- Android Studio Plugin Development
- Introduction
- Configuring IntelliJ Platform Projects for Android Studio Plugin Development
- Matching Versions of the IntelliJ Platform with the Android Studio Version
- Configuring the Plugin build.gradle File
- Configuring the Plugin plugin.xml File
- Android Specific Extension Points
- Additional Articles and Resources
- Open Source Plugins for Android Studio
- Manage plugins
- Open plugin settings
- Install plugin from repository
- Install plugin from disk
- Remove plugin
- Disable plugin
- Required plugins
- Add a required plugin for your current project
- Develop your own plugins
- Custom plugin repositories
- Replace the default plugin repository
- Productivity tips
- Filter and sort search results
- Tutorial: Create your first Android application
- Create a new Android project
- Create a project
- Configure project JDK
- Explore the project structure
- Edit the UI layout
- Open the UI designer
- Add image to the UI layout
- Add text to the UI layout
- Add style to text
- Make the application interactive
- Build and run the application
- Configure Android virtual device
- Run the application
Android Studio Plugin Development
Introduction
Android Studio plugins extend or add functionality to the Android Studio IDE. Plugins can be written in Kotlin or Java, or a mix of both, and are created using IntelliJ IDEA and the IntelliJ Platform. It’s also helpful to be familiar with Java Swing. Once completed, plugins can be packaged and distributed at JetBrains Plugin Repository.
Android Studio plugins are not Android modules or apps to run in the Android operating system, such as smartphones or tablets.
Configuring IntelliJ Platform Projects for Android Studio Plugin Development
To create a new Android Studio plugin project, follow the tutorial on the Getting Started with Gradle page. The tutorial produces a skeleton project suitable to use as a starting point for an Android Studio plugin. On the New Project Configuration Screen of the New Project Wizard tutorial, choose Gradle from the product category pane as described in the tutorial, not Android. Some minor modifications to the skeleton project are needed, as discussed below.
Matching Versions of the IntelliJ Platform with the Android Studio Version
For API compatibility, it is essential to match the version of the IntelliJ Platform APIs used for plugin development with the target version of Android Studio. The version number of Android Studio contains the version of the underlying IntelliJ Platform APIs that were used to build it.
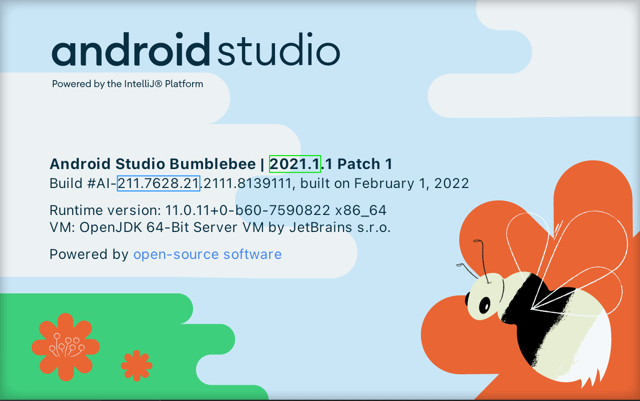
To find the version of the IntelliJ Platform used to build Android Studio, use the Android Studio About dialog screen. An example is shown below. In this case, the (BRANCH.BUILD.FIX) version of the IntelliJ Platform is 191.8026.42 , which corresponds to the IntelliJ IDEA version 2019.1.4. The build.gradle configuration steps section below explains how to set the IntelliJ Platform version to match the target version of Android Studio.
Configuring the Plugin build.gradle File
The use-case of developing for a non-IntelliJ IDEA IDE is reviewed in the Plugins Targeting Alternate IntelliJ Platform-Based IDEs section of the Configuring Gradle for IntelliJ Platform Plugins page. The particular example in that section discusses configuring a plugin project for PhpStorm, so the details for an Android Studio plugin project are reviewed here.
Here are the steps to configure the build.gradle file for developing a plugin to target Android Studio:
The Gradle plugin attributes describing the configuration of the IntelliJ Platform used to build the plugin project must be explicitly set. Continuing with the example above, set the intellij.version value to 191.8026.42 . Alternatively, specify intellij.localPath to refer to a local installation of Android Studio.
Android Studio plugin projects that use APIs from the android plugin must declare a dependency on that plugin. Declare the dependency in build.gradle using the Gradle plugin intellij.plugins attribute, which in this case lists the directory name of the plugin.
The best practice is to use the target version of Android Studio as the IDE Development Instance. Set the Development Instance to the (user-specific) absolute path to the target Android Studio application.
The snippet below is an example of configuring the Setup and Running DSLs in a build.gradle specific to developing a plugin targeted at Android Studio.
Configuring the Plugin plugin.xml File
When using APIs from the android plugin, declare a dependency:
As discussed in the Plugin Dependencies section of this guide, a plugin’s dependency on Modules Specific to Functionality must be declared in plugin.xml . When using Android Studio-specific features (APIs), a dependency on com.intellij.modules.androidstudio must be declared as shown in the code snippet below. Otherwise, if only general IntelliJ Platform features (APIs) are used, then a dependency on com.intellij.modules.platform must be declared as discussed in Plugin Compatibility with IntelliJ Platform Products.
Android Specific Extension Points
See Android Plugin section in Extension Point List.
Additional Articles and Resources
Open Source Plugins for Android Studio
When learning new development configurations, it is helpful to have some representative projects for reference:
ADB Idea plugin for Android Studio and Intellij IDEA that speeds up Android development.
Источник
Manage plugins
Plugins extend the core functionality of IntelliJ IDEA. For example, install plugins to get the following features:
Integration with version control systems, issue trackers, build management servers, and other tools.
Coding assistance support for various languages and frameworks.
Shortcut hints, live previews, File Watchers, and so on.
Coding exercises that can help you to learn a new programming language.
Open plugin settings
Press Ctrl+Alt+S to open the IDE settings and select Plugins .
Use the Marketplace tab to browse and install plugins from the JetBrains Plugin Repository or from a custom plugin repository.
Use the Installed tab to browse bundled and installed plugins, enable, disable, update, or remove them. Disabling unnecessary plugins can increase performance.
Most plugins can be used with any JetBrains product. Some are limited only to commercial products, others require a separate license.
If a plugin depends on some other plugin, IntelliJ IDEA will notify you about the dependencies. If your project depends on certain plugins, add them to the list of required plugins.
If existing plugins do not provide some functionality that you need, you can create your own plugin for IntelliJ IDEA. For more information, see Develop your own plugins.
By default, IntelliJ IDEA includes several bundled plugins. You can disable bundled plugins, but they cannot be removed. You can install additional plugins from the plugin repository or from a local archive file (ZIP or JAR).
Install plugin from repository
Press Ctrl+Alt+S to open the IDE settings and select Plugins .
Find the plugin in the Marketplace and click Install .
To install a specific version, go to the plugin page in the JetBrains Plugin Repository, download and install it as described in Install plugin from disk. For example, you can do it if the most recent version of the plugin is broken.
Install plugin from disk
Download the plugin archive (ZIP or JAR).
Press Ctrl+Alt+S to open the IDE settings and select Plugins .
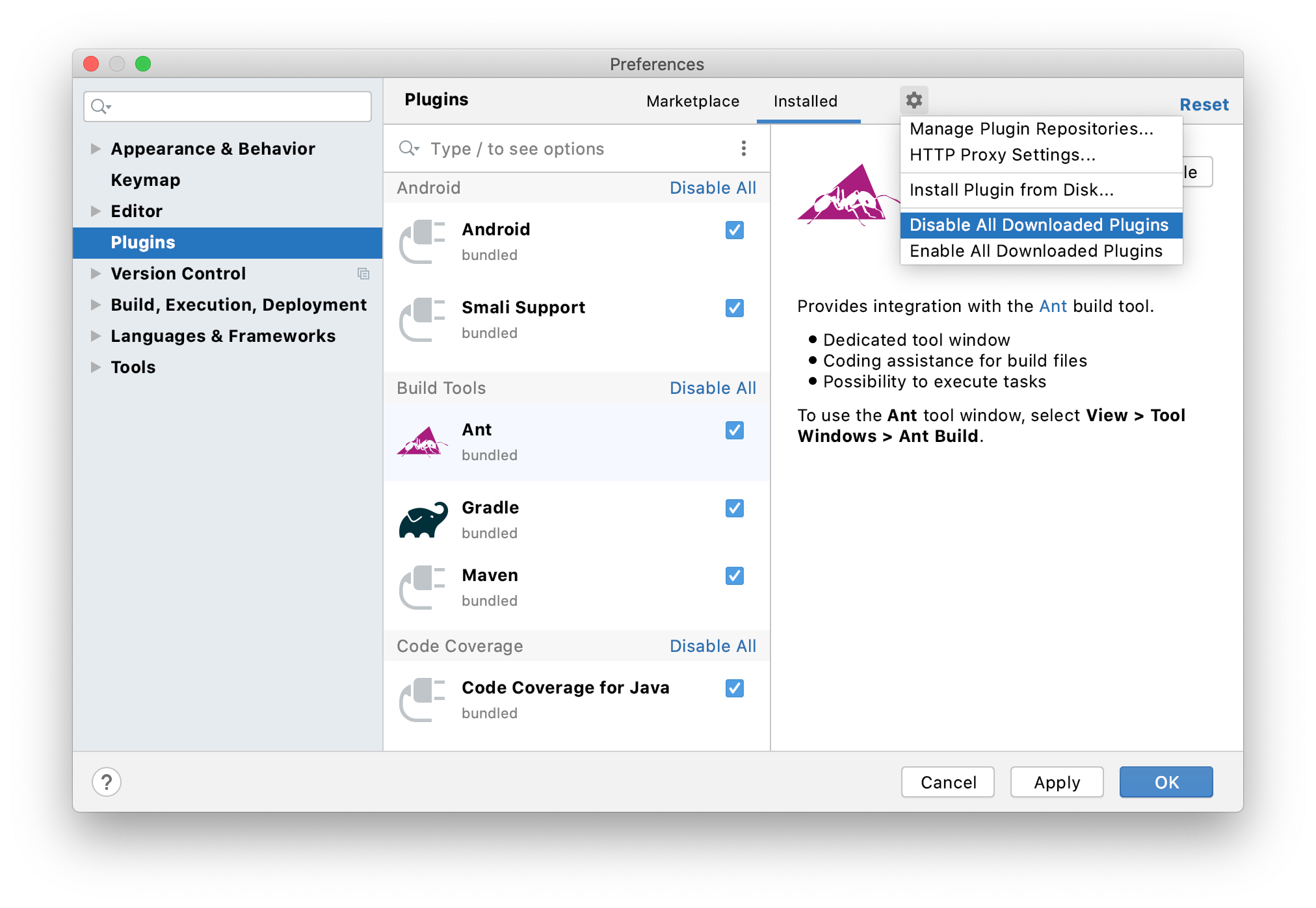
On the Plugins page, click and then click Install Plugin from Disk .
Select the plugin archive file and click OK .
Click OK to apply the changes and restart the IDE if prompted.
Remove plugin
You cannot remove bundled plugins.
Press Ctrl+Alt+S to open the IDE settings and select Plugins .
Open the Installed tab and find the plugin that you want to remove.
Click on the plugin’s description pane and select Uninstall .

If you need to remove a plugin without launching IntelliJ IDEA, you can delete it manually from the plugin directory.
Disable plugin
You can disable a plugin without removing it if you do not need the corresponding functionality.
Press Ctrl+Alt+S to open the IDE settings and select Plugins .
Open the Installed tab, find and select the plugin that you want to disable.
Click on the plugin’s description pane and select Disable .
Alternatively, you can use the checkboxes in the list of plugins or the Disable All buttons for plugin categories.
You can disable or enable all manually installed plugins at once (non-bundled) in the menu under .
Required plugins
A project may require plugins that provide support for certain technologies or frameworks. You can add such plugins to the list of required plugins for the current project, so that IntelliJ IDEA will verify that the plugins are installed and enabled. It will notify you if you forget about some plugin, or someone on your team is not aware about the dependency as they work on the project.
Add a required plugin for your current project
Make sure the required plugin is installed.
Press Ctrl+Alt+S to open the IDE settings and select Build, Execution, Deployment | Required Plugins .
On the Required Plugins page, click and select the plugin. Optionally, specify the minimum and maximum version of the plugin.
To specify the required version of IntelliJ IDEA itself, add IDE Core to the list of required plugins.
When you open the project in IntelliJ IDEA, it will notify you if the plugin is disabled, not installed, or requires an update.
Click the link in the notification message to quickly enable, install, or update the required plugin.
Develop your own plugins
You can use any edition of IntelliJ IDEA to develop plugins. It provides an open API, a dedicated SDK, module, and run/debug configurations to help you.
The recommended workflow is to use Gradle. The old workflow using the internal IntelliJ IDEA build system is also supported. For more information, see the IntelliJ Platform SDK Developer Guide.
Custom plugin repositories
By default, IntelliJ IDEA is configured to use plugins from the JetBrains Plugin Repository. This is a public repository where everyone can host their plugins. However, if you develop plugins for internal use only, you can set up a custom plugin repository for them.
For information about setting up a custom plugin repository, see the IntelliJ Platform SDK documentation.
Once you set up your plugin repository, add it to IntelliJ IDEA:
Press Ctrl+Alt+S to open the IDE settings and select Plugins .
On the Plugins page, click and select Manage Plugin Repositories .
In the Custom Plugin Repositories dialog, click and specify your repository URL. It must point to the location of the updatePlugins.xml file. The file can be on the same server as your custom plugins, or on a dedicated one.
Click OK in the Custom Plugin Repositories dialog to save the list of plugin repositories.
Click OK in the Settings/Preferences dialog to apply the changes.
When you search for plugins, IntelliJ IDEA will show you results both from the default JetBrains Plugin Repository and any custom repositories that you specify. To browse only a certain custom plugin repository, type repository: followed by the URL of the repository in the search field on the Marketplace tab of the Plugins page. For example:
Alternatively, you can add your custom plugin repositories using the idea.plugin.hosts property:
From the main menu, select Help | Edit Custom Properties .
Add the idea.plugin.hosts property to the platform properties file and specify the URL of the updatePlugins.xml file. For example:
To add multiple URLs, separate them with semicolons ; .
Restart IntelliJ IDEA.
You may want to replace the default JetBrains Plugin Repository with your custom plugin repository. This can be helpful if you want only your custom repository plugins to be available from IntelliJ IDEA.
Replace the default plugin repository
From the main menu, select Help | Edit Custom Properties .
Add the idea.plugins.host property to the platform properties file and specify the URL of the application that can properly handle requests from IntelliJ IDEA, that is, act as the default plugin repository application instead of JetBrains Plugin Repository.
In particular, it should handle the following requests:
Restart IntelliJ IDEA.
If you replace the default plugin repository, the search field on the Marketplace tab of the Plugins dialog will browse only the plugins in the new default repository and any custom repositories that you add.
Productivity tips
Filter and sort search results
Type a forward slash / in the search string to see options for filtering and sorting search results. For example, you can add the following options to your search string to list only language-related plugins and sort them by the number of downloads:
Источник
Tutorial: Create your first Android application
In this tutorial, we will create a simple yet fully-functional Android application that counts how many times you tap a droid image. After that, we will run it on an Android virtual device.
This tutorial covers a simple scenario to help you get started with Android development in IntelliJ IDEA. For comprehensive how-to guides and reference documentation, visit the Android Studio user guide.
Create a new Android project
Create a project
Launch IntelliJ IDEA. On the Welcome screen, click New Project . If you already have a project open, from the main menu select File | New | Project .
In the New Project wizard, select Android on the left.
If you don’t have the Android SDK configured, IntelliJ IDEA will detect this and prompt you to download it:
Select the components you want to install. If you haven’t installed the Android SDK tools before, all the required components will be preselected.
Optionally, modify the location for the Android SDK, and click Next :
Review the installation settings and click Finish to start the download:
When all components have been downloaded and installed, click Finish :
Select Empty Activity as the project template:
On the last step, type HelloDroid as the project name and select Java as the language:

Configure project JDK
Now that we have created our first project, let’s make sure it uses the correct JDK.
From the main menu, choose File | Project Structure and go to Platform Settings | SDKs . Select the Android SDK and make sure that the correct Java version is selected in the Java SDK field.
We recommend that you use Java SE 11 or Java SE 8 for Android development in IntelliJ IDEA. If you don’t have the correct JDK installed, in the Project Structure dialog, click the Add New SDK button on the toolbar and select Download JDK :
In the Settings/Preferences dialog ( Ctrl+Alt+S ), go to Build, Execution, Deployment | Build Tools | Gradle and select the correct Java version (8.x or 11.x).

Explore the project structure
For Android projects, there’s a dedicated view in the IntelliJ IDEA Project tool window: click Project in the top-left corner and select Android .
This view doesn’t reflect the actual hierarchy of files on your disk — it is organized by modules and file types to ease navigation between source files of your project. Note that it hides project files and directories that you don’t commonly use (to see them, choose the Project view):
The app folder consists of the following subfolders:
manifests : contains the AndroidManifest.xml file, which holds general information about the application processed by the Android operating system. Among other things, it declares the package name that serves as a unique identifier for your application and the minimum version of the Android SDK required for the device where the application will run. It also declares the entry points of the application, along with permissions the application requires. For details, see App Manifest Overview.
java : contains the Java source code files grouped by packages, including JUnit tests.
res : contains all non-code resources, such as XML layout files, UI strings, images, and so on.
The Gradle Scripts folder contains all the project’s build-related configuration files.
Edit the UI layout
At this stage, the user interface of our sample HelloDroid application is based on a very simple layout defined in the activity_main.xml file located in the res/layout folder.
Let us modify the auto-generated user interface and see how the application layout is rendered without running it on any physical or virtual device.
Open the UI designer
In the Android project view, go to the app/res/layout and double-click the activity_main.xml file to open it. Note that since IntelliJ IDEA downloads the components required to render layout files, opening it may take a few seconds.
If the UI designer fails to open, and you get the Design editor is unavailable until after a successful project sync error, press Ctrl+Shift+A , search for the Sync Project with Gradle Files action, and wait for the sync to finish.
By default, IntelliJ IDEA provides a graphical view of the layout file, but you can also switch to the source code view, or view the text and the graphical representation side by side — use the icons in the top-right corner of the UI Designer pane:
This pane shows a rectangular canvas that is synchronized with the layout definition and with the Component Tree , so any changes to the canvas are reflected there accordingly.
Normally, layout files have a layout manager as their root element (for example, LinearLayout , FrameLayout , ConstraintLayout , and so on). In our example, the root element in activity_main.xml is ConstraintLayout that is responsible for positioning the elements of the application interface. For the purpose of this tutorial, we are not going to modify it, but you can learn more about designing interfaces from Build a Responsive UI with ConstraintLayout.
To eliminate distraction and only see how your layout is represented, click the Select Design Surface icon in the top-left corner and choose Design :
Now let’s delete the existing text element. To do this, right-click the text label and choose Delete from the context menu.
Now the UI layout looks like the following, and we are ready to start designing the layout of our application:
Add image to the UI layout
Now let’s add a droid image to our layout.
In the Android project view, expand the app/res folder and drag the image you want to use into the drawable folder. For this tutorial, we’ve downloaded a Hello Droid image from the Internet and saved it with the dimensions 50×50 px.
Return to the activity_main.xml file opened in the Designer pane, from the Palette choose the ImageView element, and drag it to the canvas to the position where you want the image to appear.
In the Pick a Resource dialog that opens, choose the resource file you’ve added and click OK :
Next, we need to modify the default id of the imageView element to be able to reference it later.
Select it in the Component Tree and in the Attributes pane on the right, enter the new identifier in the id field: droidImage . Press Enter ; in the dialog that opens, confirm that you want to update all references to the image element id:

Add text to the UI layout
Now let’s add some text to our layout.
In the Palette pane, pick the TextView element and drag it to the canvas below the image.
The widget displays some default text: TextView . To change it and link it to a string, we need to create a new text resource.
Select the textView element in the Component Tree on the left. In the Attributes pane on the right, click the Pick a Resource icon next to the text attribute:
In the dialog that opens, click the Add resource to the module icon in the top left corner and choose String Value .
In the New String Value dialog, enter the resource name ( welcome_text ) and the resource value ( Hello! I’m a droid. ):
Click OK to save the value and then click OK in the Pick a Resource dialog.
Now let’s modify the textView element id the same way we did with imageView .
Select textView in the Component Tree on the left, and in the Attributes pane set the id to a new value: clickCounter .
Add style to text
Now let’s add some style to the text to make it look more appealing.
Pad the text a bit: locate the padding attribute, and set all values to 10dp :
Change the font color: locate the textColor attribute, and click the Pick a Resource icon next to it.
In the dialog that opens, click the Add resource to the module icon in the top left corner and choose Color Value .
Enter the resource name ( text_color ) and the value ( #9C27B0 ):
Change the font size: locate the TextSize property and click the Pick a Resource icon next to it.
In the dialog that opens, click the Add resource to the module icon in the top left corner and choose Dimension Value .
Enter the resource name ( text_size ) and the value ( 24sp ):

As a result, your user interface now looks like the following:
To check what your application UI looks like in landscape orientation, click the Orientation for Preview icon on the Designer toolbar and choose Landscape :
To preview what your layout looks like on different devices, select another device from the device list:
Make the application interactive
Although our sample application is fully functional at this point, it does not support any form of interaction yet. Let’s modify it to support tap events.
In the Android project view, locate the MainActivity file under app\java\com.example.hellodroid and double-click to open it.
MainActivity is not a very meaningful class name, so let’s rename it.
Right-click this file in the Android project view and choose Refactor | Rename from the context menu or press Shift+F6 . In the dialog that opens, change the class name HelloDroidActivity and click Refactor :
All references to this class will be updated automatically, and your application’s source code will look as follows:
Replace the code in HelloDroid.java with the following:
Note that the identifiers we’ve used in the source code correspond to those we’ve set in our layout definition file, otherwise our code would not work.
Build and run the application
Now let’s build our application and run it on a virtual device.
Configure Android virtual device
First of all, to be able to run our application, we need to configure a virtual device.
In the main IntelliJ IDEA toolbar, click the devices list and choose AVD Manager :
On the first step of the wizard, click Create Virtual Device :
On the next step, we need to select the hardware that our virtual device will emulate.
Let’s select Phone on the left, and choose Pixel 2 as the target device:
Choose the system image you want to mimic on the virtual device, that is the OS version, the Android API level, the application binary interface (ABI), and the target SDK version:
Click the Download link next to the system image you want to mimic on the virtual device. For this tutorial, we’ve chosen to download the R system image.
In the License Agreement dialog that opens, read the license agreement and accept it, then click Next and wait for the download to finish. When the system image has been downloaded, select it and click Next in the System Image step of the wizard.
On the last step, you can modify your virtual device name and select the startup size and orientation of the screen. Choose the portrait layout and click Finish :
The newly configured device appears in the Android Virtual Device Manager .
Run the application
On the main IntelliJ IDEA toolbar, make sure the automatically created Run configuration and the virtual device we’ve just configured are selected and click :
The Android emulator will launch after the build has successfully finished, with our application started:
Click the droid image and see how the application processes the tap events, counts them and returns the corresponding message:

For information on how to run the app on a hardware device, refer to Android Studio: Run apps on a hardware device.
Источник