- Iphone width and heights
- The New Models In A Nutshell
- iPhone 12
- iPhone 12 mini
- iPhone 12 Pro
- iPhone 12 Pro Max
- Safe Area Insets — Mind the Gap
- A Growing List of iPhones (and an iPod)
- App Store Screenshots
- Want To Learn More?
- Iphone width and heights
- Screen Dimensions
- Screen Pixel Density and CSS Pixel Ratio
- Screen Resolution and Viewport
- CSS Media Queries
- Apple iPhone SE Specifications
- Advertise here
- Iphone width and heights
- Screen Dimensions
- Screen Pixel Density and CSS Pixel Ratio
- Screen Resolution and Viewport
- CSS Media Queries
- Apple iPhone 12 Specifications
- Advertise here
- Viewport Sizes for iPhone
Iphone width and heights
The 2020 iPhone release brings us four new models with three new device sizes including a 5.4″ mini. Here’s a recap of what you need to know to update your Apps for the new devices.
Last updated: Sep 16, 2021
The New Models In A Nutshell
The four new devices all follow the iPhone X style of having no home button and a cutout or notch for the camera and sensor housing.
iPhone 12
- Display: 6.1″ Super Retina XDR (OLED)
- Screen resolution (points): 390 x 844
- Native resolution (pixels): 1170 x 2532 (460 ppi)
- Native Scale factor: 3x
- Portrait size classes: w: Compact, h: Regular
- Landscape size classes: w: Compact, h: Compact
iPhone 12 mini
- Display: 5.4″ Super Retina XDR (OLED)
- Screen resolution (points): 375 x 812
- Native resolution (pixels): 1080 x 2340
- Native Scale factor: 2.88x
- Portrait size classes: w: Compact, h: Regular
- Landscape size classes: w: Compact, h: Compact
- This year Apple has given the two lower cost iPhones the same Super Retina XDR (OLED) display technology as the higher cost Pro models. Previously the iPhone 11 had a lower resolution Liquid Retina HD (LCD) display compared to the iPhone 11 Pro.
iPhone 12 Pro
- Display: 6.1″ Super Retina XDR (OLED)
- Screen resolution (points): 390 x 844
- Native resolution (pixels): 1170 x 2532 (460 ppi)
- Scale factor: 3x
- Portrait size classes: w: Compact, h: Regular
- Landscape size classes: w: Compact, h: Compact
iPhone 12 Pro Max
- Display: 6.7″ Super Retina XDR (OLED)
- Screen resolution (points): 428 x 926
- Native resolution (pixels): 1284 x 2778 (458 ppi)
- Scale factor: 3x
- Portrait size classes: w: Compact, h: Regular
- Landscape size classes: w: Regular, h: Compact
The iPhone 12 Pro shares the same 6.1″ screen size and resolution as the iPhone 12.
The iPhone 12 Pro Max follows the pattern of other Plus and Max models by having a regular width size class in landscape.
It’s recommended to submit an update built with Xcode 12.1 so your apps are correctly sized on the new devices.
Safe Area Insets — Mind the Gap
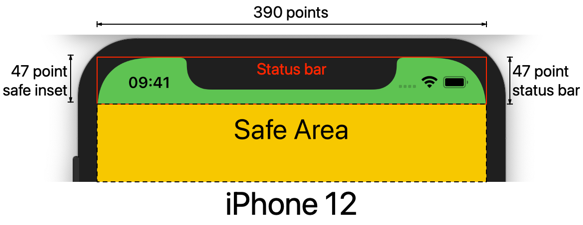
There’s one more curiosity with the iPhone 12 mini. The safe area inset at the top of the device is slightly larger than the height of the status bar. For comparison, here is the iPhone 12. The status bar is 47 points high which matches the top safe area inset at 47 points. Notice how the time is more or less aligned with the bottom of the notch:
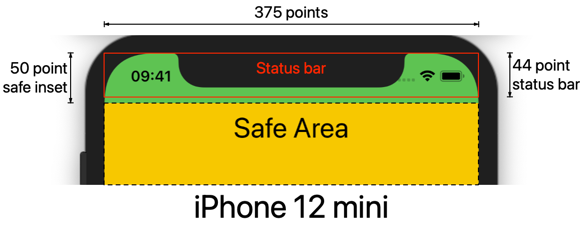
The iPhone 12 mini has a status bar that is only 44 points high — the same as the 5.8″ models like the iPhone X. The difference is that the mini has a safe area top inset of 50 points:
For reasons unknown, this leaves a 6 point gap between the bottom of the status bar and the top of the safe area. I should say this all based on the simulator so it will be interesting to confirm when someone has a physical device.
A Growing List of iPhones (and an iPod)
By my count there are now twenty iOS devices that support a minimum deployment target of iOS 13 (I’m not counting the iPad here but I am including the 4″ iPod touch which you can still buy in 2020):
6.7″ (428 x 926 points @3x)
iPhone 12 Pro Max
6.5″ (414 x 896 points @3x)
iPhone 11 Pro Max, iPhone XS Max
6.1″ (390 x 844 points @3x)
iPhone 12 Pro, iPhone 12
6.1″ (414 x 896 points @2x)
iPhone 11, iPhone XR
5.8″ (375 x 812 points @3x)
iPhone 11 Pro, iPhone XS, iPhone X
5.5″ (414 x 736 points @3x)
iPhone 8 Plus, iPhone 7 Plus, iPhone 6S Plus
5.4″ (375 x 812 points @3x)
iPhone 12 mini
4.7″ (375 x 667 points @2x)
iPhone SE (2nd Gen), iPhone 8, iPhone 7, iPhone 6S
4″ (320 x 568 @2x)
iPhone SE (1st Gen), iPod Touch (7th Gen)
App Store Screenshots
At the time of writing, the screenshot requirements in App Store Connect have not changed for the new device sizes. This means you still need at least a 6.5″ (1242 x 2688 pixel) and a 5.5″ (1242 x 2208 pixel) screenshot which are then scaled for the remaining sizes you don’t supply.
Want To Learn More?
If you’re struggling to build layouts that work across the growing range of iOS devices you might like my book — Modern Auto Layout.
Источник
Iphone width and heights
Apple iPhone SE has been launched in March 2016.
Apple iPhone SE have iOS 9.3.2, up to iOS 13.4
Screen Dimensions
Apple iPhone SE screen size is 4.0 inch with
60.8% body ratio of actual device size. Physical dimensions for Apple iPhone SE device is 4.87 x 2.31 x 0.30 INCH or ( 123.8 x 58.6 x 7.6 MM).
Displaying of Units are in this order «Height x Width x Thickness»
Screen Pixel Density and CSS Pixel Ratio
«Pixel» is smallest unit/element of any display.
The total number of pixels that fit into an inch is referred to as «Screen Density» or «Pixel Density» and it measured as «Pixels Per Inch».
Pixel Desnsity have limits to display Pixels Per Inch depends on different screen sizes. When number of pixels per inch increases than it’s screen-size limit, the Display resolution will increase but actual device width/height in pixels remain same. Actual device pixels are known as Device Independent Pixels or CSS Pixel Ratio.
Apple iPhone SE resolution is 640 x 1136 PX with
326 pixel desnsity.
Apple iPhone SE viewport size is 320 x 568 PX with
163 actual pixel density, which means it have 2.0 xhdpi display pixel density.
Screen Resolution and Viewport
The sum of pixels which are displaying on a device is called as «Screen Resolution». and sum of actual pixels of any device is reffered to as «Viewport».
Apple iPhone SE have 4.0″ physical screen size and its resolution is about 640 x 1136 Pixels with approximately 326 PPI pixel density. Apple iPhone SE has viewport size 320 x 568 Pixels and its pixel ratio is about 2.0 .
For better understanding screen actual sizes, viewport sizes, display resolution and about their density click here.
CSS Media Queries
Apple iPhone SE Media Queries (In terms of Mobile only)
Apple iPhone SE Min-Width Media Queries
Apple iPhone SE Min-Height Media Queries
Apple iPhone SE Landscape Media Queries
Apple iPhone SE Portrait Media Queries
Apple iPhone SE Retina Media Queries
Retina is actually based upon device pixel ratio. Devices mostly have 2x or 3x display so you can use general retina media queries to display high resolution content on all kind of devices. Retina 2x and Retina 3x media queries given below:
Retina 2x Media Query
Retina 3x Media Query
Apple iPhone SE Specifications
- Launch Date March 2016
- iOS 9.3.2
- Physical Screen Size 4.0 INCH
- Resolution 640 x 1136 PX
- Viewport Size 320 x 568 PX
- Pixel Density 326 PPI
- Device-Independent Pixels 163 PPI
- Pixel Ratio 2.0 xhdpi
- Width 640 PX
- Height 1136 PX
- Device Width 320 PX
- Device Height 568 PX
- Dimensions 123.8 x 58.6 x 7.6 mm (4.87 x 2.31 x 0.30 in)
- Weight 113 g — 3.99 oz
Disclaimer: Information collected from different top relevent websites. It is tried to keep the information correct.
If you find anything wrong email us [email protected]
Advertise here
This website uses cookies, We and our partners use technology such as cookies to analyse our traffic and to show you personalised content and ads. You consent to our cookies by clicking «Agree» or by continuing to use our website.
Источник
Iphone width and heights
Apple iPhone 12 will be launched in October 2020.
Apple iPhone 12 have iOS 14.1
Screen Dimensions
Apple iPhone 12 screen size is 6.1 inch with
86.0% body ratio of actual device size. Physical dimensions for Apple iPhone 12 device is 5.78 x 2.81 x 0.29 INCH or ( 146.7 x 71.5 x 7.4 MM).
Displaying of Units are in this order «Height x Width x Thickness»
Screen Pixel Density and CSS Pixel Ratio
«Pixel» is smallest unit/element of any display.
The total number of pixels that fit into an inch is referred to as «Screen Density» or «Pixel Density» and it measured as «Pixels Per Inch».
Pixel Desnsity have limits to display Pixels Per Inch depends on different screen sizes. When number of pixels per inch increases than it’s screen-size limit, the Display resolution will increase but actual device width/height in pixels remain same. Actual device pixels are known as Device Independent Pixels or CSS Pixel Ratio.
Apple iPhone 12 resolution is 1170 x 2532 PX with
460 pixel desnsity.
Apple iPhone 12 viewport size is 390 x 844 PX with
153 actual pixel density, which means it have 3 xxhdpi display pixel density.
Screen Resolution and Viewport
The sum of pixels which are displaying on a device is called as «Screen Resolution». and sum of actual pixels of any device is reffered to as «Viewport».
Apple iPhone 12 have 6.1″ physical screen size and its resolution is about 1170 x 2532 Pixels with approximately 460 PPI pixel density. Apple iPhone 12 has viewport size 390 x 844 Pixels and its pixel ratio is about 3 .
For better understanding screen actual sizes, viewport sizes, display resolution and about their density click here.
CSS Media Queries
Apple iPhone 12 Media Queries (In terms of Mobile only)
Apple iPhone 12 Min-Width Media Queries
Apple iPhone 12 Min-Height Media Queries
Apple iPhone 12 Landscape Media Queries
Apple iPhone 12 Portrait Media Queries
Apple iPhone 12 Retina Media Queries
Retina is actually based upon device pixel ratio. Devices mostly have 2x or 3x display so you can use general retina media queries to display high resolution content on all kind of devices. Retina 2x and Retina 3x media queries given below:
Retina 2x Media Query
Retina 3x Media Query
Apple iPhone 12 Specifications
- Launch Date October 2020
- iOS 14.1
- Physical Screen Size 6.1 INCH
- Resolution 1170 x 2532 PX
- Viewport Size 390 x 844 PX
- Pixel Density 460 PPI
- Device-Independent Pixels 153 PPI
- Pixel Ratio 3 xxhdpi
- Width 1170 PX
- Height 2532 PX
- Device Width 390 PX
- Device Height 844 PX
- Dimensions 146.7 x 71.5 x 7.4 mm (5.78 x 2.81 x 0.29 in)
- Weight 164 g — 5.78 oz
Disclaimer: Information collected from different top relevent websites. It is tried to keep the information correct.
If you find anything wrong email us [email protected]
Advertise here
This website uses cookies, We and our partners use technology such as cookies to analyse our traffic and to show you personalised content and ads. You consent to our cookies by clicking «Agree» or by continuing to use our website.
Источник
Viewport Sizes for iPhone
Apple iPhone have Retina Display, Which means iPhone screen shows 2x or 3x higher resolution display instead of normal display to our Eye.
In Retina display, ONE pixel may contains many more pixels, thats why Retina Display or Device Dimensions got bigger and we see high resolution of images and content in smaller display. However devices’ actual dimensions depends on actual Pixels Per Inch which is called «Viewport Size» of device or «device-width». Web designs for mobile or CSS responsive styles are based on viewport size of devices, Click here to see popular devices viewport table.
Here we list down all Apple iPhone models with their viewport size, resolution, pixel density, screen size and CSS media queries respectively:
| Device Name | Viewport SizePX | Device Resolution PX | Screen Size | Pixel Ratio | Density PPI | CSS PPI | Media Queries |
|---|---|---|---|---|---|---|---|
| Apple iPhone 12 mini | 360 x 780 | 1080 x 2340 | 5.4″ | 3.0 | 476 | 159 |  |
| Apple iPhone 12 Pro Max | 428 x 926 | 1284 x 2778 | 6.7″ | 3.0 | 458 | 153 |  |
| Apple iPhone 12 Pro | 390 x 844 | 1170 x 2532 | 6.1″ | 3.0 | 460 | 153 |  |
| Apple iPhone 12 | 390 x 844 | 1170 x 2532 | 6.1″ | 3.0 | 460 | 153 |  |
| Apple iPhone SE (2020) | 375 x 667 | 750 x 1334 | 4.7″ | 2.0 | 326 | 163 |  |
| Apple iPhone 11 Pro Max | 414 x 896 | 1242 x 2688 | 6.5″ | 3.0 | 458 | 153 |  |
| Apple iPhone 11 Pro | 375 x 812 | 1125 x 2436 | 5.8″ | 3.0 | 458 | 153 |  |
| Apple iPhone 11 | 414 x 896 | 828 x 1792 | 6.1″ | 2.0 | 326 | 163 |  |
| Apple iPhone XS Max | 414 x 896 | 1242 x 2688 | 6.5″ | 3.0 | 458 | 153 |  |
| Apple iPhone XR | 414 x 896 | 828 x 1792 | 6.1″ | 2.0 | 326 | 163 |  |
| Apple iPhone X | 375 x 812 | 1125 x 2436 | 5.8″ | 3.0 | 458 | 153 |  |
| Apple iPhone 8 | 375 x 667 | 750 x 1334 | 4.7″ | 2.0 | 326 | 163 |  |
| Apple iPhone 8 Plus | 414 x 736 | 1080 x 1920 | 5.5″ | 3.0 | 401 | 134 |  |
| Apple iPhone 7 | 375 x 667 | 750 x 1334 | 4.7″ | 2.0 | 326 | 163 |  |
| Apple iPhone 7 Plus | 414 x 736 | 1080 x 1920 | 5.5″ | 3.0 | 401 | 134 |  |
| Apple iPhone 6s Plus | 414 x 736 | 1080 x 1920 | 5.5″ | 3.0 | 401 | 134 |  |
| Apple iPhone SE | 320 x 568 | 640 x 1136 | 4.0″ | 2.0 | 326 | 163 |  |
| Apple iPhone 6s | 375 x 667 | 750 x 1334 | 4.7″ | 2.0 | 326 | 163 |  |
| Apple iPhone 6 | 375 x 667 | 750 x 1334 | 4.7″ | 2.0 | 326 | 163 |  |
| Apple iPhone 5s | 320 x 568 | 640 x 1136 | 4.0″ | 2.0 | 326 | 163 |  |
| Apple iPhone 5c | 320 x 568 | 640 x 1136 | 4.0″ | 2.0 | 326 | 163 |  |
| Apple iPhone 5 | 320 x 568 | 640 x 1136 | 4.0″ | 2.0 | 326 | 163 |  |
This website uses cookies, We and our partners use technology such as cookies to analyse our traffic and to show you personalised content and ads. You consent to our cookies by clicking «Agree» or by continuing to use our website.
Источник