990x.top
Простой компьютерный блог для души)
Экспериментальные функции WebKit в Айфоне — что это такое?
Приветствую. Современные браузеры перед тем как выпускать новые функции — проводят их тестирование. Пользователи могут помочь тестированию, включив некоторые функции, которые официально еще не представлены.
Экспериментальные функции WebKit в Айфоне — что это?
Опции, которые до конца не были протестированы, могут работать нестабильно.
Включая опции можно как ускорить Safari, так и замедлить.
WebKit — движок для отображения веб-страниц Safari.
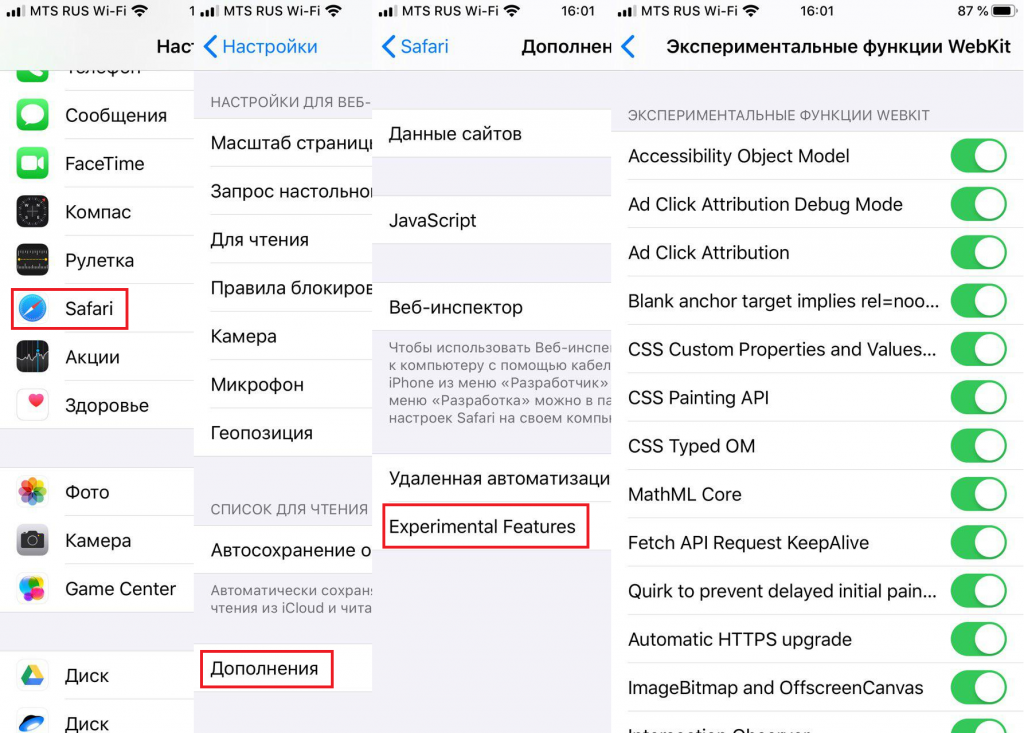
Находятся по такому пути: Настройки > Safari > Дополнения > Experimental Features:
Какие настройки стоит включить?
Настроек много. Можно оставить по умолчанию — браузер продолжит работать в штатном режиме.
Но можно попробовать некоторые опции включить — теоретически может улучшить работу.
- Ad Click Attribution — позволяет отключить отправку информации рекламодателям о вас.
- Blank anchor target implies — защита от фишинга. Другими словами — защита от поддельных сайтов, задача таких сайтов — чтобы вы на них ввели настоящие свои логин/пароль.
- Intersection Observer — когда браузер понимает какие элементы на данный момент сайту необходимы, а какие — нет. Особенно актуально для сайтов с бесконечной прокруткой. При активации настройки будет обрабатываться только видимый контент.
- Link Preload — опция, при которой браузер будет загружать сайты заранее, которые предположительно в скором времени понадобятся. В некотором смысле технология предзагрузки, которая используется в том числе на десктопных браузера. Минус — может увеличить потребление трафика.
Описание всех функций
Список слишком велик, поэтому вынесен на отдельную страницу.
С осторожностью включайте опции. При возможности создайте заранее бэкап текущих настроек Safari.
Заключение
- Экспериментальные функции WebKit в Айфоне — опции, которые пока не были официально представлены и находятся на стадии тестирования.
- Включение некоторых может ускорить работу браузера или замедлить, также могут появиться некоторые проблемы. Включать с осторожностью, лучше заранее создать резервную копию настроек.
Источник
Experimental features на айфон что делает каждая
Apple продолжает наращивать функционал Safari, добавляя в него экспериментальные функции, которые пока еще окончательно не протестированы и могут работать некорректно. Найти весь их список можно по пути Настройки > Safari > Дополнения > Experimental Features:
Ниже предлагаю описание каждой из них:
- Accessibility Object Model — экспериментальный JavaScript API, который позволяет разработчикам изменять дерево доступности браузера, иными словами — новый удобный доступ к структуре сайта.
- Ad Click Attribution (Debug Mode) — новая функция конфиденциальности, которая позволяет подтвердить переход по рекламной ссылке, но при этом рекламодатель не получит никаких приватных данных о пользователе.
- Blank anchor target implies rel=noopener — замечали когда-нибудь, что при переходе по ссылке открывается еще одно окно с рекламой, а страница где вы нажали на ссылку меняется на фишинговую? Включение этой опции запретит изменять текущую страницу при нажатии на ссылку на ней.
- CSS Custom Properties and values — так называемые пользовательские свойства CSS, позволяющие менять внешний вид элементов на странице после ее загрузки. Например, они позволяют просто и изящно сделать так, чтобы ссылка после загрузки страницы подсвечивалась зеленым, а после нажатия на нее — красным.
- CSS Painting API — часть низкоуровневого CSS Houdini, позволяющая программно рисовать на странице все, что душа пожелает. А с учетом того, что это JavaScript — нарисованное можно сделать динамическим. По сути очень похоже на API Canvas в HTML5, только реализовано иначе и может работать быстрее.
- CSS Typed OM (Object Model) — говоря простым языком, это новая объектная модель, которая упрощает и ускоряет работу с объектами CSS: они теперь представляются в виде типизированных объектов JavaScript, что позволяет манипулировать с меньшим негативным влиянием на производительность (да и улучшается общая «читабельность» кода, упрощая поиск багов).
- MathML Core — позволяет точно визуализировать математические символы и формулы в документах WWW с использованием XML-языка MathML.
- Fetch API Request KeepAlive — функция для сбора аналитики, работает даже тогда, когда сайт не был загружен до конца.
- Quirk to prevent delayed initial painting on sites — разработчики Apple всегда радуют великолепными описаниями новых функций (дословно это переводится как «причуда для предотвращения начальной задержки при рисовании на сайтах»). Собственно, тут можно лишь предположить, что это убирает задержку при рисовании стилусом на страницах в интернете.
- Automatic HTTPS upgrade — при включении этой опции Safari будет пытаться сначала загружать защищенную версию страницы и ее элементов (HTTPS), и только если их нет, будет открываться незащищенная HTTP-версия.
- ImageBitmap and OffscreenCanvas — фунции, сильно ускоряющие рендеринг графики на странице благодаря использованию многопоточности процессора и прямому доступу к «железу».
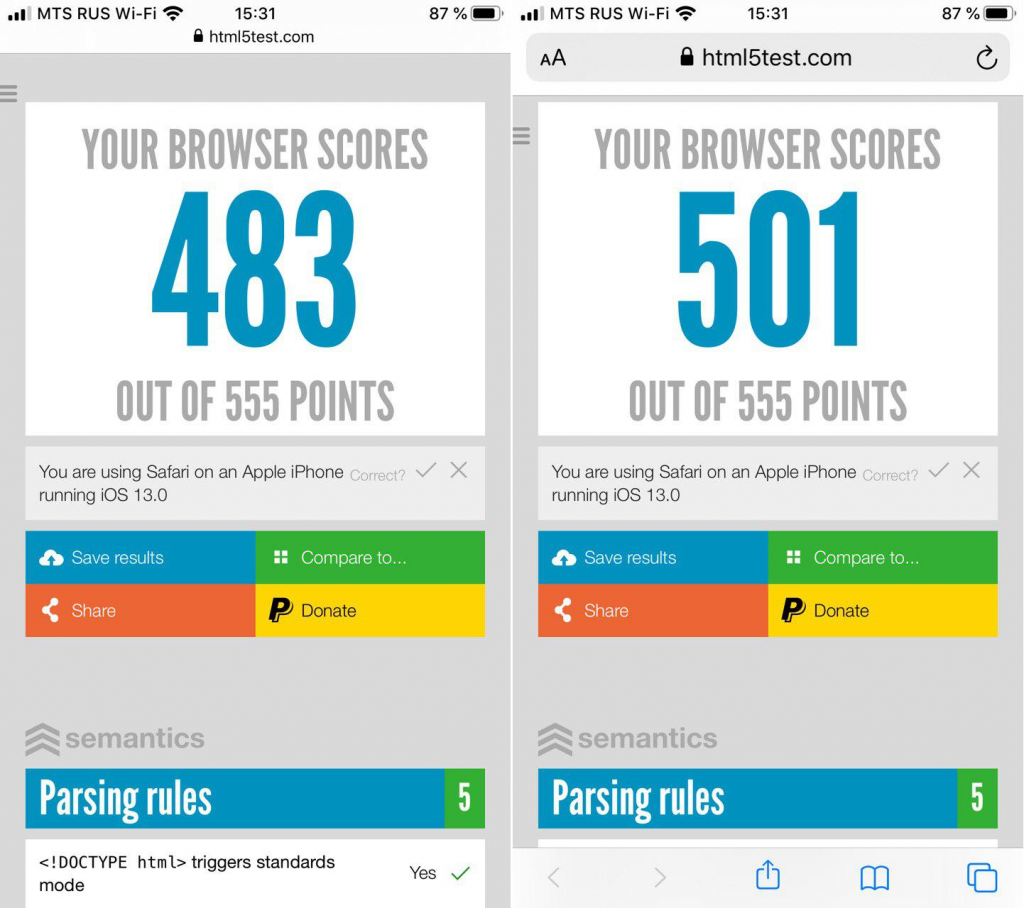
Интересный момент: если в iOS 11 экспериментальных функций было от силы десяток, а в iOS 12 — порядка 20, то сейчас их около сорока! Тут явно видно желание Apple превратить мобильный Safari в полноценный браузер, и это хорошо просматривается в тесте на поддержу HTML5 (слева — все экспериментальные функции отключены, справа — включены):
Для примера, десктопный Chrome 76 набирает порядка 532 очков — несильно больше.
В Safari в iOS 11 Apple добавила несколько новых функций, которые должны позволить браузеру лучше отображать различный контент на сайте, а также ускорить его работу. Включить их просто — нужно зайти в Настроки > Safari > Дополнения > Experimental Features:
Разумеется, сразу непонятно, за что отвечает каждый пункт. Разберем их подробнее:
-Constant Properties — не позволяет изменять настройки на веб-страницах с различными настройками. Другими словами, предотвращается изменение веб-сайта или изменение его свойств после его загрузки.
-CSS display: contents — позволяет управлять генерацией поля элемента. Например, с его помощью можно сделать равномерные отступы между различными элементами на сайте без «костылей».
-CSS Spring Animation — разумеется, никакого отношения к весне не имеет, а всего лишь позволяет сделать реалистичную с точки зрения физики анимацию элементов на сайтах.
-Link Preload — нет, к предварительной загрузке ссылок это никакого отношения не имеет, эта функция в основном предназначена для предотвращения очистки предварительно загруженных ресурсов после проведения синтаксического анализа.
-Remove Legacy WebRTC API — в общем-то и так понятно, удаляет старый WebRTC (функция для передачи данных между браузером и приложением по принципу точка-точка. Пример — вы открываете ссылку в приложении VK — она открывается в копии Safari по технологии WebRTC).
-Secure Contexts API — функция, суть которой — убедиться, что данные на устройство были доставлены по безопасному протоколу (HTTPS) и не были перехвачены злоумышленниками.
-Subresourceintegrity — еще одна функция для обеспечения безопасности. Ее суть — владелец ресурса может указать его криптографический хэш, который потом сверяется с хэшем, вычисленным уже после загрузки ресурса на самом устройстве.
-Viewport Fit — позволяет сайтам изменять размер графических элементов под физический размер экрана устройства (то есть в теории если сайт это поддерживает, то не будет залезающих за края экрана его элементов).
-Web Animations — тут все очевидно, включение анимации на сайтах. При отключении может немного поднять производительность.
-WebGPU — позволяет использовать графический процессор для обработки информации на сайтах. Может ускорить работу браузера с насыщенными графикой сайтами, но вызовет повышенный нагрев устройства и уменьшит время автономной работы.
-Async Frame Scrolling — скроллинг, не привязанный к частоте обновления дисплея. Судя по всему он нужен для новых устройств со 120 Гц экраном для избежания лагов на сайтах, где они не могут выдать 120 fps. На старых 60 Гц экранах разницы не заметно.
Сразу оговорюсь — точного описания некоторых функций Apple не предоставила, и я взял описание из других браузеров, так что оно может не совсем подходить конкретно к Safari.
Apple продолжает наращивать функционал Safari, добавляя в него экспериментальные функции, которые пока еще окончательно не протестированы и могут работать некорректно. Найти весь их список можно по пути Настройки > Safari > Дополнения > Experimental Features:
Ниже предлагаю описание каждой из них:
- Accessibility Object Model — экспериментальный JavaScript API, который позволяет разработчикам изменять дерево доступности браузера, иными словами — новый удобный доступ к структуре сайта.
- Ad Click Attribution (Debug Mode) — новая функция конфиденциальности, которая позволяет подтвердить переход по рекламной ссылке, но при этом рекламодатель не получит никаких приватных данных о пользователе.
- Blank anchor target implies rel=noopener — замечали когда-нибудь, что при переходе по ссылке открывается еще одно окно с рекламой, а страница где вы нажали на ссылку меняется на фишинговую? Включение этой опции запретит изменять текущую страницу при нажатии на ссылку на ней.
- CSS Custom Properties and values — так называемые пользовательские свойства CSS, позволяющие менять внешний вид элементов на странице после ее загрузки. Например, они позволяют просто и изящно сделать так, чтобы ссылка после загрузки страницы подсвечивалась зеленым, а после нажатия на нее — красным.
- CSS Painting API — часть низкоуровневого CSS Houdini, позволяющая программно рисовать на странице все, что душа пожелает. А с учетом того, что это JavaScript — нарисованное можно сделать динамическим. По сути очень похоже на API Canvas в HTML5, только реализовано иначе и может работать быстрее.
- CSS Typed OM (Object Model) — говоря простым языком, это новая объектная модель, которая упрощает и ускоряет работу с объектами CSS: они теперь представляются в виде типизированных объектов JavaScript, что позволяет манипулировать с меньшим негативным влиянием на производительность (да и улучшается общая «читабельность» кода, упрощая поиск багов).
- MathML Core — позволяет точно визуализировать математические символы и формулы в документах WWW с использованием XML-языка MathML.
- Fetch API Request KeepAlive — функция для сбора аналитики, работает даже тогда, когда сайт не был загружен до конца.
- Quirk to prevent delayed initial painting on sites — разработчики Apple всегда радуют великолепными описаниями новых функций (дословно это переводится как «причуда для предотвращения начальной задержки при рисовании на сайтах»). Собственно, тут можно лишь предположить, что это убирает задержку при рисовании стилусом на страницах в интернете.
- Automatic HTTPS upgrade — при включении этой опции Safari будет пытаться сначала загружать защищенную версию страницы и ее элементов (HTTPS), и только если их нет, будет открываться незащищенная HTTP-версия.
- ImageBitmap and OffscreenCanvas — фунции, сильно ускоряющие рендеринг графики на странице благодаря использованию многопоточности процессора и прямому доступу к «железу».
Интересный момент: если в iOS 11 экспериментальных функций было от силы десяток, а в iOS 12 — порядка 20, то сейчас их около сорока! Тут явно видно желание Apple превратить мобильный Safari в полноценный браузер, и это хорошо просматривается в тесте на поддержу HTML5 (слева — все экспериментальные функции отключены, справа — включены):
Для примера, десктопный Chrome 76 набирает порядка 532 очков — несильно больше.
Источник