- Русские Блоги
- -webkit-overflow-scrolling: проблемы с касанием и прокруткой ios
- 1. Что такое -webkit-overflow-scrolling: touch?
- 2. Пример решения джиттера макета сафари
- 2.1 Вариант первый
- 2.2 Схема 2
- 3. Изучите -webkit-overflow-scrolling: ошибка, которую касание иногда застревает или не может скользить
- 3.1 Убедитесь, что на элементе, который использует этот атрибут, не установлено позиционирование.
- 3.2 Если страница с динамическим содержимым не может быть прокручена, пусть дочерний элемент height + 1
- 3.3 Почему существует эта застрявшая ошибка
- 4. -webkit-overflow-scrolling: другие касания
- Интеллектуальная рекомендация
- [Leetcode Tour] Array-697. Степень массива
- Добавить расширение Redis для PHP7 под Windows
- Журнал исключений спящего режима Пакетное обновление .
- CG Анимация Производство — Работа в Pre — подготовка проекта (2)
- Том Зибель технические книги рекомендуется
- Как на iOS быстро пролистать страницу до конца
- Как быстро пролистать страницу вниз
- Лонгриды для вас
- Как активировать вертикальное пролистывание иконок на iPhone и iPad (джейлбрейк, видео)
Русские Блоги
-webkit-overflow-scrolling: проблемы с касанием и прокруткой ios
оглавление
1. Что такое -webkit-overflow-scrolling: touch?
Это определено в MDN:
-webkit-overflow-scrolling Атрибут определяет, использует ли элемент эффект отскока прокрутки на мобильном устройстве.
auto : Используйте обычную прокрутку, когда палец убран с сенсорного экрана, прокрутка немедленно остановится.
touch : Используйте эффект прокрутки с отскоком. Когда палец убран с сенсорного экрана, содержимое будет продолжать прокручиваться в течение некоторого времени. Скорость и продолжительность продолжающейся прокрутки пропорциональны интенсивности жеста прокрутки. В то же время создается новый контекст стека.
На мобильном телефоне, когда вы используете overflow-y:scorll В атрибуте вы найдете, что эффект прокрутки очень деревянный и медленный. Вы можете использовать его в это время -webkit-overflow-scrolling:touch Этот атрибут заставляет полосу прокрутки производитьотменаЭффект такой же плавный, как и встроенная полоса прокрутки ios.
2. Пример решения джиттера макета сафари
Я хочу реализовать макет с заголовком, основным и нижним макетом, где голова и нижняя часть фиксируются фиксированными, а средняя часть скользит по полосе прокрутки.
Если цель состоит в том, чтобы достичь того эффекта, что средний контент будет автоматически прокручиваться, пока средний контент превышает высоту экрана, main Часть плюс вверх и вниз padding И тогда вам не нужно добавлять какие-либо свойства полосы прокрутки самостоятельно. Когда высота будет превышена, body Будет автоматически генерировать полосы прокрутки. Таким образом, наша цель фактически достигнута.
Но когдаsafariВверх, когда страница опускается ниже высоты, панель инструментов в нижней части браузераБудет качаться со страницей(При прокрутке вниз нижняя панель инструментов поднимается вверх), что приводит к очень плохому опыту. Итак, мы хотим быть в середине main Часть плюс одинНезависимая полоса прокрутки。
2.1 Вариант первый
Используйте фиксированное позиционирование на главном, плюс атрибут overflow-y.
Однако это фиксированное решение не рекомендуется, поскольку страница иногда застревает и не перемещается. Эта проблема обсуждается ниже.
2.2 Схема 2
среднийосновной не устанавливает бит,Высота 100%,очередной разобивка головы и хвоста,
Положение головы и дна установлено на absolute Будет установлен на fixed Опыт лучше (и у исправления есть различные проблемы на мобильном терминале, поэтому постарайтесь избежать этого :)).
Примерный код выглядит следующим образом, до сих пор overflow-y с участием -webkit-overflow-scrolling , Ключ в том, что средняя часть размещена в соответствии с потоком текста.
3. Изучите -webkit-overflow-scrolling: ошибка, которую касание иногда застревает или не может скользить
-webkit-overflow-scrolling: атрибут touch на самом деле является множеством ям. Я изучал этот атрибут более полугода, и я не нашел пример без ошибок, который можно было бы идеально использовать в сафари.
- На сафари используется -webkit-overflow-scrolling:touch После этого страница иногда застревает.
- В сафари нажмите на другие области, а затем сдвиньте область прокрутки, полоса прокрутки не может прокрутить ошибку.
- Динамическое добавление содержимого для открытия контейнера приводит к ошибке, которая вообще не может скользить.
Я также видел, как некоторые люди задают этот вопрос в Интернете, но не так много. За рубежом обсуждается больше вопросов, как описано ниже.
Иногда застрявшие проблемы, существуют разные мнения по поводу решения в Интернете, и встречаются многие из тех же утверждений. Например, если застрявший не двигается, добавьте один z-index Может решить проблему.
После многих попыток это утверждение никогда не решало проблему. Это утверждение может быть распространено, возможно, что пользователь столкнулся с ним при его использовании -webkit-overflow-scrolling:touch Нажмите через или уровень вопросов. Поэтому программа не применима.
Так что эта вещь действительно беспокоила меня долгое время, так что в течение этого времени все полосы прокрутки либо прокручивались по всему телу, либо использовались библиотеки, такие как iScroll, что заставляло меня почти отказаться от мобильной сети и использовать гибрид. После долгого погружения в stackoverflow были обобщены следующие решения:
3.1 Убедитесь, что на элементе, который использует этот атрибут, не установлено позиционирование.
Если он случайно застревает и не двигается, то на элементе, который использует этот атрибутНет позиционированияИли вручную установите позиционирование как static
Это решитразделОшибка, из-за которой страницу нельзя прокручивать из-за позиционирования (относительное, фиксированное, абсолютное).
Но скольжение вверх и продолжение скольжения пальца вниз или вниз и продолжение скольжения вверх по-прежнему вызовет проблему застревания (фактически вся страница отскакивает вверх и вниз). Говорят, что это ошибка, которая на самом деле является функцией выше ios 8. Если область прокрутки велика Во-первых, пользователь не будет думать, что это ошибка, если она маленькая, пользователь застрянет, не зная, что произошло.
Видео здесь, студенты с лестницами могут посмотретьhttps://www.youtube.com/watch?v=MkAVYbO_joo。
3.2 Если страница с динамическим содержимым не может быть прокручена, пусть дочерний элемент height + 1
Если в -webkit-overflow-scrolling:touch Элемент атрибута, хотите передатьДинамически добавлять контентЧтобы поддержать контейнер и вызвать прокрутку, есть ошибка, и страница застрянет.
Никто дома не обсуждает эту проблему, но есть много за рубежом, такие как следующее описание:
После сбора большого количества информации, после ее использования, следующий метод действительно решил мою проблему. Это действительно удивительно. План таков:
Метод webkit-overflow-scrolling:touch атрибутивныйДочерний элемент следующего уровняНа волерост плюс 1% или 1px, тем самымАктивно активировать полосу прокрутки。
Вы также можете напрямую добавить псевдоэлементы:
Надо сказать, что эта программа очень проста в использовании. ,
Конечно, есть и другие решения, но писать js или jq проблематично.
3.3 Почему существует эта застрявшая ошибка
Эта ошибка генерируется в ios8 и выше (не очень уверен, но вам нужно вручную использовать translateZ (0), чтобы включить аппаратное ускорение на ios5
Safari для overflow-scrolling Используйте родные элементы управления для достижения. Для там -webkit-overflow-scrolling Создам UIScrollView , Предоставить саб layer Используется модулем рендеринга.
Я хочу сказать, что как трудолюбивый клиент, это может быть решено только.
4. -webkit-overflow-scrolling: другие касания
Кроме того, этот атрибут имеет много ошибок, включая, но не ограничиваясь, следующим:
- Свойство scrollTop не изменится во время прокрутки
- Жесты могут вызывать прокрутку элементов через другие элементы
- Приостановить другие переходы при прокрутке
Интеллектуальная рекомендация
[Leetcode Tour] Array-697. Степень массива
Задан непустой целочисленный массив, содержащий только неотрицательные числаnums, Степень массива определяется как максимальная частота появления любого элемента в индексной группе. Ваша задача найти .
Добавить расширение Redis для PHP7 под Windows
1 Просмотр информации о версии PHP Непосредственно используйте функцию phpinfo (), вывод в браузер в порядке Результаты вывода, в основном, отображают следующую информацию: версия PHP, архитектура, сб.
Журнал исключений спящего режима Пакетное обновление .
неправильная причина: Первичный ключ сущности установлен в режим саморазвития, но первичный ключ идентификатора устанавливается для него при сохранении.
CG Анимация Производство — Работа в Pre — подготовка проекта (2)
работа на прошлой неделе не особенно подходит для различных причин, рисунок слайдера имеет узкое и не будет завершена на этой неделе, но это хорошо, чтобы быть в разработке и продвижении персонажа и д.
Том Зибель технические книги рекомендуется
iOS разработка программного обеспечения 1. Опытный в Objective-C [США] Кит Ли, Су Баолонг Народная почта и телекоммуникационная пресса Эта книга подходит для некоторых разработчиков, которые уже начал.
Источник
Как на iOS быстро пролистать страницу до конца
Жест прокрутки является одни из самых часто используемых жестов среди пользователей смартфонов. Мы постоянно что-то листаем — от списка контактов и сообщений в мессенджерах до содержимого сайтов и YouTube. Придумать более интуитивный и понятный жест, чем жест прокрутки, практически невозможно. Но далеко не всегда он оказывается настолько эффективен, насколько бы нам этого хотелось. В конце концов, иногда листать приходится так долго, что поневоле начинаешь мечтать о жесте, который бы сразу перенёс тебя в конец страницы.
Чтобы пролистать страницу на iOS в самый конец, необязательно свайпать как сумасшедший
В iOS 13 Apple добавила возможность быстрого перемещения в конец страницы, захватывая ползунок прокрутки и перемещая его вниз. Таким образом удобно ориентироваться на веб-сайтах с бесконечной прокруткой или на страницах, где нужная вам информация содержится в середине или внизу. Новый жест позволяет не мучить палец и олеофобное покрытие экрана, протирая его до дыр попытками долистать до нужного фрагмента, а сразу очутиться там, где нужно.
Как быстро пролистать страницу вниз
- Чтобы активировать жест прокрутки, откройте приложение с длинной страницей;
Прокрутка на iOS
- Сделайте небольшой свайп по странице, чтобы вызвать ползунок прокрутки, как показано на скриншоте;
- Приложите палец к ползунку и удерживайте в течение примерно полутора секунд для активации жеста прокрутки;
Быстрая прокрутка на iOS
- После того как ползунок станет толще, начните вести его вниз и остановитесь на том фрагменте, где нужно.
К сожалению, быстрая прокрутка работает далеко не во всех приложениях. В процессе тестирования нового жеста мне удалось заставить его работать в Google Chrome, Safari, YouTube, Twitter, Google Фото, Instagram, iMessage и многих других. А вот в Telegram активировать быструю прокрутку мне так и не удалось, хотя именно там она оказалась бы весьма и весьма полезна. Ведь, согласитесь, иногда бывает нужно быстро отмотать переписку на несколько дней назад, но использовать для этого обычный жест пролистывания ой как неудобно, учитывая, что листать порой приходится действительно долго.
Подпишись на наш новостной канал в Telegram. Так ты точно не пропустить ничего нового.
Интересно, что спустя некоторое время, проведённое с жестом быстрой прокрутки, возвращаться к традиционному пролистыванию свайпами уже совсем не хочется. Новый способ позволяет в считанные секунды очутиться на нужном фрагменте страницы и при этом не приводит к усталости кисти. При этом неважно, используете вы iPhone или iPad — прокрутка одинаково удобна как в смартфонной версии ОС, так и в планшетной. А если Apple придумала что-то по-настоящему удобное, так почему бы этим не воспользоваться?
Новости, статьи и анонсы публикаций
Свободное общение и обсуждение материалов
Лонгриды для вас
В iOS 15 Apple больше всего изменила дизайн браузера Safari. Но что если другие приложения тоже будут выполнены в таком стиле? У вас есть возможность посмотреть на это.
Продуктивность — один из главных трендов в 2021 году, а менеджер задач является отличным способом контроля дисциплины, ведь смартфон всегда под рукой. В нем можно записывать все свои планы, чтобы оставлять голову свободной для новых идей. Мы подобрали для вас лучшие приложения.
AirPods завоевали огромную репутацию еще с самого начала продаж. Некоторые используют их, потому что нравится форм-фактор , другие используют нашуники в час…
А вот в AppleInsider активировать быструю прокрутку мне так и не удалось, хотя именно там она оказалась бы весьма и весьма полезна.
Источник
Как активировать вертикальное пролистывание иконок на iPhone и iPad (джейлбрейк, видео)
Чтобы понять, почему инженеры Apple решили сделать именно горизонтальное прокручивание рабочих столов, а не вертикальное — обратите внимание на два твика из Cydia под названием Infiniboard и Infinifolders.
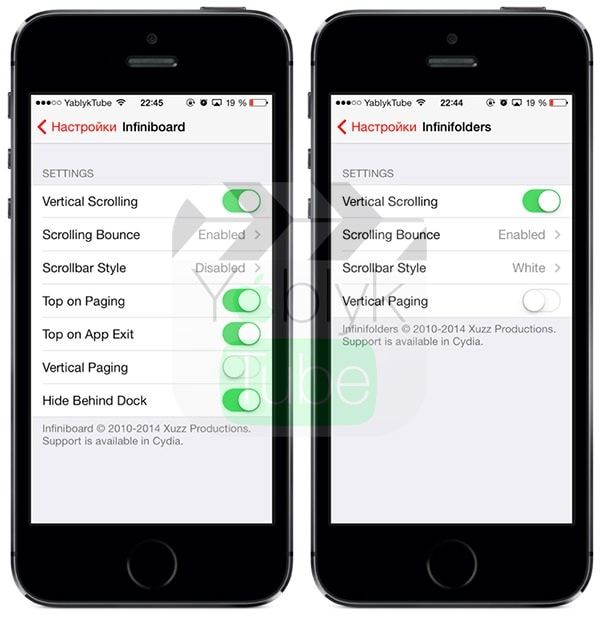
Infiniboard имеет несколько опций:
- Vertical Scrolling — включает и выключает действие твика;
- Scrolling Bounce — добавляет покачивание иконок при пролистывании;
- Scrollbar Style — задает цвет полосы прокрутки справа или вовсе отключает её;
- Top on pagging — пролистывает иконки вверх при смене экранов;
- Top on App exit — делает тоже самое при выходе из приложений;
- Vertical Paging — включает вертикальную страничность;
- Hide Behind Dock — включает и отключает плавное исчезновение иконок за доком iOS 7.
Все параметры вступают в силу сразу же без респринга устройства.

- Vertical Scrolling — включает и выключает действие твика;
- Scrolling Bounce — добавляет покачивание иконок при пролистывании;
- Scrollbar Style — задает цвет полосы прокрутки справа или вовсе отключает её;
- Top on pagging — пролистывает иконки вверх при смене экранов.
Источник