- WebView — создай свой браузер
- Работа с сетью. WebView
- WebView
- JavaScript
- Android WebView example
- 1. Android Layout Files
- 2. Activity
- 3. Android Manifest
- 4. Demo
- 5. Demo, Again
- Android WebView Самоучитель и примеры
- Что такое WebView ?
- WebView Определение API
- Почему Webview?
- Использование WebView
- Быстрые примеры WebView и HowTo’s
- 1. Часто используемые параметры `WebView
- 2. Как создать пользовательский WebView
- 1. Android WebView — загрузка из URL, строк и папки активов
- Как внедрить CSS в WebView .
- Шаг 1: Импорт Base64
- Шаг 2: Создайте функцию для инъекции css
- Шаг 3: Переопределите onPageFinished .
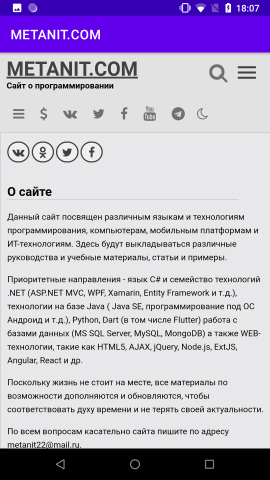
WebView — создай свой браузер
Android позволяет создать собственное окно для просмотра веб-страниц или даже создать свой клон браузера при помощи элемента WebView. Сам элемент использует движок WebKit и имеет множество свойств и методов. Мы ограничимся базовым примером создания приложения, с помощью которого сможем просматривать страницы в интернете. В последних версиях используется движок от Chromium, но большой разницы в этом нет для простых задач.
Создадим новый проект MyBrowser и сразу заменим код в файле разметки res/layout/activity_main.xml:
Теперь откроем файл активности MainActivity.java и объявим компонент WebView, а также инициализируем его — включим поддержку JavaScript и укажем страницу для загрузки.
Так как приложение будет использовать интернет, необходимо установить разрешение на доступ к интернету в файле-манифесте.
Там же в манифесте модифицируем строчку для экрана, удалив заголовок из нашего приложения (выделено жирным):
Запустим приложение. В нашем распоряжении появился простейший вьювер веб-страниц, но с одним недостатком. Если вы щёлкнете на любой ссылке, то у вас автоматически запустится браузер по умолчанию и новая страница отобразится уже там. Точнее так было раньше. На новых устройствах при запуске приложения сразу открывается браузер.
Чтобы решить данную проблему и открывать ссылки в своей программе, нужно переопределить класс WebViewClient и позволить нашему приложению обрабатывать ссылки. Добавим в коде вложенный класс:
Затем в методе onCreate() определим экземпляр MyWebViewClient. Он может находиться в любом месте после инициализации объекта WebView:
Теперь в нашем приложении создан WebViewClient, который позволяет загружать любой указанный URL, выбранный в WebView, в сам контейнер WebView, а не запускать браузер. За данную функциональность отвечает метод shouldOverrideUrlLoading(WebView, String), в котором мы указываем текущий WebView и нужный URL. Возвращаемое значение true говорит о том, что мы не нуждаемся в запуске стороннего браузера, а самостоятельно загрузим контент по ссылке. В версии API 24 добавили перегруженную версию метода, учитывайте это обстоятельство.
Повторно запустите программу и убедитесь, что ссылки загружаются теперь в самом приложении. Но теперь возникла ещё одна проблема. Мы не можем вернуться к предыдущей странице. Если мы нажмём на кнопку «BACK» (Назад) на устройстве, то просто закроем своё приложение. Для решения новой проблемы нам необходимо обрабатывать нажатие кнопки «BACK». Добавляем новый метод:
Мы должны проверить, что WebView поддерживает навигацию на предыдущую страницу. Если условие верно, тогда вызывается метод goBack(), который возвращает нас на предыдущую страницу на один шаг назад. Если таких страниц набралось несколько, то мы можем последовательно вернуться к самой первой странице. При этом метод всегда будет возвращать значение true. Когда мы вернёмся на самую первую страницу, с которой начали путешествие по интернету, то вернётся значение false и обработкой нажатия кнопки BACK займётся уже сама система, которая закроет экран приложения.
Запустите приложение ещё раз. У вас появился свой собственный веб-браузер, позволяющий ходить по ссылкам и возвращаться на предыдущую страницу. Изучив документацию, вы можете оснастить приложение и другим вкусными плюшками для своего браузера.
Если вам нужно часть ссылок, ведущих на ваш сайт открывать в браузере, а локальные ссылки открывать в приложении, то применяйте условие с разными возвращаемыми значениями.
Универсальный метод, который все локальные ссылки откроет в приложении, остальные в браузере (меняем одну строчку):
А сейчас немного усложним пример, чтобы у пользователя появилась альтернатива стандартным браузерам.
Чтобы было понятнее, переделаем пример следующим образом. Создайте две активности. На первой активности разместите кнопку для перехода на вторую активность, а на второй активности разместите компонент WebView.
В манифесте прописываем у второй активности фильтр.
Код для кнопки для перехода на вторую активность.
Мы создали собственное намерение с указанием фильтра и предоставили данные — адрес сайта.
Вторая активность должна принять данные:
В фильтре для второй активности мы указали два действия.
Это означает, что любые активности (читай, приложения) могут вызвать вашу активность с мини-браузером по такому же принципу. Запустите в студии в отдельном окне любой старый проект или создайте новый и добавьте в него кнопку и пропишите тот же код, который мы использовали для щелчка кнопки.
Запустите второе приложение (первое приложение можно закрыть) и нажмите на кнопку. У вас запустится не первое приложение с начальным экраном, а сразу вторая активность с мини-браузером. Таким образом, любое приложение может запустить браузер, не зная имени класса вашей активности, а используя только строку «ru.alexanderklimov.Browser», передаваемую в Intent. При этом ваша активность с браузером должна иметь категорию по умолчанию и данные. Напомню:
Вы можете представить свою строку в виде строковой константы и сообщить всем потенциальным пользователям вашего браузера, как они могут запустить его у себя. Но в Android уже есть такая готовая константа ACTION_VIEW, которая по справке документации представляет собой следующее:
Перепишем код для кнопки у второго приложения
Что произойдёт на этот раз? Мы помним, что у нас прописано два действия, включая и android.intent.action.VIEW. А значит наше первое приложение с браузером тоже должно распознавать эту команду, когда какое-то приложение у пользователя использует этот код. На эмуляторе как минимум есть одна такая программа «Browser», и теперь к ней добавилась наша вторая активность из первого приложения. На экране появится выбор из двух приложений.
А если удалить все альтернативные браузеры и оставить только вашу программу, то и выбора не будет. Ваш браузер станет основным. И если какое-то приложение захочет запустить веб-страницу указанным способом, то откроется ваша программа.
Небольшое замечание. Если заменить последнюю строчку на такую:
То в окне выбора программы вместо верхней строки «Open with» или её локального перевода появится ваша строка. Но не это главное. Если по каким-то причинам на устройстве не окажется ни одного браузера, то данный вариант кода не вызовет краха приложения, в отличие от первоначального варианта. Поэтому используйте предложенный вариант ради надёжности.
Источник
Работа с сетью. WebView
WebView
WebView представляет простейший элемент для рендеринга html-кода, базирующийся на движке WebKit. Благодаря этому мы можем использовать WebView как примитивный веб-браузер, просматривая через него контент из сети интернет. Использование движка WebKit гарантирует, что отображение контента будет происходить примерно такжe, как и в других браузерах, построенных на этом движке — Google Chrome и Safari.
Некоторые основные методы класса WebView:
boolean canGoBack() : возвращает true, если перед текущей веб-страницей в истории навигации WebView еще есть страницы
boolean canGoForward() : возвращает true, если после текущей веб-страницей в истории навигации WebView еще есть страницы
void clearCache(boolean includeDiskFiles) : очищает кэш WebView
void clearFormData() : очищает данный автозаполнения полей форм
void clearHistory() : очищает историю навигации WebView
String getUrl() : возвращает адрес текущей веб-страницы
void goBack() : переходит к предыдущей веб-странице в истории навигации
void goForward() : переходит к следующей веб-странице в истории навигации
void loadData(String data, String mimeType, String encoding) : загружает в веб-браузере данные в виде html-кода, используя указанный mime-тип и кодировку
void loadDataWithBaseURL (String baseUrl, String data, String mimeType, String encoding, String historyUrl) : также загружает в веб-браузере данные в виде html-кода, используя указанный mime-тип и кодировку, как и метод loadData() . Однако кроме того, в качестве первого параметра принимает валидный адрес, с которым ассоциируется загруженные данные.
Зачем нужен этот метод, если есть loadData() ? Содержимое, загружаемое методом loadData() , в качестве значения для window.origin будет иметь значение null , и таким образом, источник загружаемого содержимого не сможет пройти проверку на достоверность. Метод loadDataWithBaseURL() с валидными адресами (протокол может быть и HTTP, и HTTPS) позволяет установить источник содержимого.
void loadUrl(String url) : загружает веб-страницу по определенному адресу
void postUrl(String url, byte[] postData) : отправляет данные с помощью запроса типа «POST» по определенному адресу
void zoomBy(float zoomFactor) : изменяет масштаб на опредленный коэффициент
boolean zoomIn() : увеличивает масштаб
boolean zoomOut() : уменьшает масштаб
Работать с WebView очень просто. Определим данный элемент в разметке layout:
Для получения доступа к интернету из приложения, необходимо указать в файле манифеста AndroidManifest.xml соответствующее разрешение:
Чтобы загрузить определенную страницу в WebView, через метод loadUrl() надо установить ее адрес:
Вместо определения элемента в layout мы можем создать WebView в коде Activity:
Кроме загрузки конкретной страницы из интернета с помощью метод loadData() :
Первым параметром метод принимает строку кода html, во втором — тип содержимого, а в третьем — кодировку.
JavaScript
По умолчанию в WebView отключен javascript, чтобы его включить надо применить метод setJavaScriptEnabled(true) объекта WebSettings:
Источник
Android WebView example
By mkyong | Last updated: August 29, 2012
Viewed: 697,955 (+94 pv/w)
Android’s WebView allows you to open an own windows for viewing URL or custom html markup page.
In this tutorial, you will create two pages, a page with a single button, when you clicked on it, it will navigate to another page and display URL “google.com” in WebView component.
P.S This project is developed in Eclipse 3.7, and tested with Android 2.3.3.
1. Android Layout Files
Create two Android layout files – “res/layout/main.xml” and “res/layout/webview.xml“.
File : res/layout/main.xml – WebView example
2. Activity
Two activity classes, an activity to display a button, another activity display the WebView with predefined URL.
3. Android Manifest
WebView required INTERNET permission, add below into AndroidManifest.xml .
File : AndroidManifest.xml – See full example.
4. Demo
By default, just display a button.
Click on button, WebView is display.
5. Demo, Again
WebView allow you to manually load custom HTML markup, via webView.loadData() , see modified version :
Now, when button is clicked, a custom html page is displayed.
Источник
Android WebView Самоучитель и примеры
Это учебник и примеры для Android WebView . WebView — это представление SDK android, которое способно отображать веб-страницы.
Что такое WebView ?
WebView , как мы уже говорили, это WebView — представление, которое отображает веб-страницы.
Оно представлено классом WebView . Этот класс гораздо мощнее, чем вы можете подумать. При этом он очень прост и понятен в использовании и предоставляет вам абстракции, на которые вы можете опираться.
Именно этот класс является основой, на которой вы можете создать свой собственный веб-браузер или просто отобразить онлайн-контент в рамках вашей Активности . WebView использует механизм рендеринга WebKit для отображения веб-страниц и включает методы, позволяющие:
- перемещаться вперед и назад по истории
- увеличивать и уменьшать масштаб.
- выполнять текстовый поиск и многое другое.
WebView является очень мощным средством, поскольку он предоставляет вам возможность писать приложения на таких языках, как Javascript и разметка HTML. Существует множество фреймворков, которые используют эту возможность, позволяя вам писать приложения на технологиях HTML5. Вы даже можете превратить свой сайт, например, сайт wordpress, в приложение для android.
WebView Определение API
WebView — это конкретный класс, находящийся в пакете android.webkit . Он происходит от класса android.widget.AbsoluteLayout и реализует несколько интерфейсов, как показано ниже:
Вот иерархия наследования:
Почему Webview?
WebView — это, вероятно, один из самых практичных, простых в использовании, но недостаточно используемых классов в android. Это потому, что он позволяет создавать приложения для android с помощью HTML, CSS и Javascript. Я бы понял, если бы его не использовали так часто, если бы он не мог выполнять Javascript или рендерить CSS. Однако он делает все это.
Это дает мощные возможности, поскольку HTML, CSS и Javascript — простые в использовании, популярные технологии, используемые в пользовательских интерфейсах почти каждого веб-приложения или веб-сайта, который вы когда-либо посещали. Более того, существуют сотни фреймворков/библиотек для этих технологий, которые предоставляют мощные виджеты и абстракции. К ним относятся jQuery, Vue.js, Angular, React.js, Bootstrap, materializecss, UIKit и др.
Вы можете легко создать простое веб-приложение на стороне клиента, которое может взаимодействовать с технологиями на стороне сервера, такими как Node.js и PHP, и поместить его в папку assets . Затем используйте WebView для его загрузки. Однако вы должны убедиться, что Javascript включен. Я понимаю, что это не так мощно, как иметь полноценное Java-приложение, написанное на Java, Kotlin или C#, однако для начинающих вы быстро создадите свое первое приложение, которое сможете показать друзьям, продолжая свое образование.
Использование WebView
В большинстве случаев вы захотите отображать онлайн-контент в веб-вью. Чтобы ваша Activity могла получить доступ к Интернету и загружать веб-страницы в WebView , вы должны добавить разрешение INTERNET в файл Android Manifest :
Затем в своем макете добавьте или установите все окно Activity как WebView во время onCreate():
После этого вы можете загрузить веб-страницу с помощью метода loadUrl() :
Метод loadurl() загрузит наш сайт с указанного нами url. Это наиболее часто используемый способ.
Вы также можете загружать из HTML строки :
Это означает, что вы пишете HTML-код внутри строки . Затем загружаете его с помощью метода loadData() . Это подходит для загрузки веб-сайтов с простой структурой DOM (Document Object Model).
Быстрые примеры WebView и HowTo’s
Давайте рассмотрим быстрые примеры для нашего класса webview. Позже мы рассмотрим, как написать полноценное приложение.
1. Часто используемые параметры `WebView
Вот некоторые часто используемые настройки WebView . Давайте инкапсулируем их в простой статический метод, который затем можно легко использовать повторно.
Этот метод принимает объект WebView . Сначала мы получаем настройки webview с помощью метода getSettings класса WebView . Затем мы включаем javascript с помощью метода setJavaScriptEnabled() . Большинство этих методов настроек принимают булево значение для включения или отключения различных настроек.
2. Как создать пользовательский WebView
Мы хотим создать пользовательский веб-вид, который можно использовать в NestedScrollView.
1. Android WebView — загрузка из URL, строк и папки активов
Android WebView — загрузка из URL, строк и папки активов.
WebView — это один из тех классов, которые существуют в android с самого начала.
Добавлен в API уровня 1, находится в пакете android.webkit. Он используется для отображения веб-контента прямо внутри активности . Это делает его очень мощным и может быть использовано для создания даже базового работающего браузера. Это все еще представление, поэтому мы можем просто перетащить его из палитры в наш макет. Он рендерит веб-страницы, используя движок рендеринга webkit. В этом примере мы используем веб-вид для рендеринга веб-содержимого из :
- URL online.
- Локальная папка Assets .
- String в java-коде.
Для загрузки из url необходимо разрешение android internet в androidmanifest.xml. Более подробно о WebView вы можете узнать [здесь] (https://developer.android.com/reference/android/webkit/WebView.html).
Скриншот
Общие вопросы по этому примеру.
- Что такое WebView ?
- Как загрузить сайт из url в webview.
- Как загрузить html из assets frolder в webview.
- Как загрузить html строку в webview.
- Как использовать webview в android activity .
Использованные инструменты
Этот пример был написан с использованием следующих инструментов:
- Windows 8
- IDE AndroidStudio
- Genymotion Emulator
- Язык: Java
В этом проекте не использовались сторонние библиотеки.
Перейдем непосредственно к исходному коду.
AndroidManifest.xml
- Файл Android Manifest .
- Добавьте разрешение на интернет, так как мы будем получать веб-страницу также по url.
Build.Gradle
- Обычно в проектах android есть два файла build.gradle . Один из них — это build.gradle уровня приложения, а другой — build.gradle уровня проекта. Уровень app принадлежит папке app, и именно там мы обычно добавляем наши зависимости и указываем компилируемые и целевые sdks.
- Также добавляем зависимости для библиотек AppCompat и Design support.
- Наша MainActivity будет происходить от AppCompatActivity, а также мы будем использовать плавающую кнопку действия из библиотек поддержки дизайна.
MainActivity .java
- Launcher activity .
- ActivityMain.xml раздувается как contentview для этой активности .
- Мы инициализируем представления и виджеты внутри этой активности .
- Мы переключаемся между пунктами меню на нашей панели инструментов, выбирая загрузку из url, активов или строки .
ActivityMain.xml
- Шаблон макета.
- Содержит наш ContentMain.xml .
- Также определяет appbarlayout , toolbar , а также floatingaction buttton .
ContentMain.xml
- Макет контента.
- Определяет представления и виджеты, которые будут отображаться внутри MainActivity .
- В данном случае это простое веб-представление.
menu_main.xml
- Мы будем переключаться между пунктами меню на нашей панели инструментов.
- Давайте определим это в menu_main.xml внутри каталога меню.
Загрузка
- Скачайте проект ниже:
| No. | Расположение | Ссылка |
|---|---|---|
| 1. | GitHub | Прямая загрузка |
| 2. | GitHub | Browse |
Заключение.
Мы рассмотрели простой пример android webview. Как загружать веб-страницы из сети по url, из папки assets и из данных string .
Как внедрить CSS в WebView .
Вы можете захотеть манипулировать чужой страницей с помощью CSS. Например, загрузится веб-страница, а затем вы примените свой собственный стиль в CSS.
Это возможно в android webview. Вот шаги:
Шаг 1: Импорт Base64
Добавьте следующий импорт:
Шаг 2: Создайте функцию для инъекции css
Эта функция будет внедрять css через Javascript:
Шаг 3: Переопределите onPageFinished .
Следующим шагом будет переопределение события onpage finished , которое вызывается, когда webview завершает загрузку содержимого.

Источник