Joystick для android для unity
Mobile Joystick suitable for any types of game
Joystick controller for touchscreen device in unity 3d.
Similar arributes as unity native Input axis.
 |  |
|---|---|
| Moving Character Forward | Moving Character Backward |
 |  |
|---|---|
| Moving Character Left | Moving Character Right |
 |  |
|---|---|
| Rotating Character Left | Rotating Character Right |
Stores values of horizontal movement of the stick.
Stores values of vertical movement of the stick.
Источник
Как сделать джойстик в Unity 5
В этом уроке мы разберем, как сделать джойстик в Unity 5, работающий на всех платформах, включая Android и IOS. Для начала имеем: пустой проект и Canvas на нем. Если вы не знаете, что такое Canvas, или не разобрались в нем (например, не знаете как сделать масштабируемость интерфейса), то рекомендую посмотреть урок по созданию главного меню для того, чтоб лучше в этом разобраться.
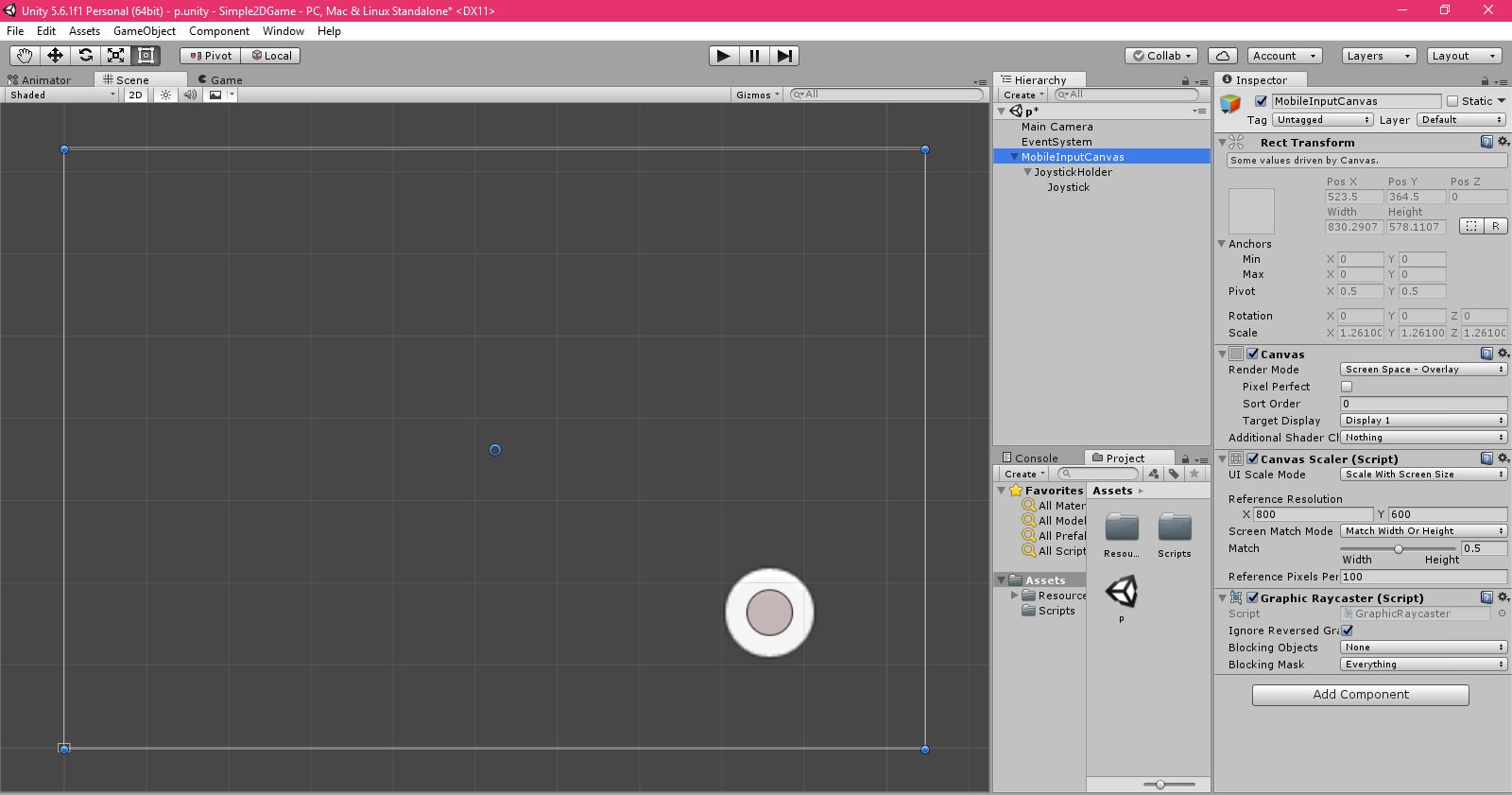
Canvas мы переименуем как MobileInputCanvas и создадим на нем Image, который назовем JoystickHolder, выберем ему необходимый размер (изменив width и height свойства), а так же поставим его в нужное место. В Image мы выберем нужный спрайт, если у вас есть заготовки для спрайтов под джойстик и место, где от будет кататься, а если нет, то можете выбрать уже готовый круг. Для этого необходимо выбрать нужный нам объект Image и выбрать св-во Source Image. Далее в Unity уже есть картинка Knob, нужно выбрать именно её. Следующим мы создадим в JoystickHolder еще один Image, который назовем Joystick и проделаем с ним те же действия, но поменяем ему размер на более меньший. А так же нужно перекрасить наши круги в необходимые для вас цвета. В конце этих действий получиться что-то похожее на это:
Теперь необходимо написать статический класс, который будет хранить в себе все значения из нашего джойстика. Для этого создадим класс AndroinIosInput и напишем в нем:
Источник
Unity How to Make Mobile Touch Controls
Controls are one of the most important parts of a video game, and no surprise, it’s what allows players to interact with the game world.
Game controls are signals that are sent through hardware interaction (mouse/keyboard, controller, touchscreen, etc.) which are then processed by the game code, applying certain actions.
PCs and Gaming Consoles have physical buttons that can be pressed, however, modern mobile devices have only a few physical buttons, the rest of the interaction is done through touch gestures, which means game buttons need to be displayed on the screen. That’s why when creating a mobile game, it’s important to find a balance between having all the buttons on the screen while keeping it user-friendly and clutter-free.
In this tutorial, I will be showing how to create fully-featured (Joysticks & Buttons) mobile controls in Unity using UI Canvas.
Step 1: Create All The Necessary Scripts
This tutorial features 2 scripts, SC_ClickTracker.cs and SC_MobileControls.cs. The first script will listen to the click events and the second script will read the values generated from the events.
SC_ClickTracker.cs
SC_MobileControls.cs
Step 2: Set Up Mobile Controls
- Create new Canvas (GameObject -> UI -> Canvas)
- Change ‘UI Scale Mode’ in Canvas Scaler to ‘Scale With Screen Size’ and change Reference Resolution to the one you’re working with (in my case it’s 1000 x 600)
- Attach SC_MobileControls script to Canvas Object
- Right-click on Canvas Object -> UI -> Image
- Rename the newly created Image to «JoystickLeft»
- Change «JoystickLeft» Sprite to an empty circle (don’t forget to change Texture Type to ‘Sprite (2D and UI)’ after importing it to Unity)
- Set»JoystickLeft» Rect Transform values same as on the screenshot below:
- In the Image component, set the Color alpha to 0.5 to make the sprite slightly transparent:
- Duplicate «JoystickLeft» Object and rename it to «JoystickLeftButton»
- Move «JoystickLeftButton» inside «JoystickLeft» Object
- Change the «JoystickLeftButton» Sprite to a filled circle:
- Set «JoystickLeftButton» Rect Transform values same as on the screenshot below:
- Add Button component to «JoystickLeftButton»
- In the Button component change Transition to ‘None’
- Attach SC_ClickTracker script to «JoystickLeftButton»
- In SC_ClickTracker set Button Name to any unique name (in my case I set it to ‘JoystickLeft’) and enable the ‘Is Joystick’ checkbox.
The Joystick button is ready. You can have any number of Joysticks (In my case I will have 2, one on the left to control the movement and one on the right to control the rotation).
- Duplicate «JoystickLeft» and rename it to «JoystickRight»
- Expand «JoystickRight» and rename «JoystickLeftButton» to «JoystickRightButton»
- Set «JoystickRight» Rect Transform values same as on the screenshot below:
- Select «JoystickRightButton» Object and in SC_ClickTracker change Button Name to ‘JoystickRight’
The second Joystick is ready.
Now let’s create a regular button:
- Right-click on Canvas Object -> UI -> Button
- Rename Button Object to «SprintButton»
- Change the «SprintButton» Sprite to a Circle with a bevel effect:
- Set «SprintButton» Rect Transform values same as on the screenshot below:
- Change «SprintButton» Image color alpha to 0.5
- Attach SC_ClickTracker script to «SprintButton» Object
- In SC_ClickTracker change the Button Name to ‘Sprinting’
- Select Text Object inside «SprintButton» and change its text to ‘Sprint’, also change Font Size to ‘Bold’
The button is ready.
We are going to create another button called «Jump»:
- Duplicate the «SprintButton» Object and rename it to «JumpButton»
- Change «JumpButton» Pos Y value to 250
- In SC_ClickTracker change the Button Name to ‘Jumping’
- Change Text inside «JumpButton» to ‘Jump’
And the last button is «Action»:
- Duplicate the «JumpButton» Object and rename it to «ActionButton»
- Change «ActionButton» Pos X value to -185
- In SC_ClickTracker change Button Name to ‘Action’
- Change Text inside «ActionButton» to ‘Action’
Step 3: Implement Mobile Controls
If you followed the steps above, you can now use these functions to implement the mobile controls in your script:
As an example, I will be implementing mobile controls with an FPS Controller from this tutorial. Go follow that tutorial first, it’s fairly simple.
If you followed that tutorial you would now have «FPSPlayer» Object along with Canvas with mobile controls.
We will be preserving Desktop controls while also implementing the mobile controls, making it cross-platform:
- Open SC_FPSController script, scroll until line 28, and remove this part (removing that part will prevent the cursor from being locked and will allow clicking on mobile controls in Editor.):
- Scroll til line 39 and replace:
- With:
- Scroll down till line 45 and replace:
- With:
- Scroll down till line 68 and replace:
- With:
Since the look movement will interfere with the joystick testing in Editor, we’re using #if platform-specific compilation to separate mobile logic from the rest of the platforms.
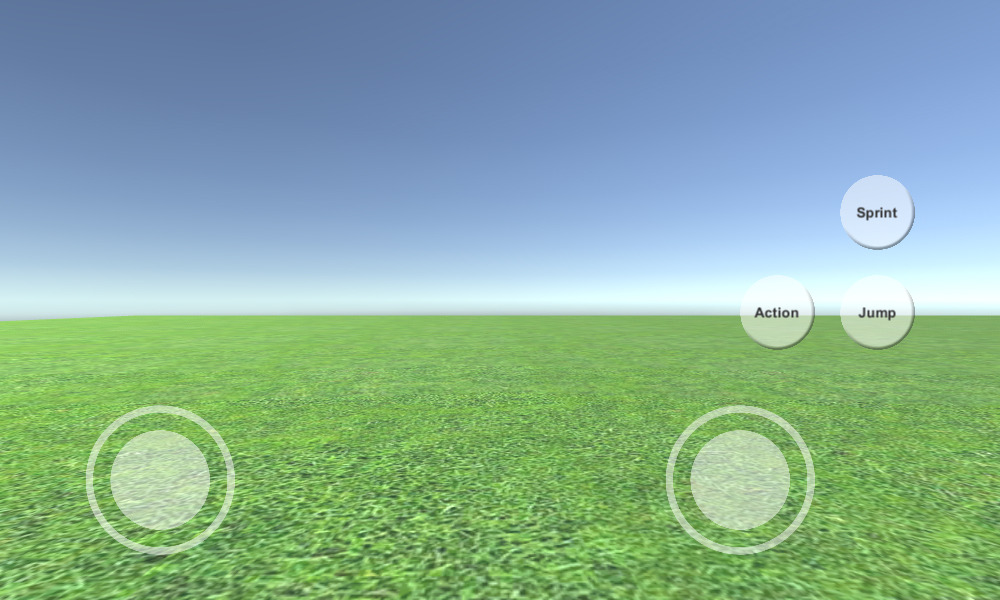
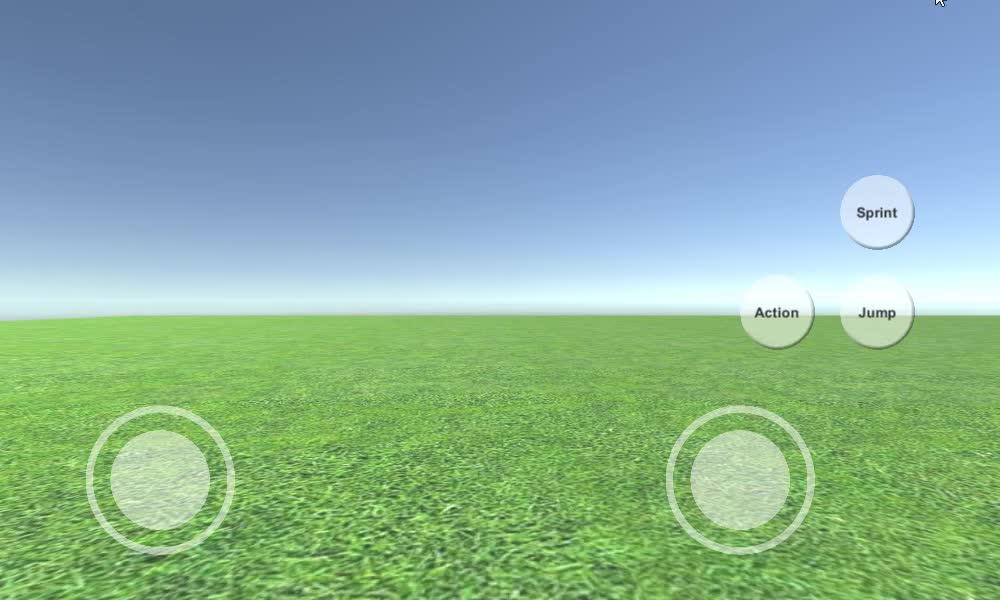
The Mobile FPS Controller is now ready, let’s test it:
As you can see, all Joysticks and Buttons are functional (except the «Action» button, which wasn’t implemented due to not having a suitable feature for it).
Источник
Как создать джойстик для Android в Unity?
В этой статье мы пошагово разберем создание просто джойстика под Android, а также рассмотрим работу контроллера персонажа игры.
Подготовим сцену и элементы джойстика
Camera. Выбираем в сцене камеру, по умолчанию она названа Main Camera. И переключаем Clear Flags на Solid Color. Теперь камера будет отображать фон сплошным цветом заданным в поле Background.
Теперь займемся основой джойстика
Для основы используем элемент UI под названием Image. В нем нам важна возможность отрисовывать фон джойстика и компонент Rect Transform. Создадим Image и переименуем его Joystic. В Rect Transform устанавливаем значения width и height равными 300. Это высота и ширина картинки. Далее обратим внимание на компонент Image.
Этот элемент отображает изображение для пользователя. Source image, как понятно из названия – источник изображения. В это поле назначаем спрайт с изображением джойстика. Теперь надо расположить наш джойстик на экране. В окне Hierarchy выберем Joystic и в окне Editor переместим его в подходящее место. Например, нижний левый угол.

Написание управляющего скрипта
Создадим C# Script назовем его Joystic_controller и откроем его в редакторе.
Далее в скрипте объявим 3 переменные. Первая будет хранить ссылку на наш Joystic_touch, чтобы мы могли управлять им. А именно, перемещать его в центр джойстика, если на экран не было нажатий, а при нажатии на экран – в координаты, где произошло касание экрана.
Следующая переменная, приватная типа Vector3. В ней мы будем хранить вектор направленный из центра джойстика в координаты касания экрана. Vector3 tаrget_vector;
И последняя переменная – та, в которой мы будем хранить ссылку на класс, управляющий персонажем. public Square_green_controller sg_controller;
Ниже идет метод Start, который вызывается при старте сцены. В него мы добавим строку, перемещающую touch_marker в центр гейм объекта, к которому прикреплен скрипт. Это на случай, если при сборке сцены touch_marker находится не в центре джойстика.
if (Input.GetMouseButton(0))
Проверяем. Если нажата левая кнопка мыши или произошло касание экрана, Модуль Unity Input позволяет для отслеживания touch использовать мышку. То есть Input.mouse будет работать и на телефоне. И если кнопка (касание) нажата (произошло), записываем координаты касания в локальную переменную Vector3.
Vector3 touch_pos = Input.mousePosition;
Чтобы полностью переключится на мобильные платформы, достаточно поменять Input.GetMouseButton(0) на Input.touchCount >0 и Input.mousePosition на Input.GetTouch (0).position, где 0 означает, что мы записываем координаты первого касания. Следующее что мы делаем, это получаем вектор направления.
tаrget_vector = touch_pos – transform.position;
Делается это путем вычитания одной точки в пространстве из координат другой, и получается вектор, который “выходит” из второй точки и “заканчивается” в первой. Так же модуль данного вектора равен расстоянию между двумя позициями. Чем мы и воспользуемся для ограничения зоны действия джойстика. if (tаrget_vector.magnitude Ограничим радиус действия джойстика равным 100. Если расстояние между позицией джойстика и точки касания экрана больше этого значения, то target_marker перемещается в центр джойстика, если меньше, то в точку касания экрана.
Далее передаем вектор направления классу, управляющему персонажем: sg_controller.target_move = tаrget_vector;
Затем проверяем, если нет нажатий на экран, то возвращаем target_marker в центр джойстика и второй строкой делаем вектор направления в классе персонажа нулевым, останавливая движение.
sg_controller.target_move= new Vector3(0, 0, 0);
Полностью скрипт выглядит так:
На этом контроллер джойстика можно считать законченным.
Создаем персонажа и скрипт управления для него
Опять создаем Image. Переименовываем в Square_green и в компоненте Image, в поле Color, выбираем зеленый. Height и width в компоненте Rect Transform выставим 50.
В нем объявляем две переменные. Скорость движения. Ее мы зададим в инспекторе. public float speed;
Направление движения, которое передаст нам джойстик public Vector3 target_move;
В Update первым делом ограничиваем движение персонажа границами экрана. Для этого используем Mathf.Clamp. функцию ограничения значения, то есть заключение его в определённый диапазон. От нуля которых находится в нижнем левом углу до противоположной границе экрана.
transform.position = new Vector3( Mathf.Clamp(transform.position.x, 0, Screen.width), transform.position.y, transform.position.z);
transform.position = new Vector3(transform.position.x, Mathf.Clamp(transform.position.y,0, Screen.height), transform.position.z);
И зададим движение через Translate где вектор направления движения задает джойстик.
transform.Translate(target_move * speed * Time.deltaTime);
Полностью скрипт выглядит так:
Контроллер персонажа готов. Осталось назначить скрипты гейм объектам и скриптам некоторые переменные.
Скрипт Joystic_controller мы назначаем Joystic. А Square_green_controller назначаем Square_green. Теперь в компоненте Joystic_controller мы назначим путем простого перетаскивания из окна иерархии: в поле touch_marker назначим Touch_marker, а в поле sg_controller назначим Square_green.
И конечно не забудем Square_green >Square_green_controller выставить значение Speed. Например 5.
Источник