- How to call javascript from Android?
- 4 Answers 4
- 📱Создаем мобильное приложение для Android на JavaScript с помощью Apache Cordova
- furry.cat
- Шаг #0. Настройка среды разработки
- Android Studio
- Создание эмулятора
- Cordova
- Шаг #1. Превращение веб-страницы в Android-приложение
- Создание пустого проекта
- Добавление платформы
- Сборка проекта
- Запуск на эмуляторе или устройстве
- #Шаг 2. TODO-приложение
- Отладка
- Шаг #3. Использование функциональности платформы
- Диалоговые окна
- Напоминания о делах
- Публикация проекта в Google Play
- 12 часов в шкуре Android разработчика глазами JS разработчика
- Постановка задачи
- Форма «Поиск»
- Форма «Результат»
- Разработка
- Awesome
- Резюме
How to call javascript from Android?
How do we call javascript from Android? I have this javascript library which I would like to use, I want to call the javascript function and pass the result value to the android java code. Haven’t found the answer from now. i managed to call android code from javascript, but I want the other way around.
4 Answers 4
There is a hack:
Bind some Java object so that it can be called from Javascript with WebView:
Force execute javascript within an existing page by
(in this case your java class JavaObjectCallback should have a method returnResult(..) )
Note: this is a security risk — any JS code in this web page could access/call your binded Java object. Best to pass some one-time cookies to loadUrl() and pass them back your Java object to check that it’s your code making the call.
You can use Rhino library to execute JavaScript without WebView.
Download Rhino first, unzip it, put the js.jar file under libs folder. It is very small, so you don’t need to worry your apk file will be ridiculously large because of this one external jar.
Here is some simple code to execute JavaScript code.
You can see more details at my post.
In order to match the method calls of the iOS WebviewJavascriptBridge ( https://github.com/marcuswestin/WebViewJavascriptBridge ), I made some proxy for the calls of register_handle and call_handle . Please note I am not a Javascript-guru therefore there is probably a better solution.
This way you can send from Javascript to Java calls that can have a String parameter
and you can call back to Javascript with
If you need to pass a parameter, serialize to JSON string then call StringEscapeUtils.escapeEcmaScript(json) , otherwise you get unexpected identifier: source (1) error.
A bit tacky and hacky, but it works. You just have to remove the following.
in order to change the global variable to an actual property, I changed the above code to the following:
Источник
📱Создаем мобильное приложение для Android на JavaScript с помощью Apache Cordova
furry.cat
Распространение мобильных устройств в наше время достигло невероятных значений. Мобильный телефон есть у 2 из каждых 3 человек на планете. С помощью мобильных люди общаются, делают покупки, получают образование, играют. Это огромный рынок, который нельзя оставлять без внимания.
Однако чтобы разрабатывать приложения для мобильных платформ, нужно владеть определенным языком программирования. Swift – для iOS, Java или Kotlin – для Android. Или JavaScript – для iOS, Android и ряда других ОС!
Да-да, JavaScript везде, и на мобильных в том числе. На данный момент есть несколько известных и проверенных фреймворков для создания кроссплатформенных мобильных приложений на этом языке, например, React Native и Apache Cordova, а также основанные на ней проекты.
Для разработки на React Native требуется знание библиотеки React и основных паттернов работы с ней. Cordova же может взять обычное веб-приложение и обернуть его нужным кодом так, чтобы оно работало на мобильных ОС. Такие «гибридные» приложения не могут похвастаться высокой нативной производительностью, однако очень просты в разработке.
Cordova отлично подходит для создания простых проектов без сложной графики. Сейчас мы как раз разработаем один из них – классическое Todo App для Android на JavaScript.
Шаг #0. Настройка среды разработки
Так как мы пишем приложение для Android, нам понадобится JDK (Java Development Kit) и Android SDK – среда разработки для приложений Android. А также собственно Cordova.
Установочник для нужной платформы можно найти на сайте Oracle. Выбирайте версию не выше JDK 8, с более новыми Cordova не будет работать.
Запомните, куда установился пакет, и сохраните этот путь в переменной окружения JAVA_HOME .
А также добавьте его в переменную PATH .
Android Studio
Для разработки под Android также потребуется установить Android Studio.
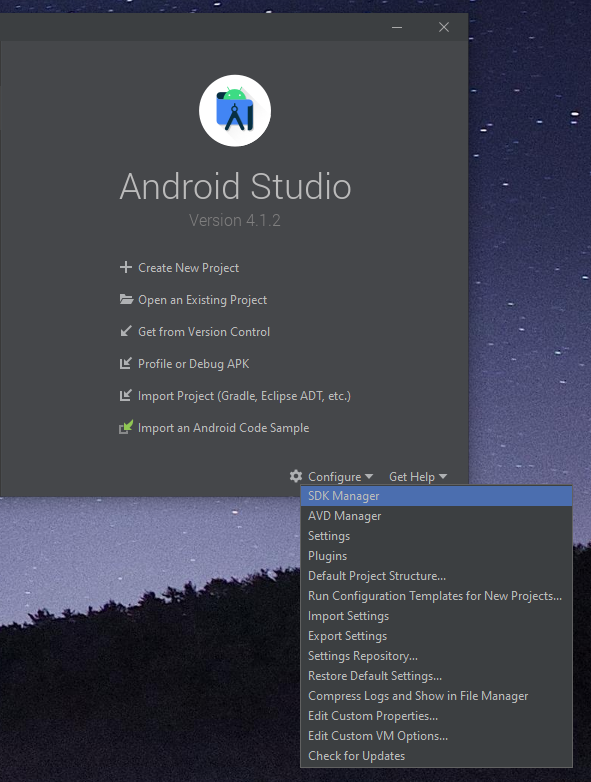
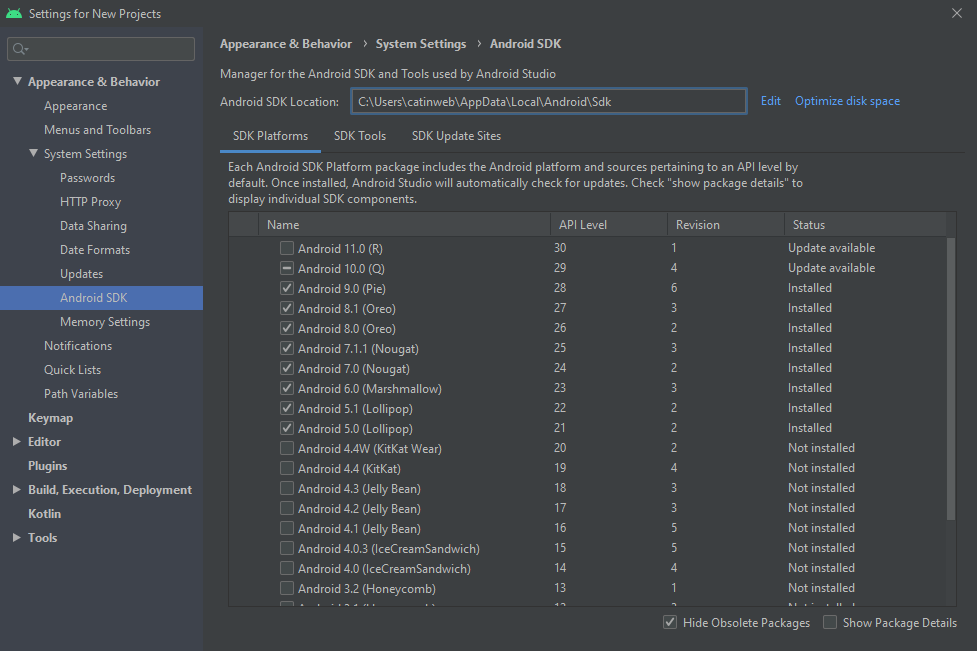
После установки зайдите в программу и откройте меню SDK Manager (при открытом проекте Tools -> SDK Manager).
Здесь вы найдете путь к Android SDK (Android SDK Location), сохраните его в переменную окружения ANDROID_SDK_ROOT .
Добавьте в переменную PATH каталоги tools и platform-tools :
Затем убедитесь, что установлен пакет Android SDK Build-Tools (во вкладке SDK Tools).
Создание эмулятора
Наконец, создадим эмулятор, на котором можно будет запускать приложение в процессе разработки.
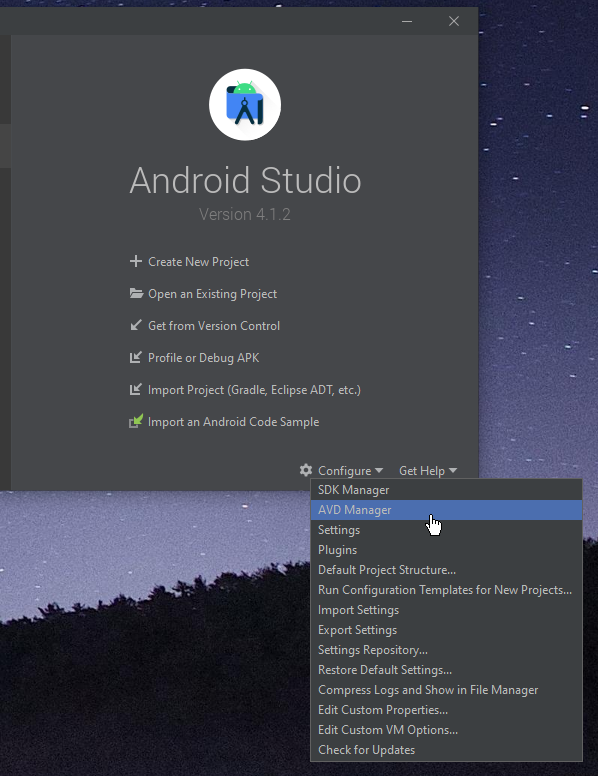
Для этого зайдите в меню AVD Manager:
И создайте эмулятор с нужными параметрами.
Cordova
Осталось глобально установить npm-пакет Cordova:
Шаг #1. Превращение веб-страницы в Android-приложение
Подготовительные работы закончены, пора приступать к самому интересному.
Вероятно, самый интересный вопрос – как запустить обычную веб-страницу на устройстве Android. Чтобы ответить на него, создадим пустой проект Cordova и разберемся на практике.
Создание пустого проекта
Команда для создания нового проекта Cordova:
- Первый аргумент – todo-app – это название новой папки, которую Cordova создаст в текущем каталоге.
- Второй аргумент – com.furrycat.todo – это идентификатор проекта.
- Третий аргумент – TodoApp – имя приложения.
Появилась новая папка todo-app . Перейдите в нее и запускайте все дальнейшие команды уже внутри этой директории.
Внутри находится файл config.xml , которые содержит все мета-данные, а также папка www – именно в ней и расположен код веб-приложения. Сейчас это простейшая страница – index.html – с логотипом Cordova и парой надписей, к ней подключен файл стилей и скрипт. Вы можете открыть эту страницу в браузере:
Заглянем в файл js/index.js . Здесь очень простой код: установлен слушатель события deviceready , его обработчик просто добавляет класс .ready к одному из html-элементов.
deviceready – это событие, которое вызывает сама Cordova. Нетрудно догадаться, что оно возникает после того, как устройство, на котором запущено приложение будет готово его воспроизводить. Так как мы запустили проект в обход Cordova, это событие не возникает, поэтому надпись Connecting to device не исчезает.
Добавление платформы
Укажем целевые платформы для проекта – у нас это только Android:
Появилась новая директория platforms , а внутри нее – android . Весь код нашего веб-приложения вы можете найти в папке platforms/android/app/src/main/assets/www. Он просто копируется из внешней папки www при сборке. Все остальные файлы в папке android – это оболочка Cordova, необходимая для запуска на устройстве.
Сборка проекта
Команда для сборки проекта для Android-платформы:
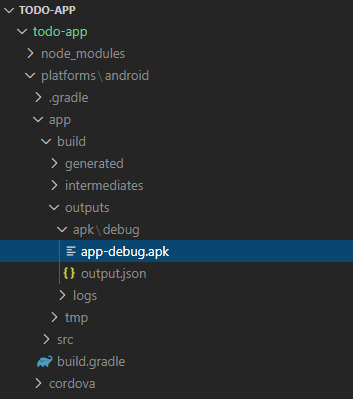
В папке platforms/android/app появилась новая директория build . Внутри нее есть файл outputs/apk/app-debug.apk . По сути это уже рабочий apk, который можно запустить на Android-устройстве.
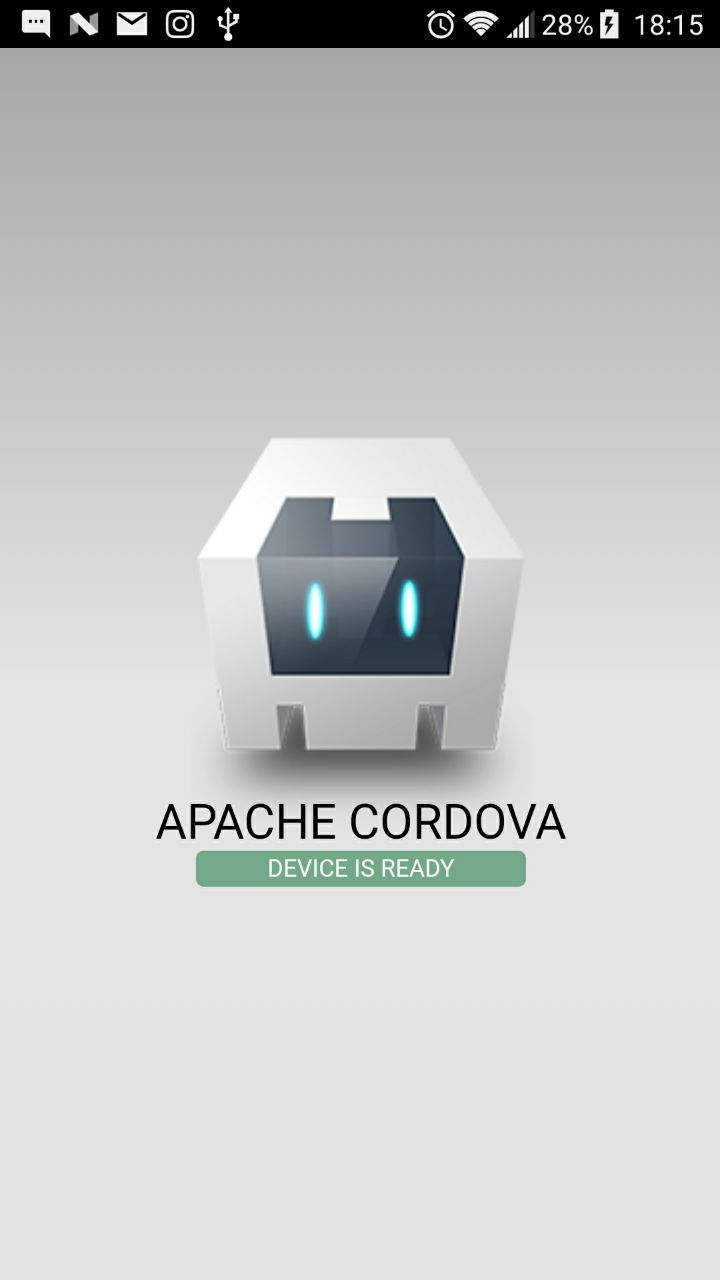
Загрузите его на смартфон, запустите – и вы увидите ту самую дефолтную веб-страницу. Все работает!
Как видно, надпись connecting to device сменилась на device is ready. Это значит, что кордова вызвала событие deviceready , а приложение отреагировало на нее.
Запуск на эмуляторе или устройстве
Нет необходимости вручную копировать apk на устройство при каждом изменение приложения.
Чтобы запустить проект на смартфоне, подключите его к компьютеру, разрешите отладку и запустите команду:
Кордова сама соберет проект, обнаружит устройство и запустит приложение
Можно обойтись и без реального устройства.
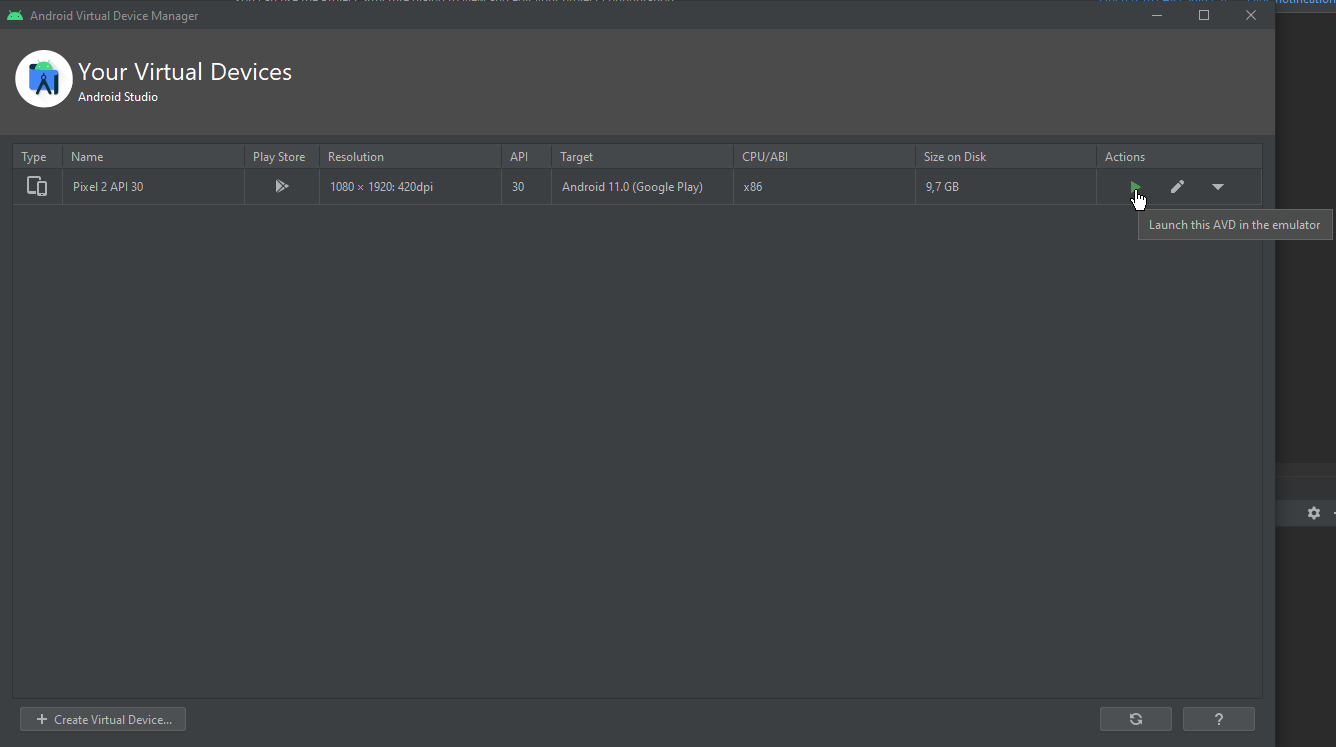
Запустите созданный ранее эмулятор в Android Studio:
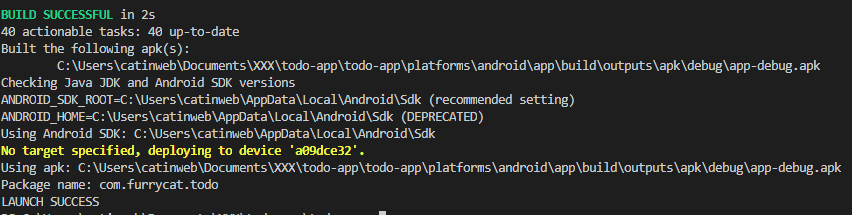
и снова выполните команду:
На этот раз кордова найдет эмулятор и запустит проект на нем:
Теперь мы умеем запускать обычную веб-страницу как приложение на Android-устройстве.
#Шаг 2. TODO-приложение
Теперь заменим дефолтную страницу Cordova на собственное крутое Todo-приложение.
Это очень простое веб-приложение, написанное с использованием фреймворка Vue. Его исходный код находится в корне проекта в новой папке src . Сборка осуществляется с помощью webpack, собранные файлы помещаются непосредственно в папку www .
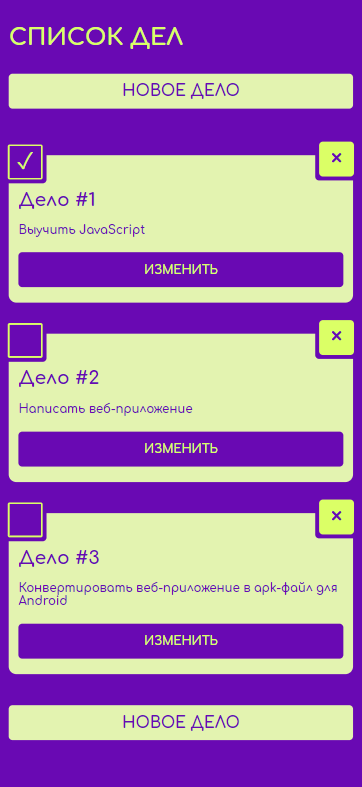
Есть возможность добавлять, редактировать, удалять дела, а также отмечать их сделанными. Чтобы при перезагрузке список дел не пропадал, все сохраняется в localStorage .
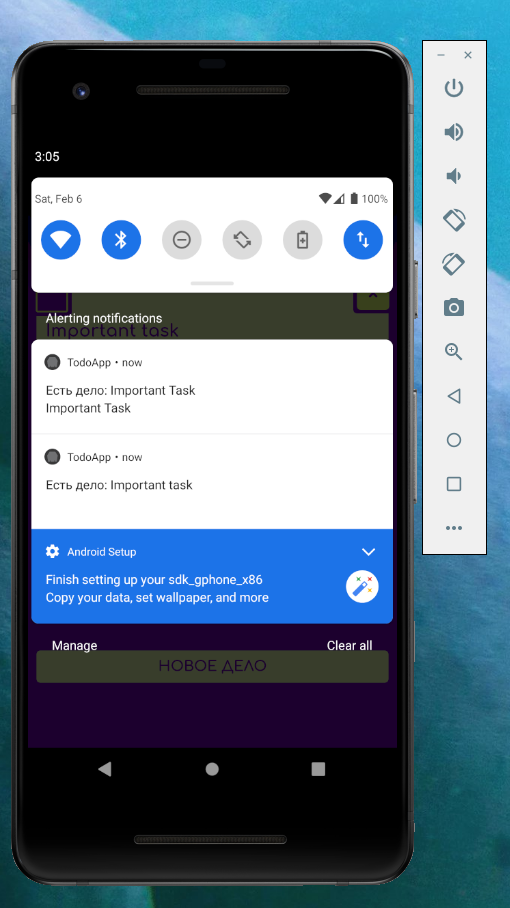
Откройте приложение в эмуляторе или на подключенном устройстве и убедитесь, что все работает:
Отладка
Запущенное на эмуляторе или реально устройстве приложение Cordova можно отлаживать через браузер Chrome.
Для этого перейдите по адресу: chrome://inspect/#devices, найдите устройство в списке и нажмите Inspect.
Шаг #3. Использование функциональности платформы
До сих пор наше приложение использовало только функциональность веб-платформы. Однако Cordova предоставляет доступ и к возможностям мобильного устройства – через многочисленные плагины.
Для примера реализуем нативные диалоговые окна и оповещения.
Диалоговые окна
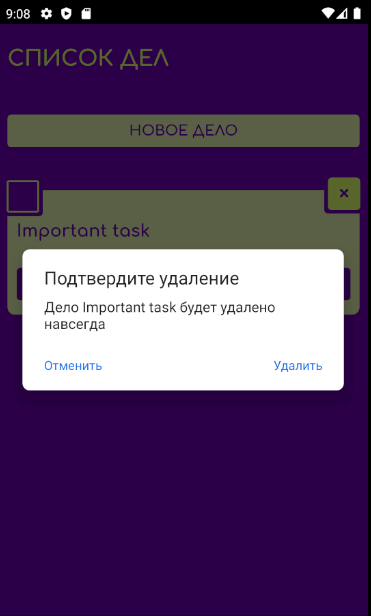
Добавим подтверждение действия при удалении задачи – модальное окно с кнопками Отменить и Удалить. В вебе мы можем использовать для этого стандартное модальное окно confirm , но его нельзя кастомизировать. Поэтому мы должны получить доступ к нативным диалоговым окнам Android.
Теперь в коде приложения нам доступ объект navigator.notification с четырьмя методами:
- navigator.notification.alert
- navigator.notification.confirm
- navigator.notification.prompt
- navigator.notification.beep
Нам нужен метод confirm :
Напоминания о делах
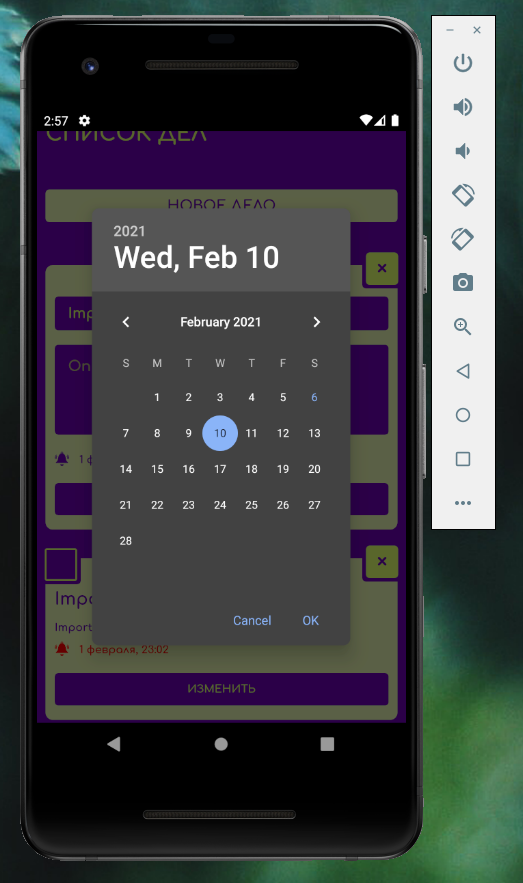
Еще одна очень полезная функциональность – напоминание о делах в установленное время.
Для начала добавим возможность выбрать дату и время – нам понадобится плагин skwas-cordova-plugin-datetimepicker.
Использование в коде:
А для планирования оповещений понадобится плагин cordova-plugin-local-notification.
Использование в коде проекта:
Чтобы запланировать оповещение на определенное время, используется параметр trigger.at .
Публикация проекта в Google Play
Приложение готово, осталось только собрать его для продакшена.
В директории platforms/android/app/build/outputs/apk должна появиться новая папка release, внутри которой вы найдете неподписанный apk-файл.
Чтобы выложить проект в Google Play, его нужно подписать.
Для этого нужно сгенерировать ключ:
Имя ключа – todoapp.keystore , алиас – todoapp . При создании вам нужно будет ввести пароль и ответить на ряд вопросов (или пропустить их). В результате в текущей директории появится новый файл todoapp.keystore – не потеряйте его.
Теперь скомпилируем проект с ключом:
Важно указать правильное имя ключа и алиас.
Осталось запаковать проект в новый apk. Для этого понадобится утилита zipalign (она находится в папке build-tools в Android SDK):
Этот apk-файл можно добавлять в Google Play через ваш аккаунт разработчика.
Источник
12 часов в шкуре Android разработчика глазами JS разработчика
Все началось с Kotlin. Случайно попалась статья про новый язык, что на нем можно писать под Android. Соприкоснувшись с темой, узнал что изначально приложения под Android пишутся на JAVA. Решил узнать на сколько трудоемко писать приложения под Android, в чем преимущества платформы на практике. Ведь по сути приложения JS и приложения Android выполняют одну и туже функцию. Заодно решил провести эксперимент. Что можно сделать за 12 часов, не зная что такое JAVA и тонкости разработки под Android, используя как помощник только Google. Пришла идея, которую развил в постановку задачи.

Постановка задачи
Взять из внешнего сервиса список всех Аэропортов мира и по коду Аэропорта получить от внешнего сервиса он-лайн табло с информацией о статусах рейсов. В 100% приложений, которые лежат в google play и реализуют такую функцию, нужно проходить цепочку действий, искать внутри приложения. Я лично, не нашел агрегатор, который позволял бы на первой странице ввести любой Аэропорт и получить его он-лайн табло. Идея и приложение само по себе простое, но это функция которой пользуется любой кто совершает перелет. Доступ к такой информации должен быть мгновенным.
Нашел потрясающий сервис, который открывает много возможности в части разработки под Авиацию. developer.flightstats.com Зарегистрировался получил на месяц бесплатный аккаунт.
Действовал интуитивно, полагаясь на свой опыт разработки в JavaScript. Набросал скетчи экранов в Photoshop. Составил требования к приложению.
Форма «Поиск»
Форма «Результат»
- Вывод данных в виде таблицы
- Сортировка по времени Прилет\Вылет
Разработка
Дальше был Я, Google и Android Studio.
Из опыта понимаю что код нужно организовывать. Интуитивно определил структуру проекта. Выделил следующие группы(Models, Stores, Views, Fields, API, Adapters) Двигало мной в этот момент бессознательное, вернее опыт. Дальше начал развлекаться с Layouts. Android Studio очень интуитивный редактор, это одна из причин которая подвигла попробовать написать Android приложение. Если kind of intellij idea – значит все комфортно. Плюс редактор лежит в бесплатном доступе, никаких ограничений, развивается и обновляется регулярно. Layouts сложились на раз два. Ни одного глюка за весь период работы, все на своих местах.
Момент который меня насторожил в самом начале, в 90% источниках, поиск и работа ведется по ID компонента. Обще принято, работа с ID это bad practice, в Android оказалось нормальной практикой. Погуглил, одно из лекарств DataBinding, отличная вещь, позволяет уйти от findViewById. Но, принцип в начальной стадии и еще год назад связь работала в одну сторону. Звучит странно, DataBinding но в одну сторону. Нужно было писать свою реализацию чтобы DataBinding был полноценный. Опираясь на реализации в JS, удивил концепт, который на текущий момент предлагает Data Binding Library(можно увидеть в большинстве случаев в сети), в ViewModel размещается логика по обработке handlers от визуальных компонент, которые в свою очередь могут иметь прямой доступ к данным которые лежат в ViewModel. С виду какой то гибрид контроллера и ViewModel.
Далее пошли вопросы коммуникации, то что нагуглилось с первого раза повергло в шок. Чтобы сделать обычный AJAX запрос нужно было тянуть строк 70 кода. Создавать фоновый процесс и там уже творить магию соединения, а потом через буфер собирать ответ. «Не может быть, чтобы было так сложно!» и продолжил поиск. В одном из результатов попалась статья про Retrofit2. С Retrofit стало все веселее и в целом жить можно в части коммуникаций. Определился с интерфейсами взаимодействия с сервером и начал сопрягать данные с визуальными компонентами.
С фильтром spinner(он же combobox) пришлось повозиться, возможно из-за неопытности. По ходу возникала куча вопросов от конвертации одного типа в другой до как реализован ООП в JAVA, но все элементарно находилось в stack overflow с ответами и примерами, плюс интуиция. В целом все шло как по маслу, кроме некоторых моментов. Чего не ожидал, что получу головную боль с датой. Почему то JAVA(или может быть это у меня так вышло) по defaul выдавала все в UTC.
В целом каких то совсем непреодолимых моментов не было из-за которых возникал полный стопор. Что не понял(зачем это сделали как dafault поведение?!) При изменении ориентации экрана(или конфигурации), ваша View которая присутствует на экране уничтожается и в новом повернутом экране заново пересоздается(фоном идет масштабная работа). Что порождает головную боль если у Вас в классе View(она же «Активность») есть динамические данные, они просто теряются при уничтожении View и с этим что-то надо делать. Дайте эту возможность, но опционально, для тех кто хочет подменять экраны при повороте. Интересно услышать мнение Android разработчика по этому поводу, возможно я не вижу всей картинки в целом.
Awesome
Потрясла производительность интерфейсов при большой нагрузке. Для теста сделал 8 spinner, в каждый забросил 4000 записей(в каждой записи еще набор свойств) и приложение даже не крякнуло. При такой ситуации, JS приложение напряглось бы, и если бы еще нужно было отображать все записи сразу, и иметь доступ работы с ними, то большая вероятность поймать зависание экрана или вообще «Опаньки». Пришлось бы тащить буферизацию вывода или решать как то алгоритмически. Но есть задачи когда нужен весь объем и сразу.
Многопоточность и фоновые процессы, на лету. Что в JS нужно можно делать с помощью webworkers, но там свои трудности, которые при разработке под Android решаются на раз, два. Причем фоном можно тягать действительно весомые объемы. Это огромное value для разработки off line приложений с сложными инженерными расчетами.
Приложение под браузер имеет свой потолок по производительности, если речь идет о высоко нагруженных интерфейсах(вывод одновременно большого объема данных) или когда фоном нужно делать объемные вычисления. Здесь перед Android приложениями снимаю шляпу. Но если Вам нужно делать что-то средне статистическое, то javascript возьмет свое скоростью разработки.
Резюме
Признаю, трудоемко писать под Android и требует в разы больше времени чем написание приложений на JS, но google интенсивно развивает и наращивает платформу. Неделя сидения за книгами и теорией Android разработки скорее всего убило бы идею попробовать сделать Android приложение и не дала бы навыков и опыта полученного за эти 12 часов. Реально столкнуться с проблемами и увидеть мир изнутри, получить первую оценку возможностей Android приложений и в будущем, столкнувшись с задачами трудно реализуемыми в JS, иметь в запасе знания куда можно еще бросить свой взгляд. Практика — быстрый путь к достижению навыков и опыта.
Что получилось: Android-приложение для просмотра он-лайн табло любого аэропорта мира.
Источник