- Как создать дополненную реальность, написав 12 строк кода
- Авторизуйтесь
- Как создать дополненную реальность, написав 12 строк кода
- Как создать AR-приложение за несколько минут
- Как создать свой маркер для AR-объекта
- Что ещё можно сделать с помощью AR.js
- Дополненная реальность / Создание простого AR приложения
- AR программа
- Разработка приложения
- Технология Vuforia
- Создание программы
- Расположение объектов
- Компиляция проекта
- Видеоурок по AR
- Дополнительный курс
- Компьютерное зрение на Java для Android. Обзор библиотеки BoofCV
- BoofCV – краткое описание
- Заключение:
- Создание вашего первого ARCore-приложения
- Начало работы
- Создание вашего первого ARCore-приложения
- Проверка совместимости
- Добавление assets
- Создание модели
- Добавление модели в сцену
Как создать дополненную реальность, написав 12 строк кода
Авторизуйтесь
Как создать дополненную реальность, написав 12 строк кода
AR.js — библиотека для создания дополненной реальности. Она объединена с фреймворком A-Frame, который предназначен для разработки VR в вебе. Главный плюс AR.js — очень простой процесс создания AR-приложений. Достаточно импортировать библиотеку и добавить объекты, которые будет видеть пользователь при выполнении заданных условий — например, наведении камеры на маркер или нахождении в указанном месте.
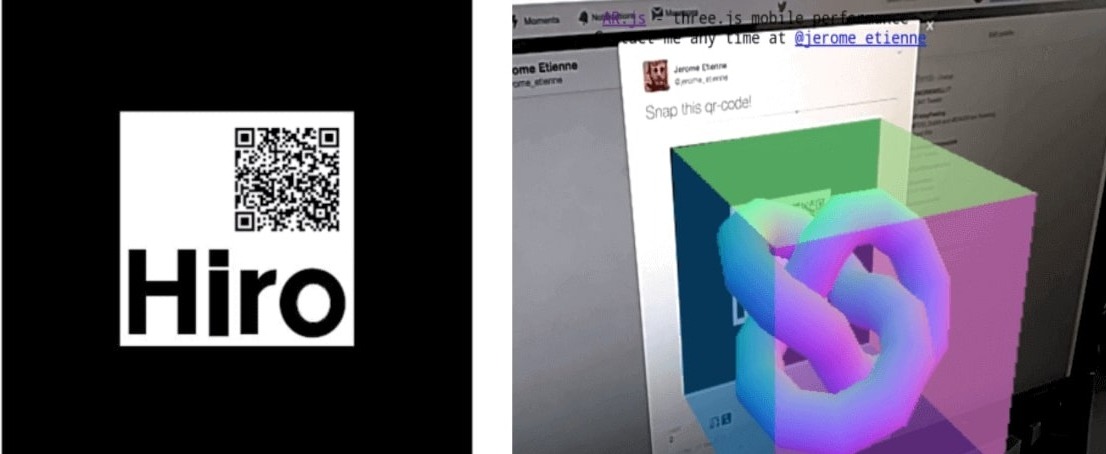
Все ссылки на документацию будут в конце статьи, а пока посмотрим самое интересное — как это работает на практике. Результат будет примерно такой:
Слева — метка, справа — AR-объект, который появляется при наведении камеры / Источник: medium.com/@jerome_etienne
Важно: чтобы посмотреть примеры AR-контента, нужно второе устройство с камерой — например, смартфон. В тексте есть ссылки на CodePen. Откройте их на устройстве с камерой и разрешите браузеру доступ.
Как создать AR-приложение за несколько минут
Импортируем в HTML-код A-Frame и AR.js:
Затем внутри создадим сцену, которая будет охватывать все необходимые нам элементы: маркер, камеру, AR-объект.
Следующий шаг — добавление маркера. Пока используем preset Hiro. Это дефолтный маркер AR.js, его изображение вы найдёте ниже:
Напоследок добавляем камеру. Одна должна быть за пределами маркера. Это нужно для того, чтобы AR-объект появлялся только при наведении камеры на маркер. Если в объективе нет маркера, дополнительный контент не отображается на экране.
Чтобы проверить работоспособность:
- Откройте в браузере на смартфоне это приложение на CodePen.
- Разрешите доступ к камере.
- Наведите камеру на маркер Hiro, который размещён ниже.
Наводим камеру — появляется объект дополненной реальности. Убираем камеру — объект исчезает.
Вместо геометрической фигуры можно вставить другую 3D-модель. Рекомендуемый формат — glTF. Например, в этом пене при наведении камеры на маркер на экране отобразится модель города. Вот полный код:
Дополненная реальность работает в браузере
Ещё одна интересная возможность — вставка AR-текста на английском языке. Его свойствами можно управлять с помощью атрибутов, подробно описанных в документации. Чтобы посмотреть пример, откройте на смартфоне ссылку на этот пен и наведите камеру на маркер Hiro. А вот его полный код:
Как создать свой маркер для AR-объекта
В примерах выше используется стандартный маркер Hiro. Но мы можем создать другое изображение с помощью онлайн-инструмента AR.js Marker Training. Правда, оно должно отвечать целому ряду требований.
- максимальное разрешение маркера — 16*16 пикселей;
- квадратная форма;
- используется только чёрный или светло-серый цвет (например, #F0F0F0);
- нет прозрачных областей;
- содержит простой текст — букву или цифру.
Также нужно помнить о контрасте. Если у маркера чёрный фон, то окружающая среда должна быть светлой. В противном случае распознавание не сработает.
В качестве маркера также можно использовать штрих-код. Подробнее об этом можно узнать из статьи разработчика AR.js Николо Карпиньоли (Nicolo Carpignoli).
Что ещё можно сделать с помощью AR.js
Отслеживание маркеров — лишь один из типов дополненной реальности. Библиотеку можно также использовать для создания следующих интерактивов:
- Отслеживание изображений — при наведении камеры на 2D-изображение пользователь видит поверх него или рядом с ним AR-контент. Это может быть другое 2D-изображение, GIF, 3D-модель, видео.
- Дополненная реальность на основе местоположения. Пользователь видит AR-контент в заданных локациях.
Источник
Дополненная реальность / Создание простого AR приложения
Благодаря совместным стараниям многих крутых компаний технология дополненной реальности плотно вошла в нашу жизнь и сегодня простым AR приложением никого не удивить.
Несмотря на столь большое распространение для многих данная тема до сих пор является очень страшной и непонятной.
AR программа
Итак, наша программа будет достаточно простой. Мы будем наводить смартфон на некую ровную поверхность и далее на ней будет появляться объект. Данным объектом можно будет управлять за счет пользовательского интерфейса в приложении.
Разработка приложения
Первое что нужно сделать, так это скачать Unity. Заходим на официальный сайт , нажимаем на «Get Started» и скачиваем Unity версии «Personal». Как ни странно, вместо Unity у нас скачается Unity Hub, через который вы как раз и можете установить саму программу Unity. Здесь главное не забудьте указать поддержку Android и iOS устройств, чтобы будущее приложение можно было скомпилировать под эти платформы.
Далее через тот же Unity Hub создаем новый проект, при чём название, расположение, а также формат проекта — это всё нам не особо важно.
Технология Vuforia
После создания проекта нам необходимо подключить в него технологию Vuforia.
Не знаете что такое Vuforia? Vuforia — это отдельная библиотека, которая обеспечивает полную работу с дополненной реальностью. Чтобы её установить необходимо в Unity зайти в Window -> Package Manager. В нём прописываем Vuforia и нажимаем на Install.
Создание программы
Следующий этап, удаляем основную камеру на сцене и вместо неё добавляем AR камеру. Такая камера идет от библиотеки Vuforia и она позволяет обрабатывать различные поверхности для расположения на них объектов.
Чтобы всё работало нужно в AR камере нажать на «Open Vuforia configuration» и далее в поле «Add licence key» нужно установить ключ.
Его можно получить на официальном сайте Vuforia . На сайте сперва регистрируемся. Далее в кабинете пользователя нажимаем на «Get Development Key», придумываем название для программы, можно любое, ставим галочку внизу и нажимаем «Confirm». Создается новое приложение, в котором как раз и есть нужный ключ. Копируем его и вставляем в Unity.
Теперь добавим на сцену объекты «Plane Finder», а также «Ground Plane Stage». За счёт «Plane Finder» Vuforia сможет определить ровную поверхность, а за счёт «Ground Plane Stage» она сможет расположить на этой поверхности различные объекты.
Также не забудьте перенести ссылку на объект «Ground Plane Stage» в объект «Plane Finder». Это нужно чтобы «Plane Finder» понимал с чем требуется работать.
Расположение объектов
Зайдите в Asset Store , это официальный магазин Unity, и в нём найдите какую-либо модель, которую мы будем располагать в AR приложении. Скачиваем модель и импортируем в Unity.
Далее выбираем объект и перетаскиваем внутрь «Ground Plane Stage». Уменьшаем размеры если необходимо, а также отодвигаем камеру, чтобы объекты не находились в одном месте.
Компиляция проекта
Теперь всё готово и остается лишь скомпилировать проект и запустить на устройстве. Для этого заходим в Build Settings, добавляем открытую сцену, а также выполняем перекомпиляцию проекта под iOS или Андроид в зависимости от того какое устройство у вас есть под рукой.
Далее заходим в Player Settings и прописываем некоторые основные настройки. К примеру: название игры, идентификатор, иконки для приложения, если хотите и по сути на этом всё. Кстати, если компилируете под Андроид, то там ещё не забудьте подключить SDK к Unity, а также не забудьте создать ключ приложения всё в тех же Player Settings.
Перед компиляцией обязательно установите XR плагин. Именно он контролирует большинство вещей в вашем приложении с дополненной реальностью. Без него ничего работать не будет.
После компиляции вы можете загрузить приложение на ваш смартфон и протестировать его работу.
Видеоурок по AR
Для более детального ознакомления предлагаем просмотреть небольшой урок на эту тему:
Дополнительный курс
На нашем сайте также есть углубленный курс по изучению игрового движка Unity . В ходе огромной программы вы изучите не только движок Unity, но также научитесь писать консольные и интерфейсные программы на языке C#. Также вы изучите сам движок Unity, включая создание 2D и 3D игр, а также игр и приложений с дополненной реальностью.
Источник
Компьютерное зрение на Java для Android. Обзор библиотеки BoofCV
BoofCV – краткое описание
Итак, BoofCV – библиотека компьютерного зрения с открытым исходным кодом, написанная на чистом Java. Алгоритмы, используемые внутри, хорошо оптимизированы и, как показывает практика, по скорости в некоторых случаях не уступают реализации на C++ opencv. Основные возможности библиотеки:
• Работа с видео и web камерами;
• 3D Computer Vision;
• Фильтры (размытие, градиент), уборка шума (с помощью вейвлетов);
• Бинаризация, морфологические операции;
• Выделение границ (Кэнни, Собель);
• Поиск точек интереса;
• Поиск линий, сегментов, прямоугольников;
• Стерео изображения.
Кроме этого, библиотека содержит еще множество функций, используемых в компьютерном зрении. Подключается библиотека совсем просто – можно скачать исходники с официального сайта и собрать самому, а можно скачать уже собранные jar файлы и просто подключить их к проекту.
Для экспериментов возьмем такую картинку:
Для начала попробуем размытие Гаусса:
Для получения такой картинки мы используем функцию BlurImageOps.gaussian:
//Здесь и далее image – исходное изображение, имеющее тип ImageUInt8
Теперь добавим к исходной картинке шум и отфильтруем его:

Добавляем и убираем шум:
Разметка бинаризованного изображения:
Поиск точек интереса:
Код приводить не буду, дабы не загромождать статью, пример есть в мануале.
И тут возникает закономерный вопрос – а где здесь Android? Для того, что бы использовать библиотеку в Android существует класс ConvertBitmap, содержащий методы конвертации из формата Android в формат библиотеки BoofCV и обратно.
Например так:
Заключение:
Безусловно, это лишь малая часть всех возможностей библиотеки. По функционалу BoofCV, конечно проигрывает таким монстрам как opencv. Однако, порог вхождения в компьютерное зрение для Android существенно снижается при использовании BoofCV.
При этом библиотека продемонстрировала неплохую производительность, что позволяет ее использовать в системах реального времени. Так поиск и локализация прямоугольника с нужными параметрами (например автомобильный номер) происходит примерно за 0.2 – 0.5 сек, в зависимости от величины картинки. Библиотека ко всему прочему неплохо документирована.
Источник
Создание вашего первого ARCore-приложения
В предыдущей статье я уже объяснил, что такое ARCore и как он помогает разработчикам создавать удивительные приложения дополненной реальности без необходимости понимания математики и OpenGL.
Если вы ещё не читали её, я настоятельно рекомендую это сделать, прежде чем перейти к этой статье и начать разработку ARCore-приложений.
Начало работы
Чтобы начать разработку ARCore-приложений, сначала необходимо добавить поддержку ARCore в свой проект. Это очень просто, так как мы будем использовать Android Studio и Sceneform SDK. Есть две основные операции, которые благодаря Sceneform выполняются автоматически:
- Проверка наличия ARCore.
- Запрос на разрешение использования камеры.
Вам не нужно беспокоиться об этих двух шагах при создании ARCore-приложения с помощью Sceneform SDK. Вам просто нужно добавить Sceneform SDK в ваш проект.
Создайте новый проект Android Studio с пустой Activity.
Добавьте следующую зависимость в файл build.gradle на уровне проекта:
А эту зависимость добавьте в файл build.gradle на уровня приложения:
Теперь синхронизируйте проект с Gradle-файлами и дождитесь окончания сборки. Таким образом, в проект будут добавлены Sceneform SDK и плагин Sceneform для Android Studio. Это позволит вам просматривать файлы с разрешением .sfb , которые представляют собой 3D-модели, которые будут рендериться в вашей камере, а также поможет вам импортировать, просматривать и создавать 3D-ресурсы.
Создание вашего первого ARCore-приложения
Теперь, когда настройка Android Studio завершена и SDK Sceneform установлен, мы можем начать создание нашего первого ARCore-приложения.
Во-первых, нужно добавить Sceneform-фрагмент в наш layout. Это так называемая сцена, где будут размещаться все наши 3D-модели. Фрагмент самостоятельно позаботится об инициализации камеры и обработке разрешений.
Перейдите к своему основному layout файлу. В моём случае это файл activity_main.xml . И добавьте туда Sceneform-фрагмент:
Я установил значения ширины и высоты match_parent , чтобы сцена занимала весь экран. Вы можете выбрать размеры в соответствии с вашими требованиями.
Проверка совместимости
Это всё, что нужно сделать в layout файле. Теперь переходим к Activity, в моём случае это MainActivity . Добавьте в Activity метод:
Этот метод проверяет, поддерживает ли ваше устройство Sceneform SDK или нет. SDK требует Android API уровня 27 или выше и OpenGL ES версии 3.0 или выше. Если устройство не поддерживает эти два параметра, сцена не будет загружена, и ваше приложение отобразит пустой экран.
Однако вы по-прежнему можете реализовывать все другие функции своего приложения, для которых не требуется Sceneform SDK.
После проверки совместимости мы можем создать нашу 3D-модель и прикрепить её к сцене.
Добавление assets
Теперь нужно добавить в проект 3D-модели, которые будут отображаться на вашем экране. Вы можете создавать эти модели самостоятельно, если вы знакомы с процессом их создания. Или же вы можете зайти на Poly.
Там вы найдете огромный репозиторий 3D-ресурсов на выбор. Кроме того, они бесплатны для скачивания.
В Android Studio откройте папку своего приложения в панели слева. Вам нужна папка sampledata. Эта папка будет содержать все ваши 3D-модели. Внутри этой папки создайте папку с названием своей модели.
В архиве, который вы скачаете с Poly, вы, скорее всего, найдёте 3 файла:
Наиболее важным из этих трёх файлов является файл .obj . Это и есть ваша модель. Поместите все 3 файла в sampledata -> «папка вашей модели».
Теперь щёлкните правой кнопкой мыши на файле .obj . Первым вариантом будет Import Sceneform Asset. Нажмите на него, не меняйте настройки по умолчанию, просто нажмите Finish в следующем окне. После этого синхронизируйте проект с Gradle-файлами.
Импорт 3D-ресурса, который будет использован в вашем проекте, завершён. Далее давайте используем 3D-модель в нашем коде и включим его в сцену.
Создание модели
Добавьте следующий код в вашу Activity, а я объясню его построчно:
Сначала мы находим arFragment , который мы ранее добавили в layout. Этот фрагмент отвечает за хранение и работу сцены. Вы можете представить его в виде контейнера для нашей сцены.
Далее мы используем класс ModelRenderable для построения нашей модели. С помощью метода setSource мы загружаем нашу модель из .sfb -файла, который был сгенерирован при импорте ресурсов. Метод thenAccept получает модель после её создания, и мы устанавливаем загруженную модель в нашу переменную lampPostRenderable .
Для обработки ошибок у нас есть метод exceptionally , который вызывается в случае возникновения исключения.
Всё это происходит асинхронно, поэтому вам не нужно беспокоиться о многопоточности.
Теперь, когда модель загружена и сохранена в переменной lampPostRenderable , мы добавим её в нашу сцену.
Добавление модели в сцену
В arFragment находится наша сцена, и он будет получать события пользовательских касаний. Поэтому нам нужно установить слушатель onTap для нашего фрагмента, чтобы обрабатывать касания и размещать объекты, там, где это потребуется. Добавьте следующий код в метод onCreate :
Мы устанавливаем слушатель onTapArPlaneListener для нашего AR-фрагмента. Далее используется синтаксис лямбда-выражений. Если вы с ним не знакомы, то ознакомьтесь с этим небольшим гайдом по этой теме.
Сначала мы создаем якорь из HitResult с помощью hitresult.createAnchor() и сохраняем его в объекте Anchor .
Затем создаём узел из этого якоря. Он будет называться AnchorNode и будет прикреплён к сцене при помощи метода setParent .
Далее мы создаём TransformableNode , который и будет являться нашей моделью, и привязываем его к нашему узлу. TransformableNode по-прежнему не имеет никакой информации об объекте, который он должен отобразить. Мы передадим ему этот объект с помощью метода setRenderable , который в качестве параметра принимает объект типа ModelRenderable (помните, мы получили такой объект и назвали его lampPostRenderable ?). И, наконец, вызоваем метод lamp.select() ;
Ох! Слишком много терминологии. Не волнуйтесь, сейчас всё объясню:
Сцена: это место, где будут отображаться все ваши 3D-объекты. Эта сцена размещена в AR-фрагменте, который мы добавили в layout.
HitResult: это воображаемая линия (или луч), идущая из бесконечности, которая даёт точку пересечения себя с объектом реального мира.
Якорь: это фиксированное местоположение и ориентация в реальном мире. Его можно понимать как координаты (x, y, z) в трехмерном пространстве. Поза — это положение и ориентация объекта на сцене. Она используется для преобразования локального координатного пространства объекта в реальное координатное пространство.
Якорный узел: это узел, который автоматически позиционирует себя в реальном мире. Это первый узел, который устанавливается при обнаружении плоскости.
TransformableNode: это узел, с которым можно взаимодействовать. Его можно перемещать, масштабировать, поворачивать и так далее. В этом примере мы можем масштабировать наш объект и вращать его. Отсюда и название Transformable.
Здесь нет никакого ракетостроения. Это действительно относительно просто. Всю сцену можно просмотреть в виде графа, в котором родительским объектом является сцена, а дочерними — якорные узлы, которые затем разветвляются в различные другие узлы и объекты, которые будут отображаться на экране.
По итогу ваша Activity должна выглядеть следующим образом:
Поздравляю! Вы только что завершили создание своего первого ARCore-приложения. Начните добавлять в него объекты и вы увидите, как они начнут оживать в реальном мире.
Это был ваш первый взгляд на то, как создать простое ARCore-приложение с нуля в Android Studio. В следующем уроке я углублюсь в ARCore и добавлю больше функциональности в приложение.
Источник