Какие экспериментальные функции Apple добавила в Safari на iOS 13
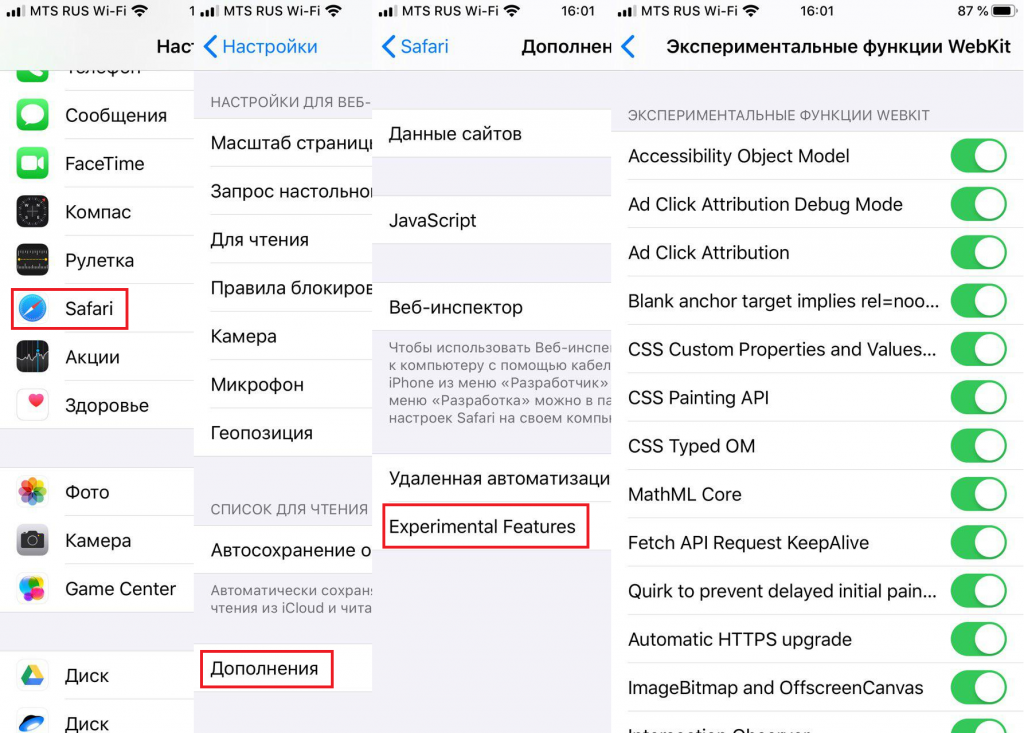
Apple продолжает наращивать функционал Safari, добавляя в него экспериментальные функции, которые пока еще окончательно не протестированы и могут работать некорректно. Найти весь их список можно по пути Настройки > Safari > Дополнения > Experimental Features:
Ниже предлагаю описание каждой из них:
- Accessibility Object Model — экспериментальный JavaScript API, который позволяет разработчикам изменять дерево доступности браузера, иными словами — новый удобный доступ к структуре сайта.
- Ad Click Attribution (Debug Mode) — новая функция конфиденциальности, которая позволяет подтвердить переход по рекламной ссылке, но при этом рекламодатель не получит никаких приватных данных о пользователе.
- Blank anchor target implies rel=noopener — замечали когда-нибудь, что при переходе по ссылке открывается еще одно окно с рекламой, а страница где вы нажали на ссылку меняется на фишинговую? Включение этой опции запретит изменять текущую страницу при нажатии на ссылку на ней.
- CSS Custom Properties and values — так называемые пользовательские свойства CSS, позволяющие менять внешний вид элементов на странице после ее загрузки. Например, они позволяют просто и изящно сделать так, чтобы ссылка после загрузки страницы подсвечивалась зеленым, а после нажатия на нее — красным.
- CSS Painting API — часть низкоуровневого CSS Houdini, позволяющая программно рисовать на странице все, что душа пожелает. А с учетом того, что это JavaScript — нарисованное можно сделать динамическим. По сути очень похоже на API Canvas в HTML5, только реализовано иначе и может работать быстрее.
- CSS Typed OM (Object Model) — говоря простым языком, это новая объектная модель, которая упрощает и ускоряет работу с объектами CSS: они теперь представляются в виде типизированных объектов JavaScript, что позволяет манипулировать с меньшим негативным влиянием на производительность (да и улучшается общая «читабельность» кода, упрощая поиск багов).
- MathML Core — позволяет точно визуализировать математические символы и формулы в документах WWW с использованием XML-языка MathML.
- Fetch API Request KeepAlive — функция для сбора аналитики, работает даже тогда, когда сайт не был загружен до конца.
- Quirk to prevent delayed initial painting on sites — разработчики Apple всегда радуют великолепными описаниями новых функций (дословно это переводится как «причуда для предотвращения начальной задержки при рисовании на сайтах»). Собственно, тут можно лишь предположить, что это убирает задержку при рисовании стилусом на страницах в интернете.
- Automatic HTTPS upgrade — при включении этой опции Safari будет пытаться сначала загружать защищенную версию страницы и ее элементов (HTTPS), и только если их нет, будет открываться незащищенная HTTP-версия.
- ImageBitmap and OffscreenCanvas — фунции, сильно ускоряющие рендеринг графики на странице благодаря использованию многопоточности процессора и прямому доступу к «железу».
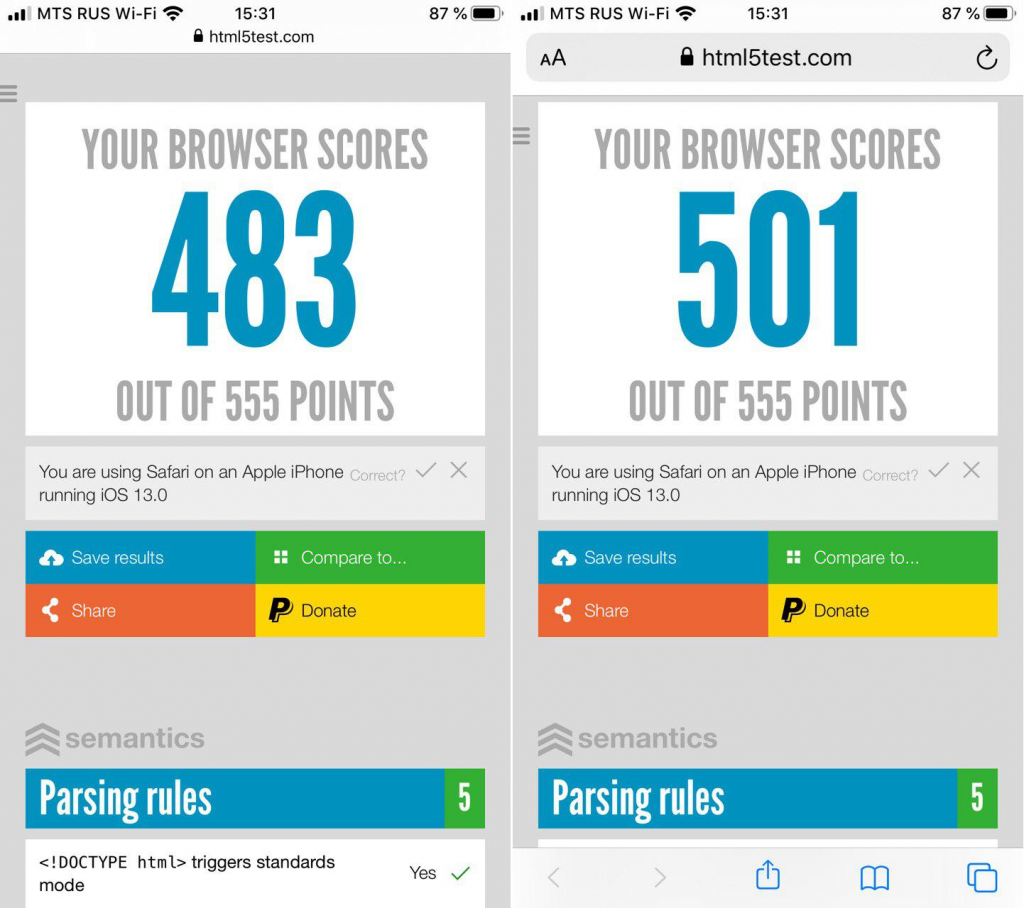
Интересный момент: если в iOS 11 экспериментальных функций было от силы десяток, а в iOS 12 — порядка 20, то сейчас их около сорока! Тут явно видно желание Apple превратить мобильный Safari в полноценный браузер, и это хорошо просматривается в тесте на поддержу HTML5 (слева — все экспериментальные функции отключены, справа — включены):
Для примера, десктопный Chrome 76 набирает порядка 532 очков — несильно больше.
Источник
Apple продолжает развивать Safari: разбираем экспериментальные функции браузера в iOS 14
Уже несколько лет компания Apple перед добавлением новых фишек в Safari позволяет протестировать их всем желающим — находятся они в Настройках > Safari > Дополнения > Experimental Features:
Однако все также уже несколько лет сохраняется старая проблема — полное отсутствие описания этих функций, поэтому я в очередной раз составил их полный список, теперь уже для iOS 14, с краткими комментариями. Нужно понимать, что это не до конца протестированные нововведения, поэтому просто так включить их все не стоит — Safari может начать работать нестабильно. Лучше выбрать из списка ниже только те фишки, которые вам действительно интересны, и попробовать проверить их работу.
- @page CSS at-rule support — оператор, который «объясняет» CSS, что нужно делать. Каждый оператор начинается с «@», после чего следуют нескольких доступных ключевых слов, которые действуют как идентификатор того, что должен делать CSS.
- Accessibility Object Model — экспериментальный JavaScript API, который позволяет разработчикам изменять дерево доступности браузера, иными словами — новый удобный доступ к структуре сайта.
- Ad Click Attribution (Debug Mode) — новая функция конфиденциальности, которая позволяет подтвердить переход по рекламной ссылке, но при этом рекламодатель не получит никаких приватных данных о пользователе.
- Aspect ratio of from width and height — позволяет браузеру динамически масштабировать картинки, чтобы, например, подгонять их под размер экрана.
- Async Clipboard API — доступ к буферу обмена с помощью JavaScript. Дает возможность веб-приложениям читать и писать в системный буфер обмена.
- Automatic HTTPS upgrade — при включении этой опции Safari будет пытаться сначала загружать защищенную версию страницы и ее элементов (HTTPS), и только если их нет, будет открываться незащищенная HTTP-версия.
- Blank anchor target implies rel=noopener — замечали когда-нибудь, что при переходе по ссылке открывается еще одно окно с рекламой, а страница где вы нажали на ссылку меняется на фишинговую? Включение этой опции запретит изменять текущую страницу при нажатии на ссылку на ней.
- Block top-level redirects in third-party iframes — тут все понятно просто по переводу, блокировка редиректов из сторонних фреймов. Иными словами, если при загрузке сайта подгрузился HTML-документ с другого сайта, то переходы по ссылкам в нем будут заблокированы.
- CSS Animations via Web Animations — анимации CSS силами JavaScript.
- CSS Custom Properties and values — так называемые пользовательские свойства CSS, позволяющие менять внешний вид элементов на странице после ее загрузки. Например, они позволяют просто и изящно сделать так, чтобы ссылка после загрузки страницы подсвечивалась зеленым, а после нажатия на нее — красным.
- CSS Painting API — часть низкоуровневого CSS Houdini, позволяющая программно рисовать на странице все, что душа пожелает. А с учетом того, что это JavaScript — нарисованное можно сделать динамическим. По сути очень похоже на API Canvas в HTML5, только реализовано иначе и может работать быстрее.
- CSS Shadow Parts — часть нового API Shadow DOM, которая позволяет виджетам пользовательского интерфейса (то есть элементам управления, таким как кнопки или полосы прокрутки) выглядеть слегка по-разному на разных устройствах, что важно для написания веб-приложений для целого зоопарка современных гаджетов.
- CSS Spring Animations — весна тут ни при чем, это функция, позволяющая сделать реалистичную с точки зрения физики анимацию элементов на сайтах.
- CSS Typed OM — говоря простым языком, это новая объектная модель, которая упрощает и ускоряет работу с объектами CSS: они теперь представляются в виде типизированных объектов JavaScript, что позволяет манипулировать с меньшим негативным влиянием на производительность (да и улучшается общая «читабельность» кода, упрощая поиск багов).
- CSSOM View Smooth Scrolling — позволяет обеспечивать плавную динамическую прокрутку различных списков на видимой на экране части страницы силами JavaScript.
- Capture video in UI Process — информации о функции практически нет. Судя по всему, она позволяет захватывать окно браузера, а раз используется UI Process, то это происходит выше WebCore, что позволяет делать это быстрее и использовать преимущества многоядерных процессоров, иными словами это запись экрана в браузере с минимальной нагрузкой на систему.
- CoreImage-Accelerated Filter Rendering — позволяет аппаратно ускорять использование различных фильтров при рендеринге (например, эффект размытия фона при увеличении картинки на сайте).
- Defer async scripts until DOMContentLoaded — позволяет браузеру откладывать выполнение скриптов до начала момента загрузки внешних ресурсов, таких как стили или картинки. Это дает возможность быстрее выводить хоть какую-либо информацию на экран при загрузке страницы.
- Dialog Element — очередное крайне расплывчатое описание. Если брать HTML, то под этим обычно подразумевают всплывающее окошко с подтверждением, например, банковского перевода или регистрации аккаунта.
- Disable Full 3rd-Party Cookie Blocking (ITP) — крайне небезопасная функция, отключающая Intelligent Tracking Prevention. Суть в том, что по умолчанию Safari блокирует cookie от сторонних сайтов, не позволяя им следить за пользователем, при этом не ломая переходы между сайтами, например, при оплате. Соответственно, отключение этой опции позволит следить сторонним сайтам за вашими действиями в интернете.
- Disable Removal of Non-Cookie Data After 7 Days — сайты частенько хранят в памяти устройства не только куки, но и так называемый кэш (части страниц, например лого). Safari по умолчанию чистит эти файлы раз в неделю, чтобы сильно не захламлять накопитель. Соответственно, включение этой опции даст возможность хранить эти данные сколько угодно, но, разумеется, это приведет к серьезному потреблению памяти на накопителе браузером.
- Disable Web SQL — отключает специальное API веб-страниц для хранения баз данных в веб-браузере на основе SQL. С учетом того, что его уже почти 10 лет не развивают — давно пора.
- Disallow sync XHR during page dismissal — зачастую, дабы не потерять данные, когда пользователь закрывает страничку, сайты используют XMLHttpRequest, чтобы еще секунду продержать ее открытой и успеть отправить данные на сервер. На практике для пользователя обычно это выглядит как лаг при закрытии вкладки. Однако на практике механизм XHR уже устарел, и например в Chrome 80 и новее по умолчанию отключен. Теперь же его отключение тестирует и Apple с Safari.
- Fetch API Request KeepAlive — функция для сбора аналитики, работает даже тогда, когда сайт не был загружен до конца.
- Generic Text Track Cue API — функция, нужная для корректного отображения современных субтитров в видео или же для описаний медиа-файлов с ссылками, различными цветами и стилями текста и так далее.
- HDR Media Capabilities — опять не самое точное описание, но судя по всему это часть Media Capabilities API, которая запрашивает браузер, умеет ли он работать с HDR-контентом и в каком качестве и разрешении.
- HTTP/3 — третья версия транспортного протокола HTTP. Вместо TCP использует QUIC, так что даже потеря части пакетов не приводит к задержке передачи данных. К тому же обновления протокола больше не привязаны к ОС (то есть не будет такого, что на Windows 7 условно через 5 лет перестанут открываться сайты).
- Highlight API — позволяет разработчикам более широко работать с текстом, не ограничиваясь возможностями браузера. Это нужно, например, для проверки орфографии на страницах, или же для распознавания текста на картинках.
- ImageBitmap — фунция, ускоряющая рендеринг графики на странице благодаря использованию многоядерности процессора и прямому доступу к «железу».
- In-Process Cookie Cache — функция опять же нужна в основном только «сервисописателям». Подходит для кэширования в нераспределенных системах, то есть приложения создают и управляют своими собственными или сторонними объектами кэша в выделенном для них пространстве памяти.
- Intersection Observer — позволяет асинхронно следить за тем, какие объекты и как взаимодействуют друг с другом на видимой области сайта. Это крайне важное нововведение для, например, бесконечных сайтов типа ленты ВК: теперь можно без серьезных затрат производительности понимать, что нужно отрисовывать сейчас, а что уже скрылось за экраном и его можно «выкинуть» из памяти, а что нужно показывать всегда (например, рекламный блок).
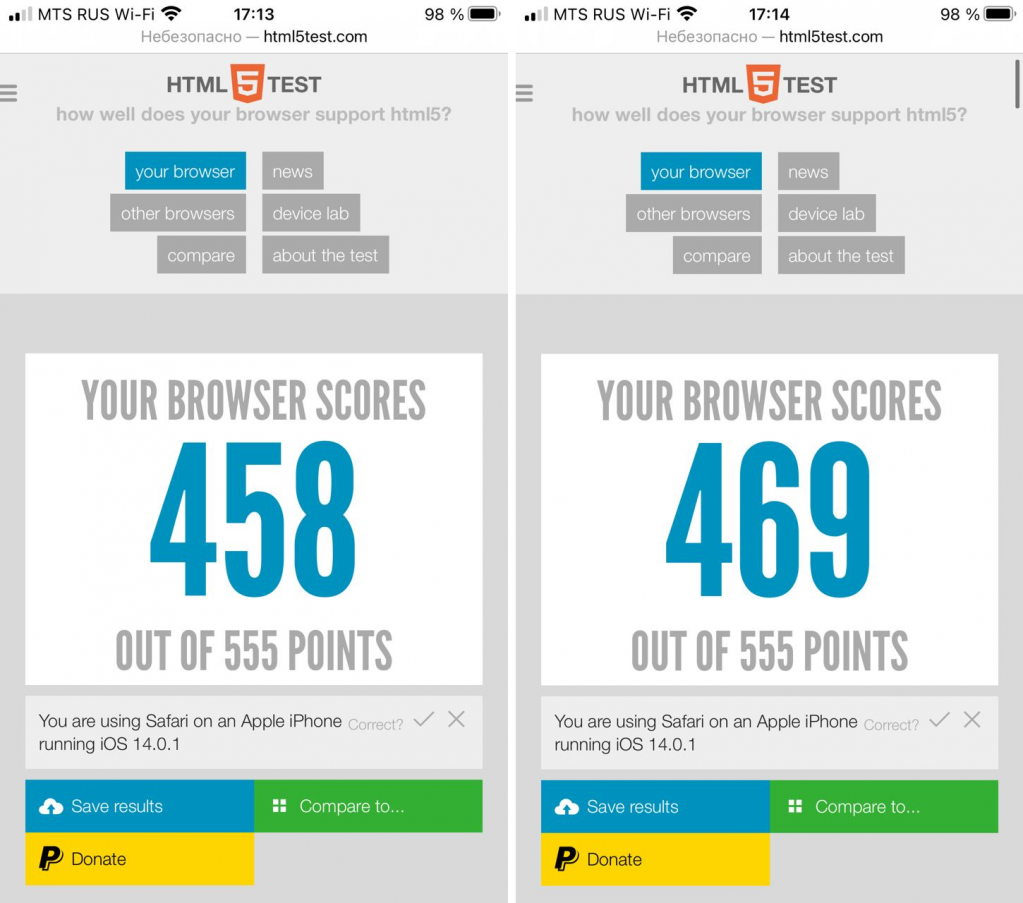
В итоге получилось 64 функции — почти вдвое больше, чем годом ранее (36). Но, что достаточно забавно, браузер Safari теперь набирает в HTML5test 458 баллов, а если включить все функции выше (еще раз предупрежу, что не стоит этого делать на рабочем устройстве) — 469 баллов:
Однако годом ранее при всех включенных функциях на iOS 13 результат был ощутимо выше, 501 балл. Для сравнения, десктопный Chrome 85 набирает 525 баллов, так что отставание достаточно большое. Возможно, Apple просто поторопилась отключить некоторые старые функции, которые уже редко используются на сайтах, но учитываются при формировании результата теста.
Источник