- Как увеличить или уменьшить иконки на iPhone?
- Функция масштабирования iPhone: что это и как с ней обращаться.
- Как уменьшить масштаб изображения дисплея до стандартного?
- Что стоит знать о функции масштабирования.
- Выводы
- iOS 1x 2x 3x Image Generator
- Overview
- Create 1x, 2x, and 3x Sizes For Free
- What do 1x, 2x, and 3x Images Mean in Xcode?
- Xcode Petition
- iPhone Wallpaper Size: How to Resize Wallpaper to Best Fit Your iPhone Screen
- Wallpaper Sizes of iPhones
- Why the Wallpapers Get Messed Up on Your iPhone
- 01 wallpapers Free (Free)
- 02 Wallax ($1.99)
- 03 Wallpaper Fix ($0.99)
- 04 Wa-Fi(Wallpaper-Fitter) (Free)
- 05 Wallpaper Fit ($0.99)
- Free Download iPhone Wallpapers
- How to Transfer Downloaded Free iPhone Wallpapers from PC to iPhone?
- Wondershare TunesGo — iPhone Transfer
- Steps to transfer wallpapers downloaded from PC to iPhone wallpaper
- Conclusion
- Iphone theme image sizes
- Device Screen Sizes and Orientations
- Auto Layout
- Layout Guides and Safe Areas
Как увеличить или уменьшить иконки на iPhone?
Интерфейс продукции iPhone изначально задуман комфортным для использования и интуитивно простым: иконки всех приложений удобно расположены на нескольких экранах, которые без труда можно листать и выбирать нужное. Однако, иногда пользователи сталкиваются со случайным казусом: изображение на экране девайса вдруг стало увеличенным, все значки вдруг стали огромными и их невозможно нормально открывать или находить нужные программы!
Что произошло, для чего существует такая опция и как с ней работать — об этом подробно расскажем сегодня в статье. А также дадим наглядные пошаговые советы, как уменьшать или увеличивать иконки — при помощи фото- и видео-инструкций, сделанных на iPhone 8 Plus!
Функция масштабирования iPhone: что это и как с ней обращаться.
Причиной внезапного увеличения изображения на дисплее и, как следствие, изменения размера иконок, может быть функция масштабирования, которая могла включиться случайно во время того, когда Вы увеличивали экран, чтобы, например, прочесть мелкий текст на сайте.
Масштабирование — это опция из раздела Специальные возможности, предназначена она для людей с ослабленным зрением, чтобы они могли легче видеть изображения и текст на экране.
Как уменьшить масштаб изображения дисплея до стандартного?
Если масштабирование было случайно включено, его легко можно отменить, уменьшив размеры изображаемого на экране до стандартных показателей, либо вообще отключить. Как это сделать:
- Держим вместе три пальца, и дважды касаемся экрана всеми тремя пальцами одновременно. Этот жест возвращает уровень масштабирования на прежний.
- Когда мы находимся в режиме масштабирования, важно помнить о «правиле трёх пальцев» (их также можно найти в разделе Настроек, в меню масштабирования — опция «Увеличение»)
- трехпальцевое нажатие для увеличения;
- трехпальцевое двойное нажатие плюс сжимание пальцами для перетаскивания — для перемещения по экрану
Чтобы предотвратить случайное включение функции масштабирования экрана, ее можно отключить. Для этого:
- Выбираем Настройки, заходим там в раздел Универсальный доступ
- Выбираем опцию «Увеличение» и передвигаем движок в пассивное положение. Можно убедиться, что функция отключилась, дважды нажав на экран тремя пальцами — экран при этом не увеличится.
- Соответственно, если мы, наоборот, хотим увеличить изображение на дисплее и иконки, мы можем снова активировать опцию «Увеличение», и увеличивать/уменьшать размеры экрана, касаясь по нему дважды тремя пальцами.
Что стоит знать о функции масштабирования.
Данная опция доступна, начиная с устройств iPhone 3GS и новее, на iPod Touch 3-го поколения и всех последующих, а также на всех iPad.
Если на Вашем устройстве все значки и изображения экрана внезапно увеличились, скорее всего, виновником был именно зум, который Вы нечаянно включили случайным двойным нажатием трёх пальцев по экрану. Поэтому, просто выполните описанные в предыдущей главе действия. Если это не помогло, и изображение дисплея все равно увеличенное — стоит обратиться напрямую в техническую поддержку Apple, так как произошёл какой-то сбой.
Помимо опции масштабирования, или зума, для увеличения текста и его лучшей читаемости для пользователей с ослабленным зрением, существует специальная функция «Увеличение текста»:
- Заходим в Настройки, оттуда — в Универсальный доступ.
- Выбираем «Дисплей и размер текста», затем — «Увеличенный текст».
- С помощью линейки увеличения внизу, можно выбирать, насколько увеличить/уменьшить текст. При помощи движка можно включить или отключить опцию
Выводы
Таким образом, Apple предоставляет своим пользователям возможность увеличивать или уменьшать дисплей, если это необходимо. Главное — понимать, откуда берётся эта функция, и как ее выключить в случае ненадобности. Надеемся, мы подробно раскрыли данный вопрос, и наши читатели с легкостью смогут разобраться с данной утилитой.
Также для увеличения конкретно текста на экране есть отдельная опция, о которой мы тоже поговорили.
Желаем удобного использования Ваших Apple-девайсов! Настраивайте дисплей под себя и пусть работа будет в радость!
Источник
iOS 1x 2x 3x Image Generator
Overview
Apple requires 1x, 2x, and 3x versions of all icons and images bundled inside each iOS app. Unfortunately, Xcode lacks an automatic way to produce these images, which creates another annoying headache for mobile developers to grapple with. As if battling 1m+ other apps on the Apple App Store was not enough, Apple decided to add another gauntlet in the obstacle course for aspiring app entrepreneurs. Thanks, Apple!
Create 1x, 2x, and 3x Sizes For Free
Hotpot.ai created a free, easy icon resizer to convert an app image into the 1x, 2x, and 3x sizes expected by Xcode. This service works with both normal app images and app icons alike. The service can also generate image sizes needed for Android, Windows, Unity, and other platforms.
What do 1x, 2x, and 3x Images Mean in Xcode?
Because Apple supports multiple devices with different resolutions and screen capabilities, they expect developers to create apps compatible with as many of these devices as possible and thus serve as many users as possible. 1x, 2x, and 3x images allow developers and Apple to optimize app presentation based on the user’s device, whether an entry-level iPhone or the most expensive iPad.
Conceptually, 1x, 2x, and 3x images are the same image — simply at different sizes. For instance, if your app contains an image for the login button, Xcode expects you to supply three different sizes of the same button image. If the base size of the image is 100×100 pixels, then it should be 200×200 pixels at 2x and 300×300 pixels at 3x.
This ultimately guarantees the greatest user experience as users with retina screens will see sharp, crisp versions of app images while users with less sophisticated displays will see the images appropriate for their devices.
Hotpot.ai makes creating @1x, @2x, and @3x images for Xcode fast and easy with our online icon resizer.
Xcode Petition
Please sign this petition to encourage Tim Cook to devote more resources to the Xcode team and improve Xcode.
Источник
iPhone Wallpaper Size: How to Resize Wallpaper to Best Fit Your iPhone Screen
David Darlington
Oct 26, 2021 • Filed to: Photo/Video/Audio Solutions • Proven solutions
Many iPhone users, which may include you, face issues when setting up a wallpaper for their mobile screen. Sometimes the image stretches, whereas in some cases, it gets pixelated. In either of the said conditions, the image looks awkward on your mobile screen, and you may want to get rid of it as soon as possible.
This section explains the reason behind such behavior of the images and how to fix it without any trouble or complexities. What’s more, we would guide you on how to transfer downloaded wallpapers on PC to iPhone wallpapers.
Wallpaper Sizes of iPhones
The best way to avoid such hassles is to use the exact sized wallpaper as per your iPhone’s model. For your convenience, below is a list of the image sizes for each model of the iPhone available in the market at the time of this writing:
iPhone Model & Image Size
- iPhone 7 Plus: 1080 x 1920 (2208 x 2208 for Landscape)
- iPhone 7: 750×1334
- iPhone 6S Plus/iPhone 6 Plus: 1242 x 2208 (2208 x 2208 for Landscape)
- iPhone 6S/iPhone 6: 750 x 1334
- iPhone 5/iPhone 5S/iPhone 5C: 640 x 1136
- iPhone 5S parallax wallpapers: 744×1392
- iPhone 4S/iPhone 4: 640 x 960
- iPhone 4S parallax wallpapers: 744×1216
- All iPhone 7 Plus wallpapers are compatible with iPhone 7, iPhone 6s Plus, and iPhone 6s.
- All iPhone 5s wallpapers are compatible with iPhone 5c, iPhone 5 & iPod Touch 5.
- All iPhone 4s wallpapers are compatible with old iPhone and iPod Touch.
- All iPad Air wallpapers/Retina iPad mini wallpapers are compatible with iPad Air 2, iPad mini 2, iPad mini 4, and all old iPad.
- All iPad mini wallpapers/iPad wallpapers are compatible with iPad mini, iPad 1, and iPad 2.
- iOS 7, iOS 8, iOS 9, and iOS 10 supports Parallax Wallpaper.
Why the Wallpapers Get Messed Up on Your iPhone
Depending on the screen size and the acceptable image resolution, the iOS installed on your iPhone automatically tries to fit the background’s selected photo best. In this attempt, it stretches the width and height of the image as needed.
If the image you have selected is not of the exact resolution specified for your iPhone’s screen, iOS stretches it to put it on the full screen, thus making it pixelated/blurry.
As mentioned above, the best way to avoid such issues is to use images that match your iPhone’s exact size.
However, since it is not possible with every image you prefer to use as your iPhone’s wallpaper, you must rely on a third-party tool to do the job for you. A few such apps are listed below, along with their details:
01 wallpapers Free (Free)
An app by Ki Tat Chung allows you to scale, rotate, and position the selected image as per your iPhone’s screen size and compatible resolution. The app can be downloaded on your iPhone from the iTunes Store for free.
02 Wallax ($1.99)
Developed by Brijit Sheelia and available on the iTunes Store, Wallax is an app that comes along with some built-in textured images. In addition to resizing and adjusting your preferred images as per your iPhone’s screen size, Wallax also allows you to add some effects like blur, focus, etc. to them.
03 Wallpaper Fix ($0.99)
Another app that has been recently optimized (precisely on November 17, 2015) by the developer Bernhard Obereder for iPhone 6 and iPhone 6 Plus mobile phones. The app makes the selected wallpaper images remain immune to the modifications that iOS makes to them and enforces its own changes that you make using it.
04 Wa-Fi(Wallpaper-Fitter) (Free)
Developed for both iPhones and iPads, Wa-Fi(Wallpaper-Fitter) can be used to resize and rearrange the wallpapers to fit your iDevice’s screen best. Since iPhones can now change their Home screen orientation when rotated, Wa-Fi(Wallpaper-Fitter) enables you to customize your preferred wallpaper images accordingly.
05 Wallpaper Fit ($0.99)
Another powerful iPhone wallpaper resizing app developed by i-App Creation Co., Ltd. helps you resize your selected wallpaper images as per your iPhone’s screen resolution. With Wallpaper Fit, you can resize your wallpaper images for both portrait and landscape orientations for any iPhone model that you have.
Free Download iPhone Wallpapers
Here we list some top downloaded sites for free iPhone wallpapers.
How to Transfer Downloaded Free iPhone Wallpapers from PC to iPhone?
TunesGo iPhone Transfer could help you transfer downloaded wallpapers on PC to iPhone easily.
Wondershare TunesGo — iPhone Transfer
- Directly transfer wallpapers, photos, music, videos, and contacts between iPhone and PC. No iTunes needed.
- Transfer photos, audio, and video from iDevice to iTunes and PC.
- Make any photos or videos from Apple devices or PC to GIF images.
- Delete photos/videos by batch with a single click.
- Be compatible with all iOS devices, including iPhone 7 Plus, iPhone 7, iPad Air, iPad mini, etc.
Steps to transfer wallpapers downloaded from PC to iPhone wallpaper
Step 1 Download and install TunesGo iPhone Transfer and connect your iPhone to PC or Mac via USB cable.
Step 2 Transfer wallpapers downloaded from PC to iPhone.
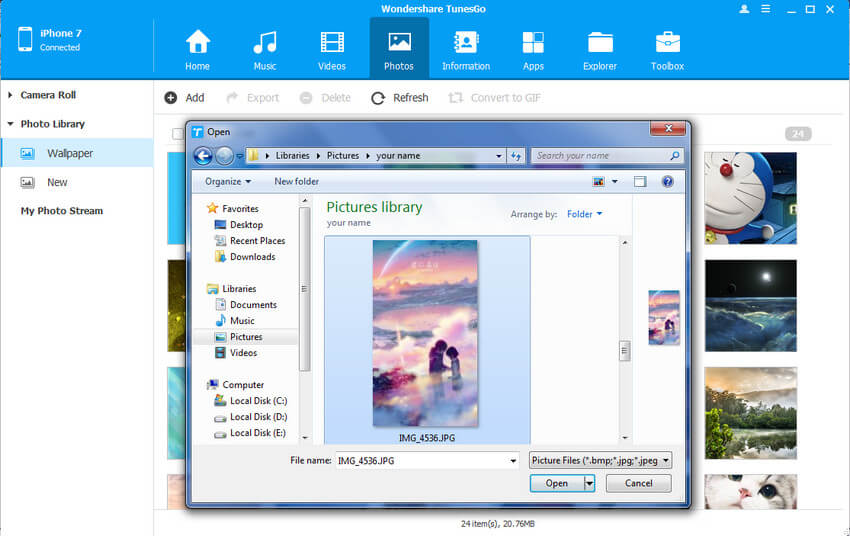
Find and click the «Photos» tab, then select the specific option Photo Library. Create a new album for the wallpaper. Later, click Add and then select Add File or Add Folder to add wallpapers downloaded from your computer to the iPhone.
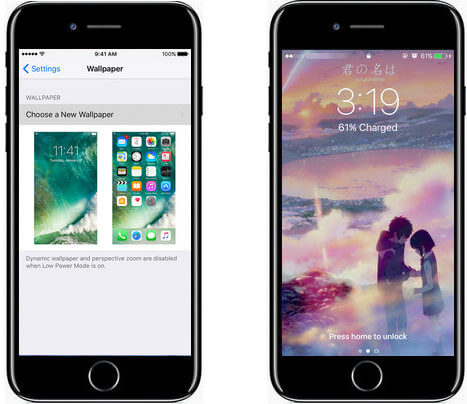
Step 3 Change your iPhone wallpaper.
In Settings, tap Wallpaper > Choose a New Wallpaper. Select the wallpaper you downloaded from PC to iPhone. You can set the wallpaper as your Home screen, Lock screen, or both. The Home screen appears when your iPhone is unlocked. The Lock screen appears when you lift your iPhone or press the Sleep/Wake button.
Conclusion
Wallpapers play an important role for you as a mobile lover. Not only do they beautify your mobile screen, but they also portray your personality. An improperly aligned wallpaper may reflect a poor image and careless personality.
Therefore, it becomes important to set a decent wallpaper with the proper size for your expensive iPhone. The tools given above are smart, efficient, and powerful enough to help you pick an image of your choice, resize it, position it properly, and then set it as a wallpaper for your phone.
Источник
Iphone theme image sizes
People generally want to be able to use their favorite apps on all of their devices and in any context. To meet this expectation, design an adaptable interface by configuring UI elements and layouts to automatically change shape and size on different devices, during multitasking on iPad, in split view, when the screen rotates, and more.
Device Screen Sizes and Orientations
iOS devices have a variety of screen sizes and people can use them in either portrait or landscape orientation. In edge-to-edge devices like iPhone X and iPad Pro, the display has rounded corners that closely match the device’s overall dimensions. Other devices — such as iPhone SE and iPad Air — have a rectangular display.
If your app runs on a specific device, make sure it runs on every screen size for that device. In other words, an iPhone-only app must run on every iPhone screen size and an iPad-only app must run on every iPad screen size.
| Device | Dimensions (portrait) |
|---|---|
| 12.9″ iPad Pro | 1024×1366 pt (2048×2732 px @2x) |
| 11″ iPad Pro | 834×1194 pt (1668×2388 px @2x) |
| 10.5″ iPad Pro | 834×1194 pt (1668×2388 px @2x) |
| 9.7″ iPad Pro | 768×1024 pt (1536×2048 px @2x) |
| 7.9″ iPad mini | 768×1024 pt (1536×2048 px @2x) |
| 10.5″ iPad Air | 834×1112 pt (1668×2224 px @2x) |
| 9.7″ iPad Air | 768×1024 pt (1536×2048 px @2x) |
| 10.2″ iPad | 810×1080 pt (1620×2160 px @2x) |
| 9.7″ iPad | 768×1024 pt (1536×2048 px @2x) |
| iPhone 13 Pro Max | 428×926 pt (1284×2778 px @3x) |
| iPhone 13 Pro | 390×844 pt (1170×2532 px @3x) |
| iPhone 13 | 390×844 pt (1170×2532 px @3x) |
| iPhone 13 mini | 375×812 pt (1125×2436 px @3x) |
| iPhone 12 Pro Max | 428×926 pt (1284×2778 px @3x) |
| iPhone 12 Pro | 390×844 pt (1170×2532 px @3x) |
| iPhone 12 | 390×844 pt (1170×2532 px @3x) |
| iPhone 12 mini | 375×812 pt (1125×2436 px @3x) |
| iPhone 11 Pro Max | 414×896 pt (1242×2688 px @3x) |
| iPhone 11 Pro | 375×812 pt (1125×2436 px @3x) |
| iPhone 11 | 414×896 pt (828×1792 px @2x) |
| iPhone X S Max | 414×896 pt (1242×2688 px @3x) |
| iPhone X S | 375×812 pt (1125×2436 px @3x) |
| iPhone X R | 414×896 pt (828×1792 px @2x) |
| iPhone X | 375×812 pt (1125×2436 px @3x) |
| iPhone 8 Plus | 414×736 pt (1080×1920 px @3x) |
| iPhone 8 | 375×667 pt (750×1334 px @2x) |
| iPhone 7 Plus | 414×736 pt (1080×1920 px @3x) |
| iPhone 7 | 375×667 pt (750×1334 px @2x) |
| iPhone 6s Plus | 414×736 pt (1080×1920 px @3x) |
| iPhone 6s | 375×667 pt (750×1334 px @2x) |
| iPhone 6 Plus | 414×736 pt (1080×1920 px @3x) |
| iPhone 6 | 375×667 pt (750×1334 px @2x) |
| 4.7″ iPhone SE | 375×667 pt (750×1334 px @2x) |
| 4″ iPhone SE | 320×568 pt (640×1136 px @2x) |
| iPod touch 5th generation and later | 320×568 pt (640×1136 px @2x) |
NOTE All scale factors in the table above are UIKit scale factors, which may differ from native scale factors. For developer guidance, see scale and nativeScale.
To learn how screen resolution impacts your app’s artwork, see Image Size and Resolution.
Auto Layout
Auto Layout is a development tool for constructing adaptive interfaces. Using Auto Layout, you can define rules (known as constraints) that govern the content in your app. For example, you can constrain a button so it’s always horizontally centered and positioned eight points below an image, regardless of the available screen space.
Auto Layout automatically readjusts layouts according to the constraints you specify for certain environmental variations, known as traits. You can set your app to dynamically adapt to a wide range of traits, including:
- Different device screen sizes, resolutions, and color gamuts (sRGB/P3)
- Different device orientations (portrait/landscape)
- Split view
- Multitasking modes on iPad
- Dynamic Type text-size changes
- Internationalization features that are enabled based on locale (left-to-right/right-to-left layout direction, date/time/number formatting, font variation, text length)
- System feature availability (3D Touch)
Layout Guides and Safe Areas
A layout guide defines a rectangular region that helps you position, align, and space your content on the screen. The system includes predefined layout guides that make it easy to apply standard margins around content and restrict the width of text for optimal readability. You can also define custom layout guides.
A safe area defines the area within a view that isn’t covered by a navigation bar, tab bar, toolbar, or other views a view controller might provide.
Источник