- How to Make Rounded Corners(Boarder Radius) of ImageView in Android
- Android Example: Make an ImageView Image Rounded Corners in Android
- Download Complete Example Project
- ShapeableImageView – Material components for android [Example]
- Important attributes of ShapeableImageView
- Imageview in circle shape
- Corner Radius Imageview
- Corner cut imageview
- Selected Corner Radius / Cut imageview
- Как сделать ImageView с закругленными углами?
- 30 ответов
How to Make Rounded Corners(Boarder Radius) of ImageView in Android
How to Make Roundness in the Corners(Boarder Radius) in an Image of ImageView in Android. In this tutorial, you will learn to make an ImageView rounded corner using java code. By default in android ImageView don’t have option to make corners rounded(border radius). But if you need corner radius, you can make it by different ways. Follow following example step by step to make rounded corner of ImageView images.
Android Example: Make an ImageView Image Rounded Corners in Android
XML Layout File
Following is the simple android xml layout with a LinearLayout and an ImageView. This ImageView has an id image_view.
res/layout/activity_main.xml
Java Activity File
Following is the java code to make ImageView image corner rounded(border radius) . Following is the final code of MainActivity.java file.
src/MainActivity.java
Following is the default strings of strings.xml file.
res/values/strings.xml
Following is also the default content of AndroidManifest.xml file.
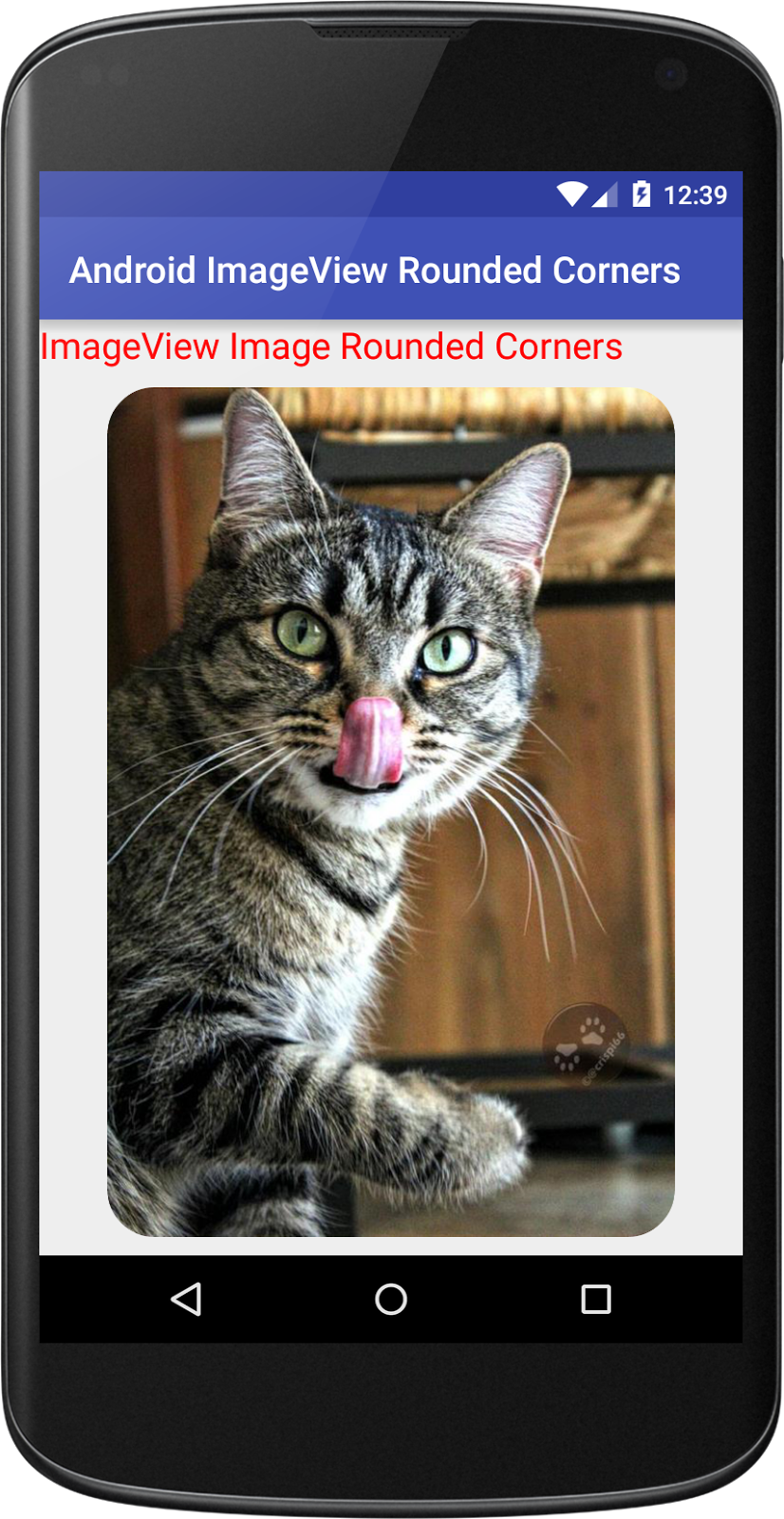
After running your application the output looks like below:
Output:
 |
| Android ImageView Rounded Corners(Boarder Radius) |
Download Complete Example Project
Download complete How to Make Roundness in the Corners(Boarder Radius) in an Image of ImageView in Android project source code from GitHub.
Источник
ShapeableImageView – Material components for android [Example]
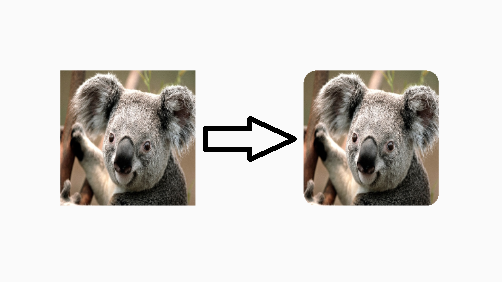
Do you want to change the shape of your ImageView in android ? . If yes then its the right place to look into it. Material Design 1.2.0 introduced ShapeableImageView that draws the image with the provided Shape in your imageview.
By using ShapeableImageView, you can change the shape of your image to circle, diamond, etc. Also, you can set a corner radius to your imageview. You can do much more by using this ShapeableImageView with minimal code.
before getting started, check out my other post in material design,
To work with ShapeableImageView in your android project, you need to add dependency material design 1.2.0 or higher.
Before starting checkout my other post on material design:
Table of Contents
Important attributes of ShapeableImageView
app:shapeAppearanceOverlay — This is working as a ThemeOverlay. ShapeAppearanceOverlay applies the defined changes without affecting the active theme.
The key to the overlay behavior is the empty parent attribute. This is what causes the overlay behavior. Lets create imageview in different shapes.
In the above style, cornerSize only affected by the overlay. remaining properties same as active theme.
cornerFamily — corner family to be used for all four corners
cornerFamilyTopLeft — corner family to be used for the top left corner
cornerFamilyTopRight — corner family to be used for the top right corner
cornerFamilyBottomRight — corner family to be used for the bottom right corner
cornerFamilyBottomLeft — corner family to be used for the bottom left corner
cornerFamily is a enum type and the supported values are rounded, cut.
cornerSize — corner size to be used for all four corners
cornerSizeTopLeft — corner size to be used for the top left corner
cornerSizeTopRight — corner size to be used for the top right corner
cornerSizeBottomRight — corner size to be used for the bottom right corner
cornerSizeBottomLeft — corner size to be used for the bottom left corner
Imageview in circle shape
Using XML
as mentioned above, first we need to set the app:shapeAppearanceOverlay. In the overlay, we need to mention the corner radius size to 50% to make the imageview a circle.
In your style.xml add,
If you want to add stroke to circle imageview, you can add stroke attributes in your ShapeableImageView.
Dynamically using Kotlin
set the corner radius in dimens.xml
Corner Radius Imageview
Using XML
we need to set the app:shapeAppearanceOverlay. In the overlay we need to mention the corner radius size to 10% to set the corner radius.
In your style.xml add,
same way, If you want to add stroke to corner radius imageview, you can add stroke attributes in your ShapeableImageView.
Dynamically using Kotlin
set the corner radius in dimens.xml
Corner cut imageview
Using XML
For the corner cut imageview, we are going to use cornerFamily attribute.
by default, cornerFamily will be rounded. In our case, we need it to be cut. So we are changes cornerFamily to cut.
in style.xml :
By changing the cornerSize, we can make different shapes like diamond, hexagon, etc.
Dynamically using Kotlin
setAllCorners() used to set both cornerFamily and cornerRadius.
Selected Corner Radius / Cut imageview
Using XML
To set corner radius for the selected position, we need to use both cornerSize and cornerFamily for the particular position.
For example, check the below example to set the corner radius for the right top position of the imageview.
in style.xml :
for the cut corner radius in style.xml :
same way for the multiple corners, we need to add cornerRadius and cornerFamily.
in style.xml :
Dynamically using Kotlin
setTopRightCorner() used to set the corner radius for the top right corner. To set multiple corners we can use setBottomLeftCorner(), setTopLeftCorner() and setBottomRightCorner() .
Thanks for reading.
You can download the example in github.
Источник
Как сделать ImageView с закругленными углами?
В Android ImageView по умолчанию является прямоугольником. Как я могу сделать его закругленным прямоугольником (обрезать все 4 угла моего растрового изображения, чтобы быть закругленными прямоугольниками) в ImageView?
30 ответов
Это довольно поздно в ответ, но для тех, кто ищет это, вы можете сделать следующий код вручную по углам ваших изображений.
Это не мой код, но я использовал его и он работает прекрасно. Я использовал его в качестве помощника в классе ImageHelper и немного расширил его, чтобы передать количество перьев, необходимое для данного изображения.
окончательный код выглядит следующим образом это:
надеюсь, это кому-то поможет!
в то время как вышеуказанный ответ работает, Romain Guy (основной разработчик Android) показывает лучший метод в своем блоге, который использует меньше памяти, используя шейдер, не создавая копию растрового изображения. Общая суть функциональности здесь:
преимущества этого над другими методами в том, что он:
- не создает отдельную копию растрового изображения,, который использует много памяти с большими изображениями [против большинства других ответов здесь]
- поддерживает antialisasing [против метода clipPath]
- поддерживает Альфа [vs xfermode+метод porterduff]
- поддерживает аппаратное ускорение [против метода clipPath]
- только рисует один раз на холсте [против методов xfermode и clippath]
Я создал RoundedImageView на основе этого кода, который обертывает эту логику в ImageView и добавляет правильная ScaleType поддержка и необязательная закругленная граница.
в v21 библиотеки поддержки теперь есть решение этого: это называется RoundedBitmapDrawable.
это в основном так же, как обычный Drawable, за исключением того, что вы даете ему радиус угла для обрезки с:
Итак, начиная с Bitmap src и элемент ImageView , это будет выглядеть примерно так:
еще один простой способ-использовать CardView с радиусом угла и ImageView внутри:
вырезка на округлые формы была добавлена в View класс в API 21.
просто сделать это:
- создать округлую форму drawable, что-то вроде этого:
res/drawable / round_outline.в XML
- установите drawable в качестве фона вашего ImageView: android:background=»@drawable/round_outline»
- по этому документация, то все, что вам нужно сделать, это добавить android:clipToOutline=»true»
к сожалению, нет ошибка и этот атрибут XML не признал. К счастью, мы все еще можем настроить отсечение на Java:
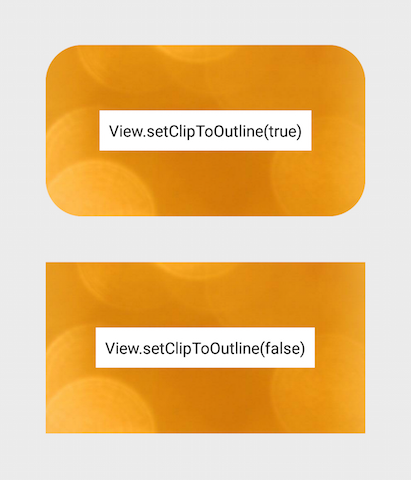
- в вашей деятельности или фрагмент: ImageView.setClipToOutline(true)
вот как это будет выглядеть:
Примечание:
этот метод работает для любой drawable форма (не только округлые). Это будет клип в ImageView для любой формы контура заданы в Катры в формате XML.
специальное примечание об ImageViews
setClipToOutline() работает только тогда, когда фон представления установлен на фигуру drawable. Если эта фоновая фигура существует, представление рассматривает контур фигуры как границы для обрезки и затенения.
это означает, если вы хотите использовать setClipToOutline() чтобы закруглить углы на ImageView, ваше изображение должно быть установлено с помощью android:src вместо android:background (так как фон должен быть установлен на вашу округлую форму). Если вы должны использовать фон для установки изображения вместо src, вы можете использовать этот обходной путь:
- создайте макет и установите его фон для вашей фигуры drawable
- оберните этот макет вокруг вашего ImageView (без заполнения)
- ImageView (включая все остальное в макете) теперь будет отображаться с округлой формой макета.
я обнаружил, что оба метода были очень полезны в разработке рабочего решения. Вот моя составная версия, которая не зависит от пикселей и позволяет вам иметь некоторые квадратные углы с остальными углами, имеющими одинаковый радиус (что является обычным случаем использования). Благодаря обоим вышеперечисленным решениям:
кроме того, я перешел ImageView, чтобы поместить это, чтобы я мог определить его в xml. Возможно, вы захотите добавить немного логики, которую здесь делает super call, но я прокомментировал это как это не полезно в моем случае.
надеюсь, что это помогает!
округленное изображение с помощью ImageLoader здесь
или вы можете пользователей Picasso библиотека с площади.
вы можете скачать файл RoundedTransformation здесь здесь
Я сделал по пользовательскому ImageView:
выход:
надеюсь, это поможет вам.
поскольку все ответы казались слишком сложными для меня только для круглых углов, я подумал и пришел к другому решению, которое, я думаю, стоит поделиться, просто с XML, если у вас есть пространство вокруг изображения:
создайте граничную форму с прозрачным содержимым, например:
затем в RelativeLayout вы можете сначала поместить свое изображение, а затем в том же месте над формой с другим ImageView. Форма крышки должна быть больше по размеру на величину ширины границы. Будьте осторожны, чтобы взять больший радиус угла, поскольку внешний радиус определен, но внутренний радиус-это то, что покрывает ваше изображение.
надеюсь, что это тоже кому-то поможет.
редактировать в соответствии с запросом CQM пример относительного макета:
моя реализация виджет ImageView с закругленными углами, что (вниз|вверх)размеры изображения до нужных размеров. Он использует кодовую форму CaspNZ.
вы должны продлить ImageView и нарисуйте свой собственный закругленный прямоугольник.
если вы хотите рамку вокруг изображения, вы также можете наложить округлую рамку поверх представления изображения в макете.
[edit] наложите рамку на исходное изображение, используя FrameLayout например. Первый элемент FrameLayout будет изображение, которое вы хотите отображать округлые. Затем добавьте еще ImageView с рамой. Второй ImageView будет отображаться поверх оригинал ImageView и, таким образом, Android будет рисовать его содержимое выше orignal ImageView .
Я знаю, что этот поток немного стар, но его один из лучших результатов для запросов на Google для того, как округлить углы ImageViews на Android.
Ромен Гай, где он находится.
уменьшенная версия выглядит следующим образом.
ниже создается объект макета закругленного прямоугольника, который рисует закругленный прямоугольник вокруг любых дочерних объектов, помещенных в него. Он также демонстрирует, как создавать представления и макеты программно без использования XML-файлов макета.
класс для объекта макета RoundedRectangle определен здесь:
почему бы не обрезать в draw ()?
вот мое решение:
- расширить RelativeLayout с отсечения
- поместите ImageView (или другие представления) в макет:
большое спасибо за первый ответ. Здесь изменена версия для преобразования прямоугольного изображения в квадратное (и округленное), а цвет заливки передается в качестве параметра.
применить форму к вашему imageView , как показано ниже:
Источник