- Guide-Apple
- Самые интересные новости о технике Apple и не только.
- Как сделать красивый рабочий стол на iOS 14?
- Как настроить рабочий стол iOS 14?
- Widgetsmith
- Color Widgets
- Motivation — Daily quotes
- Photo Widget
- Меняем иконки приложений
- Другие виджеты
- Темы оформления на iPhone (новые иконки): как менять, где скачать, как заработать на этом
- Как изменить иконку на iPhone или iPad
- Смена дизайна иконок – прорыв или провал?
- Где найти и скачать иконки, обязательно ли надо за них платить?
- Как заработать на иконках iOS?
- Как создать свой пакет иконок и можно ли на этом заработать?
- Дизайн под iPhone X. Гайдлайны для iOS 11
Guide-Apple
Самые интересные новости о технике Apple и не только.
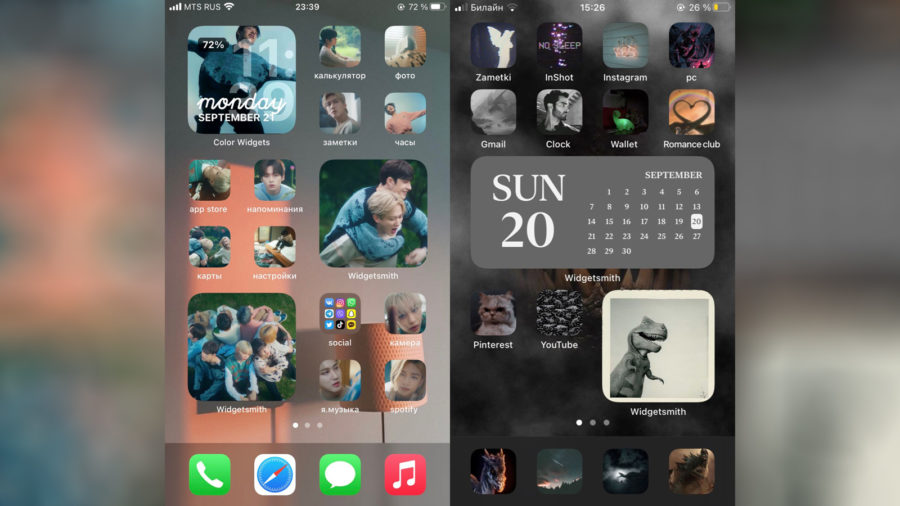
Как сделать красивый рабочий стол на iOS 14?
Когда заходишь в Twitter, Instagram или Tik Tok, то появляется много постов с кастомизацией рабочих столов iOS 14.
Теперь ваш iPhone смотрится совершенно иначе. Всё благодаря новым виджетам и разным приложениям.
Я решил сделать небольшую подборку программ и советов, как вы можете сделать свой домашний экран таким же красивым.
Как настроить рабочий стол iOS 14?
Могу сказать сразу, весь процесс может занять от 5 минут до нескольких часов. Всё зависит от того, насколько сложным вы хотите свой дизайн.
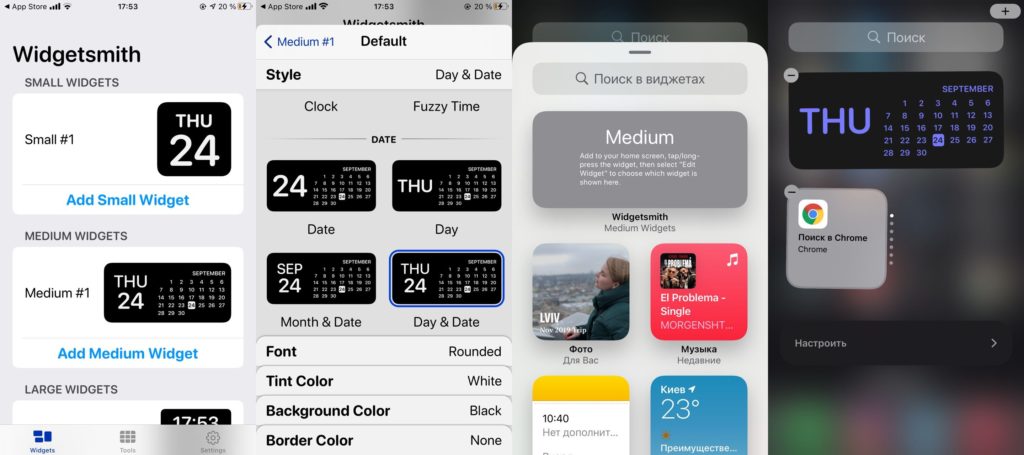
Widgetsmith
Программа Widgetsmith невероятно популярна на сегодня. Благодаря ей, вы сможете добавить отличный календарь, погоду, показатели с приложения Здоровье и много другое.
Во-первых, выбираем размер виджета. Затем, вы просто меняете шрифт, цвет шрифта, рамку и цвет фона.
К сожалению, оно пока только на английском языке. Но даже это не помешает вам им пользоваться, ведь интуитивно всё понятно.
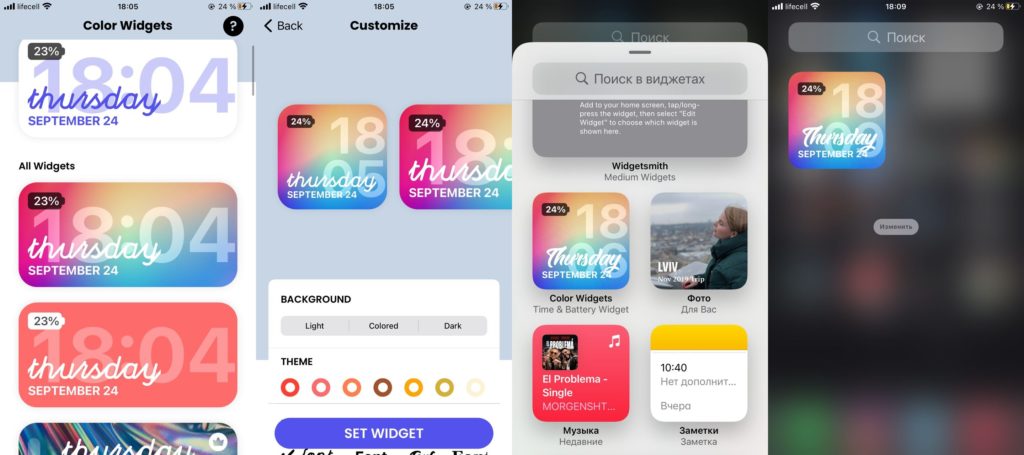
Color Widgets
Ещё одно крутое приложение с названием Color Widgets, где можно сделать эксклюзивный календарь для вашего рабочего стола.
Принцип точно такой же, как и у прошлой программы, но есть много приятных различий.
Во-первых, совсем другой интерфейс. Во-вторых, темы для виджета сделаны в совершенно другом стиле.
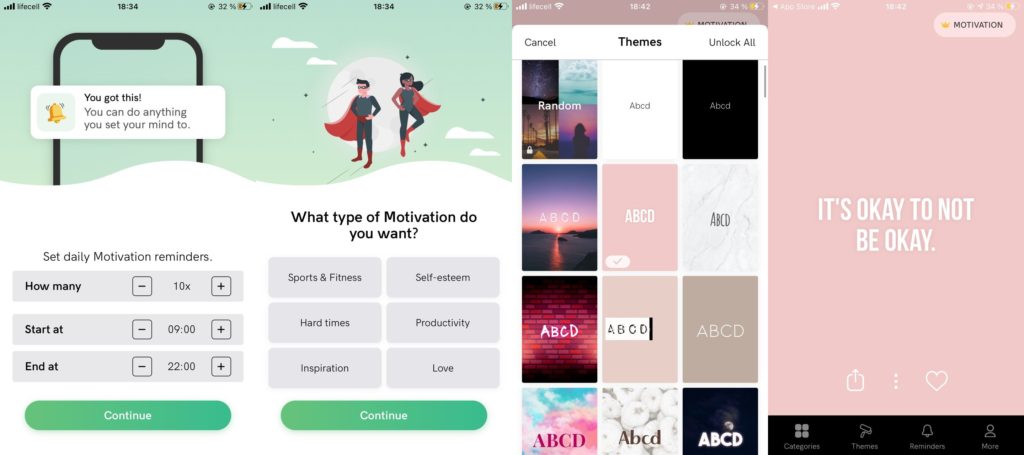
Motivation — Daily quotes
Программа Motivation добавит на рабочий стол разные мотивационные фразы.
Есть много разных категорий, в каждой из которых вы можете выбрать любимую. Темы тоже настраиваются.
Когда будет шаг с подпиской, не забывайте нажать крестик, если хотите получить бесплатную версию.
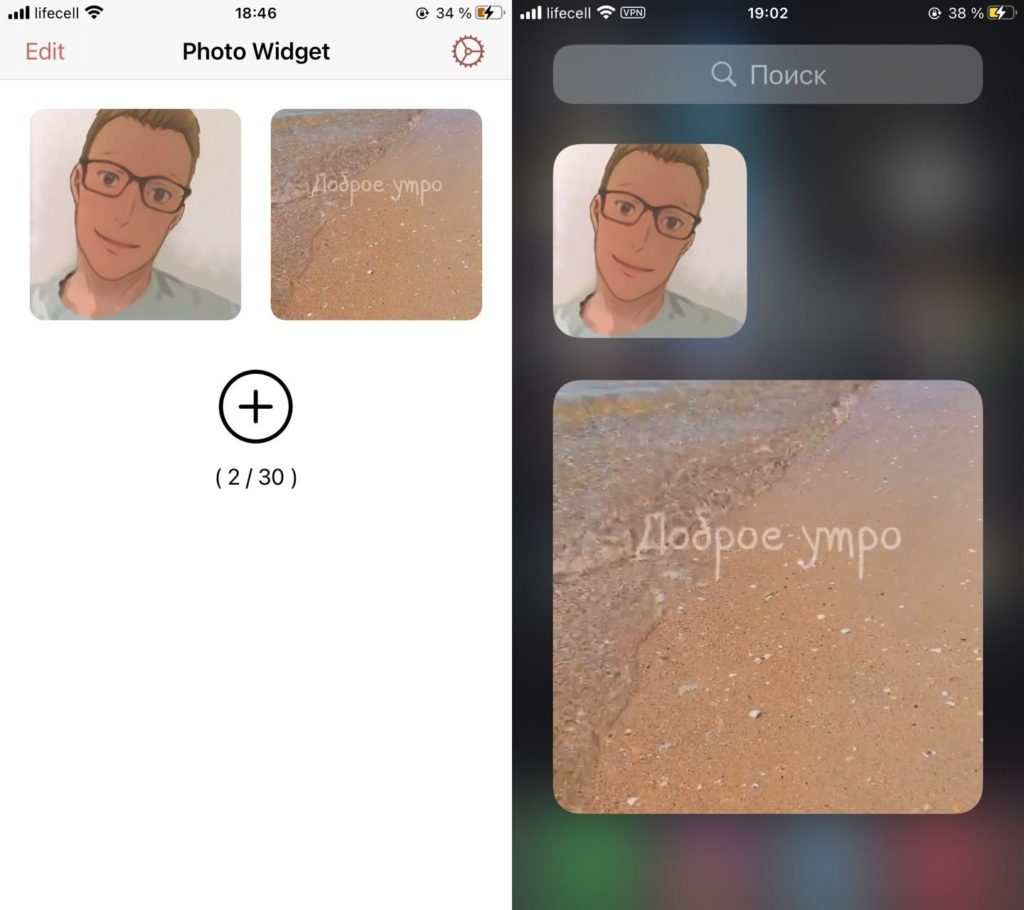
Photo Widget
Это приложение направлено исключительно на отображение фотографий и картинок на рабочем столе.
Оно называется Photo Widget и пользоваться им невероятно просто. Справится абсолютно каждый.
Просто добавляете нужные фотки в самой программе, размещаете виджет нужного размера и всё готово.
Меняем иконки приложений
Благодаря уже всем известному приложению Команды, вы можете сделать очень многое.
В том числе, скачать на свой Айфон иконки для программ и сделать уникальные ярлыки.
Чтобы узнать, как это можно сделать, просто перейдите на этот материал — iOS 14: как изменить иконки приложений на Айфоне?.
Другие виджеты
Не забывайте, что практически каждое приложение в скором времени будет иметь свой виджет.
Таковым уже обзавелись такие популярные программы как IMDB, Apollo for Reddit, Todoist и многие другие.
Поэтому, советую периодически проверять топ скачиваемых приложений, наверняка там будет появляться что-то интересное.
Источник
Темы оформления на iPhone (новые иконки): как менять, где скачать, как заработать на этом
С выходом iOS 14 пользователи получили новую интересную возможность – менять дизайн иконок, создавая тем самым собственные темы оформления. Интересно, что ранее сама Apple весьма категорично относилась к любым попыткам кастомизировать систему. Более того, пользователи получили не только возможность создавать свои собственные иконки, но и продавать их! Один дизайнер рассказал, что за ночь такой работы смог заработать 9240 долларов! Конечно же, нам интересно, как работает такая схема.
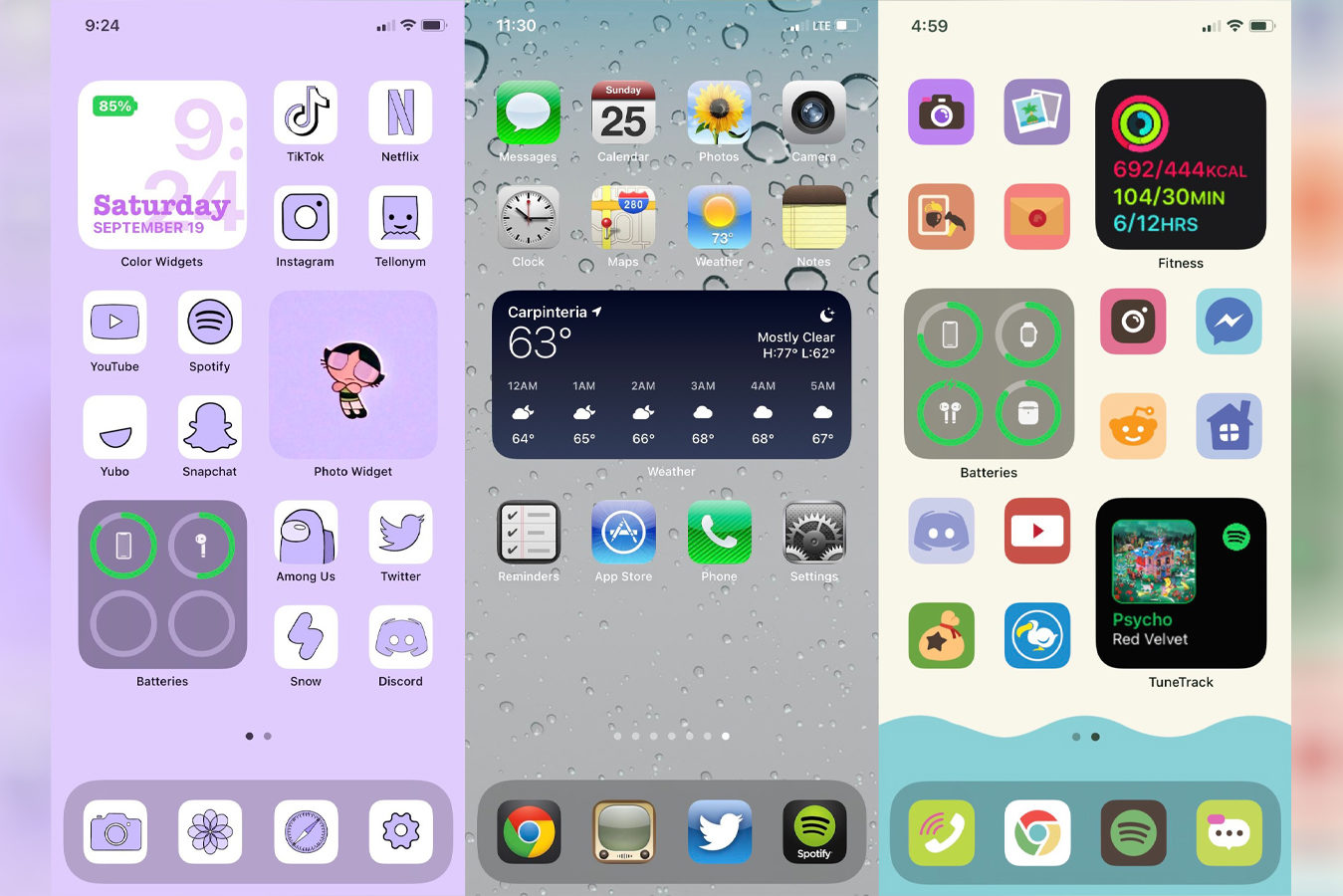
Целых 13 лет iOS шла к тому, чтобы разрешить пользователям менять облик интерфейса. При этом сама компания не стала предлагать определенные темы или шаблоны, оформить виджет или сделать иконку можно с помощью любой картинки. Пользователи не могли оставить без внимания такую возможность и начали активно ее использовать, проявляя свою креативность. Вот некоторые примеры:
Как изменить иконку на iPhone или iPad
Поменять привычный или уже надоевший интерфейс рабочих столов своего iPhone или iPad без труда может любой пользователь. Для этого:
1. Откройте приложение «Быстрые команды» от Apple (если его нет на устройстве, то скачать можно здесь).
2. Перейдите по пути Мои команды → «+» → Добавить действие.
3. В поисковой строке введите запрос «Открыть приложение», а потом выберите Открыть приложение → Выбрать. Вы увидите список установленных на устройстве приложений.
4. Выберите то, чью иконку вы хотите заменить. В системе появится ярлык приложения. Откройте дополнительное меню в виде трех точек справа вверху экрана и создайте имя для новой иконки. После этого нажмите на пункт «Добавить на экран «Домой».
5. Введите название значка на домашнем экране «Значок и название для экрана Домой», а затем нажмите на иконку.
Во всплывающем меню выберите пункт «Выбрать фото», а затем задайте фотографию, которая и должна стать значком приложения. При необходимости можно ее отредактировать.
Останется выбрать необходимую иконку в открывшемся приложении Фото, а затем нажать кнопку Добавить в правом верхнем углу.
Смена дизайна иконок – прорыв или провал?
Часто за хорошей идеей кроется отвратительная реализация. Кастомизация в iOS 14 все же имеет ограничения. Например, нет возможности выбора единой темы для всех иконок сразу и полной замены всего оформления рабочих столов. Пользователям предлагается вручную менять каждую иконку, добавляя затем ярлык на рабочий стол и пряча старый в библиотеку приложений.
Радостные пользователи сотнями выкладывают скриншоты своих преображенных рабочих столов. Но надо понимать, что для создания такого облика системы придется потратить немало времени. Каждый виджет и иконку необходимо изменять вручную и по одному элементу. Каждое изменение потребует указанных в приложении «Команды» действий. Конечно же, пользователю нетрудно будет запутаться. Ведь на рабочем столе находятся одни иконки, а в Библиотеке приложений – другие.
Хорошо, что в Apple позволили кастомизировать интерфейс своей системы, вот только внятной альтернативы родному оформлению предложено не было. А ведь в Android давно уже существуют «Темы» с десятками бесплатных вариантов и тысячами платных. За пару кликов можно полностью изменить внешний облик всей системы.
Где найти и скачать иконки, обязательно ли надо за них платить?
К счастью, можно без труда найти и бесплатные пакеты с иконками для iOS 14. Пока еще нет единого ресурса, на которым вы могли бы найти нужные картинки. Приходится пользоваться поиском и социальными сетями, где начинающие дизайнеры активно делятся результатами своей работы. Например, тут можно скачать иконки в стиле iOS 6. Кастомизировать же виджеты можно с помощью приложения Widgetsmith. Но большинство популярных тем оформлений доступны в Интернете платно. Очень много готовых тем представлено на сайте etsy.com. После оплаты вы получите ссылку на пакет с картинками. А на онлайн-платформе продаж Gumroad появился даже пакет кастомизации для iOS 14 в стиле Android.
Как заработать на иконках iOS?
Пользователь Twitter с ником @traf на собственном сайте оперативно разместил набор картинок, которые позволяют кастомизировать интерфейс iOS 14. Простой пакет иконок дизайнер выставил на продажу с ценником в 28 долларов. Через два часа картинок было продано на 5 000 долларов, а еще через несколько часов 330 продаж принесли уже 9240 долларов.
1. Share my iOS home screen setup
2. Notice some crazy interest in the icons
3. Design icon set, and upload it to @gumroad
4. Create a website on @notionhq using @super_
5. Make $5,264 in my sleep, all from
2 hours of work
За неделю @traf заработал более 100 000 долларов. И это далеко не единственный пример того, как можно создать свой дизайн иконок и заработать на этом.
Как создать свой пакет иконок и можно ли на этом заработать?
Дизайнеры рекомендуют для создания иконок использовать приложение Canva. Оно как раз и разработано для создания логотипов, а также для обработки фотографий. Инструментария вполне хватит для самостоятельной генерации иконки.
Программа уже обладает макетами иконок популярных приложений. Если фирменного значка нет, то есть возможность выбрать вариант по умолчанию. Так, для музыкального сервиса можно задать ноту, для онлайн-кинотеатра – кусочек пленки, геймпад на игру. Но подобное может сделать вообще любой графический редактор, в том числе и всем известный Photoshop.
А вот для монетизации своей работы вам понадобится создать нечто особенное, что привлечет внимание пользователей. Это могут быть иконки, навевающие ностальгию, как старые версии Windows или iOS, или же уникальные авторские работы с выраженным стилем.
Да и свободный доступ к иконкам после их продажи тоже мешает бизнесу. Никто не мешает покупателю поделиться товаром с кем-то другим или вообще выложить картинки в общий доступ. Правильным решением кажется создание специального магазина тем, в котором дизайнеры смогли бы размещать свои продукты. Пока же ситуация организованной не выглядит. Зато авторы не платят комиссию со своих продаж, а ведь Apple безжалостно удерживает 30% с покупок, сделанных в ее экосистеме. Для кого-то возможность кастомизации станет всего лишь временным развлечением, но к этой функции iOS шла долгих 13 лет.
Источник
Дизайн под iPhone X. Гайдлайны для iOS 11
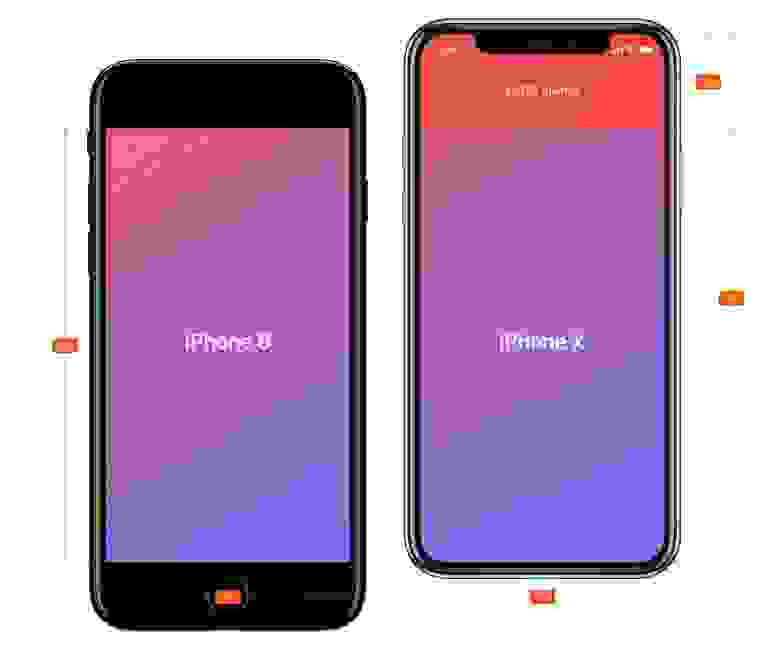
Вместе с iOS 11 появился новый iPhone X, айфон с самой большой диагональю экрана, который фактически не имеет границ. 5.8 дюймовый OLED экран даже больше чем экран 5.5 дюймов iPhone 8 Plus, в то время как размер самого корпуса примерно такой же как у iPhone 8. Для дизайнеров это означает большую свободу в макетах.
Большой экран
Дополнительные 145 pt дают пространство для еще одного ряда контента. Или мы можем разместить на экране меню, которое раньше туда не помещалось. Эти новшества касаются и iPhone 8, и 8 Plus, так как они имеют одинаковые пропорции, несмотря на разное разрешение.
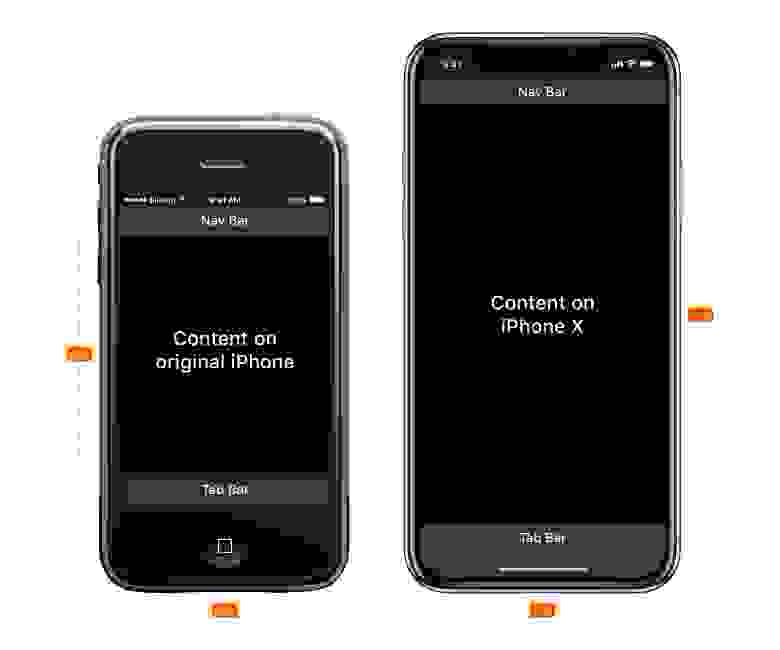
Больше места для контента
Если сравнивать с самым первым iPhone, высота экрана увеличилась на 332 pt, а это 7 navigation bars. Все больше пространства для контента, и все меньше необходимости в гамбургер-меню.
Если сравнить первый iPhone и iPhone X, то можно заметить, что место для контента увеличилось почти вдвое. В целом это означает что современные приложения всегда должны включать все составляющие: статус бар, навигацию, таб бар и индикатор кнопки Home. Игнорируя эти элементы, вы рискуете навредить пользовательскому опыту и сделать приложение несовместимым со стандартами Apple.
Возможно самый спорный аспект нового дизайна занимает верхние 10% экрана. Сенсорный датчик, больше известный как Выемка, – это элемент, который не дает новому экрану занимать полностью всю площадь. Технологически сейчас невозможно обойтись без Face ID, камеры и динамика, находящихся в нем.
С точки зрения дизайна это самый большой компромисс на который пошла компания Apple за последние годы. Но посмотрев на то, как другие производители телефонов решают проблему большого экрана, можно заметить, что и они не обошлись без компромиссов.
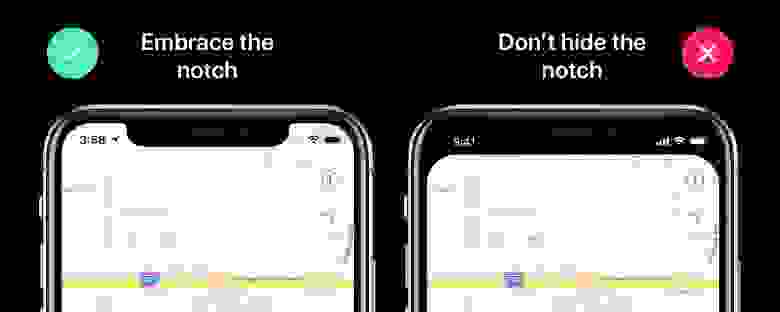
Apple советует не скрывать Выемку за черным статус баром. Они аргументируют это тем, что несмотря на свою назойливость, выемка обеспечивает ценное пространство для статус бара и дополнительного контента.
Она является логическим продолжением контента и визуально делает экран больше. Элементы фона, такие как обои, карты и цвета, не страдают, когда их слегка закрывают закруглённые углы экрана и выемка. Скрывая это пространство, экран будет казаться меньше, а приложение не будет соответствовать стандартам Apple. Объяснение в этом видео.
В iOS 11, заголовки обычно черного цвета размером 34 pt в начертании Bold. Интересно, что когда вы скроллите экран вниз, заголовки переходят на панель навигации и, тем самым, возвращают нам это ценное пространство.
При ландшафтной ориентации экрана заголовок остается маленьким в баре. Из этого дизайнерам можно сделать вывод что, во-первых, нужно использовать это дополнительное пространство с умом, и во-вторых, нужно делать дизайн адаптивным, так как это пространство может быть в портретной ориентации и отсутствовать в ландшафтной.
Большой статус бар
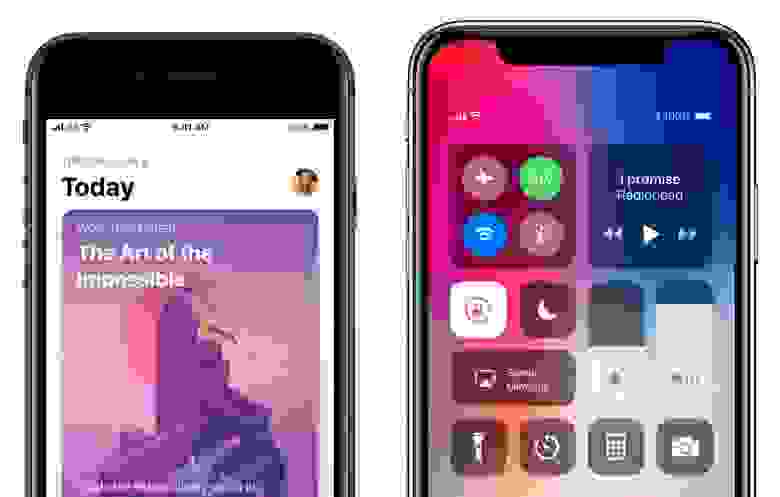
Статус бар увеличился в высоту больше чем в 2 раза от 20 pt до 44 pt. Уведомления теперь можно просто стянуть вниз из левого верхнего угла. Для вызова пункта управления смахните экран из верхнего правого угла экрана. Смахивая экран снизу вы попадаете на домашний экран, но только если движение сделано быстро.
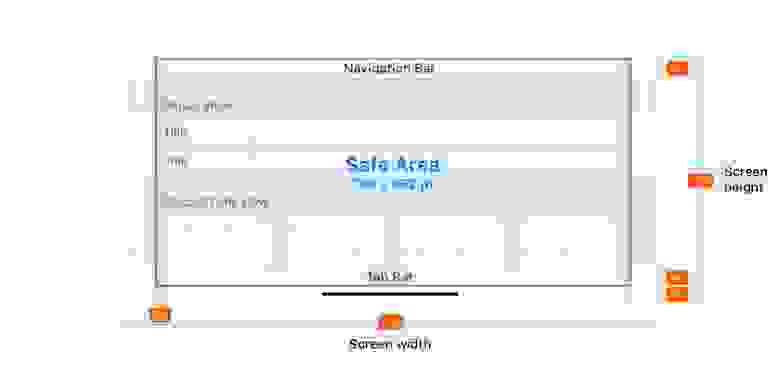
Безопасная зона контента
Создавая дизайн для iPhone X нужно учесть, что скругленные углы экрана и выемка могут обрезать контент. Нужно всегда помнить об этом. Используя безопасные зоны экрана вы сможете расположить ваши элементы так, чтобы выемка никак не обрезала контент. В целом, все фоновые изображения можно располагать не опираясь на этот гайд, но такие элементы как текст, изображения и кнопки обязательно должны располагаться с учетом этих зон.
iPhone X в ландшафтном режиме
В ландшафтной ориентации экрана статус бар скрывается, чтобы максимально увеличить место для контента. Бар навигации сокращается до 32 pt, Tab bar до 30 pt, а индикатор кнопки home до 23 pt. Хотя большинство пользователей редко переключается в ландшафтный режим на iPhone X, все еще существует большое количество сценариев, когда нужен именно этот режим.
Например, для просмотра горизонтальных фотографий, полноэкранных видео или для чтения статей с большими текстами. После того, как заканчивается просмотр, пользователь интуитивно возвращается на портретную ориентацию экрана, особенно если устройство удобно поддерживается в ландшафтной ориентации.
Если ваше приложение уже адаптировано под iPad, почему тогда не адаптировать его и под ландшафтную ориентацию iPhone? Огромная выгода с минимальными усилиями, так как большинство приложений разработано с учетом адаптивности макетов.
Веб-сайты в ландшафтном режиме
Если вы продуктовый дизайнер, скорее всего вы работаете с Вебом. При обычном просмотре в режиме ландшафтной ориентации в iPhone X ваш сайт будет иметь очень много пустого места с левой и правой сторон экрана. Это происходит, потому что безопасные зоны появляются автоматически, чтобы избежать обрезки контента, от чего все становится еще хуже. Чтобы избежать этого, Apple разработала гайд для адаптации вашего сайта под iPhone X в ландшафтной ориентации. В целом, вы можете расширить ваш фон, чтобы он заполнял весь экран, в то время, как сам контент будет находится в пределах безопасной зоны.
Скругленные углы экрана
Контент также может обрезаться из-за скругленных углов экрана iPhone X. Если вы не скрываете статус бар или индикатор кнопки Home, то вы не столкнетесь с такой проблемой. Однако, для полноэкранных приложений, таких как Камера, будет важно оставлять отступы в углу экрана. Скругления углов заданы радиусом 16 pt, такой же радиус скругления также рекомендуется для использования в кнопках.
Просматривайте ваши приложения на симуляторе iOS
iPhone X еще не вышел. Скорее всего, после открытия продаж устройства быстро раскупят, и они будут недоступны для большинства из нас. Не имея на руках нужного устройства, чтобы протестировать на нем свой дизайн, остается только использовать симулятор iOS. Вы можете просмотреть свое приложение или веб сайт, установив Xcode.
“Гамбургер” меню больше не нужны
За последнее десятилетие дизайнерам приходилось бороться за каждый пиксель на крошечном экране первого iPhone. Многие решили полностью опустить Tab bar, потому что для него требовалось слишком много вертикального пространства. Применив немного креатива, некоторые из них придумали кнопку, которая будет выезжать слева. Это было рождение знаменитого Гамбургер меню. Сначала это было весело и свежо, но в плане юзабилити это был настоящий кошмар. Больше кликов для того, чтобы достичь скрытых под кнопкой экранов. В результате, использование вторичных вкладок снизилось, так как часто люди забывали о том, что там может быть больше содержимого.
С появлением больших экранов смартфонов, пользователю стало сложнее использовать его с помощью одной руки.
Apple даже реализовала функцию опускания Navigation Bar по двойному тапу кнопки Home, при этом весь пользовательский интерфейс приложения также двигался вниз. Это было сделано для того, чтобы пользователь мог добраться до навигации с помощью большого пальца. Затем эта функция преобразовалась в вызов меню по двойному тапу. Гамбургер меню обычно располагался в левом верхнем углу экрана и добраться до него было крайне сложно. А сейчас, когда экраны стали гораздо больше, больше нет нужды бороться за место для контента. Tab bar — самый очевидный способ заменить Гамбургер меню, так как места для него сейчас достаточно. iPhone X подтверждает это направление. Если в вашем приложении есть несколько разделов, то нет никаких причин чтобы не использовать Таб бар. В iOS 11 Tab bar в ландшафтной ориентации экрана занимает даже меньше места.
Гамбургер меню очень распространены в вебе, и возможно это одна из причин почему мобильный веб опыт не догнал нативный опыт.
Даже React Native использует нативные контролы, которые являются фантастическим направлением в Веб технологии. Однако в iOS и особенно в iPhone X, вам нужно использовать Таб бар.
Адаптивные макеты и многозадачность
Сейчас, когда постоянно увеличивается количество разрешений для экранов с которым приходится иметь дело, очень важно делать ваши макеты адаптивными. Используя такие инструменты как Constraints в Sketch и Auto Layout в Xcode вам придется проектировать экран в расчете на то, что экран будет гибким и при необходимости может отображать дополнительное меню.
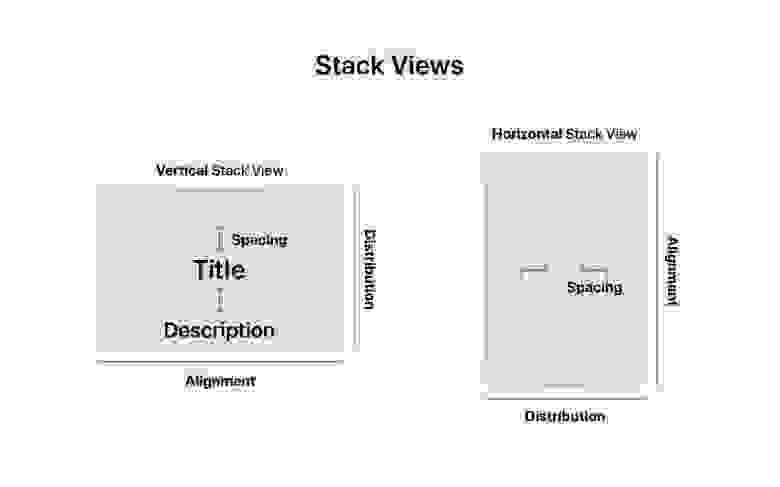
В Xcode вы также найдете Stack Views, прекрасное приложение для того, чтобы сделать ваши макеты более отзывчивыми на изменения. Некоторые элементы и группы могут динамично соединяться друг с другом и вам потребуется только редактировать отступы, когда контент встанет на место. Затем вы сможете завершить работу с Auto Layout. Эппл рекомендует использовать сначала Stack Views, затем Auto Layout.
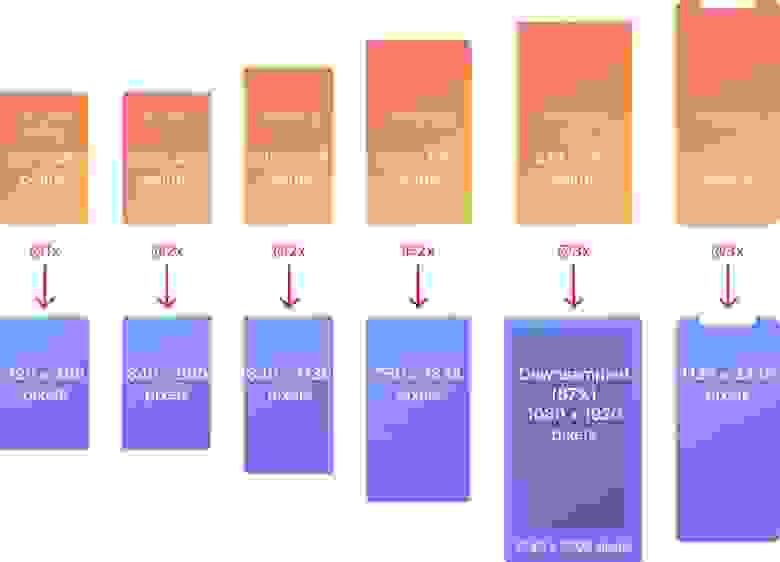
Точки и Пиксели
Разработчики работают с точками, поэтому очень важно понимать разницу с пикселями. Когды был представлен самый первый айфон, эти 2 единицы были одинаковы 1 точка равнялась 1 пикселю. Затем, когда появились ретина экраны, 1 точка стал равняться 2 пикселям. Таким образом можно сказать что точки это величины измерения для первого айфона, в то время как пиксели это единицы измерения для новых моделей, и качество экрана напрямую зависит от их плотности (iPhone 4, 5, 6, 7, 8 = @2x, iPhone 8 Plus, iPhone X = @3x). Чтобы лучше понять разницу между в точках и пикселях рекомендую посмотреть видео.
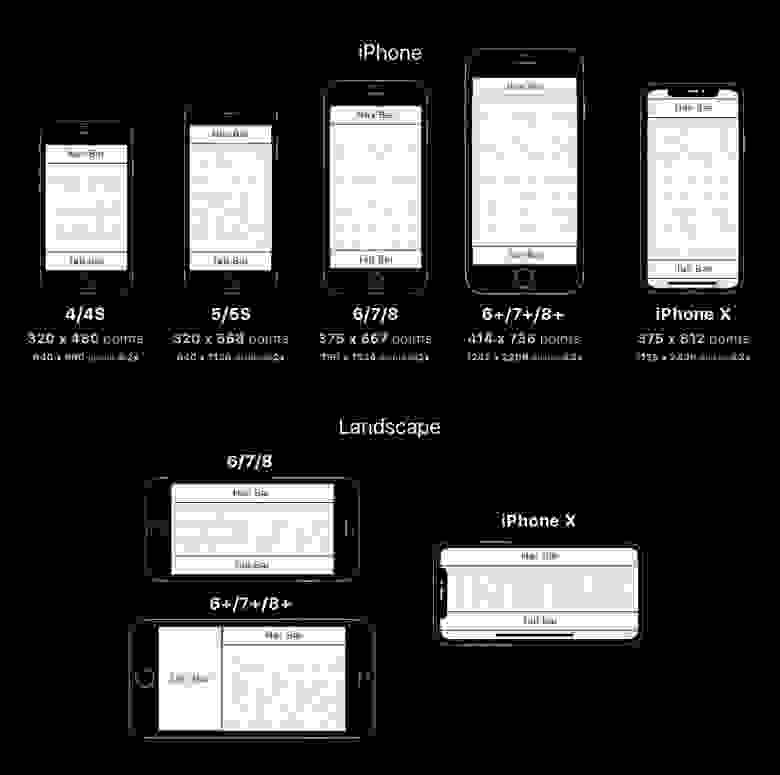
Разрешения экрана iPhone
Всего в линейке iPhone 5 главных разрешений: 320 x 480 pt (iPhone 4), 320 x 568 pt(iPhone 5), 375 x 667 pt (iPhone 8), 414 x 736 pt (iPhone 8 Plus) and 375 x 812 pt (iPhone X). Макет не масштабируется, а расширяется в зависимости от разрешения. Например панель навигации адаптируется по ширине, но сохраняет ту же высоту. Элементы внутри остаются неизменными. iPhone 8 Plus единственный телефон который по поведению больше похож нам iPad в ланшафтном режиме. Иначе говоря, навигация может появится слева, заменяя собой Таб бар.
Иконка приложения используется для создания стиля вашего приложения. Это первое, что видят пользователи, когда начинают работу с приложением. Она отображается на домашнем экране, в App Store, Spotlight и настройках.
Разрешение @1x больше не поддерживается для iPhone, поэтому вам не нужно создавать для него иконку.
Иконки приложений сейчас имеют только два разрешения: @2x и @3x. Существует три типа иконок: иконка приложения, иконка spotlight и иконка для настроек. Для iPad используются @1x и @2x.
Начиная с iOS 7 круглые углы у иконок заменены формой эллипса. Если присмотреться, то видно, что уголки скругляются плавно. Поэтому не экспортируйте значки с маской, так можно получить черные области по краям. Лучше экспортировать квадратной формы.
Сетка для иконок
Apple использует правило золотого сечения в некоторых иконках. Это является гарантией хороших пропорций, но не является строгим правилом. Даже Apple не всегда его придерживается.
iOS использует яркие цвета для того, чтобы иконки выделялись. Такие цвета хорошо работают как на белом, так и на чёрном фоне. Имейте ввиду, что яркие цвета должны использоваться редко, только в качестве призыва к действию и на минимально загруженном фоне. Приблизительно, только 10-20% всего дизайна может быть цветным, или же они будут слишком сильно конкурировать с контентом.
iOS часто использует нейтральные цвета для отображения фона или зоны меню. Хорошо контрастирующий чёрный текст против белого фона — лучшее средство для комфортного чтения. Наконец, для выделения кнопок используется пастельный синий цвет.
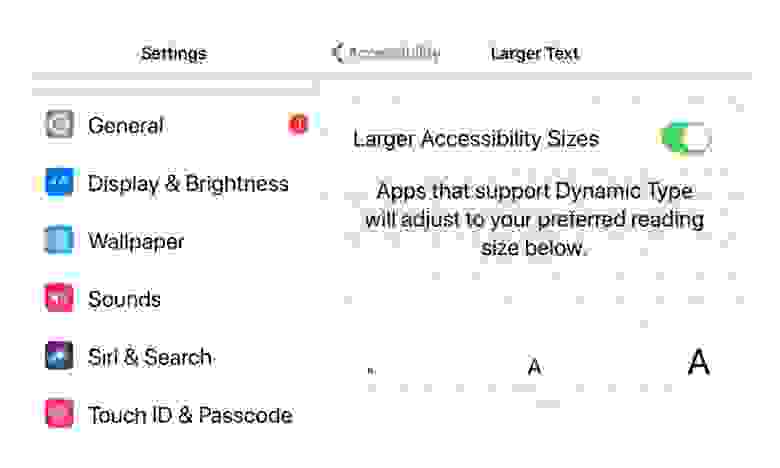
Системный шрифт теперь называется SF Pro Text для текстов с кеглем шрифта, меньше, чем 20 pt, и SF Pro Display для шрифта с кеглем 20 pt и больше. Важно отметить, что теперь при использовании системного шрифта, вы получаете доступ к динамическому шрифту (Dynamic Type), который позволяет шрифту настраиваться в соответствии с предпочтением пользователя.
Кнопки и размеры шрифтов
Главное правило: 44pt для кнопок, 12pt для маленького текста, 17pt для контента и 20pt+ для заголовков.
Расстояние между элементами и положение
Главное правило — придерживаться отступов в 8pt от края экрана и между элементами. Это создаёт достаточно воздуха, что облегчает восприятие контента на странице, а текст делает более читабельным. Также, UI элементы и текст должны располагаться по общей базовой линии.
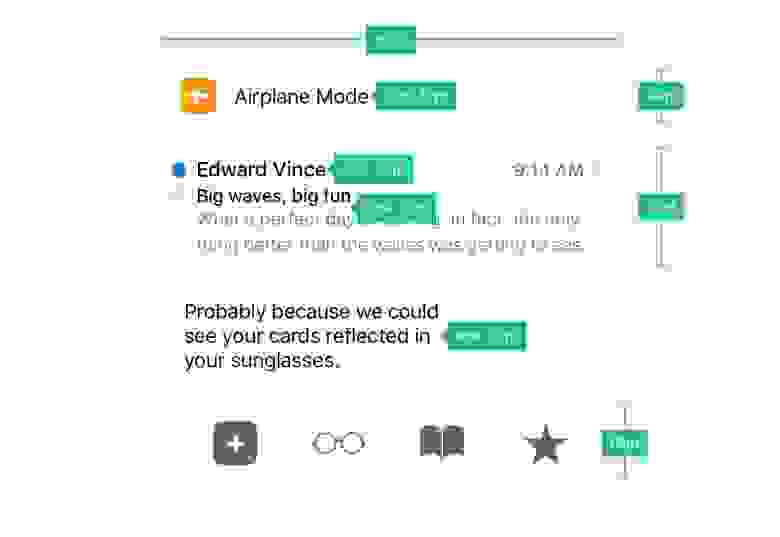
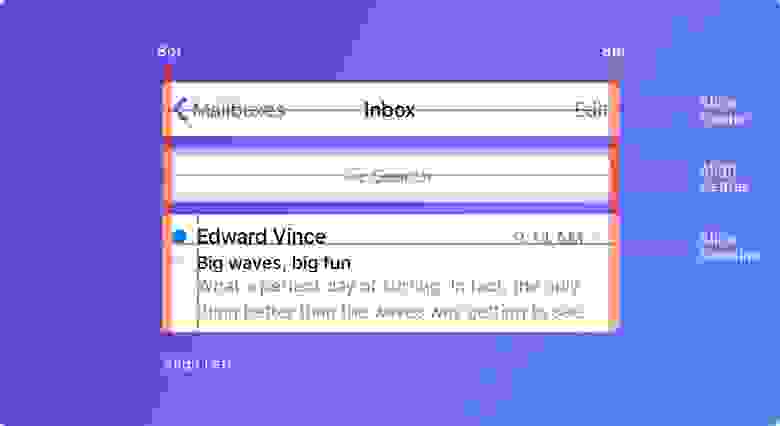
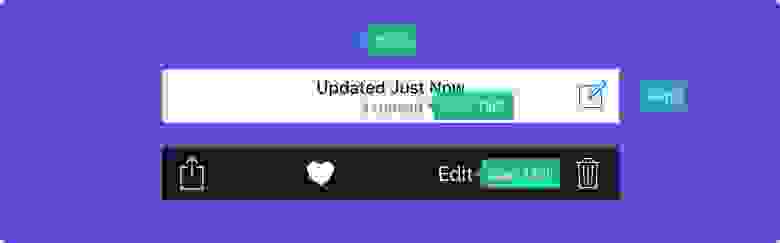
Рекомендовано включать статус бар на тех экранах, где возможно это сделать. Пользователи полагаются на него при просмотре такой важной информации, как уровень заряда, сигнал сети, время. Текст и иконки могут быть как белого, так и чёрного цвета, но фон может быть любого цвета или даже сливаться с баром навигации.
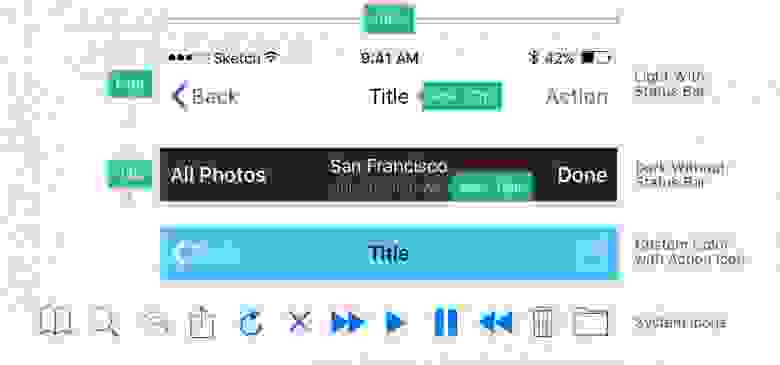
Бар навигации — это быстрый доступ к информации об экране. Левая часть бара может быть использована для размещения кнопок «Назад», «Профиль», «Меню», тогда как правая часть может использоваться для кнопок действия: «Добавить», «Изменить», «Готово». Важно, что если вы используете одну из системных иконок, то нет необходимости создавать ассеты для них.
Так же, как и в статус баре, фон может задаваться любым цветом, и обычно имеет тонкое размытие, чтобы текст всегда читался. Когда бар навигации создаётся вместе со статус баром, оба фона объединяются.
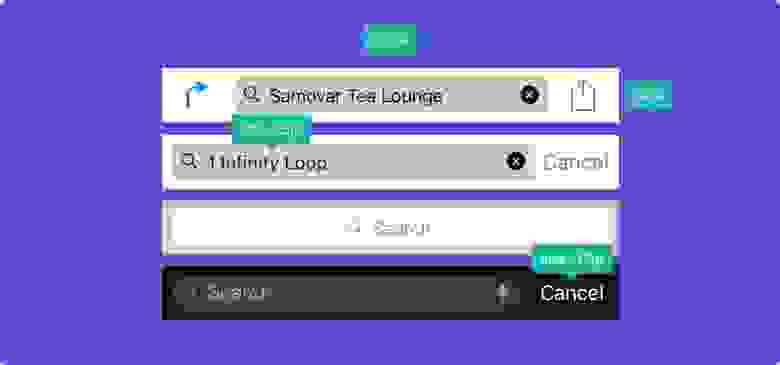
Когда у вас достаточно много содержимого на странице необходимо обязательно добавлять возможности поиска по содержимому.
Тулбар используется в качестве дополнительного места для размещения активных кнопок и показа состояния экрана.
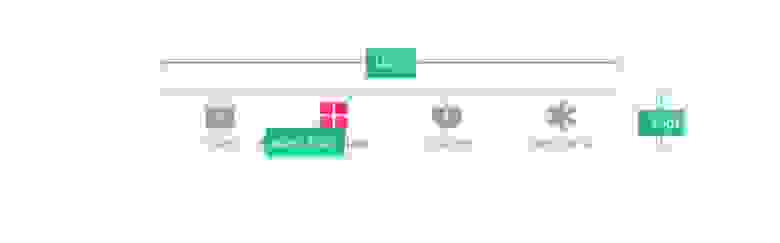
Таб бар — это главная навигация между экранами. Избегайте гамбургер-меню, если у вас всего несколько элементов. Меню, которое видно сразу, увеличивает количество переходов по пунктам этого меню, поскольку очевидное всегда выигрышнее. Кроме этого, лучше добавляйте текст к иконкам меню, так как большинство пользователей не могут распознать символы, особенно, когда они не стандартные.
Когда элементы меню не активны, иконки должны быть серыми. Например, как на картинке — они привлекают меньше внимания.
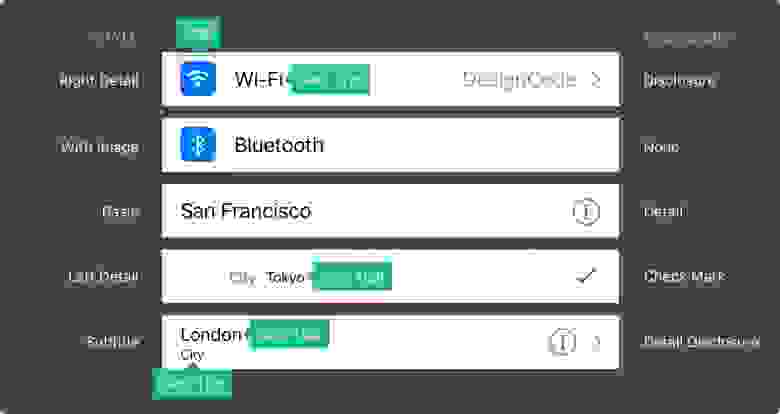
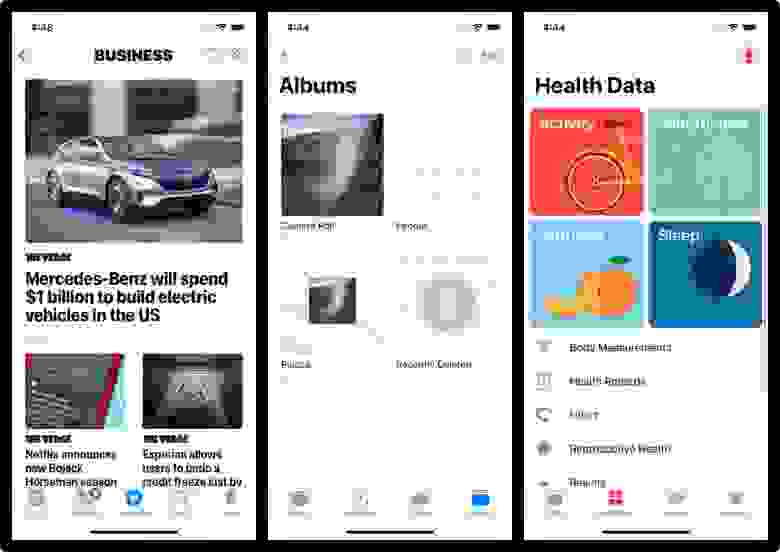
Табличный вид наиболее часто используемый вид для пролистывания контента. Многие приложения используют формат табличного отображения. Этот вид стандартен, а также настраиваем вплоть до самых мелких элементов.
На базовом уровне Вы можете использовать некоторый набор предустановленных стилей и особенностей.
Элементы могут быть сгруппированы с заголовком сверху и описанием ниже.
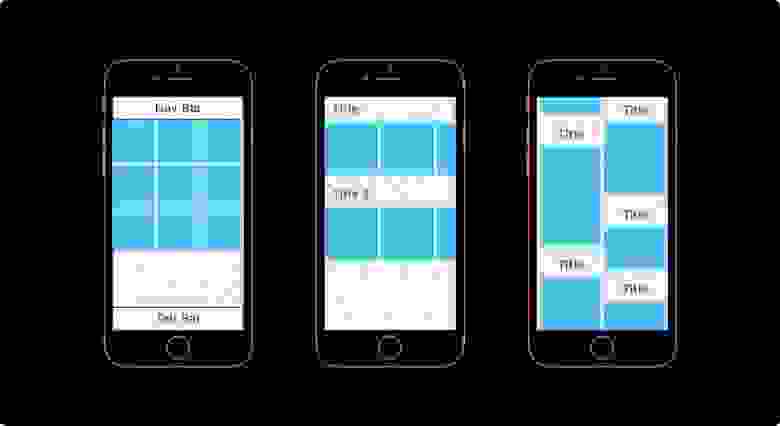
Когда нужно разместить контент в виде таблички по строкам и столбцам, можно использовать Collection View. Он поможет вам в создании лэйаута мечты.
Варианты лэйаутов Collection View
Если коллекция не одна, можно создать комбинацию Collection View. Возможности безграничны.
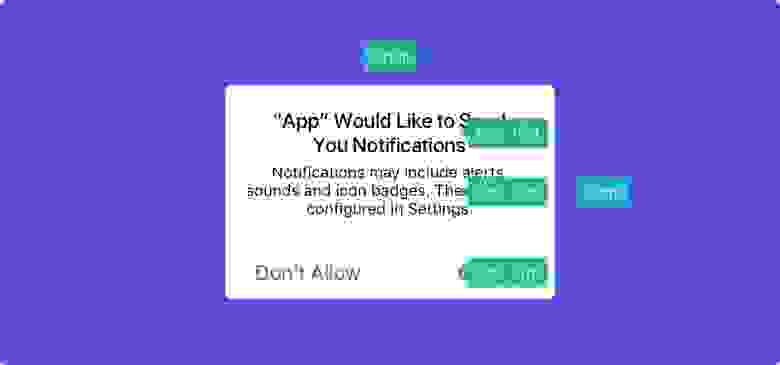
Диалоговое окно предупреждения используется для передачи важной информации и требует от пользователя совершения немедленного действия. Диалоговые окна такого типа должны содержать краткую и емкую информацию, а действия должны быть очевидными.
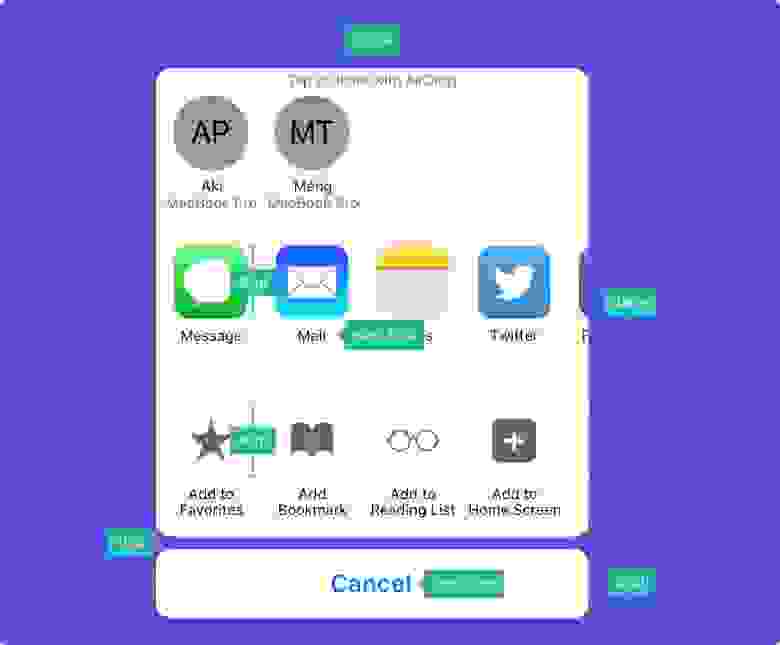
Модальные окна активности
Диалоговое окно активности позволяет обмениваться контентом (текстом, изображениями, ссылками) через Airdrop, различные приложения (например, Mail, Facebook, Twitter), а также добавить в избранное, в закладки и др. Внешний вид окна настраивать нельзя, а функции можно.
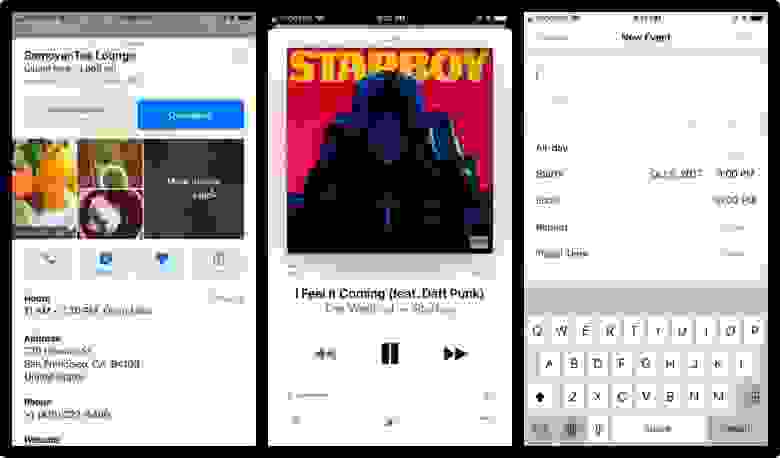
Полноэкранные модальные окна
Если информации много, можно использовать модальные окна на весь экран. Такие окна обычно открываются и закрываются с помощью анимации (они могут выезжать, появляться и исчезать, переворачиваться, пролистываться). Как и другие модальные окна, эти также должны быть предельно краткими и емкими, их должно быть легко скрыть.
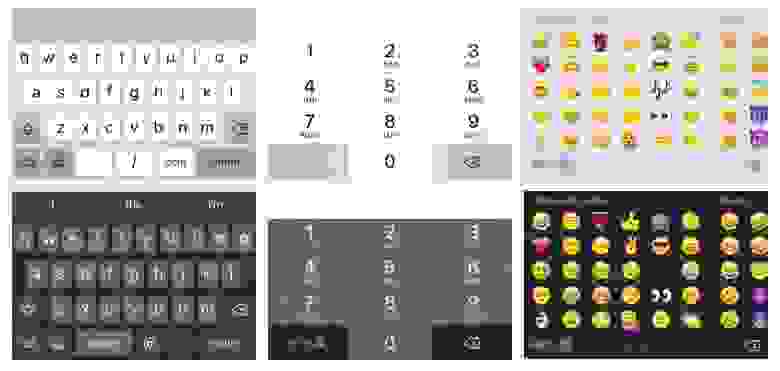
Клавиатура используется для ввода информации в текстовые поля. Она легко кастомизируется под ввод разных видов информации, например, ссылки, эмейлы, номера телефонов, эмоджи. Есть возможность выбрать светлую или темную тему и надпись на кнопке подтверждения (по умолчанию «ввод» или «return» в англ.).
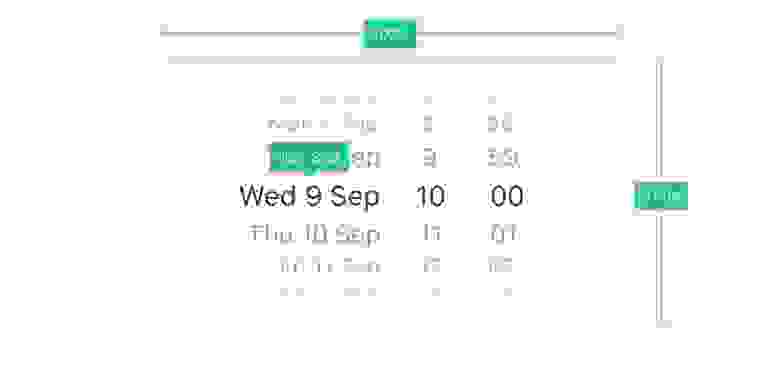
Если вариантов выбора много, можно использовать Picker. Он особенно удобен для дат, когда нужно ввести сразу три поля (число, месяц, год).
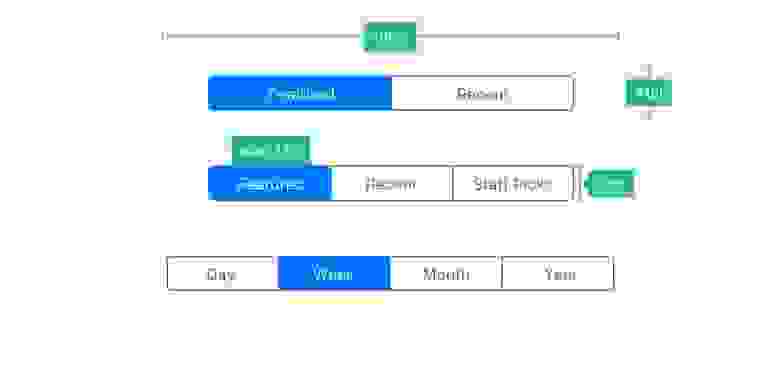
Если Tab Bar используется для переключения между основными разделами, то данный контрол для переключения между подразделами.
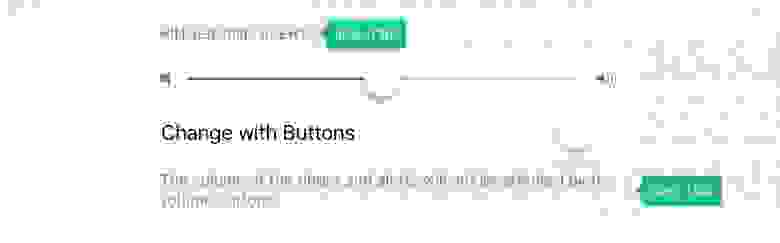
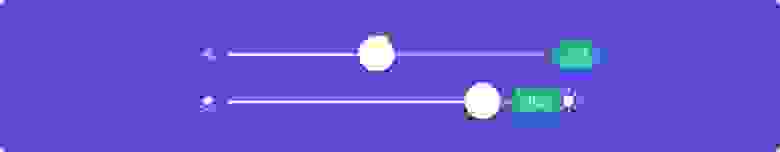
Слайдеры – это интерактивные контролы, которые не очень точны, но чрезвычайно удобны для быстрых настроек, таких как звук или яркость.
Элемент Progress bar показывает прогресс выполнения действия. Например, при загрузке веб-страницы. Высоту элемента можно настраивать.
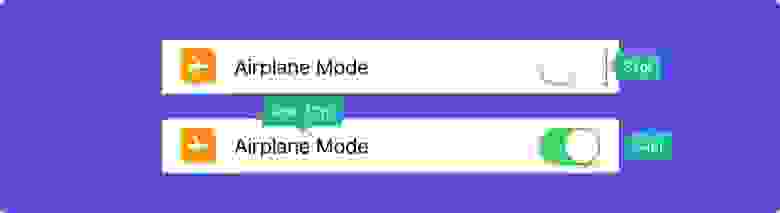
Используется для быстрого включения и выключения функций. Не подходит ни для каких контекстов кроме вкл./выкл.
Stepper медленнее, но точнее слайдера. Позволяет пользователям увеличивать или уменьшать значение с шагом в один. Граница и заливка настраиваются.
Стандартные значки платформы. Они повсеместно используются в iOS и хорошо понимаются пользователями. Использование этих иконок в других целях может смутить пользователей, поэтому очень важно знать, как они используются в iOS.
При создании своих иконок важно использовать хорошо знакомые символы. Кроме того, рекомендуется дополнять их небольшим текстом в 10pt или больше.
Эти шаблоны полезны не только для обучения. Вы можете их использовать и кастомизировать под свои нужды.
Набор IOS 11 GUI от APPLE
Если вы создаете дизайн для iOS, то захотите использовать стандартные элементы, такие как панели статуса, навигации и вкладок.
Набор IOS 11 GUI от GREAT SIMPLE STUDIO
Наиболее полный комплект со множеством элементов.
Мокапы устройств в векторе
Персональная коллекция автора с более чем 260 мокапами, сделанными в векторе. Идеально для презентации ваших проектов.
Дизайн ресурсы от FACEBOOK
Сокровищница ресурсов дизайна iOS, включая SoundKit, держащие устройства руки и полезные интерфейсы.
ЧТО НЕ НАДО ДЕЛАТЬ
Замечательная статья про дизайн для iPhone X. Включает несколько хороших примеров о том, что НЕ надо делать, если вы готовите дизайн для iPhone X.
Есть практики, которые вам следует избегать любой ценой, особенно если вы новичок в дизайне под iOS. Следуйте этим простым примерам, собранным Apple. Даже просто взглянуть может быть полезным.
Гайдлайны IOS от IVO MYNTTINEN
Если хотите узнать больше об iOS с другой точки зрения, посмотрите этот замечательный и содержательный гайд.
Перевод выполнен UX/UI дизайнерами компании Викторией Шишкиной, Ксенией Валякиной и Анастасией Овсянниковой
Источник