- Как изменить цвет кнопки?
- ОТВЕТЫ
- Ответ 1
- Ответ 2
- Ответ 3
- Ответ 4
- Правильный путь.
- Проблема с принятым ответом.
- Как изменить цвет кнопки в Андроид студии
- 4 ответов
- Как изменить цвет кнопки панели инструментов в Android?
- ОТВЕТЫ
- Ответ 1
- Ответ 2
- Ответ 3
- Ответ 4
- Ответ 5
- Ответ 6
- Ответ 7
- Ответ 8
- Ответ 9
- Ответ 10
- Ответ 11
- Ответ 12
- Ответ 13
- Делаем красивые кнопки в Android
- Добавляем кнопку на разметку
- Атрибуты кнопки
- Включение и выключение кнопки
- Кнопка с Drawable
- ImageButton
- Обработка нажатий на кнопку
- Дизайн и стили кнопок
- Настройка стилей кнопок
- Кнопка с закруглёнными углами
- Высота и тень кнопки
- Настройка анимации тени
- Простая кнопка логина
- Изменить цвет кнопок меню андроид
Как изменить цвет кнопки?
Я новичок в программировании Android. Как мне изменить цвет кнопки?
ОТВЕТЫ
Ответ 1
Вы можете изменить цвет двумя способами; через XML или через кодирование. Я бы порекомендовал XML, так как для новичков было проще следовать.
XML:
Вы также можете использовать шестнадцатеричные значения ex.
Кодирование:
Ответ 2
Для цвета текста добавьте:
Для цвета фона добавьте:
Из API 21 вы можете использовать:
Примечание. Если вы собираетесь работать с android/java, вам действительно нужно научиться Google;)
Как настроить различные кнопки в Android
Ответ 3
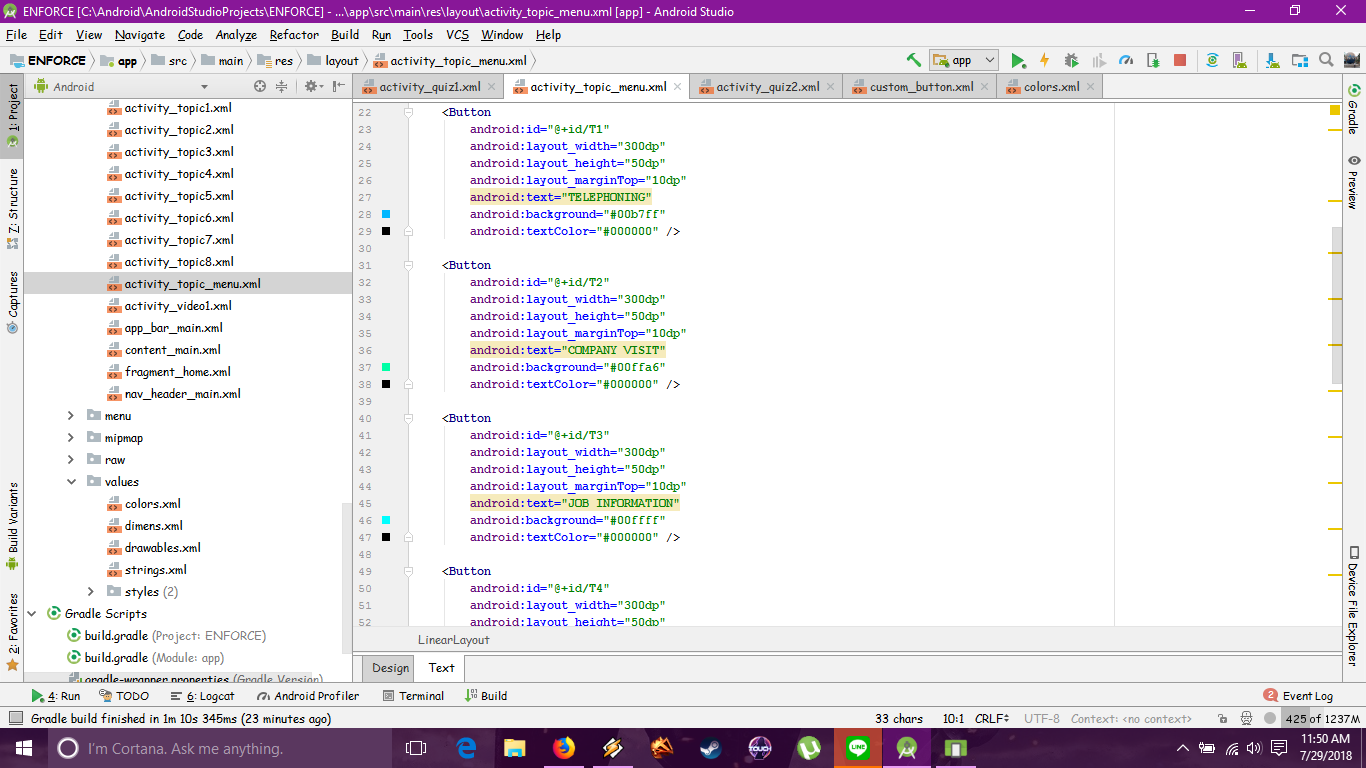
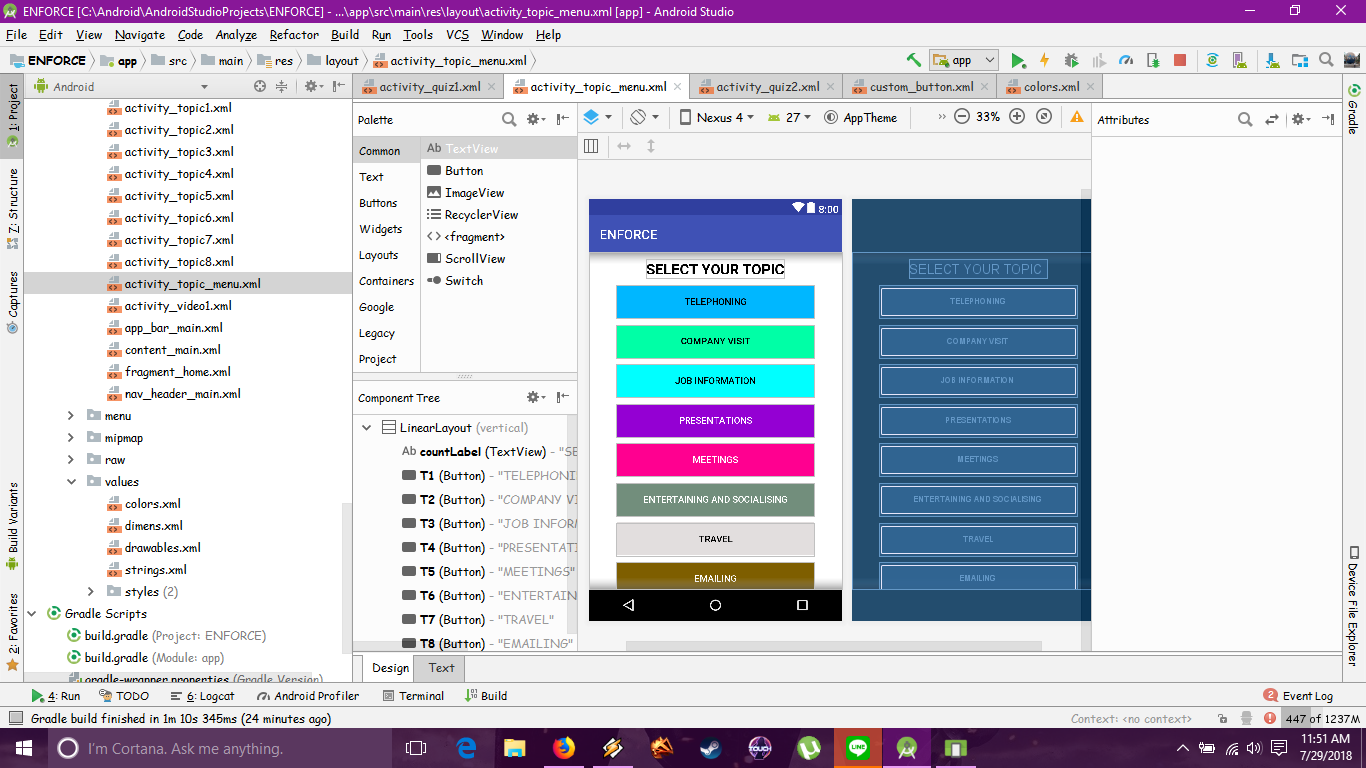
Вот мой код, чтобы сделать разные цвета на кнопке, и Linear, Constraint и Scroll Layout
Во-первых, вам нужно сделать custom_button.xml на своем мобильном
- Перейти к res
- Разверните его, щелкните правой кнопкой мыши на drawable
- Новый → Файл ресурса с возможностью рисования
- Имя файла: custom_button, Нажмите OK.
Код Custom_Button.xml
Во-вторых, перейдите к res
- Развернуть значения
- Дважды щелкните по colors.xml
- Скопируйте код ниже
Код Colors.xml
Скриншоты ниже


Ответ 4
Правильный путь.
Следующие методы действительно работают.
если хочешь — используй тему
По умолчанию цвет кнопок — android:colorAccent . Итак, если вы создадите такой стиль.
Вы можете использовать это так.
в качестве альтернативы — использование оттенка
Вы можете просто добавить android:backgroundTint для API уровня 21 и выше или app:backgroundTint для API уровня 7 и выше.
Для получения дополнительной информации см. Этот блог.
Проблема с принятым ответом.
Если вы замените фон цветом, вы потеряете эффект кнопки, и цвет будет применен ко всей области кнопки. Он не будет учитывать отступы, тени и радиус угла.
Источник
Как изменить цвет кнопки в Андроид студии
Я новичок в программировании на android. Как изменить цвет кнопки?
4 ответов
вы можете изменить цвет двумя способами: через XML или через кодирования. Я бы рекомендовал XML, так как это легче следовать для начинающих.
XML-код:
вы также можете использовать шестнадцатеричные значения напр.
кодировка:
на цвет текста добавить:
на цвет фона добавить:
С API-интерфейс 21 вы можете использовать:
Примечание: если вы собираетесь работать с android / java, вы действительно должны научиться google;)
как настроить различные кнопки в Android
вот мой код, чтобы сделать разные цвета на кнопке, и линейный, ограничение и прокрутки макета
во-первых, вам нужно сделать custom_button.xml на вашем drawable
- перейти к res
- разверните его, щелкните правой кнопкой мыши на объекте
- New — > Drawable Файл Ресурсов
- имя файла: custom_button, нажмите OK
Custom_Button.код xml
во-вторых, идти в res
- расширить значения
- дважды щелкните по цветам.в XML
- скопировать код ниже
цвета.код xml
скриншоты


Источник
Как изменить цвет кнопки панели инструментов в Android?
Я не мог изменить цвет кнопки «Назад». Я использую конструкцию материала для панели инструментов. В моем приложении я применяю черный фон панели инструментов, но дизайн задней части по умолчанию является черным, поэтому я просто хочу изменить цвет этой кнопки возврата. Пожалуйста, дайте мне решения.
ОТВЕТЫ
Ответ 1
используйте этот стиль
Ответ 2
Вы можете добавить стиль к вашему styles.xml,
и добавьте это как тему на свою панель инструментов в layout.xml панели инструментов, используя app: theme, проверьте ниже
Ответ 3
Вот самый простой способ получить Light and Dark Theme для панели инструментов. Вам нужно изменить значение app:theme тега панели инструментов
- Для заголовка черной панели инструментов и черной стрелки вверх на панели инструментов должна быть реализована следующая тема:
Приложение: тема = «@стиль/ThemeOverlay.AppCompat.Light»
- Для заголовка белой панели инструментов и белой стрелки вверх на панели инструментов должна быть реализована следующая тема:
Приложение: тема = «@стиль/ThemeOverlay.AppCompat»
Ответ 4
Для белого заголовка панели инструментов и белого стрелки вверх используйте следующую тему:
Ответ 5
Пробовал все предложения выше. Единственный способ, которым мне удалось изменить цвет значка навигации по умолчанию. Кнопка «Назад» в моей панели инструментов — это установить colorControlNormal в базовой теме. Вероятно, из-за того, что родитель использует Theme.AppCompat.Light.NoActionBar
Ответ 6
Ответ 7
Я думаю, что если тема должна сгенерировать некоторую проблему, но ее динамически установить черную стрелку. Поэтому я предлагаю попробовать этот.
Ответ 8
Если вы хотите белую кнопку «Назад» (←) и заголовок белой панели инструментов, выполните следующие действия:
Измените тему с Dark на Light , если вам нужна черная кнопка возврата (←) и черный заголовок панели инструментов.
Ответ 9
Вы можете использовать свой собственный значок с помощью app:navigationIcon и для app:titleTextColor color title app:titleTextColor
Ответ 10
Вам не нужно менять стиль для этого. После настройки панели инструментов в качестве панели действий, вы можете написать код следующим образом
Но вы не можете изменить цвет стрелки назад этим методом
Ответ 11
Ответ 12
Просто и без проблем
Ответ 13
Если вы хотите, чтобы цвет задней панели системы был белым, используйте этот код.
Примечание. — android:theme=»@style/ThemeOverlay.AppCompat.Dark.ActionBar» является ключом
.Паста в вашей деятельности, где вы хотите показать кнопку назад на панели действий
Источник
Делаем красивые кнопки в Android
Одним из важных компонентов пользовательского интерфейса в приложения является кнопка. Она используется для выполнения различных действий пользователя.
В этой статье мы приведём примеры использования и стилизации кнопки.
Добавляем кнопку на разметку
Пользовательский интерфейс приложения определён в XML-файле с разметкой. Вы можете добавить элемент Button и установить атрибуты вручную. Или вы можете, воспользовавшись инструментом дизайна, добавить Button из палитры элементов и задать атрибуты.
Атрибуты кнопки
Button является подклассом TextView и наследует атрибуты от TextView и View. Ниже приведены некоторые важные атрибуты кнопки, которые можно использовать для настройки стиля и поведения.
- background: установка в качестве фона как цвета, так и drawable
- onClick: установить метод, который будет запускаться при нажатии на кнопку
- minHeight: для определения минимальной высоты кнопки
- minWidth: для определения минимальной ширины кнопки
- stateListAnimator: определение анимации при изменении состояния кнопки
- focusable: для определения того, будет ли обработано нажатие клавиши
- clickable: указать, является ли кнопка кликабельной
- gravity: установка выравнивания текста кнопки
- textAppearance: установить стиль текста
Включение и выключение кнопки
Вы можете использовать атрибут enabled для включения или выключения кнопки, установив его в true или false. Также это можно сделать программно, вызвав метод setEnabled(), как показано ниже:
Кнопка с Drawable
Вы можете отображать на кнопке вместе с текстом изображение, используя drawableTop, drawableRight, drawableBottom или drawableLeft, в зависимости от того, где располагать картинку, как показано на скриншоте ниже.
ImageButton
Android также предоставляет ImageButton, задачей которого является использование изображения в качестве кнопки. Чтобы установить изображение, вы можете использовать атрибут src. Вы также можете использовать разные изображения, которые будут меняться в зависимости от состояния кнопки, меняя в XML drawable selector как показано ниже.
Пример XML drawable selector
Обработка нажатий на кнопку
Клики можно обрабатывать двумя способами. Первый — это установить атрибут onClick в разметке XML. Второй — назначить кнопке слушатель в коде активности или фрагмента.
Чтобы установить атрибут onClick, сначала определите метод типа void, принимающий в качестве параметра View, в активности или фрагменте и затем используйте имя этого метода как значение для атрибута onClick, как показано ниже.
Ниже приведён код обработки нажатия с помощью слушателя.
Дизайн и стили кнопок
Вы можете применять стили и темы для изменения внешнего вида кнопок. Платформа Android предоставляет заранее определённые стили. На рисунке ниже вы можете увидеть, как отображаются кнопки с различными стилями.
Пример применения темы для кнопки.
Настройка стилей кнопок
Вы можете изменить цвета по умолчанию для стилей, применяемых к кнопке, установив атрибут colorAccent на уровне приложения и атрибут colorButtonNormal на уровне виджета для нужных цветов. Атрибут colorControlHighlight используется для установки цвета кнопки, когда она находится в нажатом состоянии.
Как только вы определите собственный стиль, вы можете применить его к кнопкам с помощью атрибута theme. Ниже приведен пример пользовательской темы.
Кнопка с закруглёнными углами
Вы можете определить элемент inset, как показано ниже, чтобы создать кнопку с закруглёнными углами и сохранить файл с drawable в папке res/drawable. Вы можете увеличить или уменьшить атрибут радиуса элемента, чтобы отрегулировать радиус углов кнопки.
Затем определите стиль, задающий атрибут background для xml drawable и примените его к кнопке с помощью атрибута style.
Высота и тень кнопки
Вы можете установить атрибуты elevation и translationZ, чтобы нарисовать тень кнопки.
Настройка анимации тени
Вы можете определить различные свойства теней для разных состояний кнопки и анимировать переход путём определения селектора. Вы можете применить аниматор к кнопке, используя свойство stateListAnimator.
Обратите внимание, что stateListAnimator установлен в null в приведённом выше примере. Это было сделано для удаления аниматора по умолчанию, чтобы elevation и translationZ работали.
Чтобы настроить анимацию тени при изменении состояния кнопок, вам нужно определить селектор, как показано ниже, в папке res/animator и установить свойство stateListAnimator своей темы для определённого аниматора.
Примените следующую тему, которая использует аниматор, к кнопке с использованием атрибута style или theme.
Простая кнопка логина
Совмещая всё вышесказанное, можно создать красивую кнопку, позволяющую, например, заходить пользователям на свои аккаунты. Код разметки будет выглядеть следующим образом:
Кроме того, с помощью атрибута drawableLeft можно добавить изображение к нашей кнопке, в том числе и векторное. На старых устройствах, векторные изображения вызывают падение всего приложения, поэтому сделаем это программно в коде активности при помощи AppCompatResources:
Метод setCompoundDrawablesWithIntrinsicBounds() делает то же, что и атрибуты drawableLeft, drawableTop и так далее. В качестве параметров нужно указать, где именно будет размещаться изображение (указываем null в случае, если здесь изображение не нужно).
Источник
Изменить цвет кнопок меню андроид
Краткое описание:
Действительно работающая, настраиваемая плавающая кнопка «Меню» для устройств без root
Описание:
Работающая плавающая кнопка «Меню» ( и не только) для Андроид версии выше 4.1 без рут.
Можно использовать в качестве альтернативы отказавшей физической кнопки.
[Основные кнопки]
— Отображение кнопки меню
— Положение кнопки, размер, прозрачность, цвет, выбор значка
— Отображение в панели уведомлений
— Опциональный виброотклик
[Другие кнопки]
— Кнопка «Назад»
— Главная «Домой»
— Кнопка «Последние приложения»
— Кнопка питания
— Кнопка увеличения громкости
— Кнопка для уменьшения громкости
— Кнопка выключения звука
— Кнопка ввода ключа (?)
— Кнопка клавишы Пробел
— Стрелки
— кнопка TAB
— Кнопки «Page Down»/ «Page Up»
— Кнопка Page Down
и др.
Кнопки могут быть добавлены свободно, вы можете настроить работу на одиночное и длительное нажатие.
Метод активации «Меню»:
При нажатии на кнопку Меню, выберите утилиту как Метод ввода.
Требуется Android: 4.1 и выше
Русский интерфейс: Нет Да («корявый»)
❗ Последняя версия, поддерживающая блокировку экрана (см. комментарий):
версия: 2.0.8 GP 
версия: 2.0.8 Unlocked ( › Пост Alex0047)
версия: 2.0.8 Unlocked Mod (откл. проверка версии) ( › Пост anirov)
upd Автор реализовал блокировку экрана ч/з плагин (см. подробности) Turn Off Screen
Авторские
Версия: 4.0 обновление от Google Play Market (gorand39)
Версия: 3.9 GP Сообщение №126, автор And_RU
Версия: 3.7 Unlocked by Balatan (Alex0047)
Версия: 3.8 GP Сообщение №125, автор And_RU
Версия: 3.7 GP Сообщение №122, автор And_RU
Версия: 3.6 Unlocked by Balatan (Alex0047)
Версия: 3.5 Unlocked by Balatan (Alex0047)
Версия: 3.6 GP Сообщение №121, автор And_RU
версия: 3.4 [GP] Кнопка меню (Menu button no root) (Пост And_RU #81634196)
версия: 3.4 [Unlocked]. Кнопка меню (Menu button no root) (Пост Alex0047 #83245647)
версия: 2.1.5 [GP] 
версия: 2.1.5 [Unlocked] Кнопка меню (Menu button no root) (Пост Alex0047 #78536765)
версия: 2.1.4 GP Кнопка меню (Menu button no root) (Пост And_RU #78246925)
версия: 2.1.2 GP Сообщение №80, автор Евгений Крупецкий
версия: 2.1.1 GP (от 11 ноября 2017 г.) 
версия: 1.8.4 ( › Пост Zakhar23)
версия: 1.3 
Модификации
версия: 2.1.4 Unlocked ( › Пост Alex0047)
версия: 2.1.2 Unlocked ( › Пост Alex0047)
версия: 2.1.1 Unlocked ( › Пост Alex0047)
версия: 2.1.1 Unlocked Mod (коррекция перевода) ( › Пост Евгений Крупецкий)
версия: 2.1.0 Unlocked ( › Пост Alex0047)
версия: 2.0.9 Unlocked ( › Пост Alex0047)
версия: 2.0.7 Unlocked ( › Пост Alex0047)
версия: 1.9.4 patched ( › Пост namok o95)
версия: 1.8.4_edit 
Сообщение отредактировал iMiKED — 14.08.21, 08:56
Источник







