- Как изменить цвет строки состояния в Android
- 13 ответов:
- Как изменить цвет строки состояния в Android?
- Как изменить цвет строки состояния в Android?
- 7 ответов
- Как изменить статус бар на андроиде
- Как открыть System UI Tuner
- Пересортировка кнопок панели быстрых настроек
- Управление строкой состояния
- Смотрите на остаток заряда батареи в процентах
- Деактивация панели System UI Tuner
Как изменить цвет строки состояния в Android
прежде всего, это не дубликат, как в том, как изменить цвет фона строки состояния android
Как изменить цвет строки состояния, который должен быть таким же, как в панели навигации.
Я хочу, чтобы цвет строки состояния был таким же, как цвет панели навигации
13 ответов:
Android 5.0 Lollipop представил тему Material Design, которая автоматически окрашивает строку состояния на основе colorPrimaryDark значение темы.
это поддерживается на устройстве pre-lollipop благодаря поддержке библиотеки-v7-appcompat начиная с версии 21. блогпост о поддержке appcompat v21 от Chris Banes
добавлено в API level 21
Android Lollipop принес с собой возможность изменить цвет строки состояния в вашем приложении для более захватывающего пользовательского опыта и в гармонии с Google Material Design Guidelines .
вот как вы можете изменить цвет строки состояния с помощью нового window.setStatusBarColor метод, введенный в API level 21 .
изменить цвет строки состояния, также требует настройки два дополнительных флага на окне; вам нужно добавить FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS флаг и очистить FLAG_TRANSLUCENT_STATUS флаг.
официальная ссылка разработчика: setStatusBarColor (int)
The transitionName для просмотра фон будет android:status:background .
поместите это ваши значения-v21 / стили.xml, чтобы включить это на Lollipop:
это очень простой способ сделать это без каких-либо библиотек: если версия ОС не поддерживается-под kitkat-так ничего и не произошло. я делаю это шаги:
- в моем xml я добавил в верхней части этого вида:
затем я сделал этот метод:
также вам нужны эти оба метода, чтобы получить панель действий и высоту строки состояния:
тогда единственное, что вам нужно, это эта строка для установки строки состояния цвет:
Ну, Ижар решение было в порядке, но, лично я пытаюсь избежать от кода, который выглядит так:
кроме того, я тоже не люблю дублировать код. В вашем ответе я должен добавить такую строку кода во всех действиях:
Итак, я взял решение Izhar и использовал XML, чтобы получить тот же результат: Создайте макет для строки состояния status_bar.xml
обратите внимание на высоту и атрибуты высоты, они будут установлены в значениях, значения-v19, значения-v21 далее вниз.
добавьте этот макет в свой макет действий с помощью include, main_activity.XML-код:
для панели инструментов добавьте атрибут верхнего поля:
в вашем стиле appTheme-v19.xml и стили-v21.xml, добавьте windowTranslucent attr:
и, наконец, на вашем Инте, Инте-в19, п-в21, добавить значения на панели инструментов topmargin и высота statusBarHeight: дименс.xml для менее чем KitKat:
высота строки состояния всегда 24dp dimens-v19.xml для KitKat и выше:
dimens-v21.xml для Lolipop, просто добавьте высоту, если это необходимо:
это результат для Jellybean KitKat и Lollipop:
просто создайте новую тему в res / значения / стили.xml где вы меняете «colorPrimaryDark», который является цветом строки состояния:
и изменить тему деятельности в AndroidManifest.xml на тот, который вы хотите, на следующем действии вы можете изменить цвет обратно в исходный, выбрав исходную тему:
таким образом res / значения / цвета.xml должен выглядеть так:
у меня было такое требование: изменение программного цвета строки состояния сохраняя его прозрачным, чтобы панель навигации, чтобы нарисовать себе перекрывать строку состояния прозрачной.
Я не могу сделать это с помощью API
если вы проверяете здесь в переполнении стека все до этой строки кода установите прозрачность строки состояния в solid с
Я в состоянии управлять цвет и прозрачность статус бар, как это:
Android 4: там не так много вы можете сделать, потому что вы не можете управлять цветом строки состояния из API . единственное, что вы можете сделать, это установить строку состояния как полупрозрачную и переместить цветной элемент вашего пользовательского интерфейса под строку состояния. Для этого вам нужно играть с
в основной макет. Это позволяет нарисовать вам макет под строкой состояния. Тогда вам нужно играть с некоторым дополнением с верхней части вашего основного макет.
Android 5 и выше: вы должны определить стиль с
это позволяет навигационному ящику перекрывать строку состояния.
затем, чтобы изменить цвет, сохраняя прозрачную строку состояния, вы должны установить цвет строки состояния с помощью
где drawerLayout определяется так
как сказал @Niels, вы должны поместить в values-v21/styles.XML-код:
но добавить tools:targetApi=»lollipop» Если вы хотите одного стиля.xml, например:
вы можете изменить цвет строки состояния с помощью этой функции. работает на android L означает API 21 и выше и нуждается в цветной строке, такой как «#ffffff» .
Если вы хотите работать на Android 4.4 и выше, попробуйте это. Я ссылаюсь на ответ Харприта и эту ссылку. Android и прозрачная строка состояния
во-первых, вызовите метод setStatusBarColored в методе onCreate Activity(я помещаю его в класс util). Я использую изображение здесь, вы можете изменить его, чтобы использовать цвет.
цвет строки состояния был изменено, но навигационная панель отключена, поэтому нам нужно установить маржу или смещение навигационной панели в методе onCreate.
тогда строка состояния будет выглядеть так.
Это то, что работало для меня в KitKat и с хорошими результатами.
Источник
Как изменить цвет строки состояния в Android?
Как изменить цвет строки состояния, который должен быть таким же, как в панели навигации.
Я хочу, чтобы цвет строки состояния был таким же, как цвет панели навигации
В Android 5.0 Lollipop появилась тема Material Design, которая автоматически окрашивает строку состояния в зависимости от colorPrimaryDark значения темы.
Это поддерживается на устройстве перед леденцом на палочке благодаря библиотеке support-v7-appcompat начиная с версии 21. Блог-пост о поддержке appcompat v21 от Криса Бэйнса
Добавлено в API уровень 21
Android Lollipop принес с собой возможность изменить цвет строки состояния в вашем приложении для более захватывающего взаимодействия с пользователем и в соответствии с Google Material Design Guidelines .
Вот как вы можете изменить цвет строки состояния, используя новый window.setStatusBarColor метод, представленный в API level 21 .
Изменение цвета строки состояния также требует установки двух дополнительных флагов в окне; вам нужно добавить FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS флаг и очистить FLAG_TRANSLUCENT_STATUS флаг.
Официальная ссылка для разработчика: setStatusBarColor (int)
Для transitionName просмотра фона будет android:status:background .
Поместите это ваши значения-v21 / styles.xml, чтобы включить это на Lollipop:
это очень простой способ сделать это без какой-либо библиотеки: если версия ОС не поддерживается — под kitkat — значит, ничего не произойдет. я делаю это шаги:
- в моем XML я добавил к вершине это представление:
Затем я сделал этот метод:
Также вам нужны оба этих метода, чтобы получить панель действий и высоту строки состояния:
тогда единственное, что вам нужно, это строка для установки цвета строки состояния:
Как сказал @Niels, вы должны поместить в values-v21 / styles.xml:
Но добавьте, tools:targetApi=»lollipop» если вы хотите один файл styles.xml, например:
Что ж, решение Izhar было в порядке, но лично я стараюсь избегать кода, который выглядит так:
Также я не люблю дублировать код. В вашем ответе я должен добавить такую строку кода во все виды деятельности:
Итак, я взял решение Izhar и использовал XML, чтобы получить тот же результат: создать макет для StatusBar status_bar.xml
Обратите внимание на атрибуты высоты и высоты, которые будут установлены в значениях values-v19, values-v21 далее.
Добавьте этот макет в макет ваших действий, используя include, main_activity.xml:
Для панели инструментов добавьте атрибут верхнего поля:
В вашем appTheme style-v19.xml и styles-v21.xml добавьте windowTranslucent attr:
И, наконец, в ваших измерениях Divens-v19, Dimens-v21 добавьте значения для topMargin панели инструментов и высоту statusBarHeight: dimensions.xml для меньшего размера, чем KitKat:
Высота строки состояния всегда составляет 24dp измерения-v19.xml для KitKat и выше:
Dimens-v21.xml для Lolipop, просто добавьте высоту, если необходимо:
Это результат для Jellybean KitKat и Lollipop:
Вы можете использовать этот простой код:
Однострочник в Котлине:
Оригинальный ответ с проверкой версии Java и вручную:
Просто создайте новую тему в файле res / values / styles.xml, где вы измените «colorPrimaryDark», который является цветом строки состояния:
И измените тему действия в AndroidManifest.xml на ту, которую вы хотите, в следующем упражнении вы можете изменить цвет обратно на исходный, выбрав исходную тему:
Вот как должен выглядеть ваш res / values / colors.xml :
Чтобы изменить цвет для вышеупомянутого lolipop просто добавьте это к вашему styles.xml
но помните , если вы хотите иметь светлый цвет для строки состояния, добавьте эту строку тоже
С помощью этой функции вы можете изменить цвет строки состояния. работает на Android L означает API 21 и выше и нуждается в цветовой строке, такие как «#ffffff» .
У меня было это требование: программно изменить цвет строки состояния, оставив его прозрачным , чтобы панель навигации могла рисовать себя, перекрывая прозрачную строку состояния.
Я не могу сделать это с помощью API
Если вы отметите здесь в переполнении стека все до этой строки кода, установите прозрачность строки состояния на
Я могу управлять цветом и прозрачностью строки состояния следующим образом:
Android 4: вы мало что можете сделать, потому что вы не можете управлять цветом строки состояния из API . единственное, что вы можете сделать, это установить строку состояния как полупрозрачную и переместить цветной элемент вашего пользовательского интерфейса под статусом бар. Для этого нужно поиграть с
в вашем основном макете. Это позволяет вам нарисовать макет под строкой состояния. Затем вам нужно поиграть с отступом в верхней части основного макета.
Android 5 и выше: вы должны определить стиль с
это позволяет навигационной панели перекрывать строку состояния.
Затем, чтобы изменить цвет, оставляя строку состояния прозрачной, необходимо установить цвет строки состояния с помощью
где BoxLayout определяется следующим образом
Источник
Как изменить цвет строки состояния в Android?
Я хочу изменить цвет выделенной полосы в Android Studio:
Как я могу это сделать?
7 ответов
Вы можете изменить его, установив android:statusBarColor или android:colorPrimaryDark стиля, который вы используете для своего приложения, в styles.xml.
( android:statusBarColor наследует значение android:colorPrimaryDark по умолчанию)
Например (поскольку здесь мы используем тему AppCompat, пространство имен android опущено):
На уровне API 21+ вы также можете использовать метод Window.setStatusBarColor() из кода.
Чтобы это вступило в силу, окно должно рисовать фоны системной панели с помощью WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS и WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS не должны быть установлены. Если цвет непрозрачен, рассмотрите возможность установки View.SYSTEM_UI_FLAG_LAYOUT_STABLE и View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN .
Строка состояния — системное окно, принадлежащее операционной системе. На устройствах до 5.0 для Android приложения не имеют права изменять свой цвет, поэтому это не то, что библиотека AppCompat может поддерживать более старые версии платформы. Лучшим AppCompat может служить поддержка окраски ActionBar и других общих виджетах пользовательского интерфейса в приложении.
На устройствах после 5.0 для Android Изменение цвета строки состояния также требует установки двух дополнительных флагов в окне; вам нужно добавить флаг FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS и очистить флаг FLAG_TRANSLUCENT_STATUS .
Вы также можете добавить эти строки кода в основное действие
Источник
Как изменить статус бар на андроиде

Как открыть System UI Tuner
Сперва выдвиньте панель быстрых настроек вверху экрана, затем нажмите и удерживайте кнопку настроек (ту, которая выглядит как шестеренка) верхнем правом углу экрана.

Удерживайте кнопку Настройки достаточно долго и маленький значок гаечного ключа появится рядом с кнопкой Настройки. Как только вы увидите гаечный ключ, нажмите на кнопку Настройки еще раз, затем прокрутите до конца вниз к новому разделу настроек — System UI Tuner.
Когда вы впервые запустите System UI Tuner, вы увидите предупреждение, в котором говорится (отрывок) «эти функции могут измениться, нарушиться, или исчезнуть в будущих обновлениях» и «продолжайте с осторожностью». Нажмите Понял для продолжения и не беспокойтесь, вы всегда можете отключить System UI Tuner, если вам больше не захочется возиться с такими «экспериментальными» настройками в Андроид.
После того как вы выключили предупреждение, вы получите доступ к настройкам System UI Tuner. Давайте проведем экскурсию.
Пересортировка кнопок панели быстрых настроек
Вероятно, вы уже знаете как раскрыть панель быстрых настроек с помощью жеста двумя пальцами вниз от верхней кромки экрана. Вы все же можете не знать то, что у вас есть возможность добавлять, удалять и перестраивать кнопки панели быстрых настроек, по крайней мере с помощью System UI Tuner.

Нажмите быстрые настройки главного экрана System UI Tuner, и вы увидите стандартную панель кнопок быстрой настройки.
Чтобы переместить кнопку, нажмите и удерживайте, затем перетащите ее над другой кнопкой, произойдет перемещение этих двух мест. Чтобы скрыть кнопку из панели быстрых настроек, нажмите и удерживайте ее, затем перетащите ее на иконку удаления. Чтобы вернуть любые удаленные кнопки назад, нажмите Добавить плитку, затем нажмите на название кнопки.
Если вы хотите возвратить старые кнопки быстрых настроек, нажмите на кнопку меню с тремя точками в правом верхнем углу экрана, затем нажмите Сброс.
Управление строкой состояния
Если все иконки — Bluetooth, Wi-Fi, будильник и «не беспокоить», в строке состояния Андроида слишком большие, System UI Tuner поможет вам уменьшить их.

Нажмите на настройки строки состояния чтобы увидеть список из десяти иконок строки состояния, начиная от Casts и Hotspot, заканчивая мобильными данными и режимом полета, каждый со своим переключателем. По умолчанию каждая иконка включена; чтобы отключить иконку, просто выключите переключатель.
Вы можете отключить почти любую иконку в строке состояния, кроме индикатора батареи и часов.
Смотрите на остаток заряда батареи в процентах
Если Вы хотите более точно отследить заряд батареи Вашего Android устройства, Вы можете использовать System UI Tuner, чтобы добавить указание процентов на стандартную Android иконку.

Вернитесь на главный экран System UI Tuner, затем нажмите Показать уровень батареи. После того, как вы это сделаете, вы увидите небольшой процент на значке батареи вверху в строке состояния.
Деактивация панели System UI Tuner
Google не дает никаких обещаний об исчезновении функций из своего скрытого System UI Tuner. Как вы помните, всплывающее сообщение при запуске Tuner предупреждает, что любой и все его параметры настройки могут измениться или исчезнуть в любой момент.
Если вы предпочитаете не беспокоиться о том, когда ваши любимые новые настройки исчезнут, вы можете просто удалить их заранее. На главном экране System UI Tuner нажмите на кнопку с тремя точками в правом верхнем углу экрана, а затем нажмите Удалить из настроек.
Вы всегда можете изменить свое мнение, конечно; просто вернитесь обратно к быстрым настройкам листнув вниз и нажмите и удерживайте кнопку Настройки.
Здравствуйте, читатели Helpix!
Есть люди, которые покупают себе гаджеты, и пользуются ими так, как задумал производитель. Многим хватит и предустановленных приложений, таких как браузер, файл-менеджер, звонилка, музыкальный плеер. Они и не думают об их функциональном потенциале и красоте интерфейса, удобстве. Нет возможности открыть больше десяти вкладок в браузере? Значит, так и должно быть! Или нельзя менять сетку рабочего стола — 4 на 4 и ладно, и так все уместим на других окнах. Но большинство людей то и дело хотят сделать свой смартфон или планшет удобным в использовании, функциональным, более красивым и чуточку своим.
Не нравится функционал встроенного браузера? Есть аналоги, коих в магазинах приложений тьма, потенциал которых намного больше, чем у предустановленного. Встроенный видеоплеер не читает только что скачанный фильм? Не вопрос! Установим более дельный плеер, и вуаля — наслаждаемся фильмом во всей красе. Так же можно добавить функционал файловому менеджеру или музыкальному плееру и наслаждаться звучанием песен в новом облике. Не нравится внешний вид рабочего стола операционной системы, где нет возможности сделать другую анимацию и изменить сетку иконок, к примеру, 6 на 6? В магазине оболочек пруд пруди.
Наверное, многим и не важно, сколько приложений помещаются на десктопах и какая анимация будет воспроизводиться при листании рабочих столов или будет ли она вообще. Но ведь мы — люди. Разные, и у любого есть свои прихоти и каждый думает по-своему. Возможно, очень многие при выборе приложений предустановленным предпочитают по 10 штук разных, и тщательно выбирают самый лучший, удобный и красивый вариант из всех (как и я). Одни хотят, чтобы все и вся были в одинаковой одежке и похожие. Другим функционал подавай. Перфекционисты хотят, чтобы было все ровным, иконки все в одинаковом стиле, приложения похожими по дизайну. Бывает, что ищешь, ищешь. Но не находишь то, что искал, а иногда его нет вовсе. И однажды появляется тот лучик света, которого так желал и ждал.
У меня в смартфоне все устроено так, как я хочу. Все мне необходимое есть. Все приложения (кроме контактов, плеера и звонилки) иные, установленные с маркета. Браузер другой, видеоплеер — тоже (UC Browser, MX Player). Множество навигационных программ, полезные и не очень утилиты, такие как компас и строительный уровень (хотя уровень выручал несколько раз). Оболочка другая, тема тоже, иконки другие и все под один дизайн (GO Launcher EX, Pixel Icon Pack). Даже с помощью рут-прав (Xposed и Monster UI) изменил цветовую схему настроек Андроид. Все смог, все поменял как хотел, все установил, нашел и изменил. Кроме одного — панель уведомлений и строки состояния с переключателями стандартного Андроида. Как ни искал, все не мог найти способ изменить их, и не мог найти нужное приложение, которое бы изменило эту панель до неузнаваемости (надоедает, знаете ли, однообразие спустя 3,5 года). Как-то забросил поиски. Может, смирился, а может, и подумал, что никак не изменить эту панель. И вот полгода назад нашел сие чудо, которое так искал и которое не давало мне покоя. Сейчас хочу Вам про него рассказать. Вашему вниманию представляю — Material Status Bar.
Эта программка позволяет изменить статусную строку и панель переключателей в стиле Android 5.0 Lollipop, 6.0 Marshmallow, 7.0 Nougat и 8.0 Oreo. Самое главное, что ей не требуются рут-права и ей могут пользоваться абсолютно все с версией Android 4.0 и выше. Приложение бесплатное, кроме рекламы, появляющейся после выбора темы оформления, о которой расскажу ниже. Она не влияет на работоспособность системы, несмотря на то, что у меня не мощный смартфон с Андроид 4.2.2. Приложение единственное в своем роде.
Существуют три версии приложения на сегодняшний день: 7.9 rc, 9.5 rc и самая новая 10.8. Последнюю версию я еще не смотрел, т.к. после установки версии 9.5 rc некоторое время походил со старой версией 7.9 rc, потому что мне по душе пришлась одна тема. Поэтому буду использовать эти версии до тех пор, пока не надоедят и мне не придет в голову проапгрейдить приложение ☺ . А так, или вам понравится приложение и вы, поюзав эти версии, сами не захотите установить и посмотреть новую. Или я постараюсь оставить краткий отзыв позже, надеюсь.
Первая версия делает панель похожей на Andro >☺ ). Рассмотрим обе версии, так как они похожие и различаются в основном в мелочах. Начнем с младшенькой версии 7.9 rc.
Вот так выглядит интерфейс приложения (типичный Material Design). В главном окне проходит плавная линия типа улыбки, разделяя экран чуть выше середины. Окрашена она в фиолетовый цвет (этот цвет будет основным в приложении). Надпись «OFF» в большом круге означает, что программа еще не включена. Чтобы приложение заработало, включаем службу в разделе «Специальные возможности» настроек устройства.

Видим, что кружок поменялся на «ON» и статусная строка теперь в стиле Material Status Bar. В этом же меню есть возможность быстро изменить тему панели и тему строки. Ниже кружка «ON» нажимаем слева, появится тема строки состояния (Lollipop, Градиент, Dark Градиент, Однообразный), а справа — выбор темы панели уведомлений.
Здесь же есть разделы «Палитра цветов» и «Список приложений». Начнем с главного блюда, и рассмотрим сначала меню приложения. Оно разворачивается нажатием трех горизонтальных полос в круге или свайпом вправо.
Свайп вправо открывает.
На самом верху меню находится «Запуск», нажатие которого переводит нас в главное окно приложения. Раздел ниже «Настройка» позволяет включить анимацию (что-то не заметил я), вывести заряд батареи в процентах (очень полезно), переместить часы в центр статус бара. Сделать прозрачной строку состояния в домашнем экране, сделать иконки темнее, выбрать основной цвет статус бара (по умолчанию черный) и настроить автозапуск приложения.
Чтобы «Панель уведомлений» заработала, сначала включаем ползунок «Включить панель уведомлений». Для начала нужно включить интернет-соединение (интересно, зачем?).
Самое интересное находится здесь. В «Панель темы» выбираем понравившуюся из четырех тем: L, N, T, M. После выбора темы появляется окно рекламы «Go Pro» (купите платную версию, если она мешается). Нажимаем в любую часть экрана или возврат. Рассмотрим темы поподробнее.
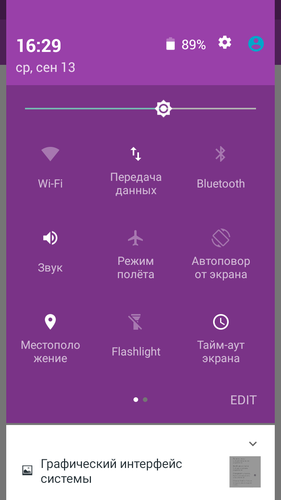
Тема L. Или Android 5.0. Тянем шторку и видим панель уведомлений. Проводим пальцем вниз еще раз, открываем панель переключателей и ползунок настройки яркости экрана. Можно развернуть сразу эту панельку, если вытянуть ее сразу двумя пальцами. Переключателей девять штук в первом окне. Второе окно откроется, если свайпнуть влево, и там будут остальные тумблеры.
Тема N. Очень похожа на тему L, за исключением панели уведомлений, где выводятся шесть первых тумблеров панели переключателей. Отсюда уже можно включить Wi-Fi или мобильный интернет. Удобнее, чем прежняя, однозначно.
Тема T. Самсунговская тема приложения. Кому нравятся TouchWiz и цветовая схема Samsung, могут выбрать себе эту панель. В отличие от предыдущих, у этой темы нет отдельной панели переключателей, куда можно перейти свайпом вниз. Переключатели листаются слева направо. Здесь же можно задействовать автоматическую настройку яркости. В предыдущих двух такой возможности нет. Из-за этой вот темы я был вынужден удалить новую версию. Ну очень мне понравилась она. Походил с ней долго. Даже расцветку не менял.
Тема M. Перелицованная и видоизмененная тема Samsung. Цвет фона белый, где в самсунговской голубой. На главную панель выводятся только три тумблера (у меня это вай-фай, передача данных и блютус).
Можно настроить панель переключателей нажатием «Edit». Удалить плитку можно, нажимая на нее. После чего она перемещается в нижнюю область экрана. Хотим добавить — тапаем нужную, и она переходит в конец панели, откуда можем перетаскивать её куда угодно. Тумблеров 14: вкл./выкл. Wi-Fi и Bluetooth, передачи данных, автоповорота экрана, местоположения, режима полета, звука вызова, синхронизации данных и фонарика. А еще добавление будильника и быстрый вызов звонилки, тайм-аут экрана (15 с, 30 с; 1, 2, 10, 30 мин), камера и калькулятор. Только вот сетка 3 на 3 и ее не изменить.
Еще хотел бы обратить ваше внимание на то, в каком положении находится ползунок настройки яркости экрана в панели. В первых двух темах яркость экрана настроена на 60%, а в двух последних — на 40%. На самом же деле яркость установлена на 40 процентов. Но к этой мелочи можно привыкнуть.
Далее в панели уведомлений можно изменить тему уведомлений: выбрать светлую или темную.
Ставим галочку возле настройки «Раскрасить панель», и область переключателей окрашивается в цвет Material Status Bar, которую мы выбираем. (На примере основной цвет — фиолетовый.)

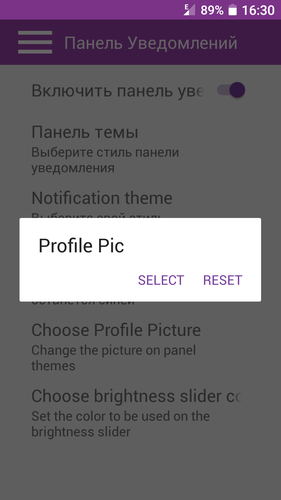
Здесь же можем выбрать картинку для профиля пользователя, которая будет выводиться в панель переключателей сверху, в разделе «Choose Profile Picture». Но я могу уверить вас, что выбрав картинку, вы ее вряд ли различите, ибо она крошечная.
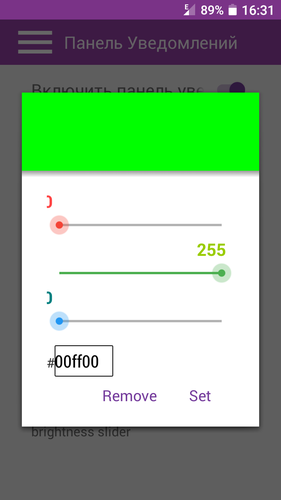
«Choose brightness slider color» позволяет выбирать цвет ползунка настройки уровня яркости в режиме RGB. Выбираем цвета из основных трех, двигая ползунки, и сохраняем нажатием «Set». Можно вернуть обратно стандартный цвет, тапнув в «Remove».
Следующий раздел в меню позволяет нам включить уведомления вверху экрана, когда приходят сообщения и уведомления системы, календаря. Стиль уведомлений: светлый и темный. Позиция уведомлений вверху экрана: ниже статус бара, в статус баре, внизу экрана.


Раздел «Резервное копирование & Восстановление» позволяет создать бэкап настроек цветов и восстановить их назад. Полезно, если только при умышленном удалении (а не форс-мажоре) вы не очистите данные приложения. Иначе данные будут утеряны.
Ниже в меню можно приобрести Pro-версию приложения, и производитель установил несколько скриншотов, как все это будет выглядеть. Из картинок видно, что появятся новые темы оформления.



Еще в меню есть сообщество, там можно оставить отзыв и поставить оценку приложения.
Добрались и до десерта, коим является настройка цветовой палитры. В разделе «Палитра цветов» выбираем изображение, тапая по нему, выбираем понравившийся цвет, и нажимаем на него. Появится код цвета (#000000 для черного, к примеру), кликаем «копировать цвет». При настройке цвета можно вставить этот код в панель, где выводится значение цветовой палитры. По мне же, лучше и быстрее находить цвета в панели RGB.
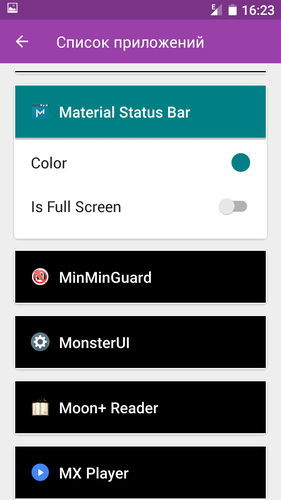
Список приложений содержит в себе настройки цвета строки состояния и панели переключателей в отдельно взятом приложении. Можем выбирать различные цвета для разных приложений. К примеру, в браузере — синий, в сообщениях — зеленый и т.д. У меня в MX Player стоит синяя тема, и поэтому строку я сделал синей, сейчас все гармонично. В браузере оранжевая, в сообщениях зеленая и т.д. Еще есть возможность выбрать полноэкранный режим в приложении. У меня, например, строка высвечивалась в галерее QuickPic, и я быстренько все настроил. Можно убрать панель из любой проги по вашему выбору.


А теперь перейдем к старшей версии 9.5 rc. Весит новая версия меньше — 6,6 МБ против 7,6 МБ. Поменялся и интерфейс программы, основной цвет здесь изумрудный (мне по душе старая версия программы).
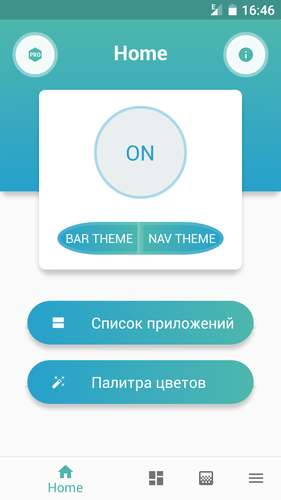
Меню переехало вниз, появились новые вкладки ниже кружочка ON, а именно «Bar Theme» и «Nav Theme». Но это все те же нам известные выбор тем строки состояния и панели уведомлений. Просто они теперь видны всем, а не прячутся в интерфейсе. Сверху слева платная версия программы, справа информация о приложении.
Пройдусь по меню, и покажу значимые моменты и новые функции приложения. В настройках нет ничего нового. Уведомления содержат новую функцию: Grid Layout — сетка панели переключателей (от 3 до 5 шт.), Number of header tiles — количество плиток в заголовке (от 3 до 8 шт.). Возможность изменить сетку переключателей — самое значимое и полезное дополнение.





И тем теперь только две: Nougat и O. Обе одинаковые за исключением цветовой схемы.

Зато добавили в панель переключателей батарею в процентах (переход в статистику по долгому нажатию), сервисы Google и VPN a Torrent. Но убрали из списка калькулятор и звонилку.



Из минусов хочу отметить только одно: не видны уведомления от приложений, работающих в фоне. На скриншотах видно, что значки сделанного скриншота и календаря видны, хотя в то же время в фоне работают Material Status Bar и Gravity Screen. И их не видно. Хотя, для меня это даже плюс — не будут мозолить глаза ☺ . Не выводится и шкала выполнения.
В следующих версиях хотелось бы увидеть полный перевод, новые тумблеры, возможность менять сетку в выборе количества столбцов и строк, как это реализовано в оболочках.
Мне приложение очень понравилось. Лучшее в своем роде. Могу порекомендовать. Есть недочеты, но в достоинствах новая шторка, которую я так искал.
10 баллов из 10.
Dragon
Используемое автором устройство: Philips W8510
Что вообще такое Status Bar, если говорит об операционной системе Android? К сожалению, большинство пользователей вообще не знает, что это такое, хотя и видит ее практически всегда. Речь идет о маленькой панельке, расположенной в верхней части экрана. Именно на ней мы всегда можем узнать время, проверить заряд аккумулятора, подключить дополнительные службы и многое другое.
С определением мы разобрались. Теперь пришло время для обновления привычного функционала или проще говоря — поиска более приличной альтернативы. Если вы никогда не сталкивались с другими Status Bar, то стандартная панелька может показаться вам вполне удобной. Но это лишь на первый взгляд, ведь на ней не так много полезных вещей, как хотелось бы. Итак, отправляемся на просторы официального магазина Google, чтобы найти что-нибудь более интересное.
Как мы видим, количество статус-баров действительно радует. В прошлой статье, мы использовали «Countdown in Status Bar» просто чтобы украсить свое мобильное устройство к Рождеству. Но сейчас наша цель это дополнительные возможности, поэтому выбрать необходимо самый многофункциональный контент. В качестве примеров можно выделить — Omega Status Bar и Super Status Bar.
Omega Status Bar — великолепная альтернатива серому и унылому статус-бару, который стоит у нас по умолчанию. Может похвастаться внушительным количеством разнообразных функций. Присутствует гибкая система настройки приложений, а также обновленный интерфейс, позволяющий включить/выключить многое из того, что ранее было не доступным. Кроме того, имеется бесчисленное количество иконок и тем, которые служат дла редактирования внешнего вида. Другими словами — красота и удобство в одном флаконе. Примечательно, что Omega Status Bar распространяется абсолютно бесплатно, но если вы хотите поддержать разработчиков, то рекомендуется все-таки приобрести PRO-версию.
Super Status Bar — аналогичен нашему первому гостю, однако не требует root-прав. Из положительного — количество красивых шаблонов просто поражает воображение. Из негативного — программа платная, либо распространяется вместе с рекламой. Если смотреть на количество настроек и общую функциональность, то «Omega Status Bar» и «Super Status Bar» фактически из одного поля ягоды.
Последнее, что необходимо отметить — установка. О том как устанавливать приложения из официального магазина Google — нет резона, поэтому переходим к практике. Итак, запускаем Status Bar на своем мобильном устройстве. На встречу получаем окно с настройками. Ползунок «Accessibility» ставим в положение «On». Теперь нам доступны специальные возможности. Здесь ставим галочку возле двух пунктов — «Специальные возможности» и на «Super Status Bar» (Omega Status Bar). Возвращаемся в программу и активируем программу при помощи верхнего ползунка. Проще говоря, снова переходим в режим «On». Готово!
Источник