- Как открыть меню Разработка (консоль разработчика) в Safari на Mac и для чего оно нужно
- Для чего меню «Разработка» в Safari на Mac?
- Как включить меню «Разработка» в Safari на Mac?
- Как открыть DevTools в Safari?
- Как получить доступ к Safari DevTools?
- Как открыть DevTools на Mac?
- Как мне получить доступ к DevTools?
- Как открыть элемент проверки в Safari на Mac?
- Как открыть настройки Safari?
- Как я могу увидеть свои сетевые вызовы в сафари?
- Как включить режим разработчика?
- Как отладить браузер Safari?
- Как включить расширения в меню Safari Develop?
- Как открыть инструменты разработчика в Chrome?
- Как просмотреть HTML-код в Chrome?
- Как включить режим разработчика в Chrome?
- Как щелкнуть правой кнопкой мыши Macbook?
- Как вы проверяете страницу?
- Как эмулировать мобильный телефон в Safari?
- Почему стоит включить Режим разработчика в Safari прямо сейчас
- Включаем Режим разработчика
- 1. Открытие страницы в другом браузере
- 2. Просмотр всех ресурсов веб-страницы
- 3. Быстрая очистка кэша
- 4. Отключение картинок и скриптов
- 5. Просмотр сайтов в режиме мобильного устройства
- Артём Суровцев
- Как открыть консоль разработчика safari на iPhone на ПК с iOS?
Как открыть меню Разработка (консоль разработчика) в Safari на Mac и для чего оно нужно
Далеко не каждый пользователь macOS знает, что в штатном браузере Safari присутствует скрытое меню «Разработка». В этом материале мы расскажем о возможностях этого раздела.
Для чего меню «Разработка» в Safari на Mac?
В первую очередь, это меню будет полезно веб-разработчикам, которым необходим доступ к коду, разнообразным вариантам отображения страниц, отключения контента и так далее. Также найдётся несколько полезных фич и для рядовых пользователей.
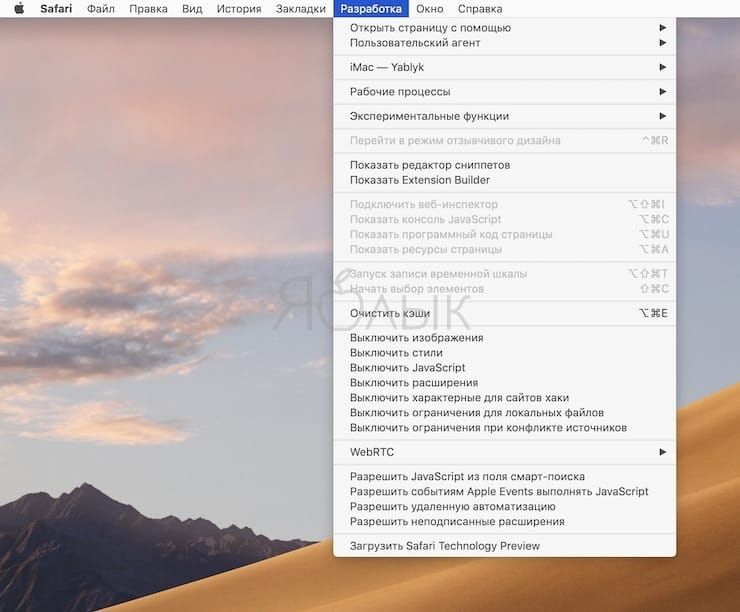
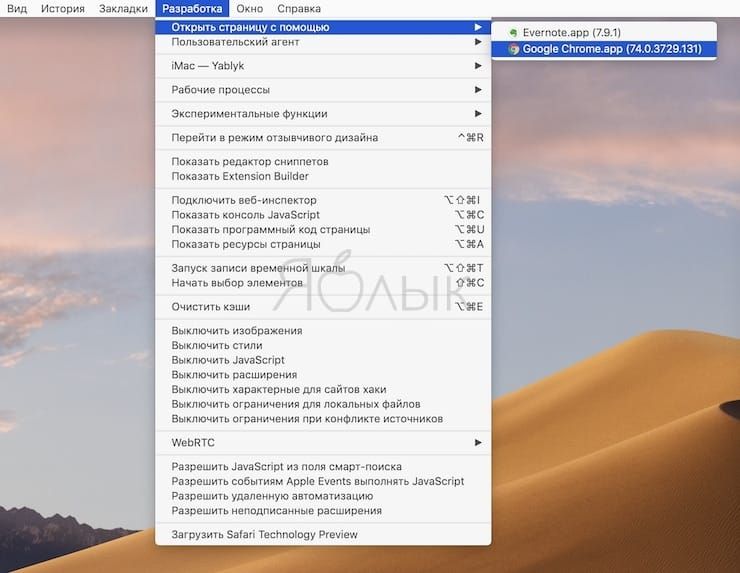
Из этого меню можно быстро запустить текущую страницу в любом другом установленном на Mac браузере. Очень удобно в том случае, если Safari не может воспроизвести какой-либо мультимедийный контент. Например, если вы хотите посмотреть VR-ролик (для очков виртуальной реальности), то для этой цели куда лучше подойдёт Google Chrome.
Также пригодится функция очистки или отключения кэша. А ещё иногда возникает надобность в выключении отображения изображений, расширений, стилей, скриптов и т.д.
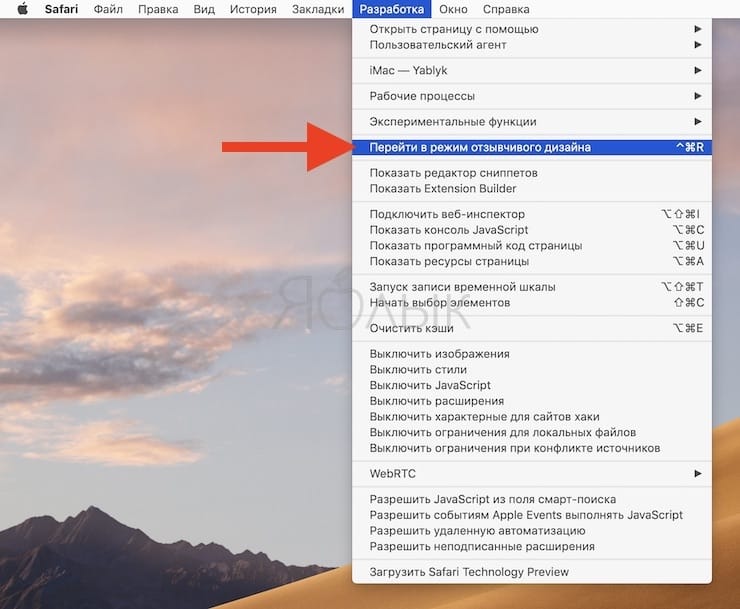
Веб-дизайнеры сами разберутся в инструментах меню «Разработка», но отдельно хочется отметить возможность запуска Режима отзывчивого дизайна. В нём отображается качество оптимизации странички веб-сайта в зависимости от того, на каком устройстве она будет запущена и с каким разрешением.
Как включить меню «Разработка» в Safari на Mac?
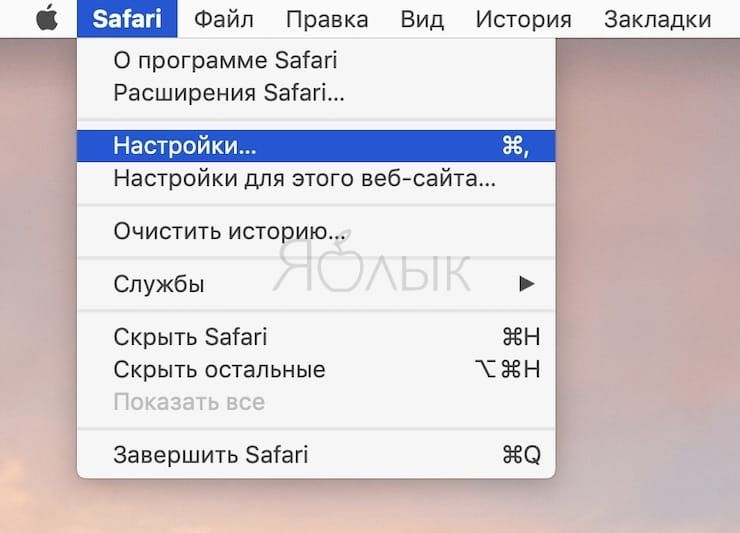
1. Запустите Safari. В строке меню выберите раздел Safari → Настройки или нажмите сочетание клавиш Command (⌘) + , (запятая).
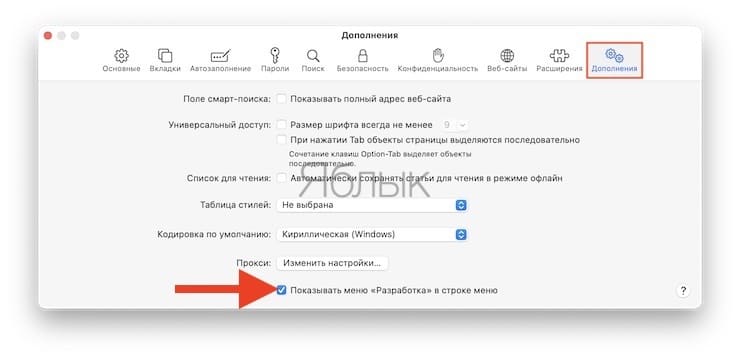
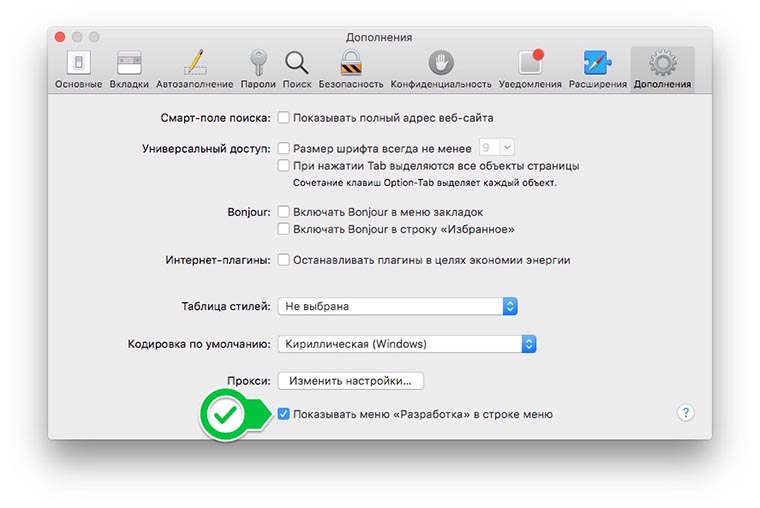
2. Перейдите во вкладку «Дополнения».
3. В самом низу поставьте галочку напротив пункта «Показывать меню «Разработчика» в строке меню».
Всё! После этих действий в строке меню появится новый раздел «Разработка».
Источник
Как открыть DevTools в Safari?
Как получить доступ к Safari DevTools?
Чтобы получить доступ к инструментам разработчика Safari, вам сначала нужно включить меню «Разработка». Откройте Safari> Настройки и щелкните вкладку «Дополнительно». Затем установите флажок «Показать разработку в строке меню». После выхода из настроек вы увидите новое меню «Разработка».
Как открыть DevTools на Mac?
Нажмите Command + Option + J (Mac) или Control + Shift + J (Windows, Linux, Chrome OS), чтобы перейти прямо на панель консоли.
Как мне получить доступ к DevTools?
Для доступа к DevTools на любой веб-странице или в приложении в Google Chrome вы можете использовать один из следующих вариантов:
- Откройте меню Chrome в правом верхнем углу окна браузера, затем выберите Инструменты> Инструменты разработчика.
- Щелкните правой кнопкой мыши любой элемент страницы и выберите «Проверить элемент».
Как открыть элемент проверки в Safari на Mac?
Чтобы проверить элемент на Mac, выполните следующие действия:
- Первым шагом является включение меню разработчика. Для этого откройте браузер Safari, нажмите Safari -> Настройки.
- Щелкните «Дополнительно». Установите флажок Показать меню разработки в строке меню. …
- Теперь функция «Проверить элемент» включена.
Как открыть настройки Safari?
Щелкните меню «Safari» и выберите «Настройки». Откроется новое окно с вашими настройками Safari, открытое на вкладке «Общие».
Как я могу увидеть свои сетевые вызовы в сафари?
После загрузки экрана данных вы даже можете переключаться между представлениями запроса и ответа. Единственное решение, которое я нашел, — использовать временную шкалу и выбрать слева «Сетевые запросы». Щелкните красный значок «Запись», чтобы записать все свои запросы. Затем они появятся в программе просмотра временной шкалы.
Как включить режим разработчика?
Чтобы включить параметры разработчика, откройте экран настроек, прокрутите вниз и нажмите «О телефоне» или «О планшете». Прокрутите вниз до нижней части экрана «О программе» и найдите номер сборки. Коснитесь поля номера сборки семь раз, чтобы включить параметры разработчика.
Как отладить браузер Safari?
Как отлаживать на iPhone Safari
- Подключите устройство iOS к машине.
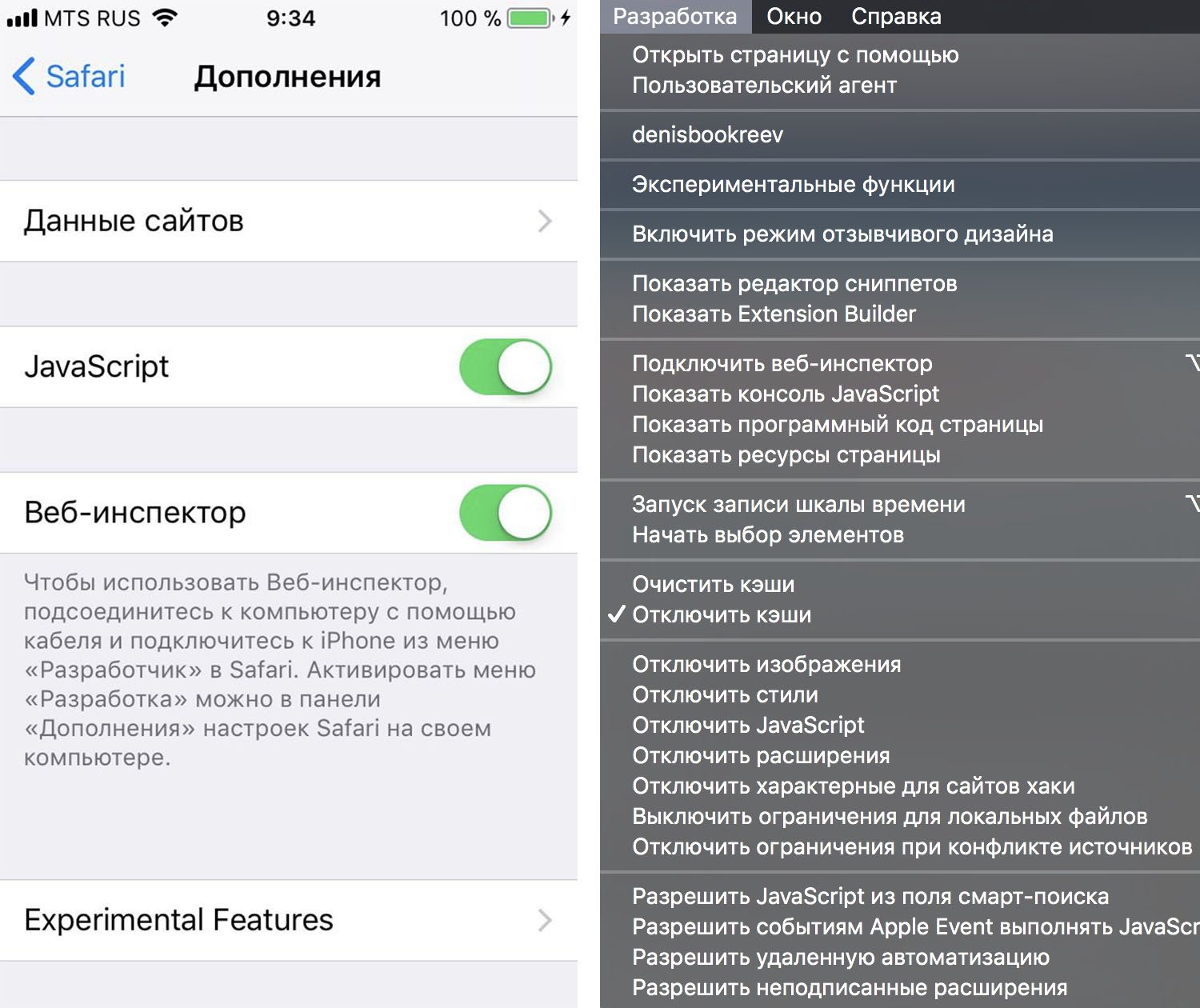
- Включите опцию Web-Inspector. Для этого: выберите «Настройки»> «Safari»> «Прокрутите вниз»> «Открыть расширенное меню»> «Включить веб-инспектор».
- Теперь откройте нужную веб-страницу для отладки или предварительного просмотра в мобильном Safari. После этого включите меню «Разработка» на нашем устройстве Mac.
Как включить расширения в меню Safari Develop?
Включите расширение приложения в Safari
- Откройте Safari и выберите Safari> Настройки.
- Выберите вкладку «Дополнительно», затем установите флажок «Показать меню разработки в строке меню».
- Выберите «Разработка»> «Разрешить беззнаковые расширения». …
- Выберите вкладку Расширения.
Как открыть инструменты разработчика в Chrome?
Открыть, щелкнув правой кнопкой мыши
Вы также можете открыть Chrome DevTools из контекстного меню. Щелкните правой кнопкой мыши любой элемент страницы и выберите «Проверить» (или «Проверить элемент»).
Как просмотреть HTML-код в Chrome?
Запустите Chrome и перейдите на веб-страницу, на которой вы хотите просмотреть исходный код HTML. Щелкните страницу правой кнопкой мыши и выберите «Просмотреть исходный код страницы» или нажмите Ctrl + U, чтобы просмотреть исходный код страницы в новой вкладке. Откроется новая вкладка со всем HTML-кодом веб-страницы, полностью развернутым и неформатированным.
Как включить режим разработчика в Chrome?
Вы можете начать с включения режима разработчика. Щелкните значок меню Chrome и выберите «Расширения» в меню «Инструменты». Убедитесь, что в правом верхнем углу установлен флажок «Режим разработчика».
Как щелкнуть правой кнопкой мыши Macbook?
Как щелкнуть правой кнопкой мыши на компьютере Mac
- Используйте мышь с правой кнопкой мыши. Безусловно, самое простое решение, вы можете просто подключить мышь со встроенной правой кнопкой мыши. …
- Удерживайте кнопку «управления» при нажатии. …
- Коснитесь сенсорной панели двумя пальцами.
Как вы проверяете страницу?
Просто щелкните правой кнопкой мыши и выберите Inspect Inspect Element, или нажмите Command + Option + i на вашем Mac или F12 на вашем ПК. В поле поиска вы можете ввести что угодно — ВСЕ, что хотите найти на этой веб-странице, и это отобразится на этой панели.
Как эмулировать мобильный телефон в Safari?
Чтобы перейти к эмулятору устройства, пользователю просто нужно перейти в строку меню Safari «Разработка»> «Пользовательский агент»> «Safari iOS 7 — iPhone». Выберите User Agent в меню Develop, что позволит нам выбирать из множества устройств. Это позволяет просматривать браузер так, как если бы он использовался на iPhone.
Источник
Почему стоит включить Режим разработчика в Safari прямо сейчас
Объясняем на примерах из вашей (и нашей) жизни.
Режим Разработчика – специальное меню в стандартном браузере Safari, которое открывает доступ к дополнительным функциям приложения. Часть возможностей пригодится разработчикам ПО и сайтов, но каждый из вас найдет в нем нечто полезное.
Включаем Режим разработчика

Для активации меню, которое скрыто по умолчанию, достаточно перейти в настройки (Safari – Настройки), открыть раздел Дополнения и активировать последний флаг на странице.
После этого в строке меню появится новый раздел Разработка.
Теперь давайте посмотрим, что интересного можно найти в открывшемся разделе.
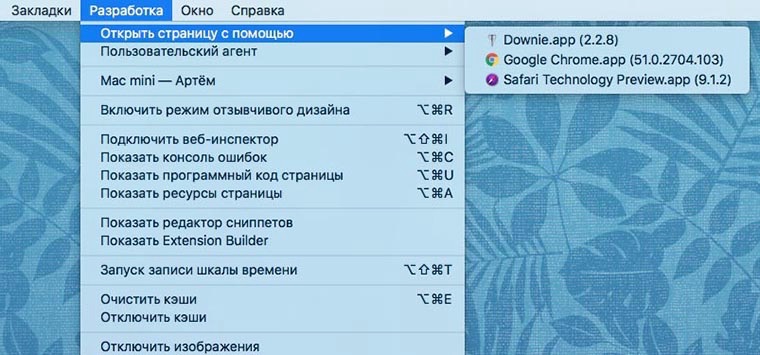
1. Открытие страницы в другом браузере

Очень часто бывает необходимо открыть тот или иной сайт в Сhrome или другом приложении. Делать это следует, например, для просмотра 360-градусного видео на YouTube или корректного отображения Flash на странице.
Чтобы не копировать путь из адресной строки и не вставлять его в другом приложении, используем пункт Открыть страницу с помощью из меню Разработка.
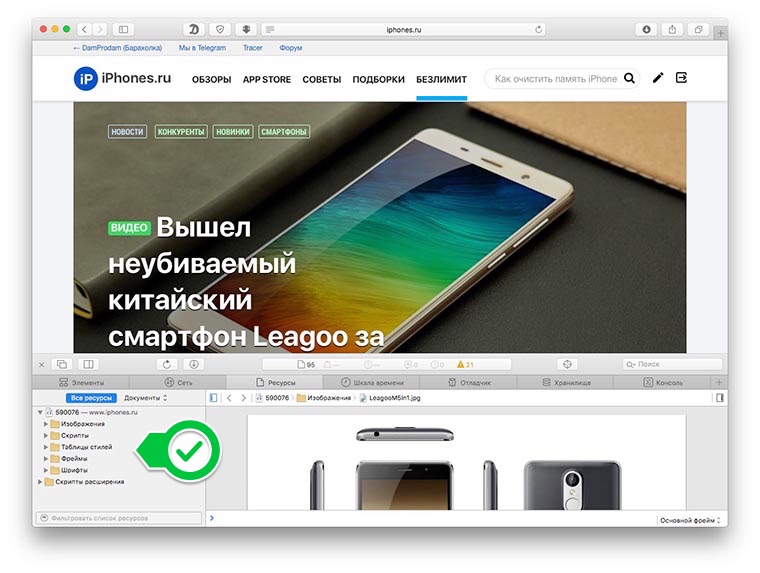
2. Просмотр всех ресурсов веб-страницы

Когда нужно сохранить данные с сайта или загрузить картинку, которая защищена от выделения, пригодится данный режим просмотра. Открыть его можно из меню Разработка – Показать ресурсы страницы или воспользоваться сочетанием клавиш Command + Alt (Option) + A. 
Слева в браузере можно просмотреть используемые на странице шрифты и картинки. Продвинутым пользователям пригодятся скрипты, фреймы и таблицы стилей.
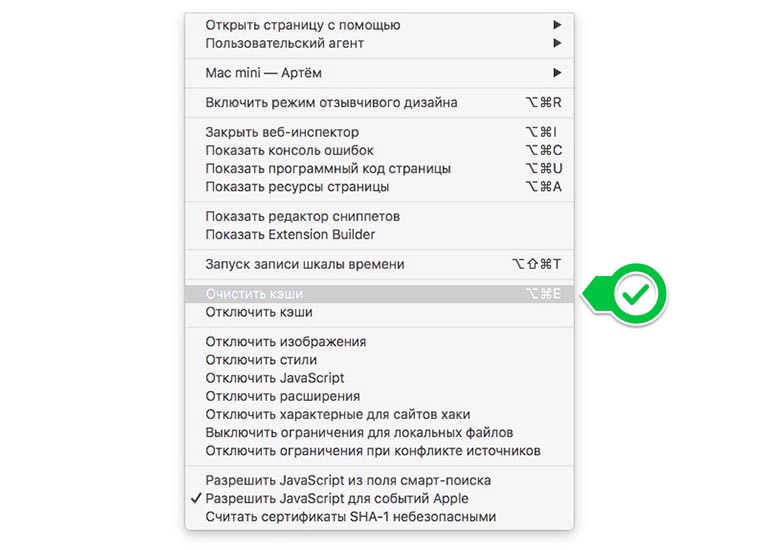
3. Быстрая очистка кэша

Когда нужно удалить все служебные данные, сохраненные в памяти части страниц и прочий мусор, можно быстро очистить системный кэш.
Такая опция расположена в меню Разработка – Очистить кэши (Command + Alt (Option) + E), а ниже есть возможность вовсе отключить кэширование данных при работе с браузером.
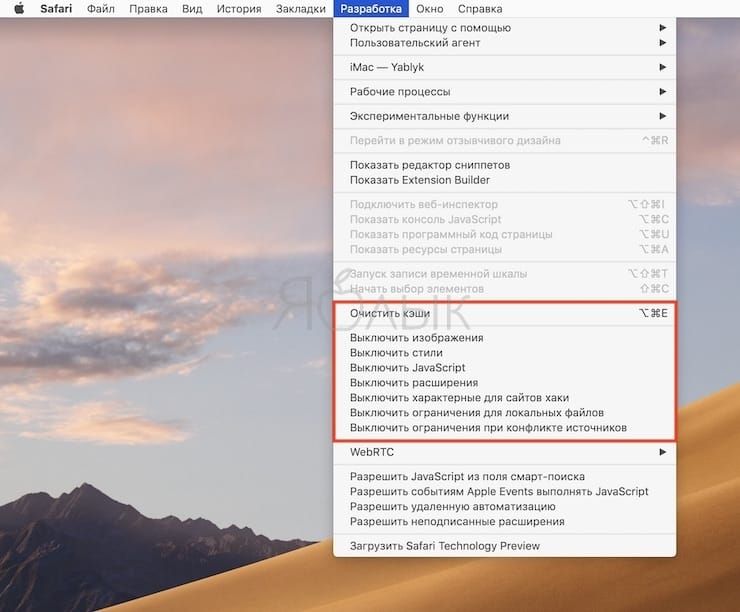
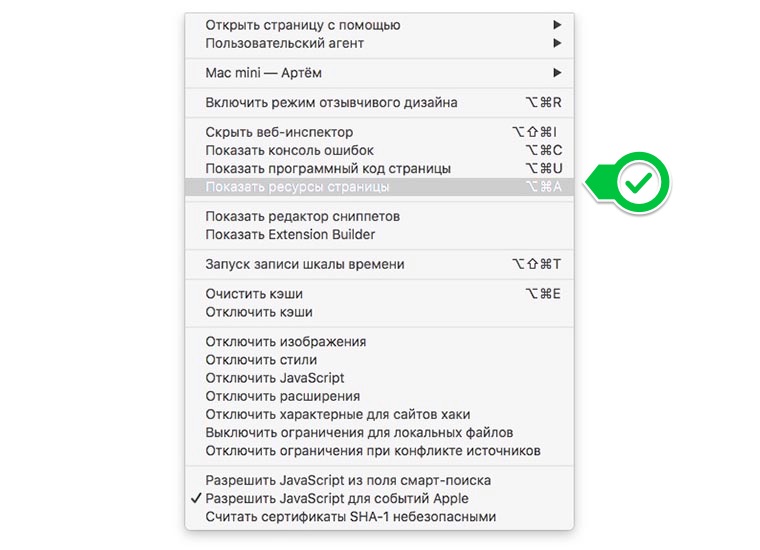
4. Отключение картинок и скриптов

Во время работы через медленный Wi-Fi в кафе или отеле может пригодиться функция отключения загрузки скриптов и картинок. Находится она в нижнем блоке меню Разработка.
Каждый пункт отвечает за отключение определенных данных на странице. Для экономии трафика или повышения скорости загрузки страниц используем отключение картинок, остальные пункты применяем в экспериментальных целях при некорректной работе того или иного сайта.
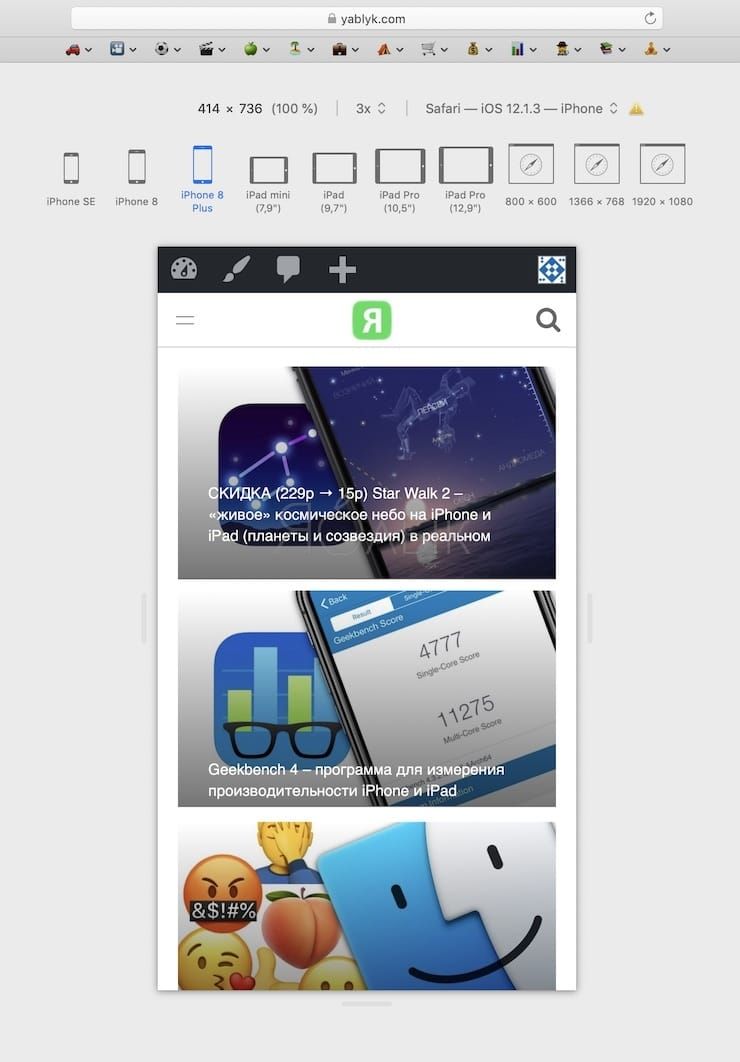
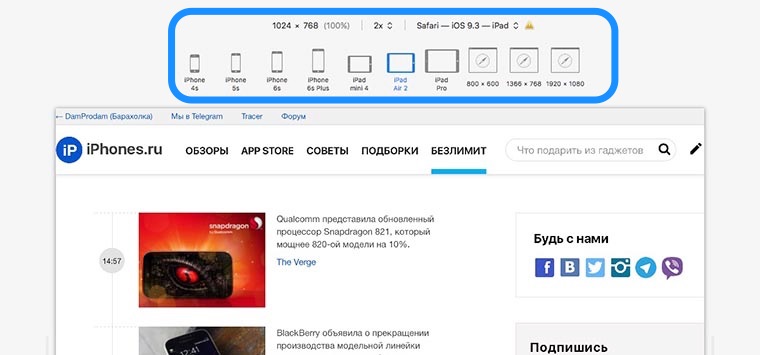
5. Просмотр сайтов в режиме мобильного устройства

Когда понадобится узнать, как выглядит страница на экране iPhone или iPad, обязательно пригодится адаптивный режим просмотра, который разработчики OS X назвали Пользовательский агент.
Находится он в уже знакомом меню Разработка. После активации данного режима над открытой страницей появятся кнопки для переключения вариантов отображения. Всего в пару нажатий можно увидеть верстку сайта на экране iPhone и iPad любой модели.
Есть режимы отображения страницы в других браузерах и при низком разрешении экрана.
Как видите, меню Разработка включает в себя несколько полезных опций, которые могут пригодиться большинству пользователей компьютеров Mac.
Артём Суровцев
Люблю технологии и все, что с ними связано. Верю, что величайшие открытия человечества еще впереди!
Источник
Как открыть консоль разработчика safari на iPhone на ПК с iOS?
Пытаюсь залезть в консоль мобильного сафари и у яблоков конечно же все очень удобно и понятно сделано:
как глянуть в итоге эту клятую консоль?
- Вопрос задан более трёх лет назад
- 12461 просмотр
Простой 10 комментариев
Денис Букреев,
выдохни, успокойся, перечитай еще раз внимательно.
если не доходит, давай попробую по шагам пояснить (я в интернете давно, у меня большой опыт общения с дибилами, надеюсь получится внятнее, чем на скриншоте, пояснить).
итак, тебе нужно получить доступ к консоли браузера в телефоне с компьютера.
Для этого делаем все, как написано на скриншоте слева:
1 подключаем телефон кабелем к компьютеру,
2 активируем меню разработка в сафари,
3 если ума подключить шнур правильно хватило, должно появится вот такое меню
https://www.dropbox.com/s/czluclsdhqw0638/%D0%A1%D.
4 нажимаем на него, и вот, мы уже видим консоль
https://www.dropbox.com/s/6qo28ivoyg05iw8/%D0%A1%D.
не так сложно, правда?
Денис Букреев, я понял в чем проблема! Каждый раз общаясь с дибилами, забываю, что они не знают, что я не телепат.
Может стоит к вопросу добавить эту информацию?
Написать, что как подключать телефон знаешь, что уже и кабель подключен, и что работу кабеля проверял (синхронизация при подключении работает и тп), что написанное на скриншоте тоже уже сделано и прочее прочее такое.
Тогда и на вопрос будут отвечать четко по делу. Ну и тебя заодно тупым считать не будут.
>может проблема в том, что sierra и iOS11 как-то не совмещаются
Нет, у меня сейчас на телефоне iOS 11, а на компе пока старая версия, не обновлял. Все работает штатно. Пока все же больше склоняюсь к версии, что кто-то тупой.
Дмитрий, я даже не знаю что должно произойти и появиться в меню разработка, чтобы как-то дальше идти с этим вопросом
я думал, что должно быть отдельное меню или подменю «подключиться к айфону», оказывается, что в норме появляется название устройства и ожидал, что скажут: «тыкни туда, там будет это, здесь кликнешь тут и все получится»
и теперь я знаю, что у меня проблема в том, что не появляется подключенное устройство
Дмитрий, мне никто нормально не ответил, один намекнул что я довн, и модераторы удалили мой нормальный коммент, уже не первый раз
Источник