- Android Studio: получение JSON в ListView и ArrayAdapter. Урок № 2
- Смотрите видео: Android Studio: получение JSON в ListView и ArrayAdapter. Урок № 2
- Учебник по JSON для Android: создание и анализ данных JSON
- Введение в JSON
- Android — JSON Parser
- JSON — Элементы
- JSON — Парсинг
- пример
- Android Studio: получение JSON в RecyclerView и CardView. Урок № 1
- Смотрите видео: Android Studio: получение JSON в RecyclerView и CardView. Урок № 1
Android Studio: получение JSON в ListView и ArrayAdapter. Урок № 2
Всем привет, и сегодня мы продолжим рассматривать возможности работы с json файлами в Android Studio.
На этот раз будем использовать listView для отображения данных, хочу напомнить, что в прошлом видео мы работали с recyclerview и cardview , и сегодня будем делать макет попроще, будет иной принцип подключения файла json со списком.
Подобный пример можно использовать в качестве различных справочных андроид приложений, для курсовых и дипломных работ, храня данные в локальном файле, так что приятного просмотра, будет интересно.
Смотрите видео: Android Studio: получение JSON в ListView и ArrayAdapter. Урок № 2
Давайте создадим новый проект с пустой активностью, дадим названием, как вы помните в прошлый раз проект назывался Load Json from assets -01 , назовем также с цифрой два, Load Json from assets -02 .
Проект у нас загружен, и давайте создадим папку assets для json файла, создадим новый файл users.json, на этот раз вставим значение, но без имени массива users , сейчас поработаем с безымянном массивом, позже я покажу как работать с этим файлом, сохраним, закроем файл.
Откроем activity_main.xml , заменим виджет ConstraintLayout на RelativeLayout , а TextView изменения на ListView . Уберём отсюда всё лишнее и добавим Android:id ListView .
Список ListView будет для общего плана, а для пунктов списка создадим в папке layout ещё один Resource File, как и в прошлом примере назавем его row.xml . Заменим в разметке RelativeLayout , id не нужен, добавим отступы 6dp.
Внутри RelativeLayout добавим LinearLayout , ориентация – вертикальная, внутренний отступ – 5dp.
Так же добавим два TextView с id, name и email, соответственно, размер текста – 30sp.
Для RelativeLayout и LinearLayout установим ширину — match_parent , высоту — wrap_content , с разметкой закончили.
Переходим в MainActivity , объявим переменную типа ListView – listview , обратимся к элементу экрана из кода через findviewbyid
Давайте создадим новый класс которая нас будет отвечать за работу с данными в json файле и списком.
Назовем его UserAdapter , адаптер будет наследоваться от
Нам нужна будет int переменная listLayout , ArrayList list и как уже говорилось контекст, Context context .
Далее напишем конструктор
Напишем присвоение переменных
Ну теперь нам нужно будет сделать, как мы в прошлый раз делали, получение нашего View , создадим Layout inflator , который будет обращаться к объекту, к нашему файлу разметки row.xml для отображения пунктов списка.
Вот так у нас выглядит наш обработчик, здесь получилось, что мы меньше писали кода в классе UserAdapter чем в прошлом примере.
Теперь перейдем в mainactivity и продолжим, поскольку у нас массив users.json безымянный, нам проще обратиться к нашему файлу, чем если бы он имел имя.
Пишем в onCreate
И ниже, вне onCreate напишем функцию getJSonData
Объявим переменную и проинициализируем ее.
В блоке обработки исключений try/catch получим содержимое файла
Источник
Учебник по JSON для Android: создание и анализ данных JSON
В этом руководстве описывается, как использовать JSON с Android . JSON расшифровывается как (Java Script Object Notation). Это простой и легкий формат обмена данными, который может быть легко прочитан людьми и машинами. JSON — это текстовый формат, не зависящий от языка. Он представляет данные в текстовом формате, чтобы их можно было легко проанализировать.
Введение в JSON
JSON использует две разные структуры:
- Коллекция пары имя / значение
- массив
Первую структуру можно использовать для моделирования объекта, поскольку объект представляет собой набор атрибутов, которые содержат некоторые значения. Массив может использоваться для моделирования списка, массива объектов и так далее. Таким образом, используя эти две структуры, мы можем передавать данные между двумя машинами простым и эффективным способом. В последнее время JSON пользуется большим успехом, и большинство доступных API поддерживает формат JSON. Давайте посмотрим, как мы можем представлять данные в формате JSON.
Объект в JSON моделируется с помощью , а его атрибуты можно моделировать с помощью name: value pair.Value, в свою очередь, может быть объектом, массивом или «простым» значением, например, примитивным значением (int, Строка, логическое значение и т. Д.).
Так что если у нас есть, например, класс Java, как:
Источник
Android — JSON Parser
JSON означает JavaScript Object Notation. Это независимый формат обмена данными и лучшая альтернатива XML. В этой главе объясняется, как анализировать файл JSON и извлекать из него необходимую информацию.
Android предоставляет четыре различных класса для управления данными JSON. Это классы JSONArray, JSONObject, JSONStringer и JSONTokenizer.
Первым шагом является определение полей в данных JSON, в которых вы заинтересованы. Например. В приведенном ниже JSON мы заинтересованы только в получении температуры.
JSON — Элементы
Файл JSON состоит из множества компонентов. Вот таблица, определяющая компоненты файла JSON и их описание —
| Sr.No | Компонент и описание | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 |
| Sr.No | Метод и описание | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | |||||||||||||
| 4 | getInt (Строковое имя) Этот метод возвращает целочисленное значение, указанное ключом getLong (имя строки) Этот метод возвращает длинное значение, указанное ключом Этот метод возвращает количество отображений имени / значения в этом объекте. Этот метод возвращает массив, содержащий имена строк в этом объекте. получить (строковое имя) Этот метод просто возвращает значение, но в форме типа объекта getBoolean (имя строки) Этот метод возвращает логическое значение, указанное ключом getDouble (имя строки) Этот метод возвращает двойное значение, указанное ключом Этот метод возвращает целочисленное значение, указанное ключом getLong (имя строки) Этот метод возвращает длинное значение, указанное ключом Этот метод возвращает количество отображений имени / значения в этом объекте. Этот метод возвращает массив, содержащий имена строк в этом объекте. примерЧтобы поэкспериментировать с этим примером, вы можете запустить его на реальном устройстве или в эмуляторе.
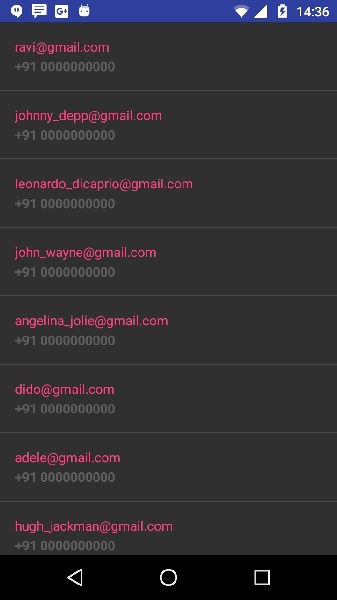
Ниже приводится содержимое измененного основного файла активности src / MainActivity.java . Ниже приведено измененное содержимое XML- файла HttpHandler.java . Ниже приводится измененное содержимое файла xml res / layout / activity_main.xml . Ниже приведено измененное содержимое xml res / layout / list_item.xml . Ниже приводится содержимое файла AndroidManifest.xml . Давайте попробуем запустить наше приложение, которое мы только что изменили. Я предполагаю, что вы создали свой AVD во время настройки среды. Чтобы запустить приложение из студии Android, откройте один из файлов деятельности вашего проекта и нажмите «Выполнить». Приведенный выше пример, показывающий данные из строки json, содержит данные работодателя, а также информацию о зарплате. Источник Android Studio: получение JSON в RecyclerView и CardView. Урок № 1Всем привет, в этой статье я расскажу вам, как в Android Studio можно работать с json файлами. Это будет первая статья, поскольку есть различия в работе с json , существует массив с именем, или не именной, можно выводить данные в recyclerview или listview , поэтому будут различные подходы в парсинге. Смотрите видео: Android Studio: получение JSON в RecyclerView и CardView. Урок № 1Это будет первая статья, затем мы перейдём к парсингу JSON файлов с хостинга. Но это будет немного позже начнем с самого простого примера, локального файла в папке assets . Создадим новый проект, выбираем empty Activity , давайте назовём приложение, например, Load Json from assets-01 . Идёт подготовка проекта, в нем мы будем использовать не listView будем использовать recyclerview и cardview . А пока, если хотите можете поставить на паузу ролик и повторять то, что я пишу, и какие изменения делаю. В файл build.gradle проекта внесем записи это recyclerview и cardview для вывода данных и синхронизируем проект. Всё хорошо, теперь займемся работой с нашими слоями в activity_main.xml введем RelativeLayout а в него androidx.recyclerview.widget с android:id=»@+id/recyclerView» . Не будем делать фрагменты, в данном примере будет при запуске сразу отображаться нужная информация. Создадим еще один слой назовем его row.xml в нем androidx.cardview.widget.CardView , LinearLayout с двумя TextView с android:id=»@+id/name» и android:id=»@+id/email» соответственно. Хочу рассказать о json файле с которым будем работать, он состоит из идентификатора пользователя (id), имени пользователя (name) и электронной почты (email), то есть начнём с простейшего примера и далее будем это всё выводить. Создадим в папке проекта New File Folder дикторию assets, и в ней нужно будет создать файл users.json. Я заполнил его такими данными, название нашего массива – users , в нем поля — id, name, email, чисто случайные данные, для наглядности. В принципе больше нечего с ним мы делать не будем. Теперь поработаем в файле mainactivity.java. Нам нужно будет объявить переменную recyclerView с типом RecyclerView перед onCreate , нужно связать список через findViewById(R.id.recyclerView) . и передадим управление recyclerView Так же нужно будет создать новый класс Java New Class, назовем его HelperAdapter для работы со списком, с данными json. Он будет наследоваться от MyViewClass мы напишем позже. Выглядит это всё достаточно сложно на первый взгляд, но потом можно будет использовать этот код, вносить небольшие правки в именах полей и тому подобном. Делается практически один раз и нам не нужно будет создать каждый раз для аналогичных проектов. для хранения имя и почты пользователей из users.json файла, поле id использовать в этом примере не будем. Также объявим переменную для контекста, будем определять его для работы с mainactivaty . В конструкторе HelperAdapter Соединим наши ранее объявленные переменный с классом, соответственно здесь присваиваются эти переменные. В onCreateViewHolder , мы сделаем layout inflator , будем передавать ему данные, укажем что у нас ключевым для вывода данных является row.xml файл, в который будет все значения попадать. Теперь давайте чтобы меньше было красных подчеркиваний, создадим всё-таки MyViewClass , спустим его ниже, выглядит он будет вот так: MyViewClass наследуется от recyclerview viewholder объявляем переменные для имя и почты, в принципе это можно уже убрать, как бы понятно и передаем данные в пункт списка. Нужно будет знать количество записей, сделать это можно чуть выше, И ещё нам здесь осталось добавить onBindViewHolder в котором при нажатии на сам список будет появляться всплывающий текст. Теперь перейдём в файл mainactivity.java , в ней будем работать с json объектами и массивами. Нужно будет json файл получить в переменную jsonObject . Поскольку у нас ещё не написана JsonDataFromAsset функция, давайте её здесь вставлю, покажу и расскажу как она работает. Поскольку будем базироваться в следующих видео тоже на похожем коде, то давайте разберемся как работает эта функция. Мы передаем ей имя нашего json файла здесь у нас возвращается строковое значение, дальше разбор массива произойдет в цикле, try/catch — обработка исключений, здесь мы пробегаем по всему массиву через открываем его в inputstream входящий поток, определяем размер, создаем массив байтов, передаём этот массив байтов через чтение из inputstream . Закрываем поток, в переменную json в строковом виде в формате utf-8 наша функция JsonDataFromAsset будет возвращать данные. Теперь из объекта получаем массив, обратите внимание данную конструкцию нужно обрабатывать через try/catch с исключениями, потому как здесь будет работать ещё цикл. В цикле for мы будем пробегать по-нашему массиву ну и соответственно Источник |
 значок с панели инструментов. Android-студия устанавливает приложение на AVD и запускает его, и, если все в порядке с настройками и приложением, оно отобразится в следующем окне эмулятора —
значок с панели инструментов. Android-студия устанавливает приложение на AVD и запускает его, и, если все в порядке с настройками и приложением, оно отобразится в следующем окне эмулятора —