- Navigation Drawer в стиле Material Design за 5 минут
- Создание проекта
- Android Support Library
- Подключение библиотеки MaterialDrawer
- Подготовка разметки для Navigation Drawer
- Инициализация Navigation Drawer
- Улучшения Navigation Drawer
- Меню в Android приложениях
- Определение интерфейса
- Листинг activity_main.xml
- Иконки пунктов меню
- Создание меню
- Группирование пунктов меню
- Интерфейс меню
- Листинг res/values/styles.xml
- Листинг Gradle Scripts/p06menu
- Обработчики событий
- Подключение меню
Navigation Drawer в стиле Material Design за 5 минут

У вас получится Navigation Drawer, который:
- Соответствует последним рекомендациям по дизайну (Google Material Design Guidelines);
- Поддерживает использование нескольких Drawer (можно выдвигать второй справа);
- Поддерживает использование бейджей;
- Имеет простой и понятный интерфейс (API);
- Может выползать как под, так и поверх Status Bar;
- Позволяет менять иконки, цвета, бейджи во время выполнения;
- Использует AppCompat support library;
- Работает, начиная с API 14.
Помимо этого, новички обучатся интеграции сторонних библиотек в свой проект, что крайне полезно, учитывая их грандиозное разнообразие на Github.
Создание проекта
В примере будет использоваться интегрированная среда разработки Android Studio от компании Google, основанная на IntelliJ IDEA, которую сама корпорация активно продвигает. Все действия можно воспроизвести используя и другие среды, например, Eclipse. Однако статья ориентирована на новичков, а они будут в большинстве своем использовать именно Android Studio, так как именно его Google теперь и предлагает при скачивании Android SDK с developer.android.com (ранее можно было скачать Eclipse).
Итак, выбираем в меню «File» -> «New Project. »:
Заполняем имя приложения, пакета, выбираем SDK.
Создавать проект мы будем с поддержкой минимального API Level равного 14, что соответствует Android 4.0 Ice Cream Sandwich, поскольку всё, что ниже, составляет менее 8% аудитории и привносит несоизмеримо большее количество головной боли:
В последних двух окнах оставляем все по умолчанию, жмем «Finish».
Android Support Library
Для того, чтобы красивый Navigation Drawer работал на версиях Android ниже 5.0 и выглядел в стиле Material Design, необходимо включить в проект библиотеку поддержки от Google, которая носит название v7 appcompat library. В текущей версии Android Studio (1.0.2) библиотека подключается по умолчанию при создании проекта. Проверьте это в файле проекта \app\build.gradle, в разделе dependencies должна быть строка (цифры могут быть не обязательно «21.0.3»):
а класс MainActivity должен наследоваться от ActionBarActivity
Также проверьте в \res\values\styles.xml, чтобы тема приложения наследовалась от Theme.AppCompat или ее вариаций без ActionBar (мы заменим ActionBar на ToolBar), например:
Подключение библиотеки MaterialDrawer
Добавьте в раздел dependencies файла \app\build.gradle строки
и нажмите появившуюся в верхней части окна кнопку «Sync Now» для синхронизации вашего проекта.
Подготовка разметки для Navigation Drawer
В главный layout приложения нужно добавить ToolBar. Приведите activity_main.xml к такому виду:
Создайте в папке layout файл drawer_header.xml со следующим содержанием
этот файл — разметка для верхней части Drawer’a, в которой находится картинка. Теперь положите в папку \res\drawable\ любую картинку с именем header.jpg, которая будет отображаться в верхней части Drawer’a, например эту:
Файл \res\strings.xml, содержащий строковые ресурсы, приведите к следующему виду
Инициализация Navigation Drawer
В методе onCreate вашей MainActivity мы инициализируем ToolBar, добавьте после setContentView следующий код:
Затем инициализируем и сам Navigation Drawer, добавьте ниже:
В случае появления ошибок, убедитесь, что ваша секция импортов в MainActivity выглядит так:
Теперь можно запустить приложение и оценить результат:
Улучшения Navigation Drawer
Чтобы Navigation Drawer еще точнее соответствовал рекомендациям от Google, можно сделать следующие улучшения (см. полный листинг MainActivity в конце статьи):
- Скрывать клавиатуру при открытии NavigationDrawer:
Закрывать NavigationDrawer по нажатию системной кнопки «Назад»:
Реализацию всех этих улучшений вы можете посмотреть в полном листинге MainActivity:
Источник
Меню в Android приложениях
Android поддерживает два типа меню : главное и контекстное (других пока не придумано). В старых телефонах имеется отдельная кнопка Menu, нажатие которой открывает главное меню. Начиная с версии Android 3.0 (уровень API 11) наличие отдельной кнопки Меню больше не требуется; Android приложения перестали зависеть от традиционной панели меню из 6 пунктов. Вместо нее в приложениях появилась строка действий ActionBar с часто используемыми действиями пользователя. Несмотря на то, что интерфейс и поведение некоторых пунктов меню изменились, бизнес-логика определения набора действий по-прежнему основана на API-интерфейсах класса Menu. Таким образом, начиная с версии Android 3.0 пункты меню размещаются в строке действий ActionBar в виде сочетания отображаемых на экране вариантов действий и иконки из трёх вертикальных точек, которую расположили в правой верхней части приложения. При нажатии на иконку открывается отдельное окно, в котором вертикально отображается список дополнительных вариантов выбора.
Контекстное меню появляется при длительном нажатии пальцем на каком-либо элементе интерфейса приложения. В контекстном меню содержатся действия, которые затрагивают выбранный контент или контекстный кадр. Пункты контекстных действий, затрагивающие выбранный контент, располагаются в строке в верхней части экрана.
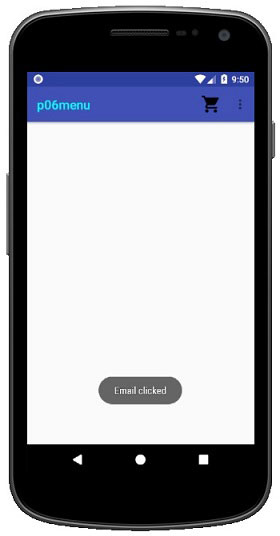
В данной статье рассмотрим пример использования первого типа меню (на новых устройствах) под управлением Android 4.0 и выше. К пунктам меню добавим иконки. При этом, один из пунктов меню с иконкой тележки (ic_shopping_cart_black.png) сделаем видимым, а остальные скрытыми. Для этого создадим новый модуль/проект p06menu, интерфейс которого представлен на следующем скриншоте. В верхней части приложения располагается меню, в нижней части высвечивается всплывающее сообщение, создаваемое классом Toast при выборе какого-либо пункта меню. То есть, в примере можно будет выбрать какой-либо пункт меню и увидеть связанное с ним сообщение.
Определение интерфейса
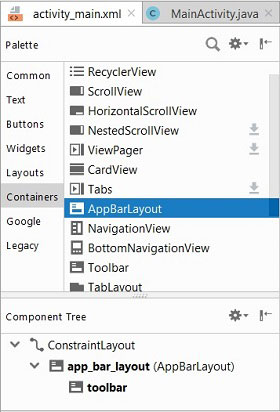
В интерфейсе приложения (activity_main.xml) создаваемый по умолчанию компонент TextView с текстом «Hello World» удаляем. После этого подключаем панель инструментов. Для этого в панели Palette (нижний скриншот) открываем вкладку Containers и перетаскиваем в панель Component Tree компонент AppBarLayout. Компонент Toolbar будет добавлен автоматически.
Исходный текст файла конфигурации интерфейса activity_main.xml можно подкорректировать так, чтобы он выглядел следующим образом :
Листинг activity_main.xml
Иконки пунктов меню
Прежде чем формировать меню, загрузим в директорию модуля res/drawable следующие иконки (более 6) :








Для этого можно использовать Ctrl+C, Ctrl+V. Копирование изображений в проект подробно рассмотрено здесь.
Создание меню
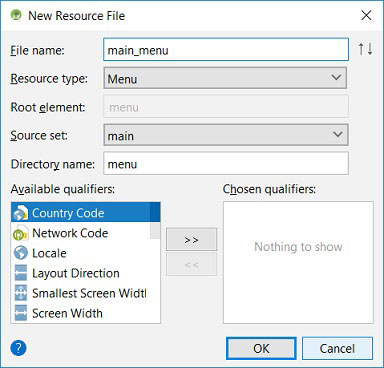
В примере будем использовать ресурсный файл меню, т.е. для описания меню будет использоваться XML файл, располагаемый в директории проекта res/menu/. Для формирования ресурсного XML файла описания меню выбираем в Studio New/Android Resource File, и, в открывшемся окне, определяем наименование «main_menu». Нажимаем OK, и в директории res/menu/ будет создан файл main_menu.xml.
Описание меню включает следующие секции :
- корневой элемент в XML-структуре файла; может содержать один или несколько элементов и ;
- непосредственный пункт меню; элемент может иметь вложенный элемент для создания подменю;
- невидимый контейнер для пунктов меню; позволяет выполнять группирование элементов (необязательная секция).
В следующем листинге файла main_menu.xml представлены 2 первых пункта меню нашего примера. Пункт меню с тележкой (Cart) определяем постоянно видимым (app:showAsAction=»always»), а пункт меню Call – невидимым (app:showAsAction=»never»); он будет доступен при открытии главного меню.
Каждый пункт меню включает следующие атрибуты :
• id идентификатор пункта меню, по которому приложение может распознать выделенный пользователем пункт меню;
• title отображаемый текст;
• icon отображаемый рядом с текстом иконка;
• showAsAction определяет поведение меню в ActionBar;
• enabled определение доступности пункта меню (не используется в примере);
• orderInCategory порядок отображения в ActionBar (не используется в примере);
• titleCondensed атрибут применяется в том случае, если обычный заголовок слишком широкий и не «помещается» в выбранном элементе меню (не используется в примере).
Важный атрибут app:showAsAction определяет поведение меню в ActionBar. Значение never означает, что элемент меню не должен выводиться в заголовке ActionBar, а только во всплывающем меню. Если установить значение always, то пункт меню будет представлен в заголовке приложения (ActionBar). Также доступны значения ifRooms (если позволяет место), withText и collapseActionView.
Конечно же, следовало бы локализовать меню в примере. Для этого необходимо определить наименования пунктов меню в ресурсном файле res/values/strings.xml и подключить их в опциях android:title пунктов меню. Но для данного примера, где рассматривается меню, локализация пунктов меню не имеет значения.
Группирование пунктов меню
Группирование пунктов меню осуществляется с использованием секции . В секции можно объединить несколько пунктов меню, дополнив их переключателями. Добавим элемент group с атрибутом android:checkableBehavior=»single» для двух других пунктов меню Camera и Video, как это представлено в следующем листинге. Такой тип группировки определяет возможность выбора/выделения одного из двух пунктов меню, подобно кнопкам типа Radio.
Атрибут checkableBehavior может иметь одно из трех следующих значений :
• single только один пункт из группы можно пометить (переключатель);
• all все пункты группы можно пометить (флажки);
• none нельзя ни один пункт из группы пометить.
Интерфейс меню
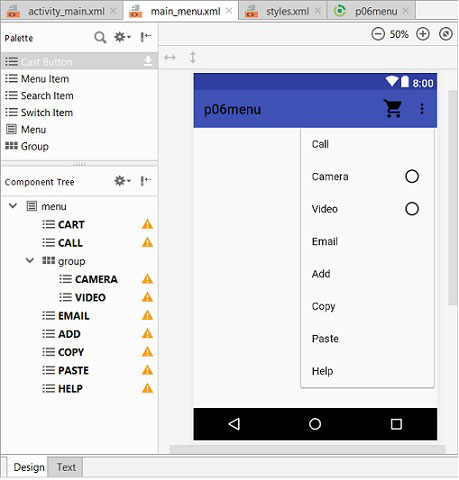
Среда разработки Android Studio представляет описание файла меню main_menu.xml в двух режимах ( Design | Text ) подобно описанию интерфейса activity_main.xml. На следующем скриншоте main_menu.xml представлен в режиме Design. В графическом интерфейсе файла main_menu.xml изображены все пункты меню. При этом в заголовке ActionBar располагается первый пункт меню с изображением тележки, рядом с которой располагается иконка с вертикальным изображением трех точек. При нажатии на эту иконку в режиме run-time будет открыто (представленное на скриншоте) вертикально расположенное в ActionBar меню.
В панели Component Tree представлена иерархическая структура меню. Рядом с каждым пунктом меню располагается иконка с предупреждением о необходимости локализации текста, о чем было сказано выше.
Поскольку в меню используются иконки, то необходимо внести изменения в файл проекта res/values/styles.xml и в файл студии Gradle Scripts/p06menu.
Листинг res/values/styles.xml
Внесенные в файл изменения выделены жирным стилем.
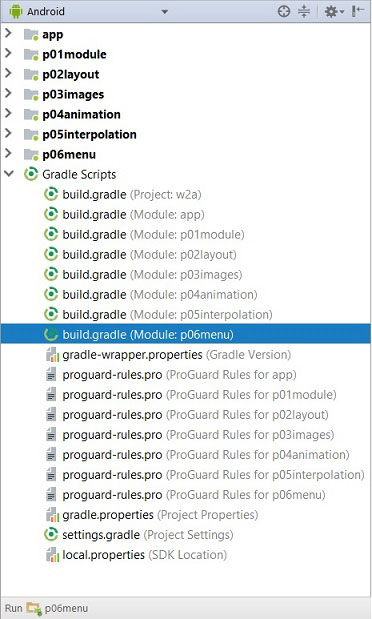
Листинг Gradle Scripts/p06menu
В директории Gradle Scripts располагаются некоторые файлы модулей. Для того, чтобы в меню наряду с текстом отображались иконки необходимо в файл Gradle Scripts/p06menu примера добавить строку.
В следующем листинге представлен текст файла Gradle Scripts/p06menu. Последняя выделенная строка необходима, чтобы в пунктах меню можно было использовать иконки. Согласуйте номер со своей версией SDK.
Обработчики событий
Для того, чтобы приложение как-то реагировало на выбор пункта меню, необходимо к нему подключить соответствующий обработчик. Это можно сделать двумя способами. Первый, самый простой, связан с созданием метода в активности MainActivity.java и подключение его в файле описания пункта меню. Подключим подобный обработчик события к пункту меню Help. Для этого в модуль MainActivity.java включим метод onHelpClick. Обратите внимание на описание метода : он должен быть public и принимать параметр типа MenuItem. Метод выводит сообщение с использованием класса Toast.
Для подключения к пункту меню метода обработки сообытия необходимо в атрибуте описания пункта меню android:onClick определить его наименование.
Второй способ подключения обработчиков к пунктам меню связан с методом onOptionsItemSelected. Активность MainActivity.java включает данный метод, но он пустой. Необходимо его переписать. Ниже представлен листинг метода нашего примера, в котором в зависимости от выбранного пункта меню выводится соответствующее сообщение. В качестве параметра метод принимает объект типа MenuItem.
Подключение меню
MainActivity.java может иметь только одно меню. Если приложение имеет несколько экранов, то у каждой активности должно быть отдельное меню со своими настройками. Для подключения меню к активности необходимо переписать метод активности onCreateOptionsMenu. В следующем листинге представлен код активности с двумя методами onCreate и onCreateOptionsMenu (представленные выше методы не включены в листинг). В первом методе создается активность, во втором методе к активности подключается меню. Метод onCreateOptionsMenu вызывается активностью один только раз при первом открытии меню. Но, поскольку, один из пунктов меню (Cart) видимый, то метод вызывается сразу же, при формировании интерфейса приложения.
В методе onCreateOptionsMenu сначала создается объект типа MenuInflater. После этого вызывается метод этого объекта inflate, которому в качестве параметров передаются ресурсное меню (R.menu.menu_main) и объект класса Menu. Если объект menu имеет тип MenuBuilder, используется рефлексия, чтобы вызвать метод объекта setOptionalIconsVisible.
Примечание : Android Studio предупреждает, что рефлексия не поддерживается системой и в будущем может не работать (в примере с текущей версией системы работает).
Код с рефлексией, используемый для включения в пункты меню иконок, можно было бы заменить кодом, представленным ниже.
Но, к сожалению, я не смог сразу же заставить этот код работать : здесь Android Studio ругалась на метод setOptionalIconsVisible, который в примере был вызван с использованием рефлексии. Полагаю, что как только эта проблема будет решена, то в статью будут внесены соответствующие изменения и данные строки Вы не увидите.
После старта примера Вы должны увидеть интерфейс приложения, представленный на следующем скриншоте. Здесь меню открыто. На первом скриншоте интерфейса приложения отображено сообщение и меню свернуто.
Источник