- 📱Создаем мобильное приложение для Android на JavaScript с помощью Apache Cordova
- furry.cat
- Шаг #0. Настройка среды разработки
- Android Studio
- Создание эмулятора
- Cordova
- Шаг #1. Превращение веб-страницы в Android-приложение
- Создание пустого проекта
- Добавление платформы
- Сборка проекта
- Запуск на эмуляторе или устройстве
- #Шаг 2. TODO-приложение
- Отладка
- Шаг #3. Использование функциональности платформы
- Диалоговые окна
- Напоминания о делах
- Публикация проекта в Google Play
- JavaScript
- Описание для JavaScript
- JavaScript 2.8 Обновить
- JavaScript Tags
- Additional Information
📱Создаем мобильное приложение для Android на JavaScript с помощью Apache Cordova
furry.cat
Распространение мобильных устройств в наше время достигло невероятных значений. Мобильный телефон есть у 2 из каждых 3 человек на планете. С помощью мобильных люди общаются, делают покупки, получают образование, играют. Это огромный рынок, который нельзя оставлять без внимания.
Однако чтобы разрабатывать приложения для мобильных платформ, нужно владеть определенным языком программирования. Swift – для iOS, Java или Kotlin – для Android. Или JavaScript – для iOS, Android и ряда других ОС!
Да-да, JavaScript везде, и на мобильных в том числе. На данный момент есть несколько известных и проверенных фреймворков для создания кроссплатформенных мобильных приложений на этом языке, например, React Native и Apache Cordova, а также основанные на ней проекты.
Для разработки на React Native требуется знание библиотеки React и основных паттернов работы с ней. Cordova же может взять обычное веб-приложение и обернуть его нужным кодом так, чтобы оно работало на мобильных ОС. Такие «гибридные» приложения не могут похвастаться высокой нативной производительностью, однако очень просты в разработке.
Cordova отлично подходит для создания простых проектов без сложной графики. Сейчас мы как раз разработаем один из них – классическое Todo App для Android на JavaScript.
Шаг #0. Настройка среды разработки
Так как мы пишем приложение для Android, нам понадобится JDK (Java Development Kit) и Android SDK – среда разработки для приложений Android. А также собственно Cordova.
Установочник для нужной платформы можно найти на сайте Oracle. Выбирайте версию не выше JDK 8, с более новыми Cordova не будет работать.
Запомните, куда установился пакет, и сохраните этот путь в переменной окружения JAVA_HOME .
А также добавьте его в переменную PATH .
Android Studio
Для разработки под Android также потребуется установить Android Studio.
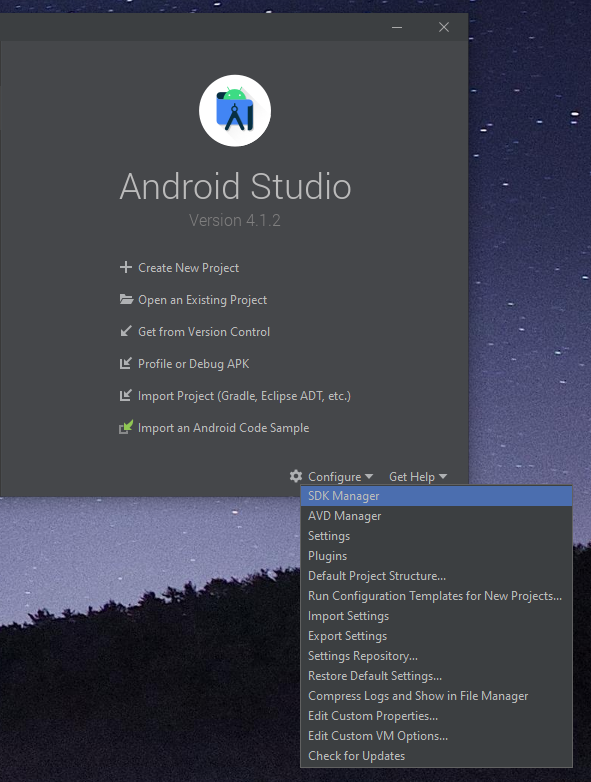
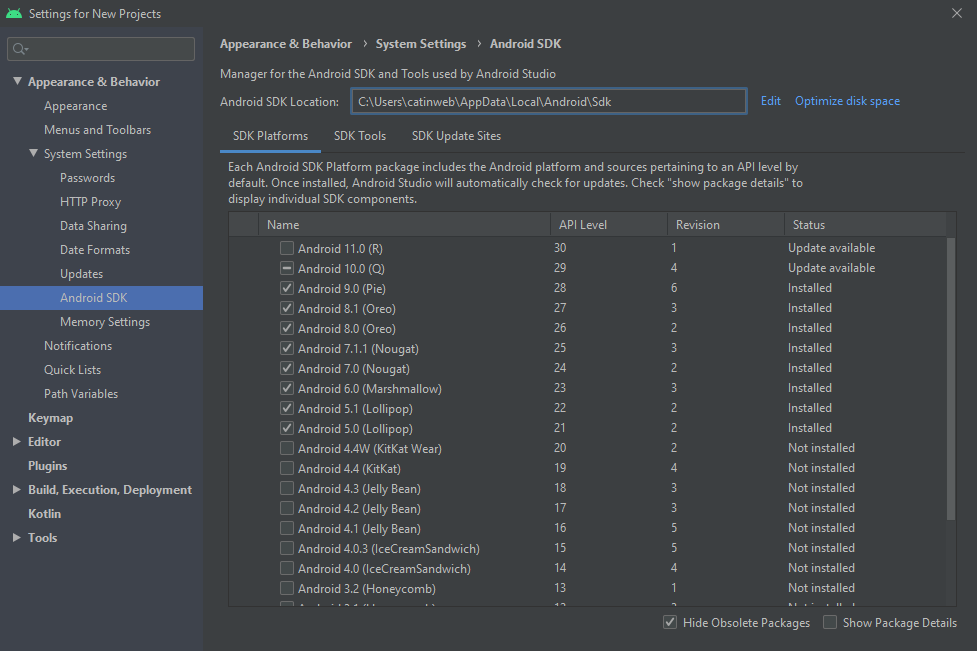
После установки зайдите в программу и откройте меню SDK Manager (при открытом проекте Tools -> SDK Manager).
Здесь вы найдете путь к Android SDK (Android SDK Location), сохраните его в переменную окружения ANDROID_SDK_ROOT .
Добавьте в переменную PATH каталоги tools и platform-tools :
Затем убедитесь, что установлен пакет Android SDK Build-Tools (во вкладке SDK Tools).
Создание эмулятора
Наконец, создадим эмулятор, на котором можно будет запускать приложение в процессе разработки.
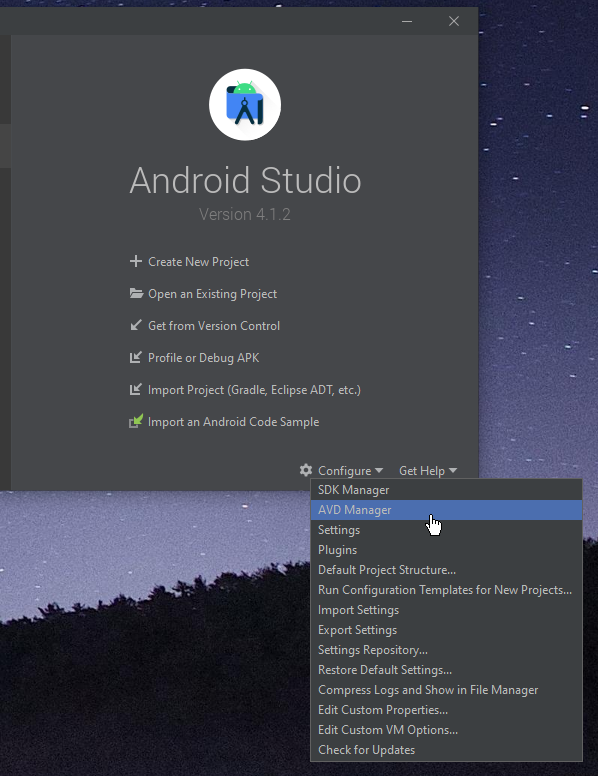
Для этого зайдите в меню AVD Manager:
И создайте эмулятор с нужными параметрами.
Cordova
Осталось глобально установить npm-пакет Cordova:
Шаг #1. Превращение веб-страницы в Android-приложение
Подготовительные работы закончены, пора приступать к самому интересному.
Вероятно, самый интересный вопрос – как запустить обычную веб-страницу на устройстве Android. Чтобы ответить на него, создадим пустой проект Cordova и разберемся на практике.
Создание пустого проекта
Команда для создания нового проекта Cordova:
- Первый аргумент – todo-app – это название новой папки, которую Cordova создаст в текущем каталоге.
- Второй аргумент – com.furrycat.todo – это идентификатор проекта.
- Третий аргумент – TodoApp – имя приложения.
Появилась новая папка todo-app . Перейдите в нее и запускайте все дальнейшие команды уже внутри этой директории.
Внутри находится файл config.xml , которые содержит все мета-данные, а также папка www – именно в ней и расположен код веб-приложения. Сейчас это простейшая страница – index.html – с логотипом Cordova и парой надписей, к ней подключен файл стилей и скрипт. Вы можете открыть эту страницу в браузере:
Заглянем в файл js/index.js . Здесь очень простой код: установлен слушатель события deviceready , его обработчик просто добавляет класс .ready к одному из html-элементов.
deviceready – это событие, которое вызывает сама Cordova. Нетрудно догадаться, что оно возникает после того, как устройство, на котором запущено приложение будет готово его воспроизводить. Так как мы запустили проект в обход Cordova, это событие не возникает, поэтому надпись Connecting to device не исчезает.
Добавление платформы
Укажем целевые платформы для проекта – у нас это только Android:
Появилась новая директория platforms , а внутри нее – android . Весь код нашего веб-приложения вы можете найти в папке platforms/android/app/src/main/assets/www. Он просто копируется из внешней папки www при сборке. Все остальные файлы в папке android – это оболочка Cordova, необходимая для запуска на устройстве.
Сборка проекта
Команда для сборки проекта для Android-платформы:
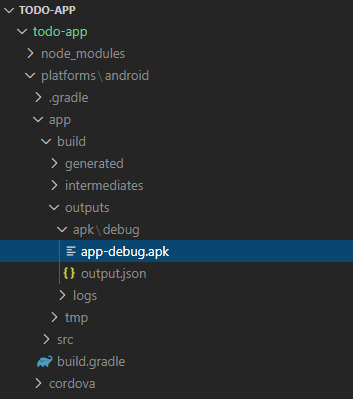
В папке platforms/android/app появилась новая директория build . Внутри нее есть файл outputs/apk/app-debug.apk . По сути это уже рабочий apk, который можно запустить на Android-устройстве.
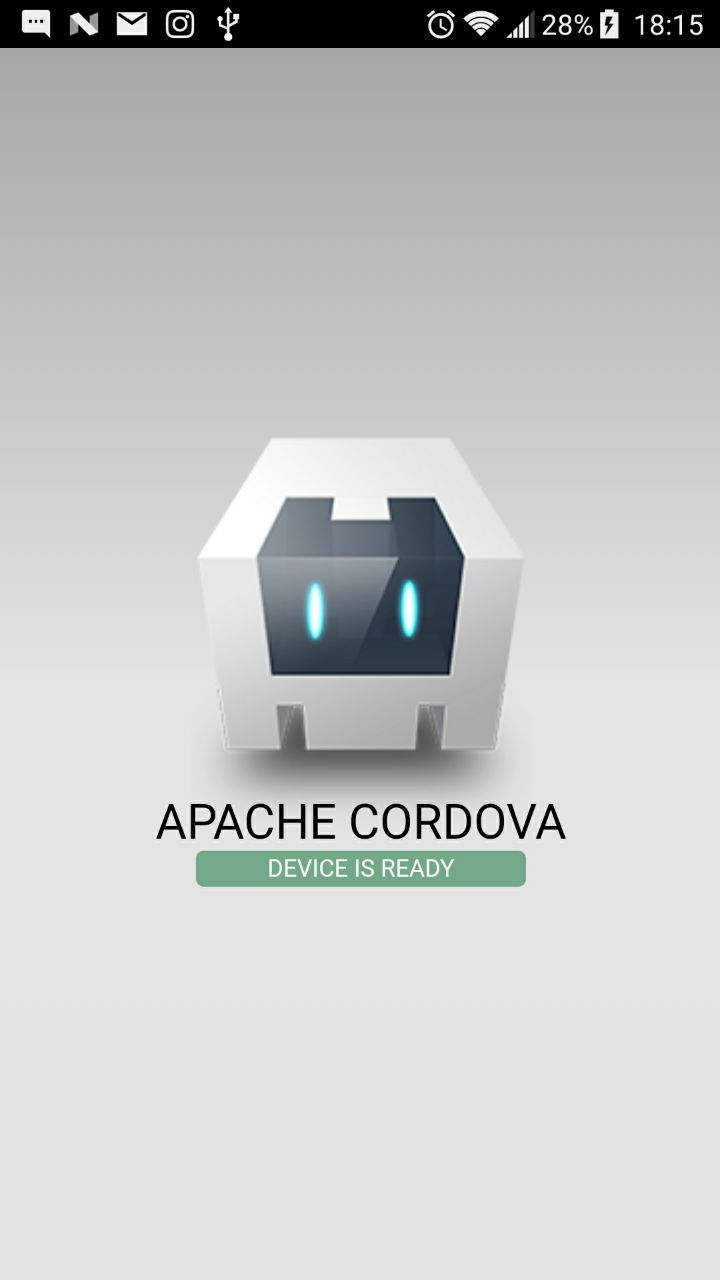
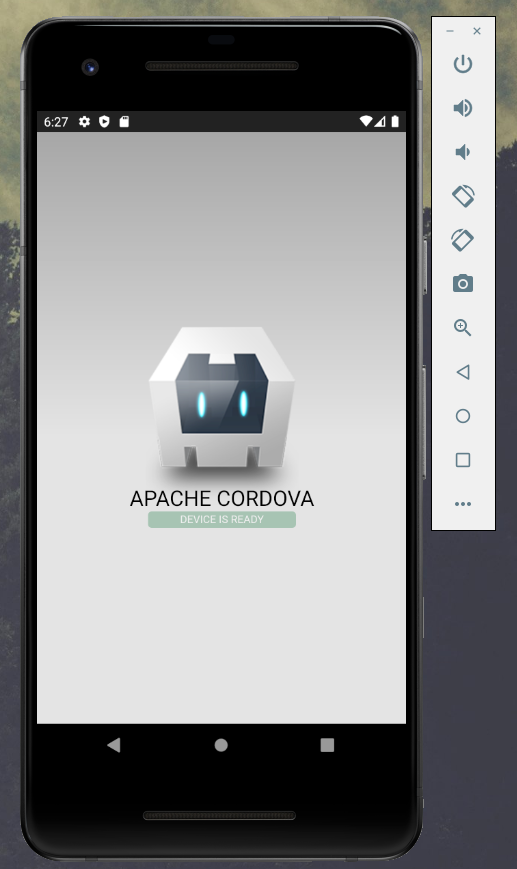
Загрузите его на смартфон, запустите – и вы увидите ту самую дефолтную веб-страницу. Все работает!
Как видно, надпись connecting to device сменилась на device is ready. Это значит, что кордова вызвала событие deviceready , а приложение отреагировало на нее.
Запуск на эмуляторе или устройстве
Нет необходимости вручную копировать apk на устройство при каждом изменение приложения.
Чтобы запустить проект на смартфоне, подключите его к компьютеру, разрешите отладку и запустите команду:
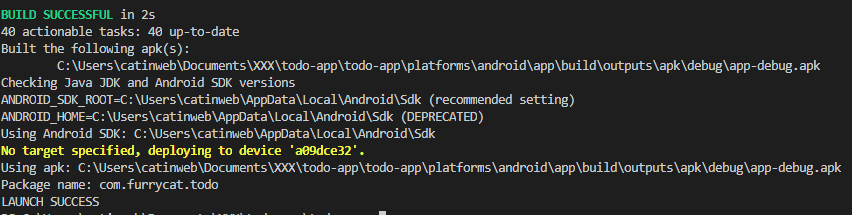
Кордова сама соберет проект, обнаружит устройство и запустит приложение
Можно обойтись и без реального устройства.
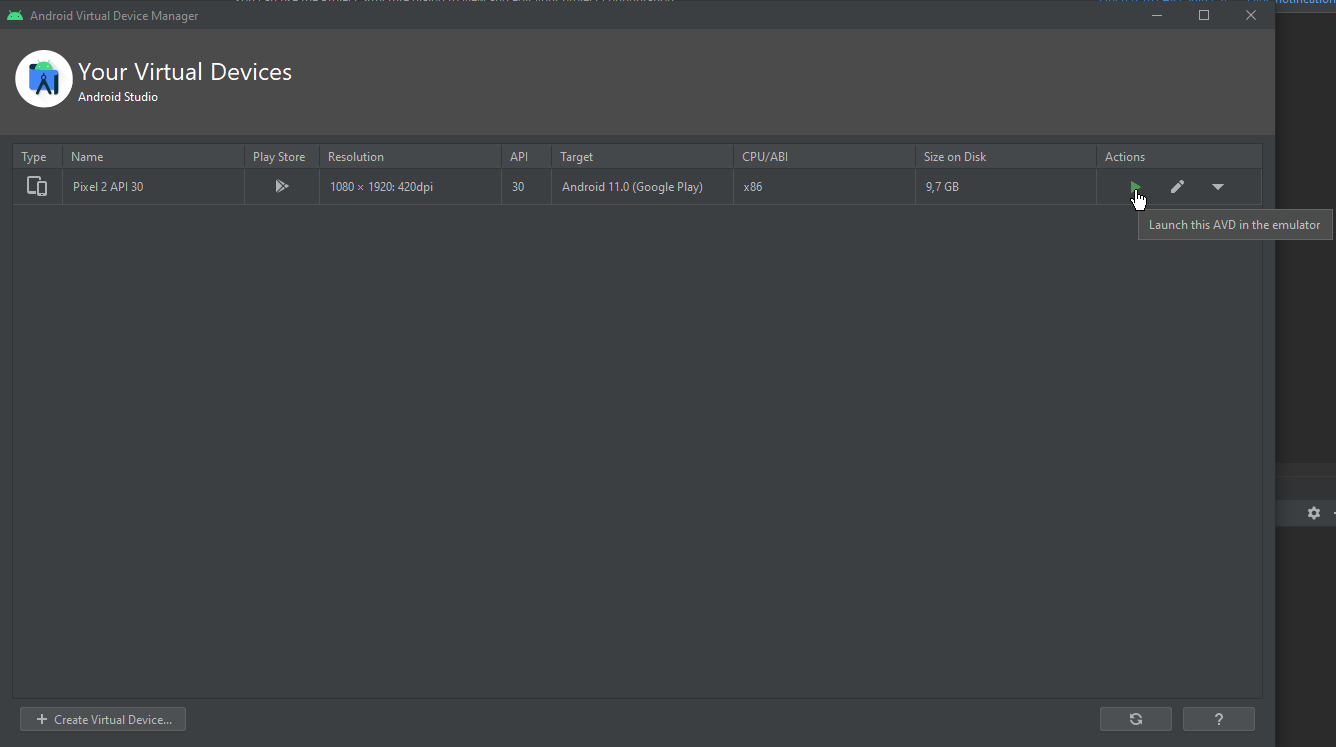
Запустите созданный ранее эмулятор в Android Studio:
и снова выполните команду:
На этот раз кордова найдет эмулятор и запустит проект на нем:
Теперь мы умеем запускать обычную веб-страницу как приложение на Android-устройстве.
#Шаг 2. TODO-приложение
Теперь заменим дефолтную страницу Cordova на собственное крутое Todo-приложение.
Это очень простое веб-приложение, написанное с использованием фреймворка Vue. Его исходный код находится в корне проекта в новой папке src . Сборка осуществляется с помощью webpack, собранные файлы помещаются непосредственно в папку www .
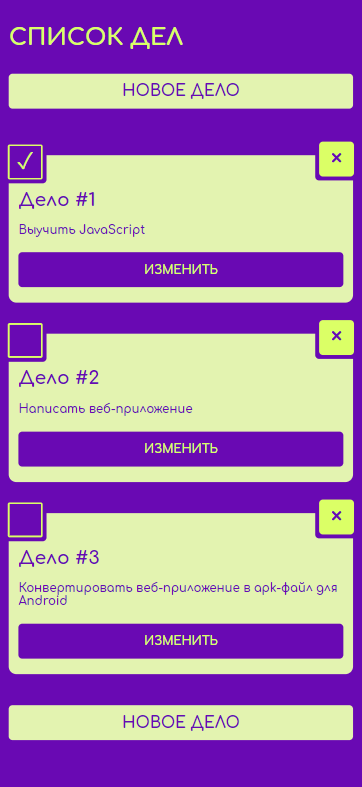
Есть возможность добавлять, редактировать, удалять дела, а также отмечать их сделанными. Чтобы при перезагрузке список дел не пропадал, все сохраняется в localStorage .
Откройте приложение в эмуляторе или на подключенном устройстве и убедитесь, что все работает:
Отладка
Запущенное на эмуляторе или реально устройстве приложение Cordova можно отлаживать через браузер Chrome.
Для этого перейдите по адресу: chrome://inspect/#devices, найдите устройство в списке и нажмите Inspect.
Шаг #3. Использование функциональности платформы
До сих пор наше приложение использовало только функциональность веб-платформы. Однако Cordova предоставляет доступ и к возможностям мобильного устройства – через многочисленные плагины.
Для примера реализуем нативные диалоговые окна и оповещения.
Диалоговые окна
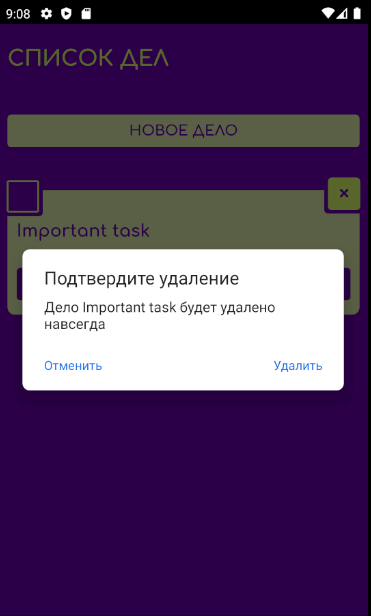
Добавим подтверждение действия при удалении задачи – модальное окно с кнопками Отменить и Удалить. В вебе мы можем использовать для этого стандартное модальное окно confirm , но его нельзя кастомизировать. Поэтому мы должны получить доступ к нативным диалоговым окнам Android.
Теперь в коде приложения нам доступ объект navigator.notification с четырьмя методами:
- navigator.notification.alert
- navigator.notification.confirm
- navigator.notification.prompt
- navigator.notification.beep
Нам нужен метод confirm :
Напоминания о делах
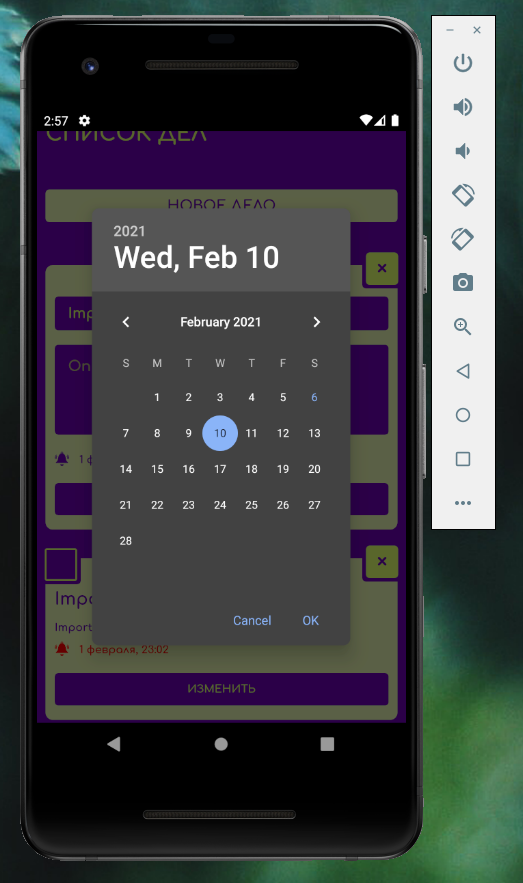
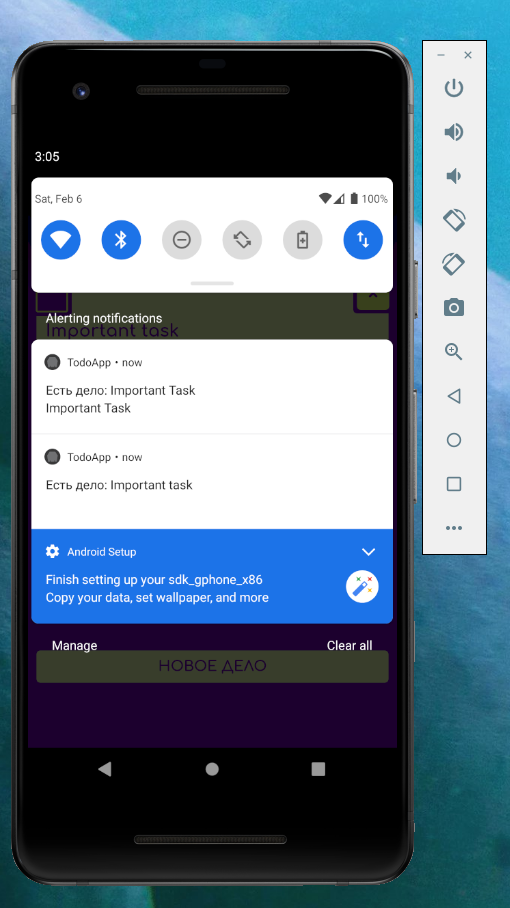
Еще одна очень полезная функциональность – напоминание о делах в установленное время.
Для начала добавим возможность выбрать дату и время – нам понадобится плагин skwas-cordova-plugin-datetimepicker.
Использование в коде:
А для планирования оповещений понадобится плагин cordova-plugin-local-notification.
Использование в коде проекта:
Чтобы запланировать оповещение на определенное время, используется параметр trigger.at .
Публикация проекта в Google Play
Приложение готово, осталось только собрать его для продакшена.
В директории platforms/android/app/build/outputs/apk должна появиться новая папка release, внутри которой вы найдете неподписанный apk-файл.
Чтобы выложить проект в Google Play, его нужно подписать.
Для этого нужно сгенерировать ключ:
Имя ключа – todoapp.keystore , алиас – todoapp . При создании вам нужно будет ввести пароль и ответить на ряд вопросов (или пропустить их). В результате в текущей директории появится новый файл todoapp.keystore – не потеряйте его.
Теперь скомпилируем проект с ключом:
Важно указать правильное имя ключа и алиас.
Осталось запаковать проект в новый apk. Для этого понадобится утилита zipalign (она находится в папке build-tools в Android SDK):
Этот apk-файл можно добавлять в Google Play через ваш аккаунт разработчика.
Источник
JavaScript
Описание для JavaScript
JavaScript 2.8 Обновить
JavaScript Tags
By adding tag words that describe for Games&Apps, you’re helping to make these Games and Apps be more discoverable by other APKPure users.
Additional Information
Категория:
Последняя версия:
Дата публикации:
Uploaded by:
Available on:
Требования:
Жаловаться:
Обновлено: 2021-08-30
Uploaded by: Nikki Burgos
Требуется Android: Android 4.4+ (Kitkat, API 19)
Подпись: 8c6437615e1e53c7027e4ce78a152d6790d4f8da
Screen DPI: 160-640dpi
Architecture: universal
Файл SHA1-хэша: 5f56594927b10f2f280119121d3a22c6d285f353
Размер файла: 3.3 MB
Что нового:
Обновлено: 2021-02-05
Uploaded by: Ñêø
Требуется Android: Android 4.4+ (Kitkat, API 19)
Подпись: 8c6437615e1e53c7027e4ce78a152d6790d4f8da
Screen DPI: 160-640dpi
Architecture: universal
Файл SHA1-хэша: a9091328bd0e300159742110ab2632199535d0e6
Размер файла: 3.3 MB
Что нового:
Обновлено: 2021-01-30
Uploaded by: Daniel Soto
Требуется Android: Android 4.4+ (Kitkat, API 19)
Подпись: 8c6437615e1e53c7027e4ce78a152d6790d4f8da
Screen DPI: 160-640dpi
Architecture: universal
Файл SHA1-хэша: 0cecd95ea830d3fc6db0247644afdc4d308544e7
Размер файла: 3.3 MB
Что нового:
Обновлено: 2019-11-27
Uploaded by: Akileshy
Требуется Android: Android 4.4+ (Kitkat, API 19)
Подпись: 8c6437615e1e53c7027e4ce78a152d6790d4f8da
Screen DPI: 160-640dpi
Architecture: universal
Файл SHA1-хэша: e4d4ef1d7dee119d94646f7522632f28d57031e9
Размер файла: 3.2 MB
Что нового:
Обновлено: 2019-11-24
Uploaded by: Daniel Soto
Требуется Android: Android 4.4+ (Kitkat, API 19)
Подпись: 8c6437615e1e53c7027e4ce78a152d6790d4f8da
Screen DPI: 160-640dpi
Architecture: universal
Файл SHA1-хэша: 5a65309734e2dc9728f9ed51e3838b8d004ac2b8
Размер файла: 3.1 MB
Что нового:
Обновлено: 2019-09-23
Uploaded by: Ñêø
Требуется Android: Android 4.4+ (Kitkat, API 19)
Подпись: 8c6437615e1e53c7027e4ce78a152d6790d4f8da
Screen DPI: 120-640dpi
Architecture: universal
Файл SHA1-хэша: 930bf5ebd614bd50ec57823801d0cb68bc03d55c
Источник