- How to Add and Customize Back Button of Action Bar in Android?
- Java android back button
- Android Default Back Navigation & Customization
- Android back button default behavior
- Why to customize back navigation
- How to enhance or override android default back navigation
- Scenario 1:
- Scenario 2:
- About
- Android Toolbar Back Button Tutorial
- Клавиатура и аппаратные кнопки
- Аппаратные и клавиатурные клавиши
- Кнопка Back: Вы уверены, что хотите выйти из программы?
- Двойное нажатие на кнопку Back
- Кнопка Home
- Обработка кнопки Menu
- Другие кнопки
- Прячем клавиатуру
- Изменить вид клавиатуры для EditText
- Переопределяем кнопку Enter
- Интерфейс OnKeyListener
- Сдвигаем активность
- Узнать выбранный язык на клавиатуре
How to Add and Customize Back Button of Action Bar in Android?
The action bar (sometimes referred to as the app bar), if it exists for an activity, will be at the top of the activity’s content area, typically directly underneath the status bar. It is a menu bar that runs across the top of the activity screen in android. Android ActionBar can contain menu items that become visible when the user clicks the “menu” button. In general, an ActionBar composed of the following four components:
- App Icon: App branding logo or icon will be shown here
- View Control: A dedicated space to display the Application title. Also provides the option to switch between views by adding spinner or tabbed navigation
- Action Buttons: Major actions of the app could be added here
- Action Overflow: All unimportant action will be displayed as a menu
Below is a sample image to show where the Action Bar/Toolbar/App Bar is present on an android device.
Attention reader! Don’t stop learning now. Get hold of all the important Java Foundation and Collections concepts with the Fundamentals of Java and Java Collections Course at a student-friendly price and become industry ready. To complete your preparation from learning a language to DS Algo and many more, please refer Complete Interview Preparation Course.
The action bar is a primary toolbar inside an activity that can be used to display an activity title and other interactive items. One of the most used items is a Back Navigation Button. The back button is used to move backward from the previously visited screen by the user. Most Android devices have a dedicated back button still a back button on the action bar enhances the user experience.
Источник
Java android back button
Android Default Back Navigation & Customization
November 14, 2016 by Srinivas
Like web browser’s back button takes you through previously visited web pages, Android system back button moves you through previous screens of an active app. Like back button functionality in web browser is provided by browser, Android back button functionality is provided by Android system. Both of them load previous pages or screens from cache or stack on clicking or touching back button.
To provide back navigation for your app, you don’t need to do anything. In most cases default back navigation is sufficient to provide perfect back navigational experience to users.
Below you can see back button provided by android system, it takes you back to previously worked activities or screens of currently active app in reverse chronological order.
Android back button default behavior
Android uses back stack to keep track of worked-on screens in chronological order. Back button functionality uses back stack to show previous screens and state on pressing it. Android system creates a new back stack when user starts an app by launching main activity from home screen. If the app is already open but inactive, system brings it to foreground and uses existing stack to resume current activity or top activity in the stack.
When current activity opens a new activity, the new activity is placed on top of the stack. New activity becomes active and the activity which started the new activity becomes inactive and stays in the stack.
If current activity opens a new activity which is already in the stack, system creates a new instance of the new activity and places it on top of the stock.
Android allows applications to start components of other apps. When another application opens an activity in your app, the activity is placed in the stack of the app which started your app activity.
When user presses back button, current activity is removed from the stack and destroyed and previous activity becomes current from the stack. All the activities placed in a stack are considered as a task.
Why to customize back navigation
Default back button functionality may not be suitable in some scenarios. In these cases, you may have to customize back button functionality to provide consistent navigation experience to users. Here are two scenarios where you need to provide custom back button functionality.
One of the best features of android is allowing multiple entries meaning even though there needs to be one main activity which is instantiated when app icon is pressed, app can be entered into by starting any activity in your app. For example, users can come to your app from app widget or notifications and navigate directly to a deep screen in the app hierarchy. In this scenario, default back button flow may not provide best user experience.
Apps can embed web browser on screens. When user navigates in the embedded browser and visits few web pages, you may want to change the default android back button behavior. Instead of taking user to previous screen, you may want it to navigate back through browser historical pages and then default behavior of going back to previously visited screens.
How to enhance or override android default back navigation
I am going to provide code for two scenarios in which you may need to provide different back navigation behavior than default one.
Scenario 1:
User starts an activity in a separate stack, from notification or widget, which is deep in app hierarchy. In this case, default back button exits the app as it is a new stack without previous screens. Instead of exiting the app, taking the user to either main screen or starting screen of current flow gives user an opportunity to continue using the app. That means you need to add activities to back stack.
Below is the code to show above scenario and implementation. The sample application has three screens, MainActivity screen, ViewCoupon screen and ViewStoreCoupons screen. MainActivity has a button to send notification. The method which handles the click event sets the parent stack for the Intent which is started when user clicks notification. Notice that parent activity (ViewStoreCoupons) is configured for ViewCoupon activity in AndroidManifest.xml file.
Below is the flow to test the sample app.
- Start the app
- Click “send notification” button on main screen
- View notification by dragging notification drawer
- Click notification, it opens ViewCoupon activity in separate stack
- Click back button, it takes you to parent activity , ViewStoreCoupons activity , instead of existing the app
View coupons activity
View all coupons activity
Scenario 2:
You need to override onBackPressed method of the activity which embeds browser on the screen.
About
Android app development tutorials and web app development tutorials with programming examples and code samples.
Источник
Android Toolbar Back Button Tutorial
Hi and welcome to another tutorial from codingdemos, today you will learn how to create android toolbar back button for your app.
You can use the android toolbar back button to navigate from one screen to another without having to tap on the actual device back button. Let’s get started 🙂
In this tutorial we will be using the following:
- Android studio version 2.3.3
- Android emulator Nexus 5X with API 24
- Minimum SDK API 16
- Open up Android Studio and create a new project and give it a name, in our case we’ve named it (ToolbarButtonTutorial), choose API 16 as the minimum SDK, then choose a blank activity and click on finish and wait for Android Studio to build your project.
- Open (styles.xml) file and change the parent theme from (Theme.AppCompat.Light.DarkActionBar) to (Theme.AppCompat.Light.NoActionBar) like this:
- Next let’s add android toolbar, open (activity_main.xml) file and make the following code changes
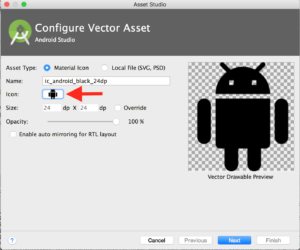
- Now let’s add the back arrow icon inside android toolbar by using Android asset studio. Click on res and then right click on drawable=>New=>Vector Asset.
Android studio asset studio (Large preview)
- Click on icon where the red arrow is pointing and choose the back arrow icon from the icons list and then click on finish
- When you open (ic_arrow_back_white_24dp.xml) file you will see the following code:
- Change the color of the back arrow icon from black to white by adding white color code inside (android:fillColor) like this:
- Open (MainActivity.java) file and let’s define the toolbar, set the app name to be shown in the toolbar as well as the back arrow icon like this:
- Run the app, and you will be able to see the toolbar with app name and the back arrow icon.
Android Toolbar Back Button (Large preview)
- Now let’s make the back arrow icon clickable so that when you tap on the icon, you will exit the app like this:
In this tutorial we’ve built a simple android app that uses android toolbar back button, to allow the user to navigate between the screen(s) without using the actual device back button. The source code for android toolbar button is available on Github, and if you have a question(s), please let me know in the comment section, and I’ll do my best to answer them.
Источник
Клавиатура и аппаратные кнопки
Аппаратные и клавиатурные клавиши
Обработка аппаратных клавиш и клавиатуры имеет следующие методы
- onKeyDown() — вызывается при нажатии любой аппаратной клавиши;
- onKeyUp() — вызывается при отпускании любой аппаратной клавиши;
Кроме клавиш, есть ещё другие методы обработки пользовательского ввода (здесь не рассматриваются):
- onTrackballEvent() — срабатывает при движениях трекбола;
- onTouchEvent() — обработчик событий сенсорного экрана, срабатывает при касании, убирания пальца и при перетаскивании.
Чтобы ваши компоненты и активности реагировали на нажатия клавиш, переопределите обработчики событий onKeyUp() и onKeyDown():
Параметр keyCode содержит код клавиши, которая была нажата; сравнивайте его со статическими кодами клавиш, хранящимися в классе KeyEvent, чтобы выполнять соответствующую обработку.
Параметр KeyEvent также включает в себя несколько методов: isAltPressed(), isShiftPressed() и isSymPressed(), определяющих, были ли нажаты функциональные клавиши, такие как Alt, Shift или Sym. Статический метод isModifierKey() принимает keyCode и определяет, является ли нажатая клавиша модификатором.
Кнопка Back: Вы уверены, что хотите выйти из программы?
Кнопка Back (Назад) закрывает приложение, точнее текущую активность, но если приложение состоит из одной активности, то это равносильно закрытию всего приложения. В большинстве случаев вам нет никакого дела до неуклюжего пользователя, который по ошибке нажал на кнопку «Back» вместо кнопки Подарить разработчику миллион. Но, если ваша программа, будучи запущенной на телефоне пользователя, потихоньку списывает деньги клиента в счёт Фонда голодных котов, то нужно дать ему шанс задуматься и вывести диалоговое окно с вопросом: «А действительно ли вы хотите выйти из программы?»
Чтобы реализовать такую задачу, нужно переопределить поведение кнопки «Back» через метод активности onBackPressed() следующим образом:
Данный метод появился в Android 2.0. Для более ранних версий использовался стандартный код обработки onKeyDown():
Двойное нажатие на кнопку Back
Другой вариант — выход из приложения при двойном нажатии на кнопку «Back». Удобно в тех случаях, когда считаете, что пользователь может случайно нажать на кнопку, например, во время активной игры. Приложение закроется, если пользователь дважды нажмёт на кнопку в течение двух секунд.
Кнопка Home
Можно отследить нажатие кнопки Home через метод активности onUserLeaveHint():
Обработка кнопки Menu
У телефона, кроме кнопки «Back», есть ещё кнопка «Menu» для вызова команд меню (на старых устройствах). Если необходимо обрабатывать нажатия этой кнопки (например, управление в игре), то используйте следующий код (обычное и долгое нажатие):
Должен заметить, что длинное нажатие трудно уловить, так как обычное нажатие постоянно подавляет это событие.
Другие кнопки
Ну на самом деле можно отслеживать не только нажатие кнопки Меню, но и кнопку Поиска и кнопки увеличения громкости.
Обратите внимание, что для кнопки громкости возвращаем false, т.е. мы не переопределяем поведение кнопки, а оставляем её на усмотрение системы.
Пример работы с кнопками громкости можно посмотреть в статье Рингтоны. Управление громкостью
По такому же принципу работает метод onKeyUp(). Метод onKeyLongPress() можно использовать, если в методе onKeyDown() был задействован метод event.startTracking(), отслеживающий поведение кнопки. В нашем примере мы отслеживали кнопку Volume_Up.
Прячем клавиатуру
Бывает так, что при запуске активности сразу выскакивает клавиатура. Если такое поведение не нравится, то пропишите в манифесте нужное значение у атрибута android:windowSoftInputMode (см. ниже).
В некоторых случаях хочется убрать клавиатуру с экрана, не нажимая кнопку «Back», а программно. В одном моём приложении, где было много текстовых полей, я воспользовался следующим кодом при щелчке кнопки:
Код так выглядит, если писать его в Activity. Если расположить его в другом классе, экземпляр Activity нужно передать туда как параметр и вызывать методы как activity.getApplicationContext(), где activity — экземпляр Activity.
Можно избавить компонент от фокуса:
Чтобы принудительно показать клавиатуру, используйте следующий код:
Кстати, повторный вызов метода закроет клавиатуру. Указанный способ не требует наличия элементов View.
Если продолжить тему показа клавиатуры, то может возникнуть следующая ситуация. Допустим у вас есть DialogFragment с EditText. При выводе диалогового окна вам нужно установить фокус на EditText и показать клавиатуру:
Либо используйте тег для нужного EditText.
Изменить вид клавиатуры для EditText
Когда элемент EditText получает фокус, то появляется клавиатура. Можно установить нужный вид клавиатуры через атрибут InputType или программно через метод setInputType():
TYPE_CLASS_DATETIME — дата и время
TYPE_CLASS_NUMBER — цифры
TYPE_CLASS_TEXT — буквы
Переопределяем кнопку Enter
Кроме атрибута InputType можно также использовать атрибут android:imeOptions в компоненте EditText, который позволяет заменить кнопку Enter на клавиатуре на другие кнопки, например, Next, Go, Search и др. Возможны следующие значения:
- actionUnspecified: Используется по умолчанию. Система сама выбирает нужный вид кнопки (IME_NULL)
- actionGo: Выводит надпись Go. Действует как клавиша Enter при наборе адреса в адресной строке браузера (IME_ACTION_GO)
- actionSearch: Выводит значок поиска (IME_ACTION_SEARCH)
- actionSend: Выводит надпись Send (IME_ACTION_SEND)
- actionNext: Выводит надпись Next (IME_ACTION_NEXT)
- actionDone: Выводи надпись Done (IME_ACTION_DONE)
Чтобы увидеть все варианты воочию, можете создать несколько текстовых полей и переключаться между ними:
Чтобы реагировать на нажатия разных состояний кнопки Enter, необходимо реализовать интерфейс TextView.OnEditorActionListener. Небольшой пример:
В нашем примере если пользователь ищет что-то, не связанное с котом, то кнопка поиска не будет выполнять желание владельца устройства.
Также можно поменять текст на кнопке с помощью атрибута android:imeActionLabel:
Текст на кнопке поменялся, но вот обработка Enter из предыдущего примера у меня перестала работать. Мой неработающий код на память.
Upd: Читатель Максим Г. предложил следующее решение проблемы. Убираем атрибуты imeOptions, imeActionId, imeActionLabel и установим их программно.
По желанию можете отслеживать только у нужного поля. Поставьте дополнительное условие после первого блока if:
Интерфейс OnKeyListener
Чтобы среагировать на нажатие клавиши внутри существующего представления из активности, реализуйте интерфейс OnKeyListener и назначьте его для объекта View, используя метод setOnKeyListener(). Вместо того, чтобы реализовывать отдельные методы для событий нажатия и отпускания клавиш, OnKeyListener использует единое событие onKey().
Используйте параметр keyCode для получения клавиши, которая была нажата. Параметр KeyEvent нужен для распознавания типа события (нажатие представлено константой ACTION_DOWN, а отпускание — ACTION_UP).
Сдвигаем активность
Чтобы всплывающая клавиатура не заслоняла элемент интерфейса, который получил фокус, а сдвигала активность вверх, можно в манифесте для нужной активности прописать атрибут android:windowSoftInputMode с параметром adjustPan:
Также доступны и другие параметры:
- stateUnspecified — настройка по умолчанию. Система сама выбирает подходящее поведение клавиатуры.
- stateUnchanged — клавиатура сохраняет своё последнее состояние (видимое или невидимое), когда активность с текстовым полем получает фокус.
- stateHidden — клавиатура скрыта, когда открывается активность. Клавиатура появится при наборе текста. Если пользователь переключится на другую активность, то клавиатура будут скрыта, но при возвращении назад клавиатура останется на экране, если она была видима при закрытии активности.
- stateAlwaysHidden — клавиатура всегда скрывается, если активность получает фокус.
- stateVisible — клавиатура видима.
- stateAlwaysVisible — клавиатура становится видимой, когда пользователь открывает активность.
- adjustResize — размеры компонентов в окне активности могут изменяться, чтобы освободить место для экранной клавиатуры.
- adjustPan — окно активности и его компоненты не изменяются, а сдвигаются таким образом, чтобы текстовое поле с фокусом не было закрыто клавиатурой.
- adjustUnspecified — настройка по умолчанию. Система сама выбирает нужный режим.
Параметры с префиксом state можно комбинировать с настройками с префиксом adjust:
Например, чтобы показать клавиатуру при старте активности, используйте stateVisible.
Данные настройки доступны и программно. Например, код для adjustResize:
Кстати, этот код не сработает в полноэкранном режиме (флаг FLAG_FULLSCREEN). Сверяйтесь с документацией.
Узнать выбранный язык на клавиатуре
Для определения текущего языка на клавиатуре можно использовать следующий код.
Следует быть осторожным с примером. На эмуляторе с Android 6.0 пример работал корректно. На реальных устройствах у меня корректно определялся русский язык, но при переключении на английский язык выдавал пустую строку или значение «zz». В этом случае можно прибегнуть к условиям if и проверять ожидаемое значение.
Источник