegate.
Источник
Как получить ссылку на фото или видео из iPhone (iPad) и поделиться ей, не устанавливая никаких приложений
Стандартная функция Общие альбомы на iOS, iPadOS и macOS предлагает владельцам iPhone, iPad и Mac легко делиться своими фото и видео с любыми пользователями (в том числе Android, Windows и т.д.). В этом случае, на базе сайта icloud.com создается фото-вебсайт в из отдельных фото и видео или же целых альбомов.
Для чего это нужно?
Владелец такого фото-вебсайта может пригласить других пользователей дополнять новыми материалами интернет-альбом и делиться им со всеми или избранными контактами.
Стоит добавить, что функция Общие альбомы позволяет не только расшаривать фотографии и видео, но и оценивать и комментировать их.
Данная возможность может оказаться весьма полезной в путешествиях или деловых поездках – отснятый материал можно будет автоматически отправлять определенному кругу лиц или выложить в открытый доступ.
Полученную ссылку на Общий альбом можно просматривать в браузере любого компьютера, планшета или смартфона.
Как создать Общий альбом фото (видео) в режиме web-сайта с URL-ссылками на iPhone или iPad
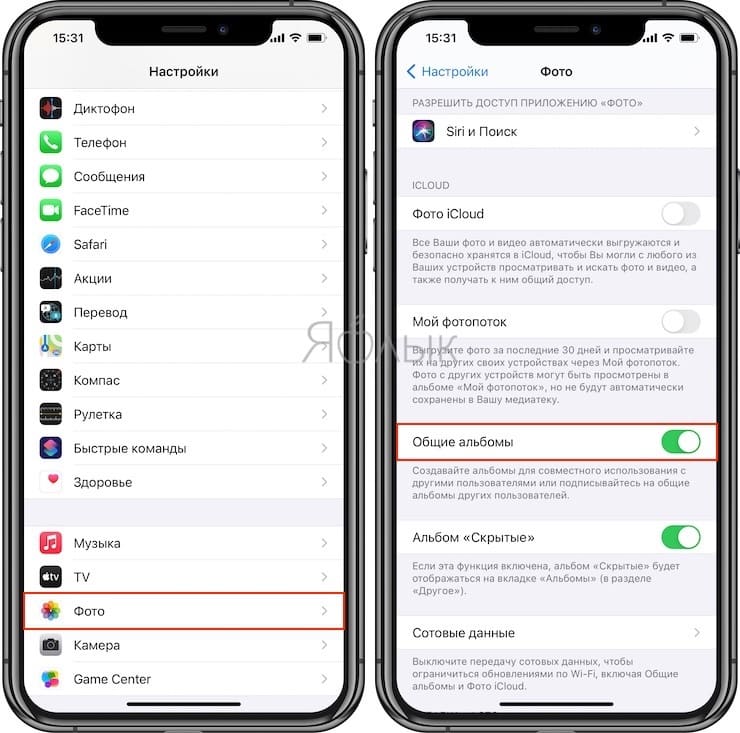
1. На iPhone или iPad откройте приложение Настройки и перейдите в раздел Фото.
2. Активируйте переключатель Общие альбомы.
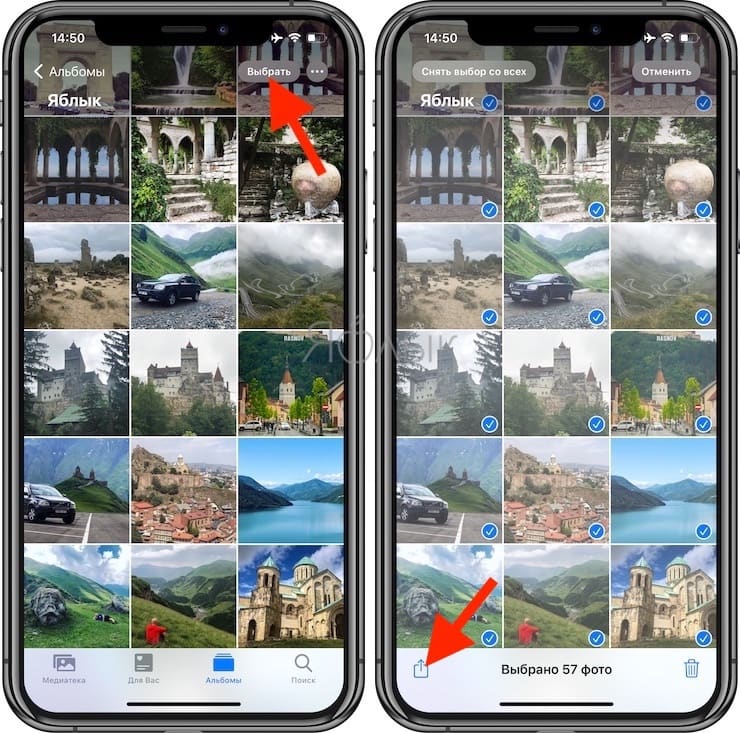
3. Откройте раздел Медиатека приложения Фото или готовый альбом, созданный ранее (инструкция) и нажмите кнопку Выбрать в правом верхнем углу, выберите фото (видео) для добавления в «интернет-альбом» и нажмите кнопку Поделиться.
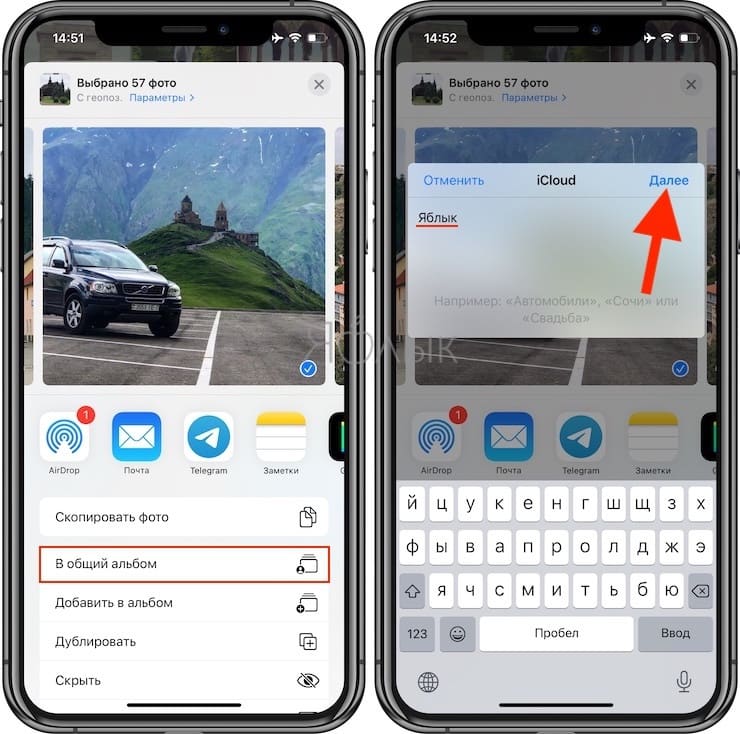
4. Выберите параметр В общий доступ.
5. Введите название альбома, например: «Поездка в Испанию» или «Свадьба Антона и Татьяны» (в нашем случае Яблык) и нажмите кнопку Далее в правом верхнем углу.
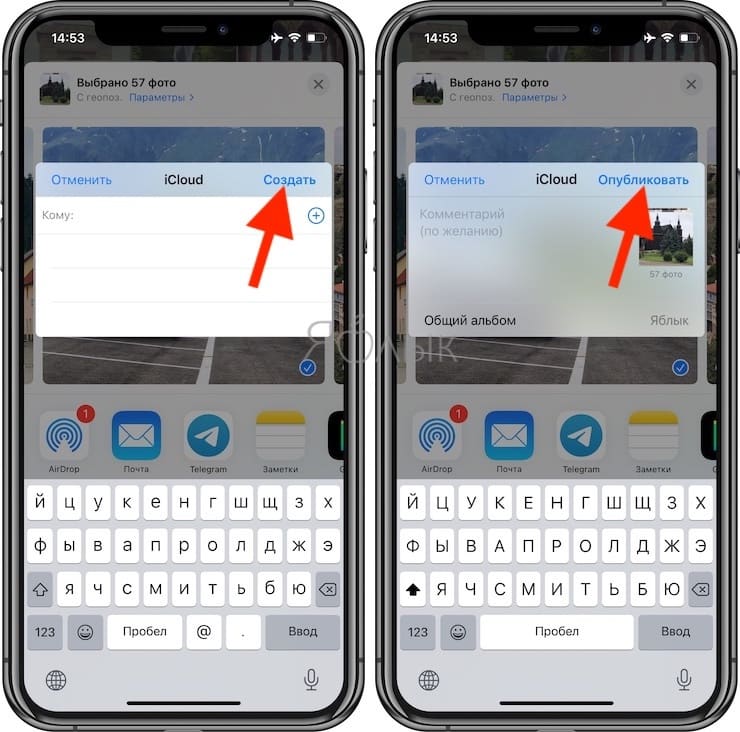
6. Введите адреса электронной почты (не обязательно) тех пользователей, которых вы хотите пригласить в Общий альбом (им придет приглашение на e-mail) или оставьте это поле пустым, для того чтобы создать «интернет-альбом» с открытым доступом (в этом случае ваши фото и видео смогут увидеть только те, кто получит от вас ссылку на альбом).
7. Введите комментарий к фото или видео (необязательно) и нажмите кнопку Опубликовать.
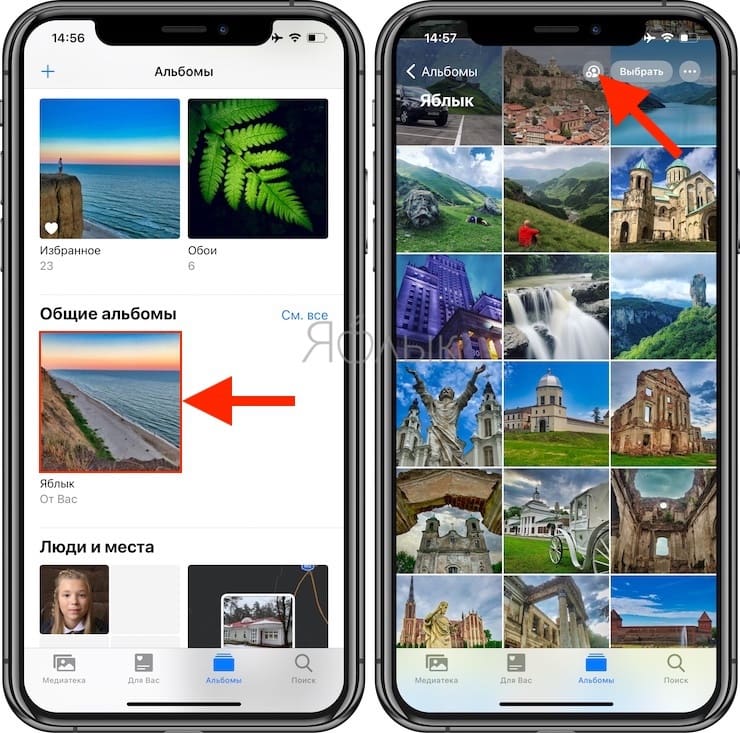
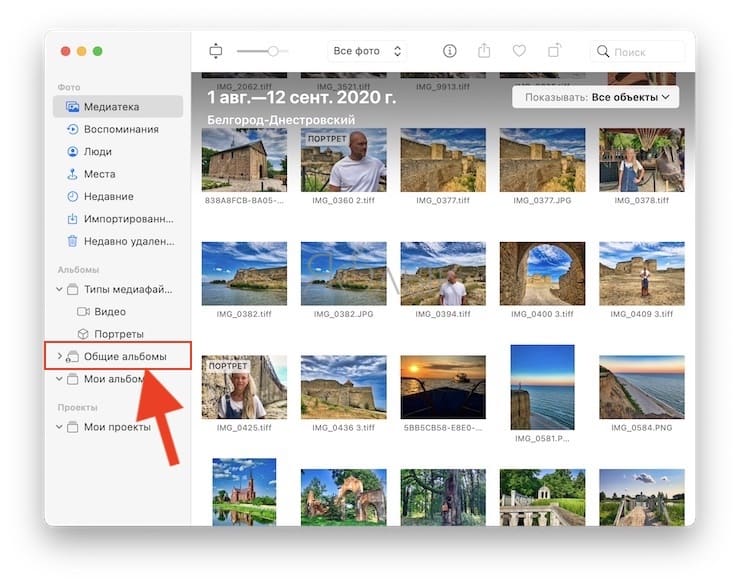
8. Перейдите в приложении Фото во вкладку Альбомы.
9. В разделе Общие альбомы вы увидите все созданные альбомы с доступом. Выберите интересующий.
10. Для настройки доступа нажмите иконку значка Люди в правом верхнем углу.
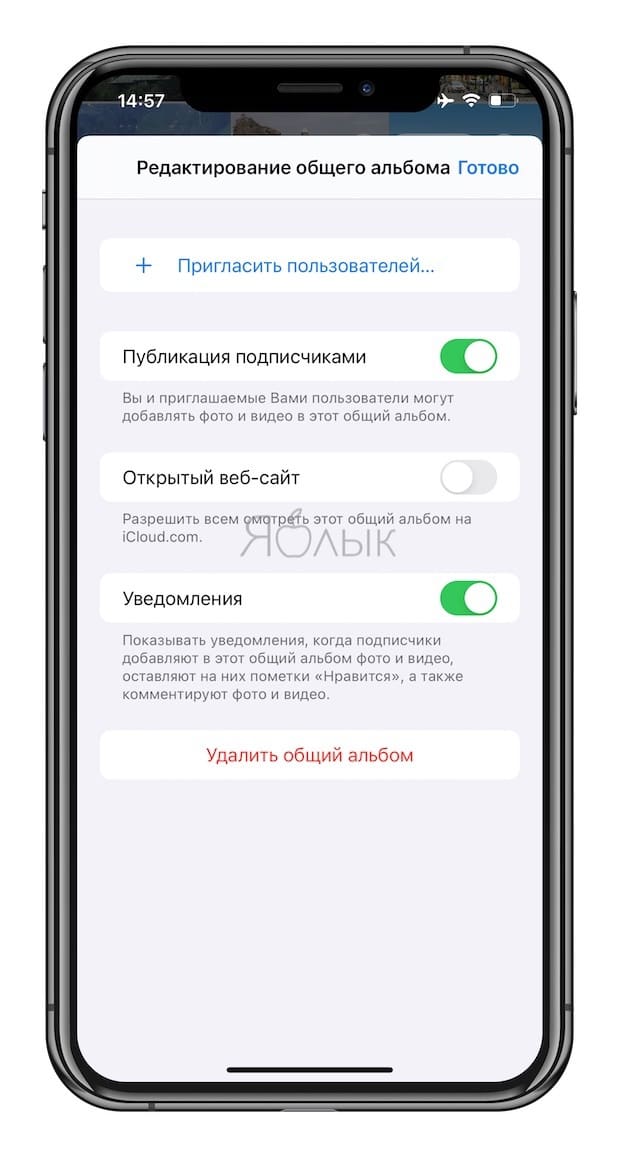
— для того чтобы выслать приглашения, нажмите Пригласить пользователей. Выбранные пользователи получат уведомления на указанный адрес электронной почты.
— для того чтобы разрешить подписчикам также публиковать новые фото и видео в ваш альбом, активируйте переключатель Публикация подписчиками.
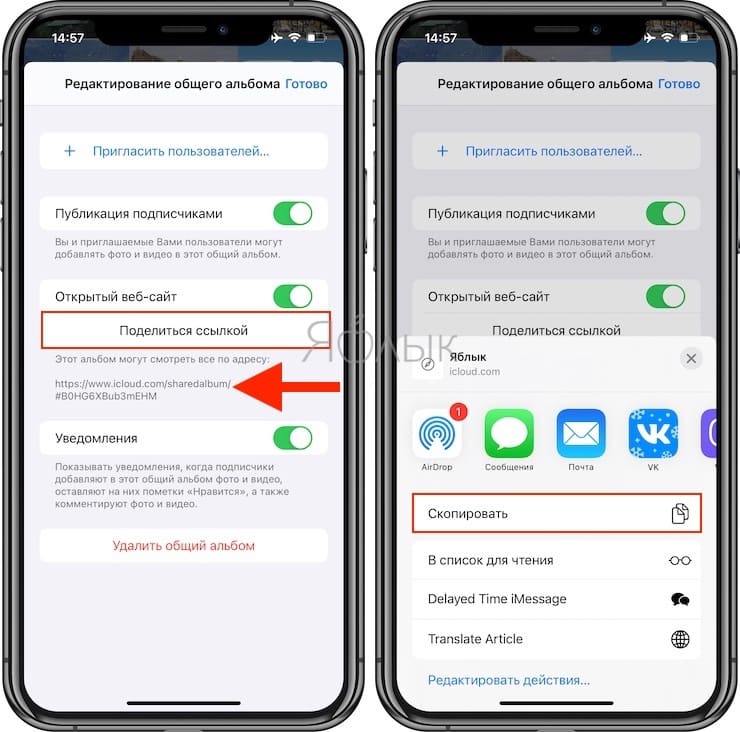
— для того чтобы сделать альбом доступным в Интернете по ссылке, активируйте переключатель Открытый веб-сайт. С другой стороны, выключите этот переключатель, в случае если необходимо убрать альбом из открытого доступа.
— для того чтобы поделиться ссылкой на Открытый веб-сайт, нажмите кнопку «Поделиться ссылкой», в появившемся всплывающем меню выберите Скопировать.
— для того чтобы включить уведомления при добавлении новых фото и видео от подписчиков альбома, включите переключатель Уведомления.
— для удаления альбома нажмите в самом низу кнопку-ссылку «Удалить общий альбом».
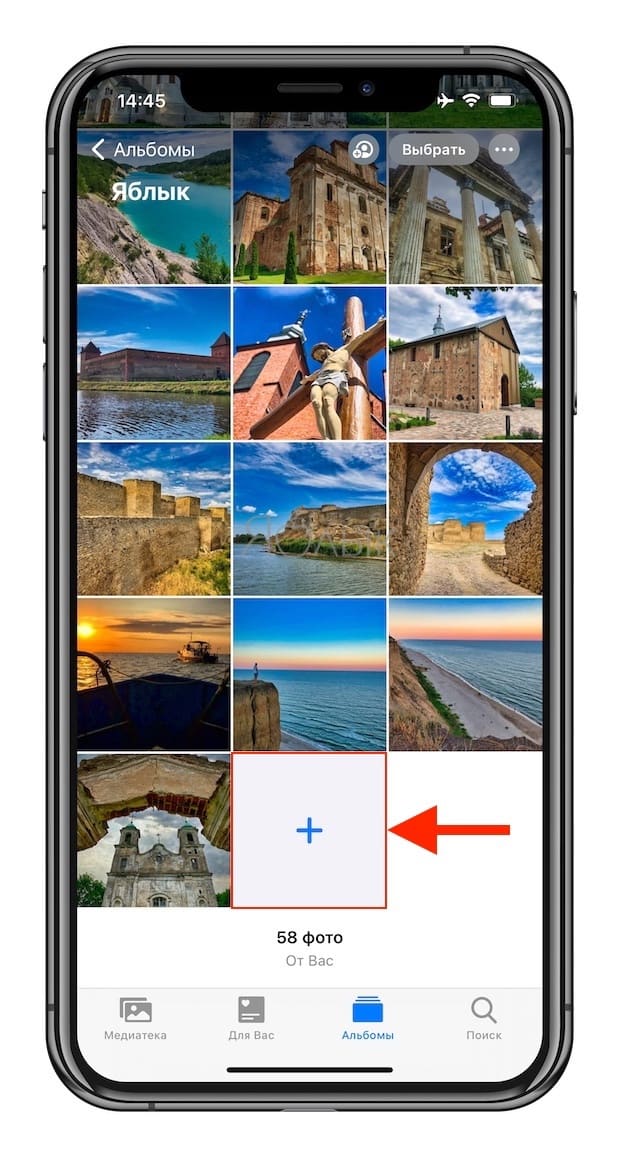
11. Для добавления новых фото и видео в выбранные альбом, воспользуйтесь кнопкой «+».
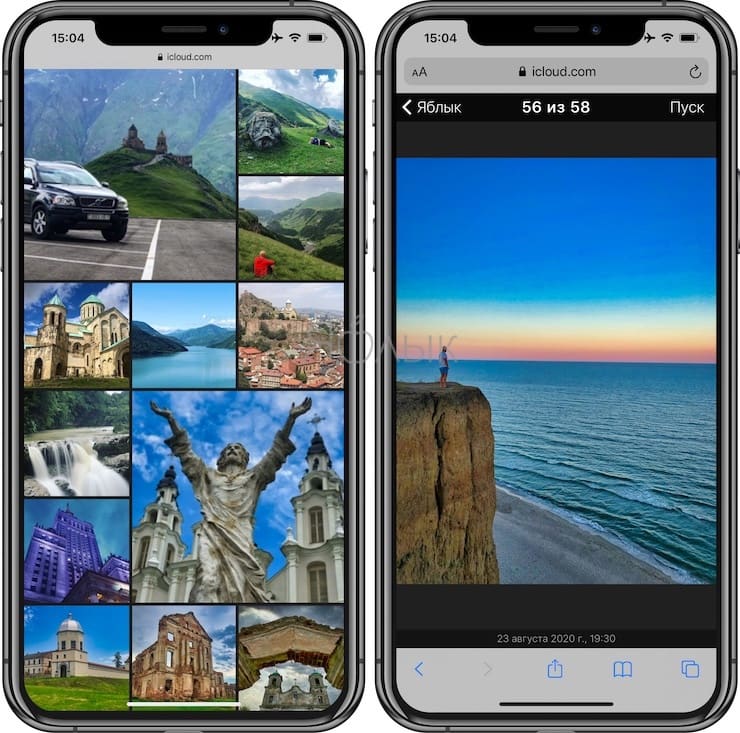
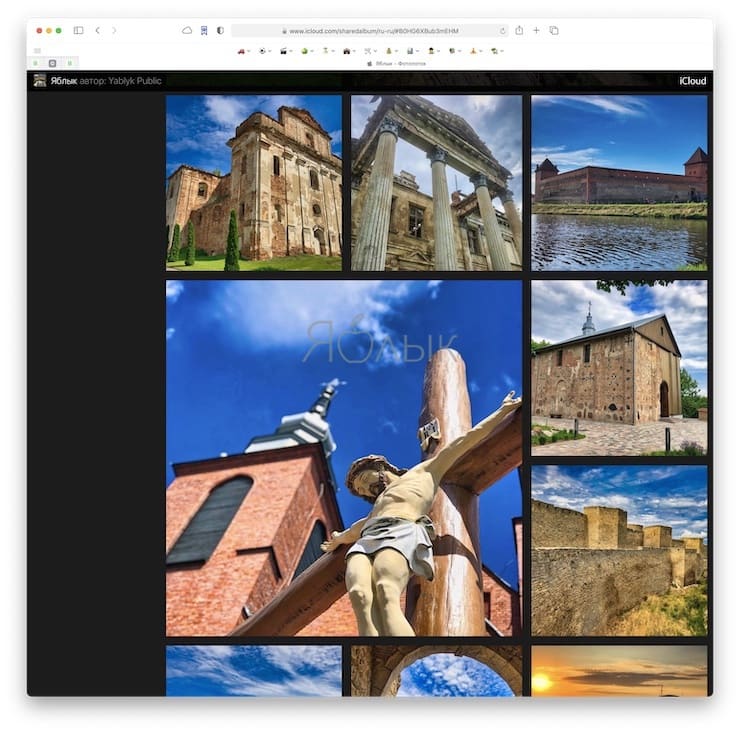
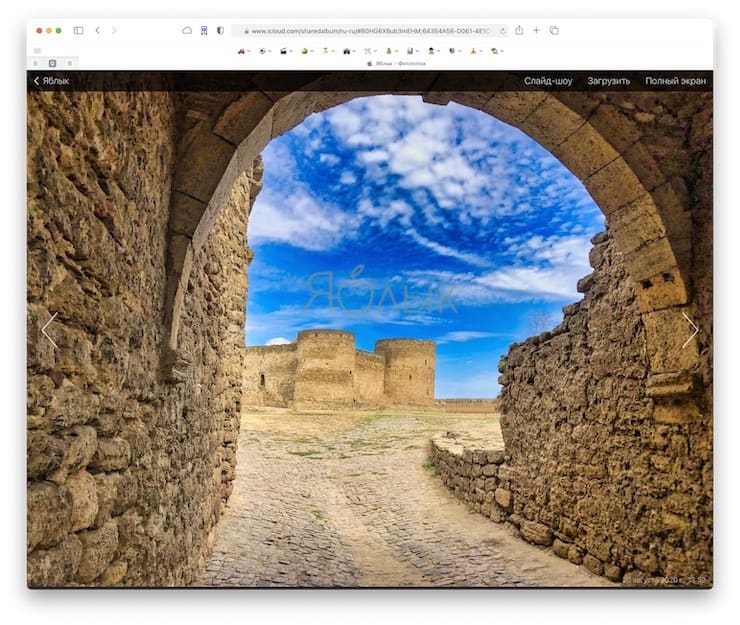
Созданный Общий альбом будет выглядеть в Интернете лаконичными плитками из добавленных фотографий и видео, которые разворачиваются на весь экран устройства при нажатии. Кроме того, просматривать альбом можно в режиме Слайд-шоу.
Мобильная версия Общего альбома:
Компьютерная версия Общего альбома:
Как создать Общий альбом фото (видео) в режиме web-сайта с URL-ссылками на Mac
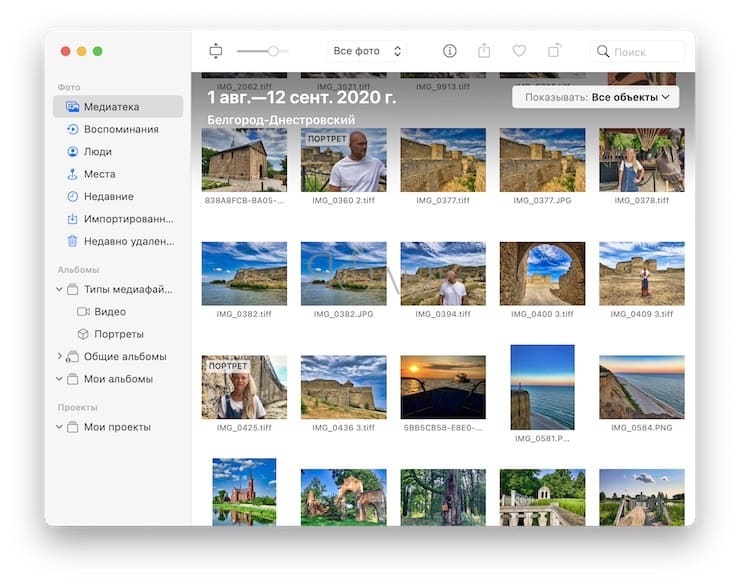
1. Откройте раздел Медиатека приложения Фото или готовый альбом, созданный ранее и выделите фото (видео) для добавления в «интернет-альбом».
О том, как выделять фото (файлы), находящиеся не рядом в списке на Mac, мы рассказывали в этом материале.
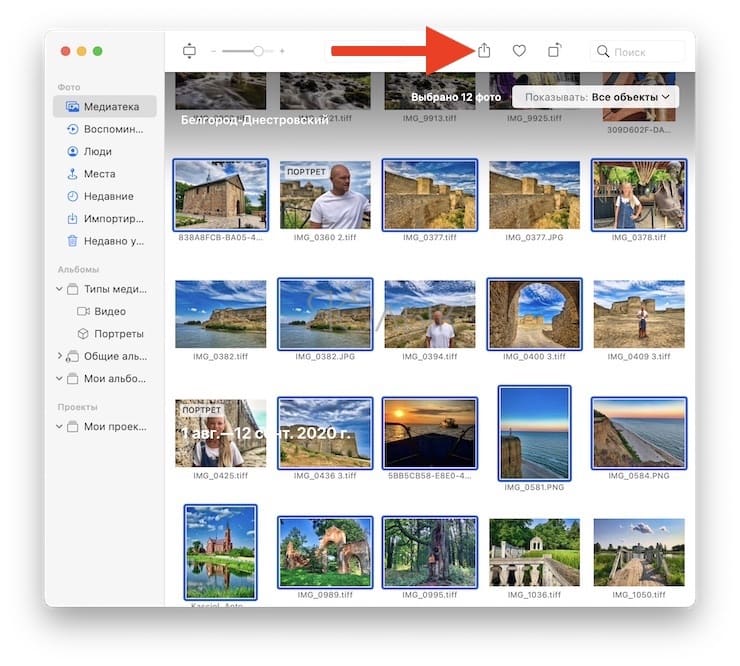
2. Нажмите кнопку «Поделиться» на панели инструментов или перейдите по пути Файл → Поделиться в строке меню.
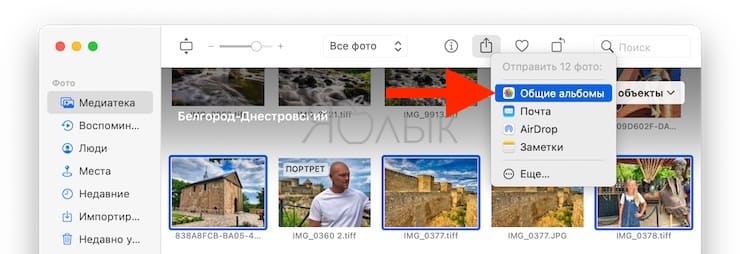
3. Выберите «Общие альбомы». Вы заметите в верхней части небольшого окна число фотографий в альбоме, которым вы будете делиться.
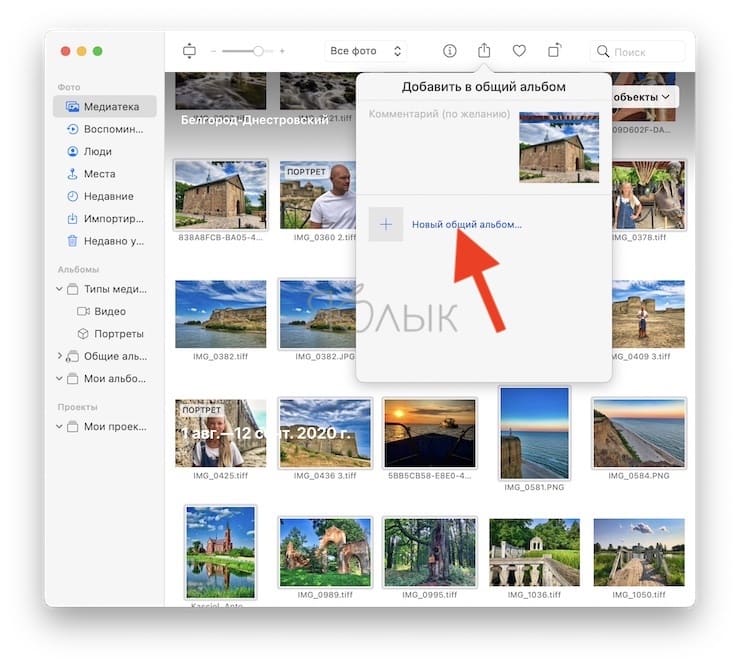
4. Выберите «Новый общий альбом».
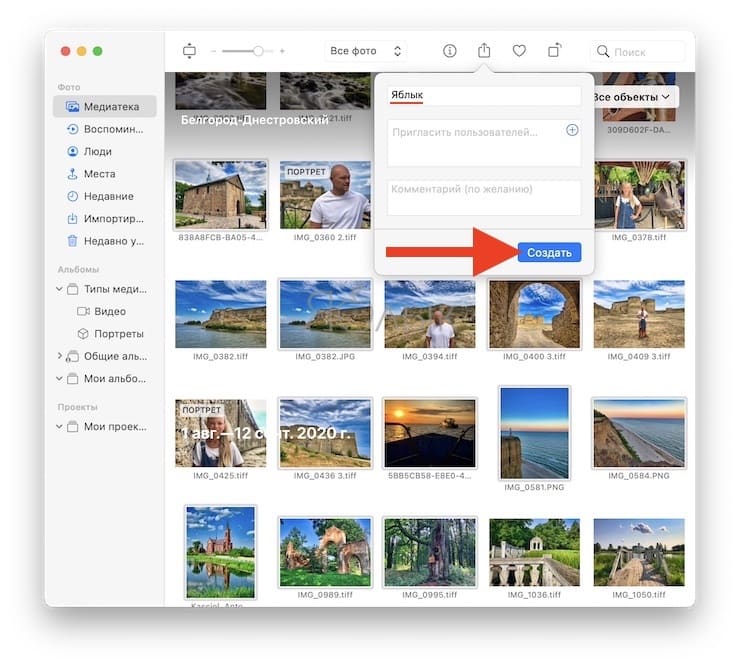
5. Дайте вашему альбому имя. Вы можете добавить людей, чтобы поделиться с ними сразу или отложить этот шаг на потом. По желанию вы можете добавлять комментарии к альбому.
6. Щелкните «Создать».
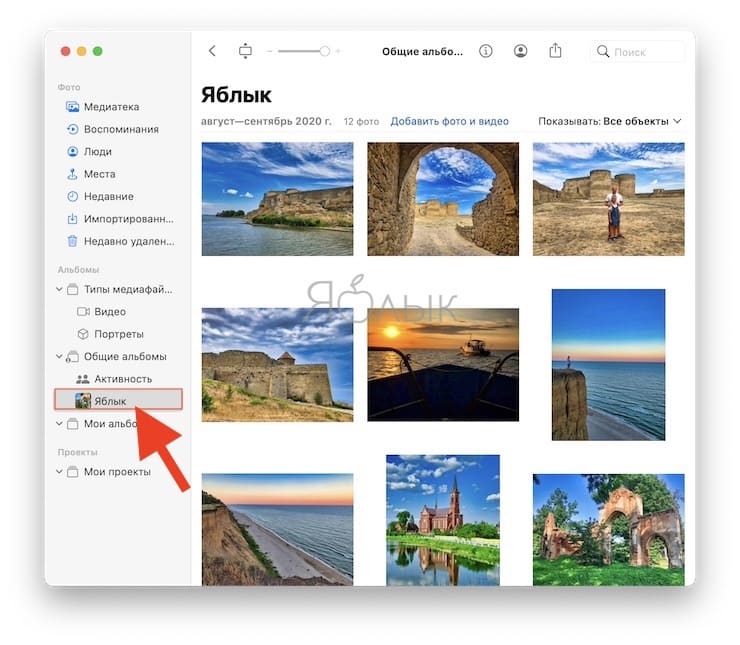
После этого вы должны увидеть свой недавно созданный общий альбом на боковой панели в разделе «Общие альбомы».
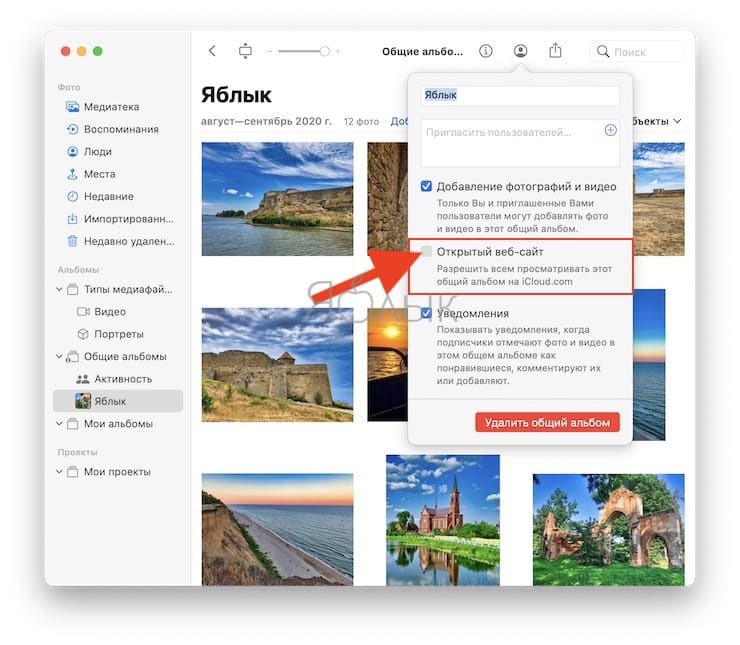
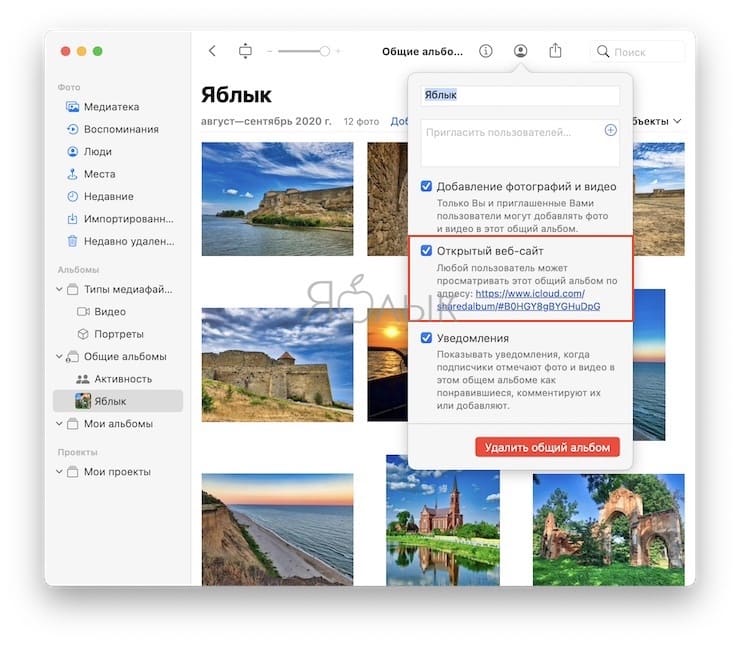
7. Для настройки доступа нажмите иконку значка Люди на верхней панели.
Для получения ссылки на Общий альбом, установите галочку напротив пункта Открытый веб-сайт.
Заключение
Создавая альбом в «Фото», вы можете и не знать, что в будущем захотите поделиться своими снимками. Это могут быть фотографии с недавнего праздника или другого торжества, или просто фотографии домашних животных или ваших домашних проектов.
А делаете ли вы ваши альбомы общими? Предпочитаете ли создавать их изначально такими или просто при необходимости воспользуетесь нашим советом?
Источник
downloading images from url
How to download images programmatically in iphone and to store the in image library . I am able to download single image and to store it in iphone library from a web url. How to do that with multiple images.my aim is just to download images (multiple images ) from url and to save it in photo library.
2 Answers 2
I think your single Url contain a Xml or json response and you have to parse that..other wise using single url you cant fetch multiple data..Any way refer this..Custom Url connection
How can it be possible, by using one URL, you can see only one image in browser. The same way your code will also work. For multiple images, zip them on server, download that zip, extract on your device and add to library. Else create as many url requests as number of images to download.
Not the answer you’re looking for? Browse other questions tagged iphone or ask your own question.
Linked
Related
Hot Network Questions
Subscribe to RSS
To subscribe to this RSS feed, copy and paste this URL into your RSS reader.
site design / logo © 2021 Stack Exchange Inc; user contributions licensed under cc by-sa. rev 2021.12.9.40954
By clicking “Accept all cookies”, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy.
Источник
Image from url iphone
URLImage is a SwiftUI view that displays an image downloaded from provided URL. URLImage manages downloading remote image and caching it locally, both in memory and on disk, for you.
Using URLImage is dead simple:
Take a look at some examples in the demo app.
Table of Contents
- SwiftUI image view for remote images;
- Local image cache;
- Fully customizable including placeholder, progress indication, error, and the image view;
- Control over various download aspects for better performance.
URLImage can be installed using Swift Package Manager.
In Xcode open File/Swift Packages/Add Package Dependency. menu.
Copy and paste the package URL:
For more details refer to Adding Package Dependencies to Your App documentation.
You can create URLImage with URL and a ViewBuilder to display downloaded image.
Note: first argument of the URLImage initialiser is of URL type, if you have a String you must first create a URL object.
URLImage view manages and transitions between 4 download states:
- Empty state, when download has not started yet, or there is nothing to display;
- In Progress state to indicate download process;
- Failure state in case there is an error;
- Content to display the image.
Each of this states has a separate view. You can customize one or more using ViewBuilder arguments.
URLImage allows to control certain aspects using URLImageOptions structure. Things like whenever to download image or use cached, when to start and cancel download, how to configure network request, what is the maximum pixel size, etc.
URLImageOptions is the environment value and can be set using \.urlImageOptions key path.
Setting URLImageOptions in the environment value allows to set options for a whole or a part of your views hierarchy.
You can use ImageInfo structure if you need information about an image, like actual size, or access the underlying CGImage object. ImageInfo is an argument of content view builder closure.
If you want to add ability to scale the image consider checking AdvancedScrollView package.
URLImage can also cache images to lower network bandwith or for offline use.
By default, URLImage uses protocol cache policy, i.e. Cache-Control HTTP header and URLCache . This corresponds to how images work on web and requires network connection.
Alternatively, if you want to view images offline, you must configure the file store. When configured, URLImage will no longer use protocol cache policy, and instead follow URLImageOptions.FetchPolicy setting.
Make sure to include URLImageStore library under «Frameworks, Libraries,and Embedded Content» of your target settings.
Store Use Cases
You may ask when to use protocol or custom cache. URLImage designed to serve two use cases:
Use protocol cache policy when an app can only work connected to the internet. Ecommerce apps, such as shopping, travel, event reservation apps, etc., work like this. Following protocol cache policy you can be sure that images are cached in a way that your CDN defines, can still be accessed quickly, and don’t take unnecessary space on user devices.
Configure URLImageStore for content that needs to be accessed offline or downloaded in background. This can be a reader app, you probably want to download articles before user opens them, maybe while the app is in the background. This content should stay for a considerably long period of time.
URLImage starts loading when the image view is rendered. In some cases (like with List ) you may want to start loading when view appears and cancel when it disappears. You can customize this using URLImageOptions.LoadOptions options. You can combine multiple to achieve behaviour that fits your UI best.
Note: versions prior to 3.1 start loading on appearance and cancel when view disappears. Version 3.1 starts loading when the view renders. This is because onAppear and onDisappear callbacks are quite unpredictable without context.
Make Your Own URLImage
Alternatively you can make your own URLImage to customize appearance and behaviour for your needs.
You can access service environment value from enclosing view: @Environment(\.urlImageService) var service: URLImageService .
Fetching an Image
You may want to download an image without a view. This is possible using the RemoteImagePublisher object. The RemoteImagePublisher can cache images for future use by the URLImage view.
Download an image as CGImage and ignore any errors:
Download multiple images as an array of [CGImage?] :
When downloading image using the RemoteImagePublisher object all options apply as they do for the URLImage object. Be default downloaded image will be cached on the disk. This can speedup displaying images on later stage of your app. Also, this is currently the only supported way to display images in iOS 14 widgets.
Download an Image in iOS 14 Widget
Unfortunately views in WidgetKit can not run asynchronous operations: https://developer.apple.com/forums/thread/652581. The recommended way is to load your content, including images, in TimelineProvider .
You can still use URLImage for this. The idea is that you load image in TimelineProvider using the RemoteImagePublisher object, and display it in the URLImage view.
Migration Notes v2 to v3
- URLImage initialiser now omits an argument label for the first parameter, making URLImage(url: url) just URLImage(url) .
- URLImage initialiser now uses ViewBuilder attribute for closures that construct views.
- URLImageOptions now passed in the environment, instead of as an argument. Custom identifier can still be passed as an argument of URLImage .
- By default URLImage uses protocol cache policy and URLCache . This won’t store images for offline usage. You can configure the file store as described in cache section.
- Swift Package Manager is now the only officially supported dependency manager.
Image reloads when view reloads
This is a common issue if you use URLImage alongside TextField or another control that updates a state that triggers view update. Because URLImage is asynchronous and initially empty, it will reset to empty state before displaying downloaded image. To avoid this, setup URLImageInMemoryStore somewhere in your App .
Note: you can reset cached image using removeImageWithURL , removeImageWithIdentifier , or removeAllImages methods of URLImageInMemoryStore .
Image in navigation/toolbar displayed as single color rectangle
This is not a bug. Navigation/toolbar uses .renderingMode(.template) to display images as templates (renders all non-transparent pixels as the foreground color). The way to reset it is to specify .renderingMode(.original) :
Reporting a Bug
Use GitHub issues to report a bug. Include this information when possible:
Summary and/or background; OS and what device you are using; Version of URLImage library; What you expected would happen; What actually happens; Additional information: Screenshots or video demonstrating a bug; Crash log; Sample code, try isolating it so it compiles without dependancies; Test data: if you use public resource provide URLs of the images.
Please make sure there is a reproducible scenario. Ideally provide a sample code. And if you submit a sample code — make sure it compiles 😉
Requesting a Feature
Use GitHub issues to request a feature.
Contributions are welcome. Please create a GitHub issue before submitting a pull request to plan and discuss implementation.
About
AsyncImage before iOS 15. Lightweight, pure SwiftUI Image view, that displays an image downloaded from URL, with auxiliary views and local cache.
Источник