- Топ-7 смартфонов линейки Android One
- реклама
- реклама
- реклама
- реклама
- Mobile First Index будет применен ко всем сайтам. Какие сроки? Как подготовить сайт? Частые ошибки
- Подготовьте сайт к Mobile-First Indexing сразу
- Диагностика адаптивной версии сайта перед Mobile First Index
- Оптимизируйте механизм ленивой загрузки контента
- Проверьте открыты ли файлы css, js
- Проверьте соответствие контента на мобильной и версии сайта для десктопа
- Проверьте качество изображений и видео
- Размещение наиболее важной информации на первом экране
- Диагностика мобильной версии сайта
- Выводы
Топ-7 смартфонов линейки Android One
Несколько лет назад компания Google объявила о запуске проекта Android One. Его цель заключается в популяризации стоковой версии ОС Android. Правда, несмотря на отсутствие фирменного программного обеспечения ОЕМ-компаний поверх Android, версия ОС, установленная в смартфонах программы Android One, отличается от операционной системы, которая используется в Google Pixel.
реклама
В рамках проекта Android One выпускаются в основном бюджетные модели, но есть в этом списке и несколько интересных решений, включая пару флагманов компании Nokia. О них, а также о пяти других смартфонах мы поговорим далее.
Осенью 2017 года в рамках расширенной программы Android One состоялась премьера модели Xiaomi Mi A1. Она стала одним из самых популярных смартфонов китайского производителя, но за более чем два года на рынке появилось несколько куда более интересных устройств. Одно из них – Xiaomi Mi A2.
Смартфон оснащён 14-нм чипом Snapdragon 660 в паре с 4/6 Гб ОЗУ. Вместимость встроенного хранилища равна от 32 ГБ до 128 ГБ в зависимости от комплектации. Xiaomi Mi A2 выделяется цельнометаллическим корпусом. Под капотом устройства установлен аккумулятор на 3000 мАч, который является одним из слабых мест модели.
реклама
Xiaomi Mi A2 получил 5,99” LCD экран с разрешением 1080p по меньшей стороне. Выреза в дисплее нет, а фронтальная камера на 20 Мп располагается в отступе вверху лицевой части. Задник смартфона содержит сдвоенную основную камеру разрешением 12 Мп + 20 Мп. Модель Mi A2 стала первым смартфоном компании без разъёма для наушников. В официальном магазине в России доступна версия 4/64 ГБ по цене 21 990 рублей.
На базе «голой» версии ОС Android работает ещё один аппарат компании Xiaomi – Mi A3. Он был выпущен в середине минувшего лета. Модель комплектуется 6,01-дюймовым OLED экраном с интегрированным дактилоскопом и разрешением HD+. Ёмкость аккумулятора составляет 4030 мАч.
реклама
Под капотом Xiaomi Mi A3 трудится 11-нм однокристальная система Snapdragon 665 в паре с 4/6 ГБ оперативной памяти. Вместимость постоянного накопителя составляет 64/128 ГБ. В отличие от предшественника модель третьего поколения получила и слот под карту памяти, и Mini-Jack.
Смартфону достался 32-мегапиксельная селфи-камера. Основная камера в устройстве представлена троицей модулей: универсальным на 48 Мп, дополнительным на 2 Мп и широкоугольным на 8 Мп. Официальная стоимость модификаций 4/64 ГБ и 4/128 ГБ в России составляет 14 990 рублей и 16 990 рублей соответственно.
В ассортименте компании Motorola тоже есть несколько смартфонов со стоковой версией ОС Android. Мы обратим внимание только на парочку моделей на базе мобильного процессора от Qualcomm. Остальные устройства получили однокристальные системы Exynos от Samsung и Helio от MediaTek.
реклама
Первая модель – Motorola One Zoom. Она оснащена четырёхмодульной основной камерой. Главным её компонентом, что понятно из названия, является 8-мегапиксельный телеобъектив с трёхкратным оптическим зумом и оптической стабилизацией. Разрешение главного модуля – 48 Мп, широкоугольного – 16 Мп, а вспомогательного – 5 Мп.
Фронтальная камера на 25 Мп установлена в каплевидном вырезе вверху OLED экрана. Дисплей имеет диагональ 6,39” и разрешение FHD+. Под экраном установлен дактилоскопический датчик для разблокировки смартфона и подтверждения банковских операций.
В основу Motorola One Zoom положен мобильный процессор Snapdragon 675, исполненный по технологии 11-нм. Смартфон предлагается только в одной комплектации – 4 ГБ ОЗУ + 128 ГБ ПЗУ. Ёмкость аккумулятора составляет 4000 мАч. Эта модель в отличие от двух девайсов Xiaomi имеет чип NFC. Стоимость смартфона в Европе – 400 евро.
Вторая модель компании Motorola, анонсированная в рамках инициативы Android One, называется Motorola One Hyper. Это свежий смартфон. Его анонс состоялся на прошлой неделе. Устройство, как и One Zoom, оснащено чипом Snapdragon 675 в паре с 4 ГБ ОЗУ, а вместимость накопителя равна 128 ГБ.
Motorola One Hyper выделяется наличием 64-Мп сенсора в основной камере и поддержкой 45-ваттной быстрой зарядки. Правда, последним может похвастаться только американская версия новинки. В Европе будет продаваться модификация с быстрой зарядкой мощностью 27 Вт. Стоимость модели в США составила 400 долларов.
Устройство получило аккумулятор на 4000 мАч и чип NFC. Дисплей характеризуется диагональю 6,5” и разрешением FHD+. В его основу легла ЖК-панель, а дактилоскопический сенсор установлен на правом торце. В основной камере помимо главного модуля на 64 Мп имеется широкоугольный на 8 Мп. Разрешение камеры для селфи составляет 32 Мп. Она установлена на выдвижном механизме и прячется внутри корпуса, когда в ней нет необходимости.
Если Motorola берёт количеством, то Nokia и о качестве не забывает. В ассортименте бренда тоже имеется немало смартфонов на стоковой ОС от Google, однако, они привлекают куда больше внимания, чем устройства американского бренда, принадлежащего Lenovo. Один из таких – флагман образца прошлого года, Nokia 8 Sirocco.
Модель обзавелась чипом Snapdragon 835, выполненным по 10-нм технологии. Чипсет дополнен 6 ГБ оперативной памяти. Для хранения данных установлен накопитель на 128 ГБ. Питание обеспечивает не самая ёмкая аккумуляторная батарея – на 3260 мАч. Зато заявлена технология быстрой зарядки по стандарту Quick Charge 4. Более того, даже беспроводная зарядка имеется.
Nokia 8 Sirocco имеет P-OLED панель диагональю 5,5 дюйма. Разрешение составляет 2K, а соотношение сторон – 16 к 9. Разъёма для наушников в смартфоне нет. Основная камера во флагмане сдвоенная. Главный модуль представлен сенсором на 12 Мп, а в основу телеобъектива положена 13-Мп матрица. Разрешение камеры для селфи – 5 Мп.
В начале этого года компания HMD Global, которая владеет правами на бренд Nokia, представила ещё один флагманский смартфон в рамках Android One. Он имеет название Nokia 9 PureView и выделяется пятимодульной основной камерой, разрешение каждого сенсора в которой составляет 12 Мп. Причём три из них – чёрно-белые. Камера для селфи имеет разрешение 20 Мп.
Флагман оснащён чипом Snapdragon 845, который использовался в топовых устройствах 2018 года. Оперативки предусмотрено 6 ГБ, а флэш-памяти – 128 ГБ. Ёмкость встроенного аккумулятора составила 3320 мАч.
Февральская новинка осталась без слота для microSD и разъёма для наушников. Зато она имеет чип NFC и поддерживает беспроводную зарядку. P-OLED панель получила разрешение FHD+. Диагональ составляет 5,99”. Стоит Nokia 9 PureView в России 49 990 рублей.
Последняя модель, на которую обратим внимание, называется Nokia 8.1, она же Nokia X7. Смартфон позаимствовал сдвоенную основную камеру у Nokia 8 Sirocco. А вот фронталка оказалась более продвинутой. Ей досталась 20-мегапиксельная матрица формата 1/3” с размером пикселя 0,9 мкм.
В основу Nokia 8.1 положен процессор Snapdragon 710, выполненный по нормам технологии 10-нм. Смартфон предлагает пользователям до 128 ГБ ПЗУ и до 6 ГБ оперативной памяти. Вместимость встроенного аккумулятора составила 3500 мАч.
Nokia 8.1 стал последним смартфоном бренда, который получил дисплей с широкой «чёлкой». В будущем ей на смену пришёл каплевидный вырез. Экран построен на базе LCD панели формата FHD+ с поддержкой HDR10. Диагональ равна 6,18”.
Источник
Mobile First Index будет применен ко всем сайтам. Какие сроки? Как подготовить сайт? Частые ошибки
У Google есть алгоритм Mobile First Index для анализа сайтов на предмет удобства использования на мобильных устройствах. Данный алгоритм используется при ранжировании страниц.
Когда алгоритм будет применен ко всем сайтам? Как подготовить сайт уже сейчас? Какие частые ошибки допускаются?
Разберемся с вопросом далее.
Подготовьте сайт к Mobile-First Indexing сразу
Алгоритм будет применен в отношении всех сайтов. В результате поисковая оптимизация под мобильные устройства станет обязательной даже в случае, когда не планируется привлечение трафика из мобильной выдачи.
Разработки системы для учета сигнала начались в 2016 году. С сентября 2020 алгоритм должен был быть применен ко всем сайтам. Но планы изменены — дата перенесена на март 2021.
В результате изменений индекс поисковой системы станет единым. Поисковым алгоритмом будут учитываться только версии сайтов для мобильных устройств.
Рассмотрим полезные советы, которые помогут подготовить сайт к изменениям. Готовьте сайты уже сейчас. По пути могут появляться новые сигналы, такие как Web Vitals, поэтому скучно не будет.
Если на сайте используется адаптивная версия, то займитесь улучшением метрик скорости загрузки и производительности.
Рекомендованные материалы в блоге MegaIndex на тему улучшения метрик:
Что следует делать, если на сайте уже сейчас используется адаптивный дизайн?
Диагностика адаптивной версии сайта перед Mobile First Index
При переходе на Mobile-First Indexing поисковая система будет получать информацию о сайте только по данным из мобильной версии, поэтому отнеситесь к теме серьезно.
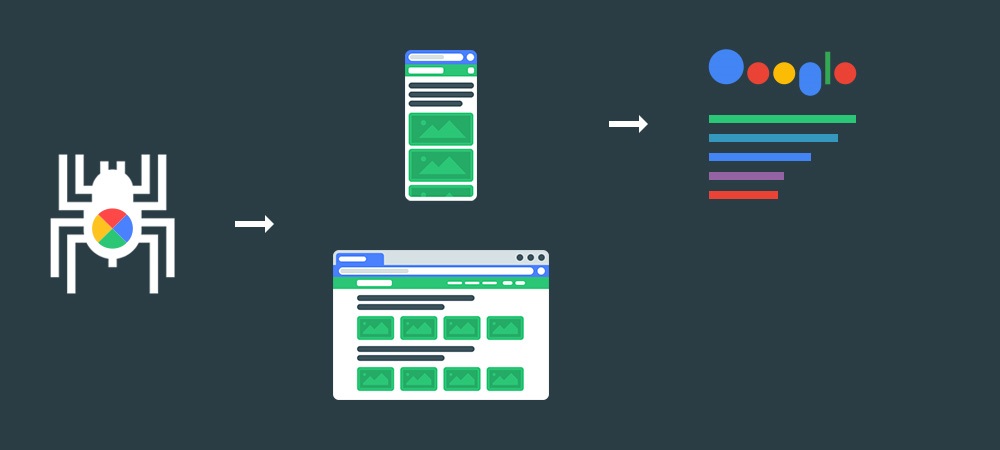
Сначала следует провести проверку чтобы убедиться в том, что поисковый робот Googlebot получает полную информацию, которая размещена на странице сайта.
Оптимизируйте механизм ленивой загрузки контента
Следует проверить механизм срабатывания ленивой загрузки. Загрузка контента по требованию в виде действия является расхожей практикой. Краулер поисковой системы не эмулирует такие действия как свайпы, клики или тапы.
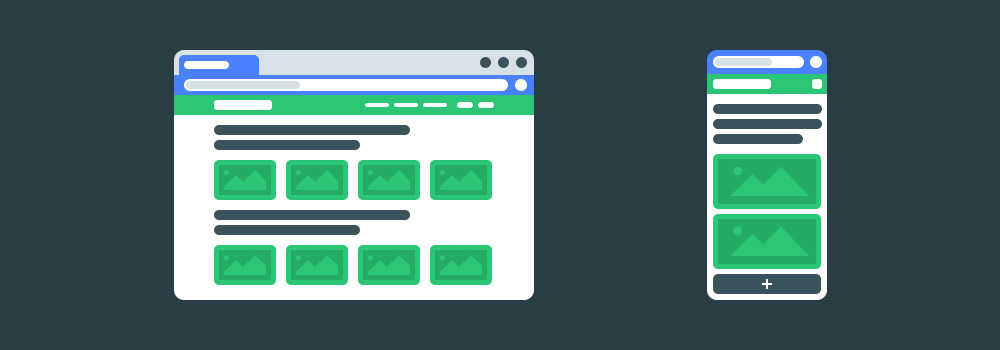
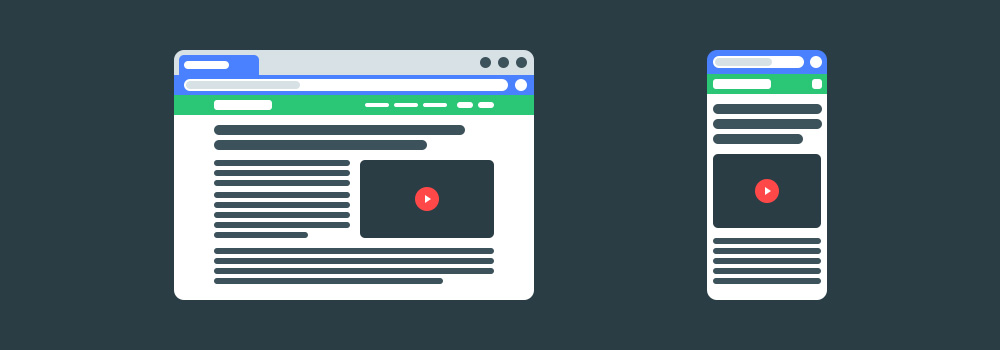
Рассмотрим пример. На сайте есть список из множества элементов. На версии сайта для настольных компьютеров выводится полный список элементов. В мобильной версии выводится усеченное количество элементов. Остальные элементы выводятся по клику.
Такая реализация является проблемой в поисковой оптимизации, потому что краулер увидит только набор тех элементов, которые доступны до клика, и в результате часть контента не будет проиндексирована.
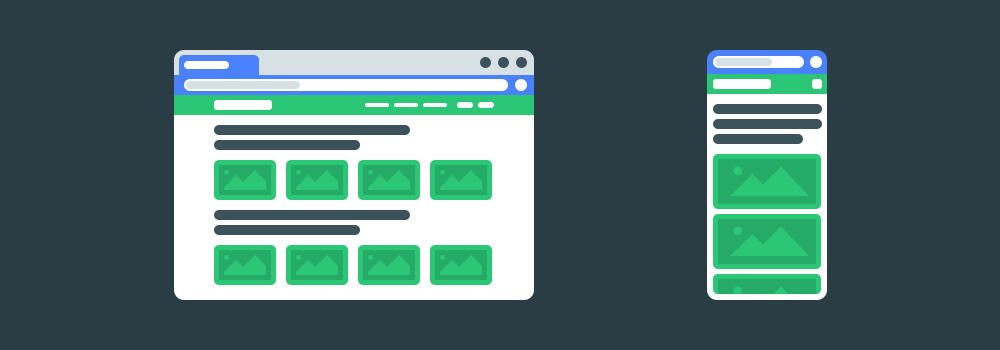
Решение заключается в использовании ленивой загрузки в автоматическом режиме, с учетом видимости в экране просмотра.
Следует исправить дизайн на такой:
Зафиксировали. Использование загрузки контента по действию является критической ошибкой. Правильным решением является загрузка ленивая загрузка изображений по мере прокрутки страницы.
Проверьте открыты ли файлы css, js
Зачастую адаптивная версия верстается с использованием разных файлов. Проверьте доступны ли файлы стилей и хосты, на которых размещены файлы.
Закрытые в robots.txt файлов css, картинок или кода javascript приводит к значимым проблемам с отрисовкой страниц. В результате сайт ранжируется ниже.
Проверьте соответствие контента на мобильной и версии сайта для десктопа
Если версия для мобильных устройств содержит меньше контента, обязательно следует дополнить страницы. Индексироваться и ранжироваться будет только контент из мобильной версии. Если сразу не наладить ситуацию с контентом, сайт будет ранжироваться ниже.
Часто на версиях для мобильных устройств заголовки сокращают. Не сокращайте заголовки h в тексте страницы.
Нельзя сокращать заголовок до:
Или делать на мобильных устройствах разметку заголовков через div.
Проверьте качество изображений и видео
Качество изображений. Часто для мобильной версии создают маленькие картинки. В результате повышается скорость сайта. Больше так делать не рекомендуется.
Изображения с низким качеством не будут приносить трафик из поисковой выдачи по картинкам.
Размер изображений. Плохой практикой является использование маленьких изображений с низким качеством.
По аналогии с заголовками, проверьте полностью ли прописаны атрибуты и прописаны ли в принципе.
Сохраните для изображений прежние URL. Если ссылки изображений будут изменены, то после применения алгоритма ко всем сайтам возможна потеря трафика. Почему? По причине изменения ссылок изображений. Такие изображения будут считаться новыми.
Разметка видео. Проверьте есть ли разметка VideoObject на адаптивной версии, поскольку без разметки видео могут исчезнуть из поисковой выдачи.
Размещение наиболее важной информации на первом экране
Проверьте дизайн сайта на мобильных устройствах. Важный контент следует размещать на первом экране устройства. Размещать в шапке уведомления об использовании cookies и прочий мусор будет ошибкой.
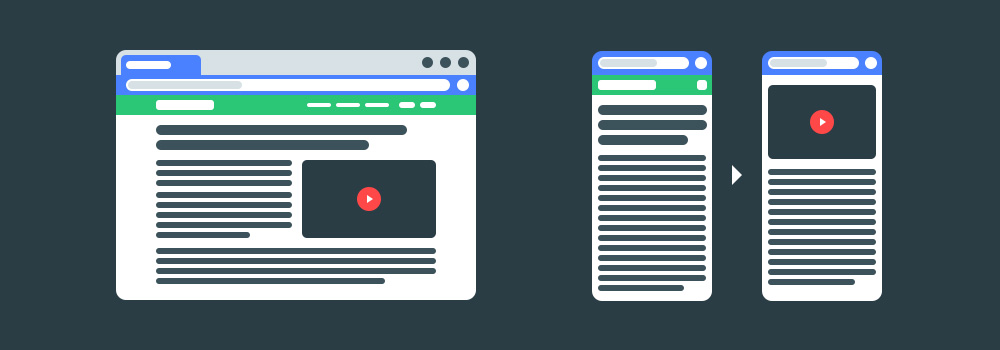
Перемотка до основного контента является ошибкой:
Так делать неправильно. Дизайн ведет к падению позиций, поскольку главный контент размещается не на первом экране. Алгоритм анализирует размещение контента на странице и учитывает результат в ранжировании.
Нельзя ухудшать опыт использования на мобильной версии. Как на десктопе, так и на мобильных версиях main content следует размещать в начале:
Еще плохой дизайн страницы ведет к ухудшению поведенческих факторов.
Рекомендованные материалы в блоге MegaIndex на тему поведенческих факторов по ссылкам далее:
Диагностика мобильной версии сайта
Если на уже сайте используется мобильная версия, то сначала убедитесь что перелинковка настроена верно.
Мобильная версия сайта должна располагаться на доменном имени основной версии сайта.
На страницах следует указать ссылки на мобильную версия сайта так:
Изменения в rel=canonical вносить не требуется.
Для мобильной версии следует создавать отдельный файл sitemap. Размещать файл карты сайта sitemap.xml и robots.txt требуется на поддомене мобильной версии:
Рекомендованный материалы в блоге MegaIndex на тему карты сайта по ссылке — Карта сайта. Три эффективных практики, которые приносят результат.
Рекомендованный материалы в блоге MegaIndex на тему файла robots.txt по ссылке — Google обновляет правила для robots.txt. Что изменится и что делать?
- Убедитесь, что на мобильной версии используется структурированная разметка;
- Проверьте, происходит ли редирект при смене User agent устройства;
- Проверьте наличие страниц в индексе. В случае наличия проблем, проиндексируйте страницы мобильной версии через Search Console или любым другим способом.
Рекомендованный материалы в блоге MegaIndex на тему индексации по ссылке — Как добавить страницы сайта в поисковую выдачу? Нестандартные способы
Как проверить переадресацию между версиями в зависимости от User-Agent? Например, использовать бесплатный инструмент DevTools.
Как изменить User-Agent. Порядок действий для проверки следующий. Сначала откройте DevTools в Chrome. Просто откройте сайт и нажмите F12.
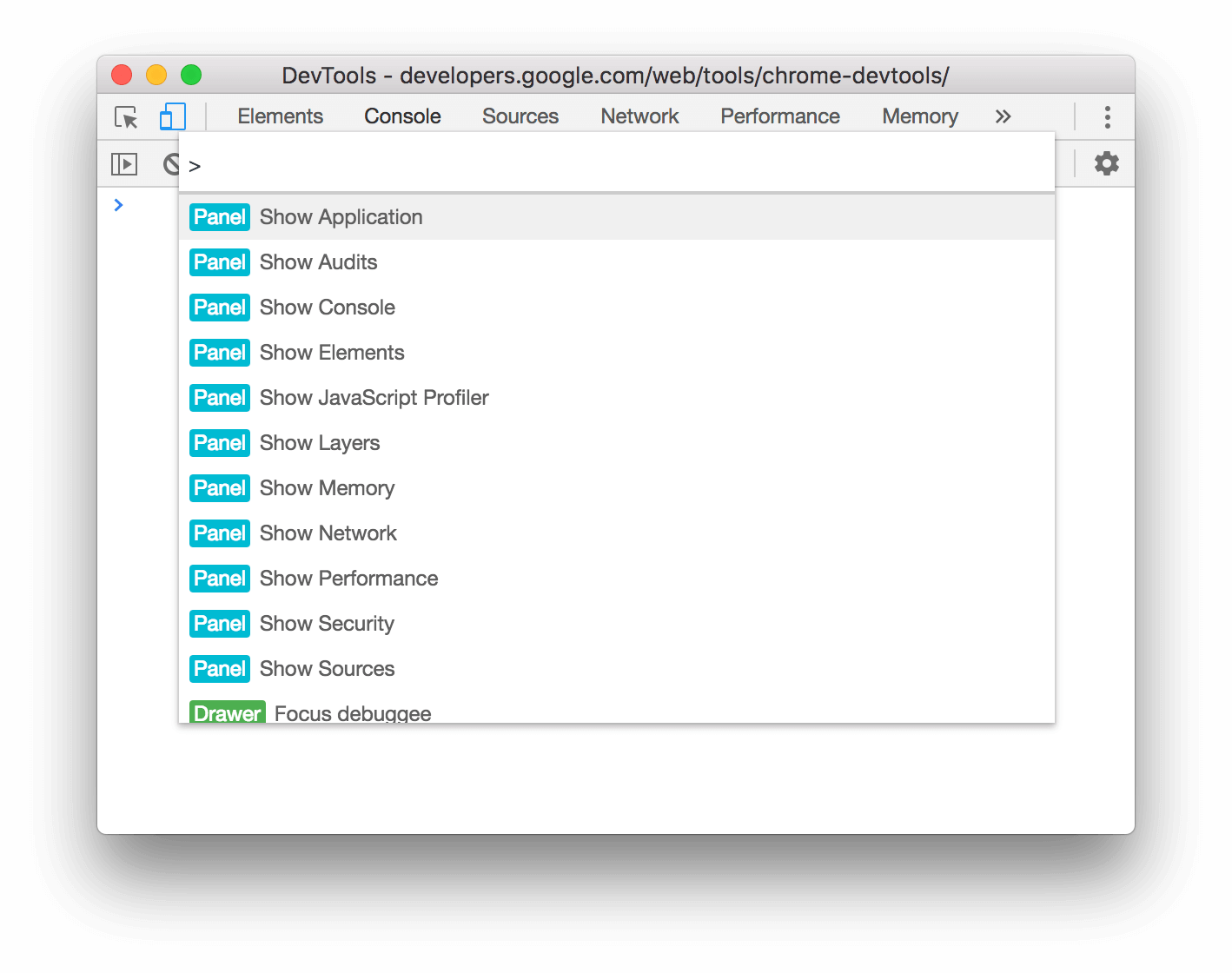
1. Откройте Command Menu. Открывается так:
- Нажмите Control+Shift+P, если используете Windows, Linux или Chrome OS;
- Нажмите Command+Shift+P, если Mac;
Выглядит так:
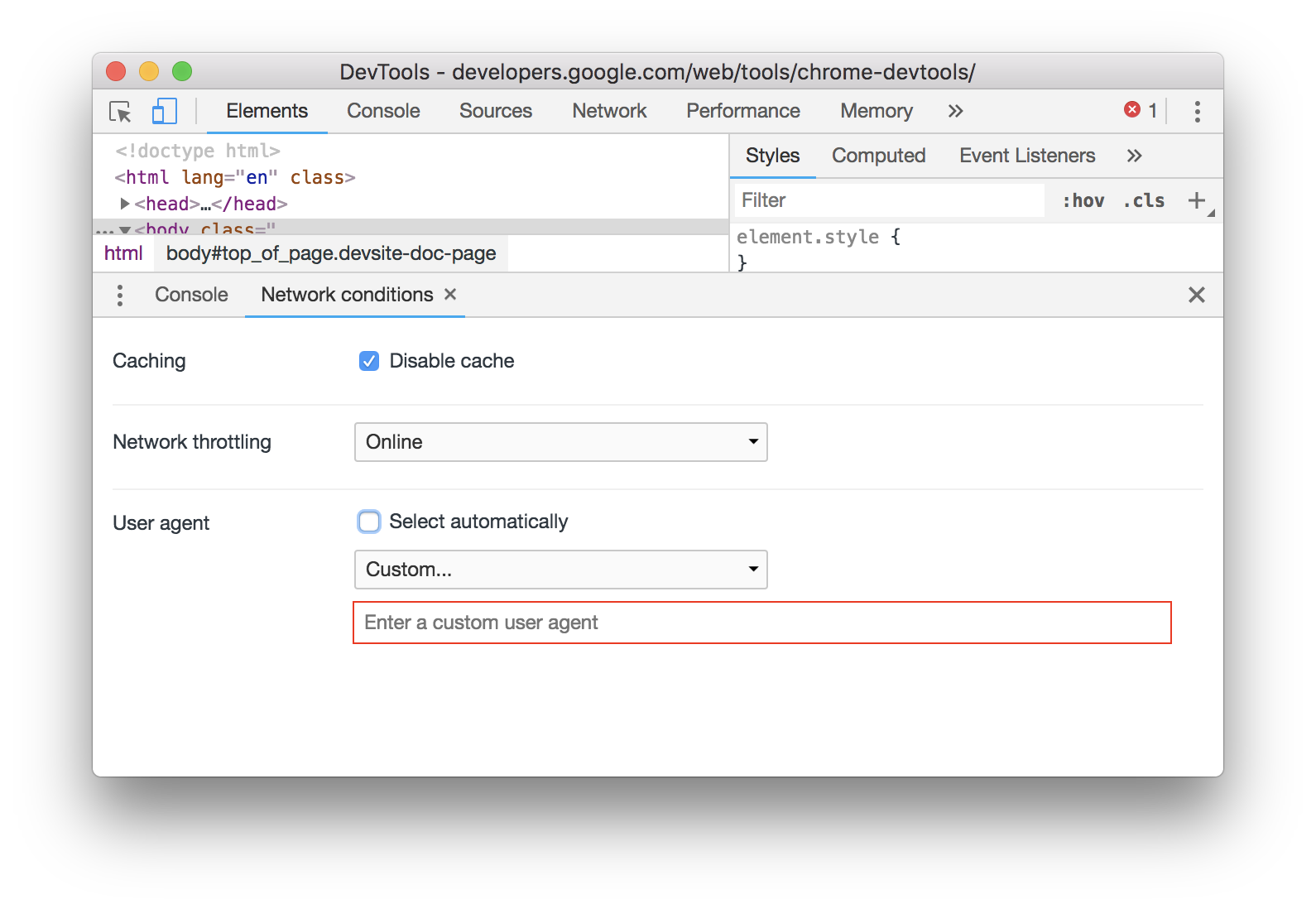
2. Впишите в поисковой строке network conditions. Выберите Show Network conditions.
Откроется меню со строкой User Agent, в которую можно вписывать значения.
Впишите в строку название Googlebot:
Обновите страницу. Если настройки сайта правильные, должна произойти переадресация на мобильную версию страницы.
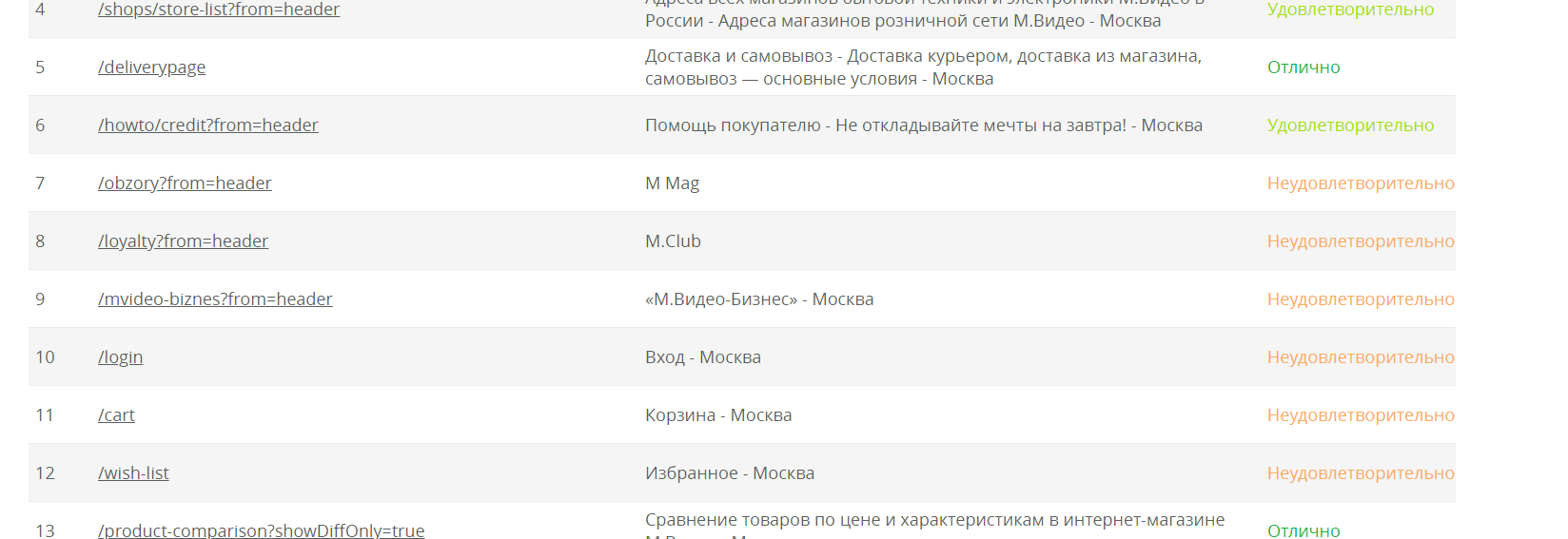
Кстати в MegaIndex есть бесплатный инструмент, применяя который можно провести аудит сайта по другим параметрам.
Пример отчета далее:
Выводы
Применение алгоритма внесет изменения в учет контента. Будет учитываться только контент, который размещен на мобильной версии сайта.
Контент для десктопа принимать участие в ранжировании не будет.
Какое решение является oптимальным? На практике в целях склейки поведенческих факторов следует использовать адаптивную версию сайта.
Редизайн следует начинать с создания макета именно адаптивной версии сайта, так как поисковая оптимизация требуется еще на этапе разработки макета сайта.
Если создать адаптивную версию сайта слишком сложно или дорого, то что делать? Используйте РWА как альтернативный дешевый способ. Речь не про клей. Если интересно больше узнать про PWА, то напишите в комментариях.
Есть ли вопросы? Есть мнения? Напишите в комментариях.
Источник