- 14 способов как изменить интерфейс Android
- ПОДГОТОВИТЕЛЬНЫЕ ШАГИ
- 1. МЕНЯЕМ АНИМАЦИЮ ЗАГРУЗКИ
- 2. ДОБАВЛЯЕМ СВОИ ЗВУКИ В СТАНДАРТНЫЙ НАБОР
- 3. МЕНЯЕМ ШРИФТЫ
- 4. МЕНЯЕМ ИКОНКИ
- 5. ДОБАВЛЯЕМ ПОДДЕРЖКУ ТЕМ
- 6. ПРЕВРАЩАЕМ ANDROID 5.X+ В ANDROID N
- 7. УЛУЧШАЕМ СТРОКУ СОСТОЯНИЯ
- 8. Меняем индикатор батареи
- 9. Выводим скорость интернет-соединения
- 10. Выводим реальный уровень сигнала
- 11. Следим за процессом загрузки
- 12. Меняем часы
- 13. Модифицируем панель навигации
- 14. ЕЩЕ НЕСКОЛЬКО МОДОВ
- Темы и стили в Android без магии. И как их готовить с SwitchCompat
- Содержание
- Введение
- Новый стиль для SwitchCompat
- Стиль в верстке
- Стиль в теме. Тема назначается через Manifest
- Стиль в теме. Тема назначается программно
- Другие View
- Ресурсы
14 способов как изменить интерфейс Android
Android в своем стандартном виде выглядит бедно. Да, все необходимые функции вроде бы есть, а включить показ процентов батареи до сих пор нельзя. Есть красивая анимация загрузки, но толку от нее — ноль. Поддержки тем как не было, так и нет. И что теперь — ставить очередной кастом, завтрашняя ночная сборка которого обязательно заглючит? Нет, мы все сделаем, имея только root. Читайте дальше и узнаете как изменить интерфейс Android.
ПОДГОТОВИТЕЛЬНЫЕ ШАГИ
Для выполнения многих описанных в статье трюков нужен root и зависящий от него Xposed Framework. В стандартном варианте он будет на 100% корректно работать только в AOSP-прошивках, но даже в них могут встретиться глюки. Проблемы с Xposed-модулями часто могут возникать в стоковых прошивках с модификациями от производителя, но для них есть специальная версия Xposed: для TouchWiz, для MIUI, для прошивок на базе Android 5.0+. Владельцы HTC могут устанавливать официальную сборку, но почти всегда требуется S-OFF.
Получил root, установил Xposed? Тогда поехали.
1. МЕНЯЕМ АНИМАЦИЮ ЗАГРУЗКИ

Все, что тебе нужно сделать, — достать архив с устройства при помощи файлового менеджера с поддержкой root, распаковать и заменить изображения, не забыв их предварительно пережать в нужном разрешении. Далее достаточно запаковать архив без сжатия и вернуть на место. Но, конечно же, проще взять уже готовый архив. На сайте hboot.co.uk таких полно.
С другой стороны, смотреть на анимацию хоть и интересно, но смысла никакого. А вот видеть, какие службы запускаются, бывает полезно. Самый простой вариант — установить LiveBoot, который выводит logcat и dmesg, то есть сообщения Android и ядра Linux.
2. ДОБАВЛЯЕМ СВОИ ЗВУКИ В СТАНДАРТНЫЙ НАБОР
Звуки можно скидывать в одну из папок в /system/media/audio. • alarms — мелодии для будильника;
• notifications — звуки для уведомлений;
• ringtones — мелодии звонка;
• ui — системные звуки, например низкий заряд батареи, фокусировка камеры, выбор элементов интерфейса. Некоторые приложения могут обращаться к ним по умолчанию, следовательно, их можно заменить на свои.
Зачем складывать мелодии в системный раздел? Во-первых, файлы там способны выдержать общий сброс к заводским настройкам; во-вторых, звуки из специальных папок можно поставить на сигнал (звук будильника, звонок, получение СМС) практически в любом приложении.
3. МЕНЯЕМ ШРИФТЫ
В полезности этих действий я очень и очень сомневаюсь, потому что стандартный шрифт Android почти идеален. Но на вкус и цвет…
Для установки шрифтов можно использовать специальное приложение. Например, HiFont позволяет без root менять шрифты в прошивках Samsung, HTC, Motorola, Lenovo, Huawei, Nokia X. А если есть root, то и во всех остальных устройствах. Можно как использовать уже имеющиеся в каталоге приложения шрифты, так и добавить свои.
Но где их брать? Есть три варианта:
- шрифты, выдранные из разных прошивок Android-устройств, можно найти в посте на 4PDA;
- на 4PDA же есть неплохая коллекция шрифтов, созданных пользователями, в соседнем посте;
- коллекция на XDA.
Установить шрифты можно и без использования специального приложения. Берем из архива файлы .ttf, кидаем их с заменой в /system/fonts/ (нужен root) и перезагружаем устройство.
4. МЕНЯЕМ ИКОНКИ

5. ДОБАВЛЯЕМ ПОДДЕРЖКУ ТЕМ
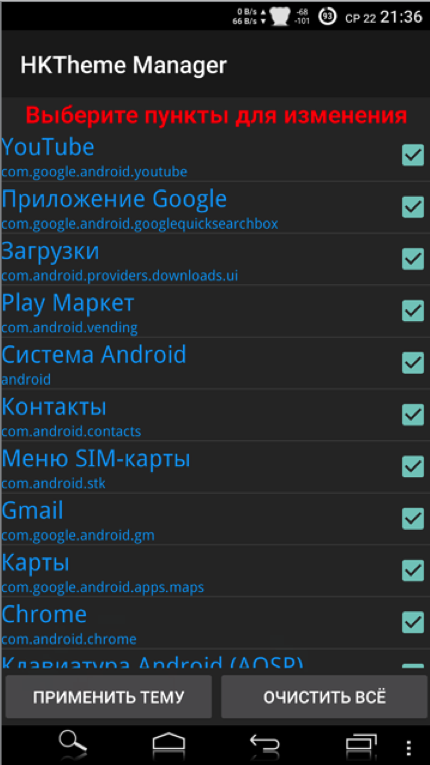
В этом поможет Xposed-модуль HKThemeManager. Он позволяет применять темы для CyanogenMod на девайсах со стоковыми прошивками. Причем неподдерживаемые темы можно переделать с помощью apktool специально для этой программы. Переделка достаточно сложна, так что гораздо проще воспользоваться уже готовой коллекцией на 4PDA.

Есть и альтернативный вариант установки тем — приложение Layers Manager. Оно работает в любой прошивке на Android 5.0+ благодаря появлению механизма переназначения ресурсов RRO. База тем у приложения огромна и находится на Play Market. Чтобы посмотреть ее, достаточно набрать в поиске Layers Theme.
Имей в виду, что приложение не работает на прошивках, основанных на CyanogenMod: тамошний движок и RRO конфликтуют.
6. ПРЕВРАЩАЕМ ANDROID 5.X+ В ANDROID N
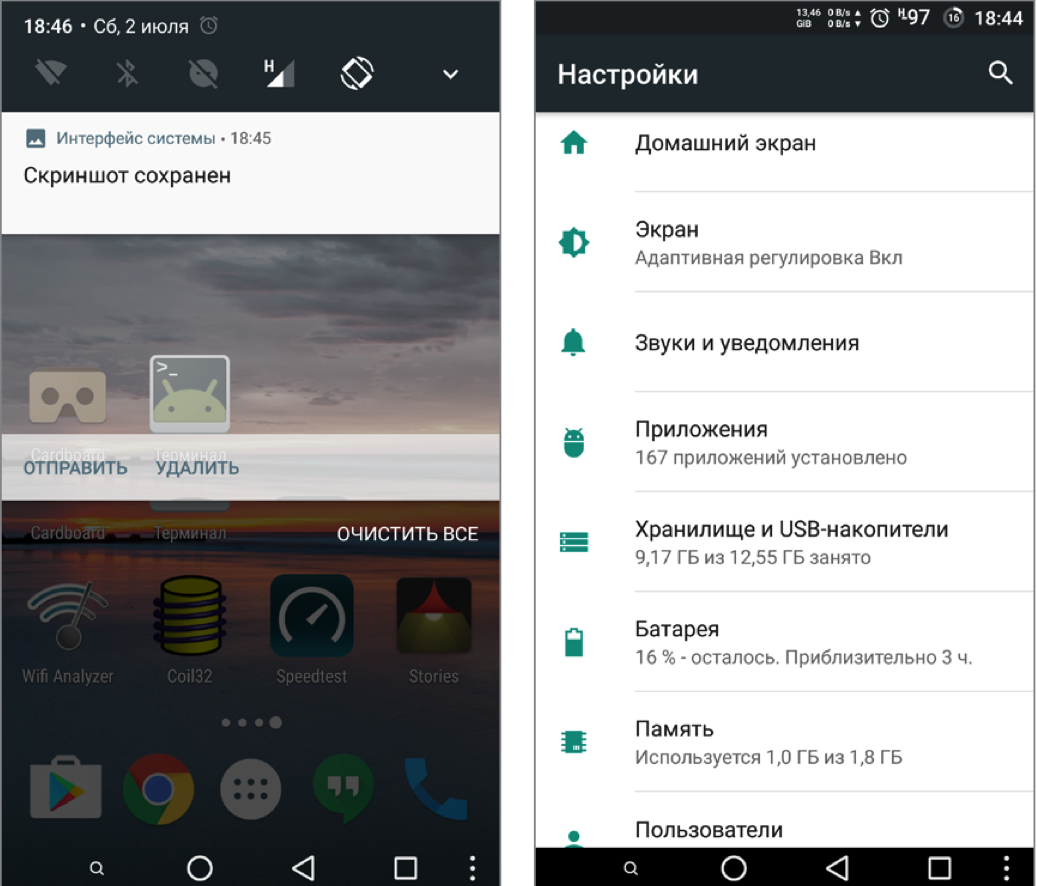
В этом нам поможет модуль Android N-ify. После установки появятся следующие фишки из Android N:
- дизайн панели уведомлений заметно преобразится. Появится панель быстрых настроек;
- в настройках под некоторыми пунктами возникнут интересные надписи.
- К примеру, под Wi-Fi будет написано название текущей точки доступа, под пунктом «Батарея» — оставшееся время работы и заряд аккумулятора в процентах;
- в меню «О телефоне» поменяется пасхалка;
- появится быстрое переключение между двумя последними запущенными приложениями с помощью двойного нажатия на кнопку «Недавние».
Есть у Android N-ify и полезные настройки, через которые можно не только отключить, но и настроить отдельные вносимые изменения.
7. УЛУЧШАЕМ СТРОКУ СОСТОЯНИЯ
Для меня строка состояния в стоковом Android — самая недоработанная штука. К счастью, с помощью Xposed можно многое изменить и сделать ее более удобной.
8. Меняем индикатор батареи
Battery Home Icon устанавливает индикатор батареи вместо кнопки «Домой». Причем этот индикатор хорошо поддается настройке: можно менять цвета, включать/отключать показ процентов, анимацию зарядки и так далее.
XbatteryThemer — настройка значка батареи. Присутствует много различных тем, как обычных, так и очень неординарных.
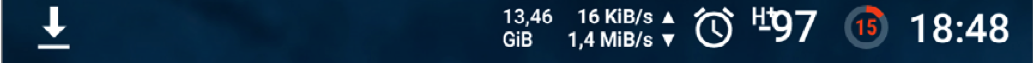
9. Выводим скорость интернет-соединения
Network Speed Indicator — индикатор скорости сети. Умеет показывать скорость мобильных сетей, Wi-Fi, Bluetooth, Ethernet. Настраивается все — от единиц измерения и порога скорости до цвета и размера шрифта. Также можно добавить в строку состояния количество использованного интернет-трафика с помощью DataUsage. Данные показываются те же, что и в разделе настроек «Передача данных».
10. Выводим реальный уровень сигнала
Иногда нужно знать, насколько хорошо ловит интернет в разных частях комнаты, как влияет положение смартфона на уровень приема сигнала, или просто необходимо сравнить уровень приема сигнала твоего смартфона и других моделей. В этом поможет NetStrength. Модуль умеет выводить уровень сигнала сотовой сети в децибелах к милливатту (дБм или dBm). Эта единица измерения имеет отрицательное значение, и чем оно ближе к нулю, тем лучше прием. Можно также включить показ ASU (Arbitrary Strength Unit — отношение сигнал/ шум в пилотном канале). Вычисляется по формуле ASU = (dBm + 113)/2.
Кстати, модуль умеет показывать уровень приема Wi-Fi в dBm, Mbps (Мбит/с — мегабит в секунду) и процентах.
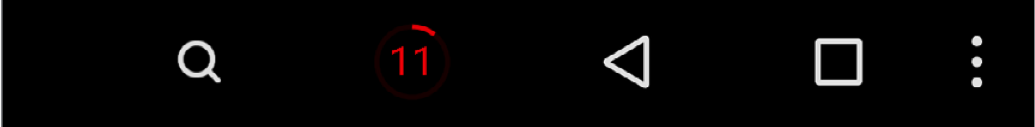
11. Следим за процессом загрузки
Statusbar Download Progress — один из самых полезных модулей Xposed. Он выводит процесс загрузки из Play Market или файла из интернета в виде тонкой белой полосы над строкой состояния. Сразу рекомендую активировать «Режим бога», благодаря которому прогресс будет отображаться для любых приложений, имеющих индикатор выполнения. В настройках можно поставить отображение над строкой состояния или под строкой.
12. Меняем часы
Тут поможет модуль X MoreTimeText. В нем огромное количество настроек: цвет и размер часов, их расположение (по центру или справа), вывод текущей даты (причем можно тонко настроить, что и как отображать).
13. Модифицируем панель навигации
Есть два интересных приложения. Первое — Xperia/AOSP NavBar Buttons. С его помощью можно увеличить количество кнопок и поменять их расположение. Второй — Xtended NavBar. Кнопки три, но теперь панелей несколько, и переключаются они свайпом. На каждую из этих панелей по вкусу можно добавить управление системой, музыкой или же запуск приложений.

14. ЕЩЕ НЕСКОЛЬКО МОДОВ
- Roundr — Round Screen Corners — закругляет углы почти во всех приложениях.
- Phab7 — переключает интерфейс в режим телефона и планшета без перезагрузки (совместим только с Android 4.3 и ниже).
- ScreenOffAnimation — позволяет менять анимацию выключения экрана.
Как ты уже убедился, даже без установки кастомных прошивок в интерфейсе Android можно поменять практически все. Да, для этого нужны root и Xposed, но выполнить рутинг и установить фреймворк гораздо проще (а для многих безопаснее), чем прошивать смартфон. Да и данные ты не потеряешь.
Источник
Темы и стили в Android без магии. И как их готовить с SwitchCompat
В предыдущей статье мы рассмотрели как использовать темы и стили на уровне кода, на примере кастомной view. В этой статье давайте разберем несколько способов стилизации стандартного ui элемента, а в частности SwitchCompat.
Содержание
Введение
Не всегда оформление по умолчанию стандартного UI элемента устраивает дизайнера. Давайте разберем, как поменять внешний вид элемента на примере SwitchCompat.
Для решения задачи нам нужно:
- Создать свой стиль для SwitchCompat.
- Каким-то образом задать этот стиль SwitchCompat.
Назначить стиль SwitchCompat можно несколькими способами, например:
- Указывать для каждой view в верстке экранов через атрибут style.
- Создать тему с переопределенным атрибутом switchStyle и назначить эту тему в манифесте для всего приложения или конкретной активити. Это изменит внешний вид view для всего приложения/активити.
- Тему также можно установить программно, в коде активити. При необходимости ее можно менять «на лету».
Новый стиль для SwitchCompat
В ресурсах создадим новый стиль MySwitchStyle, наследуем оформление от Widget.AppCompat.CompoundButton.Switch, задав parent. Можно и не наследовать, но тогда придется указать все значения, даже которые мы не планируем менять.
Чтобы что-то изменить, надо переопределить требуемые атрибуты. Атрибуты можно посмотреть в документации.
В документации видим несколько атрибутов. Они указаны в виде, как если бы мы обращались к ним в коде (например, вот так R.styleable.SwitchCompat_android_thumb). Я расшифрую только часть из них, чтобы не было сомнений. Назначение остальных несложно понять из документации.
| В коде | В xml |
| SwitchCompat_android_thumb | android:thumb |
| SwitchCompat_thumbTint | thumbTint |
| SwitchCompat_track | track |
| SwitchCompat_trackTint | trackTint |
- android:thumb — ресурс для подвижной части SwitchCompat
- track — ресурс для неподвижной части SwitchCompat
- thumbTint — позволяет окрашивать подвижную часть в нужные цвета в зависимости от состояния SwitchCompat
- trackTint — позволяет окрашивать неподвижную часть в нужные цвета в зависимости от состояния SwitchCompat
В качестве примера изменим цвет thumb (кружочка) — пусть во включенном состоянии он будет оранжевым, в выключенном — зеленым. Некрасиво, но наглядно.
Нам понадобится селектор в папке color наших ресурсов. Файл selector_switch_thumb.xml
Теперь зададим атрибут thumbTint в нашем стиле.
Теперь все SwitchCompat, получившие каким-то образом стиль MySwitchStyle, будут выглядеть по-новому.
Стиль в верстке
Самый тривиальный и негибкий способ.
- Стиль применяется при inflate ресурса layout.
- Повлиять программно мы никак не можем.
- Указывать каждый раз в верстке неудобно. И можем забыть.
Стиль в теме. Тема назначается через Manifest
Создаем тему AppTheme и задаем значение атрибуту switchStyle. Значением является наш стиль MySwitchStyle.
Тема может быть указана в манифесте для всего приложения
Или для конкретной активити
Теперь все SwitchCompat будут иметь новый внешний вид. Без изменения в верстке.
- Плюсы — Можем менять внешний вид для всего приложения сразу.
- Минусы — налету менять не получится.
Стиль в теме. Тема назначается программно
Для того, чтобы установить тему для активити программно, нужно вызвать метод активити setTheme(themeResId).
Давайте менять тему активити в зависимости от состояния Switch.
- Устанавливаем тему программно, вызвав setTheme. Метод надо вызывать до super.onCreate(savedInstanceState). В onCreate у нас происходит инициализация фрагментов (когда они есть).
- Задаем начальное состояние Switch в зависимости от темы.
- Устанавливаем листенер, который при изменении Switch меняет тему в настройках и перезапускает активити через метод активити recreate().
Результат
Другие View
Чтобы переопределить стиль для SwitсhView для всего приложения, мы переопределили значение атрибута switchStyle, можно догадаться, что такие атрибуты есть и для других View.
- editTextStyle
- checkboxStyle
- radioButtonStyle
Как их искать? Я просто смотрю исходники, через Android Studio.
Заходим в тему, зажимаем ctrl, кликаем на родителе нашей темы. Смотрим, как описывают тему ребята из Google. Смотрим, какой атрибут определяется и от какого стиля можно отнаследоваться. Пользуемся.
Кусок из темы Base.V7.Theme.AppCompat.Light.
Ресурсы
Статья не претендует на полный справочник. Код умышленно сокращен. Я ставил задачу дать общее понимание — как это работает и зачем это нужно. Дальше все легко ищется в документации и в стандартных ресурсах.
Источник