- Как я могу установить шрифты iPhone на свой Android?
- Как я могу установить шрифты iPhone на Android?
- Как получить шрифт iOS и эмодзи на Android?
- Как мне получить шрифты iOS на моем Android без рута?
- Как мне добавить шрифты на свой телефон Android?
- Как мне установить на свой телефон разные шрифты?
- Почему я вижу только поля вместо текста?
- Как я могу изменить свой Android на iOS?
- Отображаются ли Android-эмодзи на iPhone?
- Как обновить Emojis на Android?
- Как мне увидеть все шрифты на моем Android?
- Как я могу изменить шрифт на моем телефоне без приложения?
- Как мне загрузить новые шрифты?
- Какие шрифты доступны в Android?
- Как установить шрифты TTF?
- Шрифт Apple San Francisco на Android: где скачать и как установить
- как установить шрифт Apple San Francisco на Android-смартфон или планшет
- iFont 5.9.8.1121
- 🔠 10 лучших бесплатных шрифтов для приложений Android и iOS
- Почему хороший шрифт так важен?
- 10 бесплатных шрифтов
- Roboto (бесплатный шрифт Google для Android)
- San Francisco (Бесплатный шрифт для iOS)
- Open Sans (Бесплатный шрифт Google)
- Lato (Бесплатный шрифт Google)
- Montserrat (Бесплатный шрифт Google)
- Proxima Nova
- Ubuntu
- Nunito
- Source Sans Pro
- Заключение
- Выбор шрифтов, интервалов и цветов для мобильных приложений
Как я могу установить шрифты iPhone на свой Android?
Как я могу установить шрифты iPhone на Android?
Ссылка для загрузки шрифта iOS 13
Чтобы применить шрифт на устройстве Android, просто вы можете выбрать тему телефона или использовать сторонние инструменты, такие как ifont и MIUI Custom Font Installer. Загрузите шрифт и поместите его во внутреннюю память телефона. Откройте приложение темы на своем телефоне и перейдите к параметру шрифта, чтобы найти его на своем телефоне и применить.
Как получить шрифт iOS и эмодзи на Android?
Посетите магазин Google Play и найдите клавиатуру emoji apple или шрифт apple emoji. Результаты поиска будут включать в себя клавиатуру эмодзи и приложения для шрифтов, такие как Kika Emoji Keyboard, Facemoji, Симпатичные смайлики для клавиатуры Emoji и шрифты Emoji для Flipfont 10. Выберите приложение для смайликов, которое хотите использовать, загрузите его и установите.
Как мне получить шрифты iOS на моем Android без рута?
Без рута с лаунчером
- Загрузите GO Launcher из Play Store.
- Откройте программу запуска, нажмите и удерживайте главный экран.
- Выберите GO Settings.
- Прокрутите вниз и выберите Шрифт.
- Коснитесь Выбрать шрифт.
- Найдите свой шрифт в списке или выберите «Сканировать шрифт».
- Это оно!
Как мне добавить шрифты на свой телефон Android?
- Скопируйте файлы шрифтов TTF или OTF на свой телефон.
- Нажмите и удерживайте в любом месте на главном экране и выберите «Настройки GO».
- Выберите «Шрифт»> «Выбрать шрифт».
- Выберите свой шрифт или нажмите «Сканировать», чтобы добавить файлы, хранящиеся на вашем устройстве.
Как мне установить на свой телефон разные шрифты?
В меню настроек Action Launcher коснитесь опции «Внешний вид». Прокрутите вниз в меню «Внешний вид» и нажмите «Шрифт». Выберите один из настраиваемых шрифтов Action Launcher, доступных в меню «Шрифт». Нажмите на один из вариантов, чтобы подтвердить свой выбор, а затем нажмите кнопку «Назад», чтобы вернуться в панель приложений.
Почему я вижу только поля вместо текста?
Эти поля и вопросительные знаки появляются потому, что поддержка эмодзи на устройстве отправителя отличается от поддержки эмодзи на устройстве получателя. … Когда выпускаются новые версии Android и iOS, чаще встречаются блоки смайликов и заполнители вопросительных знаков.
Как я могу изменить свой Android на iOS?
Если вы хотите перенести закладки Chrome, обновите Chrome до последней версии на своем устройстве Android.
- Нажмите «Переместить данные с Android». …
- Откройте приложение «Переместить в iOS». …
- Ждите кода. …
- Используйте код. …
- Выберите свой контент и ждите. …
- Настройте свое устройство iOS. …
- Заканчивать.
Отображаются ли Android-эмодзи на iPhone?
Когда вы отправляете смайлик со своего устройства Android кому-то, кто пользуется iPhone, он не видит того же смайлика, что и вы. И хотя существует кроссплатформенный стандарт для смайликов, они не работают так же, как смайлы или донгеры на основе юникода, поэтому не каждая операционная система отображает этих маленьких парней одинаково.
Как обновить Emojis на Android?
Перейдите в меню «Настройки»> «Язык»> «Клавиатура и способы ввода»> «Клавиатура Google»> «Дополнительные параметры» и включите смайлы для физической клавиатуры.
Как мне увидеть все шрифты на моем Android?
Чтобы изменить шрифт Android, перейдите в «Настройки»> «Мои устройства»> «Дисплей»> «Стиль шрифта». Кроме того, если вы не можете найти существующие шрифты, которые вам нужны, вы всегда можете приобрести и загрузить шрифты для Android в Интернете.
Как я могу изменить шрифт на моем телефоне без приложения?
Проверьте, есть ли в вашем телефоне встроенные настройки шрифтов.
- Перейти к настройкам.
- Нажмите на Экран> Масштаб экрана и шрифт.
- Прокрутите вниз, пока не найдете Стиль шрифта.
- Выберите нужный шрифт и подтвердите, что хотите установить его как системный шрифт.
- Оттуда вы можете нажать кнопку «+» Загрузить шрифты.
Как мне загрузить новые шрифты?
Установка шрифта в Windows
- Загрузите шрифт с Google Fonts или другого сайта шрифтов.
- Разархивируйте шрифт, дважды щелкнув файл. …
- Откройте папку шрифтов, в которой будет отображаться шрифт или шрифты, которые вы загрузили.
- Откройте папку, затем щелкните правой кнопкой мыши каждый файл шрифта и выберите «Установить». …
- Теперь ваш шрифт должен быть установлен!
Какие шрифты доступны в Android?
В Android всего три общесистемных шрифта;
- засечки (Droid Serif),
- моноширинный (Droid Sans Mono).
Как установить шрифты TTF?
(В качестве альтернативы вы можете установить любой шрифт TrueType, перетащив файл *. Ttf в папку Fonts, или щелкните файл шрифта правой кнопкой мыши в любом окне проводника и выберите «Установить» в контекстном меню.)
Источник
Шрифт Apple San Francisco на Android: где скачать и как установить
Шрифт Apple San Francisco, первый (за 20 лет) свой фирменный шрифт компания нарисовала в конце 2014-го. Разработан он был на основе комбинации элементов шрифтов Helvetica и FF DIN.
Apple San Francisco считается одним из самых четких, элегантных и разборчивых и по сей день успешно используется в iOS, macOS и tvOS.
А с недавних пор его не менее успешно можно установить и юзать на Android-смартфон или планшет в качестве обычного общесистемного шрифта.
Но, разумеется, не просто так. Apple San Francisco для Android в настоящее время существует пока только в виде Magisk-модуля (с открытым исходным кодом). Но зато он прекрасно «дружит» с любой встроенной системой управления шрифтами Android.
Так что, если в наличии смартфон с root-правами и предустановленным Magisk Manager, то с установкой и настройкой вопросов вообще никаких — шьем модуль и вперед. Итак.
как установить шрифт Apple San Francisco на Android-смартфон или планшет
Значит, для начала идем на страничку разработчика шрифта на Github [ССЫЛКА ВОТ], там открываем меню «Assets» (внизу страницы) и скачиваем файл-архив, который называется SFP_4.6.zip:
Далее устанавливаем модуль со шрифтом через Magisk Manager. Процедура установки стандартная:
- запускаем приложение Magisk Manager на смартфоне, тапаем кнопку с «пазликом» во всплывающем меню внизу экрана;
- на экране «Модулей» тапаем «Установка из хранилища» (сверху), через «Проводник» указываем путь к файлу SFP_4.6.zip в папке «Загрузки» и запускаем установку;
- после её завершения перезагружаем смартфон (кнопка «Перезагрузка» — в правом нижнем углу экрана).
Ну вот и всё. Теперь на вашем смартфоне/планшете в качестве основного системного тоже установлен оригинальный шрифт Apple San Francisco.
И так как он именно основной системный, то отображается везде — и в «шторке» быстрых настроек, и на всех сайтах, и в приложениях (при условии, конечно, что на сайте или в приложении принудительно не применяются какие-то особенные шрифты). В сравнении с тоже фирменными шрифтами семейства Google Sans (как у Pixel-ей) сугубо визуальных отличий практически никаких, но тем не менее…
Источник
iFont 5.9.8.1121






iFont – это приложение для тех, кто любит делать свой девайс максимально привлекательным. С помощью этой программы вы сможет выбрать один из множества шрифтов.
Если вы всегда любили кастомизировать свой девайс, то это приложение – ваш выбор. Огромное множество шрифтов на любой вкус, выбирайте понравившиеся, и соединяйте их как вам вздумается.
Приложение имеет обширный выбор, это позволит менять вам свой интерфейс хоть каждый день. Разнообразьте свой гаджет с приложением iFont(Expert of Fonts).
Давайте разложим по полочкам все возможности программы iFont:
- Уникальность, таких программ существует крайне мало, да и функционал у них куда меньше.
- Приятный интерфейс.
- Огромный выбор.
- Если вы хотите выгодно отличить свой гаджет – это приложение создано для вас.
Источник
🔠 10 лучших бесплатных шрифтов для приложений Android и iOS
Почему хороший шрифт так важен?
Выбор хорошего шрифта имеет решающее значение для UI/UX-дизайнеров при создании успешного мобильного приложения по следующим причинам:
- Хороший шрифт обеспечивает читабельность и разборчивость. Текст помогает пользователям интуитивно понимать контент и эффективно взаимодействовать с приложением. Четкий и аккуратный шрифт упрощает использование и повышает производительность мобильных страниц.
- Чтобы выделиться среди конкурентов, важно произвести достойное первое впечатление. Можно персонализировать логотип и активно производить впечатление на аудиторию.
- Правильно подобранный шрифт оказывает непосредственное влияние на ваши мобильные приложения и помогает легко улучшить жизнь пользователя – командам разработчиков следует уделять достаточно внимания данному вопросу.
А теперь перейдем непосредственно к виновникам торжества.
10 бесплатных шрифтов
Roboto (бесплатный шрифт Google для Android)
Это нео-гротескное семейство шрифтов без засечек, отличающееся приятными и открытыми кривыми. Google разработала его в качестве одного из основных системных шрифтов для своей ОС. Он быстро запал в душу и стал популярным в наши дни, поэтому рассматривайте данный вариант в качестве основного для разработки.
San Francisco (Бесплатный шрифт для iOS)
Еще одно нео-гротескное семейство шрифтов без засечек, которое может помочь вам создать удобное и так полюбившееся яблоководам визуальное представление макета. Поскольку ребята из Apple выбрали его в качестве системного шрифта для своих iOS-устройств, вы не промахнетесь в выборе. Семейство лучше всего подходит для логотипов и брендирования.
Open Sans (Бесплатный шрифт Google)
Это известный шрифт без засечек, разработанный Стивеном Меттисоном. Он отличается нейтральными формами, дружелюбным внешним видом, и считается вторым по популярности шрифтом Google. Идеально подойдет для использования как в приложениях Android, так и iOS.
Lato (Бесплатный шрифт Google)
Разработанное Дзедзицем Лукашем семейство шрифтов без засечек обладает полукруглыми деталями на буквах, а структура обеспечивает стабильность и серьезность. Отличный вариант, как для личного, так и для коммерческого использования.
Montserrat (Бесплатный шрифт Google)
Montserrat – это знаменитый шрифт Google в стиле ретро. Он имеет два родственных семейства шрифтов с похожим стилем: Alternates и Subrayada. Если вы ищете шрифты для создания ретро-приложений – выбирайте этот вариант, он будет очень кстати.
Proxima Nova
Формат: TTF , OTF
Proxima Nova – шрифт без засечек с 48 стилями. Это полная реконструкция Proxima Sans 1994 года, устраняющая разрыв между такими шрифтами, как Futura и Akzidenz Grotesk, а также замена Helvetica в качестве одного из самых популярных шрифтов для мобильных устройств .
Формат: TTF , OTF
Это простое и современное семейство шрифтов включает в себя 16 уникальных стилей. Они будут хорошо смотреться в заголовках, текстовых блоках и страницах с четкой компоновкой.
Ubuntu
Семейство Ubuntu – это набор libre/open шрифтов, поддерживаемое широким сообществом Open Source и проекта Ubuntu.
Область применения – языки, используемые юзерами Ubuntu по всему миру в соответствии с философией, которая гласит, что каждый пользователь должен иметь возможность использовать свое программное обеспечение на выбранном им языке.
Nunito
Nunito – это хорошо сбалансированный шрифт без засечек с закругленными краями, который был разработан в основном для использования в качестве “экранного”, но он также может применяться и в качестве текстового шрифта. Отлично смотрится в браузерах, на десктопах, ноутбуках и мобильных устройствах.
Source Sans Pro
Source Sans Pro известно как первое семейство шрифтов с открытым исходным кодом от Adobe, и предоставляет пользователям шесть шрифтов в вертикальном и курсивном стилях. Это хороший вариант, чтобы помочь вам создать более приятные тексты для чтения ваших мобильных приложений.
Заключение
Шрифты влияют на многие аспекты ваших мобильных приложений, и их никогда нельзя игнорировать.
Библиотека программиста надеется, что лучшие бесплатные примеры шрифтов, упомянутые выше, помогут легко создавать удобные UX -приложения. Если вы не найдете интересных вариантов в этой подборке, не отчаивайтесь – ссылки в каждом пункте, несомненно, помогут быстро выбрать правильный шрифт. Удачи!
Источник
Выбор шрифтов, интервалов и цветов для мобильных приложений
Рекомендации от дизайнеров развлекательной соцсети «Фотострана».
Считается, что в коммуникации главную роль играет текст, ведь именно он информирует пользователя и предоставляет ему нужный контент. Однако не стоит недооценивать важность типографики: хороший шрифт облегчает чтение, а плохой, наоборот, затрудняет восприятие текста.
Нет единого набора правил, которые были бы эффективны при выборе шрифта. Однако существует несколько закономерностей, которые помогут повысить удобство чтения в мобильных устройствах.
До запуска iOS 9 системным шрифтом iOS был Helvetica Neue, однако после выхода новой версии его заменили на San Francisco. Шрифт предлагается в двух начертаниях: Display (для использования в UI-элементах интерфейса и для текстов с большим кеглем) и Text (для объёмного текста меньшего размера).
В подсемействе Text расстояние между буквами больше, чем в Display. Апертуры этих текстовых шрифтов тоже шире, чтобы маленький кегль был более разборчивым. Одна из особенностей San Francisco заключается в том, что это динамический шрифт: он меняет начертание в зависимости от кегля. Система автоматически переключает шрифт на Display после того, как его размер превысит 20pt.
Android использует в качестве системного шрифта Roboto или, если язык его не поддерживает, Noto. Каждый из них представлен в кириллице.
Material Design, который применяется на Android-устройствах, предусматривает большие отступы между элементами, а также широкую вариацию кеглей для создания иерархии.
В iOS с этой целью, как правило, используют не размер шрифта, а его насыщенность. Если у Roboto только шесть её вариаций, то у San Francisco их 15: шесть для подсемейства Text и девять — для Display.
В своем приложении можно использовать любой шрифт формата True Type (.TTF), при этом следует уделить особое внимание приобретению лицензии. Даже если шрифт бесплатный, необходимо уточнить, требуется ли плата за его коммерческое использование. Лицензия также должна соответствовать изначальному запросу: шрифт, который был куплен для веб-интерфейса, нельзя использовать в мобильном приложении или в логотипе.
В приложении следует обходиться одной или двумя гарнитурами: одна — для основного текста, другая — для заголовков. Однако лучше установить в приложении единый шрифт. При использовании шрифта, отличного от системного, необходимо учесть его разборчивость, кегль, длину строки, межстрочное и межбуквенное расстояние.
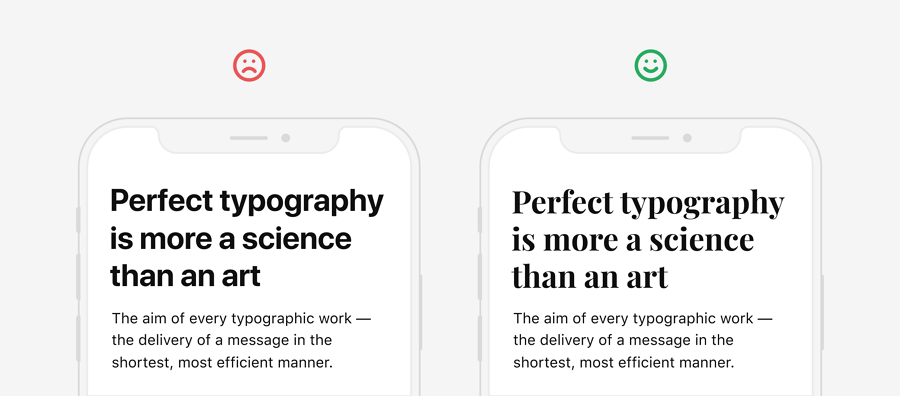
Начертания букв должны быть четкими и узнаваемыми — только в этом случае они будут работать лучше в качестве элемента интерфейса. Многие шрифты без засечек, включая Helvetica, содержат неразборчивую заглавную букву I и строчную l, поэтому их не стоит выбирать для мобильных устройств.
В Helvetica почти невозможно разобрать первые три буквы, тогда как Source Sans Pro читать легко. Helvetica не подходит для работы с интерфейсами: шрифт создавался ещё в 1957 году и изначально не был предусмотрен для использования на небольших экранах. Именно поэтому Apple разработала San Francisco.
Размер шрифта влияет на читаемость элементов, особенно в больших блоках текста. Чтение текстов с маленьким кеглем займет у пользователя больше времени, поскольку в этом случае ему сложно будет найти начало и конец строки. В результате читатель будет намеренно пропускать большое количество информации.
Однако слишком крупный шрифт также неудобен. Из-за чересчур короткой строки мы вынуждаем читателя бегать глазами и тем самым сбиваем его ритм чтения. В таких условиях информацию воспринимать сложнее. Лучше использовать базовые параметры устройства, для которого создаётся дизайн. Для iOS это 17pt, для Android — 13sp.
При выборе базового размера шрифта нужно учесть количество контента и круг его потребителей. Если основная аудитория приложения — люди старше 50 лет, следует использовать более крупный кегль вроде 21px, ведь с возрастом зрение ухудшается.
Величину заголовков и подзаголовков поможет определить типографическая шкала. Классическая шкала по терминологии Роберта Брингхёрста прогрессирует следующим образом: 6, 7, 8, 9, 10, 11, 12, 14, 16, 18, 21, 24 и так далее. Однако можно использовать другую градацию (золотое сечение или гармонические интервалы). Расчеты удобно вести с помощью специального калькулятора на сайте modularscale.com.
Необходимо заранее определиться с иерархией контента, чтобы в соответствии с ней подбирать размеры шрифта. Если базовый шрифт — это 1em, то заголовок уровня H1 — 3em. Надписи и маленький текст будут на размер меньше базового кегля.
Оптимальная для комфортного чтения длина строки — 50-60 знаков с пробелами. Такой размер подходит для десктопных приложений, однако экраны мобильных устройств меньше, поэтому для них лучше использовать строки длиной в 30-40 знаков.
Размер шрифта важнее, чем длина строки, поэтому в первую очередь нужно выбрать правильный кегль.
- Чем меньше размер экрана, тем больше внимания стоит уделить межбуквенному расстоянию.
- Лучше добавить в текст «воздуха» и увеличить высоту строки так, чтобы она была пропорциональна базовому размеру шрифта (обычно она соответствует 120-150% от кегля основного текста) — так можно облегчить чтение. Для этого также пригодится система интервалов, которая нужна для определения размера разных элементов текста. Если в кегле используется золотое сечение, то оно должно быть и в интервалах. Так дизайн будет выглядеть аккуратно и гармонично.
- Следует обращать внимание на пробелы между абзацами: это дополнительное пространство служит опорной точкой для глаза и создаёт ощущение, что текст не слишком плотный и его легко читать.
- При организации композиции экрана нужно помнить о «законе близости»: расположенные рядом объекты воспринимаются как единая группа. И наоборот: однородные элементы, между которыми есть интервал, не будут считаться одним целым.
Контраст особенно важен в дизайне мобильного приложения, потому что при использовании на улице экран сильно отсвечивает. Среди дизайнеров распространены два неверных представления о цветовом контрасте:
- Чем сильнее контраст, тем сложнее глазам. Поэтому серый оттенок текста лучше. В итоге получается серый текст на сером или белом фоне. Однако если цвет текста и фона похожи, то восприятие затрудняется.
- Чем сильнее контраст, тем лучше. Текст, который сильно контрастирует с фоном, также сложен для восприятия. Чтение белого текста на черном фоне быстро утомляет глаза. Даже пользователи с хорошим зрением будут испытывать дискомфорт.
Подобрать нужный контраст непросто. Тот, что кажется удачным на мониторе разработчика, может быть плохо виден на экране пользователя. Избежать ошибок поможет руководство от W3.
Минимальный коэффициент контраста для шрифтовых блоков — 4,5:1, рекомендуемый — 7:1. Но из этого правила есть исключения:
- Крупный текст (18 кегль и выше или 14 кегль в полужирном начертании) — 3:1.
- Текст, который выступает частью неактивного элемента интерфейса, не требует контрастности.
Обеспечить достаточную контрастность текста поможет сервис Color Contrast Checker.
Выбранный шрифт нужно проверить среди пользователей, на устройствах с экранами разной ширины. Чем больше устройств включено в тестирование, тем лучше.
Источник