- Установить иконку приложения Android Studio
- Android Studio: Добавить свою картинку как иконку проекта
- Как в android studio поменять иконку приложения
- Не могу поставить свою иконку для приложения — Android Studio
- Как изменить логотип запуска приложения в Android Studio?
- 11 ответов:
- Установить иконку приложения Android Studio
- android studio как добавить картинку в проект
- Ресурсы изображений
- Общая информация
- Метод setImageResource()
- Метод setImageBitmap()
- Метод setImageDrawable()
- Метод setImageURI()
- Другие методы
- Масштабирование через свойство Scale Type
- Атрибут andro
- Загрузка изображения из галереи
- Получить размеры ImageView — будьте осторожны
- Копирование изображений между ImageView
- Примеры
Установить иконку приложения Android Studio
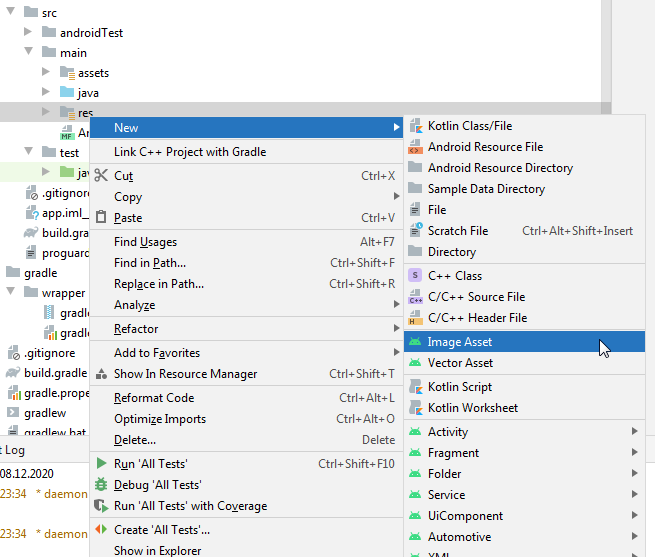
Создаем в Adobe Photoshop иконку размером 512 на 512 с расширением .jpg. Открываем проект в Android Studio и находим папку с ресурсами — res. Обычно находится в каталоги Имя вашего проекта -> src -> main -> res. Правой кнопкой кликаем на res, открывается контекстное меню, переходим New -> Image Asset.
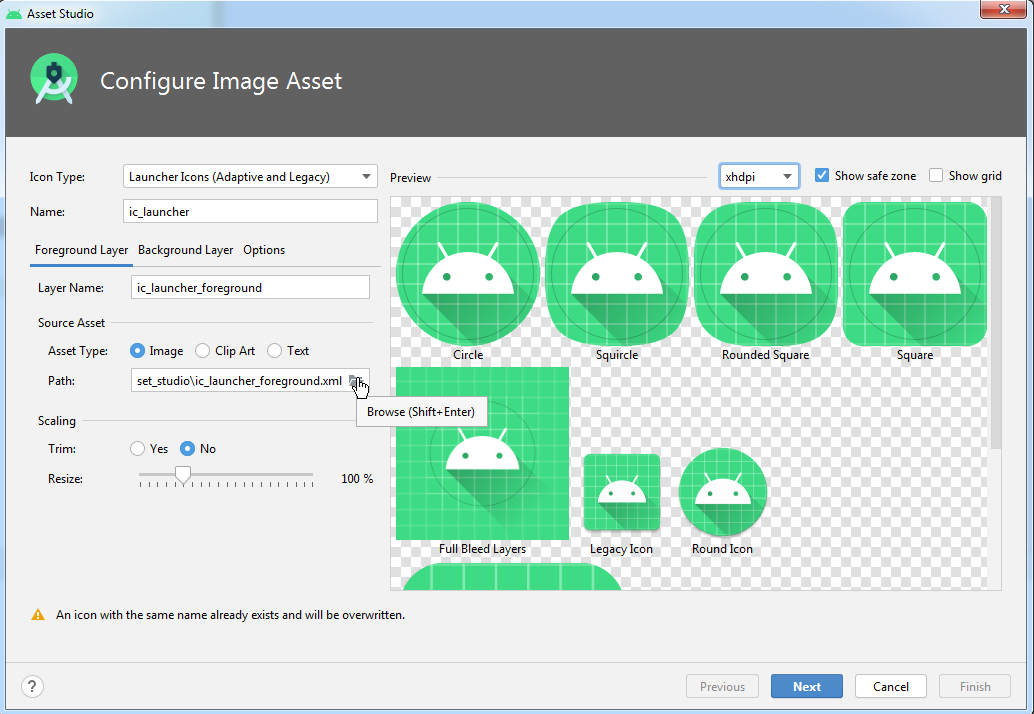
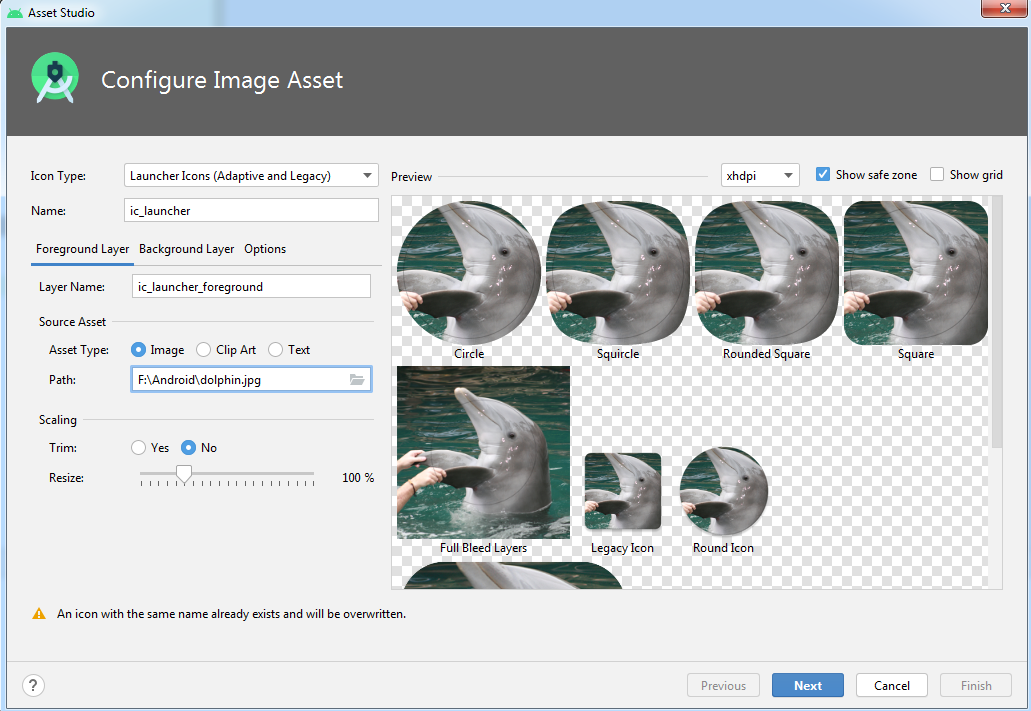
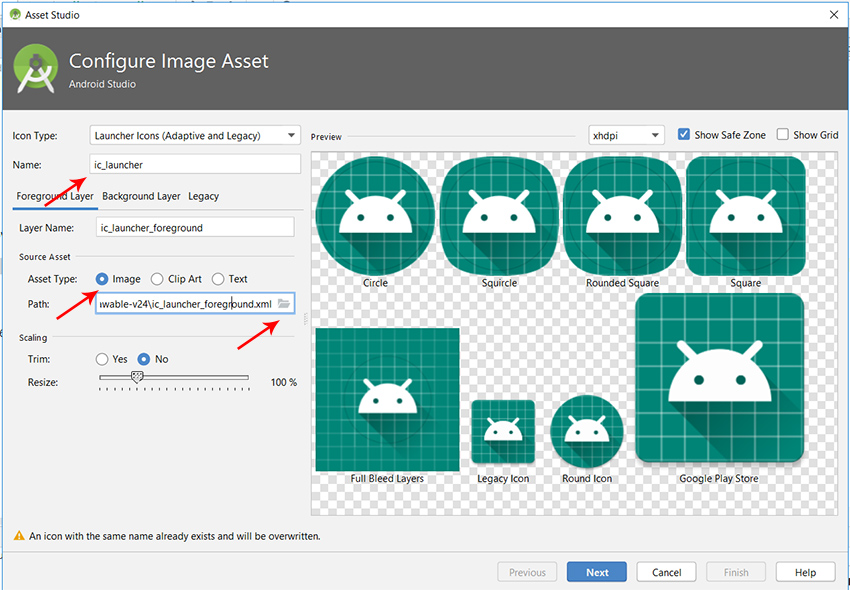
Открывается окно Configure Image Asset в поле Path указываем путь к нашей иконки.
Предупреждение An icon with the same name already exists and will be overwritten говорит о том, что иконка с таким же именем уже существует и будет перезаписана.
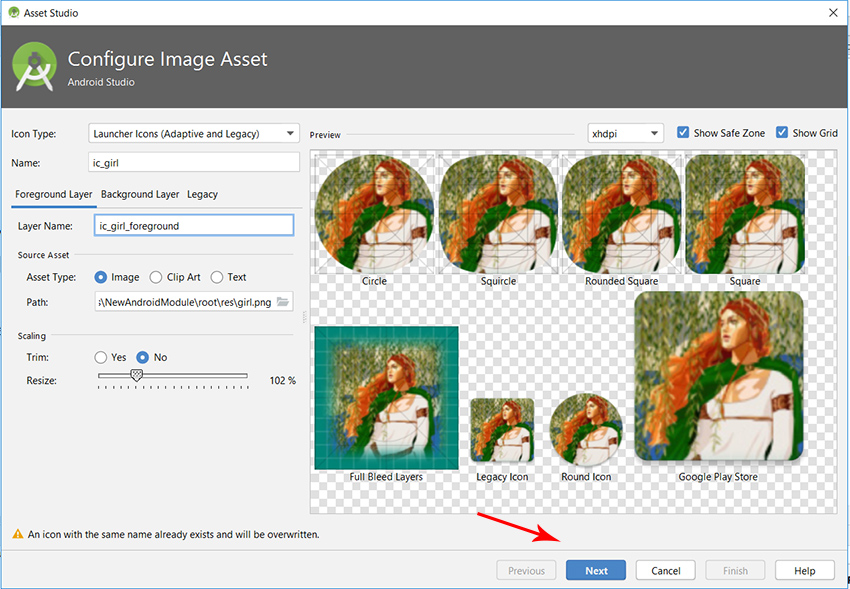
После чего должны смениться стандартные иконки Android Studio на ваши.
Далее жмём Next и Finish.
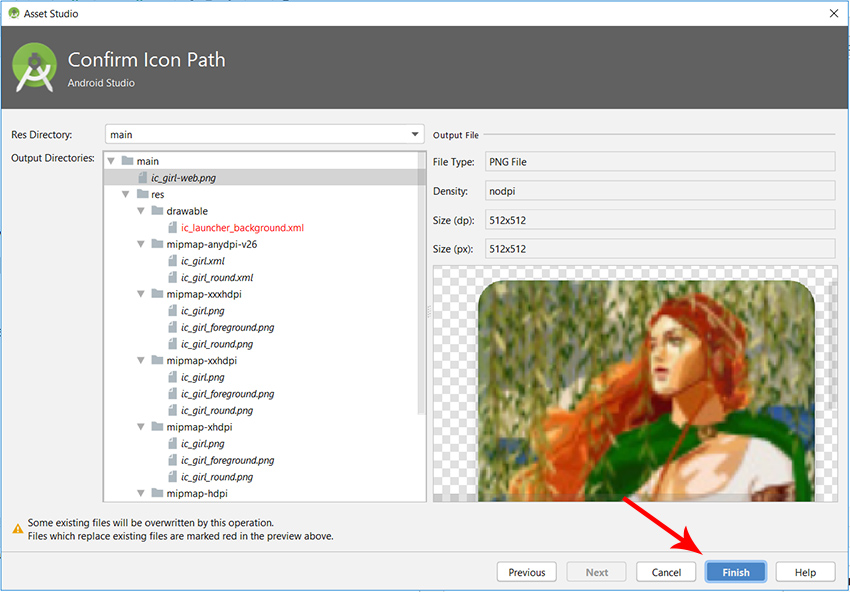
Предупреждение Some existing files (shown in red) will be overwritten by tjhjs operation. указывает на то, что файлы выделенные красным цветом будут заменены на новые файлы.
После чего в папке res создадутся новые папки с иконками c разными разрешениями: mipmap-anydpi-v26, mipmap-hdpi, mipmap-mdpi, mipmap-xhdpi, mipmap-xxhdpi, mipmap-xxxhdpi.
Источник
Android Studio: Добавить свою картинку как иконку проекта
Любое приложение, любой проект, требует своё собственное оформление, свой стиль. И конечно же мобильные приложения не стали исключением. Первый же вопрос, с которым я столкнулся – «Как добавить своё изображение в качестве иконки проекта Android Studio?». Вы можете пользоваться картинками «по умолчанию», что предоставляет программа, но во-первых – этого недостаточно, а во-вторых, часто приходится создавать приложение отталкиваясь от уже существующего брендбука.
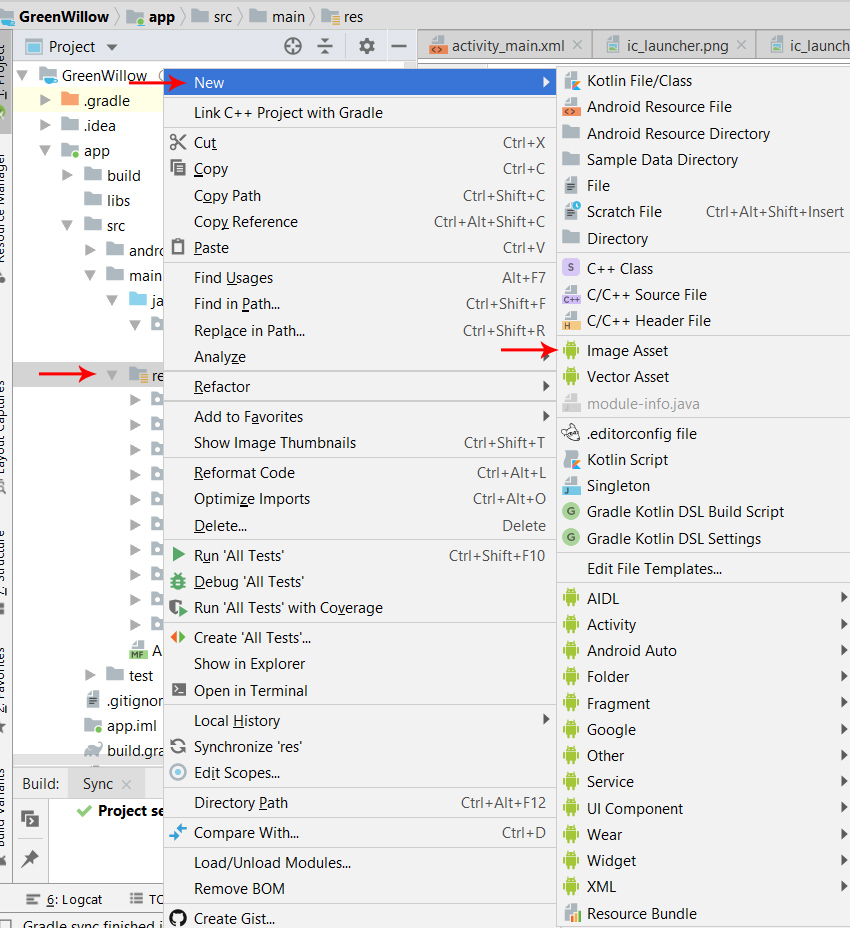
Для того чтобы добавить своё изображение в проект, в программе Android Studio, в каталоге Вашего проекта, найдите путь: app > src > res и вызовите контекстное меню (правой кнопкой мыши):
Здесь, как можно увидеть на скриншоте, мы выбираем: New > Image Asset. И попадаем во вкладку, где необходимо указать путь к изображению, задать ему имя и выбрать тип (в нашем случае Image):
Изображение, это файл с расширением *.png, с разрешением 512х512 точек. Для примера, я взял png с разрешением 256х256, чтобы можно было почувствовать разницу. После чего нажимаем Next.
После чего мы видим сообщение о том, что будет заменено текущее изображение загрузчика.
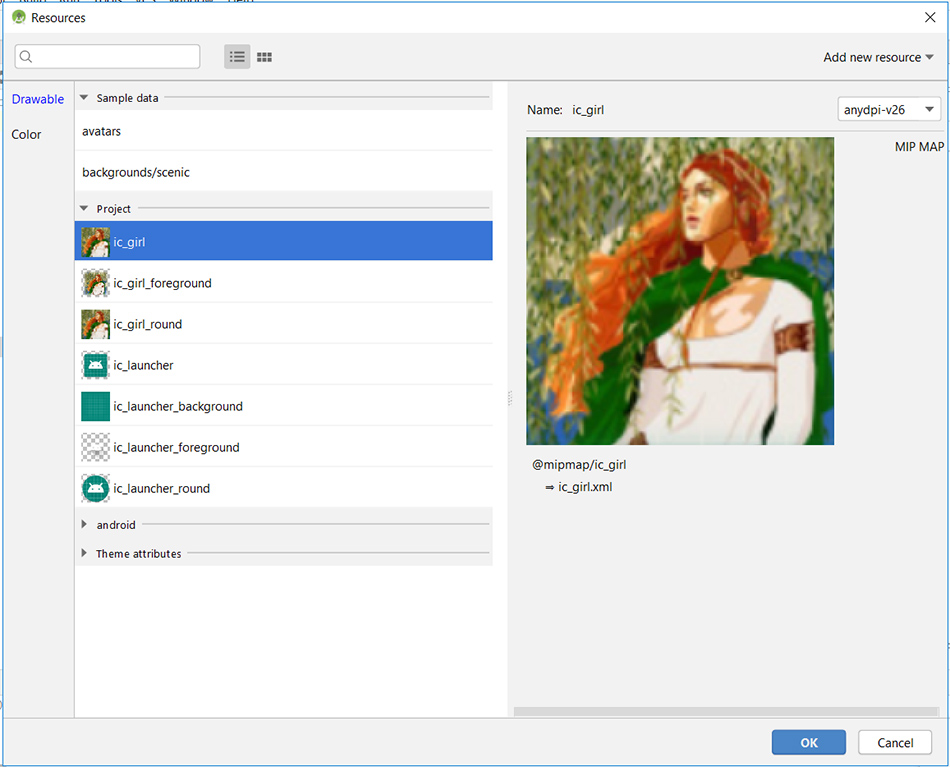
Кстати текущее изображение, можно загрузить и на рабочую область.
Здесь как раз отчётливо видна разница между изображениями 256х256 и 512х512. И кстати, если Вам необходимо добавить изображение для Вашего проекта, то выбрав New > Image Asset, укажите панель Action Bar and Tab Icons.
Источник
Как в android studio поменять иконку приложения
Не могу поставить свою иконку для приложения — Android Studio
Иконки хранятся в папке mipmap как можно понять из манифеста:
Для того чтобы добавить свои иконки можно либо перейти в проводнике и добавить иконки с данными размерами, либо поступить проще и сделать все средствами Android Studio:
- Правый клик на папке app
- в появившемся меню New->Image Asset
- В появившемся окне выбираем Launcher Icons (Adaptive & Legacy)
- Выбираем картинку которая вам нужна в качестве иконки (должен быть svg для адаптивности)
- в превью смотрим все ли красиво
- нажимаем next
Вот как ниже на скриншоте:
и все. Вот есть документация по данному вопросу, туториал и видео. Так же вот есть инструмент для генерации иконок, чтобы их добавить вручную.
Как изменить логотип запуска приложения в Android Studio?
Мне было интересно, как изменить значок запуска в Android Studio. Я был бы очень благодарен за любой совет, который вы можете мне дать.
11 ответов:
посмотрите в приложении AndroidManifest.xml-файл для тег.
этот тег приложения
- разверните корневую папку проекта в представлении проекта
- Щелкните Правой Кнопкой Мыши на app папку
- на Контекстное Меню на New — > Image Asset
- в появившемся всплывающем окне выберите новый логотип, который вы хотели бы иметь(изображение/клипарт/текст).
- создать PNG файл изображения размером разрешением 512 х 512 пиксели
- на Android Studio, в посмотреть проект,выделить a каталог mipmap
- В меню перейти до File>New>Image Asset
- кликИзображения на тип актива строки
- клик on 3 Dot Box в праве Путь Box.
- перетащить изображение source asset box
- кликдалее (Примечание: существующие файлы лаунчер будет перезаписаны)
- кликготово
-
использовать этот инструмент: https://romannurik.github.io/AndroidAssetStudio/icons-launcher.html чтобы загрузить нужное изображение или значок (исходный файл). Этот инструмент автоматически создает набор иконок в различных разрешениях для ic_launcher.формат PNG.
скачать zip-файл, созданный инструментом, извлечь все (что создаст структуру папок для всех различных разрешений), а затем заменит все значки в папке res проекта: \app\src\main\res
перейти к AndroidManifest.xml и измените android: icon= «@mipmap / ic_launcher «на android:icon=» @mipmap/(ваше имя изображения)» предположим, у вас есть изображение с именем телугу, и вы хотите, чтобы оно было установлено в качестве значка вашего приложения, а затем измените android:icon=»@mipmap/telugu», и вам нужно скопировать и вставить изображение в папку mipmap, это так просто, как я сказал
в файле манифеста, под тегом, будет аналогичная строка:
поместите значок запуска, который вы хотите в папку drawable и оставить свой путь к ресурсу.
перейти к AndroidManifest.xml
в теге ищите android: значок тег.
скопируйте и вставьте значок в папку drawable (доступно в папке res вашего проекта).
установите значение android: значок тег
android: icon= «@drawable/youriconname»
перейти к манифесту и изменить
убедитесь, что значок логотипа присутствует в drawable.
мы можем заменить код в файле AndroidManifest в теге приложения
перейдите в папку проекта\app\src\main\res\mipmap-mdpi\ic_launcher.png
вы увидите 5 папок mipmap. Замените значок внутри каждой папки mipmap на нужный значок.
после того, как я загрузил их (они уже были предварительно названы ic_launcher, очень полезно!) Я нашел
папка mipmap ic_launcher в папке res
и Я заменил предварительно иконки с теми, которые я создал. Переустановите приложение, и вы увидите новый значок!
Установить иконку приложения Android Studio
Создаем в Adobe Photoshop иконку размером 512 на 512 с расширением .jpg. Открываем проект в Android Studio и находим папку с ресурсами — res. Обычно находится в каталоги Имя вашего проекта -> src -> main -> res. Правой кнопкой кликаем на res, открывается контекстное меню, переходим New -> Image Asset.
Открывается окно Configure Image Asset в поле Path указываем путь к нашей иконки.
Предупреждение An icon with the same name already exists and will be overwritten говорит о том, что иконка с таким же именем уже существует и будет перезаписана.
После чего должны смениться стандартные иконки Android Studio на ваши.
Далее жмём Next и Finish.
Предупреждение Some existing files (shown in red) will be overwritten by tjhjs operation. указывает на то, что файлы выделенные красным цветом будут заменены на новые файлы.
После чего в папке res создадутся новые папки с иконками c разными разрешениями: mipmap-anydpi-v26, mipmap-hdpi, mipmap-mdpi, mipmap-xhdpi, mipmap-xxhdpi, mipmap-xxxhdpi.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 0 / 5. Количество оценок: 0
Оценок пока нет. Поставьте оценку первым.
450
Источник
android studio как добавить картинку в проект
Ресурсы изображений
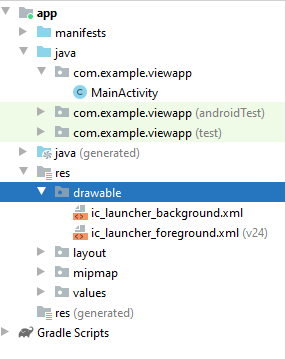
Одним из наиболее распространенных источников ресурсов являются файлы изображений. Andro >.png (предпочтителен), .jpg (приемлем), .gif (нежелателен). Для графических файлов в проекте уже по умолчанию создана папка res/drawable . При добавлении графических файлов в эту папку для каждого из них Andro >Drawable . После этого мы можем обратиться к ресурсу следующим образом в коде Java:
Итак, для работы с изображениями создадим новый проект. Пусть он называется ImagesApp :
В качестве шаблона activity выберем Empty Activity :
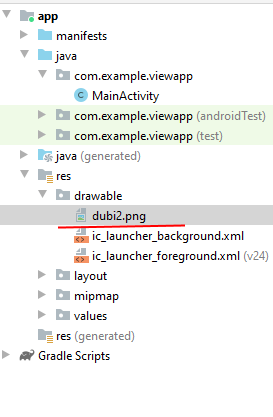
После создания проекта скопируем в проект в папку res/drawable какой-нибудь файл изображения. Здесь разу стоит учитывать, что файл изображения будет добавляться в приложение, тем самым увеличивая его размер. Кроме того, большие изображения отрицательно влияют на производительность. Поэтому следует использовать небольшие и оптимизрованные (сжатые) графические файлы.
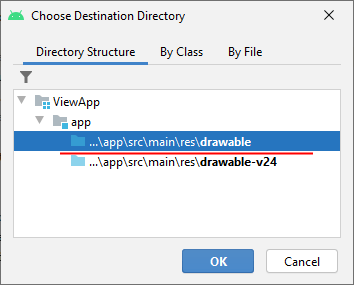
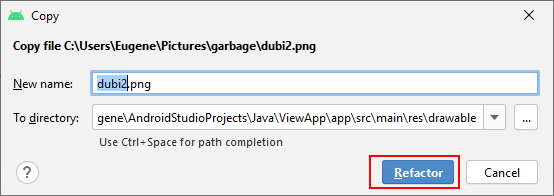
При копировании файла нам будет предложено установить для него новое имя.
Можно изменить название файла, а можно оставить так как есть.
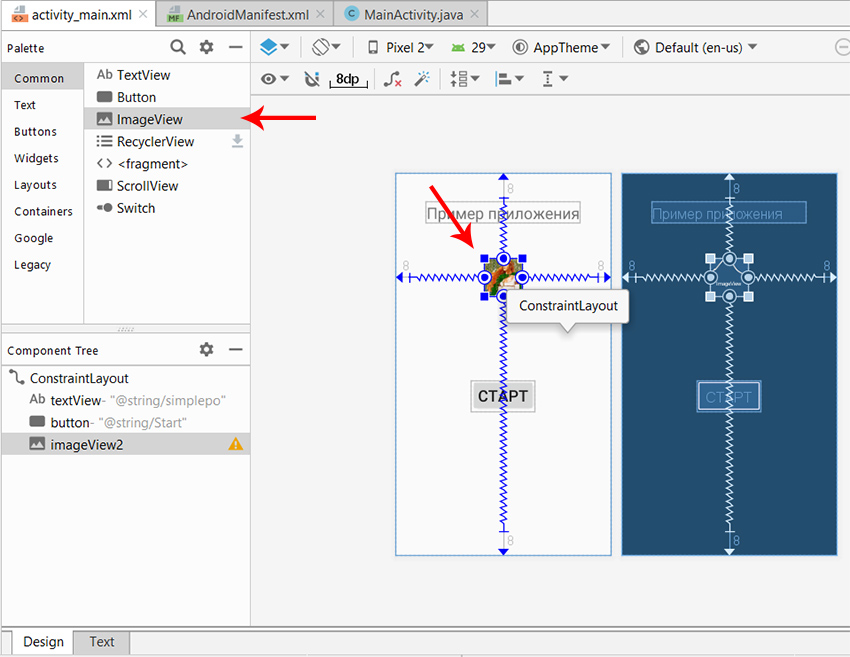
Для работы с изображениями в Andro >ImageView . Поэтому изменим файл activity_main.xml следующим образом:
В данном случае для отображения файла в ImageView у элемента устанавливается атрибут android:src . В его значении указывается имя графического ресурса, которое совпадает с именем файла без расширения. И после этого уже в Preview или в режиме дизайнере в Android Studio можно будет увидеть применение изображения, либо при запуске приложения:
Если бы мы создавали ImageView в коде java и из кода применяли бы ресурс, то activity могла бы выглядеть так:
Общая информация
Компонент ImageView предназначен для отображения изображений. Находится в разделе Images.
Для загрузки изображения в XML-файле используется атрибут android:src.
ImageView является базовым элементом-контейнером для использования графики. Можно загружать изображения из разных источников, например, из ресурсов программы, контент-провайдеров. В классе ImageView существует несколько методов для загрузки изображений:
- setImageResource(int resId) — загружает изображение по идентификатору ресурса
- setImageBitmap(Bitmap bitmap) — загружает растровое изображение
- setImageDrawable(Drawable drawable) — загружает готовое изображение
- setImageURI(Uri uri) — загружает изображение по его URI
Метод setImageResource()
Сначала нужно получить ссылку на ImageView, а затем используется идентификатор изображения из ресурсов:
Метод setImageBitmap()
Используется класс BitmapFactory для чтения ресурса изображения в объект Bitmap, а затем в ImageView указывается полученный Bitmap.
Метод setImageDrawable()
Если у вас есть готовое изображение, например, на SD-карте, то его можно использовать в качестве объекта Drawable.
Метод setImageURI()
Берётся URI файла изображения и используется в качестве источника изображения. Этот способ годится для работы с локальными изображениями.
Другие методы
Также вам часто придется использовать методы, связанные с размерами и масштабированием: setMaxHeight(), setMaxWidth(), getMinimunHeight(), getMinimunWidth(), getScaleType(), setScaleType().
Масштабирование через свойство Scale Type
Для масштабирования картинки в ImageView есть свойство Scale Type и соответствующий ему атрибут android:scaleType и перечисление ImageView.ScaleType.
Допустим, у нас есть простенькая разметка:
Для наглядности я задал красный цвет для фона ImageView. По умолчанию, у меня картинка установилась в режиме andro .
Если выбрать режим andro , то картинка прижимается к левому верхнему углу и таким образом заполняет верхнюю половину ImageView.
Значение andro сместит картинку в нижнюю часть контейнера.
Режим andro . Если у вас будет картинка большего размера, то она смаштабируется, чтобы поместиться в центре.
Режим andro равномерно растягивает картинку, чтобы заполнить весь контейнер и обрезает лишнее.
andro растягивает/сжимает картинку, чтобы подогнать её к контейнеру.
Последний атрибут andro вывел картинку без изменений в левом верхнем углу.
Атрибут andro
При использовании атрибута scaleType=»fitCenter» из предыдущего примера Andro . В таком случае поместите ImageView в RelativeLayout или FrameLayout и используйте значение 0dip для этих контейнеров.
Загрузка изображения из галереи
Предположим, у вас есть на экране компонент ImageView, и вы хотите загрузить в него какое-нибудь изображение из галереи по нажатию кнопки:
Намерение ACTION_PICK вызывает отображение галереи всех изображений, хранящихся на телефоне, позволяя выбрать одно изображение. При этом возвращается адрес URI, определяющий местоположение выбранного изображения. Для его получения используется метод getData(). Далее для преобразования URI-адреса в соответствующий экземпляр класса Bitmap используется специальный метод Media.getBitmap(). И у нас появляется возможность установить изображение в ImageView при помощи setImageBitmap().
На самом деле можно поступить ещё проще и использовать метод setImageURI.
Сравните с предыдущим примером — чувствуете разницу? Тем не менее, приходится часто наблюдать подобный избыточный код во многих проектах. Это связано с тем, что метод порой кэширует адрес и не происходит изменений. Рекомендуется использовать инструкцию setImageURI(null) для сброса кэша и повторный вызов метода с нужным Uri.
В последних версиях системных эмуляторов два примера не работают. Проверяйте на реальных устройствах.
Получить размеры ImageView — будьте осторожны
У элемента ImageView есть два метода getWidth() и getHeight(), позволяющие получить его ширину и высоту. Но если вы попробуете вызвать указанные методы сразу в методе onCreate(), то они возвратят нулевые значения. Можно добавить кнопку и вызвать данные методы через нажатие, тогда будут получены правильные результаты. Либо использовать другой метод активности, который наступает позже.
Копирование изображений между ImageView
Если вам надо скопировать изображение из одного ImageView в другой, то можно получить объект Drawable через метод getDrawable() и присвоить ему второму компоненту.
Примеры
В моих статьях можно найти примеры использования ImageView.
Любое приложение, любой проект, требует своё собственное оформление, свой стиль. И конечно же мобильные приложения не стали исключением. Первый же вопрос, с которым я столкнулся – «Как добавить своё изображение в качестве иконки проекта Android Studio?». Вы можете пользоваться картинками «по умолчанию», что предоставляет программа, но во-первых – этого недостаточно, а во-вторых, часто приходится создавать приложение отталкиваясь от уже существующего брендбука.
Для того чтобы добавить своё изображение в проект, в программе Android Studio, в каталоге Вашего проекта, найдите путь: app > src > res и вызовите контекстное меню (правой кнопкой мыши):
Здесь, как можно увидеть на скриншоте, мы выбираем: New > Image Asset. И попадаем во вкладку, где необходимо указать путь к изображению, задать ему имя и выбрать тип (в нашем случае Image):
Изображение, это файл с расширением *.png, с разрешением 512х512 точек. Для примера, я взял png с разрешением 256х256, чтобы можно было почувствовать разницу. После чего нажимаем Next.
После чего мы видим сообщение о том, что будет заменено текущее изображение загрузчика.
Кстати текущее изображение, можно загрузить и на рабочую область.
Здесь как раз отчётливо видна разница между изображениями 256х256 и 512х512. И кстати, если Вам необходимо добавить изображение для Вашего проекта, то выбрав New > Image Asset, укажите панель Action Bar and Tab Icons.
Источник











 перейти к AndroidManifest.xml и измените android: icon= «@mipmap / ic_launcher «на android:icon=» @mipmap/(ваше имя изображения)» предположим, у вас есть изображение с именем телугу, и вы хотите, чтобы оно было установлено в качестве значка вашего приложения, а затем измените android:icon=»@mipmap/telugu», и вам нужно скопировать и вставить изображение в папку mipmap, это так просто, как я сказал
перейти к AndroidManifest.xml и измените android: icon= «@mipmap / ic_launcher «на android:icon=» @mipmap/(ваше имя изображения)» предположим, у вас есть изображение с именем телугу, и вы хотите, чтобы оно было установлено в качестве значка вашего приложения, а затем измените android:icon=»@mipmap/telugu», и вам нужно скопировать и вставить изображение в папку mipmap, это так просто, как я сказал 450
450