- Image mapping in android
- Android MapView Tutorial
- Defining MapView in Layout
- Activity MapView
- Google Maps UI Controls
- Google Maps Gestures Setting
- Google Maps Camera Position
- Camera Position Update in Response to Events
- Google Maps Event Listeners
- OnCameraIdleListener
- OnCameraMoveListener
- OnCameraMoveStartedListener
- OnCircleClickListener
- OnInfoWindowClickListener
- OnInfoWindowCloseListener
- OnMarkerClickListener
- OnPoiClickListener
- OnPolygonClickListener
- Google Map Lite
- Lite mode xml attribute
- Enabling lite mode programmatically
- About
- Маркеры
- Примеры кода
- Введение
- Начало работы с маркерами
- Добавление маркера
- Kotlin
- Отображение дополнительной информации о маркере
- Связь данных с маркером
- Kotlin
- Как сделать маркер перетаскиваемым
- Kotlin
- Персонализация маркера
- Kotlin
- Изменение цвета маркера
- Kotlin
- Изменение прозрачности маркера
- Kotlin
- Персонализация значка маркера
- Kotlin
- Создание плоского маркера
- Kotlin
- Вращение маркера
- Kotlin
- Z-индекс для маркера
- Kotlin
- Обработка событий маркера
- События кликов по маркеру
- События перетаскивания маркера
Image mapping in android
Android MapView Tutorial
November 14, 2017
This tutorial is a continuation of Google maps in android apps tutorial and shows how to use MapView instead of SupportMapFragment to display Google maps in android applications. It also covers Google maps UI controls or settings, gestures, events and lite mode topics which were not covered in the previous tutorial Google maps android tutorial. You can find initial setup required to use Google maps android API in android projects at Google maps android tutorial.
If you want to learn android and its latest features with examples. Please visit android tutorials to learn android concepts, components and libraries with examples.
Defining MapView in Layout
To display maps in your android app, you need to first add MapView to activity layout.
Activity MapView
In the activity, get the MapView object and call getMapAsync on it passing OnMapReadyCallback handler. And also you need to make sure that you call onCreate, onSaveInstanceState, onResume, onStart, onStop, onPause, onDestroy and onLowMemory methods on MapView object in the corresponding activity lifecycle methods.
In the OnMapReadyCallback’s onMapReady method you can get GoogleMap object and apply required settings to customize the map.
Google Maps UI Controls
You can enable UI controls such as compass, zoom controls, indoor level picker, and map tool bar by setting related attributes in xml or programmatically. By default UI controls are not displayed.
Compass will be visible on rotating the map.
Map toolbar will be visible on touching a marker. Map tool bar contains actions which take you to directions screen, google map app etc.
Indoor level picker is applicable for building with floor plans, which allow you to see floor plan of selected level. First you need to enable indoor maps by calling setIndoorEnabled and setting it true on GoogleMap object.
Google Maps Gestures Setting
By default user can tilt, pinch to stretch, zoom, rotate and scroll map. If you don’t want to provide these options to user, you can disable any or all of the gestures. Below example shows how to disable gestures by calling setRotateGesturesEnabled, setScrollGesturesEnabled, setTiltGesturesEnabled and setZoomGesturesEnabled methods on UiSettings object.
Google Maps Camera Position
You can change the camera position programmatically or in xml. Some of the camera position attributes are target position, bearing, tilt and zoom. Bearing is the direction the camera is pointing, which is in degrees clock wise from north. Tilt is camera angle in degrees from the line when it is directly facing the earth.
Classes which are used to configure camera position are CameraPosition.Builder, CameraPosition, CameraUpdate and CameraUpdateFactory. Using CameraPosition.Builder, you can define camera position and then you can apply new camera position to GoogleMap using moveCamera method which takes CameraUpdate as parameter.
To get CameraUpdate object, you need to CameraUpdateFactory and its methods. If you use CameraPosition.Builder and create CameraPosition, you can get CameraUpdate object for that using newCameraPosition method of CameraUpdateFactory.
You can update camera position in response to events. Below example shows how to update camera position.
Camera Position Update in Response to Events
Camera position can be updated in response to events, below example shows zoom change in response to OnMapClick event using OnMapClickListener as shown below.
Google Maps Event Listeners
There are several event handlers which you can implement and add to GoogleMap to provide custom behavior in response to user interaction on Google maps.
OnCameraIdleListener
OnCameraIdleListener’s onCameraIdle method is called after camera moves. You can add the listener to GoogleMap object by calling setOnCameraIdleListener.
OnCameraMoveListener
OnCameraMoveListener’s onCameraMove method is called while camera moves. You can add the listener to GoogleMap object by calling setOnCameraMoveListener.
OnCameraMoveStartedListener
OnCameraMoveStartedListener’s onCameraMoveStarted method is called when camera motion starts. You can add the listener to GoogleMap object by calling setOnCameraMoveStartedListener. Based on the reason for camera motion, you can do something. Possible reasons for camera motion are GoogleMap.OnCameraMoveStartedListener.REASON_API_ANIMATION, GoogleMap.OnCameraMoveStartedListener.REASON_DEVELOPER_ANIMATION and GoogleMap.OnCameraMoveStartedListener.REASON_GESTURE
OnCircleClickListener
OnCircleClickListener’s onCircleClick method is called when a circle on the maps is clicked. You can add the listener to GoogleMap object by calling setOnCircleClickListener. In onCircleClick method, you can use Circle object, which is clicked, to change circle settings or other customizations on map.
OnInfoWindowClickListener
OnInfoWindowClickListener’s onInfoWindowClick method is called when marker’s info window is clicked. You can add the listener to GoogleMap object by calling setOnInfoWindowClickListener. Method onInfoWindowClick is passed the Marker object to which info window anchored. Using the Marker object, you can customize marker or info window in the handler method.
OnInfoWindowCloseListener
OnInfoWindowCloseListener’s onInfoWindowClose method is called when info window is closed. You can add the listener to GoogleMap object by calling setOnInfoWindowCloseListener.
OnMarkerClickListener
OnMarkerClickListener’s onMarkerClick method is called when a marker is clicked. You can add the listener to GoogleMap object by calling setOnMarkerClickListener. Return true to override the default behavior.
OnPoiClickListener
OnPoiClickListener’s onPoiClick method is called when any point of interest on the map is clicked. You can add the listener to GoogleMap object by calling setOnPoiClickListener method. PointOfInterest object which is passed to onPoiClick method can be used to get information about point of interest and do something like adding marker to POI and moving camera to POI as shown in the below example.
OnPolygonClickListener
OnPolygonClickListener’s onPolygonClick method is called when a polygon is clicked. You can add the listener to GoogleMap object by calling setOnPolygonClickListener, using polygon object passed to the handler method, you can customize the map.
Google Map Lite
You can display Google map in lite mode in android apps by setting lite mode attribute to true in xml or programmatically. You can set zoom, add marker, info window and shapes and select one of the supported map types to map, but lite mode doesn’t support camera tilt and bearing. User viewing the lite map can’t zoom or pan.
Lite mode xml attribute
To enable lite mode in xml layout, you need to set liteMode attribute to true.
Enabling lite mode programmatically
To enable lite mode in code, you need to instantiate MapView passing GoogleMapOptions object to constructor and then add the MapView object to layout. GoogleMapOptions contains lite mode attribute which you need to set to true.
About
Android app development tutorials and web app development tutorials with programming examples and code samples.
Источник
Маркеры
Маркеры обозначают отдельные местоположения на карте. Маркеры можно настраивать, например менять их цвета или значки. Информационные окна могут содержать дополнительную информацию об отмеченных точках.
Примеры кода
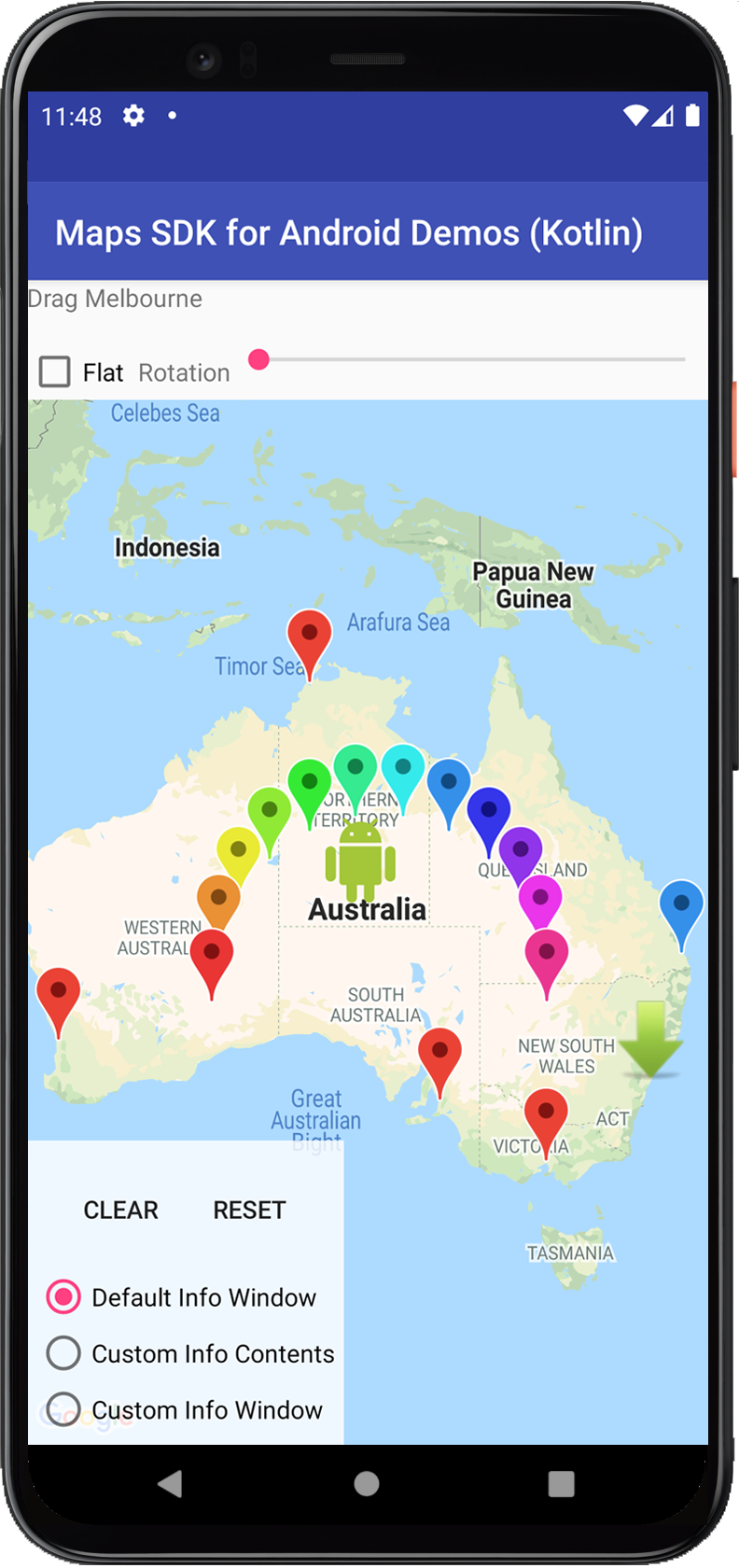
Хранилище ApiDemos на сайте GitHub содержит пример, где демонстрируются различные свойства маркера:
Java
- MapWithMarker: простая карта с маркером. О том, как ее добавить, читайте в руководстве.
- MarkerDemoActivity: использование маркеров на карте, включая параметры и прослушиватели.
Kotlin
- MapWithMarker: простая карта с маркером. О том, как ее добавить, читайте в руководстве.
- MarkerDemoActivity: использование маркеров на карте, включая параметры и прослушиватели.
Введение
Маркеры указывают местоположения на карте. По умолчанию используется стандартный значок, знакомый вам по работе с Google Картами. С помощью API можно изменить цвет значка, его изображение или точку привязки. Маркеры (объекты Marker ) добавляются на карту с помощью метода GoogleMap.addMarker(markerOptions) .
Маркеры – это интерактивные элементы. По умолчанию они принимают события click и часто используются с прослушивателями событий для вывода информационных окон. Установка для свойства маркера draggable значения true позволяет пользователю изменять положение маркера на карте. Возможность перемещения маркера активируется долгим нажатием.
По умолчанию когда пользователь касается маркера, в правом нижнем углу карты отображается панель инструментов, которая предоставляет быстрый доступ к мобильному приложению «Google Карты». Ее можно отключить. Дополнительные сведения вы можете найти в руководстве по элементам управления.
Начало работы с маркерами
В этом эпизоде Maps Live рассказывается об основах добавления маркеров на карту с использованием Maps SDK for Android.
Добавление маркера
В следующем примере демонстрируется добавление маркера на карту. Маркер создается в точке с координатами -33.852,151.211 (Сидней, Австралия), а при нажатии на него появляется строка «Marker in Sydney» в информационном окне.
Kotlin
Отображение дополнительной информации о маркере
Когда пользователь касается маркера на карте, должна выводиться дополнительная информация о месте или местоположении. Дополнительные сведения вы можете найти в руководстве по информационным окнам.
Связь данных с маркером
В маркере можно сохранить объект произвольных данных, используя метод Marker.setTag() , и извлечь этот объект данных с помощью метода Marker.getTag() . В приведенном ниже примере кода показано, как с помощью тегов подсчитать количество кликов, которые получил маркер.
Kotlin
Примеры случаев, когда вам может понадобиться сохранение или получение данных через маркеры:
- Ваше приложение может обрабатывать различные типы маркеров, и вам нужно, чтобы они обрабатывались по-разному, когда пользователь нажимает на них. Для этого сохраните в маркере объект String с указанием типа.
- Вы работаете с интерфейсом к системе, в которой имеются уникальные идентификаторы записей и каждый маркер соответствует одной записи в этой системе.
- В данных маркера записан приоритет, который определяет значение параметра z-index для этого маркера.
Как сделать маркер перетаскиваемым
Чтобы маркер можно было перемещать после его добавления на карту, задайте для свойства draggable значение true . Перетаскивание маркера активируется долгим нажатием. Когда пользователь уберет палец с экрана, маркер останется в этом месте.
По умолчанию возможность перетаскивания маркеров отключена. Вы должны явно включить эту возможность с помощью метода MarkerOptions.draggable(boolean) до добавления маркера на карту или же с помощью метода Marker.setDraggable(boolean) , когда маркер уже добавлен. Вы можете прослушивать события перетаскивания для маркера.
В приведенном ниже фрагменте кода перетаскиваемый маркер устанавливается для города Перт, Австралия.
Kotlin
Персонализация маркера
В этом видеоролике рассказывается, как использовать маркеры для визуального представления различных мест на карте.
Для маркера можно задать собственное изображение, которое будет показываться вместо стандартного значка. При определении значка устанавливается ряд значений, определяющих, как он будет выглядеть.
Маркеры поддерживают настройку с использованием следующих свойств:
Position (Положение; обязательно) Значение параметра LatLng для положения маркера на карте. Это единственное обязательное свойство объекта Marker . Anchor (Привязка) Точка на изображении, которое будет размещено в месте, указанном параметром маркера LatLng (широта и долгота). По умолчанию устанавливается по центру в нижней части изображения. Alpha (Альфа-канал) Свойство, определяющее прозрачность маркера. Значение по умолчанию – 1.0. Title (Заголовок) Строка, которая отображается в информационном окне, когда пользователь касается маркера. Snippet (Фрагмент) Дополнительный текст, отображаемый под названием. Icon (Значок) Картинка в битовом формате, которая отображается вместо значка по умолчанию. Draggable (Перетаскиваемость) Задайте значение true , если хотите, чтобы пользователи могли перетаскивать значок. Значение по умолчанию – false . Visible (Видимость) Измените значение этого свойства на false , чтобы сделать маркер невидимым. Значение по умолчанию – true . Flat или Billboard (свойства ориентации) По умолчанию ориентация маркеров рассчитывается относительно экрана. Они не вращаются и не наклоняются при изменении ракурса. Плоские маркеры ориентированы по земной поверхности и вращаются или наклоняются вместе с камерой. Маркеры обоих типов не меняют размер при масштабировании. Если вам необходим этот эффект, используйте наложения (GroundOverlay). Rotation (Вращение) Поворот маркера по часовой стрелке в градусах. Для плоских маркеров направление по умолчанию может изменяться. По умолчанию плоский маркер направлен на север. Остальные маркеры по умолчанию расположены перпендикулярно земной поверхности и при вращении обращены в сторону камеры.
Ниже представлен код, который позволяет создать простой маркер со стандартным значком.
Kotlin
Изменение цвета маркера
Чтобы изменить цвет стандартного изображения маркера, необходимо передать объект BitmapDescriptor в метод icon(). Вы можете использовать набор предварительно установленных цветов в объекте BitmapDescriptorFactory или задать конкретный цвет маркера с помощью метода BitmapDescriptorFactory.defaultMarker(float hue) . Параметр hue (тон) должен содержать значение от 0 до 360, представляющее собой точку на цветовом круге.
Kotlin
Изменение прозрачности маркера
Для изменения прозрачности маркера можно использовать метод MarkerOptions.alpha(). Непрозрачность следует указывать как число с плавающей запятой от 0,0 до 1,0, где 0 – полная прозрачность, а 1 – полная непрозрачность.
Kotlin
Персонализация значка маркера
Значок маркера по умолчанию можно заменить любым другим изображением. Собственные значки всегда устанавливаются в виде объекта BitmapDescriptor и определяются с использованием одного из методов в классе BitmapDescriptorFactory .
fromAsset(String assetName) Создает собственный маркер, используя название битового изображения в каталоге ресурсов. fromBitmap(Bitmap image) Создает собственный маркер из битового изображения. fromFile(String fileName) Создает собственный значок, используя название битового файла, который хранится во внутренней памяти устройства. fromPath(String absolutePath) Создает собственный маркер, используя абсолютный путь к битовому файлу. fromResource(int resourceId) Создает собственный маркер, используя идентификатор ресурса битового изображения.
В приведенном ниже фрагменте показано создание маркера с пользовательским значком.
Kotlin
Создание плоского маркера
Положение значка маркера обычно рассчитывается относительно экрана. Масштабирование, повороты и наклоны камеры не влияют на его ориентацию. Однако можно сделать так, чтобы значок лежал на земной поверхности, вращался и наклонялся вместе с картой. Размер плоского маркера не меняется при приближении и отдалении.
Чтобы изменить ориентацию маркера, установите для свойства flat значение true .
Kotlin
Вращение маркера
Маркер можно вращать вокруг точки привязки с помощью метода Marker . setRotation() . Значение измеряется относительно исходного положения в градусах по часовой стрелке. Если маркер плоский, он по умолчанию ориентирован на север. Остальные маркеры по умолчанию расположены перпендикулярно земной поверхности и при вращении обращены в сторону камеры.
В приведенном ниже примере маркер поворачивается на 90°. При установке для точки привязки значения 0.5,0.5 маркер будет вращаться вокруг своего центра, а не вокруг основания.
Kotlin
Z-индекс для маркера
Параметр Z-index указывает порядок расположения маркера относительно других маркеров на карте. Маркер с высоким Z-индексом отображается поверх маркеров с меньшими значениями этого параметра. По умолчанию Z-индекс равен 0 .
Установите Z-индекс для объекта параметров маркера, вызвав метод MarkerOptions.zIndex() , как показано в следующем примере кода:
Kotlin
Получить Z-индекс можно с помощью метода Marker.getZIndex() , а изменить его – с помощью метода Marker.setZIndex() .
Маркеры всегда отображаются поверх фрагментов карты и прочих не поддерживающих маркеры наложений (наземных наложений, ломаных линий, многоугольников и других фигур). Это не зависит от Z-индекса других наложений. Фактически у маркеров свое пространство Z-индексов, отдельное от Z-индексов других наложений.
Обработка событий маркера
Maps API позволяет прослушивать события маркера и реагировать на них. Для этого необходимо назначить объекту GoogleMap , к которому относятся маркеры, соответствующий прослушиватель. Если для одного из маркеров карты возникает событие, соответствующий объект Marker , передаваемый в виде параметра, выполняет обратный вызов прослушивателя. Чтобы сопоставить этот объект Marker с вашей собственной ссылкой на Marker , используйте метод equals() , а не оператор == .
Можно прослушивать следующие события:
События кликов по маркеру
Чтобы отслеживать события кликов по маркеру, используйте прослушиватель OnMarkerClickListener . Чтобы добавить его на карту, вызовите GoogleMap.setOnMarkerClickListener(OnMarkerClickListener) . Когда пользователь нажимает на маркер, выполняется вызов onMarkerClick(Marker) , а маркер передается в виде аргумента. Этот метод возвращает логическое значение, указывающее, было ли событие принято (т. е. нужно ли подавлять поведение по умолчанию). Если возвращается значение false , поведение по умолчанию выполняется параллельно с персонализированным. Поведение по умолчанию для события клика по маркеру – отображение его информационного окна (если оно доступно) и перемещение камеры таким образом, чтобы маркер находился в центре карты.
Влияние Z-индекса на события кликов:
- Когда пользователь нажимает на кластер маркеров, событие клика назначается маркеру с наивысшим Z-индексом.
- В большинстве случаев каждый клик запускает одно событие. Другими словами, клик не передается маркерам или иным наложениям с более низкими значениями Z-индекса.
- Нажатие на кластер маркеров вызывает последующий цикл кликов внутри кластера. Каждый маркер выбирается по очереди. Порядок в цикле имеет приоритет прежде всего по Z-индексу, и только затем – по расстоянию до точки нажатия.
- Если пользователь нажимает на карту за пределами кластера, API пересчитывает кластер и переопределяет состояние цикла кликов, запуская его с начала.
- Событие клика переходит от кластера маркеров на другие фигуры и наложения, прежде чем цикл начнется снова.
- Фактически маркеры располагаются в группе значений Z-индекса, которая отделена от других наложений и фигур (ломаных линий, многоугольников, кругов, наземных наложений), какими бы ни были значения Z-индекса этих объектов. Если несколько маркеров, наложений или фигур перекрывают друг друга, то клики сначала циклически распределяются по кластеру маркеров, а затем применяются для других доступных для нажатия наложений или фигур в зависимости от значений их Z-индекса.
События перетаскивания маркера
Чтобы отслеживать события перетаскивания маркера, используйте прослушиватель OnMarkerDragListener . Чтобы добавить его на карту, вызовите GoogleMap.setOnMarkerDragListener . Функция перетаскивания активируется долгим нажатием на маркер. Когда пользователь уберет палец с экрана, маркер останется в этом месте. В начале перетаскивания вызывается метод onMarkerDragStart(Marker) , во время перетаскивания – onMarkerDrag(Marker) (он вызывается непрерывно), а по окончании – onMarkerDragEnd(Marker) . Положение маркера можно в любое время запросить с помощью метода Marker.getPosition() .
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник