- CSS и iOS Safari
- Свойства
- Фиксы
- Выводы
- CSS input button on iPhone
- 3 Answers 3
- Not the answer you’re looking for? Browse other questions tagged iphone css or ask your own question.
- Related
- Hot Network Questions
- Subscribe to RSS
- CSS Submit Buttons Examples 2020
- Here are the 18+ Best CSS Submit Buttons Examples
- CSS Submit Buttons Examples
- 18 Best CSS Submit Buttons Examples
- Submit Button by Kartikey panchal
- Highlight features
- Submit Button Concept by Thinkfar
- Highlight features
- Submit Button 3D Effect On Hover, Focus And Active by Twikito
- Highlight features
- Spinning Submit Button by Ty strong
- Highlight features
- Enabling Submit Button by Zayn
- Highlight features
- Embed Submit Button by Jordan becker
- Highlight features
- Animated Submit Button by Sodawillow
- Highlight features
- Animate Submit Button by Tony ooi
- Highlight features
- Submit Button by Thelaazyguy
- Highlight features
- Send Button With A Transition by Irem lopsum
- Highlight features
- Oragnic Button by Rik schennink
- Highlight features
- Submit With Micro Copy Status by Nicolás j engler
- Highlight features
- Submit Loader by Raduan
- Highlight features
- Submit Button by Thelaazyguy
- Highlight features
- Button loading Animation by Joshua ward
- Highlight features
- Button Interaction by Dhanish
- Highlight features
- Arrowed CSS by Krar
- Highlight features
- Animated 2 States Submit Buttons by Nour saud
- Highlight features
- How Avada Commerce ranks CSS Submit Buttons examples list
- These above 18 CSS Submit Buttons examples for CSS are ranked based on the following criterias:
- Top 18+ CSS Submit Buttons Examples
CSS и iOS Safari

Всегда хочется, что бы твой сайт выглядел одинаково хорошо на разных устройствах, включая и мобильные. Но, если поведение в браузерах Android во многом предсказуемо, то с iOS возникает ряд «сюрпризов». О них сегодня и поговорим!
Часть примеров уже публиковалась на Хабре, но я все-равно решил включить их в статью. Разделю статью на две части. В первой – приведу список полезных css-свойств для webkit, а во второй поговорим о фиксах проблем, возникающих при версте для iOS Safari.
Свойства
1. -webkit-overflow-scrolling: touch
Это css-свойство добавит плавный скролл в блоках с overflow: scroll. Рекомендую добавлять это свойство везде, где внутри блока может возникать прокрутка, к примеру, в мобильном меню.
2. -webkit-text-size-adjust: none
Отключает масштабирование текста в горизонтальной ориентации.
3. -webkit-tap-highlight-color: #ccc
Устанавливает цвет выделения активного элемента при тапе на нем (a, label). По умолчанию это серый цвет, и часто может быть ни к чему, или выбиваться из общего дизайна.
Пример такого выделения:
4. -webkit-appearance: none
Отключает наложение на элементы стилей системы: тени, border-radius и т.д. Применяется для input (но не всех), textarea, и т.д. Удобно, когда надо задать единый вид элементов на всех устройствах.
Применяется не только в верстке для Safari.
Данный медиа-запрос позволит отдельно прописывать стили только для устройств, с поддержкой тач. Таким образом, на тач-устройствах можно отключить лишние анимации, ненужные данным типам устройств.
Можно использовать не только в верстке для Safari.
Фиксы
1. background-attachment: fixed
Проблема: background-attachment: fixed не работает в iOS Safari.
Решение: Фиксировать не фон, а блок или псевдоэлемент.
2. Нежелательный скролл модального окна
Проблема: Это довольно редкий случай, но для общей информации, думаю, так же полезно будет знать о нем. Если модальное окно имеет собственную прокрутку и в закрытом состоянии просто установлен отрицательный z-index (и, к примеру, opacity: 0) — то при попытке скролла страницы, модальное окно может перехватить скролл. В результате чего не будет осуществляться прокрутка страницы.
Решение: Добавляем pointer-events: none к модальному окну в закрытом состоянии.
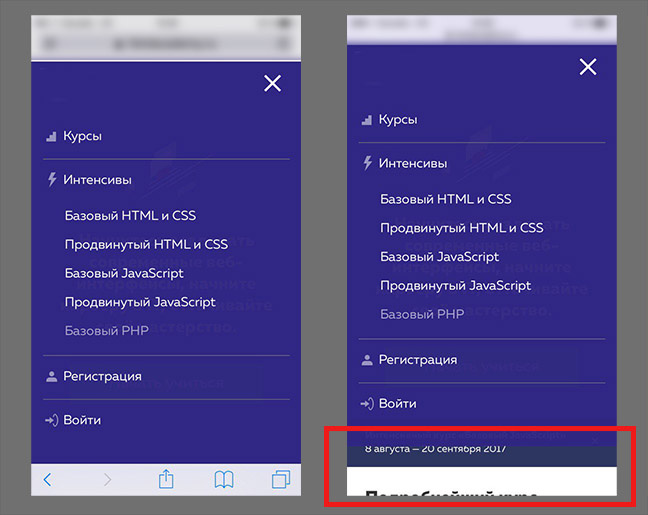
3. Пропадание меню при скролле
Для того, что бы меню «прилипало» к верхней границе экрана при скролле страницы, часто используют следующий прием. Изначально у меню установлено свойство position: absolute, и при достижении верхней границы окна, через js оно меняется на fixed. А при скролле страницы к началу, значение опять меняется на absolute.
Проблема: В Safari на iOS, при смене position с fixed на absolute, меню пропадает с экрана пока скролл не завершится.
Решение: Использовать для меню position: -webkit-sticky. Поведение меню будет сравнимо с вышеописанным, но пропадать ничего не будет! Плюс, не надо использовать js
К слову, значение sticky для свойства position сейчас поддерживается большим количеством браузеров, поэтому его можно использовать и в десктопных браузерах.
4. Блок с position: fixed при скролле
Если реализации решений предыдущих проблем я видел на некоторых сайтах, то данная проблема на сайтах встречается постоянно.
Проблема: При скролле в браузере изменяется высота экрана. Отсюда, если при раскрытом меню или модальном окне не блокировать скролл, возникает подобный эффект:
Решение: Нужно сделать следующий «трюк», используя transform.
Величина в 70px покрывает разницу в изменении высоты окна. И только transform позволяет прорисовывать фон элемента за пределами экрана в данной ситуации.
Выводы
А выводов особо нет, просто пользуйтесь ) Если знаете еще полезные css-свойства или «фиксы», применимые на практике, пишите в комментариях!
Спасибо за внимание!
Update
В свойствах изменен пункт 5. Т.к. media (hover) имеет узкую поддержку. Спасибо dom1n1k за ценное замечание.
Источник
CSS input button on iPhone
I have this site here http://www.taranmarlowjewelry.com/?page_id=5 and in the top right corner I have an input button and it looks weird on an iphone and I don’t know why. It makes into a circle/bubble like button.
Heres the HTML for the input button
and here is the CSS
Any help would be gratefully appreciated!
3 Answers 3
I fixed my problem but adjusting my css like this.
By adding -webkit-appearance: none; the button now looks good an iphone, this also works for the iPad.
If you have a lot of different buttons that this is an issue with on your site, try:
That should reset all of your input buttons without causing problems with checkboxes and other inputs. Just leave the rest of your CSS as-is.
consider setting -moz-appearance and -ms-appearance to none as well.
If you have access to a mac you can turn on developer tools in Safari and put the browser into iPhone simulation mode and try to debug it that way.
Not the answer you’re looking for? Browse other questions tagged iphone css or ask your own question.
Related
Hot Network Questions
Subscribe to RSS
To subscribe to this RSS feed, copy and paste this URL into your RSS reader.
site design / logo © 2021 Stack Exchange Inc; user contributions licensed under cc by-sa. rev 2021.12.9.40950
By clicking “Accept all cookies”, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy.
Источник
CSS Submit Buttons Examples 2020
18+ Best CSS Submit Buttons Examples from hundreds of the CSS Submit Buttons reviews in the market (Codepen.io) as derived from Avada Commerce Ranking which is using Avada Commerce scores, rating reviews, search results, social metrics. The bellow reviews were picked manually by Avada Commerce experts, if your CSS Submit Buttons does not include in the list, feel free to contact us. The best CSS Submit Buttons css collection is ranked and result in August 2020. You can find free CSS Submit Buttons examples or alternatives to CSS Submit Buttons also.
Here are the 18+ Best CSS Submit Buttons Examples
CSS Submit Buttons Examples
18 Best CSS Submit Buttons Examples
- Submit Button by Kartikey panchal
- Submit Button Concept by Thinkfar
- Submit Button 3D Effect On Hover, Focus And Active by Twikito
- Spinning Submit Button by Ty strong
- Enabling Submit Button by Zayn
- Embed Submit Button by Jordan becker
- Animated Submit Button by Sodawillow
- Animate Submit Button by Tony ooi
- Submit Button by Thelaazyguy
- Send Button With A Transition by Irem lopsum
- Oragnic Button by Rik schennink
- Submit With Micro Copy Status by Nicolás j engler
- Submit Loader by Raduan
- Submit Button by Thelaazyguy
- Button loading Animation by Joshua ward
- Button Interaction by Dhanish
- Arrowed CSS by Krar
- Animated 2 States Submit Buttons by Nour saud
Submit Button by Kartikey panchal
Highlight features
- — Created at October 20, 2018
- — Created by KartiKey Panchal
- — Created with HTML / CSS / JS Technology
Other amazing submit-buttons that should not be missed out is Submit Button by KartiKey Panchal.
Containing a very lovely background, Submit Button shows you how it works on each site. As you can see, there is a Submit demo button standing in the middle. To check its effect, you only need to click on that. After waiting for a few seconds, the result will come out with a green tick to indicate that your whole process of submission is successfully done. This brings a great experience for any visitor who is working on your sites and makes you always remember your sites.
Submit Button is worth being downloaded. You are able to do that at no cost and you had better try it on your sites to see the differences.
Submit Button Concept by Thinkfar
Highlight features
- — Created at September 17, 2017
- — Created by ThinkFar
- — Created with HTML / CSS / JS Technology
Developed by ThinkFar, Submit Button Concept is quite suitable for many kinds of websites that have huge demands of using Submit button.
This submit-button contains a very simple but cool design. It is packed with a grey background; followed by a green Submit demo button standing in the middle. In addition, there is an arrow located next to the demo button. This smart design helps users to attract more visitors and make them submit their information. Users are able to provide their best websites’ services to visitors.
Now, you are able to download and try this button on your sites without being required any coding skills.
Submit Button 3D Effect On Hover, Focus And Active by Twikito
Highlight features
- — Created at June 11, 2015
- — Created by Twikito
- — Created with HTML / CSS Technology
Developed by Twikito, Submit Button 3D Effect On Hover, focus and active is one of the most amazing submit-buttons that should not be ignored.
It is loaded with a simple but cool design with the blue background and a 3D impressive demo button. The interesting part is it is loaded with a 3D demo button. If you click on that demo button, you will see that there are three sections, including Send this , Really? and Fine! . All you need to do is to place your mouse on this button that can bring a great experience for all of your visitors.
Hence, it is time for you to download and apply this effect into your sites at no cost.
Spinning Submit Button by Ty strong
Highlight features
- — Created at January 09, 2014
- — Created by Ty Strong
- — Created with HTML / CSS Technology
Written by Ty Strong, Spinning Submit Button is known as one of the common submit-buttons that you should not ignore.
Unlike other submit-buttons, Spinning Submit Button is packed with a cute pink background that can be loved by most girls and women users. Regarding design, Spinning Submit Button has a Submit demo button standing in the middle. As its name suggests, whenever you click on that demo button, a spinning effect will come out to give you back your submission’s status. Visitors do not have to wait for a long time since the submission’s result can come back in minutes.
Now, it only takes you a few seconds to download and install this effect into your sites. So you should give yourself a try and don’t forget to tell us your thinking.
Enabling Submit Button by Zayn
Highlight features
- — Created at July 22, 2018
- — Created by Zayn
- — Created with HTML / CSS Technology
Enable Submit Button developed by Zayn should be mentioned on your list of top helpful submit-buttons.
Enable Submit Button contains a unique design. It contains not only a white background but also demos of Terms and Conditions ; followed by the two demo buttons I AGREE and I DISAGREE with submit button. To check this effect’s performance, all you need to do is to click on one of those demo buttons. If you press on I AGREE , then a submit button will appear; however, if you click on I DISAGREE , the submit button will disappear. This helps users bring a great experience to most of their visitors, turning them into your royal customers thanks to the convenient services on your sites.
Hence, you are able to download and install Enable Submit Button right on your sites.
Embed Submit Button by Jordan becker
Highlight features
- — Created at June 10, 2016
- — Created by Jordan Becker
- — Created with HTML / CSS Technology
Embed Submit Button, developed by Jordan Becker will be introduced to you in this post. If you are still looking for submit-buttons, then don’t forget to read out this review.
Embed Submit Button is loaded with a white background with a Send demo button. You are able to test out this button since after writing some texts, users are able to click on Send button. To check how Embed Submit Button works on your sites, you only need to place your mouse on and click on that. Not only users but also visitors will feel interested in the effect.
Embed Submit Button is waiting for your action. Hence, don’t forget to download and try it on your sites immediately.
Animated Submit Button by Sodawillow
Highlight features
- — Created at August 16, 2015
- — Created by sodawillow
- — Created with HTML / CSS / JS Technology
Created by sodawillow, Animated Submit Button will not let you disappointed. It is trusted by many users.
Animated Submit Button is loaded with an amazing design. It follows a white background; followed by three demo buttons with names, email and sending effect. If you want to check this effect, you only need to click on that and type your text. After finishing, users can easily click on the plane symbol to pretend to send this. A loading process comes out and a thank-you text appears to indicate that your submission has been done successfully, making visitors feel interested in services given by your sites.
Don’t forget that to attract more visitors, you need to invest in your sites. However, if you are worried about adding costs to your sites, Animated Submit Button is willing to help you by being downloaded and installed without fees. Hence, you are highly suggested to download and try it on your sites.
Animate Submit Button by Tony ooi
Highlight features
- — Created at October 19, 2015
- — Created by Tony Ooi
- — Created with HTML / CSS / JS Technology
Created by Tony Ooi, Animate Submit Button is one of the most commonly used submit-buttons that any users should not miss out.
This submit-button is loaded with a smart and cool design. It has a grey background; followed by the two submit demos. Animate Submit Button shows you two examples of submitting pass and submitting fail. If you want to check one by one, all you need to do is to click on the two Submit buttons. In case your submission is done successfully, the green tick will appear; otherwise, a red cross will come out to indicate that your submission has been failed. You can easily type your email in the two Email boxes to test this button.
Hence, to provide your visitors with the best services and keep them staying longer on your sites, simply download and try this effect on your sites.
Submit Button by Thelaazyguy
Highlight features
- — Created at July 29, 2017
- — Created by thelaazyguy
- — Created with HTML / CSS / JS Technology
Submit Button by thelaazyguy is a highly recommended submit button that should not be ignored by any users.
Submit Button contains a very simple but cool design. It has a white background; followed by a Submit demo button standing in the middle. More interestingly, whenever you click on that demo button, a green tick will come out immediately to indicate that your submission has been done successfully. Visitors do not need to wait for a long time since the whole process of submission is totally done after a click. This brings a great experience for visitors when working on your sites and makes them feel interested in what they are doing on your sites.
Hence, if you want to keep your visitors staying longer on your sites, don’t forget to download and apply it to your sites immediately before it is too late.
Send Button With A Transition by Irem lopsum
Highlight features
- — Created at August 04, 2014
- — Created by Irem Lopsum
- — Created with HTML / CSS / JS Technology
Send Button With a Transition is known as one of the most amazing submit-buttons that you should ignore. This effect is suitable for many websites that want to focus on small details like the Submit button.
Send Button With a Transition contains a good look and cool design. It is loaded with an orange background; followed by a submit demo button. Unlike other submit-buttons, the demo button takes a plane symbol to be its highlighter. Whenever you click on that demo, the plan symbol will go away and a white tick appears to inform that your submission is done successfully. Being equipped with a transition, Send Button With a Transition truly amazes not only users but also visitors, making the later satisfied with their result.
Hence, you are strongly recommended to download and install this effect into your sites immediately.
Oragnic Button by Rik schennink
Highlight features
- — Created at March 12, 2014
- — Created by Rik Schennink
- — Created with HTML / CSS / JS Technology
Developed by Rik Schennink, Organic Button shows you a very different way of submitting.
Organic Button is packed with a white background with a blue Send button standing in the middle. As you click on that button, you have to wait for a few seconds to make the whole submission process in use. After that, when you are done with your submission, a green ready button will show up. Unlike other submit-button, Organic Button has a very simple design; however, it can make your websites become fresher and more interesting to most visitors.
Now, it is time for you to download and install this effect into your sites right now.
Submit With Micro Copy Status by Nicolás j engler
Highlight features
- — Created at September 30, 2017
- — Created by Nicolás J Engler
- — Created with HTML / CSS / JS Technology
If you are still looking for another amazing submit-button, then you should miss out this review. In this post, you are introduced to Submit With Micro-copy Status effect that will amaze all of us thanks to its great features.
Submit With Micro-copy Status is loaded with a simple design; followed by a white background and a Submit demo text standing in the middle. However, the most interesting part is this demo button contains 3 functions in one. In order to understand more, we would like you to click on that demo button and disclose the differences. As you click on that, the signal will be sent immediately, and you are informed whether your submission is done or not. This makes visitors feel very convenient since they do not have to wait for a long time to find out the result.
Now, it is time to complete your task by downloading and installing this effect into your site at no cost.
Submit Loader by Raduan
Highlight features
- — Created at May 02, 2018
- — Created by Raduan
- — Created with HTML / CSS / JS Technology
Submit Loader, developed by Raduan is an amazing submit-button for your site. Whenever your site has Send button, this effect is a perfect choice.
Submit Loader is loaded with a simple but cool design; followed by a black background and a Send demo button located in the middle. To check Sumit Loader’s performance, all you need to do is to click on that demo button. The interesting part is after clicking on it, a tick with a circle outside comes out to help you know that your things are successfully sent. Believe or not, visitors will feel satisfied with your sites.
Submit Loader is waiting for your action. You only take a few seconds to download and install this effect on your sites without causing any fees.
Submit Button by Thelaazyguy
Highlight features
- — Created at July 29, 2017
- — Created by thelaazyguy
- — Created with HTML / CSS / JS Technology
Developed by thelaazyguy, Submit Button is a smart submit-button effect that should not be ignored.
Despite containing a very simple design, Submit Button amazes all users by its amazing features. It has a white background with a Submit demo button standing in the middle. After a few seconds, visitors can easily receive their result whether their submission is successful or not. To do that, you only need to click on that demo button and see the differences. The whole process even takes visitors seconds to complete with a green tick coming out. Everything is perfect to try on, which makes visitors feel satisfied with your sites’ service.
Now, it is time for you to get Submit Button downloaded and installed immediately into your sites.
Button loading Animation by Joshua ward
Highlight features
- — Created at September 27, 2017
- — Created by Joshua Ward
- — Created with HTML / CSS / JS Technology
Button Loading Animation by Joshua Ward is one of the most widely used submit-buttons for most users. Unlike the other submit-button effect, Button Loading Animation is a promising effect that brings more benefits to your sites.
Button Loading Animation is packed with a white background and a Submit demo button located in the middle. The difference lies on its useful effect. As you click on that demo button, your submission will be in the process. A loading animation comes out and a white tick appears to inform that your submission has been completed successfully. Visitors do not need to wait for a long time to receive their results since the whole submission process only takes them a few seconds.
Then, you are strongly suggested to download and apply this effect right on your sites. If you find it useful, let’s share with your friends and leave us your comments.
Button Interaction by Dhanish
Highlight features
- — Created at July 18, 2017
- — Created by Dhanish
- — Created with HTML / CSS / JS Technology
Button Interaction by Dhanish is a perfect choice for any websites that need to do the whole process of submission quickly.
Button Interaction contains a very simple but cool design. It possesses a white background; followed by a Submit demo button. More interestingly, whenever you click on that button, the submission is in the process and a green circle with a white tick inside comes out suddenly to inform visitors whether their submission is done or not. Button Interaction helps increase the interaction between users and their visitors and wish to provide visitors with the most convenient services that they have.
Hence, you are highly recommended to download and install this effect into your sites without being required any coding skills.
Arrowed CSS by Krar
Highlight features
- — Created at May 19, 2018
- — Created by Krar
- — Created with HTML / CSS Technology
For Submit Button on your site, you are able to totally rely on Arrowed CSS , developed by Krar.
Arrowed CSS is packed with a simple design; followed by a dark-grey background and a Submit button standing in the middle. Whenever you place your mouse on this demo button, a yellow slide will come out and partly turn into an arrow. At the same time, the CSS hover effect also appears that makes your sites become professional and unique and you’re your site attract a stable number of visitors and viewers.
Hence, you are highly suggested to download and install this effect into your sites without being worried. It is certain that Arrowed CSS will not let you down.
Animated 2 States Submit Buttons by Nour saud
Highlight features
- — Created at January 24, 2018
- — Created by Nour Saud
- — Created with HTML / CSS / JS Technology
Created by Nour Saud, Animated 2 States Submit Buttons are another amazing submit-button effect that deserves your patience.
Animated 2 States Submit Buttons are loaded with a smart design. It has a white background and two states of submit buttons. This animation effect tends to show you two kinds of submit buttons. One is Success State Animation in which a green tick demo will come out to let you know that your submission is finished successfully, meanwhile, the Error State Animation is for unsuccessful submission with a read warning exclamation mark. To check how those demos work on your sites, all you need to do is to click on them.
Hence, Animated 2 States Submit Buttons are waiting for your decision. If you want to experience its impressive features, don’t forget to download and install it to your sites immediately.
How Avada Commerce ranks CSS Submit Buttons examples list
These above 18 CSS Submit Buttons examples for CSS are ranked based on the following criterias:
- The ratings on CSS Examples
- The css’s rank on search engines
- The prices and features
- The css provider’s reputation
- Social media metrics such as Facebook, Twitter and Google +
- Reviews and assessment by Avada Commerce
Top 18+ CSS Submit Buttons Examples
Special thanks to all vendors which contributed the best 18 CSS Submit Buttons examples. We honestly recommend you to give every css above a try if possible. We create this review series with the aim of helping CSS online stores find the best CSS Submit Buttons for their website. All of the information on the review (including features, description, prices, and links) is collected from the vendor’s website or their own published page/ selling channels.
The list of the best 18 CSS Submit Buttons examples is kept up-to-date on a regular basis by our team. Please feel free to reach us out if you have any questions related to this css review.
Don’t see your css on the list? Wanna contribute more content to this review? Contact us
Find more CSS, JS Libraries, please visit our CSS, JS Collections!
Источник